Grundlagen des manuellen Testens
Bei manuellen Tests der Barrierefreiheit werden Tastatur-, visuelle und kognitive Tests, Tools und Techniken eingesetzt, um Probleme zu finden, die mit automatisierten Tools nicht erkannt werden können. Da automatisierte Tools nicht alle in den WCAG genannten Erfolgskriterien abdecken, ist es wichtig, automatisierte Tests zur Barrierefreiheit durchzuführen und weiterzutesten.
Mit der Weiterentwicklung der Technologie können mehr Tests allein mit automatisierten Tools abgedeckt werden. Derzeit müssen jedoch sowohl manuelle als auch Prüfungen mit Hilfstechnologien in Ihre Testprotokolle aufgenommen werden, um alle anwendbaren WCAG-Prüfpunkte abzudecken.
Vorteile manueller Tests für Barrierefreiheit:
- Sie sind relativ einfach und schnell durchzuführen.
- Sie können einen höheren Prozentsatz an Problemen erkennen als mit automatisierten Tests allein.
- Wenig Tools und Fachwissen für den Erfolg erforderlich
Nachteile manueller Tests der Barrierefreiheit:
- Komplexer und zeitaufwendiger als automatisierte Tests
- Kann im großen Maßstab schwierig zu wiederholen sein
- Es werden mehr Fachkenntnisse zur Barrierefreiheit benötigt, um Tests durchzuführen und die Ergebnisse zu interpretieren.
Vergleichen Sie, welche Elemente und Details der Barrierefreiheit von einem automatisierten Tool erkannt werden können und welche nicht.
Arten manueller Tests
Es gibt viele manuelle Tools und Techniken, die Sie berücksichtigen sollten, wenn Sie Ihre Website oder App auf digitale Barrierefreiheit prüfen. Die drei wichtigsten Schwerpunkte bei manuellen Tests sind die Tastaturfunktion, visuell ausgerichtete Prüfungen und allgemeine Inhaltsüberprüfungen.
In diesem Modul werden diese Themen allgemein behandelt. Die folgenden Tests sind jedoch keine vollständige Liste aller manuellen Tests, die Sie ausführen können oder sollten. Wir empfehlen Ihnen, mit einer Checkliste für manuelle Tests zur Barrierefreiheit von einer seriösen Quelle zu beginnen und dann eine eigene Checkliste für manuelle Tests zu entwickeln, die auf Ihr digitales Produkt und die Anforderungen Ihres Teams zugeschnitten ist.
Tastaturprüfungen
Schätzungen zufolge sind etwa 25% aller Probleme mit der digitalen Barrierefreiheit auf eine mangelnde Tastaturunterstützung zurückzuführen. Wie wir im Modul Tastaturfokus gelernt haben, wirkt sich das auf alle Arten von Nutzern aus, einschließlich sehender Nutzer, die nur die Tastatur verwenden, Nutzer mit eingeschränktem Sehvermögen oder Blinden, die einen Screenreader verwenden, und Nutzer von Spracherkennungssoftware, die auf Technologie basiert, die darauf angewiesen ist, dass Inhalte auch über die Tastatur zugänglich sind.
Tastaturtests beantworten unter anderem folgende Fragen:
- Ist für die Funktion der Webseite oder Funktion eine Maus erforderlich?
- Ist die Tabulatorreihenfolge logisch und intuitiv?
- Ist die Anzeige für den Tastaturfokus immer sichtbar?
- Bleibt der Fokus an einem Element hängen, das ihn nicht halten sollte?
- Können Sie sich hinter oder um ein Element bewegen, das den Fokus auf sich ziehen sollte?
- Kehrte die Fokusanzeige beim Schließen eines Elements, das den Fokus erhalten hatte, an eine logische Stelle zurück?
Die Auswirkungen der Tastaturfunktionen sind enorm, das Testverfahren ist jedoch recht einfach. Legen Sie einfach die Maus beiseite oder installieren Sie ein kleines JavaScript-Paket und testen Sie Ihre Website nur mit der Tastatur. Die folgenden Befehle sind für den Tastaturtest unerlässlich.
Visuelle Prüfungen
Bei visuellen Prüfungen liegt der Schwerpunkt auf den visuellen Elementen der Seite. Dabei werden Tools wie die Bildschirmlupe oder der Browserzoom verwendet, um die Website oder App auf Barrierefreiheit zu prüfen.
Visuelle Prüfungen können Ihnen Folgendes verraten:
- Gibt es Probleme mit dem Farbkontrast, die ein automatisiertes Tool nicht erkennen konnte, z. B. Text auf einem Farbverlauf oder Bild?
- Gibt es Elemente, die wie Überschriften, Listen und andere strukturelle Elemente aussehen, aber nicht so codiert sind?
- Sind Navigationslinks und Formulareingaben auf der gesamten Website oder in der gesamten App einheitlich?
- Gibt es Blitze, Stroboskopeffekte oder Animationen, die die Empfehlungen überschreiten?
- Ist der Text gut formatiert? Für Buchstaben, Wörter, Zeilen und Absätze?
- Können Sie alle Inhalte mit einer Lupe oder dem Browserzoom sehen?
Inhaltsüberprüfungen
Im Gegensatz zu visuellen Tests, die sich auf Layouts, Bewegungen und Farben konzentrieren, liegt der Schwerpunkt bei Inhaltsüberprüfungen auf den Wörtern auf der Seite. Achten Sie nicht nur auf den Text selbst, sondern auch auf den Kontext, um sicherzugehen, dass er für andere Sinn ergibt.
Mit Inhaltsüberprüfungen können Sie unter anderem folgende Fragen beantworten:
- Sind Seitentitel, Überschriften und Formularlabels klar und aussagekräftig?
- Sind die Bildalternativen prägnant, korrekt und nützlich?
- Wird Farbe allein verwendet, um Bedeutung oder Informationen zu vermitteln?
- Sind die Links beschreibend oder verwenden Sie generischen Text wie „Weitere Informationen“ oder „Hier klicken“?
- Gibt es Änderungen an der Sprache auf einer Seite?
- Wird einfache Sprache verwendet und werden alle Abkürzungen bei der ersten Erwähnung ausgeschrieben?
Einige Inhaltsüberprüfungen können teilweise automatisiert werden. Sie könnten beispielsweise einen JavaScript-Linter schreiben, der nach „Klicken Sie hier“ sucht und Ihnen eine Änderung vorschlägt. Bei diesen benutzerdefinierten Lösungen muss jedoch oft noch ein Mensch den Text in einen kontextbezogenen Text ändern.
Demo: Manueller Test
Bisher haben wir automatisierte Tests auf unserer Demo-Webseite durchgeführt und acht verschiedene Arten von Problemen gefunden und behoben. Wir können jetzt manuelle Prüfungen durchführen, um festzustellen, ob wir noch weitere Probleme mit der Barrierefreiheit finden.
Schritt 1
In unserer aktualisierten CodePen-Demo wurden alle automatischen Updates für die Barrierefreiheit angewendet.
Sehen Sie sich die Seite im Debug-Modus an, um mit den nächsten Tests fortzufahren. Das ist wichtig, da dadurch das <iframe> entfernt wird, das die Demo-Webseite umgibt und bei einigen Testtools zu Problemen führen kann. Weitere Informationen zum Debug-Modus von CodePen
Schritt 2
Legen Sie Ihre Maus oder Ihr Touchpad beiseite und bewegen Sie sich nur mit der Tastatur im DOM nach oben und unten.
Problem 1: Sichtbare Fokusanzeige
Sie sollten das erste Tastaturproblem sofort sehen – oder besser gesagt, nicht sehen, da die sichtbare Fokusanzeige entfernt wurde. Wenn Sie den CSS-Code in der Demo durchgehen, sollten Sie das gefürchtete „outline: none“ in der Codebasis finden.
:focus {
outline: none;
}
 Lass uns das beheben.
Lass uns das beheben.
Wie Sie im Modul zum Tastaturfokus erfahren haben, müssen Sie diese Codezeile entfernen, damit Webbrowser Nutzern einen sichtbaren Fokus hinzufügen können. Sie können noch einen Schritt weitergehen und einen Fokusindikator erstellen, der dem Stil Ihres digitalen Produkts entspricht.
:focus {
outline: 3px dotted #008576;
}
Problem 2: Reihenfolge der Fokuspunkte
Nachdem Sie den Fokusindikator geändert haben und er sichtbar ist, sollten Sie durch die Seite tabben. Dabei sollten Sie feststellen, dass das Eingabefeld für den Newsletter-Abonnement nicht den Fokus erhält. Es wurde durch einen negativen Tabindex aus der natürlichen Reihenfolge der Fokussierung entfernt.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Lass uns das beheben.
Lass uns das beheben.
Da wir möchten, dass Nutzer dieses Feld verwenden, um sich für unseren Newsletter anzumelden, müssen wir nur den negativen Tabindex entfernen oder auf null setzen, damit der Fokus der Tastatur wieder auf die Eingabe gelegt werden kann.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
Schritt 3
Nachdem der Tastaturfokus geprüft wurde, geht es mit der visuellen und inhaltlichen Prüfung weiter.
Problem 3: Farbkontrast von Links
Als Sie die Tastaturtests durchgeführt haben, indem Sie auf der Demoseite nach oben und unten gescrollt haben, haben Sie wahrscheinlich bemerkt, dass die Tastatur drei visuell ausgeblendete Links in den Absätzen zu den verschiedenen Erkrankungen hervorgehoben hat.
Damit unsere Seite barrierefrei ist, müssen sich Links vom umgebenden Text abheben und beim Bewegen des Mauszeigers und beim Tastaturfokus eine Stiländerung ohne Farbe umfassen.
 Lass uns das beheben.
Lass uns das beheben.
Eine schnelle Lösung besteht darin, die Links in den Absätzen zu unterstreichen, damit sie hervorstechen. Damit würde das Problem der Barrierefreiheit gelöst, aber es würde möglicherweise nicht zur gewünschten Designästhetik passen.
Wenn Sie keinen Unterstrich hinzufügen, müssen Sie die Farben so ändern, dass sie sowohl für den Hintergrund als auch für den Text die Anforderungen erfüllen.
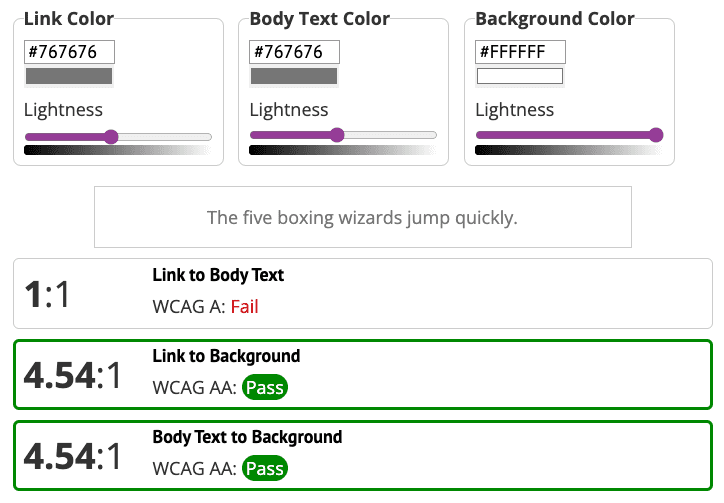
Wenn Sie sich die Demo mit einem Tool zum Prüfen des Linkskontrasts ansehen, sehen Sie, dass die Linkfarbe die Anforderung an den Farbkontrast von 4,5:1 zwischen Text in normaler Größe und dem Hintergrund erfüllt. Nicht unterstrichene Links müssen jedoch auch ein Farbkontrastverhältnis von 3:1 zum umgebenden Text einhalten.
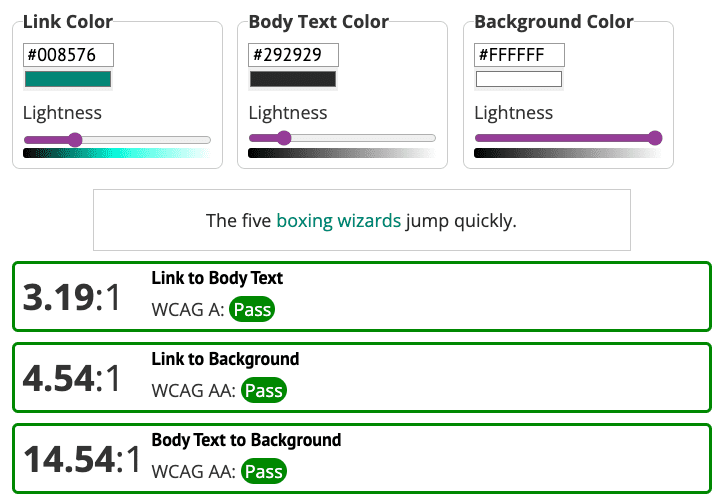
Eine Möglichkeit besteht darin, die Linkfarbe so zu ändern, dass sie zu den anderen Elementen auf der Seite passt. Wenn Sie die Linkfarbe jedoch in Grün ändern, muss auch der Fließtext angepasst werden, damit die Anforderungen an den Farbkontrast zwischen allen drei Elementen erfüllt werden: Links, Hintergrund und Textumgebung.


Problem 4: Farbkontrast des Symbols
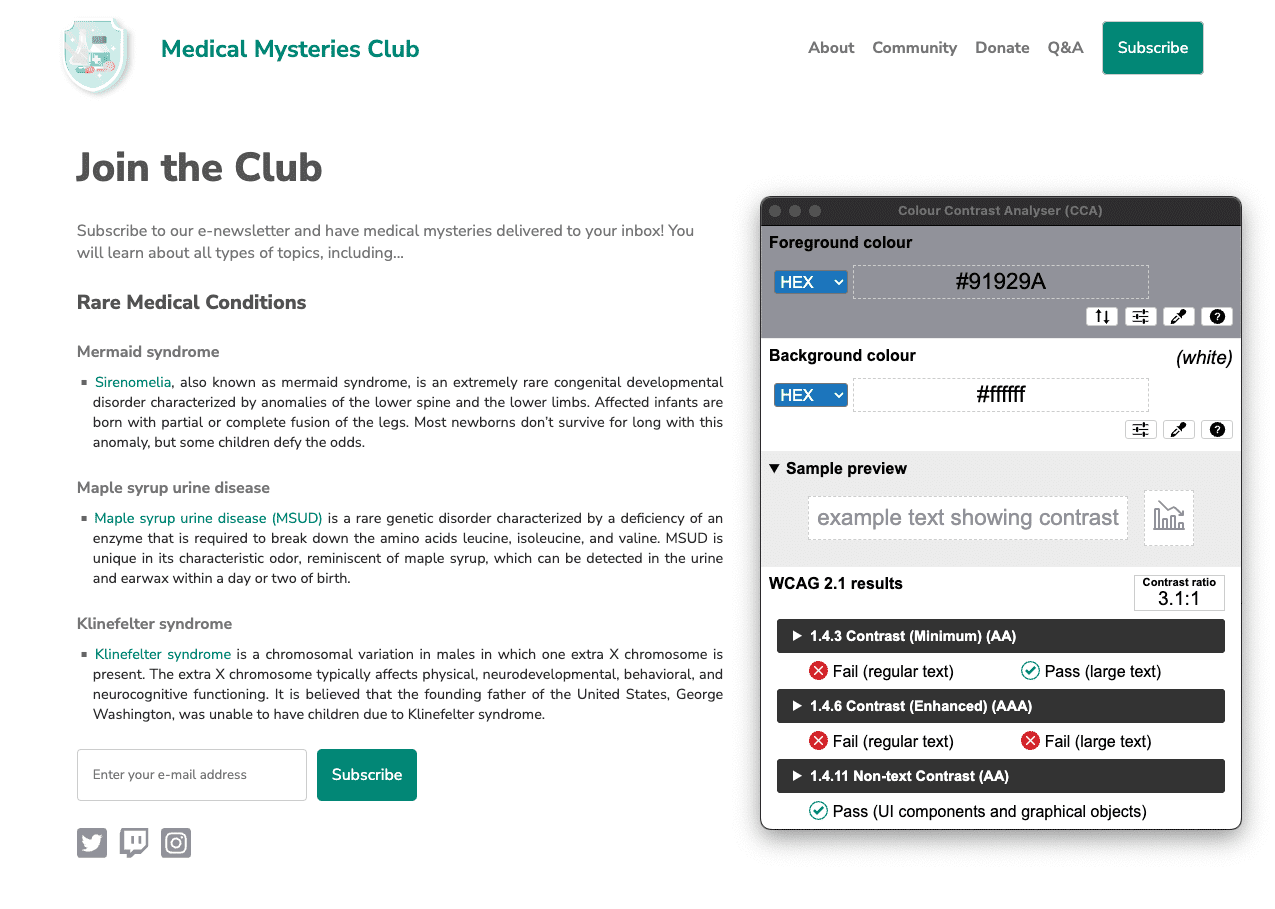
Ein weiteres Problem mit dem Farbkontrast sind die Symbole für soziale Medien. Im Modul Farbe und Kontrast haben Sie gelernt, dass wichtige Symbole einen Farbkontrast von 3:1 zum Hintergrund erfordern. In der Demo haben die Social-Media-Symbole jedoch ein Kontrastverhältnis von 1,3:1.
 Lass uns das beheben.
Lass uns das beheben.
Um die Anforderungen an den Farbkontrast von 3:1 zu erfüllen, werden die Symbole für soziale Medien in ein dunkleres Grau geändert.

Problem 5: Inhaltslayout
Der Text ist im Blocksatz formatiert. Wie Sie im Modul „Typografie“ gelernt haben, entstehen dadurch „Räumlichkeitsflüsse“, die den Text für einige Nutzer schwer lesbar machen können.
p.bullet {
text-align: justify;
}
 Lass uns das beheben.
Lass uns das beheben.
Wenn Sie die Textausrichtung in der Demo zurücksetzen möchten, können Sie den Code auf text-align: left; aktualisieren oder diese Zeile vollständig aus dem CSS entfernen, da „links“ die Standardausrichtung für Browser ist. Testen Sie den Code, falls andere übernommene Stile die Standardtextausrichtung entfernen.
p.bullet {
text-align: left;
}
Schritt 4

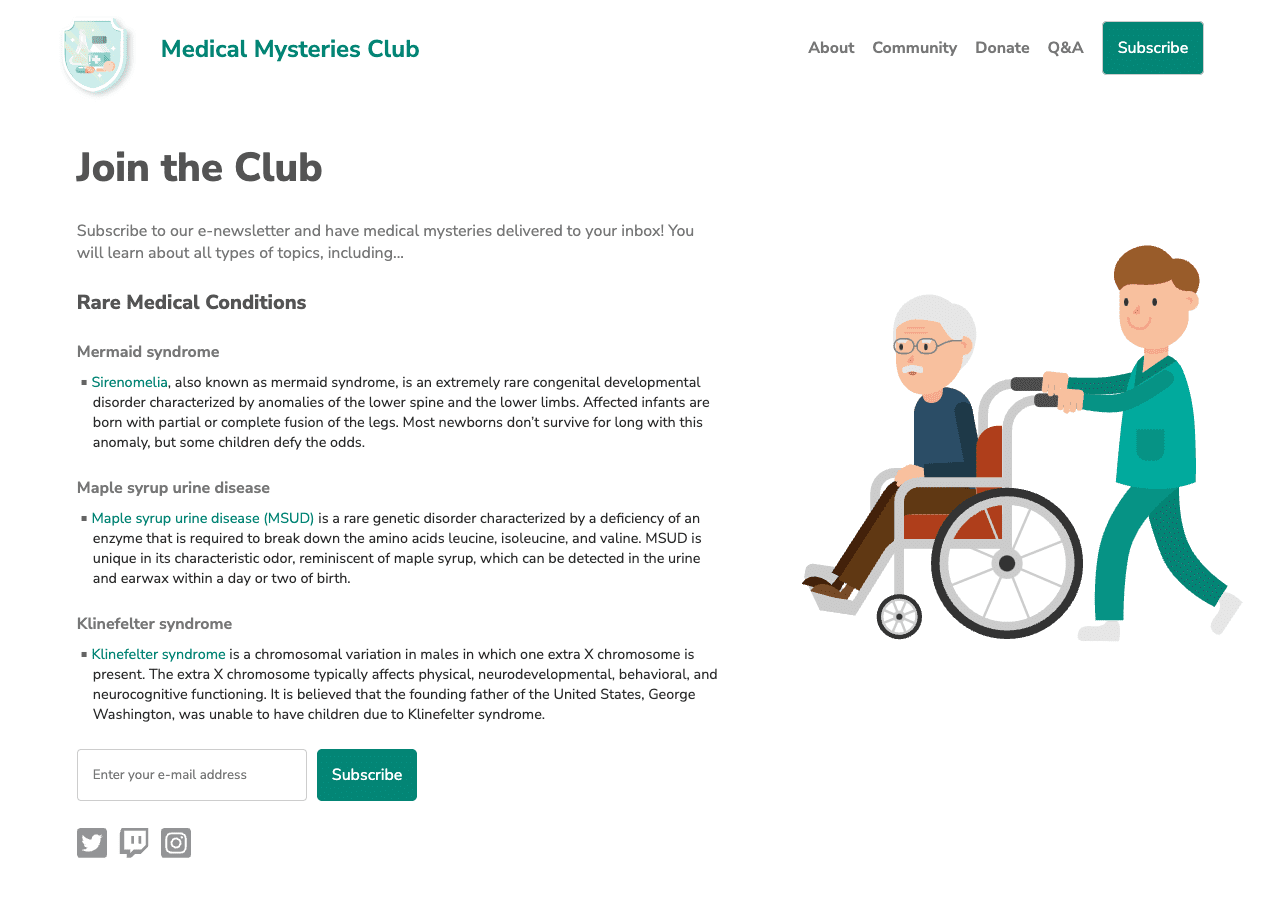
Sobald Sie alle in den vorherigen Schritten beschriebenen Probleme mit der Barrierefreiheit identifiziert und behoben haben, sollte Ihre Seite in etwa so aussehen wie in unserem Screenshot.
Möglicherweise finden Sie bei Ihren manuellen Prüfungen mehr Probleme mit der Barrierefreiheit als in diesem Modul behandelt. Viele dieser Probleme werden wir im nächsten Modul entdecken.
Nächster Schritt
Weiter so! Sie haben die Module zu automatisierten und manuellen Tests abgeschlossen. In unserem aktualisierten CodePen sind alle automatischen und manuellen Korrekturen für die Barrierefreiheit angewendet.
Fahren Sie nun mit dem letzten Testmodul fort, das sich auf den Test von Hilfstechnologien konzentriert.
Wissen testen
Ihr Wissen über manuelle Tests zur Barrierefreiheit testen
Welche Elemente müssen die WCAG-Standards für den Farbkontrast erfüllen?

