עקרונות בסיסיים של בדיקה ידנית
בבדיקת הנגישות הידנית נעשה שימוש בכלים, בשיטות ובבדיקות של מקלדת, חזותיות וקוגניטיביות כדי למצוא בעיות שכלי בדיקה אוטומטיים לא יכולים לזהות. מאחר שכלי אוטומטיים לא מכסים את כל קריטריוני ההצלחה שצוינו ב-WCAG, חשוב להריץ בדיקות אוטומטיות של נגישות ולהמשיך לבדוק.
ככל שהטכנולוגיה מתקדמת, אפשר להשתמש בכלים אוטומטיים בלבד לבדיקות נוספות, אבל בשלב זה צריך להוסיף לבדיקות גם בדיקות ידניות וגם בדיקות של טכנולוגיות מסייעות כדי לכסות את כל נקודות הבקרה הרלוונטיות של WCAG.
היתרונות של בדיקות נגישות ידניות:
- פשוט יחסית ומהיר להרצה
- זיהוי אחוז גבוה יותר של בעיות בהשוואה לבדיקות אוטומטיות בלבד
- נדרש מעט ידע וכלים כדי להצליח
החסרונות של בדיקות נגישות ידניות:
- מורכבות יותר ומצריכות יותר זמן מאשר בדיקות אוטומטיות
- יכול להיות שיהיה קשה לחזור על הניסוי בקנה מידה נרחב
- נדרשת מומחיות רבה יותר בנושא נגישות כדי להריץ בדיקות ולפרש את התוצאות
כדאי להשוות בין רכיבי הנגישות והפרטים שכלי אוטומטי יכול לזהות לבין אלה שלא ניתן לזהות.
סוגי בדיקות ידניות
יש הרבה כלים ושיטות ידניות שאפשר להשתמש בהן כשבודקים את דף האינטרנט או האפליקציה כדי לוודא שהם נגישים דיגיטלית. שלושת תחומי ההתמקדות העיקריים בבדיקות ידניות הם פונקציונליות המקלדת, בדיקות שמתמקדות ברכיבים חזותיים ובדיקות כלליות של התוכן.
במודול הזה נסקור כל אחד מהנושאים האלה ברמה גבוהה, אבל הבדיקות הבאות לא מיועדות להיות רשימה מקיפה של כל הבדיקות הידניות שאפשר או צריך להריץ. מומלץ להתחיל עם רשימת משימות לבדיקת נגישות ידנית ממקור מהימן, ולפתח רשימת משימות משלכם לבדיקות ידניות ממוקדות בהתאם לצרכים הספציפיים של המוצר הדיגיטלי והצוות שלכם.
בדיקות מקלדת
ההערכה היא ש-25% מכל הבעיות שקשורות לנגישות דיגיטלית קשורות לכך שאין תמיכה במקלדת. כפי שלמדנו במודול מיקוד במקלדת, השינוי הזה משפיע על כל סוגי המשתמשים, כולל משתמשים ראיים שמשתמשים במקלדת בלבד, משתמשים עם לקות ראייה או עיוורים שמשתמשים בקורא מסך, ואנשים שמשתמשים בתוכנת זיהוי קולי שמשתמשת בטכנולוגיה שמסתמכת על תוכן שגם נגיש למקלדת.
בדיקות המקלדת עוזרות לענות על שאלות כמו:
- האם דרושה עכבר כדי להשתמש בדף האינטרנט או בפיצ'ר?
- האם סדר הלחצן Tab הוא לוגי ואינטואיטיבי?
- האם אינדיקטור מוקד ההקלדה תמיד גלוי?
- האם אתם נתקעים באלמנט שלא אמור לתפוס את המיקוד?
- האם אפשר לנווט מאחורי רכיב או סביב רכיב שאמור לתפוס את המיקוד?
- כשסגרו רכיב שהיה במיקוד, האם מחוון המיקוד חזר למקום לוגי?
ההשפעה של הפונקציונליות של המקלדת היא עצומה, אבל תהליך הבדיקה פשוט למדי. כל מה שצריך לעשות הוא להניח את העכבר בצד או להתקין חבילת JavaScript קטנה ולבדוק את האתר רק באמצעות המקלדת. הפקודות הבאות חיוניות לבדיקת המקלדת.
בדיקות חזותיות
הבדיקות החזוניות מתמקדות באלמנטים החזותיים של הדף, ומשתמשות בכלים כמו הגדלת המסך או הגדלת התצוגה בדפדפן כדי לבדוק את נגישות האתר או האפליקציה.
בדיקות חזותיות יכולות להראות לכם:
- האם יש בעיות בניגודיות צבעים שכלי אוטומטי לא הצליח לזהות, כמו טקסט מעל שיפוע או תמונה?
- האם יש אלמנטים שנראים כמו כותרות, רשימות ואלמנטים מבניים אחרים, אבל לא מקודדים כאלה?
- האם קישורי הניווט והכניסות לטופס עקביים בכל חלקי האתר או האפליקציה?
- האם יש הבזקים, פלאש או אנימציה שמתרחשים בתדירות גבוהה מההמלצות?
- האם יש רווחים תקינים בתוכן? עבור אותיות, מילים, שורות ופסקאות?
- האם ניתן לראות את כל התוכן באמצעות הגדלת מסך או הגדלת התצוגה בדפדפן?
בדיקות תוכן
בניגוד לבדיקות חזותיות שמתמקדות בפריסות, בתנועה ובצבעים, בדיקות התוכן מתמקדות במילים שבדף. חשוב לבדוק לא רק את תוכן המודעה, אלא גם את ההקשר כדי לוודא שהוא מובן לאחרים.
בדיקות התוכן עוזרות לענות על שאלות כמו:
- האם כותרות הדפים, הכותרות והתוויות של הטפסים ברורות ותיאוריות?
- האם התמונות החלופיות תמציתיות, מדויקות ומועילות?
- האם הצבע משמש כדרך היחידה להעברת משמעות או מידע?
- האם הקישורים תיאורים או שאתם משתמשים בטקסט כללי כמו 'מידע נוסף' או 'לחצו כאן'?
- האם יש שינויים בשפה בדף?
- האם נעשה שימוש בשפה פשוטה, והאם כל ראשי התיבות מפורטים בפעם הראשונה שהם מוזכרים?
חלק מהבדיקות של התוכן יכולות להתבצע באופן אוטומטי, באופן חלקי. לדוגמה, אפשר לכתוב בדיקת שגיאות ב-JavaScript שבודקת אם מופיע הטקסט 'Click here' ומציעה לבצע שינוי. עם זאת, בדרך כלל עדיין צריך אדם שישנה את התוכן לתוכן שמותאם להקשר.
הדגמה: בדיקה ידנית
עד כה, הרצנו בדיקות אוטומטיות בדף האינטרנט לדוגמה שלנו ומצאנו שמונה סוגים שונים של בעיות ותיקנו אותן. עכשיו אנחנו מוכנים להריץ בדיקות ידניות כדי לראות אם נוכל לזהות עוד בעיות נגישות.
שלב 1
הדוגמה המעודכנת ב-CodePen כוללת את כל העדכונים האוטומטיים של הנגישות.
פותחים אותו במצב ניפוי באגים כדי להמשיך לבדיקות הבאות. חשוב לעשות זאת כי כך מסירים את <iframe> שמקיף את דף האינטרנט לדוגמה, שעלול להפריע לכלים מסוימים לבדיקות. מידע נוסף על מצב ניפוי הבאגים ב-CodePen
שלב 2
כדי להתחיל בתהליך הבדיקה הידנית, צריך להניח את העכבר או את משטח המגע בצד ולנווט למעלה ולמטה ב-DOM רק באמצעות המקלדת.
בעיה 1: אינדיקטור מיקוד גלוי
הבעיה הראשונה במקלדת אמורה להופיע מיד – או ליתר דיוק, היא לא אמורה להופיע – כי אינדיקטור המיקוד הגלוי הוסר. כשבודקים את קובץ ה-CSS בדמו, אפשר לראות את הקוד המפחיד 'outline: none' שנוסף למקור הקוד.
:focus {
outline: none;
}
 נפתור את זה.
נפתור את זה.
כפי שלמדתם במודול של המיקוד למקלדת, צריך להסיר את שורת הקוד הזו כדי לאפשר לדפדפני אינטרנט להוסיף מיקוד גלוי למשתמשים. אפשר גם ליצור אינדיקטור של מיקוד שתואם לסגנון של המוצר הדיגיטלי.
:focus {
outline: 3px dotted #008576;
}
בעיה 2: סדר הפריטים בחלונית 'ריכוז'
אחרי שמשנים את מיקום הסמן שמציין את המיקוד והוא גלוי, חשוב להקיש על Tab כדי לעבור בדף. כשעושים זאת, צריך לשים לב ששדה הקלט של הטופס המשמש להרשמה לניוזלטר לא מקבל את המיקוד. הוא הוסר מסדר המיקוד הטבעי באמצעות tabindex שלילי.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 נפתור את זה.
נפתור את זה.
אנחנו רוצים שאנשים ישתמשו בשדה הזה כדי להירשם לניוזלטר שלנו, ולכן כל מה שצריך לעשות הוא להסיר את הערך השלילי של tabindex או להגדיר אותו לאפס כדי לאפשר שוב להתמקד בקלט באמצעות המקלדת.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
שלב 3
אחרי שבודקים את המיקוד במקלדת, עוברים לבדיקות של התוכן והעיצוב.
בעיה 3: ניגודיות של צבעי הקישורים
כשעברתם את בדיקות המקלדת באמצעות הקשה על Tab למעלה ולמטה בדף הדגמה, כנראה שמתם לב שהמקלדת התמקדה בשלושה קישורים מוסתרים מבחינה חזותית בקטעים על התנאים הרפואיים השונים.
כדי שהדף שלנו יהיה נגיש, הקישורים חייבים לבלוט מהטקסט שמסביב לכלול שינוי בסגנון שלא כרוך בצבע כשעוברים עם העכבר מעליהם או כשמקדישים עליהם במקלדת.
 נפתור את זה.
נפתור את זה.
פתרון מהיר הוא להוסיף קו תחתון לקישורים בתוך הפסקה כדי להבליט אותם. הפעולה הזו תפתור את בעיית הנגישות, אבל יכול להיות שהיא לא תתאים לאסתטיקה הכוללת של העיצוב שאתם רוצים להשיג.
אם בוחרים לא להוסיף קו תחתון, צריך לשנות את הצבעים כך שיתאימו לדרישות של הרקע ושל הטקסט.
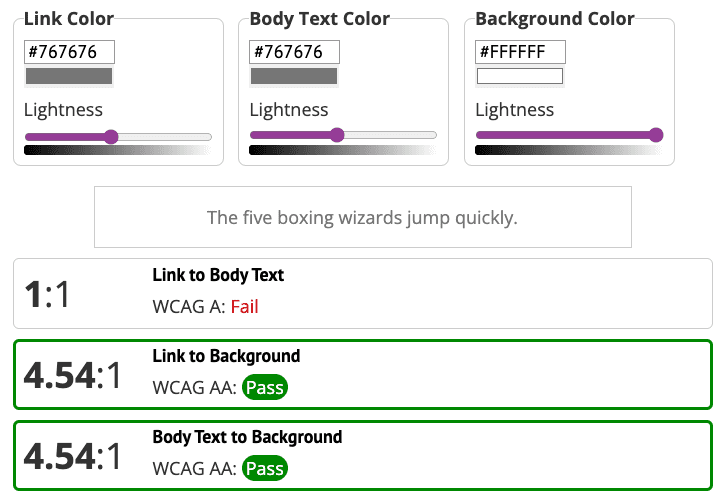
כשבודקים את הדמו באמצעות כלי לבדיקת ניגודיות של קישורים, רואים שצבע הקישור עומד בדרישת יחס הניגודיות של 4.5:1 בין טקסט בגודל רגיל לבין הרקע. עם זאת, קישורים ללא קו תחתון חייבים לעמוד גם בדרישת יחס ניגודיות של 3:1 לצבע הטקסט שמסביב.
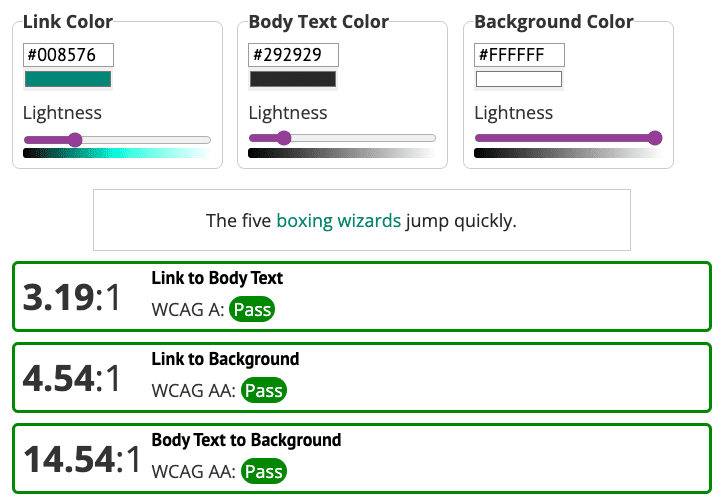
אפשרות אחת היא לשנות את צבע הקישור כך שיתאים לרכיבים האחרים בדף. עם זאת, אם משנים את צבע הקישור לירוק, צריך לשנות גם את הטקסט של גוף ההודעה כדי לעמוד בדרישות לגבי ניגודיות הצבעים בין כל שלושת הרכיבים: הקישורים, הרקע והטקסט שמסביב.


בעיה 4: ניגודיות צבעים בסמלים
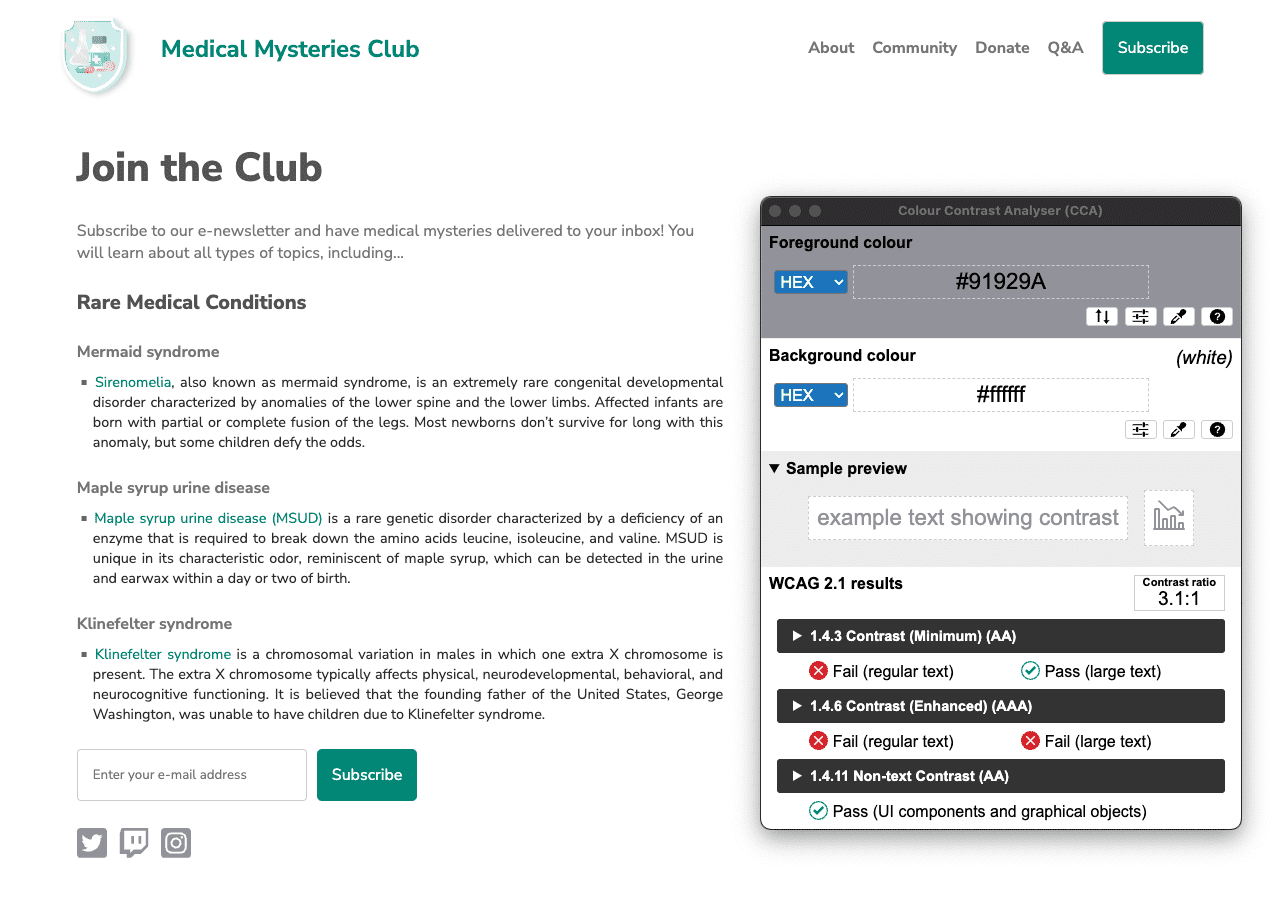
בעיה נוספת של ניגודיות צבעים שלא זוהתה היא בסמלי הרשתות החברתיות. במודול צבע וניגודיות למדתם שסמלים חיוניים צריכים לעמוד ביחס ניגודיות של 3:1 לצבע הרקע. עם זאת, בדמו, יחס הניגודיות של סמלי הרשתות החברתיות הוא 1.3:1.
 נפתור את זה.
נפתור את זה.
כדי לעמוד בדרישות הניגודיות של 3:1, הסמלים של רשתות המדיה החברתית משתנים לאפור כהה יותר.

בעיה 5: פריסת התוכן
אם מסתכלים על הפריסה של תוכן הפסקה, רואים שהטקסט מיושר לגמרי. כפי שלמדתם במודול הגופן, הפעולה הזו יוצרת 'נהרות של רווחים', שיכולים להקשות על חלק מהמשתמשים לקרוא את הטקסט.
p.bullet {
text-align: justify;
}
 נפתור את זה.
נפתור את זה.
כדי לאפס את היישור של הטקסט בדוגמה, אפשר לעדכן את הקוד ל-text-align: left; או להסיר את השורה הזו לגמרי מ-CSS, כי 'שמאל' הוא ברירת המחדל של היישור בדפדפנים. חשוב לבדוק את הקוד, למקרה שסגנונות שעברו בירושה מסירים את יישור הטקסט שמוגדר כברירת מחדל.
p.bullet {
text-align: left;
}
שלב 4

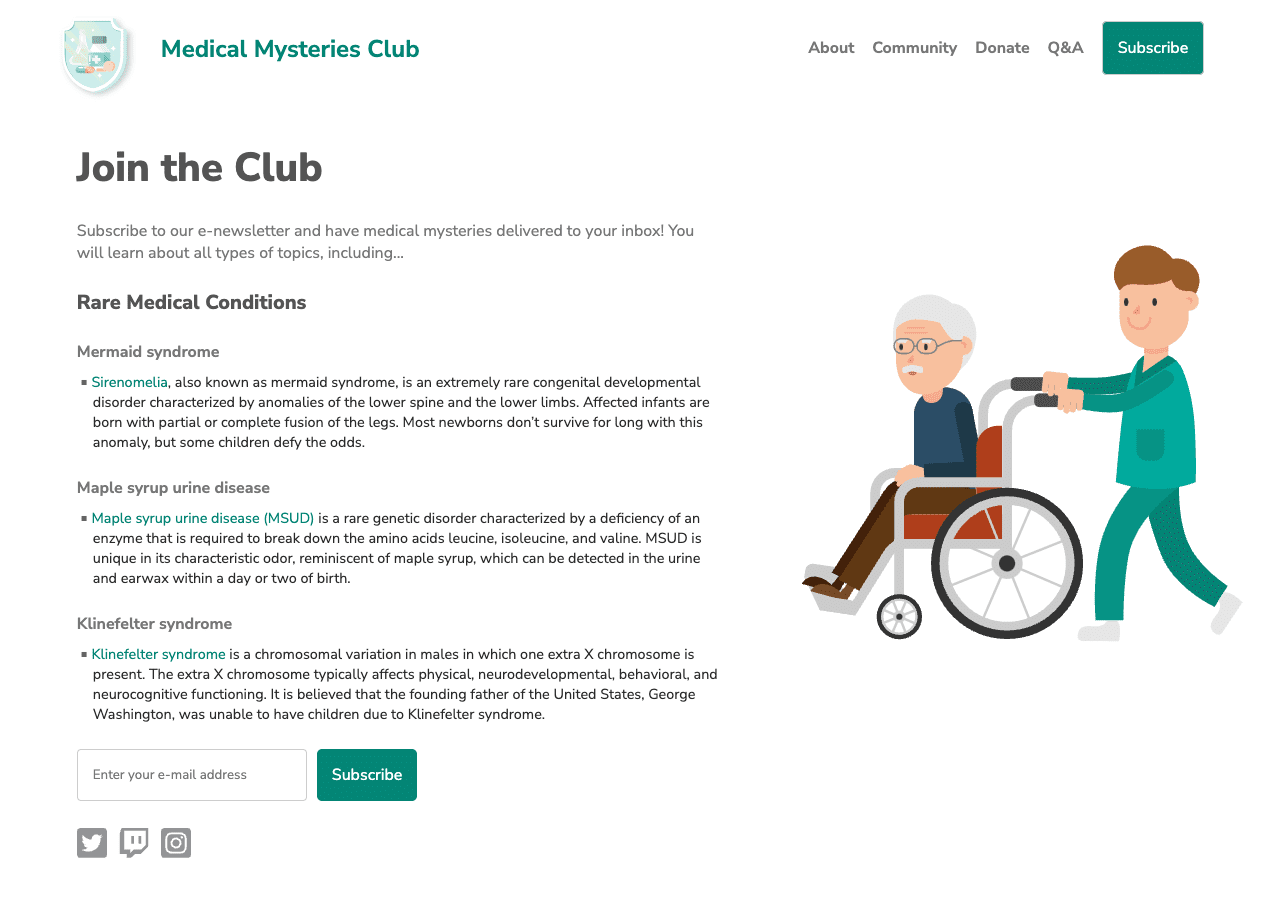
אחרי שתזהו ותתקנו את כל בעיות הנגישות הידניות שמפורטות בשלבים הקודמים, הדף אמור להיראות דומה לצילום המסך שלנו.
יכול להיות שתמצאו בעיות נגישות נוספות בבדיקות הידניות שלכם, מעבר לאלה שציינו במודול הזה. נדבר על הרבה מהבעיות האלה במודול הבא.
השלב הבא
כל הכבוד! השלמת את המודולים של הבדיקות האוטומטיות והידניות. אתם יכולים לעיין בCodePen המעודכן, שבו הוחלו כל התיקונים האוטומטיים והידניים הנדרשים לשיפור הנגישות.
עכשיו נעבור למודול הבדיקה האחרון, שמתמקד בבדיקת טכנולוגיות מסייעות.
בדיקת ההבנה
בדיקת הידע שלכם בנושא בדיקת נגישות ידנית
אילו רכיבים צריכים לעמוד בסטנדרטים של ניגודיות צבעים של WCAG?

