Podstawy testowania ręcznego
Testowanie dostępności ręcznej używa testów klawiatury, testów wizualnych, testów poznawczych, narzędzi i technik, aby wykrywać problemy, których nie wykrywają narzędzia automatyczne. Automatyczne narzędzia nie obejmują wszystkich kryteriów sukcesu określonych w WCAG, dlatego bardzo ważne jest przeprowadzanie automatycznych testów dostępności i ciągłe testowanie.
Wraz z rozwojem technologii automatyczne narzędzia mogą przeprowadzać więcej testów, ale obecnie do protokołów testów należy dodać zarówno testy ręczne, jak i testy z użyciem technologii wspomagających, aby uwzględnić wszystkie odpowiednie punkty kontroli WCAG.
Zalety ręcznych testów dostępności:
- powinny być stosunkowo proste i szybkie w wykonaniu;
- Wykrywanie większego odsetka problemów niż w przypadku samych testów automatycznych
- Niewiele narzędzi i wiedzy potrzebnych do osiągnięcia sukcesu
Wady ręcznych testów dostępności:
- bardziej złożone i czasochłonne niż testy automatyczne;
- może być trudna do powtórzenia na dużą skalę;
- wymagają większej wiedzy o dostępności, aby przeprowadzać testy i interpretować ich wyniki;
Porównaj, które elementy i szczegóły dotyczące ułatwień dostępu mogą być wykrywane przez automatyczne narzędzie, a które nie.
Rodzaje testów ręcznych
Istnieje wiele narzędzi i technik, które warto wziąć pod uwagę, aby sprawdzić, czy strona internetowa lub aplikacja jest dostępna cyfrowo. Najważniejsze obszary testów manualnych to funkcjonalność klawiatury, sprawdzanie pod kątem wizualnym i ogólne sprawdzanie treści.
W tym module omawiamy te tematy w ogólny sposób, ale podane niżej testy nie stanowią wyczerpującej listy wszystkich testów ręcznych, które możesz lub powinieneś wykonać. Zachęcamy do rozpoczęcia od sprawdzonego źródła z listą kontrolną dostępności i utworzenia własnej listy kontrolnej testów manualnych, która będzie dostosowana do potrzeb konkretnego produktu cyfrowego i zespołu.
Sprawdzanie klawiatury
Szacuje się, że około 25% wszystkich problemów z dostępnością w internecie jest związane z brakiem obsługi klawiatury. Jak dowiesz się z modułu Focus na klawiaturze, dotyczy to wszystkich typów użytkowników, w tym osób widzących, które korzystają tylko z klawiatury, osób niedowidzących lub niewidomych, które korzystają z czytnika ekranu, a także osób używających oprogramowania do rozpoznawania mowy, które korzysta z technologii, która wymaga, aby treści były dostępne z klawiatury.
Testy klawiatury pozwalają uzyskać odpowiedzi na pytania w rodzaju:
- Czy strona internetowa lub funkcja wymagają myszy?
- Czy kolejność tabulacji jest logiczna i intuicyjna?
- Czy wskaźnik zaznaczenia klawiatury jest zawsze widoczny?
- Czy możesz zablokować element, który nie powinien blokować ostrości?
- Czy możesz poruszać się za elementem lub wokół niego, który powinien zatrzymywać zaznaczenie?
- Czy po zamknięciu elementu, który został zaznaczony, wskaźnik zaznaczenia powrócił do logicznego miejsca?
Chociaż funkcje klawiatury mają ogromny wpływ, procedura testowania jest dość prosta. Wystarczy, że odłożysz mysz lub zainstalujesz mały pakiet JavaScriptu i przetestujesz witrynę, korzystając tylko z klawiatury. Te polecenia są niezbędne do testowania klawiatury.
Kontrole wizualne
Sprawdzanie wizualne koncentruje się na elementach wizualnych strony i wykorzystuje narzędzia takie jak powiększanie ekranu lub powiększenie w przeglądarce, aby sprawdzić, czy witryna lub aplikacja jest dostępna dla osób z ograniczonymi możliwościami.
Wizualne kontrole mogą Ci powiedzieć:
- Czy występują problemy z kontrastem kolorów, których nie wykryło automatyczne narzędzie, na przykład tekst na wierzchu gradientu lub obrazu?
- Czy są jakieś elementy, które wyglądają jak nagłówki, listy lub inne elementy strukturalne, ale nie są odpowiednio zakodowane?
- Czy linki nawigacyjne i pola formularza są spójne w całej witrynie lub aplikacji?
- Czy występują w nim błyski, stroboskopy lub animacje, które przekraczają zalecenia?
- Czy treść ma odpowiednie odstępy? Czy chodzi o litery, słowa, wiersze czy akapity?
- Czy możesz zobaczyć wszystkie treści, korzystając z lupy lub powiększania w przeglądarce?
Sprawdzanie treści
W odróżnieniu od testów wizualnych, które koncentrują się na układach, ruchu i kolorach, kontrole treści skupiają się na słowach na stronie. Nie wystarczy spojrzeć na sam tekst. Sprawdź też kontekst, aby upewnić się, że jest on zrozumiały dla innych.
Sprawdzanie treści pozwala uzyskać odpowiedzi na pytania w rodzaju:
- Czy tytuły stron, nagłówki i etykiety formularzy są jasne i opisowe?
- Czy alternatywne obrazy są zwięzłe, dokładne i przydatne?
- Czy kolor jest jedynym sposobem przekazywania znaczenia lub informacji?
- Czy linki są opisowe, czy używasz ogólnego tekstu, np. „Więcej informacji” lub „Kliknij tutaj”?
- Czy na stronie zmienił się język?
- Czy tekst jest napisany prostym językiem i czy wszystkie akronimy są rozwinięte przy pierwszym ich wystąpieniu?
Niektóre kontrole treści można częściowo zautomatyzować. Możesz na przykład napisać linter JavaScripta, który sprawdza występowanie wyrażenia „Kliknij tutaj” i podpowiada wprowadzenie zmiany. Jednak w przypadku tych niestandardowych rozwiązań często trzeba zmienić tekst na coś bardziej kontekstowego.
Prezentacja: test ręczny
Do tej pory przeprowadziliśmy automatyczne testy na naszej stronie demonstracyjnej i znaleźliśmy 8 różnych typów problemów. Możemy teraz przeprowadzić ręczne kontrole, aby sprawdzić, czy możemy wykryć jeszcze więcej problemów z ułatwieniami dostępu.
Krok 1
W zaktualizowanym demo CodePen zastosowano wszystkie automatyczne aktualizacje ułatwień dostępu.
Aby przejść do kolejnych testów, wyświetl go w trybie debugowania. Jest to ważne, ponieważ usuwa element <iframe> otaczający stronę internetową demonstracyjną, który może zakłócać działanie niektórych narzędzi testowych. Dowiedz się więcej o trybie debugowania CodePen.
Krok 2
Aby rozpocząć proces testowania ręcznego, odłóż mysz lub trackpad i porusz się po DOM-ie tylko za pomocą klawiatury.
Problem 1. Widoczny wskaźnik zaznaczenia
Pierwszy problem z klawiaturą powinien być widoczny od razu, a właściwie nie powinien, ponieważ usunięto widoczny wskaźnik skupienia. Gdy zeskanujesz kod CSS w pliku demonstracyjnym, powinieneś znaleźć w kodzie źródłowym nieszczęście w postaci dodania do niego parametru „outline: none”.
:focus {
outline: none;
}
 Rozwiąż problem.
Rozwiąż problem.
Jak już wiesz z modułu dotyczącego skupienia na klawiaturze, musisz usunąć ten wiersz kodu, aby umożliwić przeglądarkom dodanie widocznego punktu skupienia dla użytkowników. Możesz też pójść o krok dalej i utworzyć wskaźnik ostrości, który będzie pasował do estetyki Twojego produktu cyfrowego.
:focus {
outline: 3px dotted #008576;
}
Problem 2. Kolejność skupienia
Po zmodyfikowaniu wskaźnika ostrości i ustawieniu go w widocznym miejscu przejdź przez stronę za pomocą klawisza tabulacji. Podczas tego procesu zauważysz, że pole formularza służące do subskrypcji newslettera nie jest zaznaczone. Został on usunięty z naturalnego porządku skupienia uwagi z powodu ujemnego indeksu karty.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" tabindex="-1" required>
 Rozwiąż problem.
Rozwiąż problem.
Chcemy, aby użytkownicy mogli używać tego pola do rejestracji w naszym newsletterze, więc wystarczy usunąć negatywny indeks tabulacji lub ustawić go na 0, aby można było ponownie użyć klawiatury do wybrania tego pola.
<input type="email" placeholder="Enter your e-mail address" aria-hidden="true" required>
Krok 3
Po sprawdzeniu klawiatury przechodzimy do sprawdzania wizualnego i treści.
Problem 3. Kontrast kolorów linków
Podczas testowania klawiatury przewijasz stronę demonstracyjną w górę i w dół, więc pewnie zauważysz, że klawiatura skupia się na 3 niewidocznych linkach w akapitach dotyczących różnych chorób.
Aby strona była dostępna, linki muszą wyróżniać się na tle tekstu i zawierać zmianę stylu, która nie polega na zmianie koloru, gdy kursor myszy lub fokus klawiatury są nad linkiem.
 Napraw to.
Napraw to.
Szybkim rozwiązaniem jest dodanie podkreślenia do linków w akapitach, aby wyróżnić je na tle tekstu. Rozwiązałoby to problem z dostępnością, ale mogłoby nie pasować do ogólnej estetyki projektu.
Jeśli zdecydujesz się nie dodawać podkreślenia, musisz zmodyfikować kolory w taki sposób, aby spełniały wymagania zarówno w przypadku tła, jak i tekstu.
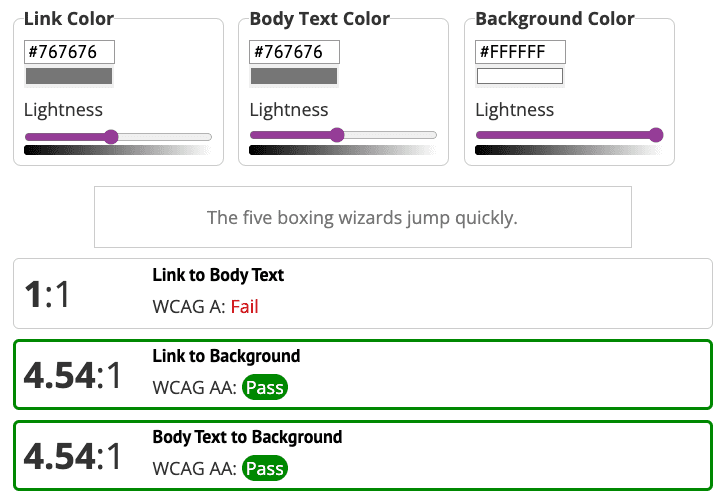
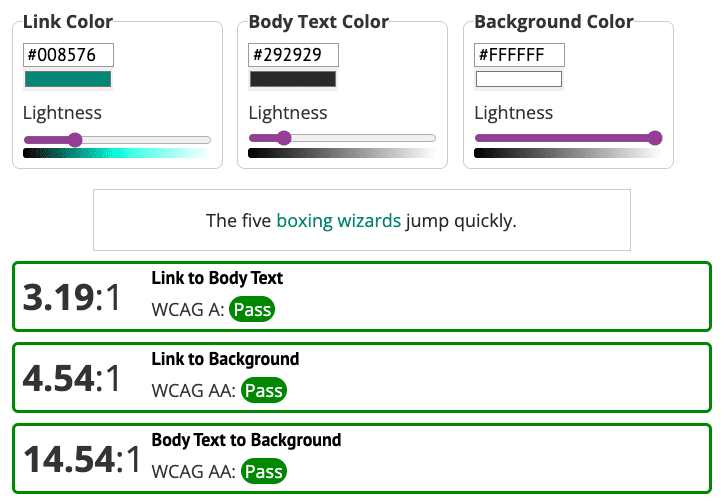
Jeśli spojrzysz na wersję demonstracyjną za pomocą narzędzia do sprawdzania kontrastu linków, zobaczysz, że kolor linku spełnia wymóg kontrastu kolorów 4,5:1 między tekstem w normalnym rozmiarze a tłem. Jednak linki bez podkreślenia muszą też spełniać wymagania dotyczące kontrastu kolorów w stosunku do otaczającego tekstu (3:1).
Jedną z opcji jest zmiana koloru linku, aby pasował do innych elementów na stronie. Jeśli jednak zmienisz kolor linku na zielony, musisz też zmodyfikować tekst, aby spełniał on ogólne wymagania dotyczące kontrastu kolorów między 3 elementami: linkami, tłem i otaczającym tekstem.


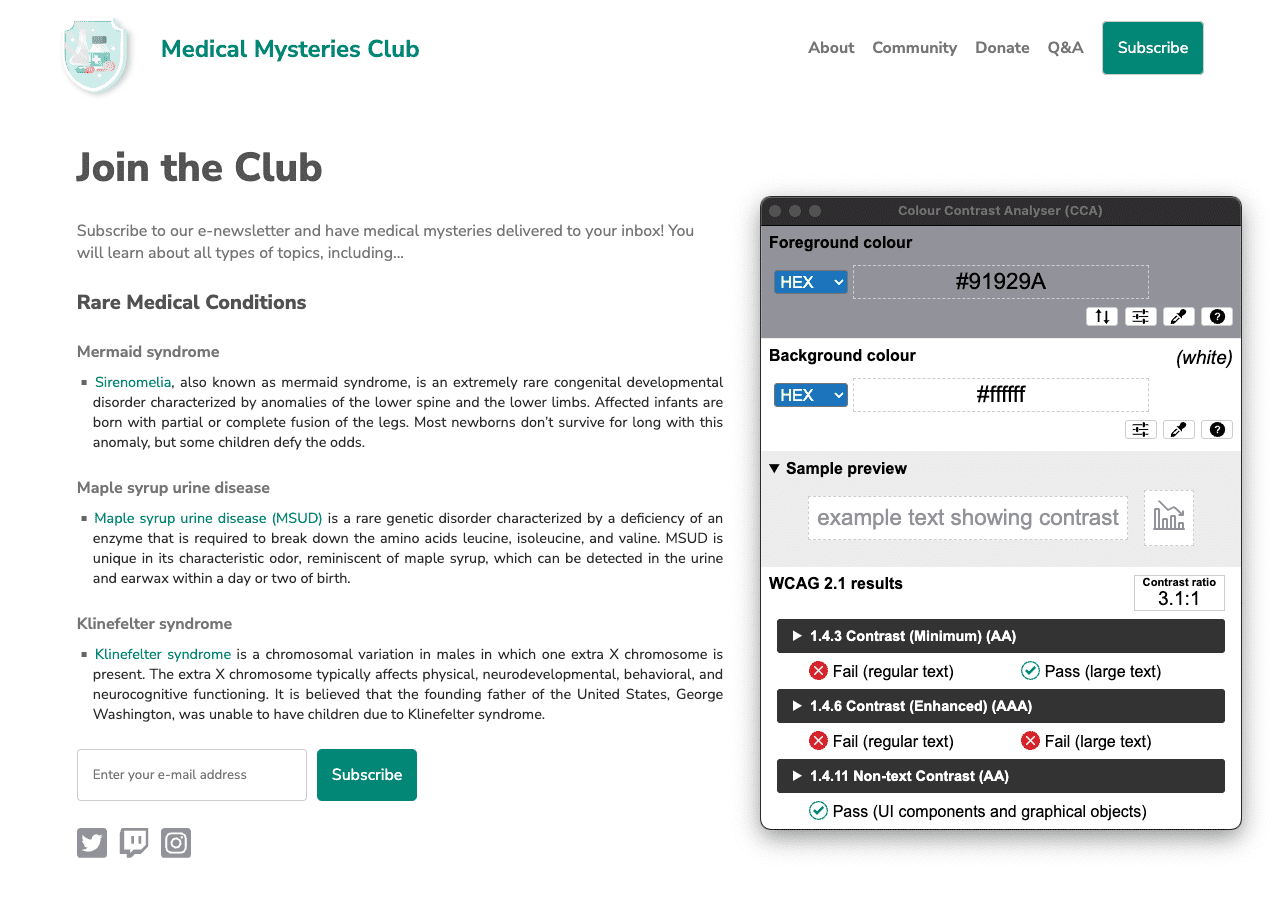
Problem 4. Kontrast kolorów ikony
Kolejnym problemem z kontrastem kolorów są ikony mediów społecznościowych. W module Kolor i kontrast dowiesz się, że najważniejsze ikony muszą mieć kontrast kolorów 3:1 w stosunku do tła. Jednak w tym demo ikony mediów społecznościowych mają współczynnik kontrastu 1,3:1.
 Napraw to.
Napraw to.
Aby spełnić wymagania dotyczące kontrastu kolorów (3:1), ikony mediów społecznościowych zostały zmienione na ciemniejszy odcień szarości.

Problem 5. Układ treści
Jeśli spojrzysz na układ treści akapitu, zobaczysz, że tekst jest w pełni wyrównany. Jak już wiesz z modułu Typografia, powoduje to powstawanie „przesłach” między słowami, co może utrudniać czytanie tekstu niektórym użytkownikom.
p.bullet {
text-align: justify;
}
 Rozwiąż problem.
Rozwiąż problem.
Aby zresetować wyrównanie tekstu w przykładzie, możesz zaktualizować kod do text-align: left; lub całkowicie usunąć tę linię z CSS, ponieważ lewostronne wyrównanie jest domyślnym ustawieniem w przeglądarkach. Przetestuj kod, aby sprawdzić, czy inne dziedziczone style nie usuwają domyślnego wyrównania tekstu.
p.bullet {
text-align: left;
}
Krok 4

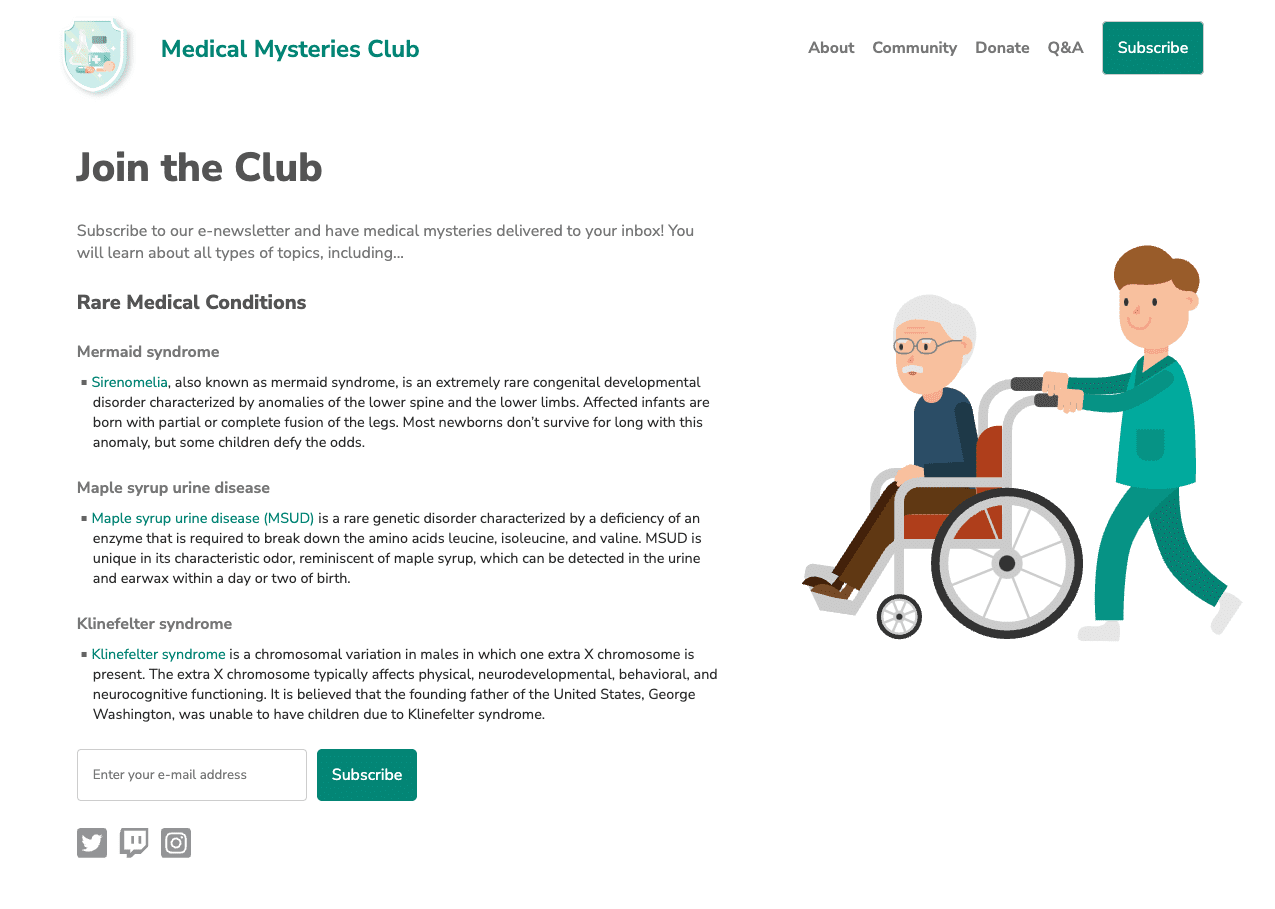
Gdy zidentyfikujesz i usuniesz wszystkie problemy z dostępnością, które wymagają ręcznej interwencji i które zostały opisane w poprzednich krokach, Twoja strona powinna wyglądać podobnie do zrzutu ekranu.
Podczas ręcznych kontroli możesz wykryć więcej problemów z dostępnością niż te omówione w tym module. Wiele z tych problemów omówimy w następnym module.
Następny krok
Doskonale! Ukończyłeś moduły testowania automatycznego i ręcznego. Możesz wyświetlić zaktualizowaną wersję CodePen, w której zastosowano wszystkie automatyczne i ręczne poprawki ułatwień dostępu.
Teraz przejdź do ostatniego modułu testowania, który dotyczy testowania technologii wspomagających.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę na temat ręcznego testowania ułatwień dostępu
Jakie elementy muszą spełniać standardy kontrastu kolorów WCAG?

