The CSS Podcast - 016: Borders
في وحدة نموذج المربّع، استخدمنا تشبيهًا بالإطار لوصف كل قسم من نموذج المربّع.

يشكّل مربّع الحدود إطار مربّعاتك، ويقدّم لك خيارات متعددة لإنشاء هذا الإطار بأسلوب يناسبك.border
خصائص الحدود
توفّر سمات border الفردية طريقة لتنسيق الأجزاء المختلفة من الحدود.
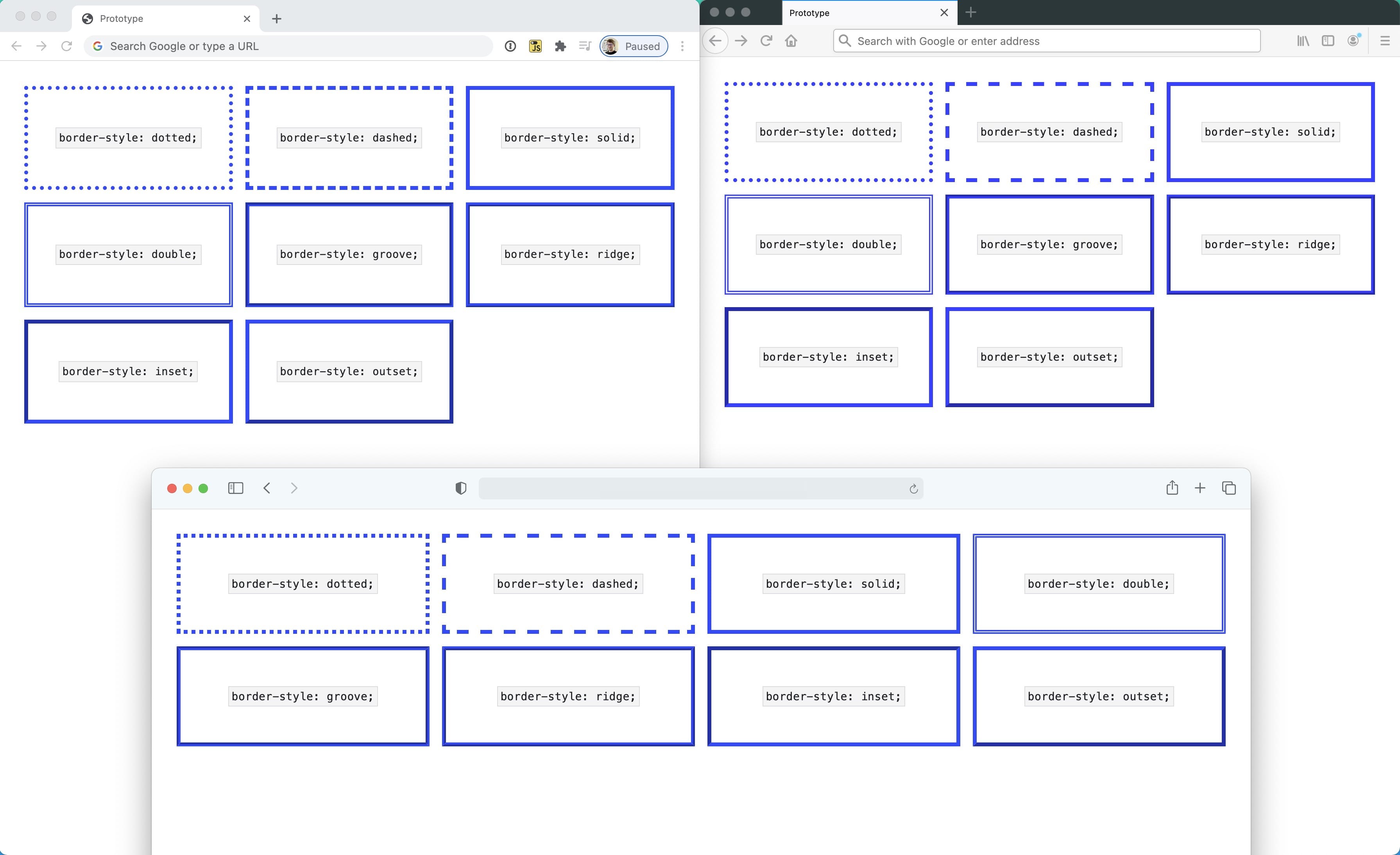
النمط
لكي يظهر الحد،
عليك تحديد
border-style.
في ما يلي بعض الخيارات:
عند استخدام الأنماط ridge وinset وoutset وgroove،
سيُغمق المتصفّح لون الحدود للّون الثاني المعروض لتوفير التباين والعمق.
يمكن أن يختلف هذا السلوك بين المتصفّحات،
خاصةً للألوان الداكنة مثل black.
في Chrome، ستظهر أنماط الحدود هذه غير شفافة، وفي Firefox،
ستتم تفتيحها لتوفير لون ثانٍ أغمق.
يمكن أن يختلف سلوك المتصفّح أيضًا في أنماط الحدود الأخرى،
لذلك من المهم اختبار موقعك الإلكتروني في متصفّحات مختلفة.
ومن الأمثلة الشائعة على هذا الاختلاف طريقة عرض كل متصفّح لنمطَي dotted وdashed.

لضبط نمط الحدود على كل جانب من المربّع،
يمكنك استخدام
border-top-style،
border-right-style،
border-left-style،
وborder-bottom-style.
الكتابة المختصرة
كما هو الحال مع margin وpadding،
يمكنك استخدام الرمز المختصر
border
لتحديد جميع أجزاء الحدود في بيان واحد.
.my-element {
border: 1px solid red;
}
ترتيب القيم في الاختصار border هو border-width،
border-style ثم border-color.
اللون
يمكنك ضبط اللون على جميع جوانب العلبة أو على كل جانب على حدة باستخدام رمز
border-color.
يستخدم هذا الخيار تلقائيًا لون النص الحالي في المربّع: currentColor.
وهذا يعني أنّه في حال تحديد خصائص الحدود فقط،
مثل العرض،
سيكون اللون هو تلك القيمة المحسوبة ما لم يتم ضبطه صراحةً.
.my-element {
color: blue;
border: solid; /* Will be a blue border */
}
.my-element {
color: blue;
border: solid yellow;
}
لضبط لون حدود على كل جانب من المربّع،
استخدِم
border-top-color و
border-right-color و
border-left-color و
border-bottom-color.
العرض
عرض الحدود هو سمك الخط، ويتم التحكّم فيه باستخدام العنصر
border-width.
ويبلغ عرض الحدود التلقائي medium.
ولن يظهر هذا العنوان إلا إذا حدّدت نمطًا.
يمكنك استخدام سمات عرض أخرى مُعنوَنة، مثل thin وthick.
تسمح سمات border-width أيضًا باستخدام وحدة طول مثل
px أو em أو rem أو %.
لضبط عرض الحدود على كل جانب من المربّع، استخدِم رمزي
border-top-width و
border-right-width و
border-left-width و
border-bottom-width.
الخصائص المنطقية
في وحدة السمات المنطقية، تعرّفت على كيفية الإشارة إلى تدفق الكتل والتدفق المضمّن، بدلاً من الإشارة إلى الجوانب العلوية أو اليمنى أو السفلية أو اليسرى بشكل صريح.
يمكنك أيضًا استخدام هذه الميزة مع الحدود:
.my-element {
border: 2px dotted;
border-inline-end: 2px solid red;
}
في هذا المثال، تم تحديد جميع جوانب .my-element على أنّها ذات حدود منقطة 2px،
وهو لون النص الحالي.
يتم بعد ذلك تعريف الحد inline-end على أنّه 2px، وهو صلب وأحمر.
وهذا يعني أنّه في اللغات التي تُكتب من اليسار إلى اليمين، مثل الإنجليزية،
سيكون الحدّ الأحمر على الجانب الأيمن من المربّع.
في اللغات التي تُكتب من اليمين إلى اليسار، مثل العربية،
سيكون الحدّ الأحمر على يمين المربّع.
تختلف إمكانات المتصفحات في ما يتعلّق بالسمات المنطقية في الحدود، لذا احرص على التحقّق من إمكانية استخدامها قبل استخدامها.
نصف قطر الحدود
لمنح مربّع زوايا مستديرة، استخدِم السمة
border-radius.
.my-element {
border-radius: 1em;
}
تضيف هذه الاختصارات حدودًا متّسقة إلى كلّ زاوية من مربّعك.
كما هو الحال مع سمات الحدود الأخرى،
يمكنك تحديد نصف قطر الحدود لكل جانب باستخدام
border-top-left-radius و
border-top-right-radius و
border-bottom-right-radius و
border-bottom-left-radius.
يمكنك أيضًا تحديد نصف قطر كل زاوية في الاختصار، الذي يتّبع الترتيب: أعلى يمين، أعلى يسار، أسفل يمين، ثم أسفل يسار.
.my-element {
border-radius: 1em 2em 3em 4em;
}
من خلال تحديد قيمة واحدة للزاوية،
أنت تستخدِم اختصارًا آخر لأنّ نصف قطر الحدود مُقسَّم إلى جزأين:
الجانبَين العمودي والأفقي.
وهذا يعني أنّه عند ضبط border-top-left-radius: 1em،
يتم ضبط نصف قطر الزاوية أعلى في أعلى يمين الشاشة ونصف قطر الزاوية يمين في أعلى يمين الشاشة.
يمكنك تحديد كلتا السمتَين لكلّ زاوية على النحو التالي:
.my-element {
border-top-left-radius: 1em 2em;
}
يؤدي ذلك إلى إضافة قيمة border-top-left-top=1em
وقيمة border-top-left-left=2em.
يؤدي ذلك إلى تحويل نصف قطر الحدّ العلوي الأيسر إلى نصف قطر بيضاوي، بدلاً من نصف القطر الدائري التلقائي.
يمكنك تحديد هذه القيم في الاختصار border-radius،
باستخدام / لتحديد القيم البيضاوية، بعد القيم العادية.
يتيح لك ذلك استخدام قدراتك الإبداعية وإنشاء بعض الأشكال المعقدة.
.my-element {
border: 2px solid;
border-radius: 95px 155px 148px 103px / 48px 95px 130px 203px;
}
صور الحدود
لست مضطرًا إلى استخدام حدود مستندة إلى الخطوط في CSS فقط.
يمكنك أيضًا استخدام أي نوع من الصور باستخدام
border-image.
تتيح لك هذه السمة المختصرة ضبط الصورة المصدر،
وطريقة تقسيم هذه الصورة، وعرض الصورة،
ومدى بروز الحدود عن الحافة وكيفية تكرارها.
.my-element {
border-image-source: url(https://assets.codepen.io/174183/border-image-frame.jpg);
border-image-slice: 61 58 51 48;
border-image-width: 20px 20px 20px 20px;
border-image-outset: 0px 0px 0px 0px;
border-image-repeat: stretch stretch;
}
السمة border-image-width
تشبه السمة border-width:
فهي الطريقة التي تضبط بها عرض صورة الحدود.
تتيح لك السمة border-image-outset
ضبط المسافة بين صورة الحدود والمربّع الذي تلتفّ حوله.
border-image-source
يمكن أن يكون border-image-source
(مصدر صورة الحدود) url لأي صورة صالحة، بما في ذلك التدرجات اللونية في CSS.
.my-element {
border-image-source: url('path/to/image.png');
}
.my-element {
border-image-source: linear-gradient(to bottom, #000, #fff);
}
border-image-slice
السمة border-image-slice
هي سمة مفيدة تتيح لك تقسيم صورة إلى 9 أجزاء تتألف من 4 خطوط تقسيم.
تعمل هذه العلامة مثل الاختصار margin حيث يمكنك تحديد قيمة العنصر المُعدّل للأعلى واليمين والأسفل واليسار.
.my-element {
border-image: url('image.jpg');
border-image-slice: 61 58 51 48;
}

بعد تحديد قيم الانحراف،
يصبح لديك الآن 9 أقسام من الصورة: 4 زوايا و4 حواف وقسم وسط.
يتم تطبيق الزوايا على زوايا العنصر باستخدام صورة الحدود.
يتم تطبيق الحواف على حواف هذا العنصر.
تحدّد السمة border-image-repeat
كيفية ملء هذه الحواف لمساحة العرض، بينما تتحكّم السمة
border-image-width
في حجم الشرائح.
أخيرًا، تحدّد الكلمة الرئيسية fill ما إذا كان سيتم استخدام القسم الأوسط المتبقّي من عملية التقطيع كصورة خلفية للعنصر أم لا.
border-image-repeat
border-image-repeat
هي الطريقة التي تُوجّه بها CSS إلى كيفية تكرار صورة الحدود.
ويعمل هذا الرابط بالطريقة نفسها التي يعمل بها background-repeat.
- القيمة الأولية هي
stretch، التي تمدّد الصورة المصدر لملء المساحة المتاحة كلما أمكن ذلك. - تُرصِّع قيمة
repeatحواف الصورة المصدر أكبر عدد ممكن من المرات، وقد تقتطع مناطق الحواف لتحقيق ذلك. - قيمة
roundهي نفسها قيمة repeat، ولكن بدلاً من اقتصاص مناطق حواف الصورة لتلائم أكبر عدد ممكن، يتم تمديد الصورة وتكرارها لتحقيق تكرار سلس. - قيمة
spaceهي نفسها قيمة repeat، ولكنّ هذه القيمة تضيف مسافة بين كل منطقة حافة لإنشاء نمط سلس.
التحقّق من فهمك
اختبِر معلوماتك حول الحدود
ما هو لون الحدود التلقائي؟
blackwhitecurrentColortext-color المحسوبة، وهي لون الحدود التلقائي.historicColor.my-element { border: solid hotpink; }
ما هو العرض التلقائي للحدود؟
1pxmediumsolidborder-style، وليست قيمة border-width.border-inline: 1px solid...
border-block هو الجزء العلوي والسفلي.
