The CSS Podcast – 016: Borders
במודול מודל התיבה, השתמשנו באנלוגיה של מסגרת כדי לתאר כל קטע במודל התיבה.

תיבת המסגרת היא המסגרת של התיבות, ומאפייני border מספקים מגוון עצום של אפשרויות ליצירת המסגרת הזו כמעט בכל סגנון שאפשר לחשוב עליו.
מאפייני גבול
הנכסים הנפרדים של border מאפשרים לקבוע את הסגנון של החלקים השונים של גבול.
סגנון
כדי שהגבול יופיע, צריך להגדיר את הערך של border-style.
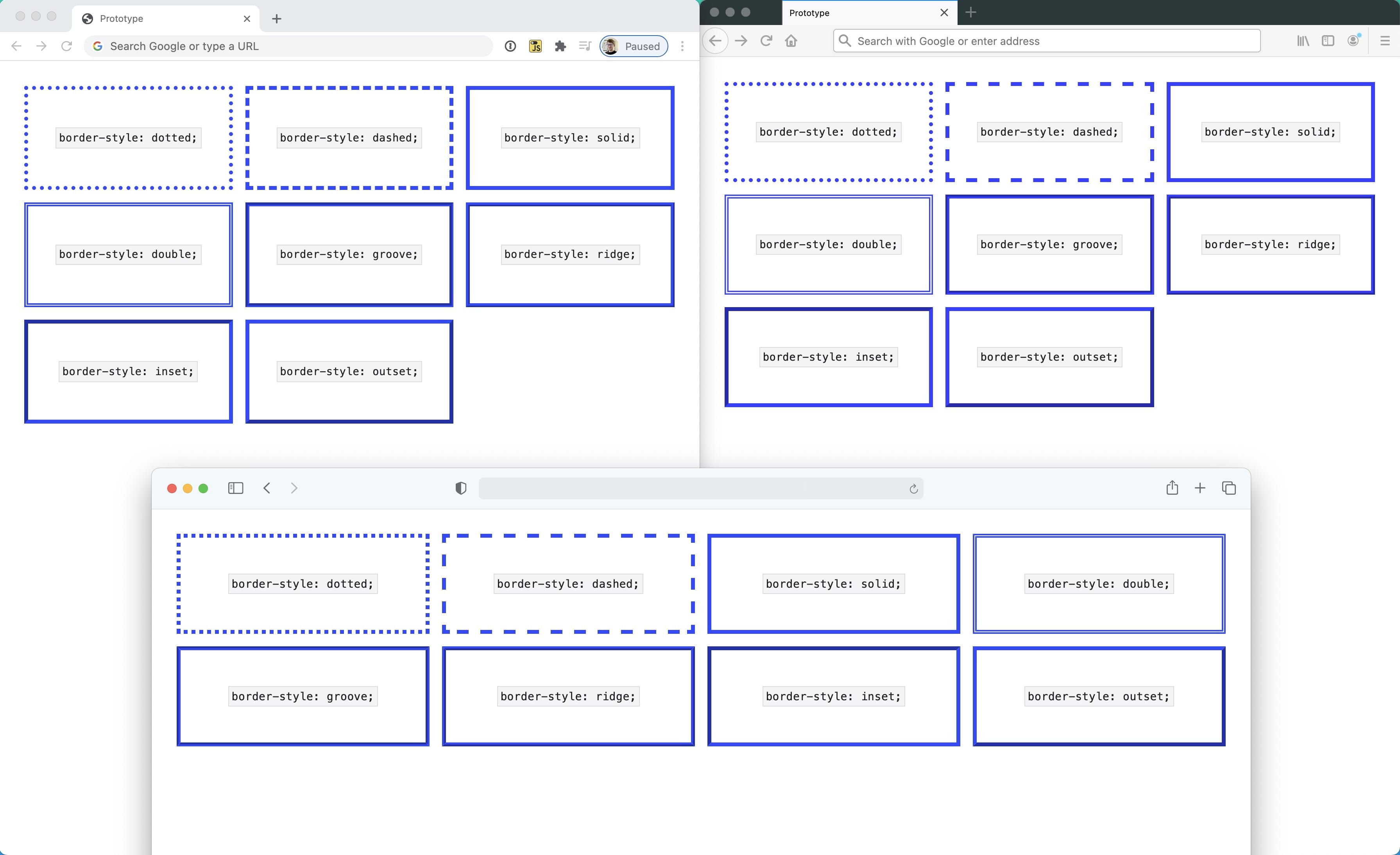
יש כמה אפשרויות לבחירה:
כשמשתמשים בסגנונות ridge, inset, outset ו-groove, הדפדפן ידגיש את צבע הגבול של הצבע השני שמוצג כדי ליצור ניגודיות ועומק.
ההתנהגות הזו עשויה להשתנות בין הדפדפנים, במיוחד בצבעים כהים כמו black.
ב-Chrome, סגנונות המסגרות האלה יופיעו כמסגרות מוצקות, וב-Firefox הם יהיו בהירים יותר כדי לספק צבע שני כהה יותר.
התנהגות הדפדפן עשויה להשתנות גם בסגנונות שונים של גבולות, לכן חשוב לבדוק את האתר בדפדפנים שונים.
דוגמה נפוצה להבדל הזה היא האופן שבו כל דפדפן מעבד את הסגנונות dotted ו-dashed.

כדי להגדיר את סגנון הגבול בכל צד של התיבה, אפשר להשתמש ב-border-top-style, ב-border-right-style, ב-border-left-style וב-border-bottom-style.
כתב מקוצר
בדומה למאפיינים margin ו-padding, אפשר להשתמש במאפיין המקוצר border כדי להגדיר את כל החלקים של השוליים בהצהרה אחת.
.my-element {
border: 1px solid red;
}
סדר הערכים בקיצור הדרך border הוא border-width, border-style ואז border-color.
צבע
אפשר להגדיר צבע לכל הצדדים של התיבה או לכל צד בנפרד באמצעות border-color.
כברירת מחדל, המערכת משתמשת בצבע הטקסט הנוכחי של התיבה: currentColor.
כלומר, אם תצהירו רק על מאפייני גבול, כמו רוחב, הצבע יהיה הערך המחושב הזה, אלא אם תגדירו אותו במפורש.
.my-element {
color: blue;
border: solid; /* Will be a blue border */
}
.my-element {
color: blue;
border: solid yellow;
}
כדי להגדיר צבע גבול לכל צד של התיבה, משתמשים ב-border-top-color, ב-border-right-color, ב-border-left-color וב-border-bottom-color.
רוחב
רוחב הגבול הוא עובי הקו, והוא נשלט על ידי border-width.
רוחב הגבול שמוגדר כברירת מחדל הוא medium.
עם זאת, הוא לא יופיע אלא אם תגדירו סגנון.
אפשר להשתמש גם ברוחב נתון אחר בעל שם, כמו thin ו-thick.
המאפיינים border-width מקבלים גם יחידת אורך כמו px, em, rem או %.
כדי להגדיר את רוחב הגבול בכל צד של התיבה, משתמשים ב-border-top-width, ב-border-right-width, ב-border-left-width וב-border-bottom-width.
מאפיינים לוגיים
במודול מאפיינים לוגיים למדתם איך להפנות לזרימת בלוקים ולזרימת שורה, במקום לצדדים העליון, השמאלי, התחתון או הימני.
אפשר לעשות את זה גם עם גבולות:
.my-element {
border: 2px dotted;
border-inline-end: 2px solid red;
}
בדוגמה הזו, לכל הצדדים של .my-element מוגדר גבול 2px, שמוצג בקו מקווקו בצבע הטקסט הנוכחי.
לאחר מכן, הגבול inline-end מוגדר כ-2px, אדום ורציף.
כלומר, בשפות שנכתבות משמאל לימין, כמו אנגלית, המסגרת האדומה תופיע בצד שמאל של התיבה.
בשפות שנכתבות מימין לשמאל, כמו ערבית, הגבול האדום יופיע בצד ימין של התיבה.
התמיכה בדפדפנים משתנה בהתאם לנכסים לוגיים בגבולות, לכן חשוב לבדוק את התמיכה לפני שמשתמשים בהם.
רדיוס גבול
כדי לתת לתיבה פינות מעוגלות, משתמשים במאפיין border-radius.
.my-element {
border-radius: 1em;
}
קיצור הדרך הזה מוסיף גבול עקבי לכל פינה של התיבה.
בדומה למאפייני הגבול האחרים, אפשר להגדיר את רדיוס הגבול לכל צד באמצעות border-top-left-radius, border-top-right-radius, border-bottom-right-radius ו-border-bottom-left-radius.
אפשר גם לציין את הרדיוס של כל פינה בקיצור, לפי הסדר: פינה ימנית עליונה, פינה שמאלית עליונה, פינה שמאלית תחתונה ואז פינה ימנית תחתונה.
.my-element {
border-radius: 1em 2em 3em 4em;
}
הגדרת ערך יחיד לפינה היא קיצור דרך נוסף, כי רדיוס של גבול מחולק לשני חלקים: הצד האנכי והצד האופקי.
כלומר, כשמגדירים את border-top-left-radius: 1em, מגדירים את הרדיוס של הפינה הימנית העליונה למעלה ואת הרדיוס של הפינה הימנית העליונה שמאלה.
אפשר להגדיר את שני המאפיינים, לכל פינה, באופן הבא:
.my-element {
border-top-left-radius: 1em 2em;
}
הפעולה הזו מוסיפה ערך border-top-left-top של 1em,
וערך border-top-left-left של 2em.
הפעולה הזו ממירה את רדיוס הגבול הימני העליון לרדיוס אליפטי, במקום לרדיוס העגול שמוגדר כברירת מחדל.
אפשר להגדיר את הערכים האלה בקיצור הדרך border-radius, באמצעות / כדי להגדיר את הערכים האליפטיים, אחרי הערכים הרגילים.
כך תוכלו להיות יצירתיים וליצור צורות מורכבות.
.my-element {
border: 2px solid;
border-radius: 95px 155px 148px 103px / 48px 95px 130px 203px;
}
תמונות גבול
אין צורך להשתמש רק במסגרת שמבוססת על קו ב-CSS.
אפשר גם להשתמש בכל סוג של תמונה באמצעות border-image.
בעזרת נכס המקוצר הזה אפשר להגדיר את קובץ התמונה המקור, את אופן החיתוך של התמונה, את רוחב התמונה, את המרחק שבו הגבול יוצא מהקצה ואת אופן החזרה שלו.
.my-element {
border-image-source: url(https://assets.codepen.io/174183/border-image-frame.jpg);
border-image-slice: 61 58 51 48;
border-image-width: 20px 20px 20px 20px;
border-image-outset: 0px 0px 0px 0px;
border-image-repeat: stretch stretch;
}
המאפיין border-image-width דומה למאפיין border-width: הוא מאפשר להגדיר את רוחב התמונה של המסגרת.
בעזרת המאפיין border-image-outset אפשר להגדיר את המרחק בין קו התפר של התמונה לבין התיבה שסביבה הוא מקיף.
border-image-source
הערך של border-image-source (מקור תמונת הגבול) יכול להיות url לכל תמונה חוקית, כולל פסגות CSS.
.my-element {
border-image-source: url('path/to/image.png');
}
.my-element {
border-image-source: linear-gradient(to bottom, #000, #fff);
}
border-image-slice
המאפיין border-image-slice הוא מאפיין שימושי שמאפשר לחתוך תמונה ל-9 חלקים, שמכילים 4 קווים של פיצול.
הוא פועל כמו קיצור הדרך margin, שבו מגדירים את ערך ההזזה למעלה, ימינה, למטה ולשמאל.
.my-element {
border-image: url('image.jpg');
border-image-slice: 61 58 51 48;
}

אחרי הגדרת ערכי ההיסט, יש לכם עכשיו 9 חלקים בתמונה: 4 פינות, 4 קצוות וחלק מרכזי.
הפינות חלות על הפינות של הרכיב עם תמונת הגבול.
הקצוות חלים על הקצוות של הרכיב הזה.
המאפיין border-image-repeat מגדיר את האופן שבו הקצוות האלה ממלאים את המרחב שלהם, והמאפיין border-image-width קובע את הגודל של הפרוסות.
לבסוף, מילת המפתח fill קובעת אם הקטע האמצעי, שנשאר אחרי החיתוך, ישמש כתמונה הרקע של הרכיב או לא.
border-image-repeat
border-image-repeat
הוא האופן שבו נותנים ל-CSS הוראות לגבי האופן שבו רוצים שתמונת הגבול תחזור על עצמה.
הוא פועל כמו background-repeat.
- הערך הראשוני הוא
stretch, שמאפשר למתוח את תמונת המקור כדי למלא את כל החלל הזמין, אם אפשר. - הערך
repeatמחלק את הקצוות של תמונת המקור לריבועים כמה שיותר פעמים, ויכול לחתוך את אזורי הקצה כדי להשיג זאת. - הערך של
roundזהה לערך של repeat, אבל במקום לחתוך את אזורי הקצה של התמונה כדי שתתאים לכמה שיותר תמונות, התמונה נמתחת וחוזר על עצמה כדי ליצור חזרה חלקה. - הערך של
spaceזהה שוב לערך של repeat, אבל הערך הזה מוסיף רווח בין כל אזור קצה כדי ליצור דפוס חלק.
בדיקת ההבנה
בודקים את הידע שלכם בנושא גבולות
מהו צבע הגבול שמוגדר כברירת מחדל?
blackwhitecurrentColortext-color, והוא צבע ברירת המחדל של השוליים.historicColor.my-element { border: solid hotpink; }
מהו רוחב ברירת המחדל של גבול?
1pxmediumsolidborder-style, ולא ערך border-width.border-inline: 1px solid ירצה...
border-block יהיה החלק העליון והתחתון.
