The CSS Podcast - 016: Borders
Dalam modul model kotak, kita mempertimbangkan analogi bingkai untuk menjelaskan setiap bagian model kotak.

Kotak batas adalah bingkai kotak Anda,
dan properti border memberi Anda berbagai opsi untuk membuat bingkai tersebut dalam
hampir semua gaya yang dapat Anda pikirkan.
Properti batas
Setiap properti border menyediakan cara untuk menata gaya berbagai bagian batas.
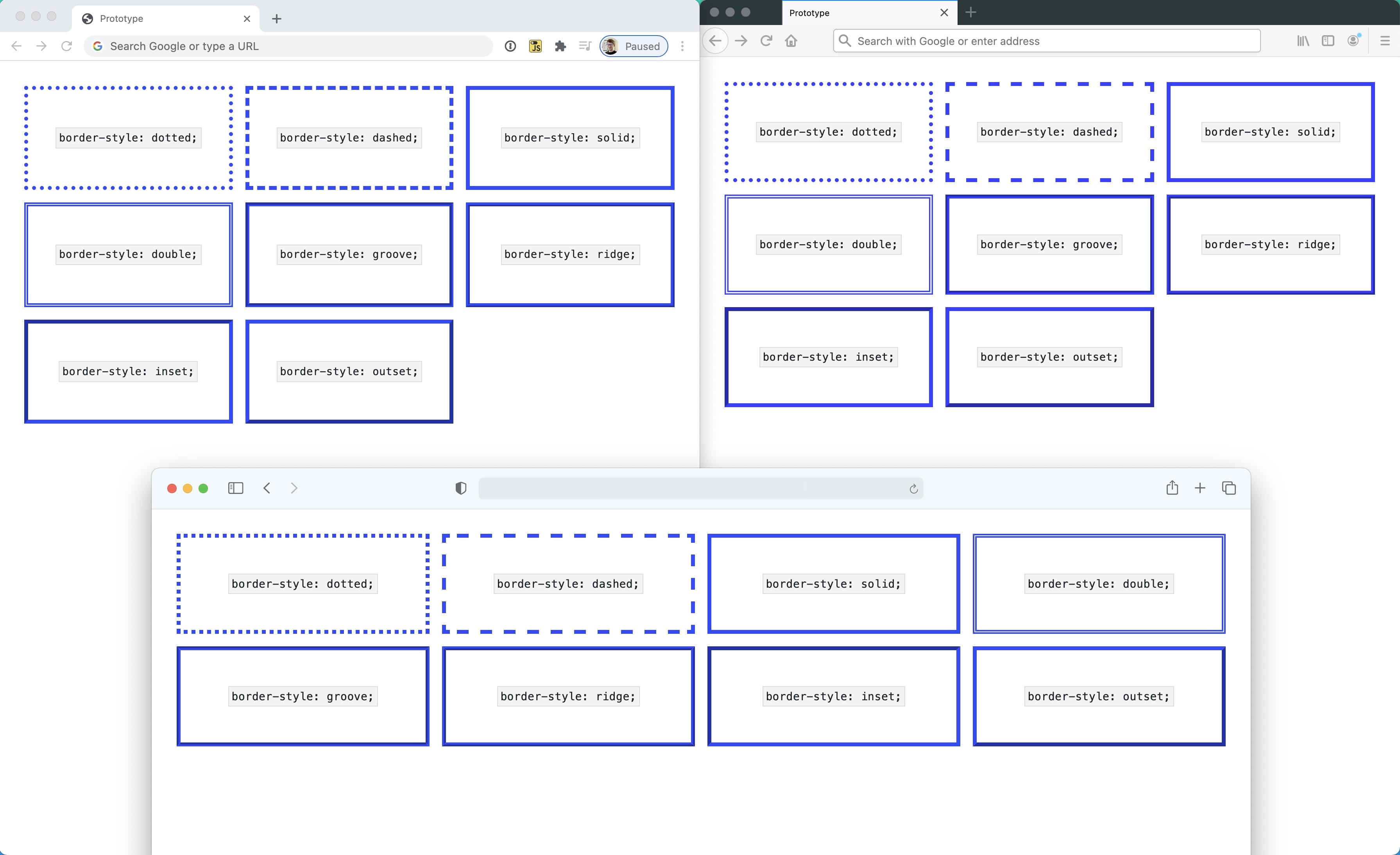
Gaya
Agar batas muncul,
Anda harus menentukan
border-style.
Ada beberapa opsi yang dapat dipilih:
Saat menggunakan gaya ridge, inset, outset, dan groove, browser akan menggelapkan warna batas untuk warna kedua yang ditampilkan guna memberikan kontras dan kedalaman.
Perilaku ini dapat bervariasi di antara browser,
terutama untuk warna gelap seperti black.
Di Chrome, gaya batas ini akan tampak solid dan di Firefox,
gaya batas ini akan diringankan untuk memberikan warna kedua yang lebih gelap.
Perilaku browser juga dapat bervariasi untuk gaya batas lainnya,
jadi penting untuk menguji situs Anda di browser yang berbeda.
Contoh umum perbedaan ini adalah cara setiap browser merender gaya dotted dan dashed.

Untuk menetapkan gaya batas di setiap sisi kotak,
Anda dapat menggunakan
border-top-style,
border-right-style,
border-left-style,
dan border-bottom-style.
Singkatan
Seperti margin dan padding,
Anda dapat menggunakan
properti singkatan
border
untuk menentukan semua bagian batas dalam satu deklarasi.
.my-element {
border: 1px solid red;
}
Urutan nilai dalam singkatan border adalah border-width,
border-style, lalu border-color.
Warna
Anda dapat menetapkan warna di semua sisi kotak atau di setiap sisi dengan
border-color.
Secara default, warna ini menggunakan warna teks kotak saat ini: currentColor.
Artinya, jika Anda hanya mendeklarasikan properti batas,
seperti lebar,
warnanya akan menjadi nilai yang dihitung kecuali jika Anda menetapkannya secara eksplisit.
.my-element {
color: blue;
border: solid; /* Will be a blue border */
}
.my-element {
color: blue;
border: solid yellow;
}
Untuk menetapkan warna batas di setiap sisi kotak,
gunakan
border-top-color,
border-right-color,
border-left-color, dan
border-bottom-color.
Lebar
Lebar batas adalah ketebalan garis, dan dikontrol oleh
border-width.
Lebar batas default adalah medium.
Namun, ini tidak akan terlihat kecuali jika Anda menentukan gaya.
Anda dapat menggunakan lebar bernama lainnya seperti thin dan thick.
Properti border-width juga menerima satuan panjang seperti
px, em, rem, atau %.
Untuk menetapkan lebar batas di setiap sisi kotak, gunakan
border-top-width,
border-right-width,
border-left-width, dan
border-bottom-width.
Properti logis
Dalam modul Logical Properties, Anda telah mempelajari cara merujuk ke alur blok dan alur inline, bukan sisi atas, kanan, bawah, atau kiri yang eksplisit.
Anda juga memiliki kemampuan ini dengan batas:
.my-element {
border: 2px dotted;
border-inline-end: 2px solid red;
}
Dalam contoh ini, .my-element memiliki semua sisi yang ditentukan sebagai memiliki batas 2px,
titik-titik yang merupakan warna teks saat ini.
Batas inline-end kemudian ditentukan sebagai 2px, solid, dan merah.
Artinya, dalam bahasa kiri ke kanan—seperti bahasa Inggris—
batas merah akan berada di sisi kanan kotak.
Dalam bahasa yang dibaca dari kanan ke kiri—seperti bahasa Arab—
batas merah akan berada di sisi kiri kotak.
Dukungan browser bervariasi untuk properti logis di batas, jadi pastikan Anda memeriksa dukungan sebelum menggunakannya.
Radius batas
Untuk memberi kotak sudut membulat, gunakan properti border-radius.
.my-element {
border-radius: 1em;
}
Singkatan ini menambahkan batas yang konsisten ke setiap sudut kotak Anda.
Seperti properti batas lainnya,
Anda dapat menentukan radius batas untuk setiap sisi dengan
border-top-left-radius,
border-top-right-radius,
border-bottom-right-radius, dan
border-bottom-left-radius.
Anda juga dapat menentukan radius setiap sudut dalam singkatan, yang mengikuti urutan: kiri atas, kanan atas, kanan bawah, lalu kiri bawah.
.my-element {
border-radius: 1em 2em 3em 4em;
}
Dengan menentukan satu nilai untuk sudut,
Anda menggunakan singkatan lain karena radius batas dibagi menjadi dua bagian:
sisi vertikal dan horizontal.
Artinya, saat menetapkan border-top-left-radius: 1em,
Anda menetapkan radius kiri atas-atas dan radius kiri atas-kiri.
Anda dapat menentukan kedua properti, per sudut seperti ini:
.my-element {
border-top-left-radius: 1em 2em;
}
Tindakan ini akan menambahkan nilai border-top-left-top 1em,
dan nilai border-top-left-left 2em.
Tindakan ini akan mengonversi radius batas kiri atas menjadi radius elips,
bukan radius melingkar default.
Anda dapat menentukan nilai ini dalam singkatan border-radius,
menggunakan / untuk menentukan nilai elips, setelah nilai standar.
Hal ini memungkinkan Anda menjadi kreatif dan membuat beberapa bentuk yang kompleks.
.my-element {
border: 2px solid;
border-radius: 95px 155px 148px 103px / 48px 95px 130px 203px;
}
Gambar batas
Anda tidak hanya harus menggunakan batas berbasis goresan di CSS.
Anda juga dapat menggunakan jenis gambar apa pun, menggunakan
border-image.
Properti singkatan ini memungkinkan Anda menetapkan gambar sumber,
cara gambar tersebut dipotong, lebar gambar,
jarak batas dari tepi, dan cara gambar diulang.
.my-element {
border-image-source: url(https://assets.codepen.io/174183/border-image-frame.jpg);
border-image-slice: 61 58 51 48;
border-image-width: 20px 20px 20px 20px;
border-image-outset: 0px 0px 0px 0px;
border-image-repeat: stretch stretch;
}
Properti border-image-width
seperti border-width:
cara Anda menetapkan lebar gambar batas.
Properti border-image-outset
memungkinkan Anda menetapkan jarak antara gambar batas dan kotak yang melingkupinya.
border-image-source
border-image-source
(sumber gambar batas) dapat berupa url untuk gambar apa pun yang valid, termasuk gradien CSS.
.my-element {
border-image-source: url('path/to/image.png');
}
.my-element {
border-image-source: linear-gradient(to bottom, #000, #fff);
}
border-image-slice
Properti border-image-slice
adalah properti berguna yang memungkinkan Anda memotong gambar menjadi 9 bagian, yang terdiri dari 4 garis pemisah.
Cara kerjanya sama seperti singkatan margin tempat Anda menentukan nilai offset atas, kanan, bawah, dan kiri.
.my-element {
border-image: url('image.jpg');
border-image-slice: 61 58 51 48;
}

Dengan nilai offset yang ditentukan,
Anda kini memiliki 9 bagian gambar: 4 sudut, 4 tepi, dan bagian tengah.
Sudut diterapkan ke sudut elemen dengan gambar batas.
Tepi diterapkan ke tepi elemen tersebut.
Properti border-image-repeat
menentukan cara tepi tersebut mengisi ruangnya dan properti
border-image-width
mengontrol ukuran slice.
Terakhir, kata kunci fill menentukan apakah bagian tengah, yang dibiarkan oleh pemotongan, digunakan sebagai gambar latar belakang elemen atau tidak.
border-image-repeat
border-image-repeat
adalah cara Anda memberi tahu CSS bagaimana Anda ingin gambar batas diulang.
Cara kerjanya sama dengan background-repeat.
- Nilai awalnya adalah
stretch, yang meregangkan gambar sumber untuk mengisi ruang yang tersedia jika memungkinkan. - Nilai
repeatmenyusun ubin tepi gambar sumber sebanyak mungkin, dan dapat memangkas region tepi untuk mencapainya. - Nilai
roundsama dengan repeat, tetapi bukan memotong area tepi gambar agar sesuai sebanyak mungkin, nilai ini meregangkan gambar serta mengulanginya untuk mencapai pengulangan yang lancar - Nilai
space, sekali lagi, sama dengan repeat, tetapi nilai ini menambahkan spasi di antara setiap region tepi untuk membuat pola yang lancar.
Memeriksa pemahaman Anda
Uji pengetahuan Anda tentang batas
Manakah warna batas default?
blackwhitecurrentColortext-color yang dihitung, dan merupakan warna batas default.historicColor.my-element { border: solid hotpink; }
Berapa lebar default batas?
1pxmediumsolidborder-style, bukan nilai border-width.border-inline: 1px solid akan...
border-block akan menjadi bagian atas dan bawah.
