The CSS Podcast - 016: Borders
Nel modulo modello a scatola, abbiamo preso in considerazione un'analogia con i frame per descrivere ogni sezione del modello a scatola.

La casella con bordi è il riquadro delle caselle e le proprietà border offrono una vasta gamma di opzioni per creare questo riquadro in quasi tutti gli stili che puoi immaginare.
Proprietà del bordo
Le singole proprietà border consentono di applicare uno stile alle varie parti di un bordo.
Stile
Affinché un bordo venga visualizzato,
devi definire il
border-style.
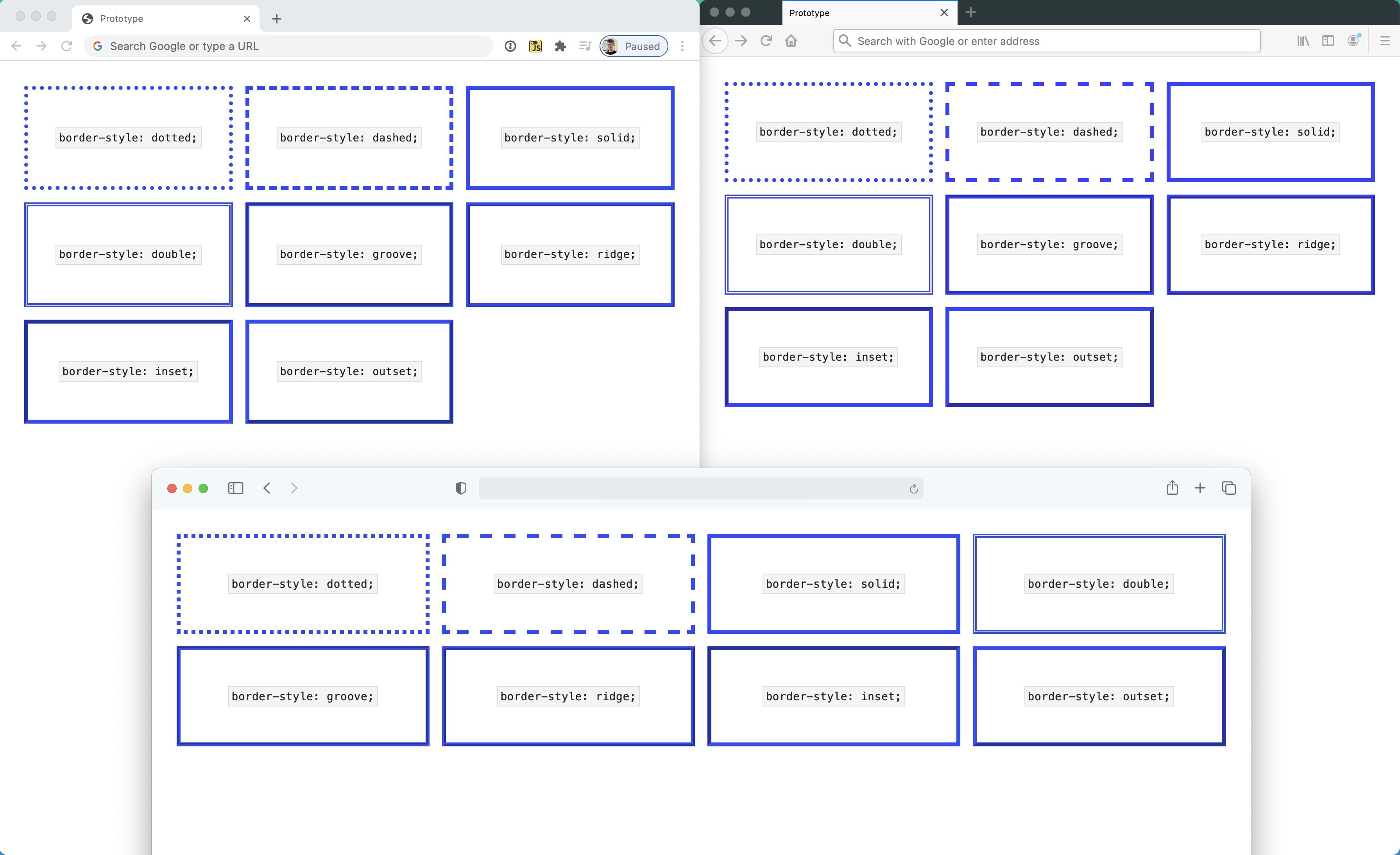
Puoi scegliere tra diverse opzioni:
Quando utilizzi gli stili ridge, inset, outset e groove,
il browser scurisce il colore del bordo per il secondo colore mostrato per fornire contrasto e profondità.
Questo comportamento può variare da un browser all'altro, soprattutto per i colori scuri come black.
In Chrome, questi stili di bordo appariranno solidi, mentre in Firefox verranno schiariti per fornire un secondo colore più scuro.
Il comportamento del browser può variare anche per altri stili di bordi, quindi è importante testare il sito in browser diversi.
Un esempio comune di questa differenza è il modo in cui ogni browser esegue il rendering degli stili dotted e dashed.

Per impostare lo stile del bordo su ciascun lato della casella,
puoi utilizzare
border-top-style,
border-right-style,
border-left-style,
e border-bottom-style.
Stenografia
Come per margin e padding,
puoi utilizzare la proprietà abbreviata
border
per definire tutte le parti del bordo in un'unica dichiarazione.
.my-element {
border: 1px solid red;
}
L'ordine dei valori nella scorciatoia border è border-width,
border-style e infine border-color.
Colore
Puoi impostare il colore su tutti i lati della casella o su ogni lato con
border-color.
Per impostazione predefinita, viene utilizzato il colore di testo corrente della casella: currentColor.
Ciò significa che se dichiari solo le proprietà del bordo, come la larghezza, il colore sarà il valore calcolato, a meno che non lo imposti esplicitamente.
.my-element {
color: blue;
border: solid; /* Will be a blue border */
}
.my-element {
color: blue;
border: solid yellow;
}
Per impostare un colore del bordo su ciascun lato della casella,
utilizza
border-top-color,
border-right-color,
border-left-color e
border-bottom-color.
Larghezza
La larghezza di un bordo indica lo spessore della linea ed è controllata da
border-width.
La larghezza del bordo predefinita è medium.
Tuttavia, non sarà visibile a meno che non definisci uno stile.
Puoi utilizzare altre larghezze denominate, ad esempio thin e thick.
Le proprietà border-width accettano anche una unità di misura della lunghezza, ad esempio
px, em, rem o %.
Per impostare la larghezza del bordo su ciascun lato della casella, utilizza
border-top-width,
border-right-width,
border-left-width e
border-bottom-width.
Proprietà logiche
Nel modulo Proprietà logiche hai scoperto come fare riferimento al flusso di blocco e al flusso in linea, anziché ai lati superiore, destro, inferiore o sinistro espliciti.
Questa funzionalità è disponibile anche per i bordi:
.my-element {
border: 2px dotted;
border-inline-end: 2px solid red;
}
In questo esempio, tutti i lati di .my-element sono definiti con un bordo 2px,
a puntini, che corrisponde al colore di testo corrente.
Il bordo inline-end viene quindi definito come 2px, pieno e rosso.
Ciò significa che nelle lingue con direzione da sinistra a destra, come l'inglese, il bordo rosso sarà sul lato destro della casella.
Nelle lingue con scrittura da destra a sinistra, come l'arabo,
il bordo rosso sarà sul lato sinistro della casella.
Il supporto dei browser varia per le proprietà logiche nei confini, quindi assicurati di controllare il supporto prima di utilizzarle.
Raggio bordo
Per applicare a una casella i bordi arrotondati, utilizza la proprietà
border-radius.
.my-element {
border-radius: 1em;
}
Questa scorciatoia aggiunge un bordo coerente a ogni angolo della casella.
Come per le altre proprietà del bordo,
puoi definire il raggio del bordo per ogni lato con
border-top-left-radius,
border-top-right-radius,
border-bottom-right-radius e
border-bottom-left-radius.
Puoi anche specificare il raggio di ogni angolo nella forma abbreviata, che segue l'ordine: in alto a sinistra, in alto a destra, in basso a destra e in basso a sinistra.
.my-element {
border-radius: 1em 2em 3em 4em;
}
Se definisci un singolo valore per un angolo,
utilizzi un'altra abbreviazione perché il raggio del bordo è diviso in due parti:
i lati verticale e orizzontale.
Ciò significa che quando imposti border-top-left-radius: 1em,
imposti il raggio in alto a sinistra-sopra e il raggio in alto a sinistra-a sinistra.
Puoi definire entrambe le proprietà per angolo come segue:
.my-element {
border-top-left-radius: 1em 2em;
}
Viene aggiunto un valore border-top-left-top di 1em
e un valore border-top-left-left di 2em.
In questo modo, il raggio del bordo in alto a sinistra viene convertito in un raggio ellittico anziché in un raggio circolare predefinito.
Puoi definire questi valori nella rappresentazione abbreviata border-radius,
utilizzando un / per definire i valori ellittici dopo i valori standard.
In questo modo puoi dare sfogo alla tua creatività e creare forme complesse.
.my-element {
border: 2px solid;
border-radius: 95px 155px 148px 103px / 48px 95px 130px 203px;
}
Immagini bordo
Non è necessario utilizzare solo un bordo basato su tratto in CSS.
Puoi anche utilizzare qualsiasi tipo di immagine, utilizzando
border-image.
Questa proprietà abbreviata consente di impostare l'immagine di origine, la modalità di suddivisione dell'immagine, la larghezza dell'immagine, la distanza del bordo dal bordo e la modalità di ripetizione.
.my-element {
border-image-source: url(https://assets.codepen.io/174183/border-image-frame.jpg);
border-image-slice: 61 58 51 48;
border-image-width: 20px 20px 20px 20px;
border-image-outset: 0px 0px 0px 0px;
border-image-repeat: stretch stretch;
}
La proprietà border-image-width è simile a border-width: consente di impostare la larghezza dell'immagine del bordo.
La proprietà border-image-outset consente di impostare la distanza tra l'immagine del bordo e la casella che la avvolge.
border-image-source
border-image-source
(l'origine dell'immagine bordo) può essere un url per qualsiasi immagine valida, inclusi i gradienti CSS.
.my-element {
border-image-source: url('path/to/image.png');
}
.my-element {
border-image-source: linear-gradient(to bottom, #000, #fff);
}
border-image-slice
La proprietà border-image-slice
è utile per suddividere un'immagine in 9 parti, composte da 4 linee di suddivisione.
Funziona come la scorciatoia margin, in cui definisci il valore di offset superiore, destro, inferiore e sinistro.
.my-element {
border-image: url('image.jpg');
border-image-slice: 61 58 51 48;
}

Con i valori di offset definiti,
ora hai 9 sezioni dell'immagine: 4 angoli, 4 bordi e una sezione centrale.
Gli angoli vengono applicati agli angoli dell'elemento con l'immagine del bordo.
I bordi vengono applicati ai bordi dell'elemento.
La proprietà border-image-repeat
definisce in che modo questi bordi riempiono lo spazio e la proprietà
border-image-width
controlla le dimensioni delle sezioni.
Infine, la parola chiave fill determina se la sezione centrale, lasciata dall'operazione di slicing, viene utilizzata o meno come immagine di sfondo dell'elemento.
border-image-repeat
border-image-repeat
è il modo in cui indichi a CSS come ripetere l'immagine bordo.
Funziona come background-repeat.
- Il valore iniziale è
stretch, che estende l'immagine di origine per riempire lo spazio disponibile, se possibile. - Il valore
repeatsuddivide i bordi dell'immagine di origine il maggior numero di volte possibile e potrebbe ritagliare le regioni dei bordi per ottenere questo risultato. - Il valore
roundè lo stesso di repeat, ma anziché ritagliare le regioni dei bordi dell'immagine per adattarle al maggior numero possibile di ripetizioni, l'immagine viene estesa e ripetuta per ottenere una ripetizione senza interruzioni - Il valore
spaceè di nuovo lo stesso di ripeti, ma aggiunge uno spazio tra ogni regione di bordo per creare un motivo senza interruzioni.
Verificare di aver compreso
Metti alla prova le tue conoscenze sui confini
Qual è il colore del bordo predefinito?
blackwhitecurrentColortext-color calcolato ed è il colore del bordo predefinito.historicColor.my-element { border: solid hotpink; }
Qual è la larghezza predefinita di un bordo?
1pxmediumsolidborder-style, non border-width.border-inline: 1px solid...
border-block indica la parte superiore e inferiore.
