The CSS Podcast - 016: Borders
W module modelu pudełka opisaliśmy każdą sekcję modelu za pomocą analogii do ramki.

Ramka to obramowanie pudełka, a właściwości border dają Ci ogromny wybór opcji do tworzenia ramek w prawie każdym stylu, jaki możesz sobie wyobrazić.
Właściwości obramowania
Poszczególne właściwości border umożliwiają stylizowanie różnych części obramowania.
Styl
Aby wyświetlić obramowanie, musisz zdefiniować border-style.
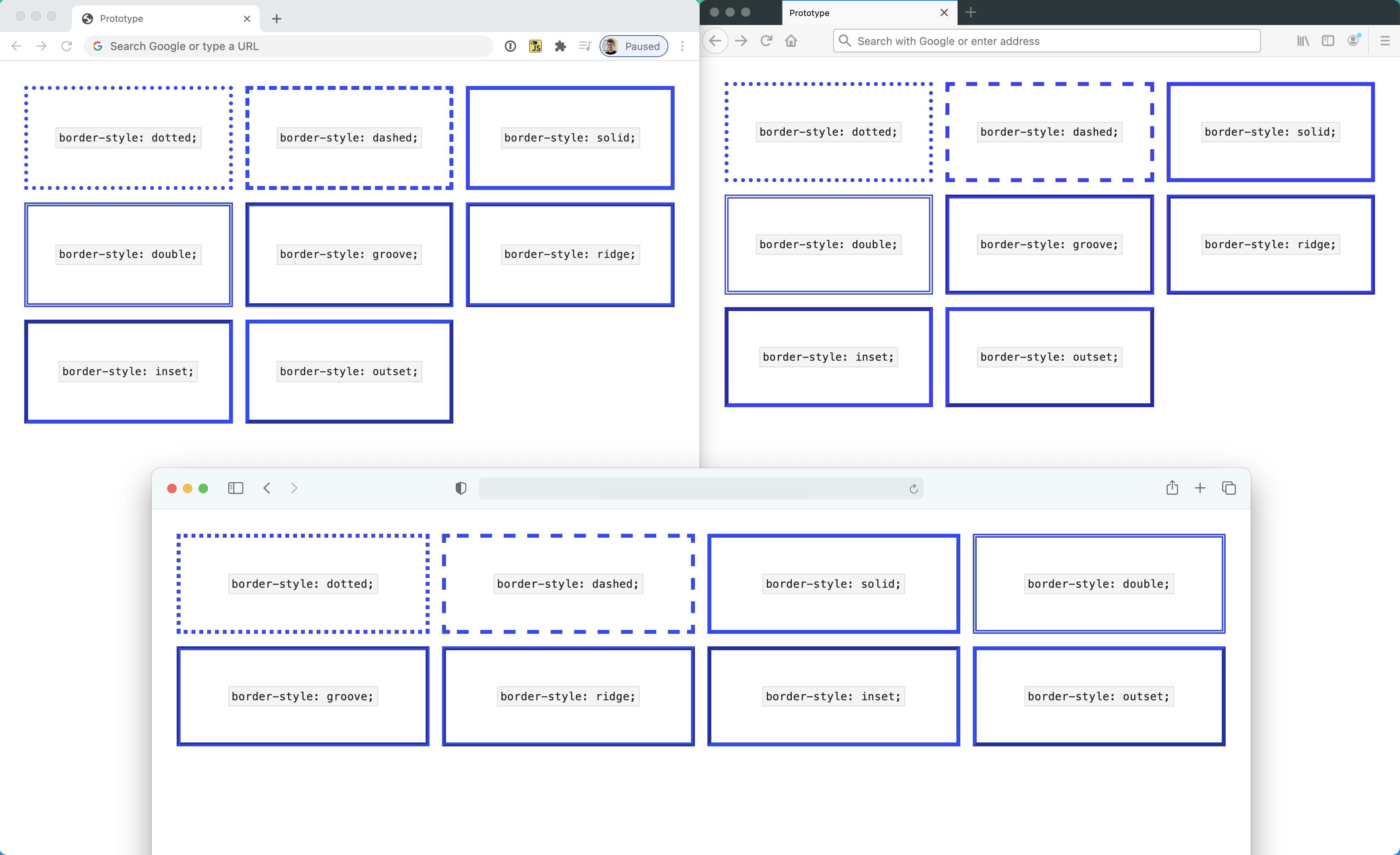
Masz do wyboru kilka opcji:
Jeśli używasz stylów ridge, inset, outset i groove, przeglądarka przyciemni kolor obramowania drugiego wyświetlanego koloru, aby zapewnić kontrast i głębię.
To zachowanie może się różnić w zależności od przeglądarki, zwłaszcza w przypadku ciemnych kolorów, takich jak black.
W Chrome te style obramowania będą wyglądać jak pełne, a w Firefox będą rozjaśnione, aby uzyskać ciemniejszy drugi kolor.
Zachowanie przeglądarki może się różnić w przypadku innych stylów obramowania, dlatego ważne jest, aby przetestować swoją witrynę w różnych przeglądarkach.
Typowym przykładem takiej różnicy jest sposób, w jaki każda przeglądarka renderuje style dotted i dashed.

Aby ustawić styl obramowania po każdej stronie pudełka, możesz użyć opcji border-top-style, border-right-style, border-left-style i border-bottom-style.
Skróty
Podobnie jak w przypadku właściwości margin i padding, możesz użyć właściwości skrótu border, aby zdefiniować wszystkie części obramowania w jednym oświadczeniu.
.my-element {
border: 1px solid red;
}
Wartości w skrótach border są podawane w kolejności border-width, border-style i border-color.
Kolor
Możesz ustawić kolor wszystkich boków pudełka lub każdego z nich z osobna:
border-color.
Domyślnie jest używany bieżący kolor tekstu pola: currentColor.
Oznacza to, że jeśli zadeklarujesz tylko właściwości obramowania,
takie jak szerokość,
kolor będzie tą obliczoną wartością, chyba że ustawisz go wyraźnie.
.my-element {
color: blue;
border: solid; /* Will be a blue border */
}
.my-element {
color: blue;
border: solid yellow;
}
Aby ustawić kolor obramowania po każdej stronie pudełka, użyj:
border-top-color,
border-right-color,
border-left-color i
border-bottom-color.
Szerokość
Szerokość obramowania to grubość linii i jest kontrolowana przez parametr border-width.
Domyślna szerokość obramowania to medium.
Nie będzie on jednak widoczny, dopóki nie zdefiniujesz stylu.
Możesz użyć innych nazwanych szerokości, takich jak thin i thick.
Właściwości border-width akceptują też jednostki długości, takie jak px, em, rem lub %.
Aby ustawić szerokość obramowania po każdej stronie pola, użyj atrybutów border-top-width, border-right-width, border-left-width i border-bottom-width.
Właściwości logiczne
W module Właściwości logiczne dowiesz się, jak odwoływać się do przepływu blokowego i wstawnego zamiast do góry, prawej, dołu lub lewej strony.
Ta funkcja jest też dostępna w przypadku ramek:
.my-element {
border: 2px dotted;
border-inline-end: 2px solid red;
}
W tym przykładzie wszystkie boki elementu .my-element mają zdefiniowaną kropkowaną obwódkę w kolorze 2px, która jest aktualnym kolorem tekstu.
Obramowanie inline-end jest wtedy zdefiniowane jako 2px, pełne i czerwone.
Oznacza to, że w przypadku języków pisanych od lewej do prawej, takich jak angielski, czerwona ramka będzie znajdować się po prawej stronie pola.
W przypadku języków pisanych od prawej do lewej (np. arabskiego) czerwona ramka będzie po lewej stronie pola.
Obsługa przeglądarek w przypadku właściwości logicznych na granicach jest różna, dlatego przed użyciem sprawdź, czy Twoja przeglądarka jest obsługiwana.
Promień obramowania
Aby nadać pudełku zaokrąglone rogi, użyj właściwości border-radius.
.my-element {
border-radius: 1em;
}
Ten skrót dodaje spójną ramkę do każdego rogu pola.
Podobnie jak w przypadku innych właściwości obramowania, promień obramowania po każdej stronie możesz zdefiniować za pomocą właściwości border-top-left-radius, border-top-right-radius, border-bottom-right-radius i border-bottom-left-radius.
Możesz też podać promień każdego rogu w sposób skrócony, w kolejności: lewy górny, prawy górny, prawy dolny i lewy dolny.
.my-element {
border-radius: 1em 2em 3em 4em;
}
Definiując pojedynczą wartość dla narożnika,
używasz innej skrótu, ponieważ promień zaokrąglenia jest podzielony na 2 części:
część pionową i poziomą.
Oznacza to, że gdy ustawisz wartość border-top-left-radius: 1em,
ustawiasz promień góry po lewej stronie i lewej po lewej stronie.
Możesz zdefiniować obie właściwości narożnika, na przykład w ten sposób:
.my-element {
border-top-left-radius: 1em 2em;
}
W ten sposób dodasz wartość border-top-left-top o wysokości 1em oraz wartość border-top-left-left o wysokości 2em.
Zmiana ta zamienia promień lewego górnego obramowania na promień eliptyczny zamiast domyślnego promienia koła.
Wartości te możesz zdefiniować w skrótowym formacie border-radius, używając znaku / do zdefiniowania wartości eliptycznych po wartościach standardowych.
Dzięki temu możesz tworzyć kreatywne i skomplikowane kształty.
.my-element {
border: 2px solid;
border-radius: 95px 155px 148px 103px / 48px 95px 130px 203px;
}
Obrazy z obramowaniem
Nie musisz używać w CSS tylko obrzeża oparte na obrysie.
Możesz też użyć dowolnego typu obrazu, używając border-image.
Ta skrótowa właściwość umożliwia ustawienie obrazu źródłowego, sposobu jego podziału, szerokości obrazu, odległości obramowania od krawędzi oraz sposobu jego powtarzania.
.my-element {
border-image-source: url(https://assets.codepen.io/174183/border-image-frame.jpg);
border-image-slice: 61 58 51 48;
border-image-width: 20px 20px 20px 20px;
border-image-outset: 0px 0px 0px 0px;
border-image-repeat: stretch stretch;
}
Właściwość border-image-width jest podobna do border-width: pozwala ustawić szerokość obrazu obramowania.
Właściwość border-image-outset pozwala ustawić odległość między obrazem obramowania a polem, które otacza.
border-image-source
border-image-source (źródło obrazu obramowania) może być url dla dowolnego prawidłowego obrazu, w tym gradientów CSS.
.my-element {
border-image-source: url('path/to/image.png');
}
.my-element {
border-image-source: linear-gradient(to bottom, #000, #fff);
}
border-image-slice
Właściwość border-image-slice jest przydatną właściwością, która pozwala podzielić obraz na 9 części za pomocą 4 linii podziału.
Działa ona podobnie jak skrót margin, w którym definiujesz wartość przesunięcia w górę, w prawo, w dół i w lewo.
.my-element {
border-image: url('image.jpg');
border-image-slice: 61 58 51 48;
}

Po zdefiniowaniu wartości przesunięcia masz teraz 9 sekcji obrazu: 4 narożniki, 4 krawędzie i sekcję środkową.
Narożniki są stosowane do narożników elementu z obrazem obramowania.
Krawędzie są stosowane do krawędzi tego elementu.
Atrybut border-image-repeat określa, jak krawędzie wypełniają przestrzeń, a atrybut border-image-width kontroluje rozmiar kawałków.
Na koniec słowo kluczowe fill określa, czy środkowa część pozostawiona przez dzielenie jest używana jako obraz tła elementu.
border-image-repeat
border-image-repeat
to sposób na przekazanie CSS-owi informacji o tym, jak ma się powtarzać obraz obramowania.
Działa tak samo jak background-repeat.
- Wartość początkowa to
stretch, która rozciąga obraz źródłowy, aby wypełnić dostępną przestrzeń. - Wartość
repeatpowoduje, że krawędzie obrazu źródłowego są układane w jak największej liczbie kopii. W tym celu mogą być przycinane krawędzie obrazu. - Wartość
roundjest taka sama jak w przypadku powtórzenia, ale zamiast przycinać krawędzie obrazu, aby pasowały do jak największej liczby, rozciąga obraz i powtarza go, aby uzyskać płynne powtórzenie. - Wartość
spacejest taka sama jak wartość powtórzenia, ale ta wartość dodaje odstęp między każdym regionem krawędzi, aby utworzyć płynny wzór.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o granicach
Jaki jest domyślny kolor obramowania?
blackwhitecurrentColortext-color i będzie domyślnym kolorem obramowania.historicColor.my-element { border: solid hotpink; }
Jaka jest domyślna szerokość obramowania?
1pxmediumsolidborder-style, a nie border-width.border-inline: 1px solid
border-block będzie znajdować się u góry i na dole.
