The CSS Podcast - 001: The Box Model (em inglês)
Digamos que você tenha este trecho de HTML:
<p>I am a paragraph of text that has a few words in it.</p>
Em seguida, escreva este CSS para ele:
p {
width: 100px;
height: 50px;
padding: 20px;
border: 1px solid;
}
O conteúdo acaba tendo 142 px de largura, em vez dos 100 px especificados, e sai do elemento. Por quê?
O modelo de caixa é uma base fundamental do CSS. Entender como o modelo de caixa funciona, como ele é afetado por outros aspectos do CSS e, principalmente, como você pode controlá-lo ajuda a escrever um CSS mais previsível.
É importante lembrar que tudo o que é exibido pelo CSS é uma caixa, mesmo que seja apenas um texto ou tenha um border-radius que o faça parecer um círculo.
Conteúdo e dimensionamento
As caixas têm comportamentos diferentes com base no valor display, nas dimensões definidas e no conteúdo que contêm. Esse conteúdo pode ser texto simples ou
mais caixas geradas por elementos filhos. De qualquer forma, o conteúdo afeta o tamanho da caixa por padrão.
É possível controlar isso usando o dimensionamento extrínseco ou o dimensionamento intrínseco para permitir que o navegador tome decisões com base no tamanho do conteúdo.
Confira uma demonstração básica que explica a diferença:
A demonstração tem as palavras "CSS is awesome" em uma caixa com dimensões fixas e uma borda grossa. Como a caixa tem uma largura especificada, ela é dimensionada extrinsecamente.
Isso significa que ele controla o dimensionamento do conteúdo filho. No entanto, a palavra "awesome" é muito grande para a caixa, então ela transborda para fora da caixa de borda do elemento pai (mais sobre isso depois). Uma maneira de evitar esse estouro é permitir que a caixa seja dimensionada intrinsecamente, não definindo a largura ou, neste caso, definindo width como min-content. A palavra-chave min-content instrui a caixa a ter apenas a largura mínima intrínseca do conteúdo (a palavra "incrível"). Assim, a caixa se encaixa perfeitamente ao redor do texto.
Confira um exemplo mais complexo que mostra o impacto de diferentes dimensionamentos no conteúdo real:
Ative e desative o dimensionamento intrínseco para ver como o dimensionamento extrínseco oferece mais controle e como o dimensionamento intrínseco dá mais controle ao conteúdo. Para ver os efeitos, adicione algumas frases de texto ao card. Quando esse elemento tem dimensionamento extrínseco, há um limite para a quantidade de conteúdo que você pode adicionar antes que ele transborde. Isso não acontece quando o dimensionamento intrínseco está ativado.
Por padrão, esse elemento tem um conjunto width e height de 400px cada um.
Essas dimensões dão limites estritos a tudo dentro do elemento, que são respeitados, a menos que o conteúdo seja muito grande para a caixa. Para ver isso em ação, mude a legenda abaixo da foto da flor para algo que exceda a altura da caixa.
Termo principal: o estouro acontece quando o conteúdo é muito grande para a caixa em que está. É possível gerenciar como um elemento processa o conteúdo excedente usando a propriedade overflow.
Ao mudar para o dimensionamento intrínseco, o navegador toma decisões com base no tamanho do conteúdo da caixa. Isso torna o estouro muito menos provável porque a caixa é redimensionada com o conteúdo.
É importante lembrar que o dimensionamento intrínseco é o comportamento padrão do navegador e geralmente oferece muito mais flexibilidade do que o dimensionamento extrínseco.
As áreas do modelo de caixa
As caixas são formadas por diferentes áreas do modelo de caixa, e cada uma delas tem uma função específica.

A caixa de conteúdo é a área em que o conteúdo fica. O conteúdo pode controlar o tamanho do elemento pai, então essa geralmente é a área de tamanho mais variável.
A caixa de padding envolve a caixa de conteúdo e é o espaço criado pela propriedade padding.
Como o padding está dentro da caixa, o plano de fundo dela fica visível no espaço
criado.
Se a caixa tiver regras de estouro definidas, como overflow: auto ou
overflow: scroll, as barras de rolagem também ocuparão esse espaço.
A caixa de borda envolve a caixa de padding, e o espaço dela é definido pelo valor border, que cria um frame visual para o elemento. A borda do elemento é o limite do que você pode ver.
A área final, a caixa de margem, é o espaço ao redor da caixa, definido pela regra margin da caixa. Propriedades como
outline e
box-shadow
também ocupam esse espaço porque são pintadas em cima do elemento e não
afetam o tamanho da caixa. Mudar o outline-width de 200px de uma caixa não altera nada dentro da borda.
Uma analogia útil
O modelo de caixa é complexo de entender. Por isso, confira uma analogia do que você aprendeu até agora.

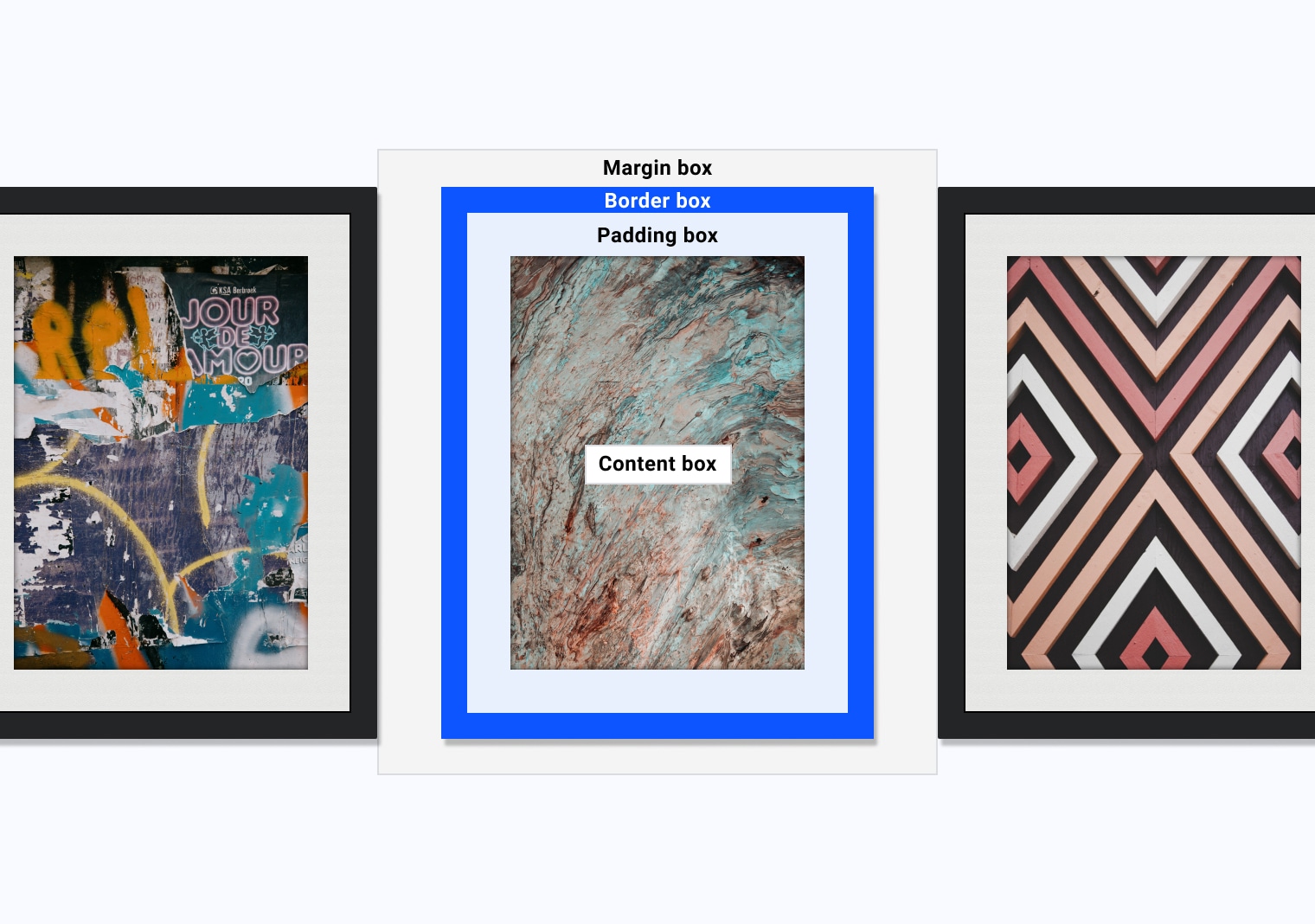
Neste diagrama, há três porta-retratos montados lado a lado em uma parede. Os elementos da imagem enquadrada correspondem ao modelo de caixa da seguinte maneira:
- A caixa de conteúdo é a arte.
- A caixa de padding é a placa de montagem branca, entre a moldura e a arte.
- A caixa de borda é o frame, fornecendo uma borda literal para a arte.
- A caixa de margem é o espaço entre os frames.
- A sombra ocupa o mesmo espaço que a caixa de margem.
Depurar o modelo de caixa
As ferramentas para desenvolvedores do navegador oferecem uma visualização dos cálculos do modelo de caixa de uma caixa selecionada, o que ajuda a entender como o modelo funciona e como ele afeta o site em que você está trabalhando.
Para testar isso no Chrome:
- Abra o DevTools.
- Selecione um elemento.
- Mostra o depurador do modelo de caixa.
Controlar o modelo de caixa
Para entender como controlar o modelo de caixa, primeiro é preciso entender o que acontece no navegador.
Todos os navegadores aplicam uma folha de estilo do user agent a documentos HTML. A folha de estilo define a aparência e o comportamento dos elementos quando eles não recebem CSS definido. O CSS nas folhas de estilo do user agent varia de acordo com o navegador, mas todos têm padrões que facilitam a leitura do conteúdo.
A folha de estilo do user agent define o valor padrão para elementos que usam
display. Por exemplo, o valor display padrão de um elemento <div> é block, um <li> tem um valor display padrão de list-item e um <span> tem um valor display padrão de inline.
Um elemento inline tem uma margem de bloco, mas outros elementos não a respeitam.
Com inline-block, outros elementos respeitam a margem do bloco, mas o primeiro
elemento mantém a maioria dos mesmos comportamentos que tinha como um elemento inline.
Um item block preenche o espaço inline disponível por padrão, enquanto os elementos
inline e inline-block têm apenas o tamanho do conteúdo.
A folha de estilo do user agent também define padrões para box-sizing, que informa a uma caixa como calcular o tamanho dela. Por padrão, todos os elementos são definidos como
box-sizing: content-box;. Isso significa que, quando você define dimensões como width e height, elas se aplicam à caixa de conteúdo. Se você
definir padding e border, esses valores serão adicionados ao tamanho da caixa de
conteúdo.
Teste seu conhecimento
Teste seus conhecimentos sobre propriedades que afetam o tamanho do modelo de caixa.
.my-box { width: 200px; border: 10px solid; padding: 20px; }
Qual a largura que você acha que .my-box vai ter?
200px seria a resposta correta se a caixa tivesse box-sizing: border-box.
A largura real dessa caixa é de 260 px.
Como o CSS usa o box-sizing: content-box padrão, a largura aplicada é a do conteúdo, e padding e border em ambos os lados são adicionados a ela. 200 px para o conteúdo + 40 px de padding + 20 px de borda resultam em uma largura visível total de 260 px.
Para mudar isso, especifique o dimensionamento border-box:
.my-box {
box-sizing: border-box;
width: 200px;
border: 10px solid;
padding: 20px;
}
Esse modelo de caixa alternativo instrui o CSS a aplicar o width à caixa de borda
em vez da caixa de conteúdo. Isso significa que nossos border e padding são inseridos. Assim, quando você define .my-box como 200px de largura, ele é renderizado com 200px de largura.
Confira como isso funciona na demonstração interativa a seguir. Ao alternar o valor box-sizing, a área azul mostra qual CSS está sendo aplicado dentro da caixa.
*,
*::before,
*::after {
box-sizing: border-box;
}
Essa regra de CSS seleciona todos os elementos do documento e todos os pseudoelementos ::before e ::after e aplica box-sizing: border-box.
Isso significa que todos os elementos agora usam esse modelo de caixa alternativo.
Como o modelo de caixa alternativo pode ser mais previsível, os desenvolvedores costumam adicionar essa regra a redefinições e normalizadores, como esta.

