The CSS Podcast - 010: Flexbox
Pola desain yang dapat menjadi rumit dalam desain responsif adalah sidebar yang sejajar dengan beberapa konten. Jika ada ruang area pandang, pola ini akan berfungsi dengan baik, tetapi jika ruang dipadatkan, tata letak yang kaku dapat menjadi masalah.
Model Tata Letak Kotak Fleksibel (flexbox) adalah model tata letak yang dirancang untuk konten satu dimensi. Fungsi ini sangat cocok untuk mengambil banyak item yang memiliki ukuran berbeda, dan menampilkan tata letak terbaik untuk item tersebut.
Ini adalah model tata letak yang ideal untuk pola sidebar ini. Flexbox tidak hanya membantu meletakkan {i>sidebar<i} dan konten secara sejajar, tetapi jika tidak ada cukup ruang, {i>sidebar<i} akan muncul di baris baru. Daripada menetapkan dimensi yang kaku untuk diikuti oleh browser, dengan flexbox, Anda dapat memberikan batas yang fleksibel untuk memberikan petunjuk tentang cara konten dapat ditampilkan.
Apa yang dapat Anda lakukan dengan tata letak fleksibel?
Tata letak Flex memiliki fitur berikut, yang dapat Anda pelajari dalam panduan ini.
- Data dapat ditampilkan sebagai baris, atau kolom.
- Operasi ini mengikuti mode penulisan dokumen.
- Secara default, kolom ini berupa satu baris, tetapi dapat diminta untuk digabungkan ke beberapa baris.
- Item dalam tata letak dapat disusun ulang secara visual, terlepas dari urutannya di DOM.
- Ruang dapat didistribusikan di dalam item, sehingga item menjadi lebih besar dan lebih kecil sesuai dengan ruang yang tersedia di induknya.
- Ruang dapat didistribusikan di sekitar item dan garis fleksibel dalam tata letak yang digabungkan, menggunakan properti Perataan Kotak.
- Item itu sendiri dapat disejajarkan pada sumbu silang.
Sumbu utama dan sumbu silang
Kunci untuk memahami flexbox adalah memahami konsep sumbu utama dan sumbu silang.
Sumbu utama adalah sumbu yang ditetapkan oleh properti flex-direction Anda.
Jika row, sumbu utama Anda berada di sepanjang baris,
jika column, sumbu utama Anda berada di sepanjang kolom.

Item fleksibel bergerak sebagai kelompok pada sumbu utama. Ingat: kita memiliki banyak hal dan kita mencoba membuat tata letak terbaik untuk semuanya sebagai grup.
Sumbu silang berjalan ke arah lain dari sumbu utama,
jadi jika flex-direction adalah row, sumbu silang akan berjalan di sepanjang kolom.

Anda dapat melakukan dua hal pada sumbu silang.
Anda dapat memindahkan item satu per satu atau sebagai grup, sehingga item tersebut sejajar satu sama lain dan penampung
flex. Selain itu, jika telah menggabungkan baris fleksibel,
Anda dapat memperlakukan baris tersebut sebagai grup untuk mengontrol cara ruang ditetapkan ke baris tersebut.
Anda akan melihat cara kerjanya dalam praktik di seluruh panduan ini.
Untuk saat ini, ingatlah bahwa sumbu utama mengikuti flex-direction Anda.
Membuat penampung fleksibel
Mari kita lihat perilaku flexbox dengan mengambil sekelompok item berukuran berbeda dan menggunakan flexbox untuk menata letaknya.
<div class="container" id="container">
<div>One</div>
<div>Item two</div>
<div>The item we will refer to as three</div>
</div>
Untuk menggunakan flexbox, Anda perlu mendeklarasikan bahwa Anda ingin menggunakan konteks pemformatan fleksibel, bukan tata letak inline
dan blok reguler.
Lakukan ini dengan mengubah nilai properti display menjadi flex.
.container {
display: flex;
}
Seperti yang telah Anda pelajari di panduan tata letak, hal ini akan memberi Anda kotak tingkat blok, dengan turunan item fleksibel. Item fleksibel akan langsung mulai menunjukkan beberapa perilaku flexbox, menggunakan nilai awalnya.
Nilai awal berarti bahwa:
- Item ditampilkan sebagai baris.
- Tidak digabungkan.
- Mereka tidak berukuran untuk mengisi kontainer.
- Mereka berbaris di awal container.
Mengontrol arah item
Meskipun Anda belum menambahkan properti flex-direction,
item akan ditampilkan sebagai baris karena nilai awal flex-direction adalah row.
Jika menginginkan baris, Anda tidak perlu menambahkan properti.
Untuk mengubah arah, tambahkan properti dan salah satu dari empat nilai:
row: item disusun sebagai baris.row-reverse:item disusun sebagai baris dari akhir penampung fleksibel.column: item ditampilkan sebagai kolom.column-reverse: item ditata sebagai kolom dari ujung penampung fleksibel.
Anda dapat mencoba semua nilai menggunakan grup item kami dalam demo di bawah.
Membalik alur item dan aksesibilitas
Anda harus berhati-hati saat menggunakan properti apa pun yang mengurutkan ulang tampilan visual
dari cara pengurutan dalam dokumen HTML,
karena dapat berdampak negatif pada aksesibilitas.
Nilai row-reverse dan column-reverse adalah contoh yang baik untuk hal ini.
Pengurutan ulang hanya terjadi untuk urutan visual, bukan urutan logis.
Hal ini penting untuk dipahami karena urutan logis adalah urutan pembaca layar akan membaca
konten,
dan siapa pun yang menavigasi menggunakan keyboard akan mengikutinya.
Anda dapat melihat video berikut di tata letak baris terbalik, penggunaan tab di antara link menjadi terputus karena navigasi keyboard mengikuti DOM, bukan tampilan visual.
Apa pun yang dapat mengubah urutan item dalam flexbox atau petak dapat menyebabkan masalah ini. Oleh karena itu, pengurutan ulang apa pun harus mencakup pengujian menyeluruh untuk memeriksa apakah pengurutan ulang tersebut tidak akan membuat situs Anda sulit digunakan oleh sebagian orang.
Untuk informasi selengkapnya, lihat:
Mode dan arah penulisan
Item Flex disusun sebagai baris secara default. Baris berjalan ke arah alur kalimat dalam mode penulisan dan arah skrip Anda. Artinya, jika Anda menggunakan bahasa Arab, yang memiliki arah skrip kanan-ke-kiri (rtl), item akan sejajar di sebelah kanan. Urutan tab juga akan dimulai di sebelah kanan karena ini adalah cara kalimat dibaca dalam bahasa Arab.
Jika Anda menggunakan mode penulisan vertikal,
seperti beberapa typeface Jepang, baris akan berjalan secara vertikal, dari atas ke bawah.
Coba ubah flex-direction dalam demo ini yang menggunakan mode penulisan vertikal.
Oleh karena itu, cara item fleksibel berperilaku secara default ditautkan ke mode penulisan dokumen. Sebagian besar tutorial ditulis menggunakan bahasa Inggris, atau mode penulisan horizontal dari kiri ke kanan lainnya. Hal ini akan memudahkan asumsi bahwa item fleksibel sejajar di sebelah kiri, dan berjalan secara horizontal.
Dengan mempertimbangkan sumbu utama dan silang serta mode penulisan, fakta bahwa kita membahas awal dan akhir, bukan atas, bawah, kiri, dan kanan di flexbox mungkin lebih mudah dipahami. Setiap sumbu memiliki titik awal dan akhir. Awal sumbu utama disebut sebagai main-start. Jadi, item fleksibel kita awalnya sejajar dari awal utama. Akhir sumbu tersebut adalah main-end. Awal dari sumbu silang adalah cross-start dan akhir cross-end.
Menggabungkan item fleksibel
Nilai awal properti flex-wrap adalah nowrap.
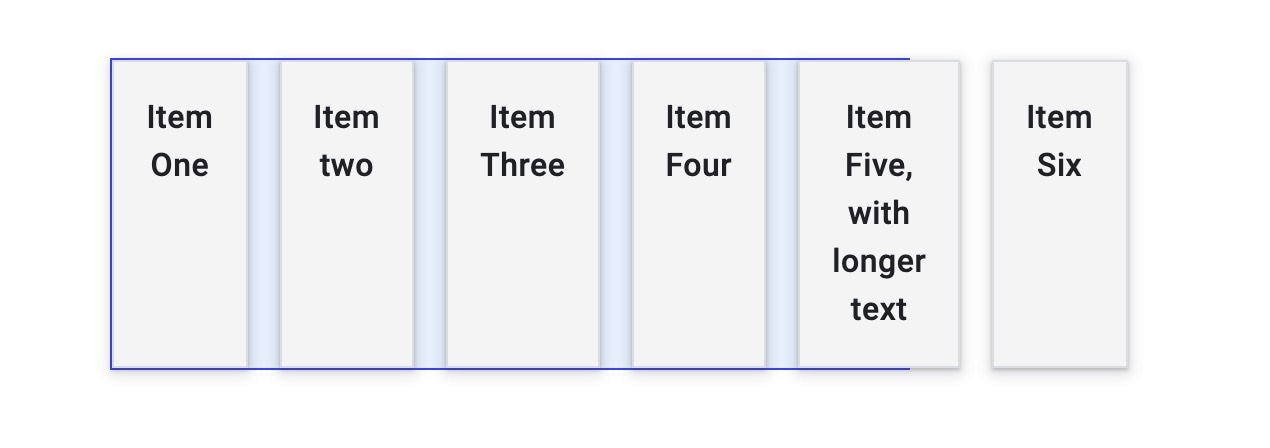
Artinya, jika tidak ada cukup ruang di penampung, item akan meluap.

Item yang ditampilkan menggunakan nilai awal akan menyusut sekecil mungkin,
hingga ukuran min-content sebelum terjadi overflow.
Untuk menyebabkan item digabungkan, tambahkan flex-wrap: wrap ke penampung fleksibel.
.container {
display: flex;
flex-wrap: wrap;
}
Saat penampung fleksibel digabungkan, beberapa garis fleksibel akan dibuat. Dalam hal distribusi ruang, setiap baris berfungsi seperti penampung fleksibel baru. Oleh karena itu, jika Anda menggabungkan baris, sesuatu di baris 2 tidak dapat disejajarkan dengan sesuatu di atasnya di baris 1. Inilah yang dimaksud dengan flexbox bersifat satu dimensi. Anda dapat mengontrol perataan di satu sumbu, baris, atau kolom, bukan keduanya sekaligus seperti yang dapat kita lakukan di petak.
Singkatan alur fleksibel
Anda dapat menetapkan properti flex-direction dan flex-wrap menggunakan singkatan flex-flow.
Misalnya, untuk menetapkan flex-direction ke column dan mengizinkan item digabungkan:
.container {
display: flex;
flex-flow: column wrap;
}
Mengontrol ruang di dalam item fleksibel
Dengan asumsi bahwa penampung kita memiliki lebih banyak ruang daripada yang diperlukan untuk menampilkan item,
item akan berbaris di awal dan tidak bertambah untuk mengisi ruang.
Konten berhenti berkembang pada ukuran konten maksimumnya.
Hal ini karena nilai awal properti flex- adalah:
flex-grow: 0: item tidak bertambah.flex-shrink: 1: item dapat menyusut lebih kecil dariflex-basis-nya.flex-basis: auto: item memiliki ukuran dasarauto.
Ini dapat direpresentasikan oleh nilai kata kunci flex: initial.
Properti singkatan flex,
atau longhand flex-grow, flex-shrink, dan flex-basis diterapkan ke turunan
penampung fleksibel.
Untuk menyebabkan item bertambah,
sekaligus memungkinkan item besar memiliki lebih banyak ruang daripada item kecil, gunakan flex:auto.
Anda dapat mencobanya menggunakan demo di atas.
Tindakan ini akan menetapkan properti ke:
flex-grow: 1: item dapat menjadi lebih besar dariflex-basis-nya.flex-shrink: 1: item dapat menyusut lebih kecil dariflex-basis-nya.flex-basis: auto: item memiliki ukuran dasarauto.
Jika flex: auto digunakan, item akan memiliki ukuran yang berbeda,
karena ruang yang dibagikan antar-item dibagikan setelah setiap item ditata sebagai
ukuran konten maksimum.
Jadi, item besar akan mendapatkan lebih banyak ruang.
Untuk memaksa semua item memiliki ukuran yang konsisten dan mengabaikan ukuran perubahan konten
flex:auto menjadi flex: 1 dalam demo.
Tindakan ini akan mengekstrak ke:
flex-grow: 1: item dapat menjadi lebih besar dariflex-basis.flex-shrink: 1: item dapat menyusut lebih kecil dariflex-basis-nya.flex-basis: 0: item memiliki ukuran dasar0.
Penggunaan flex: 1 menunjukkan bahwa semua item memiliki ukuran nol,
sehingga semua ruang dalam penampung fleksibel tersedia untuk didistribusikan.
Karena semua item memiliki faktor flex-grow dari 1, semua item akan tumbuh secara merata dan ruangnya akan dibagi secara merata.
Mengizinkan item tumbuh dengan kecepatan yang berbeda
Anda tidak harus memberikan faktor flex-grow dari 1 kepada semua item.
Anda dapat memberikan faktor flex-grow yang berbeda pada item fleksibel.
Dalam demo di bawah, item pertama memiliki flex: 1, flex: 2 kedua, dan flex: 3 ketiga.
Saat item ini bertambah dari 0, ruang yang tersedia di penampung fleksibel dibagi menjadi enam.
Satu bagian diberikan ke item pertama,
dua bagian ke item kedua,
tiga bagian ke item ketiga.
Anda dapat melakukan hal yang sama dari flex-basis auto, meskipun Anda harus menentukan ketiga
nilai tersebut.
Nilai pertama adalah flex-grow,
nilai kedua flex-shrink,
dan nilai ketiga flex-basis.
.item1 {
flex: 1 1 auto;
}
.item2 {
flex: 2 1 auto;
}
Ini adalah kasus penggunaan yang kurang umum karena alasan untuk menggunakan flex-basis dari auto
adalah untuk memungkinkan browser mengetahui distribusi ruang.
Jika Anda ingin menyebabkan item tumbuh sedikit lebih banyak dari yang diputuskan algoritma, hal ini mungkin
berguna.
Mengurutkan ulang item fleksibel
Item dalam penampung fleksibel Anda dapat diurutkan ulang menggunakan properti order.
Properti ini memungkinkan pengurutan item dalam grup ordinal.
Item ditata sesuai arah yang ditentukan oleh flex-direction,
nilai terendah terlebih dahulu.
Jika ada lebih dari satu item yang memiliki nilai yang sama, item tersebut akan ditampilkan dengan item lain yang memiliki nilai tersebut.
Contoh di bawah menunjukkan pengurutan ini.
Memeriksa pemahaman Anda
Uji pengetahuan Anda tentang flexbox
flex-direction default adalah
rowcolumnSecara default, penampung fleksibel menggabungkan turunan.
flex-wrap: wrap dengan display: flex untuk menggabungkan turunanItem turunan flex tampak terhimpit, properti flex mana yang membantu mengurangi hal ini?
flex-growflex-shrinkflex-basisRingkasan perataan Flexbox
Flexbox menyertakan serangkaian properti untuk meratakan item dan mendistribusikan ruang di antara item. Properti ini sangat berguna sehingga telah dipindahkan ke spesifikasinya sendiri, Anda juga akan menemukannya di Tata Letak Petak. Di sini Anda dapat mengetahui cara kerjanya saat menggunakan flexbox.
Kumpulan properti dapat ditempatkan ke dalam dua grup. Properti untuk distribusi ruang, dan properti untuk perataan. Properti yang mendistribusikan ruang adalah:
justify-content: distribusi ruang pada sumbu utama.align-content: distribusi ruang pada sumbu silang.place-content: singkatan untuk menetapkan kedua properti di atas.
Properti yang digunakan untuk perataan di flexbox:
align-self: meratakan satu item pada sumbu silang.align-items: meratakan semua item sebagai grup pada sumbu silang.
Jika Anda mengerjakan sumbu utama, properti dimulai dengan justify-.
Pada sumbu silang, keduanya diawali dengan align-.
Mendistribusikan ruang pada sumbu utama
Dengan HTML yang digunakan sebelumnya, item fleksibel yang disusun sebagai baris, ada ruang di sumbu utama.
Item tidak cukup besar untuk mengisi penampung fleksibel sepenuhnya.
Item sejajar di awal penampung fleksibel karena nilai awal justify-content
adalah flex-start.
Item akan sejajar di awal dan spasi tambahan akan berada di akhir.
Tambahkan properti justify-content ke penampung fleksibel,
beri nilai flex-end,
dan item sejajar di akhir penampung dan ruang cadangan ditempatkan di awal.
.container {
display: flex;
justify-content: flex-end;
}
Anda juga dapat mendistribusikan ruang di antara item dengan justify-content: space-between.
Coba beberapa nilai dalam demo, dan lihat MDN untuk mengetahui kumpulan lengkap nilai yang mungkin.
Dengan flex-direction: column
Jika Anda telah mengubah flex-direction menjadi column, justify-content akan berfungsi di
kolom.
Agar memiliki ruang cadangan di penampung saat bekerja sebagai kolom, Anda harus memberi penampung
height atau block-size.
Jika tidak, Anda tidak akan memiliki ruang cadangan untuk mendistribusikan.
Coba nilai yang berbeda, kali ini dengan tata letak kolom flexbox.
Mendistribusikan ruang antarbaris flex
Dengan penampung flex yang digabungkan, Anda mungkin memiliki ruang untuk didistribusikan pada sumbu silang.
Dalam kasus ini, Anda dapat menggunakan properti align-content dengan nilai yang sama seperti justify-content.
Tidak seperti justify-content yang menyelaraskan item ke flex-start secara default,
nilai awal align-content adalah stretch.
Tambahkan properti align-content ke penampung fleksibel untuk mengubah perilaku default tersebut.
.container {
align-content: center;
}
Coba ini di demo.
Contoh ini memiliki baris item fleksibel yang digabungkan,
dan penampung memiliki block-size agar kita memiliki ruang kosong.
Singkatan place-content
Untuk menetapkan justify-content dan align-content, Anda dapat menggunakan place-content dengan satu
atau dua nilai.
Satu nilai akan digunakan untuk kedua sumbu,
jika Anda menentukan nilai pertama digunakan untuk align-content dan yang kedua untuk justify-content.
.container {
place-content: space-between;
/* sets both to space-between */
}
.container {
place-content: center flex-end;
/* wrapped lines on the cross axis are centered,
on the main axis items are aligned to the end of the flex container */
}
Menyelaraskan item pada sumbu silang
Pada sumbu silang, Anda juga dapat meratakan item dalam baris fleksi menggunakan align-items
dan align-self.
Ruang yang tersedia untuk perataan ini akan bergantung pada tinggi penampung flex,
atau baris flex jika ada kumpulan item yang digabungkan.
Nilai awal align-self adalah stretch.
Itulah sebabnya item fleksibel dalam satu baris direntangkan hingga setinggi item tertinggi secara default.
Untuk mengubahnya, tambahkan properti align-self ke item fleksibel Anda.
.container {
display: flex;
}
.item1 {
align-self: flex-start;
}
Gunakan salah satu nilai berikut untuk meratakan item:
flex-startflex-endcenterstretchbaseline
Lihat daftar lengkap nilai di MDN.
Demo berikutnya memiliki satu baris item fleksibel dengan flex-direction: row.
Item terakhir menentukan tinggi penampung fleksibel.
Item pertama memiliki properti align-self dengan nilai flex-start.
Coba ubah nilai pada properti tersebut untuk melihat pergerakannya dalam ruangnya pada sumbu silang.
Properti align-self diterapkan ke setiap item.
Properti align-items dapat diterapkan ke penampung flex untuk menetapkan semua properti align-self individual sebagai grup.
.container {
display: flex;
align-items: flex-start;
}
Dalam demo berikutnya, coba ubah nilai align-items untuk menyejajarkan semua item pada sumbu
lintas sebagai satu kelompok.
Mengapa tidak ada justify-self di flexbox?
Item fleksibel berfungsi sebagai grup pada sumbu utama. Jadi, tidak ada konsep pemisahan item individual dari grup tersebut.
Dalam tata letak petak, properti justify-self dan justify-items berfungsi pada sumbu inline
untuk melakukan perataan item pada sumbu tersebut dalam area petaknya.
Karena cara tata letak fleksibel memperlakukan item sebagai grup,
properti ini tidak diterapkan dalam konteks fleksibel.
Perlu diketahui bahwa flexbox berfungsi sangat baik dengan margin otomatis.
Jika Anda perlu memisahkan satu item dari grup,
atau memisahkan grup menjadi dua grup, Anda dapat menerapkan margin untuk melakukannya.
Dalam contoh di bawah, item terakhir memiliki margin kiri auto.
Margin otomatis menyerap semua ruang dalam arah penerapannya.
Artinya, item akan didorong ke kanan, sehingga memisahkan grup.
Cara memusatkan item secara vertikal dan horizontal
Properti perataan dapat digunakan untuk memusatkan item di dalam kotak lain.
Properti justify-content meratakan item di sumbu utama,
yaitu baris. Properti align-items pada sumbu silang.
.container {
width: 400px;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
}
Memeriksa pemahaman Anda
Uji pengetahuan Anda tentang flexbox
.container { display: flex; direction: ltr; }
Untuk meratakan secara vertikal dengan flexbox, gunakan
.container { display: flex; direction: ltr; }
Untuk meratakan secara horizontal dengan flexbox, gunakan
.container { display: flex; direction: ltr; }
Secara default, item fleksibel disejajarkan ke stretch. Jika Anda ingin ukuran konten digunakan untuk item turunan, manakah dari gaya berikut yang akan Anda gunakan?
justify-content: flex-startalign-content: startcontent meratakan garis fleksibel, bukan perataan item turunan.height: autoalign-items: flex-startResource
- Tata Letak Kotak Fleksibel MN CSS mencakup serangkaian panduan mendetail dengan contoh.
- Panduan CSS Tricks untuk Flexbox
- Yang Terjadi Saat Anda Membuat Penampung Flex Flexbox
- Semua yang Perlu Anda Ketahui tentang Pemosisian di Flexbox
- Seberapa Besar Kotak Fleksibel Itu?
- Kasus Penggunaan untuk Flexbox
- Memeriksa dan men-debug tata letak Flexbox CSS di Chrome DevTools

