The CSS Podcast - 011: Grid
Un diseño muy común en el diseño web es el de encabezado, barra lateral, cuerpo y pie de página.
A lo largo de los años, se han utilizado muchos métodos para resolver este diseño, pero con la cuadrícula de CSS, no solo es relativamente sencillo, sino que también tienes muchas opciones. La cuadrícula es excepcionalmente útil para combinar el control que proporciona el tamaño extrínseco con la flexibilidad del tamaño intrínseco, lo que la hace ideal para este tipo de diseño. Esto se debe a que la cuadrícula es un método de diseño creado para contenido bidimensional. Es decir, disponer los elementos en filas y columnas al mismo tiempo.
Cuando creas un diseño de cuadrícula, defines una cuadrícula con filas y columnas. Luego, puedes colocar elementos en esa cuadrícula o permitir que el navegador los coloque automáticamente en las celdas que creaste. Hay mucho que saber sobre las cuadrículas, pero con una descripción general de lo que está disponible, crearás diseños de cuadrícula en muy poco tiempo.
Descripción general
Entonces, ¿qué puedes hacer con la cuadrícula? Los diseños de cuadrícula tienen las siguientes características. En esta guía, aprenderás sobre todas ellas.
- Se puede definir una cuadrícula con filas y columnas. Puedes elegir cómo dimensionar estos segmentos de filas y columnas, o bien pueden reaccionar al tamaño del contenido.
- Los elementos secundarios directos del contenedor de cuadrícula se colocarán automáticamente en esta cuadrícula.
- También puedes colocar los elementos en la ubicación precisa que desees.
- Las líneas y las áreas de la cuadrícula se pueden nombrar para facilitar la colocación.
- El espacio libre en el contenedor de cuadrícula se puede distribuir entre los carriles.
- Los elementos de la cuadrícula se pueden alinear dentro de su área.
Terminología de la cuadrícula
La cuadrícula incluye una gran cantidad de términos nuevos, ya que es la primera vez que CSS tiene un sistema de diseño real.
Líneas de cuadrícula
Una cuadrícula está formada por líneas que se ejecutan horizontal y verticalmente. Si tu cuadrícula tiene cuatro columnas, tendrá cinco líneas de columna, incluida la que se encuentra después de la última columna.
Las líneas se numeran a partir del 1, y la numeración sigue el modo de escritura y la dirección del script del componente. Esto significa que la línea de columna 1 estará a la izquierda en un idioma de izquierda a derecha, como el inglés, y a la derecha en un idioma de derecha a izquierda, como el árabe.
Pistas de cuadrícula
Un carril es el espacio entre dos líneas de la cuadrícula. Un segmento de fila se encuentra entre dos líneas de fila, y un segmento de columna, entre dos líneas de columna. Cuando creamos nuestra cuadrícula, asignamos un tamaño a los carriles para crearlos.
Celda de cuadrícula
Una celda de cuadrícula es el espacio más pequeño de una cuadrícula, definido por la intersección de las pistas de filas y columnas. Es como una celda de una tabla o una celda de una hoja de cálculo. Si defines una cuadrícula y no colocas ninguno de los elementos, se dispondrán automáticamente en cada celda de la cuadrícula definida.
Área de cuadrícula
Varias celdas de la cuadrícula juntas. Las áreas de cuadrícula se crean cuando un elemento abarca varias pistas.
Brechas
Es un espacio entre pistas. A los efectos del tamaño, funcionan como un carril normal. No puedes colocar contenido en un espacio, pero puedes extender los elementos de la cuadrícula a través de él.
Contenedor de cuadrícula
El elemento HTML al que se aplica display: grid y, por lo tanto, crea un nuevo contexto de formato de cuadrícula para los elementos secundarios directos.
.container {
display: grid;
}
Elemento de cuadrícula
Un elemento de cuadrícula es un elemento que es hijo directo del contenedor de cuadrícula.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Filas y columnas
Para crear una cuadrícula básica, puedes definir una cuadrícula con tres pistas de columna, dos pistas de fila y una brecha de 10 píxeles entre las pistas de la siguiente manera.
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
En esta cuadrícula, se muestran muchos de los aspectos que se describen en la sección de terminología. Tiene tres pistas de columnas. Cada pista usa una unidad de longitud diferente. Tiene dos pistas de filas, una con una unidad de longitud y la otra automática. Cuando se usa como ajuste automático de tamaño de pista, se puede considerar que es tan grande como el contenido. De forma predeterminada, los segmentos se ajustan automáticamente.
Si el elemento con una clase de .container tiene elementos secundarios, se dispondrán de inmediato en esta cuadrícula. Puedes ver esto en acción en la siguiente demostración:
La superposición de cuadrícula en las Herramientas para desarrolladores de Chrome puede ayudarte a comprender las distintas partes de la cuadrícula.
Abre la demostración en Chrome.
Inspecciona el elemento con el fondo gris, que tiene un ID de container.
Para destacar la cuadrícula, selecciona la insignia de cuadrícula en el DOM, junto al elemento .container.
En la pestaña Diseño, en Configuración de visualización de superposición, selecciona Mostrar números de línea en el menú desplegable para ver los números de línea en la cuadrícula.

Palabras clave de tamaño intrínseco
Además de las dimensiones de longitud y porcentaje que se describen en la sección sobre unidades de tamaño, los segmentos de cuadrícula pueden usar palabras clave de tamaño intrínseco. Estas palabras clave se definen en la especificación de Box Sizing y agregan métodos adicionales para dimensionar cajas en CSS, no solo en pistas de cuadrícula.
min-contentmax-contentfit-content()
La palabra clave min-content hará que el segmento sea lo más pequeño posible sin que se desborde el contenido del segmento.
Si cambias el diseño de cuadrícula de ejemplo para que tenga tres pistas de columna, todas con el tamaño min-content, se volverán tan estrechas como la palabra más larga de la pista.
La palabra clave max-content tiene el efecto contrario.
El riel se volverá lo suficientemente ancho para que todo el contenido se muestre en una cadena larga y continua.
Esto podría causar desbordamientos, ya que la cadena no se ajustará.
La función fit-content() se comporta como max-content al principio.
Sin embargo, una vez que el segmento alcanza el tamaño que pasas a la función, el contenido comienza a ajustarse.
Por lo tanto, fit-content(10em) creará un segmento que sea menor que 10 em si el tamaño de max-content es menor que 10 em, pero nunca mayor que 10 em.
En la siguiente demostración, prueba las diferentes palabras clave de tamaño intrínseco cambiando el tamaño de los carriles de la cuadrícula.
La unidad fr
Tenemos dimensiones de longitud, porcentajes y estas nuevas palabras clave.
También hay un método de tamaño especial que solo funciona en el diseño de cuadrícula.
Esta es la unidad fr, una longitud flexible que describe una parte del espacio disponible en el contenedor de cuadrícula.
La unidad fr funciona de manera similar a flex: auto en Flexbox.
Distribuye el espacio después de que se colocan los elementos.
Por lo tanto, para tener tres columnas que obtengan la misma proporción de espacio disponible, haz lo siguiente:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
A medida que la unidad fr comparte el espacio disponible, se puede combinar con un espacio de tamaño fijo o pistas de tamaño fijo.
Para tener un componente con un elemento de tamaño fijo y el segundo carril que ocupe el espacio restante, puedes usar grid-template-columns: 200px 1fr como lista de pistas.
Si usas valores diferentes para la unidad fr, el espacio se compartirá de forma proporcional. Los valores más grandes obtienen más espacio libre. En la siguiente demostración, cambia el valor del tercer segmento.
La función minmax()
Esta función significa que puedes establecer un tamaño mínimo y uno máximo para un segmento.
Esto puede ser muy útil.
Si tomamos el ejemplo anterior de la unidad fr que distribuye el espacio restante, se podría escribir con minmax() como minmax(auto, 1fr).
La cuadrícula analiza el tamaño intrínseco del contenido y, luego, distribuye el espacio disponible después de darle al contenido el espacio suficiente.
Esto significa que es posible que no obtengas pistas que tengan una parte igual de todo el espacio disponible en el contenedor de cuadrícula.
Para forzar a un segmento a ocupar una parte igual del espacio en el contenedor de cuadrícula, sin incluir los espacios, usa minmax.
Reemplaza 1fr como tamaño de pista por minmax(0, 1fr).
Esto hace que el tamaño mínimo del segmento sea 0 y no el tamaño min-content.
Luego, la cuadrícula tomará todo el tamaño disponible en el contenedor, deducirá el tamaño necesario para los espacios y compartirá el resto según tus unidades fr.
Notación repeat()
Si quieres crear una cuadrícula de pistas de 12 columnas con columnas iguales, puedes usar el siguiente código CSS.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
O bien, puedes escribirlo con repeat():
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
La función repeat() se puede usar para repetir cualquier sección de la lista de pistas.
Por ejemplo, puedes repetir un patrón de pistas.
También puedes tener algunas pistas regulares y una sección que se repita.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill y auto-fit
Puedes combinar todo lo que aprendiste sobre el tamaño de las pistas, minmax() y repeat para crear un patrón útil con el diseño de cuadrícula.
Tal vez no quieras especificar la cantidad de pistas de columnas, sino crear tantas como quepan en tu contenedor.
Puedes lograrlo con repeat() y las palabras clave auto-fill o auto-fit.
En la siguiente demostración, la cuadrícula creará tantas pistas de 200 píxeles como quepan en el contenedor.
Abre la demostración en una ventana nueva y observa cómo cambia la cuadrícula a medida que cambias el tamaño del viewport.
En la demostración, obtendremos tantas pistas como quepan.
Sin embargo, los rieles no son flexibles.
Al final, habrá un espacio hasta que haya suficiente lugar para otro segmento de 200 píxeles.
Si agregas la función minmax(), puedes solicitar tantas pistas como quepan con un tamaño mínimo de 200 píxeles y un máximo de 1 fr.
Luego, la cuadrícula organiza los 200 segmentos de píxeles y el espacio restante se distribuye de manera equitativa entre ellos.
Esto crea un diseño responsivo bidimensional sin necesidad de ninguna consulta de medios.
Hay una diferencia sutil entre auto-fill y auto-fit.
En la siguiente demostración, prueba un diseño de cuadrícula con la sintaxis explicada anteriormente, pero con solo dos elementos de cuadrícula en el contenedor de cuadrícula.
Con la palabra clave auto-fill, puedes ver que se crearon pistas vacías.
Cambia la palabra clave a auto-fit y las pistas se contraen a un tamaño de 0.
Esto significa que las pistas flexibles ahora crecen para ocupar el espacio.
De lo contrario, las palabras clave auto-fill y auto-fit funcionan exactamente de la misma manera.
No hay diferencia entre ellos una vez que se completa el primer segmento.
Posicionamiento automático
Ya viste la colocación automática de la cuadrícula en funcionamiento en las demostraciones hasta ahora. Los elementos se colocan en la cuadrícula, uno por celda, en el orden en que aparecen en la fuente. Para muchos diseños, esto puede ser todo lo que necesitas. Si necesitas más control, hay algunas cosas que puedes hacer. La primera es ajustar el diseño de la colocación automática.
Cómo colocar elementos en columnas
El comportamiento predeterminado del diseño de cuadrícula es colocar elementos a lo largo de las filas.
En su lugar, puedes hacer que los elementos se coloquen en columnas con grid-auto-flow: column.
Debes definir pistas de filas; de lo contrario, los elementos crearán pistas de columnas intrínsecas y se dispondrán en una sola fila larga.
Estos valores se relacionan con el modo de escritura del documento.
Una fila siempre se ejecuta en la dirección en la que se ejecuta una oración en el modo de escritura del documento o componente.
En la siguiente demostración, puedes cambiar el valor de grid-auto-flow y la propiedad writing-mode.
Segmentos que abarcan varias pistas
Puedes hacer que algunos o todos los elementos de un diseño colocado automáticamente abarquen más de un segmento.
Usa la palabra clave span más la cantidad de líneas que abarcará como valor para grid-column-end o grid-row-end.
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
Como no especificaste un grid-column-start, se usa el valor inicial de auto y se coloca según las reglas de colocación automática.
También puedes especificar lo mismo con la abreviatura grid-column:
.item {
grid-column: auto / span 2;
}
Completar los espacios en blanco
Un diseño colocado automáticamente con algunos elementos que abarcan varias pistas puede generar una cuadrícula con algunas celdas sin completar.
El comportamiento predeterminado del diseño de cuadrícula con un diseño completamente colocado automáticamente es siempre avanzar.
Los elementos se colocarán según el orden en que aparecen en la fuente o cualquier modificación con la propiedad order.
Si no hay suficiente espacio para colocar un elemento, la cuadrícula dejará un espacio y se moverá a la siguiente pista.
En la siguiente demostración, se muestra este comportamiento.
La casilla de verificación aplicará el modo de empaquetado denso.
Para habilitar esta opción, asigna el valor dense a grid-auto-flow.
Con este valor, la cuadrícula tomará elementos más adelante en el diseño y los usará para completar los espacios.
Esto puede significar que la pantalla se desconecta del orden lógico.
Colocación de elementos
Ya tienes muchas funcionalidades de CSS Grid. Ahora, veamos cómo posicionar elementos en la cuadrícula que creamos.
Lo primero que debes recordar es que el diseño de cuadrícula de CSS se basa en una cuadrícula de líneas numeradas. La forma más sencilla de colocar elementos en la cuadrícula es de una línea a otra. En esta guía, descubrirás otras formas de colocar elementos, pero siempre tendrás acceso a esas líneas numeradas.
Las propiedades que puedes usar para colocar elementos por número de línea son las siguientes:
Tienen abreviaturas que te permiten establecer las líneas de inicio y finalización a la vez:
Para colocar el elemento, establece las líneas de inicio y finalización del área de la cuadrícula en la que se debe colocar.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
Las Herramientas para desarrolladores de Chrome pueden brindarte una guía visual de las líneas para que verifiques dónde se coloca tu elemento.
La numeración de líneas sigue el modo y la dirección de escritura del componente. En la siguiente demostración, cambia el modo o la dirección de escritura para ver cómo la ubicación de los elementos se mantiene coherente con el flujo del texto.
Apilamiento de elementos
Con el posicionamiento basado en líneas, puedes colocar elementos en la misma celda de la cuadrícula.
Esto significa que puedes apilar elementos o hacer que un elemento se superponga parcialmente con otro.
Los elementos que aparecen más adelante en la fuente se mostrarán sobre los que aparecen antes.
Puedes cambiar este orden de apilamiento con z-index, al igual que con los elementos posicionados.
Números de línea negativos
Cuando creas una cuadrícula con grid-template-rows y grid-template-columns, creas lo que se conoce como cuadrícula explícita.
Esta es una cuadrícula que definiste y a la que le asignaste un tamaño para los segmentos.
A veces, tendrás elementos que se muestran fuera de esta cuadrícula explícita.
Por ejemplo, puedes definir pistas de columna y, luego, agregar varias filas de elementos de cuadrícula sin definir nunca pistas de fila.
De forma predeterminada, los carriles se dimensionarán automáticamente.
También puedes colocar un elemento con grid-column-end que esté fuera de la cuadrícula explícita definida.
En ambos casos, la cuadrícula creará pistas para que funcione el diseño, y estas pistas se conocen como la cuadrícula implícita.
La mayoría de las veces, no habrá diferencia si trabajas con una cuadrícula implícita o explícita. Sin embargo, con la colocación basada en líneas, es posible que te encuentres con la principal diferencia entre ambos.
Con números de línea negativos, puedes colocar elementos desde la última línea de la cuadrícula explícita.
Esto puede ser útil si deseas que un elemento abarque desde la primera hasta la última línea de columna.
En ese caso, puedes usar grid-column: 1 / -1.
El elemento se extenderá a lo largo de la cuadrícula explícita.
Sin embargo, esto solo funciona para la cuadrícula explícita. Toma un diseño de tres filas de elementos colocados automáticamente en el que te gustaría que el primer elemento abarque hasta la línea final de la cuadrícula.
Quizás creas que puedes regalar ese elemento grid-row: 1 / -1.
En la siguiente demostración, puedes ver que esto no funciona.
Las pistas se crean en la cuadrícula implícita, por lo que no hay forma de llegar al final de la cuadrícula con -1.
Cómo dimensionar pistas implícitas
De forma predeterminada, los segmentos creados en la cuadrícula implícita se ajustarán automáticamente.
Sin embargo, si deseas controlar el tamaño de las filas, usa la propiedad grid-auto-rows y, para las columnas, grid-auto-columns.
Para crear todas las filas implícitas con un tamaño mínimo de 10em y un tamaño máximo de auto, haz lo siguiente:
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
Para crear columnas implícitas con un patrón de pistas de 100 px y 200 px de ancho En este caso, la primera columna implícita será de 100 px, la segunda de 200 px, la tercera de 100 px, y así sucesivamente.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
Líneas de cuadrícula con nombre
Puede facilitar la colocación de elementos en un diseño si las líneas tienen un nombre en lugar de un número. Puedes agregar el nombre que elijas entre corchetes para nombrar cualquier línea de la cuadrícula. Se pueden agregar varios nombres separados por un espacio dentro de los mismos corchetes. Una vez que les asignes nombres a las líneas, podrás usarlos en lugar de los números.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
Áreas de plantilla de cuadrícula
También puedes nombrar áreas de la cuadrícula y colocar elementos en esas áreas nombradas. Esta es una técnica encantadora, ya que te permite ver cómo se ve tu componente allí mismo en el CSS.
Para comenzar, asigna un nombre a los elementos secundarios directos de tu contenedor de cuadrícula con la propiedad grid-area:
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
El nombre puede ser el que quieras, excepto las palabras clave auto y span.
Una vez que hayas nombrado todos los elementos, usa la propiedad grid-template-areas para definir qué celdas de la cuadrícula abarcará cada elemento.
Cada fila se define entre comillas.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Existen algunas reglas para usar grid-template-areas.
- El valor debe ser una cuadrícula completa sin celdas vacías.
- Para abarcar varias pistas, repite el nombre.
- Las áreas creadas al repetir el nombre deben ser rectangulares y no pueden estar desconectadas.
Si incumples alguna de las reglas anteriores, el valor se considerará no válido y se descartará.
Para dejar espacios en blanco en la cuadrícula, usa . o múltiplos sin espacios en blanco entre ellos.
Por ejemplo, para dejar vacía la primera celda de la cuadrícula, podría agregar una serie de caracteres .:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Como todo el diseño se define en un solo lugar, es sencillo redefinirlo con consultas de medios.
En el siguiente ejemplo, creé un diseño de dos columnas que se convierte en tres redefiniendo el valor de grid-template-columns y grid-template-areas.
Abre el ejemplo en una ventana nueva para probar el tamaño de la ventana gráfica y ver cómo cambia el diseño.
También puedes ver cómo se relaciona la propiedad grid-template-areas con writing-mode y la dirección, como con otros métodos de cuadrícula.
Propiedades abreviadas
Existen dos propiedades abreviadas que te permiten establecer muchas de las propiedades de la cuadrícula de una sola vez. Pueden parecer un poco confusas hasta que desglosas exactamente cómo se combinan. Depende de ti si quieres usarlos o prefieres usar las versiones largas.
grid-template
La propiedad grid-template es una abreviatura de grid-template-rows, grid-template-columns y grid-template-areas.
Primero se definen las filas, junto con el valor de grid-template-areas.
El tamaño de la columna se agrega después de un /.
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
grid propiedad
La abreviatura grid se puede usar exactamente de la misma manera que la abreviatura grid-template.
Cuando se usa de esta manera, restablecerá los otros valores iniciales de las propiedades de la cuadrícula que acepta.
El conjunto completo es el siguiente:
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
También puedes usar esta abreviatura para definir cómo se comporta la cuadrícula implícita, por ejemplo:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
Subgrid
Cualquier elemento de la cuadrícula también puede convertirse en su propio contenedor de cuadrícula agregando display: grid.
De forma predeterminada, esta cuadrícula anidada tiene su propio tamaño de segmento, independiente de la cuadrícula principal. Con la subcuadrícula, el contenedor de cuadrícula secundaria heredará el tamaño de las pistas, los nombres de las líneas y la brecha de la cuadrícula principal, lo que facilitará la alineación de los elementos con líneas de cuadrícula compartidas.
Para usar las columnas de la cuadrícula principal en una cuadrícula anidada, establece grid-template-columns: subgrid. Para usar las filas de la cuadrícula principal en una cuadrícula anidada, establece grid-template-rows: subgrid. También puedes usar subgrid para filas y columnas.
En la siguiente demostración, hay una cuadrícula con una clase de gallery que tiene algunas columnas flexibles. Como no tiene una definición de grid-template-rows, el tamaño de la fila proviene del contenido. Los elementos de la cuadrícula dentro de la galería también son contenedores de cuadrícula que están configurados para comenzar en la siguiente fila disponible (auto) y abarcar dos pistas. Por último, la subcuadrícula se usa para la propiedad grid-template-rows, que permite que las cuadrículas gallery-item separadas compartan el mismo tamaño de pista de cuadrícula. Si comentas esta línea, verás que los subtítulos ya no están alineados.
Cómo aplicar subcuadrícula a columnas y filas
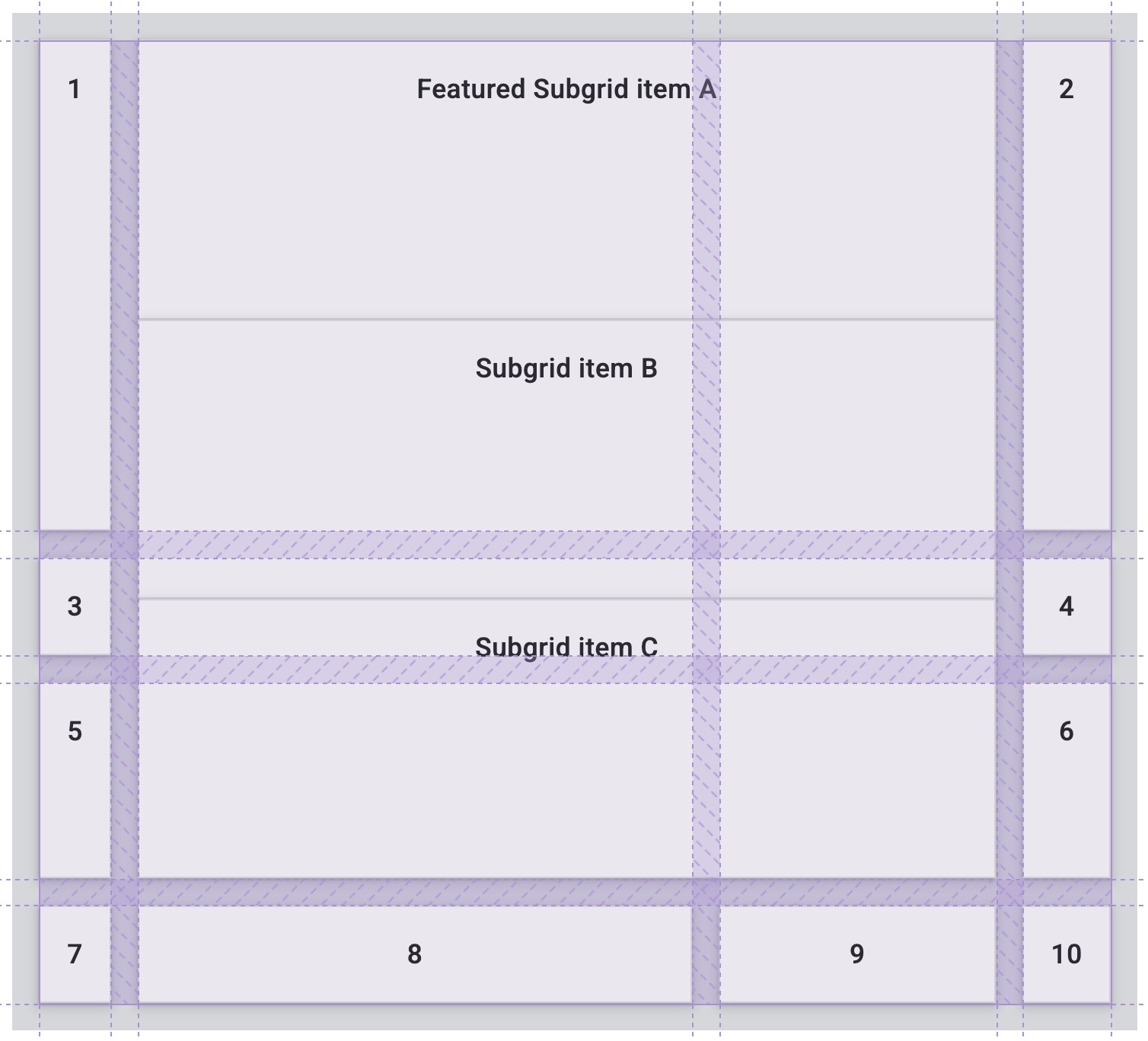
Cuando se aplica la subcuadrícula tanto a la fila como a la columna, la subcuadrícula usa los segmentos de la cuadrícula principal en ambas dimensiones. En el siguiente fragmento de código, hay una cuadrícula explícita con cuatro columnas y cuatro filas con diferentes tamaños de pista.
.container {
display: grid;
gap: 1em;
grid-template-columns: auto 2fr 1fr auto;
grid-template-rows: 5fr 1fr 2fr 1fr;
}
Uno de los elementos de la cuadrícula también tiene display: grid y está configurado para abarcar dos columnas y tres filas de la cuadrícula principal. Antes de que se agregue el valor subgrid, los elementos dentro de la cuadrícula anidada no se alinean con los elementos de la cuadrícula principal.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
}

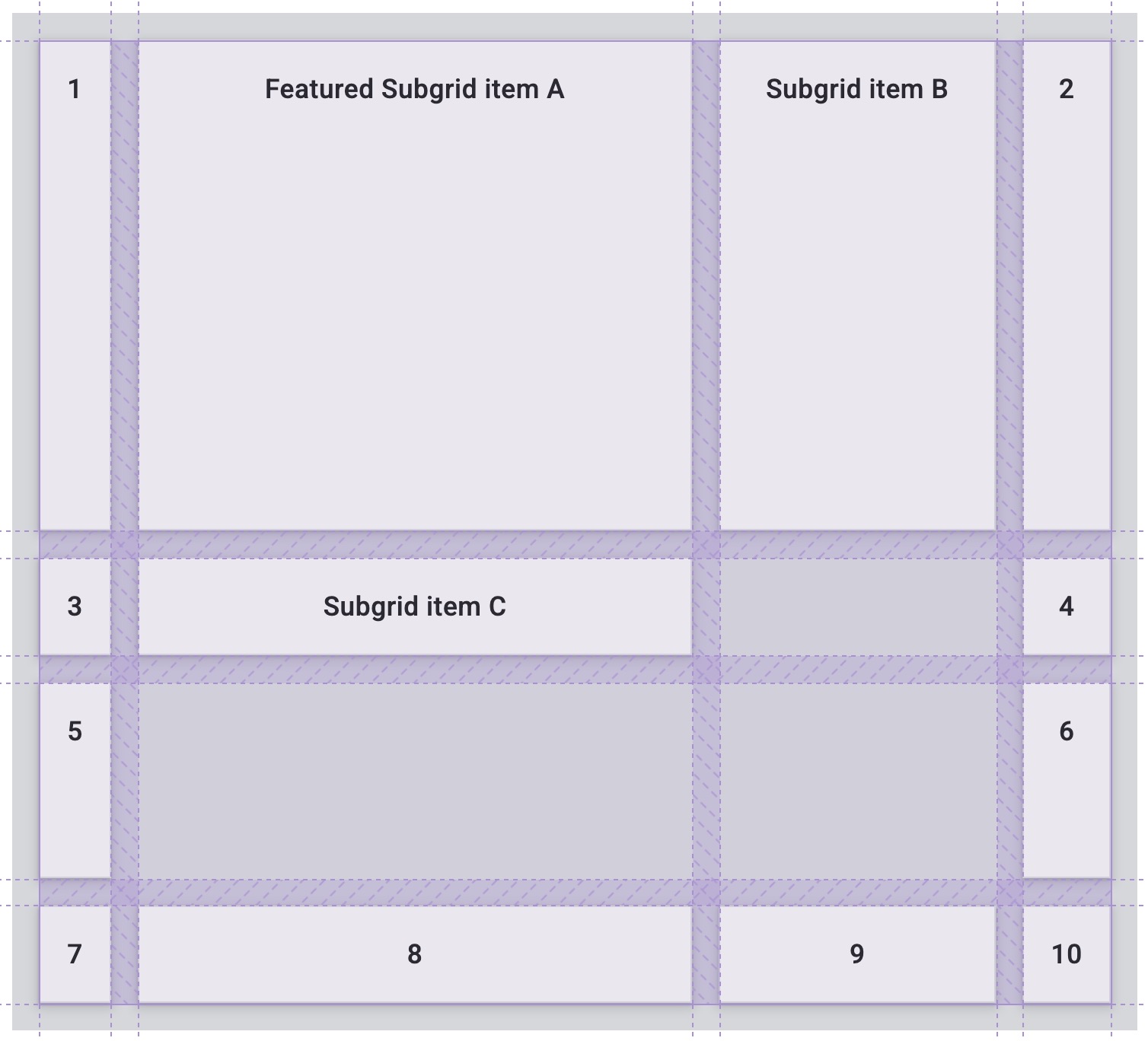
Una vez que se aplica la subcuadrícula, los elementos de la subcuadrícula heredan el espacio establecido en la cuadrícula principal y fluyen sus elementos de cuadrícula usando las columnas y las pistas de la cuadrícula principal.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}

Dentro de la subcuadrícula, puedes aplicar las mismas propiedades y valores para cualquier elemento de la cuadrícula. Por ejemplo, puedes extender un elemento de la cuadrícula dentro de la subcuadrícula para que ocupe dos columnas de la cuadrícula.
.featured-subgrid-item {
grid-column: span 2;
}

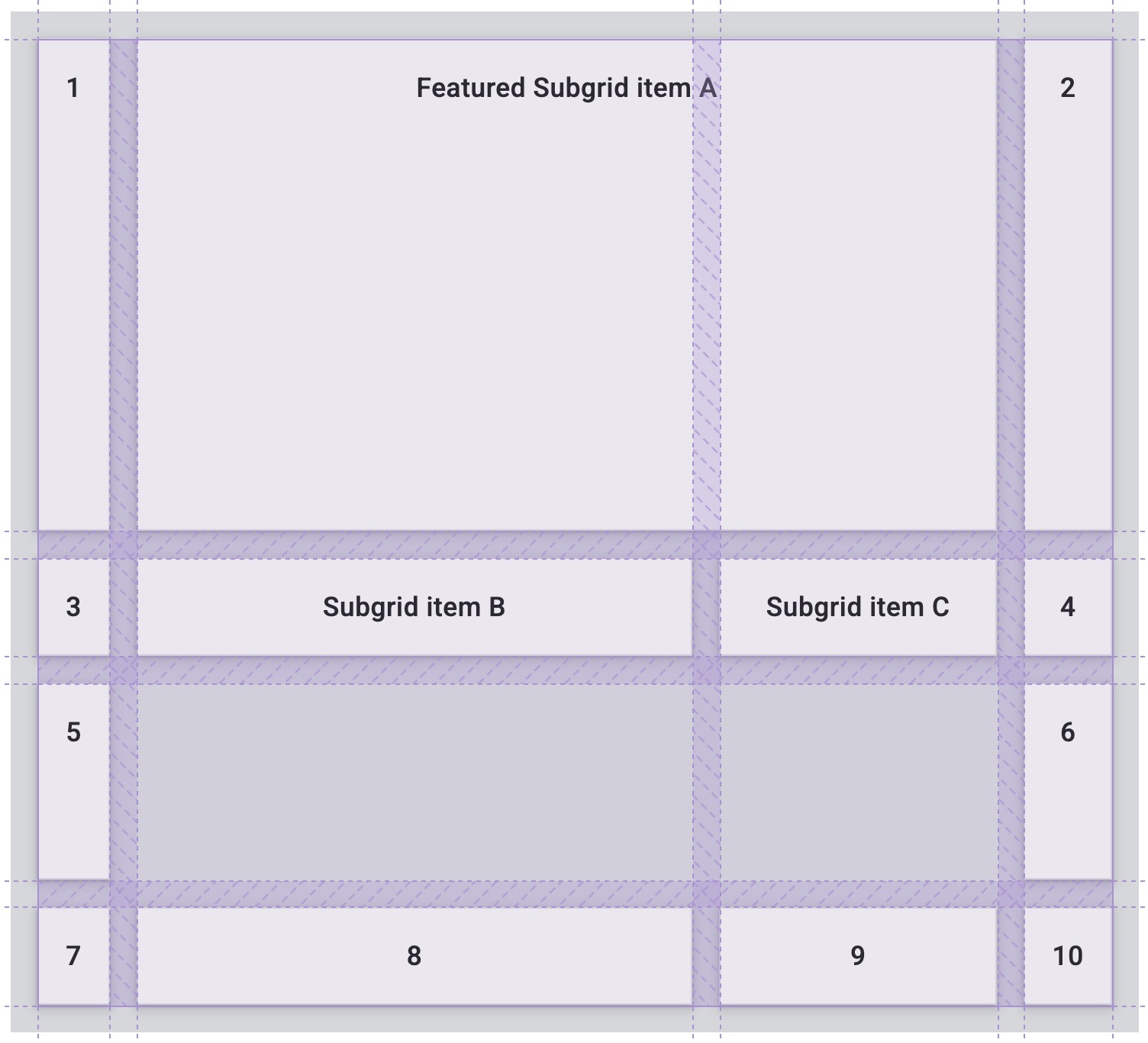
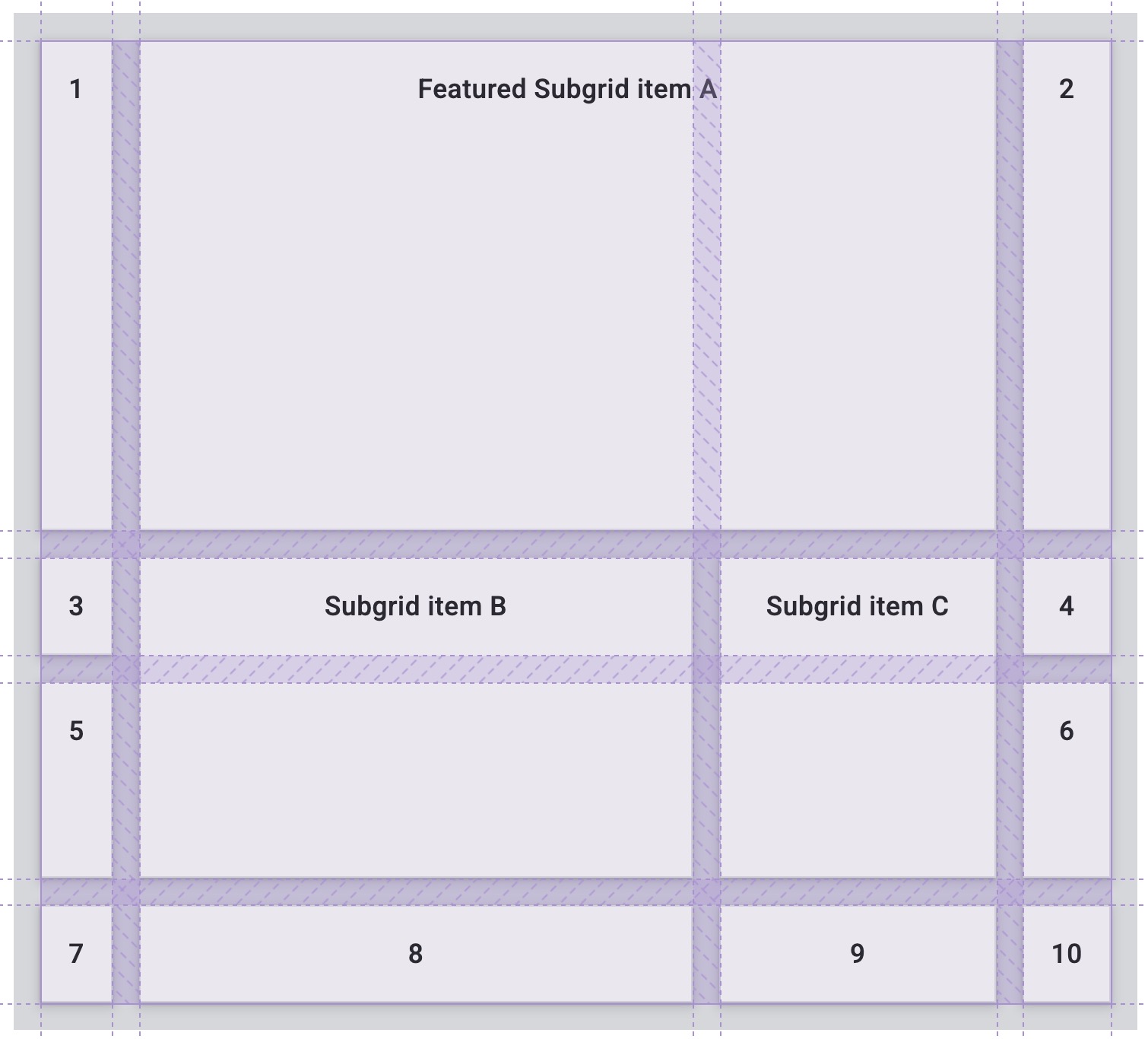
Esto también funciona para las filas de la cuadrícula.
.subgrid-item {
grid-row: span 2;
}

Aquí tienes la demostración de CodePen en la que se usa la subcuadrícula en ambas dimensiones:
Alineación
El diseño de cuadrícula usa las mismas propiedades de alineación que aprendiste en la guía de flexbox.
En la cuadrícula, las propiedades que comienzan con justify- siempre se usan en el eje intercalado, la dirección en la que se ejecutan las oraciones en tu modo de escritura.
Las propiedades que comienzan con align- se usan en el eje de bloques, la dirección en la que se disponen los bloques en tu modo de escritura.
justify-contentyalign-content: Distribuyen espacio adicional en el contenedor de la cuadrícula alrededor de las pistas o entre ellas.justify-selfyalign-self: Se aplican a un elemento de la cuadrícula para moverlo dentro del área de la cuadrícula en la que se coloca.justify-itemsyalign-items: Se aplican al contenedor de la cuadrícula para establecer todas las propiedadesjustify-selfen los elementos.
Distribución de espacio adicional
En esta demostración, la cuadrícula es más grande que el espacio necesario para diseñar las pistas de ancho fijo.
Esto significa que tenemos espacio en las dimensiones intercalada y de bloque de la cuadrícula.
Prueba con diferentes valores de align-content y justify-content para ver cómo se comportan los segmentos.
Observa cómo los espacios se vuelven más grandes cuando se usan valores como space-between, y cómo cualquier elemento de la cuadrícula que abarque dos pistas también crece para absorber el espacio adicional que se agrega al espacio.
Cómo mover contenido
Los elementos con un color de fondo parecen rellenar por completo el área de la cuadrícula en la que se colocan, ya que el valor inicial de justify-self y align-self es stretch.
En la demostración, cambia los valores de justify-items y align-items para ver cómo cambia el diseño.
El área de la cuadrícula no cambia de tamaño, sino que los elementos se mueven dentro del área definida.
Verifica tus conocimientos
Pon a prueba tus conocimientos sobre la cuadrícula
¿Cuáles de los siguientes son términos de cuadrícula CSS?
main { display: grid; }
¿Cuál es la dirección de diseño predeterminada de una cuadrícula?
grid-auto-flow: column estaba presente, se diseñaría una cuadrícula como columnas.¿Cuál es la diferencia entre auto-fit y auto-fill?
auto-fit estirará las celdas para que quepan en el contenedor, mientras que auto-fill no lo hará.auto-fill coloca la mayor cantidad posible de elementos en la plantilla, sin estirarlos. El ajuste hace que se adapten.auto-fit estirará un contenedor para que se ajuste a los elementos secundarios, mientras que auto-fill hará que los elementos secundarios se ajusten al contenedor.¿Qué es min-content?
min-content es relativo a las palabras y las imágenes de la caja.min-content.min-content.¿Qué es max-content?
max-content.min-content.¿Qué es la colocación automática?
grid-area y se colocan en esa celda.Verdadero o falso: Solo puedes crear una subcuadrícula en una dimensión (fila o columna).
Recursos
En esta guía, se te proporcionó una descripción general de las diferentes partes de la especificación de diseño de cuadrícula. Para obtener más información, consulta los siguientes recursos.







