The CSS Podcast - 011: Grid
ウェブデザインでよく使われるレイアウトは、ヘッダー、サイドバー、本文、フッターのレイアウトです。
このレイアウトを解決する方法は長年にわたって数多く存在してきましたが、CSS グリッドを使用すると、比較的簡単なだけでなく、多くのオプションを利用できます。Grid は、外在的サイジングが提供する制御と内在的サイジングの柔軟性を組み合わせるのに非常に便利です。そのため、この種のレイアウトに最適です。これは、グリッドが 2 次元コンテンツ用に設計されたレイアウト方法であるためです。つまり、行と列に同時に配置します。
グリッド レイアウトを作成するときは、行と列でグリッドを定義します。次に、そのグリッドにアイテムを配置するか、作成したセルにブラウザが自動的に配置できるようにします。グリッドには多くの要素がありますが、利用可能な要素の概要を把握すれば、すぐにグリッド レイアウトを作成できるようになります。
概要
では、グリッドで何ができるのでしょうか?グリッド レイアウトには次の機能があります。このガイドでは、これらのすべてについて説明します。
- グリッドは行と列で定義できます。これらの行と列のトラックのサイズをどのように設定するかを選択できます。また、コンテンツのサイズに応じて調整することもできます。
- グリッド コンテナの直接の子は、このグリッドに自動的に配置されます。
- また、アイテムを好きな場所に正確に配置することもできます。
- グリッド上の線や領域に名前を付けると、配置が簡単になります。
- グリッド コンテナ内の空きスペースは、トラック間で分配できます。
- グリッド アイテムは、そのエリア内で配置できます。
グリッドの用語
Grid は、CSS に初めて本格的なレイアウト システムが導入されたため、多くの新しい用語が導入されています。
グリッド線
グリッドは、水平方向と垂直方向に走る線で構成されています。グリッドに 4 列がある場合、最後の列の後の列線を含めて 5 本の列線があります。
行には 1 から始まる番号が付けられます。番号は、コンポーネントの書き込みモードとスクリプトの方向に沿って付けられます。つまり、英語などの左から右に記述する言語では、列の 1 行目は左側に、アラビア語などの右から左に記述する言語では右側に配置されます。
グリッド トラック
トラックは、2 つのグリッド線の間のスペースです。行トラックは 2 つの行線の間にあり、列トラックは 2 つの列線の間にあります。グリッドを作成するときに、サイズを割り当てることでこれらのトラックを作成します。
グリッドセル
グリッドセルは、行トラックと列トラックの交差によって定義されるグリッド上の最小のスペースです。テーブルのセルやスプレッドシートのセルと同じです。グリッドを定義してもアイテムを配置しない場合、定義された各グリッド セルに 1 つのアイテムが自動的にレイアウトされます。
グリッド領域
複数のグリッドセルがまとまっている。グリッド領域は、アイテムを複数のトラックにまたがらせることで作成されます。
ギャップ
トラック間の溝または通路。サイズ設定の目的では、これらは通常のトラックのように動作します。ギャップにコンテンツを配置することはできませんが、グリッド アイテムをギャップにまたがって配置することはできます。
グリッド コンテナ
display: grid が適用され、直接の子要素に対して新しいグリッド フォーマット コンテキストを作成する HTML 要素。
.container {
display: grid;
}
グリッド アイテム
グリッド アイテムとは、グリッド コンテナの直接の子であるアイテムのことです。
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
行と列
基本的なグリッドを作成するには、次のように 3 つの列トラック、2 つの行トラック、トラック間の 10 ピクセルのギャップでグリッドを定義します。
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
このグリッドは、用語セクションで説明した多くのことを示しています。3 つの列トラックがあります。各トラックでは異なる長さの単位が使用されます。2 つの行トラックがあり、1 つは長さ単位を使用し、もう 1 つは自動です。トラック サイズの auto として使用される場合、コンテンツと同じ大きさであると考えることができます。トラックはデフォルトで自動サイズ設定されます。
クラス .container の要素に子アイテムがある場合、それらはすぐにこのグリッドにレイアウトされます。次のデモで、この動作を確認できます。
Chrome DevTools のグリッド オーバーレイを使用すると、グリッドのさまざまな部分を理解できます。
Chrome でデモを開きます。ID が container のグレーの背景の要素を検査します。DOM で .container 要素の横にあるグリッド バッジを選択して、グリッドをハイライト表示します。[レイアウト] タブの [オーバーレイ表示設定] で、プルダウンから [行番号を表示] を選択すると、グリッドに行番号が表示されます。

固有サイズ設定キーワード
サイズ単位のセクションで説明した長さと割合のディメンションに加えて、グリッド トラックでは固有サイズのキーワードを使用できます。これらのキーワードは Box Sizing 仕様で定義されており、グリッド トラックだけでなく、CSS でボックスのサイズを設定する追加の方法も提供します。
min-contentmax-contentfit-content()
min-content キーワードを使用すると、トラックのコンテンツがオーバーフローしない範囲で、トラックを可能な限り小さくできます。例のグリッド レイアウトの 3 つの列トラックをすべて min-content サイズに変更すると、トラック内の最長の単語と同じ幅になります。
max-content キーワードは逆の効果があります。トラックの幅が広がり、すべてのコンテンツが 1 つの長い文字列として表示されます。文字列が折り返されないため、オーバーフローが発生する可能性があります。
fit-content() 関数は、最初は max-content のように動作します。ただし、トラックが関数に渡すサイズに達すると、コンテンツの折り返しが始まります。したがって、fit-content(10em) は、max-content のサイズが 10em 未満の場合は 10em 未満のトラックを作成しますが、10em を超えることはありません。
次のデモでは、グリッド トラックのサイズを変更して、さまざまな固有のサイズ設定キーワードを試してみましょう。
fr ユニット
既存の長さのディメンション、パーセンテージ、新しいキーワードがあります。グリッド レイアウトでのみ機能する特別なサイズ設定方法もあります。これは fr 単位で、グリッド コンテナ内の利用可能なスペースの割合を表す柔軟な長さです。
fr 単位は、flexbox で flex: auto を使用する場合と同様に機能します。アイテムのレイアウト後にスペースを分配します。したがって、3 つの列がすべて同じ割合で利用可能なスペースを占めるようにするには、次のようにします。
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
fr 単位は使用可能なスペースを共有するため、固定サイズのギャップや固定サイズのトラックと組み合わせることができます。固定サイズの要素と、残りのスペースを占める 2 番目のトラックを持つコンポーネントを作成するには、grid-template-columns: 200px 1fr のトラックリストを使用します。
fr 単位に異なる値を使用すると、スペースが比例して共有されます。値が大きいほど、空き容量が多くなります。次のデモでは、3 番目のトラックの値を変更します。
minmax() 関数
この関数は、トラックの最小サイズと最大サイズを設定できることを意味します。これは非常に便利です。残りのスペースを分配する fr ユニットの前の例を使用すると、minmax() を使用して minmax(auto, 1fr) として記述できます。Grid はコンテンツの固有サイズを調べ、コンテンツに十分なスペースを確保してから、残りのスペースを分配します。つまり、グリッド コンテナで使用可能なすべてのスペースを均等に分割するトラックを取得できない可能性があります。
トラックがグリッド コンテナ内のスペースからギャップを差し引いたスペースを均等に占有するようにするには、minmax を使用します。トラックサイズとしての 1fr を minmax(0, 1fr) に置き換えます。これにより、トラックの最小サイズが min-content サイズではなく 0 になります。Grid は、コンテナで使用可能なサイズをすべて取得し、ギャップに必要なサイズを差し引いて、残りを fr 単位に従って共有します。
repeat() 表記
列の幅が等しい 12 列のトラック グリッドを作成する場合は、次の CSS を使用します。
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
または、repeat() を使用して次のように記述することもできます。
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
repeat() 関数を使用すると、トラック リストの任意のセクションを繰り返すことができます。たとえば、トラックのパターンを繰り返すことができます。通常のトラックと繰り返しセクションを組み合わせることもできます。
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill、auto-fit
トラック サイズ設定、minmax()、繰り返しについて学んだことをすべて組み合わせて、グリッド レイアウトで便利なパターンを作成できます。列トラックの数を指定するのではなく、コンテナに収まるだけの列トラックを作成したい場合もあるでしょう。
これには、repeat() と auto-fill または auto-fit キーワードを使用します。次のデモでは、コンテナに収まるだけの 200 ピクセルのトラックがグリッドによって作成されます。デモを新しいウィンドウで開き、ビューポートのサイズを変更するとグリッドがどのように変化するかを確認します。
デモでは、収まるだけのトラックを取得します。ただし、トラックは柔軟ではありません。200 ピクセルのトラックをもう 1 つ追加できるだけのスペースができるまで、末尾にギャップができます。minmax() 関数を追加すると、最小サイズ 200 ピクセル、最大 1fr のトラックを必要なだけリクエストできます。グリッドは 200 ピクセルのトラックをレイアウトし、残りのスペースを均等に分配します。
これにより、メディアクエリを必要としない 2 次元レスポンシブ レイアウトが作成されます。
auto-fill と auto-fit には微妙な違いがあります。次のデモでは、前述の構文を使用してグリッド レイアウトを操作しますが、グリッド コンテナには 2 つのグリッド アイテムしかありません。auto-fill キーワードを使用すると、空のトラックが作成されていることがわかります。キーワードを auto-fit に変更すると、トラックが折りたたまれてサイズが 0 になります。つまり、フレキシブル トラックがスペースを消費するように拡張されます。
それ以外の場合、auto-fill キーワードと auto-fit キーワードはまったく同じように動作します。最初のトラックが埋まると、両者に違いはありません。
自動プレースメント
これまでのデモで、グリッドの自動配置が機能していることを確認しました。アイテムは、ソースに表示される順に、グリッドのセルごとに 1 つずつ配置されます。多くのレイアウトでは、これだけで十分です。より細かく制御する必要がある場合は、自動配置のレイアウトを調整することをおすすめします。
アイテムを列に配置する
グリッド レイアウトのデフォルトの動作は、アイテムを行に沿って配置することです。代わりに、grid-auto-flow: column を使用してアイテムを列に配置できます。行トラックを定義しないと、アイテムによって固有の列トラックが作成され、すべてが 1 つの長い行にレイアウトされます。
これらの値は、ドキュメントの書き込みモードに関連しています。行は常に、ドキュメントまたはコンポーネントの書き込みモードで文が流れる方向に実行されます。次のデモでは、grid-auto-flow の値と writing-mode プロパティのモードを変更できます。
スパンニング トラック
自動配置されたレイアウトのアイテムの一部またはすべてを複数のトラックにまたがらせることができます。span キーワードと、スパンする行数を grid-column-end または grid-row-end の値として使用します。
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
grid-column-start を指定していないため、auto の初期値が使用され、自動配置ルールに従って配置されます。同じことを grid-column という省略形を使用して指定することもできます。
.item {
grid-column: auto / span 2;
}
ギャップを埋める
複数のトラックにまたがるアイテムを含む自動配置レイアウトでは、一部のセルが空のグリッドになることがあります。完全に自動配置されたレイアウトのグリッド レイアウトのデフォルトの動作は、常に前進することです。アイテムは、ソース内の順序、または order プロパティによる変更に従って配置されます。アイテムを配置するのに十分なスペースがない場合、グリッドはギャップを残して次のトラックに移動します。
次のデモでは、この動作を示します。チェックボックスをオンにすると、密なパッキング モードが適用されます。これは、grid-auto-flow に dense の値を指定することで有効になります。この値が設定されていると、グリッドはレイアウト内の後続のアイテムを取得し、それらを使用してギャップを埋めます。つまり、表示が論理的な順序から切り離される可能性があります。
アイテムを配置する
CSS Grid にはすでに多くの機能があります。次に、作成したグリッドにアイテムを配置する方法を見てみましょう。
まず、CSS Grid Layout は番号付きの線のグリッドに基づいていることを覚えておきましょう。グリッドにアイテムを配置する最も簡単な方法は、あるラインから別のラインに配置することです。このガイドでは、アイテムを配置する他の方法も紹介しますが、これらの番号付きの行には常にアクセスできます。
行番号でアイテムを配置するために使用できるプロパティは次のとおりです。
開始行と終了行を一度に設定できる短縮形もあります。
アイテムを配置するには、配置するグリッド領域の開始行と終了行を設定します。
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
Chrome DevTools を使用すると、アイテムの配置場所を確認するために、線の視覚的なガイドが表示されます。
行番号は、コンポーネントの書き込みモードと方向に従います。次のデモでは、書き込みモードまたは方向を変更して、アイテムの配置がテキストのフローと一貫性を保つ方法を確認します。
アイテムをスタックする
ラインベースの配置を使用すると、アイテムをグリッドの同じセルに配置できます。つまり、アイテムを重ねたり、アイテムの一部を別のアイテムと重ねたりできます。ソースで後から追加されたアイテムは、先にあったアイテムの上に表示されます。このスタック順序は、位置指定されたアイテムと同様に z-index を使用して変更できます。
負の行番号
grid-template-rows と grid-template-columns を使用してグリッドを作成すると、明示的なグリッドが作成されます。これは、定義してトラックのサイズを指定したグリッドです。
明示的なグリッドの外側に表示されるアイテムもあります。たとえば、列トラックを定義してから、行トラックを定義せずにグリッド アイテムの行をいくつか追加できます。トラックはデフォルトで自動サイズ調整されます。また、明示的に定義されたグリッドの外にある grid-column-end を使用してアイテムを配置することもできます。どちらの場合も、グリッドはレイアウトを機能させるためのトラックを作成します。これらのトラックは暗黙的なグリッドと呼ばれます。
暗黙的グリッドと明示的グリッドのどちらを使用しても、ほとんどの場合、違いはありません。ただし、行ベースの配置では、両者の主な違いが生じる可能性があります。
負の行番号を使用すると、明示的なグリッドの最終行からアイテムを配置できます。これは、アイテムを最初の列線から最後の列線まで広げたい場合に便利です。その場合は、grid-column: 1 / -1 を使用できます。アイテムは明示的なグリッド全体に広がります。
ただし、これは明示的なグリッドでのみ機能します。自動配置されたアイテムが 3 行に並んだレイアウトで、最初のアイテムをグリッドの終了線まで広げたいとします。
そのアイテムを grid-row: 1 / -1 に渡すことができると思うかもしれません。次のデモでは、これが機能しないことを確認できます。トラックは暗黙的なグリッドで作成されるため、-1 を使用してグリッドの末尾に到達することはできません。
暗黙的なトラックのサイズ設定
暗黙的なグリッドで作成されたトラックは、デフォルトで自動サイズ設定になります。ただし、行のサイズを制御する場合は、grid-auto-rows プロパティを使用します。列の場合は grid-auto-columns を使用します。
すべての暗黙的な行を最小サイズ 10em、最大サイズ auto で作成するには:
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
幅が 100 ピクセルと 200 ピクセルのトラックのパターンで暗黙的な列を作成するには、次のようにします。この場合、最初の暗黙的な列は 100 ピクセル、2 番目は 200 ピクセル、3 番目は 100 ピクセルになります。
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
名前付きグリッド線
行に番号ではなく名前を付けると、レイアウトにアイテムを配置しやすくなります。グリッドの任意の行に名前を付けるには、角かっこで囲んだ任意の名前を追加します。同じ角かっこ内にスペースで区切って複数の名前を追加できます。名前付きの行は、番号の代わりに使用できます。
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
グリッド テンプレート領域
グリッドの領域に名前を付け、その名前付き領域にアイテムを配置することもできます。これは、CSS でコンポーネントの見た目をすぐに確認できるため、優れた手法です。
まず、grid-area プロパティを使用して、グリッド コンテナの直接の子に名前を付けます。
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
名前は auto と span 以外の任意の名前を指定できます。すべてのアイテムに名前を付けたら、grid-template-areas プロパティを使用して、各アイテムがどのグリッドセルにまたがるかを定義します。各行は引用符で囲んで定義します。
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
grid-template-areas を使用する際には、いくつかのルールがあります。
- 値は、空のセルがない完全なグリッドにする必要があります。
- トラックをまたぐには、名前を繰り返します。
- 名前を繰り返して作成された領域は長方形で、接続されている必要があります。
上記のルールに違反した場合、値は無効として扱われ、破棄されます。
グリッドに空白を残すには、. またはその倍数を使用します。倍数の間に空白は入れません。たとえば、グリッドの最初のセルを空のままにするには、一連の . 文字を追加します。
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
レイアウト全体が 1 か所で定義されているため、メディアクエリを使用してレイアウトを簡単に再定義できます。次の例では、grid-template-columns と grid-template-areas の値を再定義することで、2 列レイアウトから 3 列レイアウトに移行しています。新しいウィンドウで例を開き、ビューポートのサイズを変更してレイアウトの変化を確認します。
他のグリッド メソッドと同様に、grid-template-areas プロパティが writing-mode や方向とどのように関連しているかも確認できます。
一括指定プロパティ
グリッド プロパティの多くを一度に設定できる 2 つのショートハンド プロパティがあります。これらのプロパティは、どのように組み合わされているかを正確に理解するまでは、少しわかりにくいかもしれません。使用するかどうかは、ご自身の判断で決めてください。
grid-template
grid-template プロパティは、grid-template-rows、grid-template-columns、grid-template-areas の省略形です。まず、行と grid-template-areas の値が定義されます。列のサイズ設定は / の後に追加されます。
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
grid 件の宿泊施設
grid 省略形は、grid-template 省略形とまったく同じように使用できます。このように使用すると、受け入れられる他のグリッド プロパティが初期値にリセットされます。完全なセットは次のとおりです。
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
この短縮形を使用して、暗黙的なグリッドの動作を定義することもできます。
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
サブグリッド
display: grid を追加することで、任意のグリッド アイテムを独自のグリッド コンテナにすることもできます。デフォルトでは、このネストされたグリッドには、親グリッドとは別の独自のトラック サイズ設定があります。サブグリッドを使用すると、子グリッド コンテナは親グリッドからトラックのサイズ、行名、ギャップを継承するため、共有グリッド線を使用してアイテムを簡単に配置できます。
ネストされたグリッドで親のグリッド列を使用するには、grid-template-columns: subgrid を設定します。ネストされたグリッドで親のグリッド行を使用するには、grid-template-rows: subgrid を設定します。subgrid は行と列の両方で使用することもできます。
次のデモでは、いくつかのフレキシブルな列を持つ gallery クラスのグリッドがあります。grid-template-rows の定義がないため、行のサイズはコンテンツから取得されます。ギャラリー内のグリッド アイテムもグリッド コンテナであり、次の使用可能な行(auto)から開始し、2 つのトラックにまたがるように設定されています。最後に、grid-template-rows プロパティにサブグリッドが使用されます。これにより、個別の gallery-item グリッドで同じグリッド トラックのサイズ設定を共有できます。この行をコメントアウトすると、字幕が揃わなくなることがわかります。
列と行にサブグリッドを適用する
行と列の両方にサブグリッドを適用すると、サブグリッドは両方のディメンションで親のグリッド トラックを使用します。次のコード スニペットでは、4 列 4 行の明示的なグリッドがあり、トラックのサイズが異なります。
.container {
display: grid;
gap: 1em;
grid-template-columns: auto 2fr 1fr auto;
grid-template-rows: 5fr 1fr 2fr 1fr;
}
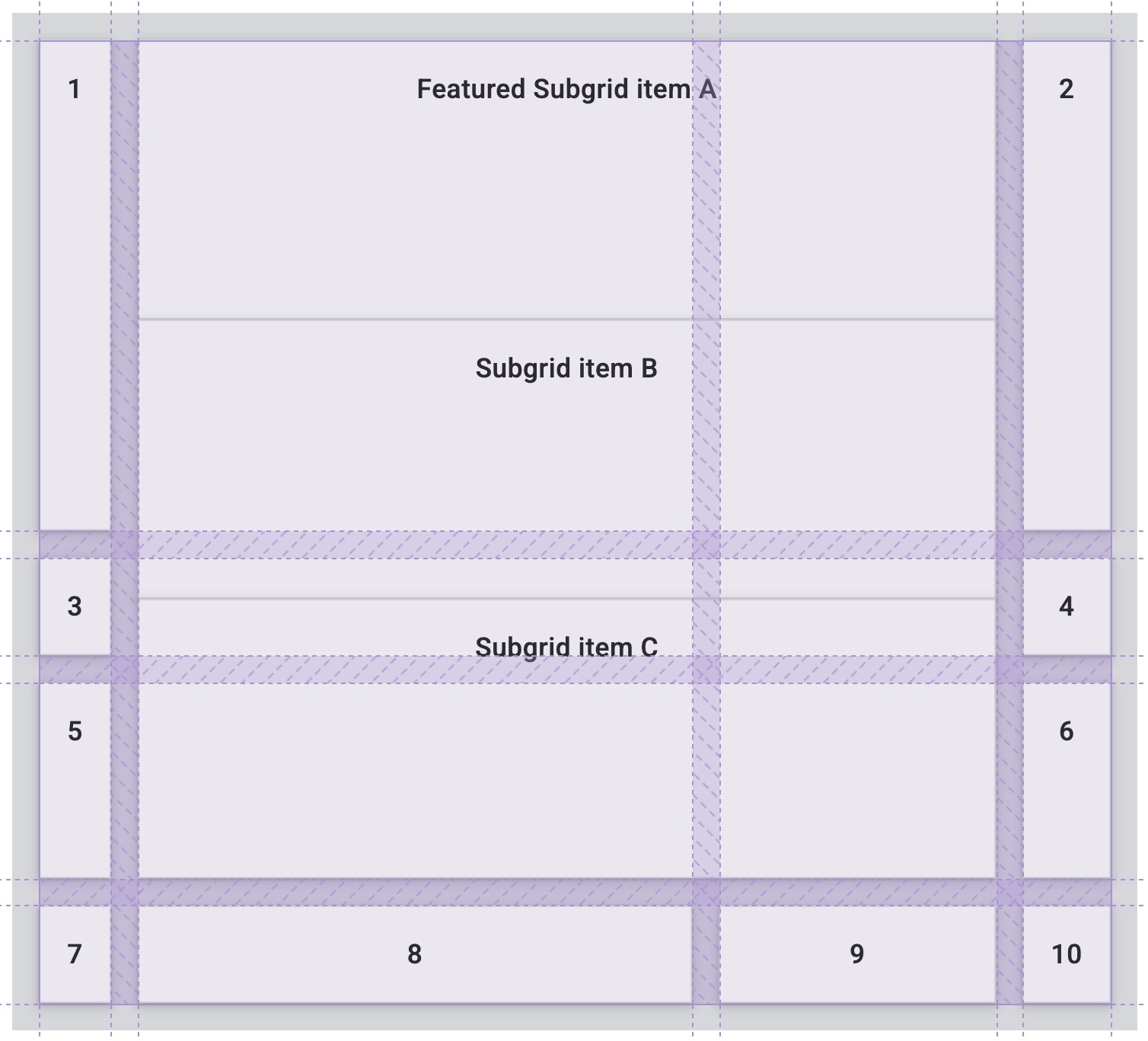
グリッド アイテムの 1 つには display: grid もあり、親グリッドの 2 列と 3 行にまたがるように設定されています。subgrid 値が追加される前は、ネストされたグリッド内のアイテムは親グリッドのグリッド アイテムと揃っていません。
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
}

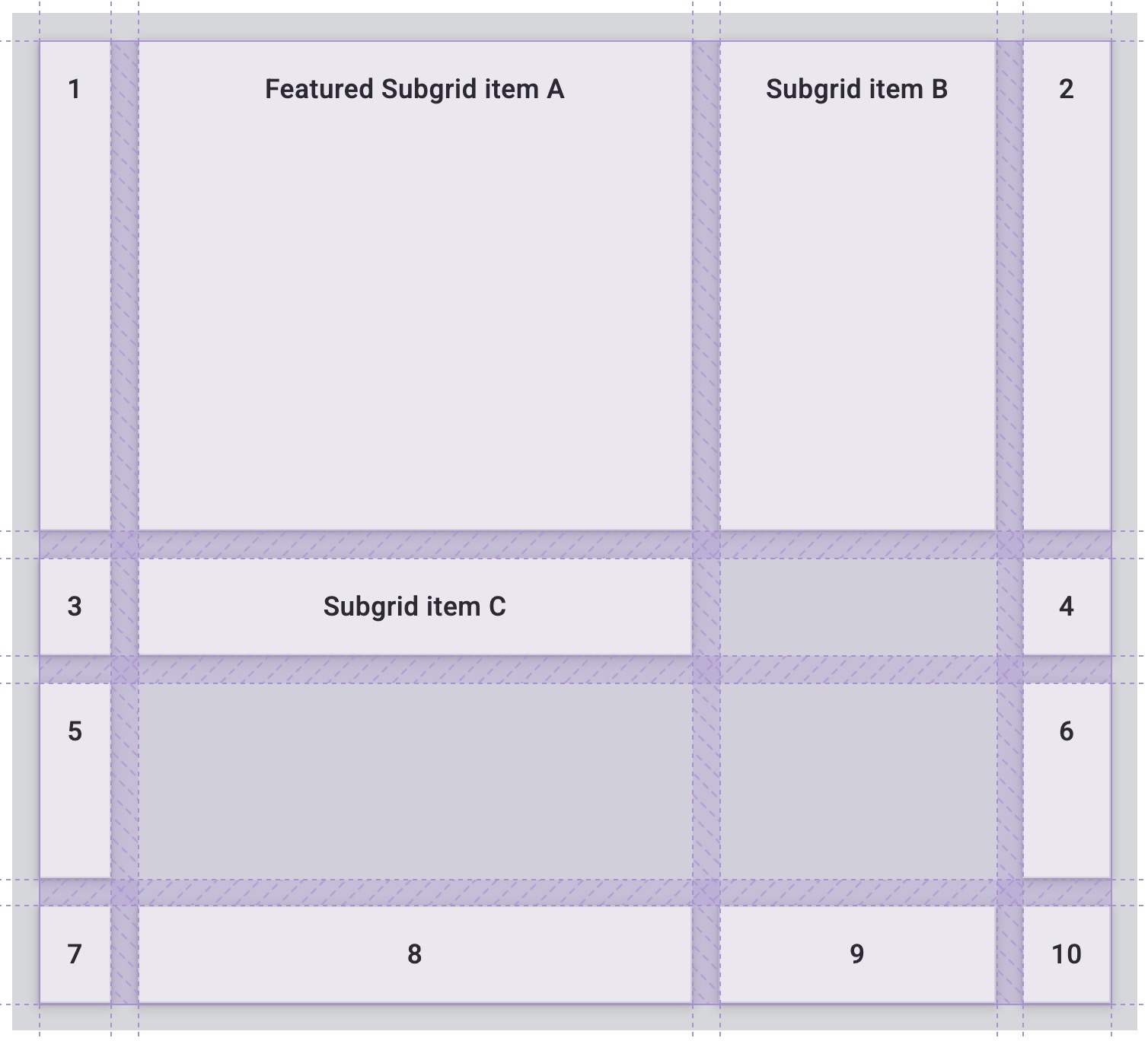
サブグリッドが適用されると、サブグリッド内のグリッド アイテムは親グリッドに設定されたギャップを継承し、親グリッドの列とトラックを使用してグリッド アイテムをフローします。
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}

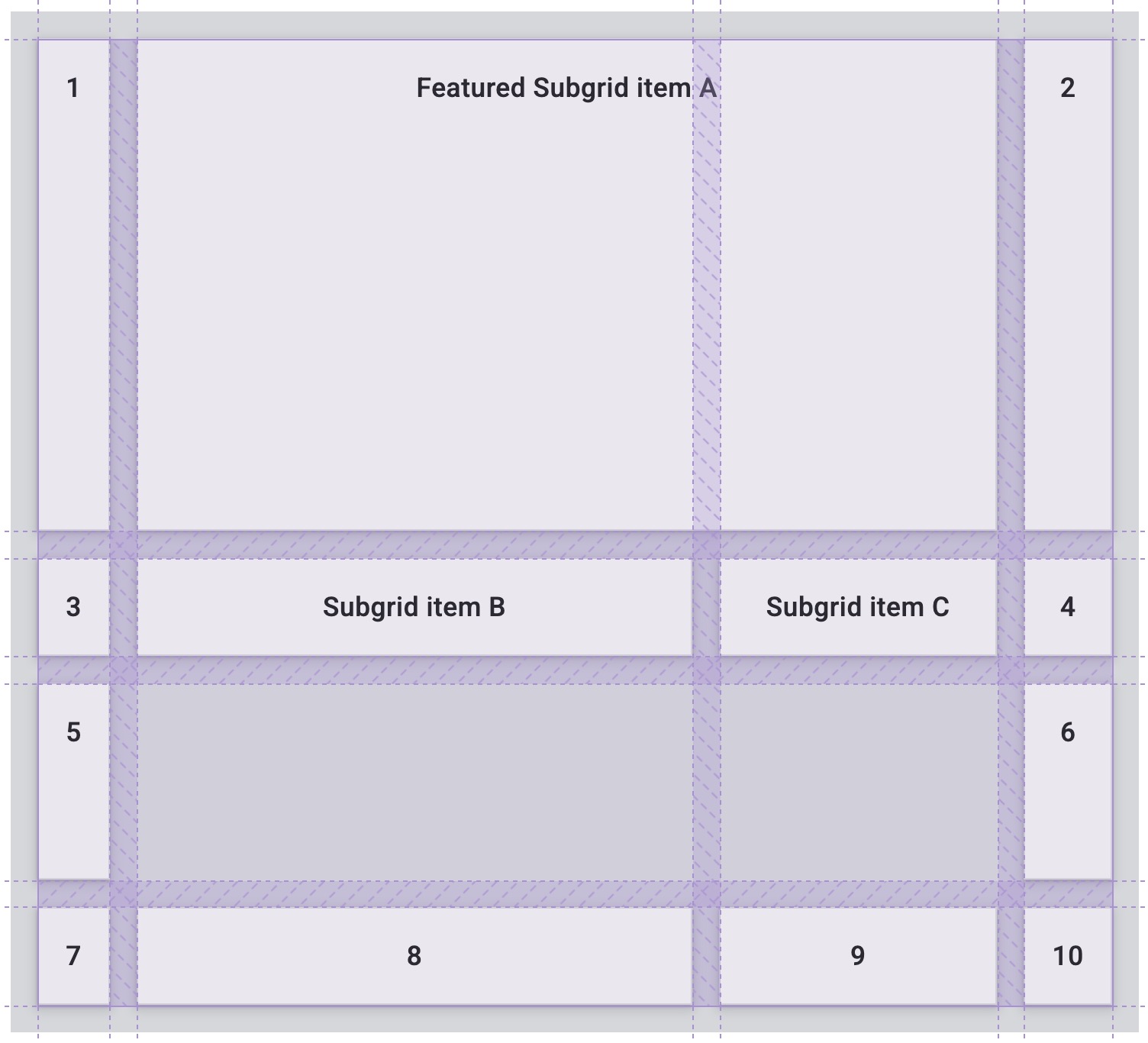
サブグリッド内では、任意のグリッド アイテムに同じプロパティと値を適用できます。たとえば、サブグリッド内のグリッド アイテムを拡張して、2 つのグリッド列を占有できます。
.featured-subgrid-item {
grid-column: span 2;
}

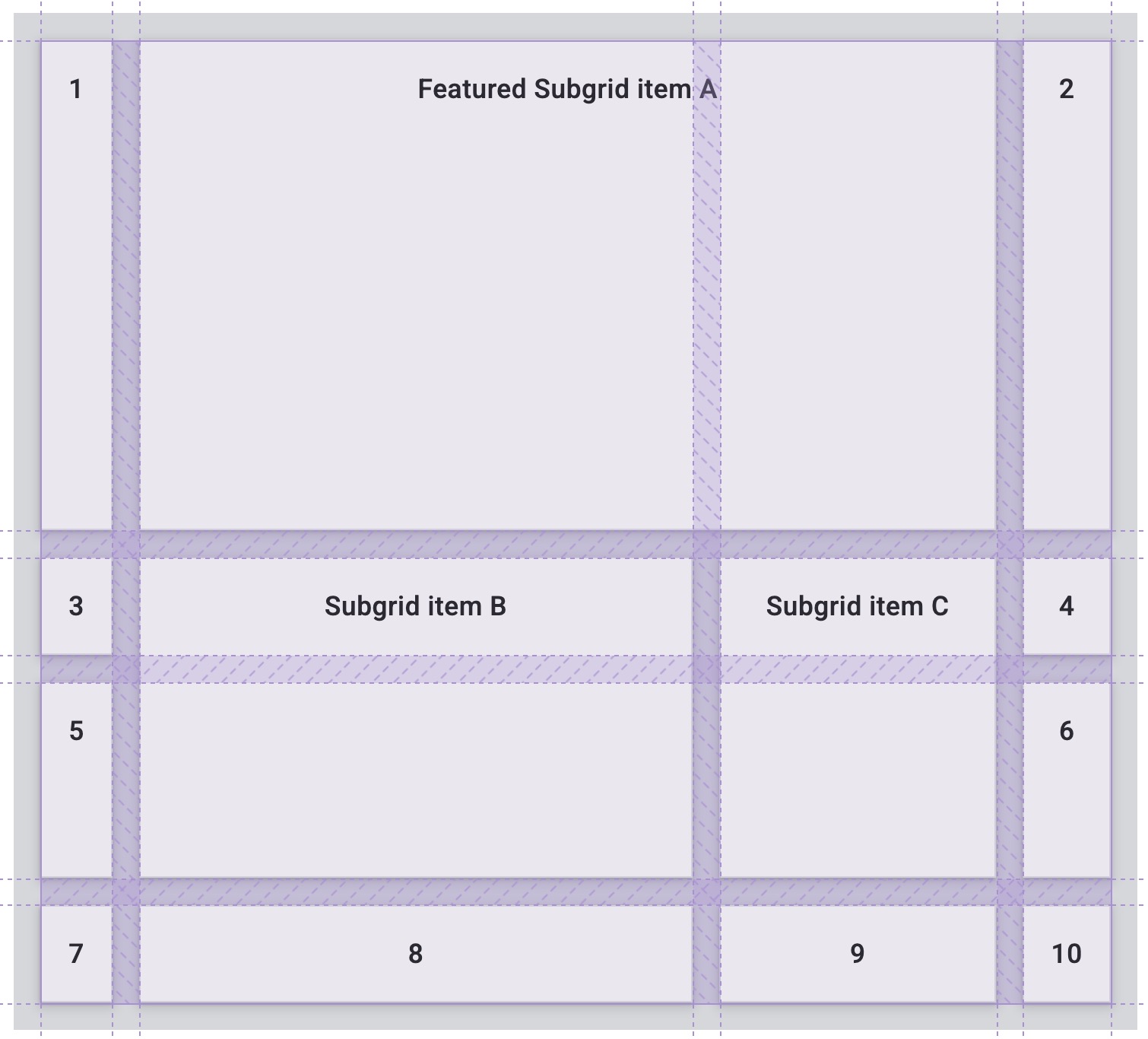
これはグリッド行にも適用されます。
.subgrid-item {
grid-row: span 2;
}

両方のディメンションでサブグリッドを使用する CodePen デモを次に示します。
配置
グリッド レイアウトでは、Flexbox のガイドで学習したのと同じ配置プロパティを使用します。グリッドでは、justify- で始まるプロパティは常にインライン軸(文章が記述モードで流れる方向)で使用されます。
align- で始まるプロパティは、ブロック軸(書き込みモードでブロックがレイアウトされる方向)で使用されます。
justify-contentとalign-content: グリッド コンテナ内のトラックの周囲またはトラック間に余白を分配します。justify-selfとalign-self: グリッド アイテムに適用され、配置されているグリッド エリア内で移動します。justify-itemsとalign-items: グリッド コンテナに適用され、アイテムのすべてのjustify-selfプロパティを設定します。
余白の配分
このデモでは、グリッドは固定幅のトラックをレイアウトするために必要なスペースよりも大きくなっています。つまり、グリッドのインライン ディメンションとブロック ディメンションの両方にスペースがあるということです。align-content と justify-content の値を変更して、トラックの動作を確認します。
space-between などの値を使用すると、ギャップが大きくなります。また、2 つのトラックにまたがるグリッド アイテムも、ギャップに追加されたスペースを吸収するように拡大します。
コンテンツを移動する
背景色のあるアイテムは、配置されたグリッド領域を完全に塗りつぶして表示されます。これは、justify-self と align-self の初期値が stretch であるためです。
デモで justify-items と align-items の値を変更して、レイアウトがどのように変化するかを確認してください。グリッド領域のサイズは変更されず、定義された領域内でアイテムが移動します。
理解度を確認する
グリッドに関する知識をテストする
次のうち、CSS グリッドの用語はどれですか?
main { display: grid; }
グリッドのデフォルトのレイアウト方向は何ですか?
grid-auto-flow: column が存在する場合、グリッドは列としてレイアウトされます。auto-fit と auto-fill の違いは何ですか?
auto-fit はセルをコンテナに合わせて拡大しますが、auto-fill は拡大しません。auto-fill は、引き伸ばしを行わずに、できるだけ多くのアイテムをテンプレートに配置します。Fit は、それらを適合させます。auto-fit はコンテナを子に合わせて拡大しますが、auto-fill は子をコンテナに合わせて拡大します。min-content とは
min-content はボックス内の単語や画像に対する相対値です。min-content が参照しているのは文字ではありません。min-content になります。max-content とは
max-content が参照しているのは文字ではありません。min-content です。自動プレースメントとは
grid-area が指定され、そのセルに配置されている場合。正誤問題: サブグリッドは 1 次元(行または列)でのみ作成できます。
リソース
このガイドでは、グリッド レイアウト仕様のさまざまな部分の概要を説明しました。詳しくは、以下のリソースをご覧ください。







