The CSS Podcast - 011: Grid
פריסה נפוצה מאוד בעיצוב אתרים היא פריסה עם כותרת עליונה, סרגל צד, גוף וכותרת תחתונה.
במהלך השנים, היו הרבה שיטות לפתרון הבעיה הזו בפריסה, אבל עם CSS Grid, הפתרון לא רק פשוט יחסית, אלא גם מציע הרבה אפשרויות. הפריסה מסוג Grid שימושית במיוחד לשילוב בין השליטה שגודל חיצוני מספק לבין הגמישות של גודל פנימי, מה שהופך אותה לאידיאלית לסוג כזה של פריסה. הסיבה לכך היא שפריסה היא שיטה שנועדה לתוכן דו-ממדי. כלומר, סידור הפריטים בשורות ובעמודות בו-זמנית.
כשיוצרים פריסת רשת, מגדירים רשת עם שורות ועמודות. אחר כך מציבים פריטים ברשת הזו, או מאפשרים לדפדפן להציב אותם אוטומטית בתאים שיצרתם. יש הרבה מה ללמוד על פריסות רשת, אבל אם תעיינו בסקירה של האפשרויות הזמינות, תוכלו ליצור פריסות רשת תוך זמן קצר.
סקירה כללית
אז מה אפשר לעשות עם פריסה? פריסות רשת כוללות את התכונות הבאות. במדריך הזה נסביר על כל האפשרויות.
- אפשר להגדיר רשת עם שורות ועמודות. אתם יכולים לבחור את הגודל של השורות והעמודות האלה, או שהן יכולות להשתנות בהתאם לגודל התוכן.
- פריטים שהם צאצאים ישירים של קונטיינר הרשת ימוקמו ברשת הזו באופן אוטומטי.
- לחלופין, אפשר למקם את הפריטים במיקום המדויק שרוצים.
- אפשר לתת שמות לקווים ולאזורים ברשת כדי להקל על המיקום.
- אפשר לחלק את הרווח הפנוי במאגר הרשת בין הטראקים.
- אפשר ליישר פריטים ברשת בתוך האזור שלהם.
הסברים על המונחים שקשורים לרשת
ב-Grid יש הרבה מונחים חדשים, כי זו הפעם הראשונה ש-CSS כולל מערכת פריסה אמיתית.
קווי רשת
רשת מורכבת מקווים אופקיים ואנכיים. אם לרשת יש ארבע עמודות, יהיו בה חמישה קווי עמודות, כולל הקו שאחרי העמודה האחרונה.
השורות ממוספרות החל מ-1, והמספור מתבצע בהתאם למצב הכתיבה ולכיוון הסקריפט של הרכיב. כלומר, שורה 1 בעמודה תהיה בצד שמאל בשפה שכותבים משמאל לימין כמו אנגלית, ובצד ימין בשפה שכותבים מימין לשמאל כמו ערבית.
טראקים של רשת
Track הוא הרווח בין שני קווי רשת. שורה היא האזור שבין שני קווים של שורות, ועמודה היא האזור שבין שני קווים של עמודות. כשאנחנו יוצרים את הרשת, אנחנו מקצים גודל לכל אחד מהרכיבים האלה כדי ליצור אותם.
תא רשת
תא ברשת הוא המרחב הכי קטן ברשת שמוגדר על ידי נקודת החיתוך של שורות ועמודות. הוא דומה לתא בטבלה או לתא בגיליון אלקטרוני. אם מגדירים רשת ולא ממקמים בה אף פריט, המערכת תמקם באופן אוטומטי פריט אחד בכל תא ברשת.
אזור הרשת
כמה תאים ברשת. אזורי רשת נוצרים כשגורמים לפריט להתפרס על פני כמה טראקים.
Gaps
מרווח או מעבר בין רצועות. לצורך קביעת הגודל, הם פועלים כמו רצועה רגילה. אי אפשר להציב תוכן ברווח, אבל אפשר להרחיב פריטים ברשת כך שיכסו אותו.
מאגר רשת
רכיב ה-HTML שהמאפיין display: grid חל עליו,
ולכן יוצר הקשר חדש לעיצוב רשת עבור הצאצאים הישירים.
.container {
display: grid;
}
פריט ברשת
פריט ברשת הוא פריט שהוא צאצא ישיר של קונטיינר הרשת.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
שורות ועמודות
כדי ליצור רשת בסיסית, אפשר להגדיר רשת עם שלוש עמודות, שתי שורות ורווח של 10 פיקסלים בין העמודות והשורות, באופן הבא.
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
בטבלה הזו אפשר לראות הרבה מהדברים שמתוארים בקטע המינוח. יש בו שלוש עמודות. כל טראק משתמש ביחידת אורך שונה. יש לו שני רכיבי שורה, אחד עם יחידת אורך והשני עם הגדרה אוטומטית. כשמשתמשים באפשרות הזו כגודל של רצועת אודיו, אפשר לחשוב על זה כאילו הרצועה גדולה כמו התוכן. כברירת מחדל, הגודל של הרצועות מותאם אוטומטית.
אם לרכיב עם מחלקה של .container יש פריטי צאצא,
הם יוצגו מיד בפריסה הזו. אפשר לראות את זה בפעולה בהדגמה הבאה:
השכבת-העל של הרשת בכלי הפיתוח ל-Chrome יכולה לעזור לכם להבין את החלקים השונים של הרשת.
פותחים את ההדגמה ב-Chrome.
בודקים את הרכיב עם הרקע האפור, שמזהה שלו הוא container.
מסמנים את הרשת על ידי בחירת התג של הרשת ב-DOM, לצד הרכיב .container.
בכרטיסייה 'פריסה', בקטע הגדרות תצוגה של שכבת-על, בוחרים באפשרות הצגת מספרי שורות בתפריט הנפתח כדי לראות את מספרי השורות ברשת.

מילות מפתח לשינוי גודל פנימי
בנוסף למאפייני האורך והאחוזים שמתוארים בקטע בנושא יחידות גודל, אפשר להשתמש במילות מפתח של גודל פנימי ב-grid tracks. מילות המפתח האלה מוגדרות במפרט של Box Sizing, והן מוסיפות שיטות נוספות לקביעת גודל של תיבות ב-CSS, ולא רק של רכיבי grid.
min-contentmax-contentfit-content()
מילת המפתח min-content
תקטין את הרצועה ככל האפשר בלי שהתוכן שלה יחרוג מהגבולות.
אם תשנו את פריסת הרשת לדוגמה כך שיהיו בה שלוש עמודות בגודל min-content, הן יהפכו לצרות כמו המילה הכי ארוכה בעמודה.
מילת המפתח max-content
יוצרת את האפקט ההפוך.
הפס יהיה רחב מספיק כדי שכל התוכן יוצג כמחרוזת ארוכה ורציפה.
יכול להיות שיהיו גלישות כי המחרוזת לא תעבור לשורה חדשה.
הפונקציה fit-content()
פועלת בהתחלה כמו max-content.
עם זאת, ברגע שהטראק מגיע לגודל שמעבירים לפונקציה, התוכן מתחיל לעבור לשורה חדשה.
לכן, fit-content(10em) ייצור רצועה קטנה מ-10em, אם הגודל של max-content קטן מ-10em, אבל אף פעם לא גדולה מ-10em.
בהדגמה הבאה, נסו להשתמש במילות המפתח השונות של גודל פנימי על ידי שינוי הגודל של רצועות הרשת.
היחידה fr
יש לנו מאפייני אורך קיימים, אחוזים וגם מילות המפתח החדשות האלה.
יש גם שיטת שינוי גודל מיוחדת שפועלת רק בפריסת רשת.
זוהי יחידת fr, אורך גמיש שמתאר חלק מהשטח הזמין במיכל הרשת.
היחידה fr פועלת באופן דומה לשימוש ב-flex: auto ב-flexbox.
הוא מחלק את הרווח אחרי שהפריטים מסודרים.
לכן, כדי ליצור שלוש עמודות שכל אחת מהן מקבלת את אותו חלק מהמקום הפנוי:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
יחידת fr מחלקת את השטח הזמין, ולכן אפשר לשלב אותה עם רווח בגודל קבוע או עם רצועות בגודל קבוע.
כדי ליצור רכיב עם אלמנט בגודל קבוע והרצועה השנייה שתופסת את כל המקום שנותר,
אפשר להשתמש ב-grid-template-columns: 200px 1fr כרשימת רצועות.
אם משתמשים בערכים שונים ליחידת fr, המרחב המשותף יחולק באופן יחסי. ערכים גדולים יותר מקבלים יותר מהמקום הפנוי. בדמו הבא, משנים את הערך של הרצועה השלישית.
הפונקציה minmax()
הפונקציה הזו מאפשרת להגדיר גודל מינימלי ומקסימלי לטראק.
האפשרות הזו יכולה להיות שימושית מאוד.
בדוגמה הקודמת של יחידת fr שמחלקת את השטח שנותר, אפשר לכתוב אותה באמצעות minmax() בתור minmax(auto, 1fr).
הפריסה ברשת מתבססת על הגודל המקורי של התוכן,
ואז המערכת מחלקת את השטח הפנוי אחרי שהתוכן מקבל מספיק מקום.
כלומר, יכול להיות שלא תקבלו רצועות שכל אחת מהן תתפוס חלק שווה מכל השטח שזמין במיכל הרשת.
כדי להכריח רכיב מסוים לתפוס חלק שווה מהשטח במיכל הרשת, פחות הרווחים, משתמשים ב-minmax.
מחליפים את 1fr כגודל הרצועה ב-minmax(0, 1fr).
כך גודל הרצועה המינימלי הוא 0 ולא גודל התוכן המינימלי.
לאחר מכן, Grid יקח את כל הגודל הזמין במאגר,
יפחית את הגודל שנדרש לכל הרווחים,
ויחלק את השאר בהתאם ליחידות fr.
repeat() סימון
אם רוצים ליצור רשת של 12 עמודות שוות, אפשר להשתמש ב-CSS הבא.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
אפשר גם לכתוב את זה באמצעות repeat():
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
אפשר להשתמש בפונקציה repeat() כדי לחזור על כל חלק ברשימת הרצועות.
לדוגמה, אפשר לחזור על דפוס של רצועות.
אפשר גם להשתמש בטראקים רגילים ובקטע שחוזר על עצמו.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill וגם auto-fit
אפשר לשלב את כל מה שלמדתם על שינוי הגודל של רצועות,
minmax() וחזרה,
כדי ליצור דפוס שימושי עם פריסת רשת.
יכול להיות שלא תרצו לציין את מספר העמודות, אלא ליצור כמה שיותר עמודות שייכנסו למאגר.
אפשר להשיג את זה באמצעות repeat() ומילות המפתח auto-fill או auto-fit.
בהדגמה הבאה, הפריסה לרשת תיצור כמה שיותר טראקים של 200 פיקסלים שייכנסו לקונטיינר.
פותחים את ההדגמה בחלון חדש ורואים איך הרשת משתנה כשמשנים את גודל אזור התצוגה.
בהדגמה, אנחנו מקבלים כמה שיותר טראקים שמתאימים.
עם זאת, אי אפשר לשנות את הרצועות.
יהיה פער בסוף עד שיהיה מספיק מקום לעוד 200 פיקסלים.
אם מוסיפים את הפונקציה minmax(), אפשר לבקש כמה רצועות שייכנסו לגודל מינימלי של 200 פיקסלים וגודל מקסימלי של 1fr.
לאחר מכן, Grid מסדר את 200 רצועות הפיקסלים, וכל השטח שנותר מחולק ביניהן באופן שווה.
הפעולה הזו יוצרת פריסה רספונסיבית דו-ממדית בלי צורך בשאילתות מדיה.
יש הבדל קטן בין auto-fill לבין auto-fit.
בדמו הבא, נשתמש בפריסת רשת עם התחביר שהוסבר קודם, אבל עם שני פריטים בלבד במאגר הרשת.
אפשר לראות שנוצרו טראקים ריקים באמצעות מילת המפתח auto-fill.
משנים את מילת המפתח ל-auto-fit והטראקים מתכווצים לגודל 0.
כלומר, עכשיו אפשר להגדיל את הרצועות הגמישות כדי שינצלו את המקום.
אחרת, מילות המפתח auto-fill ו-auto-fit פועלות בדיוק באותו אופן.
אין הבדל ביניהם אחרי שהמסלול הראשון מתמלא.
מיקום מודעות אוטומטי
כבר ראיתם את הפריסה האוטומטית של רשתות בפעולה בהדגמות עד עכשיו. הפריטים ממוקמים ברשת, כל אחד בתא משלו, לפי הסדר שבו הם מופיעים במקור. יכול להיות שזה כל מה שצריך להרבה פריסות. אם אתם רוצים יותר שליטה, יש כמה דברים שתוכלו לעשות. האפשרות הראשונה היא לשנות את פריסת המיקום האוטומטי.
מיקום פריטים בעמודות
התנהגות ברירת המחדל של פריסת רשת היא הצבת פריטים לאורך השורות.
במקום זאת, אפשר להשתמש ב-grid-auto-flow: column כדי שהפריטים יוצבו בעמודות.
צריך להגדיר רצועות שורות, אחרת הפריטים ייצרו רצועות עמודות פנימיות ויוצגו בשורה ארוכה אחת.
הערכים האלה קשורים למצב הכתיבה של המסמך.
השורה תמיד פועלת בכיוון שבו המשפט פועל במצב הכתיבה של המסמך או הרכיב.
בדמו הבא אפשר לשנות את הערך של grid-auto-flow ואת המאפיין writing-mode.
טראקים שמתפרסים על פני כמה סרטונים
אתם יכולים לגרום לחלק מהפריטים בפריסה שמוצבת אוטומטית או לכולם להשתרע על יותר מרצועה אחת.
משתמשים במילת המפתח span בתוספת מספר השורות שרוצים להגדיר כערך של grid-column-end או grid-row-end.
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
לא ציינת grid-column-start, לכן נעשה שימוש בערך הראשוני של auto והמיקום נקבע לפי כללי המיקום האוטומטי.
אפשר גם לציין את אותו הדבר באמצעות הקיצור grid-column:
.item {
grid-column: auto / span 2;
}
השלמת פערים
פריסה עם מיקום אוטומטי שבה חלק מהפריטים משתרעים על פני כמה רצועות
עשויה להניב רשת עם תאים לא מלאים.
ההתנהגות שמוגדרת כברירת מחדל בפריסת רשת עם פריסה שמוצבת אוטומטית לחלוטין היא תמיד להתקדם קדימה.
הפריטים ימוקמו לפי הסדר שבו הם מופיעים במקור, או לפי שינוי כלשהו עם המאפיין order.
אם אין מספיק מקום להוספת פריט, המערכת תשאיר רווח ותעבור לטראק הבא.
ההתנהגות הזו מוצגת בהדגמה הבאה.
אם תסמנו את התיבה, המצב של אריזה צפופה יופעל.
כדי להפעיל את ההגדרה הזו, צריך להזין את הערך dense ל-grid-auto-flow.
אם הערך הזה מוגדר, הפריטים שמופיעים בהמשך הפריסה יועברו למקומות ריקים ברשת.
יכול להיות שהמשמעות היא שהתצוגה מתנתקת מהסדר הלוגי.
מיקום פריטים
כבר יש לכם הרבה פונקציות מ-CSS Grid. עכשיו נראה איך ממקמים פריטים ברשת שיצרנו.
הדבר הראשון שצריך לזכור הוא שפריסת CSS Grid מבוססת על רשת של קווים ממוספרים. הדרך הפשוטה ביותר להציב דברים ברשת היא להציב אותם משורה אחת לשורה אחרת. במדריך הזה תמצאו דרכים נוספות להצבת פריטים, אבל תמיד תהיה לכם גישה לשורות הממוספרות האלה.
המאפיינים שבהם אפשר להשתמש כדי למקם פריטים לפי מספר שורה הם:
יש קיצורי דרך שמאפשרים להגדיר את שורות ההתחלה והסיום בבת אחת:
כדי למקם את הפריט, מגדירים את שורות ההתחלה והסיום של אזור הרשת שבו רוצים למקם אותו.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
הכלים למפתחים של Chrome יכולים לספק לכם מדריך ויזואלי לשורות כדי לבדוק איפה הפריט שלכם ממוקם.
מספור השורות מתבצע בהתאם למצב הכתיבה ולכיוון של הרכיב. בהדגמה הבאה, משנים את מצב הכתיבה או את כיוון הכתיבה כדי לראות איך המיקום של הפריטים נשאר עקבי לאופן שבו הטקסט זורם.
הוספת פריטים אחד על השני
באמצעות מיקום מבוסס-שורות, אפשר למקם פריטים באותו תא ברשת.
כלומר, אפשר להניח פריטים אחד על השני או לגרום לחפיפה חלקית בין פריטים.
פריטים שמופיעים מאוחר יותר במקור יוצגו מעל פריטים שמופיעים מוקדם יותר.
אפשר לשנות את סדר ההצגה הזה באמצעות z-index, בדיוק כמו עם פריטים ממוקמים.
מספרי שורות שליליים
כשיוצרים רשת באמצעות grid-template-rows ו-grid-template-columns, נוצרת רשת מפורשת.
זוהי רשת שהגדרתם ונתתם גודל לכל אחד מהתאים שלה.
לפעמים יהיו לכם פריטים שיוצגו מחוץ לרשת הזו.
לדוגמה,
אפשר להגדיר עמודות ואז להוסיף כמה שורות של פריטים ברשת בלי להגדיר שורות.
כברירת מחדל, גודל הרצועות מוגדר אוטומטית.
יכול להיות גם שתמקמו פריט באמצעות grid-column-end מחוץ לרשת המוגדרת.
בשני המקרים האלה, רשת תיצור רצועות כדי שהפריסה תפעל, והרצועות האלה נקראות רשת משתמעת.
ברוב המקרים לא יהיה הבדל אם תעבדו עם רשת משתמעת או עם רשת מפורשת. עם זאת, כשמשתמשים במיקום מבוסס-שורות, יכול להיות שנתקלים בהבדל העיקרי בין השניים.
אפשר להשתמש במספרי שורות שליליים כדי למקם פריטים מהשורה האחרונה של הרשת הגלויה.
האפשרות הזו שימושית אם רוצים שפריט יתפרס מקו העמודה הראשון עד האחרון.
במקרה כזה, אפשר להשתמש ב-grid-column: 1 / -1.
הפריט יתפרס לרוחב הרשת המפורשת.
אבל זה עובד רק ברשתות מפורשות. ניקח פריסה של שלושה פריטים שמוצבים אוטומטית בשורות, ונרצה שהפריט הראשון יתפרס עד לקו הסיום של הרשת.
יכול להיות שתחשבו שאפשר לתת את הפריט הזה grid-row: 1 / -1.
בהדגמה הבאה אפשר לראות שזה לא עובד.
המסלולים נוצרים ברשת המשתמעת,
אין אפשרות להגיע לסוף הרשת באמצעות -1.
שינוי הגודל של קהלים משתמעים
הטראקים שנוצרים ברשת המרומזת מקבלים גודל אוטומטי כברירת מחדל.
אבל אם רוצים לשלוט בגודל השורות, צריך להשתמש במאפיין grid-auto-rows, ובמאפיין grid-auto-columns בשביל העמודות.
כדי ליצור את כל השורות המרומזות בגודל מינימלי של 10em ובגודל מקסימלי של auto:
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
כדי ליצור עמודות משתמעות עם דפוס של טראקים ברוחב 100px ו-200px. במקרה כזה, העמודה הראשונה תהיה ברוחב 100px, העמודה השנייה ברוחב 200px, העמודה השלישית ברוחב 100px וכן הלאה.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
קווי רשת עם שם
אם השורות מקבלות שם ולא מספר, קל יותר למקם פריטים בפריסה. אפשר לתת שם לכל שורה ברשת על ידי הוספת שם לבחירתכם בין סוגריים מרובעים. אפשר להוסיף כמה שמות, מופרדים ברווח בתוך אותן סוגריים. אחרי שנותנים שמות לקווים, אפשר להשתמש בהם במקום במספרים.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
Grid Template Areas
אפשר גם לתת שמות לאזורים ברשת ולמקם פריטים באזורים האלה. זו טכניקה נהדרת כי היא מאפשרת לראות איך הרכיב נראה ישירות ב-CSS.
כדי להתחיל, נותנים שם לילדים הישירים של רכיב ה-grid באמצעות המאפיין
grid-area:
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
השם יכול להיות כל דבר שרוצים, חוץ ממילות המפתח auto ו-span.
אחרי שנותנים שם לכל הפריטים, משתמשים במאפיין grid-template-areas כדי להגדיר כמה תאים ברשת כל פריט יתפוס.
כל שורה מוגדרת בתוך מירכאות.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
יש כמה כללים לשימוש במאפיין grid-template-areas.
- הערך חייב להיות רשת מלאה ללא תאים ריקים.
- כדי להרחיב את השם על פני כמה טראקים, חוזרים על השם.
- האזורים שנוצרים על ידי חזרה על השם צריכים להיות מלבניים, ואי אפשר לנתק אותם.
אם לא תפעלו לפי אחד מהכללים הקודמים, הערך ייחשב כלא תקין והמערכת תתעלם ממנו.
כדי להשאיר רווח לבן ברשת, משתמשים ב-. או בכמה רכיבים כאלה ללא רווח לבן ביניהם.
לדוגמה, כדי להשאיר את התא הראשון בטבלה ריק, אפשר להוסיף סדרה של תווים .:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
מכיוון שכל הפריסה מוגדרת במקום אחד, קל להגדיר מחדש את הפריסה באמצעות שאילתות מדיה.
בדוגמה הבאה יצרתי פריסה של שתי עמודות שהופכת לשלוש עמודות על ידי הגדרה מחדש של הערכים grid-template-columns ו-grid-template-areas.
אפשר לפתוח את הדוגמה בחלון חדש כדי לשחק עם גודל אזור התצוגה ולראות את השינוי בפריסה.
אפשר גם לראות איך נכס grid-template-areas קשור לwriting-mode ולכיוון, כמו בשיטות אחרות של רשתות.
מאפיינים מקוצרים
יש שני נכסי קיצור דרך שמאפשרים להגדיר הרבה מנכסי הרשת בבת אחת. יכול להיות שיהיה קצת קשה להבין אותם עד שתפרקו בדיוק איך הם פועלים ביחד. הבחירה אם להשתמש בקיצורים או להעדיף לכתוב את המילים המלאות היא שלכם.
grid-template
המאפיין grid-template הוא קיצור של grid-template-rows, grid-template-columns ו-grid-template-areas.
השורות מוגדרות קודם,
יחד עם הערך של grid-template-areas.
גודל העמודה מתווסף אחרי /.
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
מלון אחד (grid)
אפשר להשתמש בקיצור הדרך grid בדיוק כמו בקיצור הדרך grid-template.
אם משתמשים בו בצורה הזו, הוא יאפס את מאפייני הרשת האחרים שהוא מקבל לערכים הראשוניים שלהם.
הסט המלא הוא:
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
אפשר גם להשתמש בקיצור הדרך הזה כדי להגדיר את ההתנהגות של רשת משתמעת, למשל:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
Subgrid
כל פריט ברשת יכול להפוך גם הוא למאגר רשת על ידי הוספת display: grid.
כברירת מחדל, לרשת המשנה הזו יש גודל מסלול משלה, שונה מהרשת הראשית. כשמשתמשים ב-subgrid, מאגר הרשת של הילד יורש את גודל הרצועה, את שמות הקווים ואת הרווח מרשת האב, וכך קל יותר ליישר פריטים באמצעות קווי רשת משותפים.
כדי להשתמש בעמודות הרשת של ההורה ברשת מקוננת, צריך להגדיר את grid-template-columns: subgrid. כדי להשתמש בשורות הרשת של רשת אב ברשת משנה, מגדירים את grid-template-rows: subgrid. אפשר גם להשתמש ב-subgrid בשביל שורות ועמודות.
בהדגמה הבאה יש רשת עם מחלקה של gallery, שיש לה כמה עמודות גמישות. מכיוון שאין הגדרה של grid-template-rows, גודל השורה נקבע לפי התוכן. הפריטים ברשת בתוך הגלריה הם גם קונטיינרים של רשת, שמוגדרים להתחיל בשורה הזמינה הבאה (auto) ולפרוס על פני שני טראקים. לבסוף, נעשה שימוש ב-subgrid (רשת משנה) עבור המאפיין grid-template-rows, שמאפשר לרשתות gallery-item הנפרדות לחלוק את אותו גודל של רשת. אם תוסיפו הערה לשורה הזו, תוכלו לראות שהכתוביות כבר לא מיושרות.
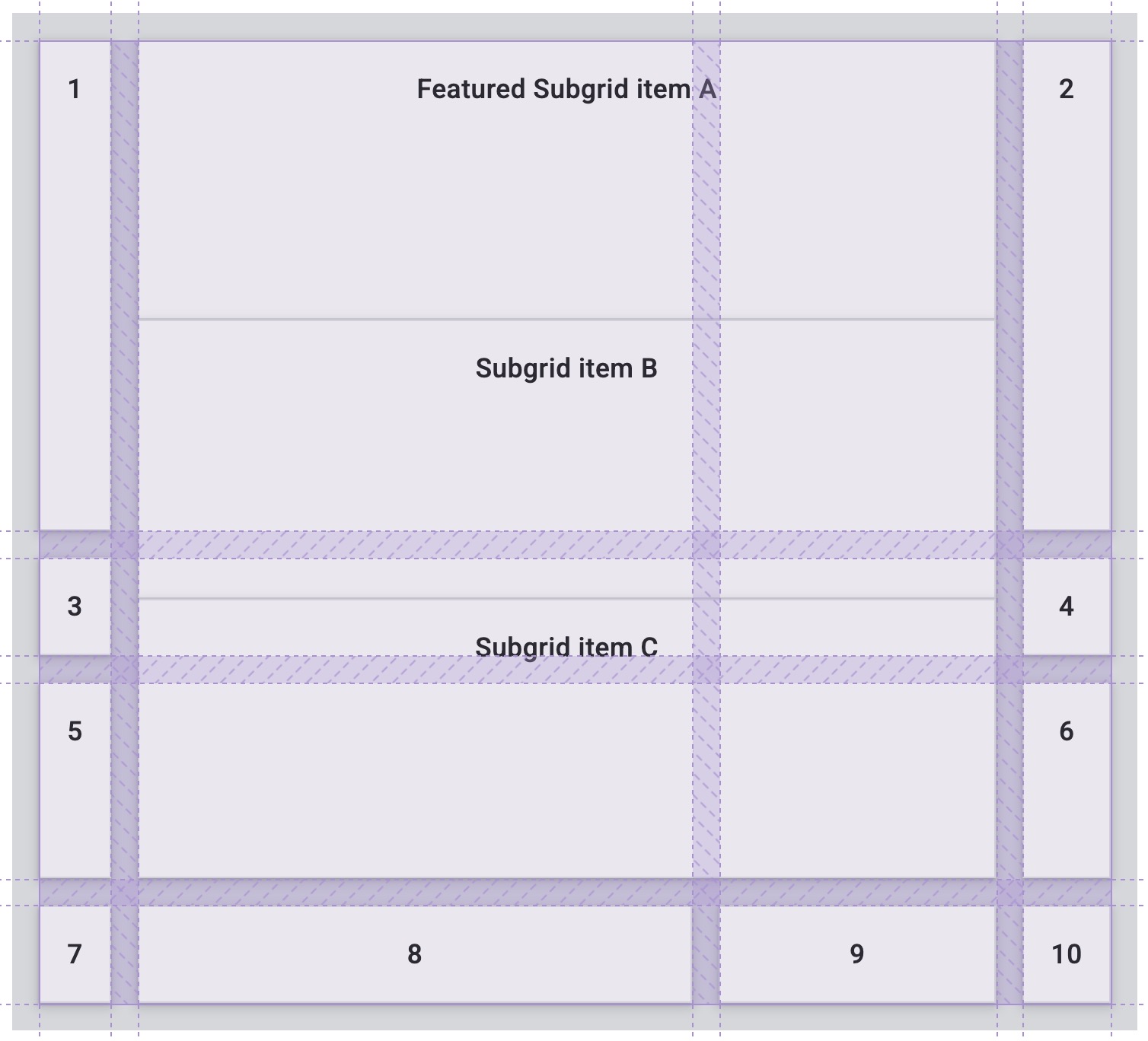
החלת רשת משנה על עמודות ושורות
כשמחילים subgrid על שורה וגם על עמודה, ה-subgrid משתמש ב-gridtracks של רכיב ההורה בשני הממדים. בקטע הקוד הבא יש רשת מפורשת עם ארבע עמודות וארבע שורות עם גדלים שונים של טראקים.
.container {
display: grid;
gap: 1em;
grid-template-columns: auto 2fr 1fr auto;
grid-template-rows: 5fr 1fr 2fr 1fr;
}
אחד מהפריטים ברשת כולל גם את התג display: grid והוא מוגדר כך שישתרע על שתי עמודות ושלוש שורות של רשת האב. לפני שמוסיפים את הערך subgrid, הפריטים ברשת המשנה לא מסודרים בהתאמה לפריטים ברשת הראשית.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
}

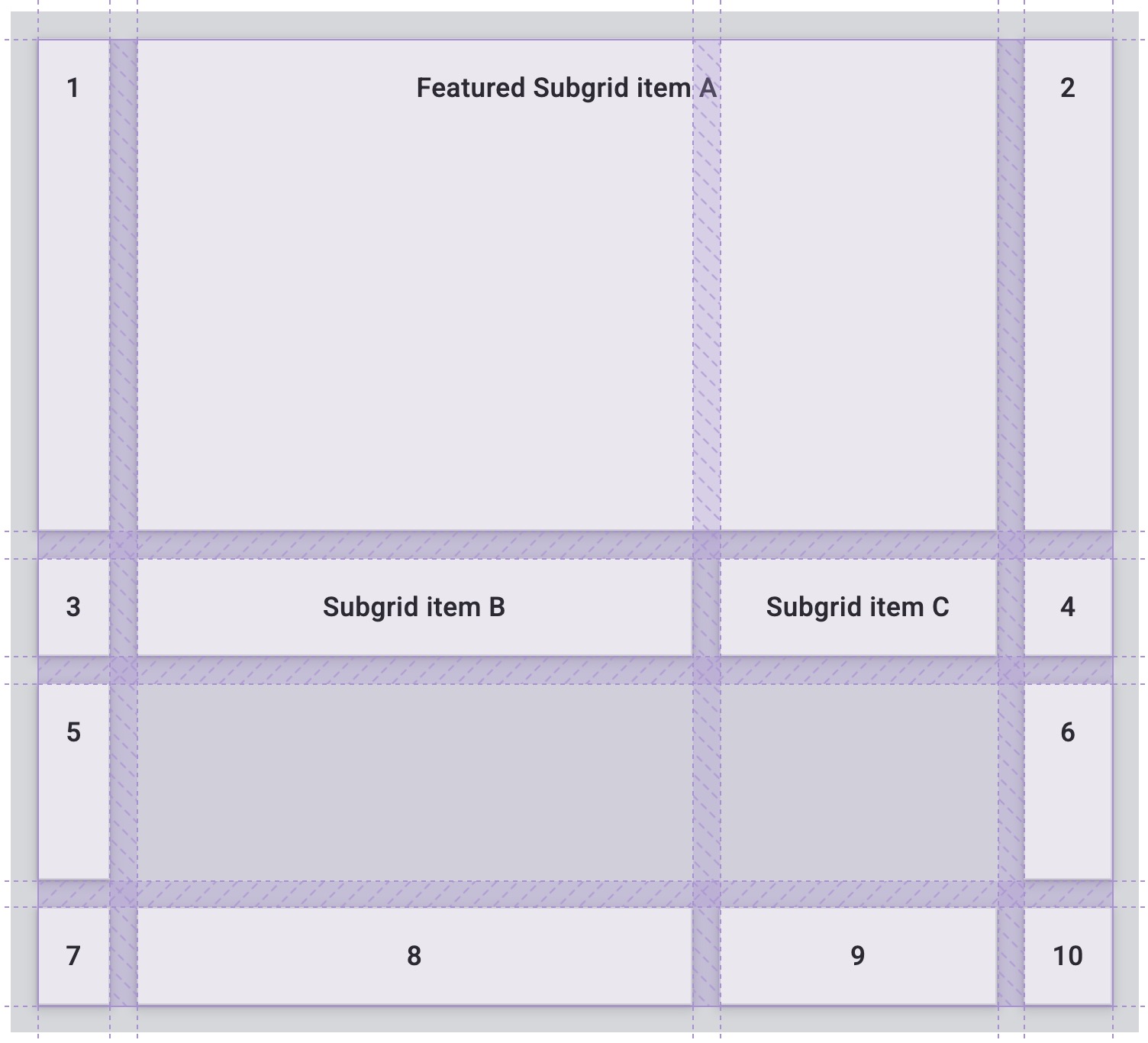
אחרי שמחילים את רשת המשנה, פריטי הרשת בתוך רשת המשנה מקבלים בירושה את הרווח שהוגדר ברשת ההורה, והפריטים ברשת זורמים באמצעות העמודות והמסלולים של רשת ההורה.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}

בתוך רשת המשנה, אפשר להחיל את אותם מאפיינים וערכים על כל פריט ברשת. לדוגמה, אפשר להרחיב פריט ברשת המשנה כך שיכסה שתי עמודות ברשת.
.featured-subgrid-item {
grid-column: span 2;
}

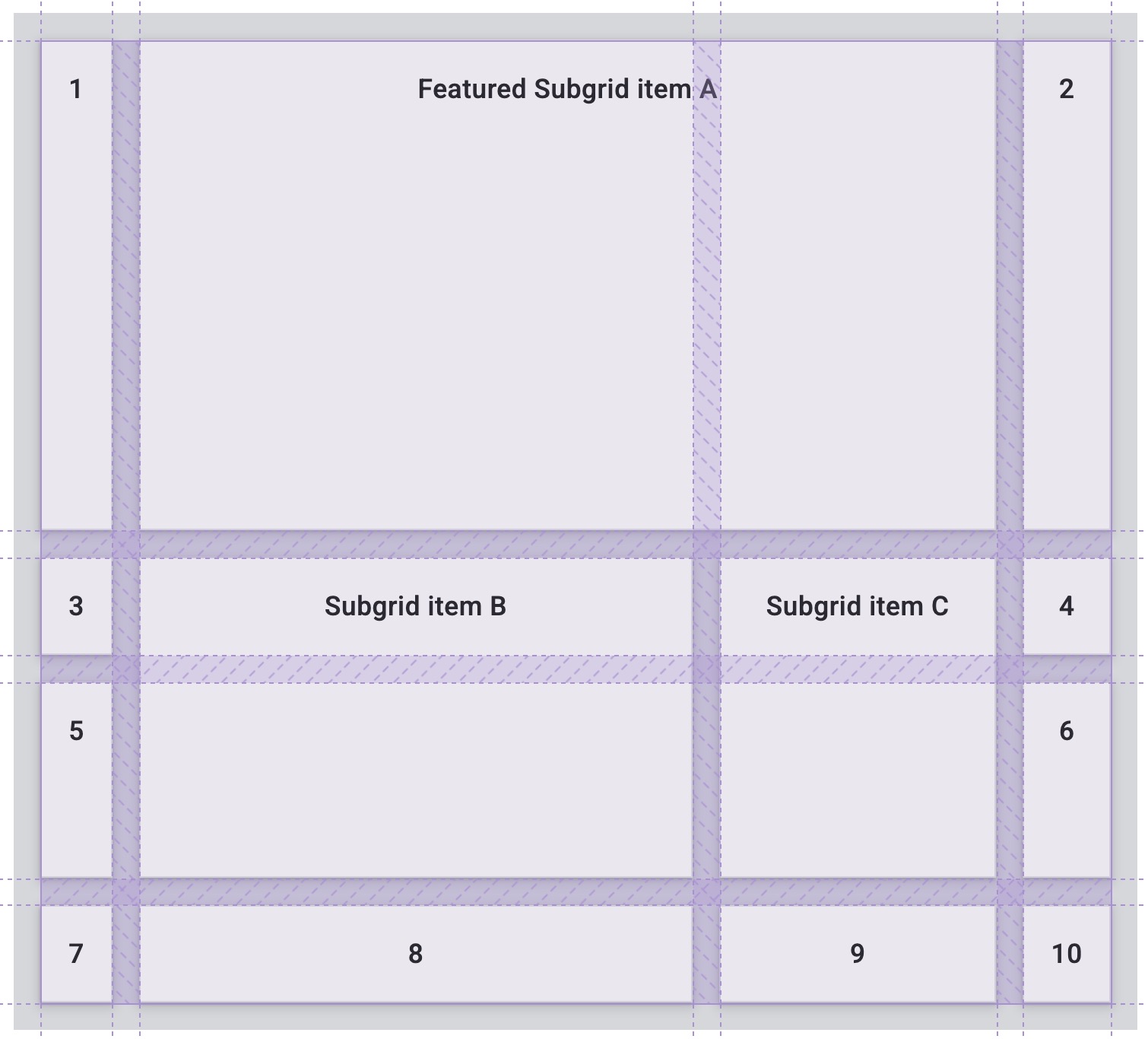
הפעולה הזו אפשרית גם בשורות של רשת.
.subgrid-item {
grid-row: span 2;
}

הנה הדגמה ב-CodePen לשימוש ב-subgrid בשני המאפיינים:
יישור
בפריסת Grid משתמשים באותם מאפייני יישור שמוסברים במדריך בנושא Flexbox.
בפריסה של רשת, המאפיינים שמתחילים ב-justify- תמיד משמשים בציר המוצג בשורה, שהוא הכיוון שבו המשפטים מוצגים במצב הכתיבה.
המאפיינים שמתחילים ב-align- משמשים בציר הבלוק, הכיוון שבו הבלוקים מסודרים במצב הכתיבה.
-
justify-contentו-align-content: מחלקים רווח נוסף במאגר הרשת סביב או בין הרצועות. -
justify-selfו-align-self: מוגדרים לפריט ברשת כדי להזיז אותו בתוך אזור הרשת שבו הוא ממוקם. -
justify-itemsו-align-items: מוגדרים בפריט המכיל של הרשת כדי להגדיר את כל מאפייניjustify-selfבפריטים.
הקצאת נפח אחסון נוסף
בהדגמה הזו, הרשת גדולה יותר מהשטח שנדרש לפריסת הרצועות ברוחב הקבוע.
כלומר, יש לנו מקום גם במאפיינים של השורה וגם במאפיינים של הבלוק ברשת.
כדאי לנסות ערכים שונים של align-content ו-justify-content כדי לראות איך הטראקים מתנהגים.
שימו לב שהפערים גדלים כשמשתמשים בערכים כמו space-between,
וכל פריט ברשת שמשתרע על שני נתיבים גדל גם הוא כדי לנצל את המרווח הנוסף שנוסף לפער.
העברת תוכן
פריטים עם צבע רקע ממלאים לגמרי את אזור הרשת שבו הם ממוקמים, כי הערך הראשוני של justify-self ושל align-self הוא stretch.
בגרסת ההדגמה, משנים את הערכים של justify-items ושל align-items כדי לראות איך הפריסה משתנה.
גודל האזור של תצוגת המשבצות לא משתנה,
אלא הפריטים מוזזים בתוך האזור המוגדר.
בדיקת ההבנה
בודקים את הידע שלכם לגבי רשתות
אילו מהאפשרויות הבאות הן מונחים שקשורים ל-CSS Grid?
main { display: grid; }
מהי כיוון הפריסה שמוגדר כברירת מחדל ברשת?
grid-auto-flow: column היה קיים, הפריסה של הרשת תהיה כעמודות.מה ההבדל בין auto-fit לבין auto-fill?
auto-fit ימתח את התאים כך שיתאימו לקונטיינר, אבל auto-fill לא.auto-fill מציב כמה שיותר פריטים בתבנית, בלי למתוח אותם. Fit גורם להם להתאים.auto-fit ימתח קונטיינר כדי להתאים לצאצאים, כאשר auto-fill יתאים את הצאצאים לקונטיינר.מה זה min-content?
min-content הוא ערך יחסי של המילים והתמונות בתיבה.min-content לא מתייחסת לאותיות.min-content.מה זה max-content?
max-content לא מתייחסת לאותיות.min-content.מה זה מיקום מודעות באופן אוטומטי?
grid-area ומוצבים בתא הזה.נכון או לא נכון: אפשר ליצור רשת משנה רק בממד אחד (שורה או עמודה).
משאבים
במדריך הזה סיפקנו סקירה כללית של החלקים השונים במפרט של פריסת רשת. מידע נוסף זמין במשאבים הבאים.








