The CSS Podcast - 011: Grid
वेब डिज़ाइन में, हेडर, साइडबार, बॉडी, और फ़ुटर लेआउट का इस्तेमाल बहुत आम है.
पिछले कुछ सालों में, इस लेआउट को हल करने के कई तरीके सामने आए हैं. हालांकि, सीएसएस ग्रिड की मदद से, इसे हल करना न सिर्फ़ आसान है, बल्कि आपके पास कई विकल्प भी होते हैं. ग्रिड लेआउट, बाहरी साइज़िंग की मदद से कंट्रोल करने और अंदरूनी साइज़िंग की सुविधा को एक साथ इस्तेमाल करने के लिए बहुत काम का होता है. इसलिए, इस तरह के लेआउट के लिए यह सबसे सही विकल्प है. ऐसा इसलिए है, क्योंकि ग्रिड, लेआउट बनाने का एक ऐसा तरीका है जिसे दो डाइमेंशन वाले कॉन्टेंट के लिए डिज़ाइन किया गया है. इसका मतलब है कि आइटम को एक साथ लाइनों और कॉलम में व्यवस्थित करना.
ग्रिड लेआउट बनाते समय, पंक्तियों और कॉलम के साथ ग्रिड तय किया जाता है. इसके बाद, उस ग्रिड पर आइटम रखें या ब्राउज़र को उन आइटम को आपकी बनाई गई सेल में अपने-आप रखने की अनुमति दें. ग्रिड बनाने के लिए कई विकल्प उपलब्ध हैं. हालांकि, उपलब्ध विकल्पों की खास जानकारी से, आपको ग्रिड लेआउट बनाने में ज़्यादा समय नहीं लगेगा.
खास जानकारी
तो ग्रिड की मदद से क्या-क्या किया जा सकता है? ग्रिड लेआउट में ये सुविधाएं होती हैं. इस गाइड में, आपको इन सभी के बारे में जानकारी मिलेगी.
- ग्रिड को पंक्तियों और कॉलम के हिसाब से तय किया जा सकता है. आपके पास यह चुनने का विकल्प होता है कि इन लाइन और कॉलम ट्रैक का साइज़ कैसे तय किया जाए. इसके अलावा, इन्हें कॉन्टेंट के साइज़ के हिसाब से भी तय किया जा सकता है.
- ग्रिड कंटेनर के डायरेक्ट चाइल्ड, इस ग्रिड पर अपने-आप प्लेस हो जाएंगे.
- इसके अलावा, आइटम को अपनी पसंद की जगह पर रखा जा सकता है.
- ग्रिड पर मौजूद लाइनों और एरिया को नाम दिया जा सकता है, ताकि उन्हें आसानी से रखा जा सके.
- ग्रिड कंटेनर में मौजूद खाली जगह को ट्रैक के बीच बांटा जा सकता है.
- ग्रिड आइटम को उनके एरिया में अलाइन किया जा सकता है.
ग्रिड की शब्दावली
ग्रिड में कई नई शब्दावली शामिल है, क्योंकि सीएसएस में पहली बार कोई लेआउट सिस्टम शामिल किया गया है.
ग्रिड लाइनें
ग्रिड, हॉरिज़ॉन्टल और वर्टिकल लाइनों से मिलकर बना होता है. अगर आपके ग्रिड में चार कॉलम हैं, तो इसमें पांच कॉलम लाइनें होंगी. इनमें आखिरी कॉलम के बाद वाली लाइन भी शामिल है.
लाइनें, 1 से शुरू होती हैं. साथ ही, नंबरिंग कॉम्पोनेंट के राइटिंग मोड और स्क्रिप्ट की दिशा के हिसाब से होती है. इसका मतलब है कि अंग्रेज़ी जैसी बाएं से दाएं लिखी जाने वाली भाषा में, कॉलम लाइन 1 बाईं ओर होगी. वहीं, अरबी जैसी दाएं से बाएं लिखी जाने वाली भाषा में, यह दाईं ओर होगी.
ग्रिड ट्रैक
ट्रैक, दो ग्रिड लाइनों के बीच का स्पेस होता है. दो लाइन के बीच के हिस्से को लाइन ट्रैक कहते हैं. इसी तरह, दो कॉलम लाइन के बीच के हिस्से को कॉलम ट्रैक कहते हैं. ग्रिड बनाते समय, हम इन ट्रैक को साइज़ असाइन करके बनाते हैं.
ग्रिड सेल
ग्रिड सेल, ग्रिड पर सबसे छोटी जगह होती है. इसे लाइन और कॉलम ट्रैक के इंटरसेक्शन से तय किया जाता है. यह टेबल सेल या स्प्रेडशीट में मौजूद सेल की तरह ही होता है. अगर आपने कोई ग्रिड तय की है और उसमें कोई आइटम नहीं रखा है, तो तय की गई हर ग्रिड सेल में एक आइटम अपने-आप लेआउट हो जाएगा.
ग्रिड एरिया
कई ग्रिड सेल एक साथ. ग्रिड एरिया तब बनते हैं, जब किसी आइटम को एक से ज़्यादा ट्रैक पर फैलाया जाता है.
गैप
ट्रैक के बीच में नाली या गली. साइजिंग के लिए, ये सामान्य ट्रैक की तरह काम करते हैं. किसी गैप में कॉन्टेंट नहीं रखा जा सकता. हालांकि, ग्रिड आइटम को गैप में फैलाया जा सकता है.
ग्रिड कंटेनर
यह ऐसा एचटीएमएल एलिमेंट है जिस पर display: grid लागू किया गया है. इसलिए, यह सीधे तौर पर चाइल्ड एलिमेंट के लिए नया ग्रिड फ़ॉर्मैटिंग कॉन्टेक्स्ट बनाता है.
.container {
display: grid;
}
ग्रिड आइटम
ग्रिड आइटम, ग्रिड कंटेनर का चाइल्ड होता है.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
पंक्तियां और कॉलम
बेसिक ग्रिड बनाने के लिए, तीन कॉलम ट्रैक, दो लाइन ट्रैक, और ट्रैक के बीच 10 पिक्सल का अंतर तय किया जा सकता है. इसके लिए, यहां दिया गया तरीका अपनाएं.
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
इस ग्रिड में, शब्दावली सेक्शन में बताई गई कई चीज़ों के बारे में बताया गया है. इसमें तीन कॉलम ट्रैक होते हैं. हर ट्रैक में लंबाई की अलग-अलग यूनिट का इस्तेमाल किया जाता है. इसमें दो लाइन ट्रैक हैं. एक में लंबाई की इकाई का इस्तेमाल किया गया है और दूसरे में ऑटो का. ट्रैक की साइज़िंग के लिए auto का इस्तेमाल करने पर, इसे कॉन्टेंट जितना बड़ा माना जा सकता है. ट्रैक का साइज़ डिफ़ॉल्ट रूप से अपने-आप तय होता है.
अगर .container क्लास वाले एलिमेंट में चाइल्ड आइटम हैं, तो वे इस ग्रिड पर तुरंत लेआउट हो जाएंगे. इस डेमो में, आपको यह सुविधा काम करती हुई दिखेगी:
Chrome DevTools में मौजूद ग्रिड ओवरले की मदद से, ग्रिड के अलग-अलग हिस्सों को समझा जा सकता है.
Chrome में डेमो खोलें.
ग्रे बैकग्राउंड वाले एलिमेंट की जांच करें. इसका आईडी container है.
डीओएम में, .container एलिमेंट के बगल में मौजूद ग्रिड बैज को चुनकर, ग्रिड को हाइलाइट करें.
अपनी ग्रिड पर लाइन नंबर देखने के लिए, ओवरले डिसप्ले सेटिंग में जाकर, लेआउट टैब में मौजूद ड्रॉप-डाउन में लाइन नंबर दिखाएं को चुनें.

इंट्रिंसिक साइज़िंग कीवर्ड
साइज़िंग यूनिट सेक्शन में बताए गए लेंथ और प्रतिशत डाइमेंशन के अलावा, ग्रिड ट्रैक में इंट्रिंसिक साइज़िंग कीवर्ड का इस्तेमाल किया जा सकता है. इन कीवर्ड को बॉक्स साइज़िंग स्पेसिफ़िकेशन में तय किया गया है. साथ ही, ये सीएसएस में बॉक्स का साइज़ तय करने के अतिरिक्त तरीके जोड़ते हैं. ये सिर्फ़ ग्रिड ट्रैक नहीं हैं.
min-contentmax-contentfit-content()
min-content
कीवर्ड की मदद से, ट्रैक को जितना हो सके उतना छोटा किया जा सकता है. हालांकि, ऐसा करते समय यह ध्यान रखा जाता है कि ट्रैक का कॉन्टेंट ओवरफ़्लो न हो.
उदाहरण के तौर पर, ग्रिड लेआउट को बदलकर तीन कॉलम ट्रैक को min-content साइज़ पर सेट करने का मतलब है कि वे ट्रैक में मौजूद सबसे लंबे शब्द जितने छोटे हो जाएंगे.
max-content कीवर्ड का असर उल्टा होता है.
ट्रैक इतना चौड़ा हो जाएगा कि पूरा कॉन्टेंट एक लंबी और बिना टूटी हुई स्ट्रिंग में दिख सके.
इससे टेक्स्ट बॉक्स में टेक्स्ट पूरा नहीं दिखेगा, क्योंकि स्ट्रिंग रैप नहीं होगी.
fit-content() फ़ंक्शन, शुरुआत में max-content की तरह काम करता है.
हालांकि, जब ट्रैक का साइज़ फ़ंक्शन में पास किए गए साइज़ तक पहुंच जाता है, तो कॉन्टेंट रैप होने लगता है.
इसलिए, अगर max-content का साइज़ 10em से कम है, तो fit-content(10em) एक ऐसा ट्रैक बनाएगा जो 10em से कम होगा. हालांकि, यह कभी भी 10em से ज़्यादा नहीं होगा.
अगले डेमो में, ग्रिड ट्रैक के साइज़ को बदलकर, इंट्रिंसिक साइज़िंग के अलग-अलग कीवर्ड आज़माएं.
fr यूनिट
हमारे पास लंबाई के मौजूदा डाइमेंशन, प्रतिशत, और ये नए कीवर्ड भी हैं.
साइज बदलने का एक खास तरीका भी है, जो सिर्फ़ ग्रिड लेआउट में काम करता है.
यह fr यूनिट है. यह एक फ़्लेक्सिबल लंबाई होती है, जो ग्रिड कंटेनर में उपलब्ध जगह के शेयर के बारे में बताती है.
fr यूनिट, फ़्लेक्सबॉक्स में flex: auto का इस्तेमाल करने की तरह ही काम करती है.
यह आइटम को लेआउट करने के बाद, स्पेस को डिस्ट्रिब्यूट करता है.
इसलिए, अगर आपको तीन कॉलम चाहिए और सभी को उपलब्ध जगह का बराबर हिस्सा देना है, तो:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
fr यूनिट, उपलब्ध जगह को शेयर करती है. इसलिए, इसे तय साइज़ के गैप या तय साइज़ के ट्रैक के साथ जोड़ा जा सकता है.
अगर आपको किसी कॉम्पोनेंट में, तय साइज़ वाला एलिमेंट और बाकी जगह पर दूसरा ट्रैक दिखाना है, तो grid-template-columns: 200px 1fr की ट्रैकलिस्टिंग का इस्तेमाल करें.
fr यूनिट के लिए अलग-अलग वैल्यू का इस्तेमाल करने पर, स्पेस को अनुपात के हिसाब से शेयर किया जाएगा. ज़्यादा वैल्यू के लिए, ज़्यादा खाली जगह मिलती है. इस डेमो में, तीसरे ट्रैक की वैल्यू बदलें.
minmax() फ़ंक्शन
इस फ़ंक्शन का मतलब है कि किसी ट्रैक के लिए कम से कम और ज़्यादा से ज़्यादा साइज़ सेट किया जा सकता है.
यह काफ़ी मददगार हो सकता है.
अगर हम fr यूनिट के पिछले उदाहरण को लें, जो बची हुई जगह को बांटती है, तो इसे minmax() का इस्तेमाल करके minmax(auto, 1fr) के तौर पर लिखा जा सकता है.
ग्रिड, कॉन्टेंट के मूल साइज़ को देखता है. इसके बाद, कॉन्टेंट को ज़रूरत के मुताबिक जगह देने के बाद, बची हुई जगह को डिस्ट्रिब्यूट करता है.
इसका मतलब है कि आपको ऐसे ट्रैक नहीं मिल सकते जिनमें ग्रिड कंटेनर में उपलब्ध सभी स्पेस का बराबर हिस्सा हो.
किसी ट्रैक को ग्रिड कंटेनर में मौजूद जगह का बराबर हिस्सा देने के लिए, minmax का इस्तेमाल करें. इसमें गैप शामिल नहीं होते.
ट्रैक के साइज़ के तौर पर 1fr को minmax(0, 1fr) से बदलें.
इससे ट्रैक का कम से कम साइज़ 0 हो जाता है, न कि min-content का साइज़.
इसके बाद, ग्रिड कंटेनर में उपलब्ध सभी साइज़ का इस्तेमाल करेगा. साथ ही, किसी भी अंतर के लिए ज़रूरी साइज़ को घटा देगा. इसके बाद, आपके fr यूनिट के हिसाब से बाकी साइज़ को शेयर करेगा.
repeat() नोटेशन
अगर आपको बराबर साइज़ वाले 12 कॉलम की ट्रैक ग्रिड बनानी है, तो यहां दी गई सीएसएस का इस्तेमाल किया जा सकता है.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
इसके अलावा, repeat() का इस्तेमाल करके भी इसे लिखा जा सकता है:
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
repeat() फ़ंक्शन का इस्तेमाल करके, ट्रैक लिस्टिंग के किसी भी सेक्शन को दोहराया जा सकता है.
उदाहरण के लिए, ट्रैक के पैटर्न को दोहराया जा सकता है.
आपके पास कुछ रेगुलर ट्रैक और दोहराया जाने वाला सेक्शन भी हो सकता है.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill और auto-fit
ग्रिड लेआउट में काम का पैटर्न बनाने के लिए, ट्रैक साइज़िंग, minmax(), और repeat के बारे में सीखी गई सभी बातों को एक साथ इस्तेमाल किया जा सकता है.
ऐसा हो सकता है कि आपको कॉलम ट्रैक की संख्या तय न करनी हो. इसके बजाय, आपको कंटेनर में फ़िट होने वाले कॉलम ट्रैक बनाने हों.
इसके लिए, repeat() और auto-fill या auto-fit कीवर्ड का इस्तेमाल किया जा सकता है.
यहां दिए गए डेमो में, ग्रिड में 200 पिक्सल के उतने ट्रैक बनाए जाएंगे जितने कंटेनर में फ़िट हो सकते हैं.
डेमो को नई विंडो में खोलें और देखें कि व्यूपोर्ट का साइज़ बदलने पर ग्रिड कैसे बदलता है.
डेमो में हमें उतने ट्रैक मिलते हैं जितने फ़िट हो सकते हैं.
हालांकि, ट्रैक में बदलाव नहीं किया जा सकता.
जब तक 200 पिक्सल ट्रैक के लिए काफ़ी जगह नहीं होगी, तब तक आपको आखिर में एक गैप दिखेगा.
minmax() फ़ंक्शन जोड़ने पर, 200 पिक्सल के कम से कम साइज़ और 1fr के ज़्यादा से ज़्यादा साइज़ वाले जितने ट्रैक फ़िट हो सकते हैं उतने ट्रैक का अनुरोध किया जा सकता है.
इसके बाद, ग्रिड 200 पिक्सल ट्रैक को लेआउट करता है और जो भी जगह बचती है उसे उन सभी में बराबर बांट दिया जाता है.
इससे दो डाइमेंशन वाला रिस्पॉन्सिव लेआउट बनता है. इसके लिए, किसी मीडिया क्वेरी की ज़रूरत नहीं होती.
auto-fill और auto-fit के बीच थोड़ा अंतर है.
अगले डेमो में, पहले बताए गए सिंटैक्स का इस्तेमाल करके ग्रिड लेआउट बनाया गया है. हालांकि, इसमें ग्रिड कंटेनर में सिर्फ़ दो ग्रिड आइटम हैं.
auto-fill कीवर्ड का इस्तेमाल करके, यह देखा जा सकता है कि खाली ट्रैक बनाए गए हैं.
कीवर्ड को auto-fit में बदलें. इससे ट्रैक का साइज़ घटकर 0 हो जाता है.
इसका मतलब है कि अब फ़्लेक्सिबल ट्रैक, जगह के हिसाब से बढ़ते हैं.
इसके अलावा, auto-fill और auto-fit कीवर्ड एक ही तरह से काम करते हैं.
पहला ट्रैक भर जाने के बाद, दोनों में कोई अंतर नहीं होता.
ऑटो-प्लेसमेंट
आपने अब तक के डेमो में, ग्रिड में अपने-आप जगह तय होने की सुविधा को काम करते हुए देखा है. आइटम को ग्रिड पर, सोर्स में दिखने के क्रम के हिसाब से हर सेल में एक आइटम रखा जाता है. कई लेआउट के लिए, आपको बस इतना ही करना होगा. अगर आपको ज़्यादा कंट्रोल चाहिए, तो यहां कुछ विकल्प दिए गए हैं. पहला विकल्प, अपने-आप विज्ञापन प्लेस होने की सुविधा के लेआउट में बदलाव करना है.
आइटम को कॉलम में रखना
ग्रिड लेआउट में, आइटम को डिफ़ॉल्ट रूप से लाइनों के हिसाब से रखा जाता है.
इसके बजाय, grid-auto-flow: column का इस्तेमाल करके आइटम को कॉलम में रखा जा सकता है.
आपको लाइन ट्रैक तय करने होंगे. ऐसा न करने पर, आइटम इंट्रिंसिक कॉलम ट्रैक बना देंगे और सभी को एक लंबी लाइन में लेआउट कर देंगे.
ये वैल्यू, दस्तावेज़ के राइटिंग मोड से जुड़ी होती हैं.
लाइन हमेशा उसी दिशा में चलती है जिस दिशा में दस्तावेज़ या कॉम्पोनेंट के राइटिंग मोड में कोई वाक्य चलता है.
अगले डेमो में, grid-auto-flow और writing-mode प्रॉपर्टी की वैल्यू बदली जा सकती है.
स्पैनिंग ट्रैक
ऑटो-प्लेस किए गए लेआउट में मौजूद कुछ या सभी आइटम को एक से ज़्यादा ट्रैक में फैलाया जा सकता है.
grid-column-end या grid-row-end के लिए वैल्यू के तौर पर, span कीवर्ड के साथ-साथ लाइनों की संख्या का इस्तेमाल करें.
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
आपने grid-column-start नहीं दिया है. इसलिए, यह auto की शुरुआती वैल्यू का इस्तेमाल करता है और इसे अपने-आप विज्ञापन प्लेसमेंट के नियमों के मुताबिक रखा जाता है.
grid-column शॉर्टहैंड का इस्तेमाल करके भी यही जानकारी दी जा सकती है:
.item {
grid-column: auto / span 2;
}
ज़रूरतें पूरी करना
अपने-आप प्लेस होने वाले लेआउट में, कुछ आइटम कई ट्रैक में फैले हो सकते हैं. इससे ऐसी ग्रिड बन सकती है जिसमें कुछ सेल खाली हों.
पूरी तरह से अपने-आप लेआउट होने की सुविधा के साथ ग्रिड लेआउट का डिफ़ॉल्ट व्यवहार, हमेशा आगे बढ़ना होता है.
आइटम को उसी क्रम में रखा जाएगा जिस क्रम में वे सोर्स में हैं. इसके अलावा, order प्रॉपर्टी का इस्तेमाल करके किए गए किसी भी बदलाव के हिसाब से भी आइटम को रखा जा सकता है.
अगर किसी आइटम को फ़िट करने के लिए काफ़ी जगह नहीं है, तो ग्रिड में एक गैप छूट जाएगा और वह अगले ट्रैक पर चला जाएगा.
अगले डेमो में इस व्यवहार को दिखाया गया है.
इस चेकबॉक्स से, डेंस पैकिंग मोड लागू हो जाएगा.
grid-auto-flow को dense वैल्यू देने पर, यह सुविधा चालू हो जाती है.
इस वैल्यू का इस्तेमाल करने पर, ग्रिड लेआउट में आइटम बाद में जोड़ेगा और उनका इस्तेमाल खाली जगहों को भरने के लिए करेगा.
इसका मतलब यह हो सकता है कि डिसप्ले, लॉजिकल ऑर्डर से डिसकनेक्ट हो गया है.
आइटम रखना
आपके पास सीएसएस ग्रिड की कई सुविधाएं पहले से ही हैं. अब देखें कि हमने जो ग्रिड बनाया है उस पर आइटम कैसे रखें.
सबसे पहले, यह याद रखें कि सीएसएस ग्रिड लेआउट, नंबर वाली लाइनों की ग्रिड पर आधारित होता है. ग्रिड पर चीज़ें रखने का सबसे आसान तरीका यह है कि उन्हें एक लाइन से दूसरी लाइन पर रखा जाए. इस गाइड में, आइटम रखने के अन्य तरीके बताए गए हैं. हालांकि, आपके पास नंबर वाली लाइनों का ऐक्सेस हमेशा रहता है.
लाइन नंबर के हिसाब से आइटम रखने के लिए, इन प्रॉपर्टी का इस्तेमाल किया जा सकता है:
इनके शॉर्टहैंड होते हैं, जिनकी मदद से एक साथ शुरुआती और आखिरी लाइनें सेट की जा सकती हैं:
अपने आइटम को रखने के लिए, ग्रिड एरिया की शुरुआती और आखिरी लाइनें सेट करें.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
Chrome DevTools की मदद से, लाइनों की विज़ुअल गाइड देखी जा सकती है. इससे यह पता लगाया जा सकता है कि आपका आइटम कहां रखा गया है.
लाइन नंबर, कॉम्पोनेंट के राइटिंग मोड और दिशा के हिसाब से होते हैं. अगले डेमो में, लिखने का मोड या दिशा बदलकर देखें कि टेक्स्ट के फ़्लो के हिसाब से आइटम की जगह कैसे एक जैसी रहती है.
आइटम स्टैक करना
लाइन के आधार पर पोज़िशनिंग का इस्तेमाल करके, आइटम को ग्रिड की एक ही सेल में रखा जा सकता है.
इसका मतलब है कि आइटम को एक के ऊपर एक रखा जा सकता है या एक आइटम को दूसरे आइटम के ऊपर कुछ हद तक ओवरलैप किया जा सकता है.
सोर्स में बाद में आने वाले आइटम, पहले आने वाले आइटम के ऊपर दिखेंगे.
z-index का इस्तेमाल करके, इस स्टैकिंग ऑर्डर को बदला जा सकता है. ठीक उसी तरह जैसे पोज़िशन किए गए आइटम के लिए किया जाता है.
नेगेटिव लाइन नंबर
grid-template-rows और grid-template-columns का इस्तेमाल करके ग्रिड बनाने पर, एक्सप्लिसिट ग्रिड बनता है.
यह एक ग्रिड है, जिसे आपने तय किया है और ट्रैक का साइज़ दिया है.
कभी-कभी, आपके पास ऐसे आइटम होंगे जो इस ग्रिड के बाहर दिखते हैं.
उदाहरण के लिए, कॉलम ट्रैक तय किए जा सकते हैं. इसके बाद, बिना रो ट्रैक तय किए ही ग्रिड आइटम की कई लाइनें जोड़ी जा सकती हैं.
ट्रैक का साइज़ डिफ़ॉल्ट रूप से अपने-आप तय होगा.
ऐसा भी हो सकता है कि आपने grid-column-end का इस्तेमाल करके, किसी आइटम को ऐसी जगह पर रखा हो जो साफ़ तौर पर तय की गई ग्रिड से बाहर हो.
इन दोनों मामलों में, लेआउट को काम करने के लिए ग्रिड ट्रैक बनाएगा. इन ट्रैक को इंप्लिसिट ग्रिड कहा जाता है.
ज़्यादातर मामलों में, इंप्लिसिट या एक्सप्लिसिट ग्रिड के साथ काम करने से कोई फ़र्क़ नहीं पड़ता. हालांकि, लाइन के हिसाब से प्लेसमेंट करने पर, आपको दोनों के बीच मुख्य अंतर दिख सकता है.
नेगेटिव लाइन नंबर का इस्तेमाल करके, आइटम को एक्सप्लिसिट ग्रिड की आखिरी लाइन से रखा जा सकता है.
अगर आपको किसी आइटम को पहली से लेकर आखिरी कॉलम लाइन तक फैलाना है, तो यह तरीका काम का हो सकता है.
ऐसे में, grid-column: 1 / -1 का इस्तेमाल किया जा सकता है.
आइटम, साफ़ तौर पर तय की गई ग्रिड की पूरी चौड़ाई में फैल जाएगा.
हालांकि, यह सुविधा सिर्फ़ साफ़ तौर पर तय किए गए ग्रिड के लिए काम करती है. अपने-आप जगह पर सेट होने वाले आइटम की तीन लाइनों वाला लेआउट लें. इसमें आपको पहले आइटम को ग्रिड की आखिरी लाइन तक फैलाना है.
आपको लग सकता है कि वह आइटम grid-row: 1 / -1 बार दिया जा सकता है.
नीचे दिए गए डेमो में देखा जा सकता है कि यह सुविधा काम नहीं करती.
ट्रैक, इंप्लिसिट ग्रिड में बनाए जाते हैं. -1 का इस्तेमाल करके, ग्रिड के आखिर तक नहीं पहुंचा जा सकता.
इंप्लिसिट ट्रैक का साइज़ तय करना
इम्प्लिसिट ग्रिड में बनाए गए ट्रैक, डिफ़ॉल्ट रूप से अपने-आप साइज़ में बदल जाएंगे.
हालांकि, अगर आपको लाइनों के साइज़ को कंट्रोल करना है, तो grid-auto-rows प्रॉपर्टी का इस्तेमाल करें. साथ ही, कॉलम के लिए grid-auto-columns प्रॉपर्टी का इस्तेमाल करें.
सभी इंप्लिसिट लाइनों को कम से कम 10em और ज़्यादा से ज़्यादा auto साइज़ में बनाने के लिए:
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
100 पिक्सल और 200 पिक्सल चौड़े ट्रैक के पैटर्न वाले इंप्लिसिट कॉलम बनाने के लिए. इस मामले में, पहला इंप्लिसिट कॉलम 100 पिक्सल, दूसरा 200 पिक्सल, तीसरा 100 पिक्सल वगैरह होगा.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
नाम वाली ग्रिड लाइनें
अगर लाइनों का नाम नंबर के बजाय कोई शब्द होता है, तो आइटम को लेआउट में रखना आसान हो जाता है. स्क्वेयर ब्रैकेट के बीच में अपनी पसंद का नाम जोड़कर, अपनी ग्रिड की किसी भी लाइन को नाम दिया जा सकता है. एक से ज़्यादा नाम जोड़े जा सकते हैं. इसके लिए, एक ही ब्रैकेट में स्पेस देकर नाम लिखें. लाइनों को नाम देने के बाद, उनका इस्तेमाल नंबरों की जगह किया जा सकता है.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
ग्रिड टेंप्लेट एरिया
ग्रिड के क्षेत्रों को नाम दिया जा सकता है. साथ ही, उन क्षेत्रों में आइटम रखे जा सकते हैं. यह एक बेहतरीन तकनीक है. इसकी मदद से, आपको सीएसएस में ही यह पता चल जाता है कि आपका कॉम्पोनेंट कैसा दिखता है.
शुरू करने के लिए, अपने ग्रिड कंटेनर के डायरेक्ट चाइल्ड को grid-area प्रॉपर्टी का इस्तेमाल करके नाम दें:
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
नाम को अपनी पसंद के मुताबिक रखा जा सकता है. हालांकि, इसमें auto और span कीवर्ड का इस्तेमाल नहीं किया जा सकता.
सभी आइटम के नाम देने के बाद, grid-template-areas प्रॉपर्टी का इस्तेमाल करके यह तय करें कि हर आइटम, ग्रिड की किन सेल में दिखेगा.
हर लाइन को कोटेशन मार्क के अंदर तय किया जाता है.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
grid-template-areas का इस्तेमाल करते समय, कुछ नियमों का पालन करना ज़रूरी है.
- वैल्यू, पूरी ग्रिड होनी चाहिए. इसमें कोई भी सेल खाली नहीं होनी चाहिए.
- ट्रैक को स्पैन करने के लिए, नाम को दोहराएं.
- नाम को दोहराकर बनाए गए क्षेत्र, आयताकार होने चाहिए और एक-दूसरे से जुड़े होने चाहिए.
अगर आपने पिछले किसी भी नियम का उल्लंघन किया है, तो वैल्यू को अमान्य माना जाएगा और उसे हटा दिया जाएगा.
ग्रिड में खाली जगह छोड़ने के लिए, . या एक से ज़्यादा . का इस्तेमाल करें. इनके बीच में कोई खाली जगह न छोड़ें.
उदाहरण के लिए, ग्रिड के पहले सेल को खाली छोड़ने के लिए, . वर्णों की एक सीरीज़ जोड़ी जा सकती है:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
पूरे लेआउट को एक ही जगह पर तय किया जाता है. इसलिए, मीडिया क्वेरी का इस्तेमाल करके लेआउट को फिर से तय करना आसान हो जाता है.
अगले उदाहरण में, मैंने दो कॉलम वाला लेआउट बनाया है. इसमें grid-template-columns और grid-template-areas की वैल्यू को फिर से तय करके, लेआउट को तीन कॉलम में बदल दिया गया है.
व्यू पोर्ट के साइज़ के साथ खेलने और लेआउट में बदलाव देखने के लिए, उदाहरण को नई विंडो में खोलें.
अन्य ग्रिड तरीकों की तरह, यह भी देखा जा सकता है कि grid-template-areas प्रॉपर्टी, writing-mode और दिशा से कैसे जुड़ी है.
शॉर्टहैंड प्रॉपर्टी
दो शॉर्टहैंड प्रॉपर्टी की मदद से, एक साथ कई ग्रिड प्रॉपर्टी सेट की जा सकती हैं. इनके इस्तेमाल का तरीका समझने से पहले, ये थोड़ी उलझन भरी लग सकती हैं. इनका इस्तेमाल करना है या लंबे शब्दों का, यह आपकी पसंद पर निर्भर करता है.
grid-template
grid-template प्रॉपर्टी, grid-template-rows, grid-template-columns, और grid-template-areas के लिए शॉर्टहैंड है.
सबसे पहले लाइनों को तय किया जाता है. साथ ही, grid-template-areas की वैल्यू भी तय की जाती है.
कॉलम का साइज़, / के बाद जोड़ा जाता है.
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
grid प्रॉपर्टी
grid शॉर्टहैंड का इस्तेमाल, grid-template शॉर्टहैंड की तरह ही किया जा सकता है.
इस तरह से इस्तेमाल करने पर, यह ग्रिड की उन अन्य प्रॉपर्टी को उनकी शुरुआती वैल्यू पर रीसेट कर देगा जिन्हें यह स्वीकार करता है.
पूरा सेट यह है:
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
इसके अलावा, इस शॉर्टहैंड का इस्तेमाल करके यह तय किया जा सकता है कि इंप्लिसिट ग्रिड कैसे काम करे. उदाहरण के लिए:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
सबग्रिड
display: grid जोड़कर, किसी भी ग्रिड आइटम को अपना ग्रिड कंटेनर बनाया जा सकता है.
डिफ़ॉल्ट रूप से, इस नेस्ट की गई ग्रिड की अपनी ट्रैक साइज़िंग होती है, जो पैरंट ग्रिड से अलग होती है. सबग्रिड का इस्तेमाल करने पर, आपके चाइल्ड ग्रिड कंटेनर को पैरंट ग्रिड से ट्रैक साइज़िंग, लाइन के नाम, और गैप मिलेंगे. इससे शेयर की गई ग्रिड लाइनों का इस्तेमाल करके आइटम को अलाइन करना आसान हो जाएगा.
नेस्ट की गई ग्रिड पर पैरंट की ग्रिड के कॉलम इस्तेमाल करने के लिए, grid-template-columns: subgrid सेट करें. नेस्ट किए गए ग्रिड पर पैरंट की ग्रिड लाइनों का इस्तेमाल करने के लिए, grid-template-rows: subgrid सेट करें. subgrid का इस्तेमाल, लाइनों और कॉलम, दोनों के लिए किया जा सकता है.
इस डेमो में, gallery क्लास वाली एक ग्रिड दिखाई गई है. इसमें कुछ फ़्लेक्सिबल कॉलम हैं. इसमें grid-template-rows की परिभाषा नहीं दी गई है. इसलिए, लाइन की साइज़िंग कॉन्टेंट से तय होती है. गैलरी में मौजूद ग्रिड आइटम भी ग्रिड कंटेनर होते हैं. इन्हें अगली उपलब्ध लाइन (auto) से शुरू होने और दो ट्रैक तक फैले होने के लिए सेट किया जाता है. आखिर में, grid-template-rows प्रॉपर्टी के लिए सबग्रिड का इस्तेमाल किया जाता है. इससे अलग-अलग gallery-item ग्रिड, एक ही ग्रिड ट्रैक साइज़िंग शेयर कर पाते हैं. इस लाइन को हटाने पर, आपको दिखेगा कि कैप्शन अब अलाइन नहीं हैं.
कॉलम और लाइनों पर सबग्रिड लागू करना
जब सबग्रिड को लाइन और कॉलम, दोनों पर लागू किया जाता है, तो सबग्रिड, दोनों डाइमेंशन में पैरंट के ग्रिड ट्रैक का इस्तेमाल करता है. यहां दिए गए कोड स्निपेट में, चार कॉलम और चार लाइनों वाला एक ग्रिड है. इसमें ट्रैक के साइज़ अलग-अलग हैं.
.container {
display: grid;
gap: 1em;
grid-template-columns: auto 2fr 1fr auto;
grid-template-rows: 5fr 1fr 2fr 1fr;
}
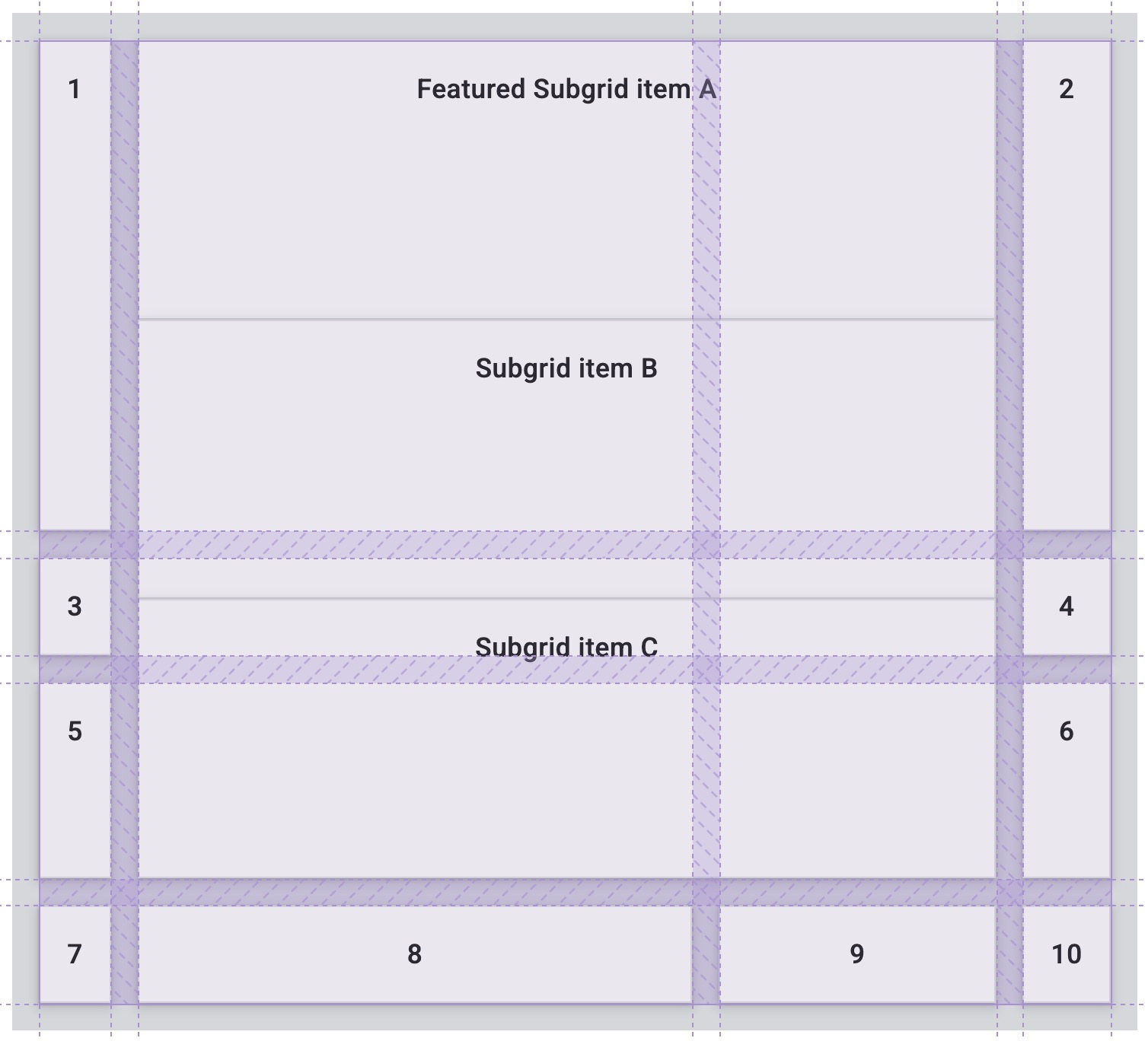
ग्रिड आइटम में से एक में display: grid भी है. इसे पैरंट ग्रिड के दो कॉलम और तीन लाइनों में फैलाया गया है. subgrid वैल्यू जोड़ने से पहले, नेस्ट की गई ग्रिड में मौजूद आइटम, पैरंट ग्रिड में मौजूद ग्रिड आइटम के साथ लाइन अप नहीं होते हैं.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
}

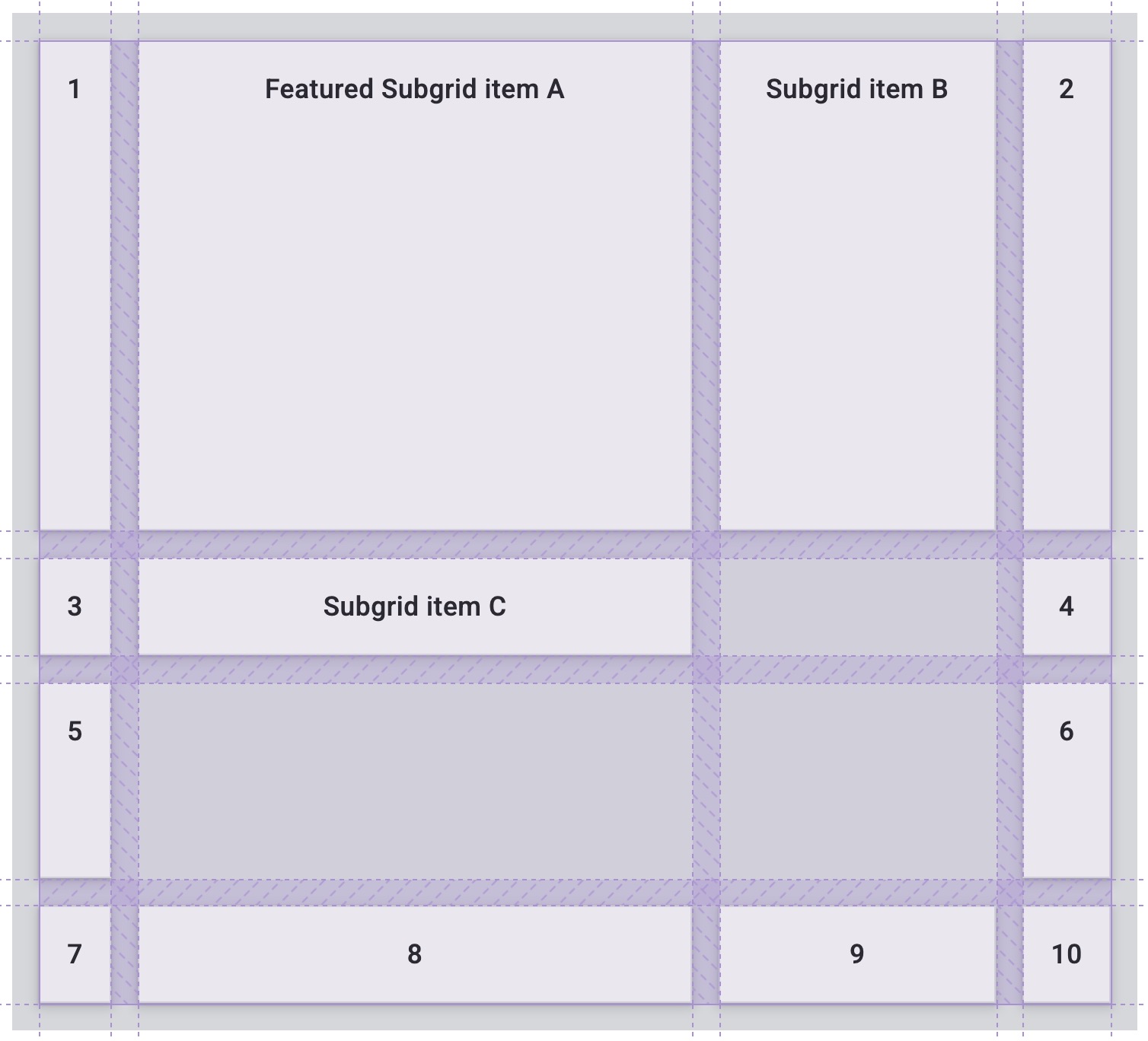
सबग्रिड लागू होने के बाद, सबग्रिड में मौजूद ग्रिड आइटम, पैरंट ग्रिड पर सेट किए गए गैप को इनहेरिट करते हैं. साथ ही, पैरंट ग्रिड के कॉलम और ट्रैक का इस्तेमाल करके, अपने ग्रिड आइटम को फ़्लो करते हैं.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}

सबग्रिड में, किसी भी ग्रिड आइटम के लिए एक जैसी प्रॉपर्टी और वैल्यू लागू की जा सकती हैं. उदाहरण के लिए, सबग्रिड में मौजूद किसी ग्रिड आइटम को दो ग्रिड कॉलम तक बढ़ाया जा सकता है.
.featured-subgrid-item {
grid-column: span 2;
}

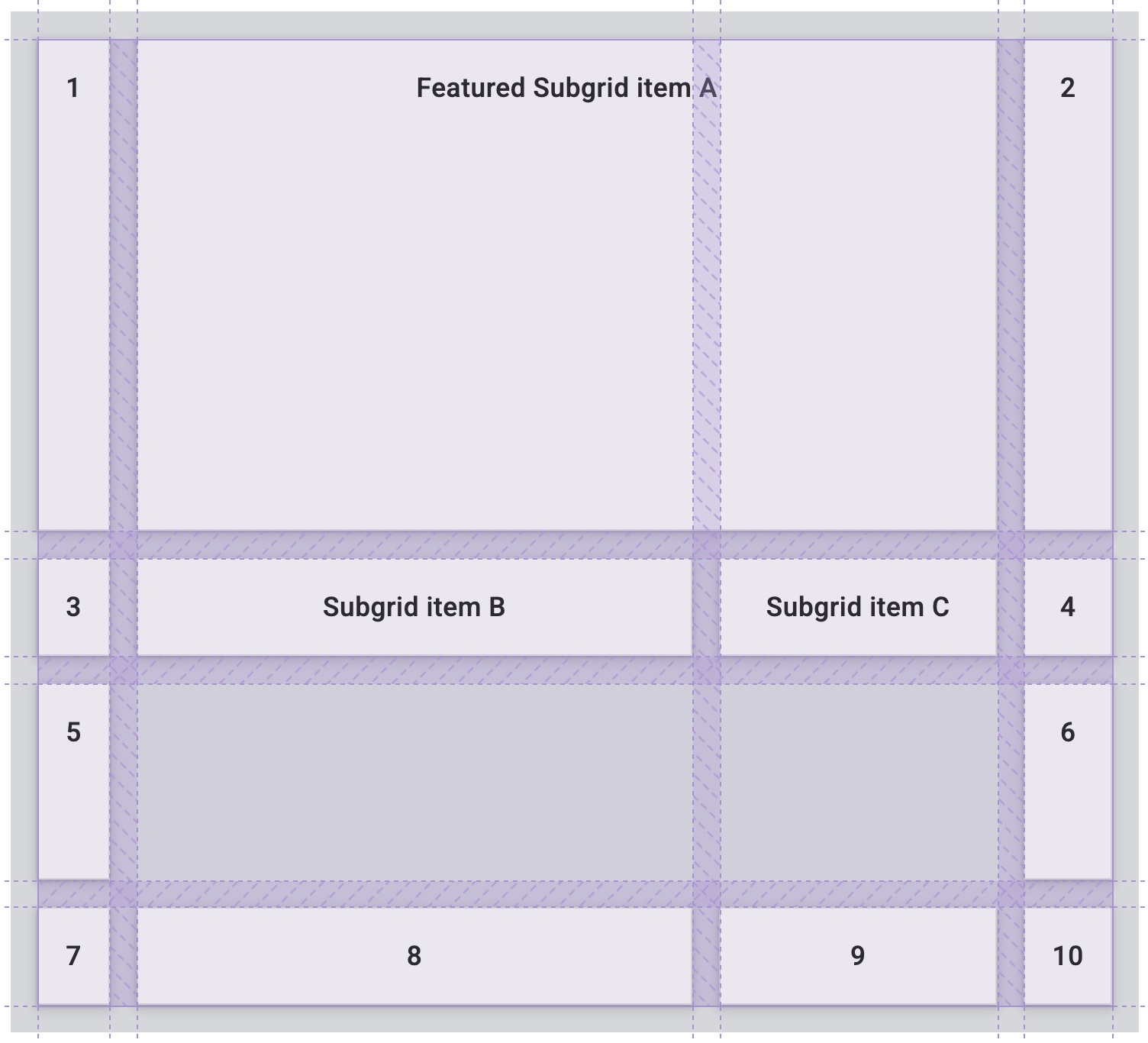
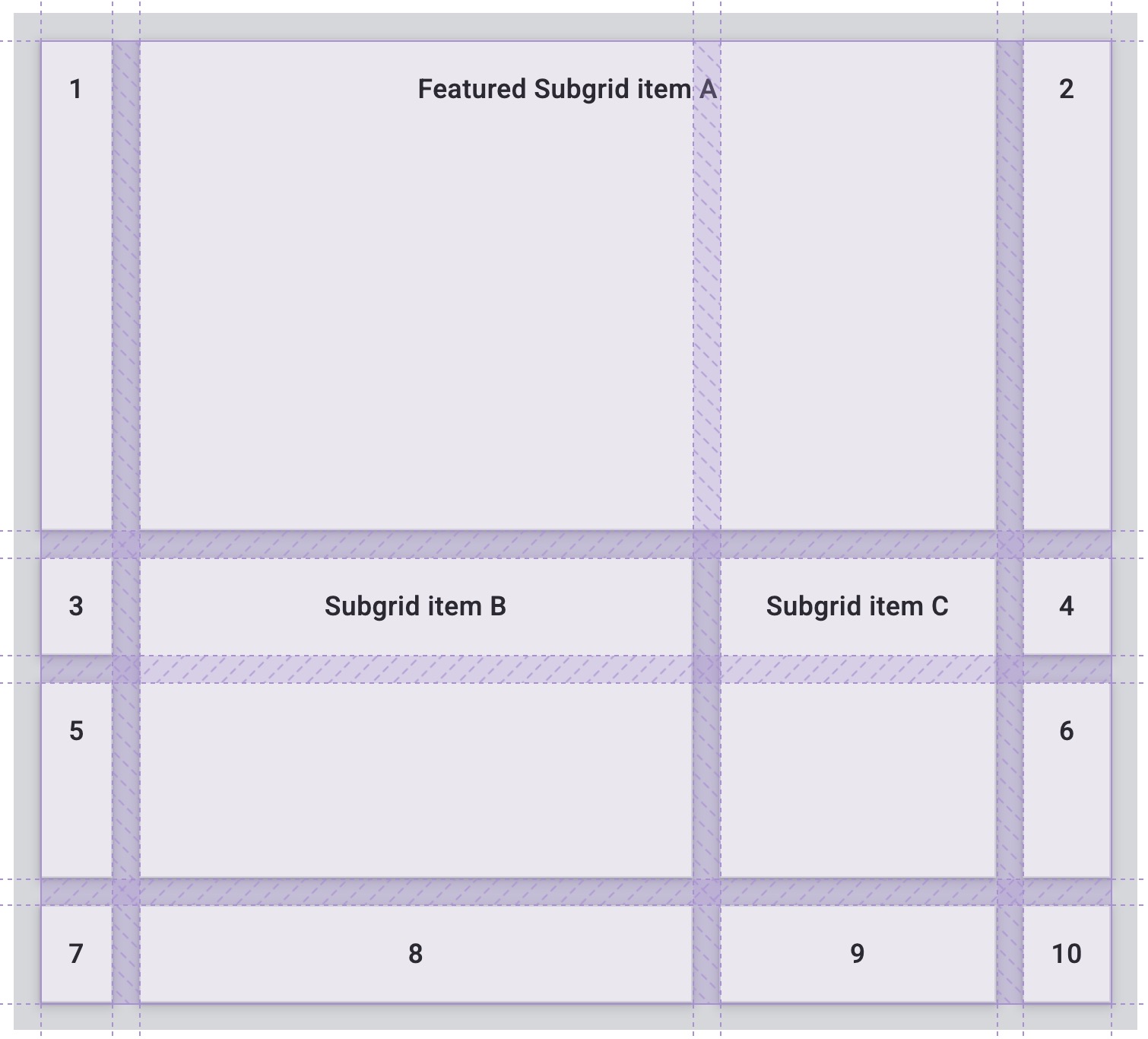
यह ग्रिड की लाइनों के लिए भी काम करता है.
.subgrid-item {
grid-row: span 2;
}

यहां CodePen का डेमो दिया गया है, जिसमें दोनों डाइमेंशन में सबग्रिड का इस्तेमाल किया गया है:
अलाइनमेंट
ग्रिड लेआउट में, अलाइनमेंट की उन्हीं प्रॉपर्टी का इस्तेमाल किया जाता है जिनके बारे में आपने फ़्लेक्सबॉक्स की गाइड में पढ़ा था.
ग्रिड में, justify- से शुरू होने वाली प्रॉपर्टी का इस्तेमाल हमेशा इनलाइन ऐक्सिस पर किया जाता है. यह वह दिशा होती है जिसमें लिखने के मोड में वाक्य लिखे जाते हैं.
align- से शुरू होने वाली प्रॉपर्टी का इस्तेमाल ब्लॉक ऐक्सिस पर किया जाता है. यह वह दिशा होती है जिसमें राइटिंग मोड में ब्लॉक लेआउट किए जाते हैं.
justify-contentऔरalign-content: इनका इस्तेमाल करके, ट्रैक के आस-पास या उनके बीच ग्रिड कंटेनर में अतिरिक्त स्पेस बांटा जाता है.justify-selfऔरalign-self: इनका इस्तेमाल किसी ग्रिड आइटम पर किया जाता है, ताकि उसे ग्रिड एरिया में इधर-उधर ले जाया जा सके.justify-itemsऔरalign-items: इनका इस्तेमाल ग्रिड कंटेनर पर किया जाता है, ताकि आइटम पर सभीjustify-selfप्रॉपर्टी सेट की जा सकें.
ज़्यादा स्टोरेज को डिस्ट्रिब्यूट करना
इस डेमो में, ग्रिड का साइज़ फ़िक्स्ड विड्थ वाले ट्रैक को लेआउट करने के लिए ज़रूरी जगह से ज़्यादा है.
इसका मतलब है कि हमारे पास ग्रिड के इनलाइन और ब्लॉक, दोनों डाइमेंशन में जगह है.
ट्रैक के व्यवहार को समझने के लिए, align-content और justify-content की अलग-अलग वैल्यू आज़माएं.
ध्यान दें कि space-between जैसी वैल्यू का इस्तेमाल करने पर, गैप कैसे बड़े हो जाते हैं. साथ ही, दो ट्रैक में फैले हुए किसी भी ग्रिड आइटम का साइज़ भी बढ़ जाता है, ताकि वह गैप में जोड़े गए अतिरिक्त स्पेस को इस्तेमाल कर सके.
कॉन्टेंट को इधर-उधर ले जाना
बैकग्राउंड के रंग वाले आइटम, ग्रिड एरिया में पूरी तरह से भरे हुए दिखते हैं. ऐसा इसलिए होता है, क्योंकि justify-self और align-self की शुरुआती वैल्यू stretch होती है.
लेआउट में बदलाव देखने के लिए, डेमो में justify-items और align-items की वैल्यू बदलें.
ग्रिड एरिया का साइज़ नहीं बदल रहा है. इसके बजाय, आइटम को तय किए गए एरिया में इधर-उधर ले जाया जा रहा है.
देखें कि आपको कितना समझ आया
ग्रिड के बारे में अपनी जानकारी की जांच करना
इनमें से कौनसे शब्द, सीएसएस ग्रिड से जुड़े हैं?
main { display: grid; }
ग्रिड का डिफ़ॉल्ट लेआउट ओरिएंटेशन क्या होता है?
grid-auto-flow: column मौजूद था, तो ग्रिड को कॉलम के तौर पर लेआउट किया जाएगा.auto-fit और auto-fill में क्या अंतर है?
auto-fit से सेल, कंटेनर के हिसाब से स्ट्रेच हो जाएंगी. वहीं, auto-fill से ऐसा नहीं होगा.auto-fill टेंप्लेट में ज़्यादा से ज़्यादा आइटम शामिल करता है, ताकि उन्हें स्ट्रेच न करना पड़े. Fitbit से, उन्हें फ़िट रहने में मदद मिलती है.auto-fit कंटेनर को बच्चों के हिसाब से बड़ा करेगा, जबकि auto-fill बच्चों को कंटेनर के हिसाब से छोटा करेगा.min-content क्या है?
min-content बॉक्स में मौजूद शब्दों और इमेज के हिसाब से तय होती है.min-content का मतलब अक्षर नहीं है.min-content होगा.max-content क्या है?
max-content में अक्षरों के बारे में नहीं बताया गया है.min-content है.अपने-आप प्लेसमेंट की सुविधा क्या है?
grid-area दिया गया हो और उन्हें उस सेल पर रखा गया हो.सही या गलत: सबग्रिड को सिर्फ़ एक डाइमेंशन (लाइन या कॉलम) में बनाया जा सकता है.
संसाधन
इस गाइड में, ग्रिड लेआउट स्पेसिफ़िकेशन के अलग-अलग हिस्सों के बारे में खास जानकारी दी गई है. ज़्यादा जानने के लिए, यहां दिए गए लेख पढ़ें.







