Подкаст CSS - 011: Сетка
Наиболее распространенная схема в веб-дизайне — это схема из заголовка, боковой панели, основного текста и нижнего колонтитула.
За прошедшие годы существовало множество способов решения этой проблемы, но CSS Grid не только относительно прост, но и предоставляет множество возможностей. Grid исключительно полезен, сочетая контроль внешнего размера с гибкостью внутреннего, что делает его идеальным для такого рода макетов. Это связано с тем, что Grid — это метод макетирования, разработанный для двумерного контента, то есть для размещения элементов одновременно в строках и столбцах.
При создании макета сетки вы задаёте сетку со строками и столбцами. Затем вы размещаете элементы в этой сетке или позволяете браузеру автоматически размещать их в созданных вами ячейках. Сетка — это обширный набор возможностей, но, имея представление о доступных возможностях, вы сможете быстро создавать макеты сеток.
Обзор
Итак, что же можно делать с сеткой? У сеточных макетов есть следующие особенности. Подробнее о них вы узнаете в этом руководстве.
- Сетку можно задать с помощью строк и столбцов. Вы можете выбрать размер этих строк и столбцов, или они могут меняться в зависимости от размера содержимого.
- Прямые дочерние элементы контейнера сетки будут автоматически помещены в эту сетку.
- Или вы можете разместить предметы именно в том месте, где вам удобно.
- Для облегчения размещения линии и области на сетке можно давать названия.
- Свободное пространство в сетчатом контейнере можно распределить между гусеницами.
- Элементы сетки можно выравнивать в пределах своей области.
Терминология сетки
Сетка поставляется с целым рядом новых терминов, поскольку впервые в CSS появилась настоящая система макетов.
Линии сетки
Сетка состоит из горизонтальных и вертикальных линий. Если в сетке четыре столбца, то строк будет пять, включая ту, что следует за последним столбцом.
Строки нумеруются, начиная с 1, в соответствии с режимом написания и направлением письма компонента. Это означает, что строка столбца 1 будет слева в языке с написанием слева направо, например, в английском, и справа в языке с написанием справа налево, например, в арабском.
Сетка треков
Дорожка — это пространство между двумя линиями сетки. Дорожка строки — это пространство между двумя линиями строки, а дорожка столбца — между двумя линиями столбца. При создании сетки мы задаём этим дорожкам размер.
Ячейка сетки
Ячейка сетки — это наименьшее пространство в сетке, определяемое пересечением строк и столбцов. Она похожа на ячейку таблицы или в электронной таблице. Если вы создаёте сетку и не размещаете в ней ни одного элемента, они будут автоматически размещены по одному элементу в каждой заданной ячейке сетки.
Область сетки
Несколько ячеек сетки вместе. Области сетки создаются путём размещения элемента на нескольких дорожках.
Пробелы
Желоб или проход между дорожками. С точки зрения размера они действуют как обычные дорожки. В зазор нельзя поместить контент, но можно размещать элементы сетки поперек него.
Сетчатый контейнер
HTML-элемент, к которому применено свойство display: grid , и, следовательно, создающий новый контекст форматирования сетки для непосредственных дочерних элементов.
.container {
display: grid;
}
Элемент сетки
Элемент сетки — это элемент, который является прямым дочерним элементом контейнера сетки.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Строки и столбцы
Чтобы создать простую сетку, вы можете определить сетку с тремя столбчатыми дорожками, двумя строковыми дорожками и зазором в 10 пикселей между дорожками следующим образом.
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
Эта сетка демонстрирует многие из описанных в разделе терминологии вещей. Она состоит из трёх столбцовых треков. Каждый трек использует свою единицу измерения длины. Она состоит из двух строковых треков: один использует единицу измерения длины, а другой — автоматическую. При использовании в качестве параметра размера трека параметр «автоматический» можно считать равным размеру содержимого. Размер треков по умолчанию автоматически задаётся.
Если у элемента с классом .container есть дочерние элементы, они сразу же разместятся в этой сетке. Вы можете увидеть это в действии в следующем демо:
Наложение сетки в Chrome DevTools поможет вам понять различные части сетки.
Откройте демо-версию в Chrome. Осмотрите элемент с серым фоном, идентификатор которого — « container . Выделите сетку, нажав на значок сетки в DOM рядом с элементом .container . На вкладке «Макет» в разделе «Параметры отображения наложения» выберите «Показывать номера строк» в раскрывающемся списке, чтобы увидеть номера строк сетки.

Ключевые слова для определения внутренних размеров
Помимо размеров в процентах и длине, описанных в разделе о единицах измерения , полосы сетки могут использовать встроенные ключевые слова для задания размера. Эти ключевые слова определены в спецификации Box Sizing и добавляют дополнительные методы задания размера блоков в CSS, а не только полос сетки.
-
min-content -
max-content -
fit-content()
Ключевое слово min-content сделает дорожку максимально узкой, не переполняя её содержимым. Изменение макета сетки примера на три колонки с min-content приведёт к тому, что их узость будет равна длине самого длинного слова в дорожке.
Ключевое слово max-content имеет противоположный эффект. Ширина полосы будет достаточной для отображения всего содержимого в одну длинную непрерывную строку. Это может привести к переполнению, поскольку строка не будет переноситься.
Функция fit-content() сначала действует как max-content . Однако, как только трек достигает размера, указанного в функции, контент начинает переноситься. Таким образом, fit-content(10em) создаст трек меньше 10em, если размер max-content меньше 10em, но никогда не превысит 10em.
В следующей демонстрации попробуйте использовать различные ключевые слова для задания внутренних размеров, изменяя размеры дорожек сетки.
Единица измерения fr
У нас есть существующие размеры длины, проценты, а также новые ключевые слова. Существует также специальный метод определения размера, работающий только в сетке. Это единица измерения fr — гибкая единица измерения длины, которая описывает долю доступного пространства в контейнере сетки.
Единица fr работает аналогично использованию flex: auto в Flexbox. Она распределяет пространство после того, как элементы будут размещены. Таким образом, чтобы получить три столбца, каждый из которых получит одинаковую долю доступного пространства:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Поскольку блок fr распределяет доступное пространство, его можно комбинировать с фиксированным зазором или фиксированными дорожками. Чтобы создать компонент с элементом фиксированного размера, а вторая дорожка заняла бы всё оставшееся пространство, можно использовать в качестве списка дорожек следующий шаблон grid-template-columns: 200px 1fr .
Использование разных значений единицы измерения fr будет распределять пространство пропорционально. Большие значения дадут больше свободного пространства. В следующем примере измените значение третьей дорожки.
Функция minmax()
Эта функция позволяет задать минимальный и максимальный размер дорожки. Это может быть весьма полезно. Если взять предыдущий пример с единицей измерения fr , которая распределяет оставшееся пространство, то её можно записать с помощью minmax() как minmax(auto, 1fr) . Grid учитывает собственный размер содержимого, а затем распределяет доступное пространство, предоставив ему достаточно места. Это означает, что вы можете не получить дорожки, которые будут иметь равные доли всего доступного пространства в контейнере Grid.
Чтобы трек занимал равную долю пространства в контейнере сетки за вычетом зазоров, используйте minmax. Замените 1fr в качестве размера трека на minmax(0, 1fr) . Это сделает минимальный размер трека равным 0, а не минимальному размеру содержимого. После этого Grid займет весь доступный размер контейнера, вычтет размер, необходимый для зазоров, и распределит оставшееся пространство в соответствии с заданными единицами измерения fr.
нотация repeat()
Если вы хотите создать сетку из 12 одинаковых столбцов, вы можете использовать следующий CSS.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
Или вы можете записать это с помощью repeat() :
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
Функцию repeat() можно использовать для повторения любого раздела вашего трек-листа. Например, вы можете повторить треки по шаблону. Также можно использовать несколько обычных треков и повторяющийся раздел.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill и auto-fit
Вы можете объединить всё, что вы узнали о размерах дорожек, minmax() и повторении, чтобы создать полезный шаблон с сеткой. Возможно, вы не хотите указывать количество дорожек-колонок, а вместо этого хотите создать столько, сколько поместится в контейнере.
Этого можно добиться с помощью repeat() и ключевых слов auto-fill или auto-fit . В следующем примере сетка создаст столько треков по 200 пикселей, сколько поместится в контейнер. Откройте демонстрацию в новом окне и посмотрите, как меняется сетка при изменении размера области просмотра.
В демоверсии мы получаем столько дорожек, сколько поместится. Однако сами дорожки не являются гибкими. В конце будет зазор, пока не появится достаточно места для ещё одной дорожки размером 200 пикселей. Если добавить функцию minmax() , можно запросить столько дорожек, сколько поместится, с минимальным размером 200 пикселей и максимальным размером 1 fr. Затем Grid разместит дорожки размером 200 пикселей, и всё оставшееся пространство будет распределено между ними поровну.
Это создает двухмерный адаптивный макет без необходимости использования каких-либо медиа-запросов.
Между auto-fill и auto-fit есть тонкое различие. В следующем примере поэкспериментируйте с сеткой, используя синтаксис, описанный ранее, но с двумя элементами сетки в контейнере. Используя ключевое слово auto-fill вы увидите, что были созданы пустые дорожки. Измените ключевое слово на auto-fit , и дорожки свернутся до нулевого размера. Это означает, что гибкие дорожки теперь будут увеличиваться, занимая всё пространство.
В остальном ключевые слова auto-fill и auto-fit действуют абсолютно одинаково. После заполнения первой дорожки разницы между ними нет.
Автоматическое размещение
Вы уже видели, как работает автоматическое размещение сетки в демонстрационных примерах. Элементы размещаются в сетке по одному в ячейку в том порядке, в котором они появляются в исходном коде. Для многих макетов этого может быть достаточно. Если вам нужно больше контроля, есть несколько вещей, которые вы можете сделать. Во-первых, настроить автоматическое размещение.
Размещение элементов в столбцах
По умолчанию сетка размещает элементы по строкам. Вместо этого вы можете разместить элементы в столбцах, используя свойство grid-auto-flow: column . Необходимо определить треки строк, иначе элементы будут создавать собственные треки столбцов и будут выложены в одну длинную строку.
Эти значения относятся к режиму письма документа. Строка всегда располагается в том же направлении, в котором предложение расположено в режиме письма документа или компонента. В следующей демонстрации вы можете изменить значение параметра grid-auto-flow , а также свойство writing-mode .
Охватывающие пути
Вы можете сделать так, чтобы некоторые или все элементы в автоматически размещённом макете охватывали более одной дорожки. Используйте ключевое слово span и количество строк, которые нужно охватить, в качестве значения для grid-column-end или grid-row-end .
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
Поскольку вы не указали параметр grid-column-start , он использует начальное значение auto и размещается в соответствии с правилами автоматического размещения. Вы также можете указать то же самое, используя сокращённую запись grid-column :
.item {
grid-column: auto / span 2;
}
Заполнение пробелов
Автоматически размещённый макет, в котором некоторые элементы занимают несколько дорожек, может привести к образованию сетки с незаполненными ячейками. По умолчанию сеточный макет с полностью автоматически размещённым макетом всегда перемещается вперёд. Элементы будут размещены в соответствии с порядком, в котором они находятся в исходном файле, или в соответствии с любыми изменениями свойства order . Если места для элемента недостаточно, сетка оставит зазор и переместится на следующую дорожку.
Следующая демонстрация демонстрирует это поведение. Флажок активирует режим плотной упаковки. Для этого нужно задать для grid-auto-flow значение dense . При задании этого значения сетка будет использовать элементы, расположенные далее в макете, для заполнения пробелов. Это может привести к нарушению логического порядка отображения.
Размещение предметов
У вас уже есть множество функций CSS Grid. Теперь посмотрим, как размещать элементы в созданной нами сетке.
Первое, что нужно запомнить, — это то, что CSS Grid Layout основан на сетке из пронумерованных линий. Самый простой способ разместить элементы в сетке — это расположить их с одной линии на другую. В этом руководстве вы узнаете о других способах размещения элементов, но у вас всегда будет доступ к этим пронумерованным линиям.
Свойства, которые можно использовать для размещения элементов по номеру строки:
У них есть сокращения, которые позволяют вам задать начальную и конечную строки одновременно:
Чтобы разместить элемент, задайте начальную и конечную линии области сетки, в которую он должен быть помещен.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
Chrome DevTools может предоставить вам визуальное руководство по линиям, чтобы вы могли проверить, где находится ваш элемент.
Нумерация строк соответствует режиму и направлению написания компонента. В следующей демонстрации измените режим или направление написания, чтобы увидеть, как расположение элементов согласуется с направлением текста.
Укладка предметов
Используя позиционирование по линиям, вы можете размещать элементы в одной ячейке сетки. Это означает, что вы можете размещать элементы друг над другом или частично перекрывать один элемент другим. Элементы, расположенные позже в исходном коде, будут отображаться поверх элементов, расположенных раньше. Вы можете изменить этот порядок расположения, используя z-index как и для позиционированных элементов.
Отрицательные номера строк
При создании сетки с использованием grid-template-rows и grid-template-columns вы создаёте так называемую явную сетку . Это сетка, в которой вы определили и задали размер трекам.
Иногда элементы отображаются за пределами явной сетки. Например, можно определить треки столбцов, а затем добавить несколько строк элементов сетки, не определяя треки строк. Размер треков будет автоматически задан по умолчанию. Вы также можете разместить элемент с помощью свойства grid-column-end за пределами явно заданной сетки. В обоих случаях сетка создаст треки для корректной работы макета, и эти треки называются неявной сеткой .
В большинстве случаев не имеет значения, работаете ли вы с явной или неявной сеткой. Однако при размещении по линиям вы можете столкнуться с существенным различием между ними.
Используя отрицательные номера строк, можно размещать элементы, начиная с конца явной сетки. Это может быть полезно, если нужно, чтобы элемент занимал всю строку столбца. В этом случае можно использовать grid-column: 1 / -1 . Элемент будет растянут по всей длине явной сетки.
Однако это работает только для явной сетки. Возьмём макет из трёх рядов автоматически размещённых элементов, где вы хотите, чтобы самый первый элемент доходил до конца сетки.
Вы можете подумать, что этому элементу можно присвоить значение grid-row: 1 / -1 . В следующем примере видно, что это не работает. Дорожки создаются в неявной сетке, и достичь конца сетки с помощью -1 невозможно.
Определение размера неявных треков
Размер дорожек, созданных в неявной сетке, будет автоматически изменяться по умолчанию. Однако, если вы хотите управлять размером строк, используйте свойство grid-auto-rows , а для столбцов grid-auto-columns .
Чтобы создать все неявные строки с минимальным размером 10em и максимальным размером auto :
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
Для создания неявных столбцов с шаблоном ширины полос 100 и 200 пикселей. В этом случае первый неявный столбец будет иметь ширину 100 пикселей, второй — 200 пикселей, третий — 100 пикселей и т. д.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
Именованные линии сетки
Размещение элементов в макете может быть проще, если у линий есть имя, а не номер. Вы можете дать имя любой линии сетки, добавив любое имя в квадратных скобках. Можно добавить несколько имён, разделяя их пробелом внутри тех же скобок. После того, как линии получили имена, их можно использовать вместо номеров.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
Области шаблона сетки
Вы также можете присваивать имена областям сетки и размещать элементы в этих областях. Это отличный приём, поскольку он позволяет сразу увидеть, как будет выглядеть ваш компонент, в CSS.
Для начала дайте непосредственным дочерним элементам контейнера сетки имя, используя свойство grid-area :
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
Имя может быть любым, кроме ключевых слов auto и span . После того, как все элементы будут названы, используйте свойство grid-template-areas чтобы определить, какие ячейки сетки будет занимать каждый элемент. Каждая строка определяется в кавычках.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
При использовании grid-template-areas существует несколько правил.
- Значение должно представлять собой полную сетку без пустых ячеек.
- Чтобы охватить несколько дорожек, повторите имя.
- Области, созданные путем повторения имени, должны быть прямоугольными и не могут быть разъединены.
Если вы нарушите любое из предыдущих правил, значение будет считаться недействительным и отбрасываться.
Чтобы оставить пробелы в сетке, используйте точку ( . или несколько таких точек без пробелов между ними. Например, чтобы оставить самую первую ячейку сетки пустой, я могу добавить последовательность символов . ):
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Поскольку весь макет определён в одном месте, его легко переопределить с помощью медиазапросов. В следующем примере я создал двухколоночный макет, который теперь состоит из трёх колонок, переопределив значения параметров grid-template-columns и grid-template-areas . Откройте пример в новом окне, чтобы поэкспериментировать с размером области просмотра и увидеть, как меняется макет.
Вы также можете увидеть, как свойство grid-template-areas связано с writing-mode , как и в других методах сетки.
Сокращенные свойства
Есть два сокращённых свойства, которые позволяют настроить многие свойства сетки за один раз. Они могут показаться немного запутанными, пока вы не разберётесь, как они взаимодействуют друг с другом. Использовать их или предпочесть полные записи — решать вам.
grid-template
Свойство grid-template — это сокращение для grid-template-rows , grid-template-columns и grid-template-areas . Сначала определяются строки и значение свойства grid-template-areas . Размер столбцов добавляется после символа / .
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
свойство grid
Сокращенная запись grid может использоваться точно так же, как и сокращённая запись grid-template . При таком использовании все остальные принимаемые свойства сетки будут сброшены к их начальным значениям. Полный набор выглядит следующим образом:
-
grid-template-rows -
grid-template-columns -
grid-template-areas -
grid-auto-rows -
grid-auto-columns -
grid-auto-flow
Вы также можете использовать это сокращение для определения поведения неявной сетки, например:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
Подсетка
Любой элемент сетки также может стать отдельным контейнером сетки, если добавить display: grid . По умолчанию эта вложенная сетка имеет собственные размеры дорожек, отличные от родительской сетки. При использовании подсетки ваш дочерний контейнер сетки унаследует размеры дорожек, названия линий и зазоры родительской сетки, что упрощает выравнивание элементов с помощью общих линий сетки.
Чтобы использовать столбцы родительской сетки во вложенной сетке, установите grid-template-columns: subgrid . Чтобы использовать строки родительской сетки во вложенной сетке, установите grid-template-rows: subgrid . Можно также использовать subgrid как для строк, так и для столбцов.
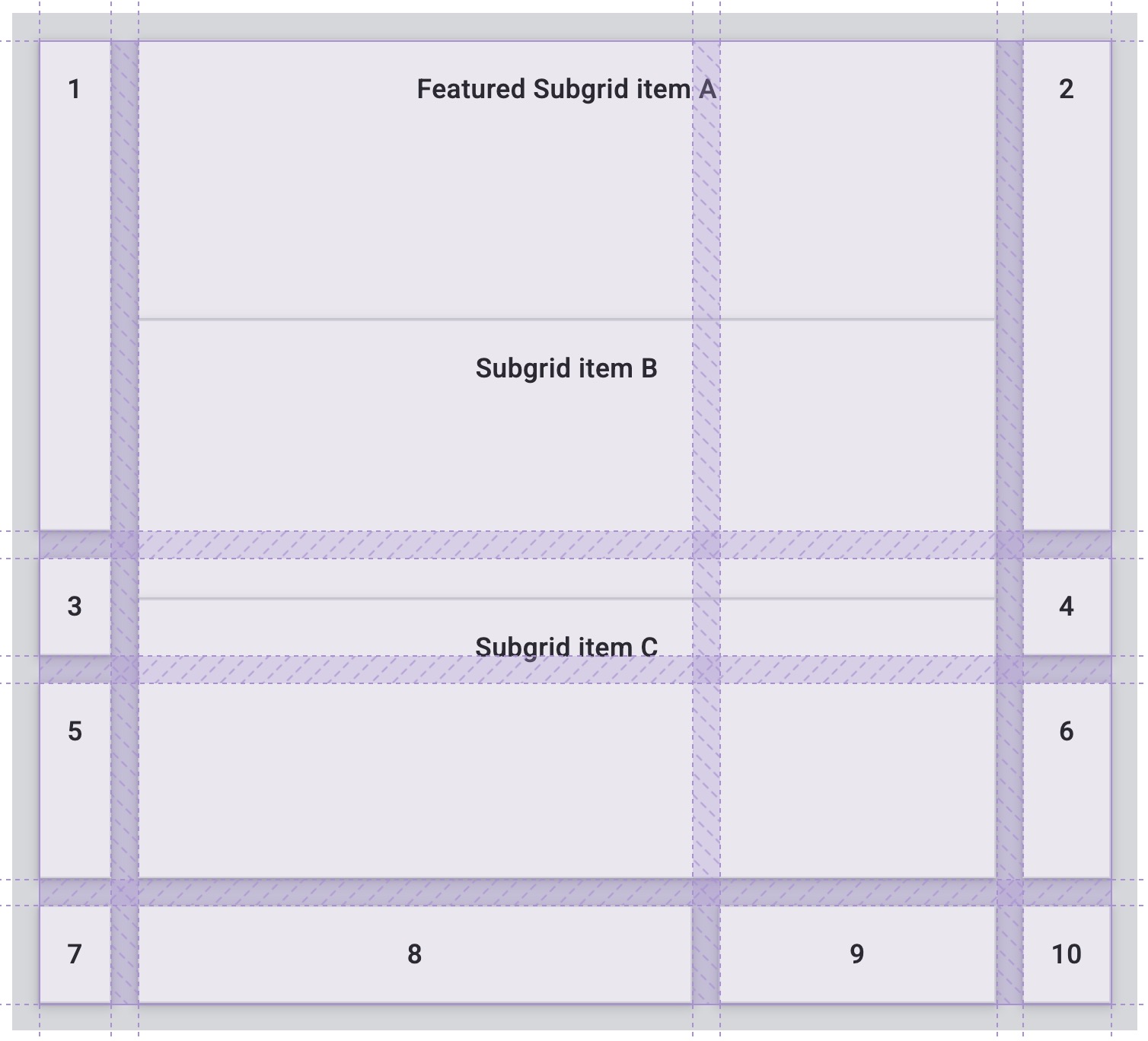
В следующем примере представлена сетка с классом gallery , которая имеет несколько гибких столбцов. Поскольку в ней отсутствует определение grid-template-rows , размер строк определяется содержимым. Элементы сетки внутри галереи также являются контейнерами сетки, которые начинаются со следующей доступной строки ( auto ) и охватывают две дорожки. Наконец, свойство subgrid используется для свойства grid-template-rows , что позволяет отдельным сеткам gallery-item использовать одинаковый размер дорожек сетки. Если закомментировать эту строку, подписи перестанут быть выровненными.
Применение подсетки к столбцам и строкам
При применении подсетки как к строке, так и к столбцу, подсетка использует треки родительской сетки в обоих измерениях. В следующем фрагменте кода представлена явная сетка с четырьмя столбцами и четырьмя строками с разным размером треков.
.container {
display: grid;
gap: 1em;
grid-template-columns: auto 2fr 1fr auto;
grid-template-rows: 5fr 1fr 2fr 1fr;
}
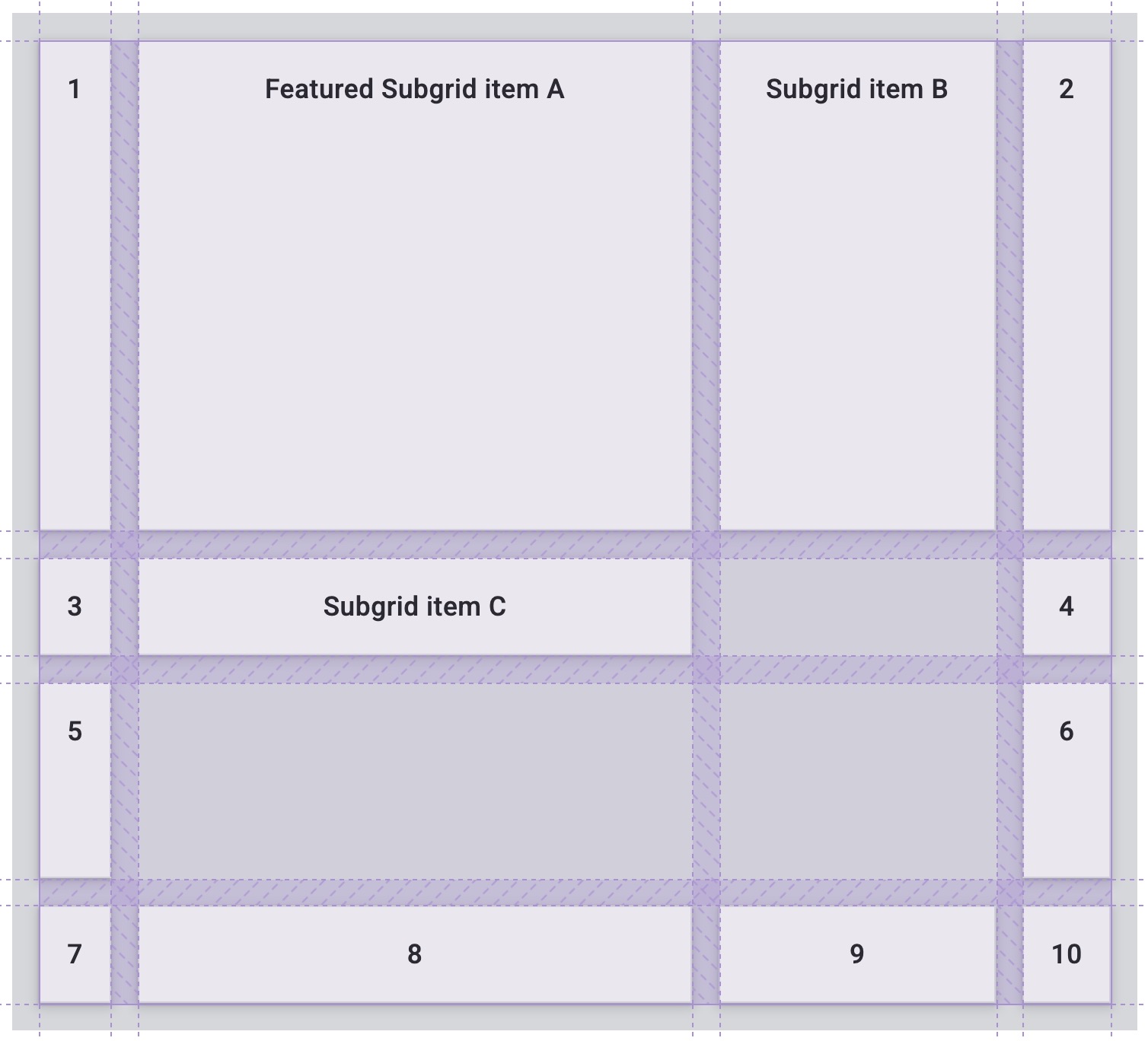
Один из элементов сетки также имеет свойство display: grid и настроен на охват двух столбцов и трёх строк родительской сетки. До добавления значения subgrid элементы вложенной сетки не совпадают с элементами родительской сетки.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
}

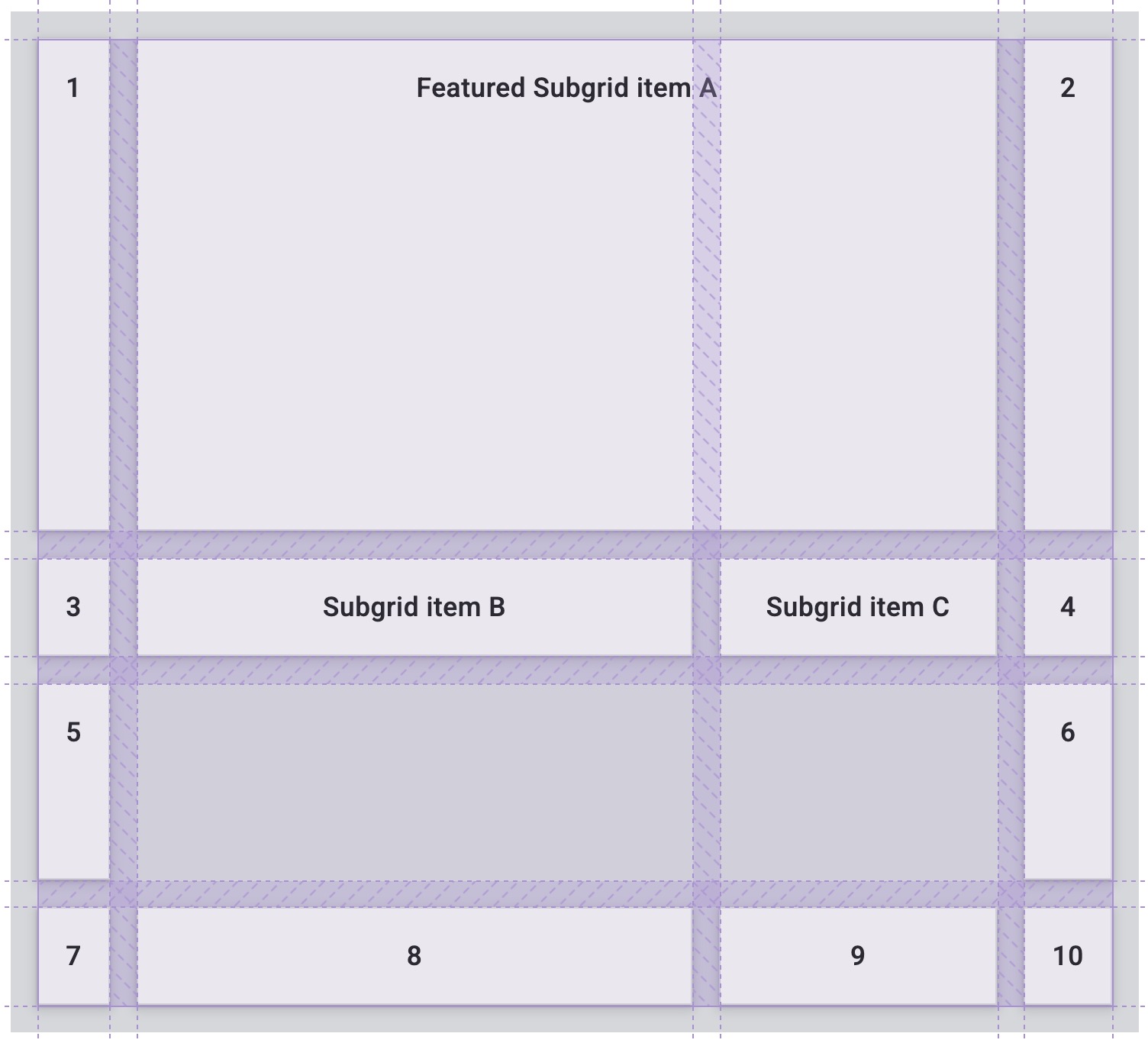
После применения подсетки элементы сетки внутри подсетки наследуют зазор, установленный в родительской сетке, и перемещают ее элементы сетки, используя столбцы и дорожки родительской сетки.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}

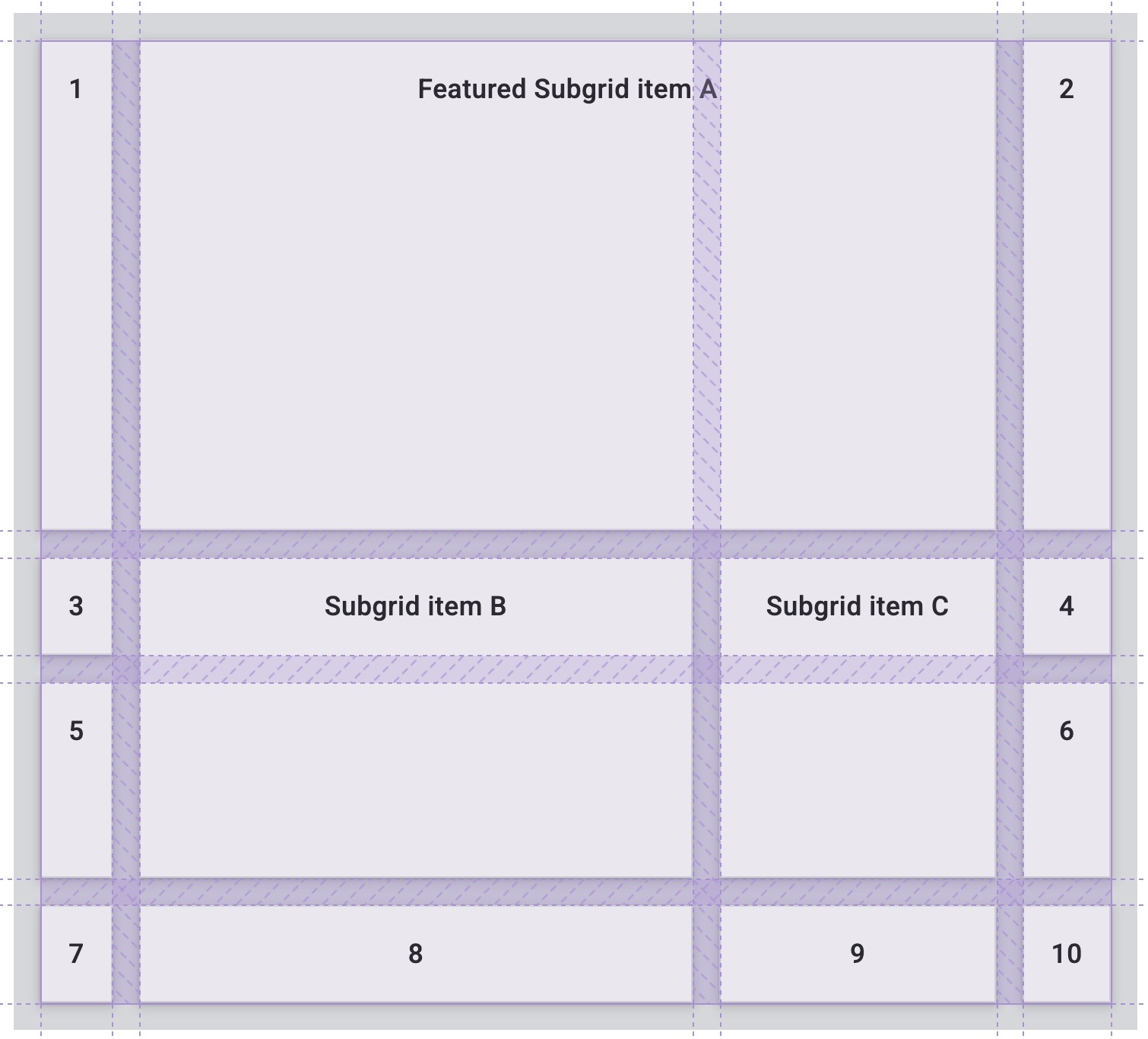
Внутри подсетки можно применять те же свойства и значения к любому элементу сетки. Например, можно расширить элемент сетки внутри подсетки, чтобы он занял два столбца.
.featured-subgrid-item {
grid-column: span 2;
}

Это также работает для строк сетки.
.subgrid-item {
grid-row: span 2;
}

Вот демо CodePen, использующее подсетку в обоих измерениях:
Выравнивание
В сетке используются те же свойства выравнивания, о которых вы узнали в руководстве по Flexbox . В сетке свойства, начинающиеся с justify- всегда применяются на строчной оси — направлении, в котором предложения располагаются в режиме письма.
Свойства, начинающиеся с align- используются на оси блока — направлении, в котором блоки располагаются в режиме письма.
-
justify-contentиalign-content: распределяют дополнительное пространство в контейнере сетки вокруг или между дорожками. -
justify-selfиalign-self: применяются к элементу сетки для его перемещения внутри области сетки, в которую он помещен. -
justify-itemsиalign-items: применяются к контейнеру сетки для установки всех свойствjustify-selfдля элементов.
Распределение дополнительного пространства
В этой демонстрации сетка больше, чем пространство, необходимое для размещения полос фиксированной ширины. Это означает, что у нас есть место как в строчном, так и в блочном размерах сетки. Попробуйте разные значения align-content и justify-content чтобы увидеть, как ведут себя полосы.
Обратите внимание, как зазоры становятся больше при использовании таких значений, как space-between , и любой элемент сетки, охватывающий две дорожки, также увеличивается, чтобы поглотить дополнительное пространство, добавленное к зазору.
Перемещение контента
Элементы с фоновым цветом кажутся полностью заполняющими область сетки, в которую они помещены, поскольку начальное значение justify-self и align-self — stretch .
В демоверсии измените значения justify-items и align-items чтобы увидеть, как это изменит макет. Размер сетки не меняется, вместо этого элементы перемещаются внутри заданной области.
Проверьте свое понимание
Проверьте свои знания сетки
Какие из перечисленных ниже терминов являются терминами сетки CSS?
main { display: grid; }
Каково направление компоновки сетки по умолчанию?
grid-auto-flow: column , то сетка была бы размещена в виде столбцов. В чем разница между auto-fit и auto-fill ?
auto-fit растягивает ячейки, чтобы они соответствовали контейнеру, а функция auto-fill этого не делает.auto-fill помещает в шаблон максимально возможное количество элементов, не растягивая их. Функция «Подгонка» позволяет им вписаться.auto-fit растянет контейнер, чтобы вместить дочерние элементы, а функция auto-fill подгонит дочерние элементы под размер контейнера. Что такое min-content ?
min-content — относительно слов и изображений в блоке.min-content не имеет в виду буквы.min-content . Что такое max-content ?
max-content имеет в виду не письма.min-content .Что такое автоматическое размещение?
grid-area , и они размещаются в этой ячейке.Верно или неверно: Вы можете создать подсетку только в одном измерении (строке или столбце).
Ресурсы
В этом руководстве представлен обзор различных разделов спецификации макета сетки. Чтобы узнать больше, ознакомьтесь со следующими ресурсами.








