The CSS Podcast - 011: Grid
เลย์เอาต์ที่พบบ่อยมากในการออกแบบเว็บคือเลย์เอาต์ส่วนหัว แถบด้านข้าง เนื้อหา และส่วนท้าย
ในช่วงหลายปีที่ผ่านมา มีหลายวิธีในการแก้ปัญหารูปแบบนี้ แต่ด้วย CSS Grid ไม่เพียงแต่จะตรงไปตรงมาเท่านั้น แต่คุณยังมีตัวเลือกมากมายอีกด้วย กริดมีประโยชน์อย่างยิ่งในการรวมการควบคุม ที่การกำหนดขนาดภายนอกมีให้เข้ากับความยืดหยุ่นของการกำหนดขนาดภายใน ซึ่งทำให้เหมาะอย่างยิ่งสำหรับเลย์เอาต์ประเภทนี้ เนื่องจากกริดเป็นวิธีการจัดเลย์เอาต์ที่ออกแบบมาสำหรับเนื้อหาแบบ 2 มิติ นั่นคือการจัดวางสิ่งต่างๆ ในแถวและคอลัมน์พร้อมกัน
เมื่อสร้างเลย์เอาต์ตารางกริด คุณจะกำหนดตารางกริดที่มีแถวและคอลัมน์ จากนั้นวางรายการลงในตารางกริดนั้น หรืออนุญาตให้เบราว์เซอร์วางรายการลงในเซลล์ที่คุณสร้างขึ้นโดยอัตโนมัติ มีหลายอย่างที่ต้องจัดวาง แต่เมื่อทราบภาพรวมของสิ่งที่พร้อมใช้งาน คุณก็จะจัดวางเลย์เอาต์กริดได้อย่างรวดเร็ว
ภาพรวม
แล้วคุณใช้ตารางกริดทำอะไรได้บ้าง เลย์เอาต์ตารางกริดมีฟีเจอร์ต่อไปนี้ คุณจะได้เรียนรู้เกี่ยวกับฟีเจอร์ทั้งหมดในคู่มือนี้
- คุณกำหนดตารางกริดได้โดยใช้แถวและคอลัมน์ คุณเลือกวิธีกำหนดขนาดแทร็กแถวและคอลัมน์เหล่านี้ได้ หรือจะให้แทร็กตอบสนองต่อขนาดของเนื้อหาก็ได้
- ระบบจะวางองค์ประกอบย่อยโดยตรงของคอนเทนเนอร์กริดลงในกริดนี้โดยอัตโนมัติ
- หรือจะวางไอเทมในตำแหน่งที่แน่นอนที่คุณต้องการก็ได้
- คุณตั้งชื่อเส้นและพื้นที่ในตารางกริดได้เพื่อให้วางตำแหน่งได้ง่ายขึ้น
- คุณสามารถจัดสรรพื้นที่ว่างในคอนเทนเนอร์ตารางกริดระหว่างแทร็กได้
- รายการกริดสามารถจัดแนวภายในพื้นที่ของตนเองได้
คำศัพท์เกี่ยวกับตารางกริด
Grid มาพร้อมกับคำศัพท์ใหม่ๆ มากมาย เนื่องจากเป็นครั้งแรกที่ CSS มีระบบเลย์เอาต์ที่แท้จริง
เส้นตาราง
ตารางกริดประกอบด้วยเส้น ที่วิ่งในแนวนอนและแนวตั้ง หากกริดมี 4 คอลัมน์ จะมีเส้นคอลัมน์ 5 เส้น รวมถึงเส้นหลังคอลัมน์สุดท้าย
บรรทัดจะมีหมายเลขเริ่มต้นจาก 1 โดยหมายเลขจะอิงตามโหมดการเขียนและทิศทางสคริปต์ของคอมโพเนนต์ ซึ่งหมายความว่าเส้นคอลัมน์ที่ 1 จะอยู่ทางซ้ายในภาษาที่อ่านจากซ้ายไปขวา เช่น ภาษาอังกฤษ และอยู่ทางขวาในภาษาที่อ่านจากขวาไปซ้าย เช่น ภาษาอาหรับ
แทร็กตารางกริด
แทร็กคือพื้นที่ระหว่างเส้นตารางกริด 2 เส้น แทร็กแถวอยู่ระหว่างเส้นแถว 2 เส้น และแทร็กคอลัมน์อยู่ระหว่างเส้นคอลัมน์ 2 เส้น เมื่อสร้างตารางกริด เราจะสร้างแทร็กเหล่านี้โดยกำหนดขนาดให้กับแทร็ก
เส้นตาราง
เซลล์กริดคือพื้นที่ที่เล็กที่สุดในกริดซึ่งกำหนดโดยจุดตัดของแทร็กแถวและคอลัมน์ ซึ่งก็เหมือนกับเซลล์ในตารางหรือเซลล์ในสเปรดชีต หากคุณกำหนดตารางกริดและไม่ได้วางรายการใดๆ ระบบจะวางรายการโดยอัตโนมัติ 1 รายการในแต่ละเซลล์กริดที่กำหนด
พื้นที่ตารางกริด
เซลล์ตารางหลายเซลล์ โดยพื้นที่กริดจะสร้างขึ้นจากการทำให้รายการหนึ่งๆ ครอบคลุมหลายแทร็ก
ช่องว่าง
รางน้ำหรือช่องว่างระหว่างแทร็ก โดยมีขนาดเหมือนแทร็กปกติ คุณวางเนื้อหาในช่องว่างไม่ได้ แต่สามารถขยายรายการในตารางกริดให้ครอบคลุมช่องว่างได้
คอนเทนเนอร์ตารางกริด
องค์ประกอบ HTML ที่ใช้ display: grid
และสร้างบริบทการจัดรูปแบบกริดใหม่สำหรับองค์ประกอบย่อยโดยตรง
.container {
display: grid;
}
รายการตารางกริด
รายการกริดคือรายการที่เป็นองค์ประกอบย่อยโดยตรงของคอนเทนเนอร์กริด
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
แถวและคอลัมน์
หากต้องการสร้างตารางกริดพื้นฐาน คุณสามารถกำหนดตารางกริดที่มีแทร็กคอลัมน์ 3 แทร็ก แทร็กแถว 2 แทร็ก และช่องว่าง 10 พิกเซลระหว่างแทร็กได้ดังนี้
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
ตารางกริดนี้แสดงหลายๆ อย่างที่อธิบายไว้ในส่วนคำศัพท์ มีแทร็กคอลัมน์ 3 แทร็ก แต่ละแทร็กจะใช้หน่วยความยาวที่แตกต่างกัน มีแทร็กแถว 2 แถว แถวหนึ่งใช้หน่วยความยาวและอีกแถวหนึ่งใช้หน่วยอัตโนมัติ เมื่อใช้เป็นขนาดแทร็ก "อัตโนมัติ" คุณจะคิดว่ามีขนาดใหญ่เท่ากับเนื้อหาได้ ระบบจะปรับขนาดแทร็กโดยอัตโนมัติตามค่าเริ่มต้น
หากองค์ประกอบที่มีคลาส .container มีรายการย่อย
รายการย่อยเหล่านั้นจะจัดวางบนตารางกริดนี้ทันที คุณดูการทำงานนี้ได้ในการ
สาธิตต่อไปนี้
การวางซ้อนตารางกริดในเครื่องมือนักพัฒนาเว็บใน Chrome ช่วยให้คุณเข้าใจส่วนต่างๆ ของตารางกริดได้
เปิดเดโมใน Chrome
ตรวจสอบองค์ประกอบที่มีพื้นหลังสีเทา ซึ่งมีรหัส container
ไฮไลต์ตารางกริดโดยเลือกป้ายตารางกริดใน DOM ข้างองค์ประกอบ .container
ในแท็บเลย์เอาต์ภายในการตั้งค่าการแสดงภาพซ้อนทับ ให้เลือกแสดงหมายเลขบรรทัดในเมนูแบบเลื่อนลงเพื่อดูหมายเลขบรรทัดในตารางกริด

คีย์เวิร์ดการปรับขนาดภายใน
นอกจากมิติข้อมูลความยาวและเปอร์เซ็นต์ตามที่อธิบายไว้ในส่วนเกี่ยวกับหน่วยการกำหนดขนาดแล้ว แทร็กกริดยังใช้คีย์เวิร์ดการกำหนดขนาดโดยค่าเริ่มต้นได้ด้วย คีย์เวิร์ดเหล่านี้กำหนดไว้ในข้อกำหนดการกำหนดขนาดกล่อง และเพิ่มวิธีการกำหนดขนาดกล่องเพิ่มเติมใน CSS ไม่ใช่แค่แทร็กกริด
min-contentmax-contentfit-content()
คีย์เวิร์ด min-content
จะทำให้แทร็กมีขนาดเล็กที่สุดเท่าที่จะเป็นไปได้โดยไม่ทำให้เนื้อหาในแทร็กล้น
การเปลี่ยนเลย์เอาต์ตารางกริดตัวอย่างให้มีแทร็กคอลัมน์ 3 รายการทั้งหมดที่ขนาด min-content
จะทำให้แทร็กแคบเท่ากับคำที่ยาวที่สุดในแทร็ก
คีย์เวิร์ด max-content
จะมีผลตรงกันข้าม
แทร็กจะกว้างพอที่จะแสดงเนื้อหาทั้งหมดในสตริงยาวแบบต่อเนื่อง
ซึ่งอาจทำให้ข้อความล้นเนื่องจากสตริงจะไม่ตัดคำ
ฟังก์ชัน fit-content()
จะทำงานเหมือน max-content ในตอนแรก
อย่างไรก็ตาม เมื่อแทร็กมีขนาดเท่ากับค่าที่คุณส่งไปยังฟังก์ชัน
เนื้อหาจะเริ่มตัดคำ
ดังนั้น fit-content(10em) จะสร้างแทร็กที่มีขนาดน้อยกว่า 10em
หากขนาดของ max-content น้อยกว่า 10em
แต่จะไม่มีขนาดใหญ่กว่า 10em
ในการสาธิตครั้งถัดไป ให้ลองใช้คีย์เวิร์ดการกำหนดขนาดโดยเนื้อหาต่างๆ โดยเปลี่ยนการกำหนดขนาดของแทร็กกริด
หน่วย fr
เรามีมิติข้อมูลความยาว เปอร์เซ็นต์ และคีย์เวิร์ดใหม่เหล่านี้อยู่แล้ว
นอกจากนี้ยังมีวิธีการปรับขนาดพิเศษที่ใช้ได้เฉพาะในเลย์เอาต์ตารางกริด
นี่คือfrหน่วย
ความยาวที่ยืดหยุ่นซึ่งอธิบายสัดส่วนของพื้นที่ว่างในคอนเทนเนอร์กริด
หน่วย fr จะทำงานในลักษณะเดียวกับการใช้ flex: auto ใน Flexbox
โดยจะกระจายพื้นที่หลังจากที่จัดวางรายการแล้ว
ดังนั้น หากต้องการให้มี 3 คอลัมน์ซึ่งทั้งหมดใช้พื้นที่ว่างในสัดส่วนเดียวกัน ให้ทำดังนี้
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
เนื่องจากหน่วย fr จะแชร์พื้นที่ว่างที่มี
จึงสามารถใช้ร่วมกับช่องว่างหรือแทร็กที่มีขนาดคงที่ได้
หากต้องการมีคอมโพเนนต์ที่มีองค์ประกอบขนาดคงที่และแทร็กที่ 2 ใช้พื้นที่ที่เหลือ
คุณสามารถใช้เป็นรายการแทร็กของ grid-template-columns: 200px 1fr ได้
การใช้ค่าที่แตกต่างกันสำหรับหน่วย fr จะแชร์พื้นที่ตามสัดส่วน ค่าที่สูงขึ้นจะทำให้ได้พื้นที่ว่างมากขึ้น ในการสาธิตต่อไปนี้ ให้เปลี่ยนค่าของแทร็กที่ 3
ฟังก์ชัน minmax()
ฟังก์ชันนี้หมายความว่าคุณสามารถกำหนดขนาดต่ำสุดและสูงสุดสำหรับแทร็กได้
ซึ่งอาจมีประโยชน์มาก
หากเราใช้ตัวอย่างก่อนหน้าของfr หน่วยที่กระจายพื้นที่ที่เหลือ
ก็สามารถเขียนได้โดยใช้
minmax() เป็น minmax(auto, 1fr)
Grid จะดูขนาดที่แท้จริงของเนื้อหา
จากนั้นจะจัดสรรพื้นที่ว่างหลังจากให้พื้นที่แก่เนื้อหาอย่างเพียงพอ
ซึ่งหมายความว่าคุณอาจไม่ได้แทร็กที่มีสัดส่วนเท่ากัน
ของพื้นที่ทั้งหมดที่มีในคอนเทนเนอร์กริด
หากต้องการบังคับให้แทร็กใช้พื้นที่เท่ากันในคอนเทนเนอร์กริดโดยไม่รวมช่องว่าง ให้ใช้ minmax
แทนที่ 1fr เป็นขนาดแทร็กด้วย minmax(0, 1fr)
ซึ่งจะทำให้ขนาดขั้นต่ำของแทร็กเป็น 0 ไม่ใช่ขนาด min-content
จากนั้น Grid จะใช้ขนาดทั้งหมดที่มีในคอนเทนเนอร์
หักขนาดที่จำเป็นสำหรับช่องว่าง
และแชร์ส่วนที่เหลือตามหน่วย fr
repeat() สัญกรณ์
หากต้องการสร้างตารางกริดแทร็ก 12 คอลัมน์ที่มีคอลัมน์เท่ากัน คุณสามารถใช้ CSS ต่อไปนี้
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
หรือคุณอาจเขียนโดยใช้
repeat() ดังนี้
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
คุณสามารถใช้repeat()เพื่อทำซ้ำส่วนใดก็ได้ในรายการแทร็ก
เช่น คุณสามารถเล่นแทร็กซ้ำได้
นอกจากนี้ คุณยังมีแทร็กปกติและส่วนที่ทำซ้ำได้ด้วย
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill และ auto-fit
คุณสามารถนำทุกสิ่งที่คุณได้เรียนรู้เกี่ยวกับขนาดแทร็ก
minmax() และการทำซ้ำ
มาใช้ร่วมกันเพื่อสร้างรูปแบบที่มีประโยชน์ด้วยเลย์เอาต์ตารางกริด
คุณอาจไม่ต้องการระบุจำนวนแทร็กคอลัมน์
แต่ต้องการสร้างแทร็กให้มากที่สุดเท่าที่จะใส่ในคอนเทนเนอร์ได้
คุณทำได้โดยใช้ repeat() และคีย์เวิร์ด auto-fill หรือ auto-fit
ในเดโมต่อไปนี้ กริดจะสร้างแทร็กขนาด 200 พิกเซลให้ได้มากที่สุดเท่าที่จะใส่ในคอนเทนเนอร์ได้
เปิดเดโมในหน้าต่างใหม่และดูว่ากริดเปลี่ยนแปลงอย่างไรเมื่อคุณเปลี่ยนขนาดวิวพอร์ต
ในเดโม เราจะใส่แทร็กให้ได้มากที่สุดเท่าที่จะทำได้
แต่แทร็กจะปรับเปลี่ยนไม่ได้
คุณจะเห็นช่องว่างที่ส่วนท้ายจนกว่าจะมีพื้นที่เพียงพอสำหรับแทร็กพิกเซลอีก 200 รายการ
หากเพิ่มฟังก์ชัน minmax()
คุณจะขอแทร็กได้มากเท่าที่พอดี โดยมีขนาดขั้นต่ำ 200 พิกเซลและสูงสุด 1fr
จากนั้น Grid จะวางแทร็ก 200 พิกเซลและกระจายพื้นที่ที่เหลือให้แทร็กเหล่านั้นเท่าๆ กัน
ซึ่งจะสร้างเลย์เอาต์ที่ปรับเปลี่ยนตามพื้นที่โฆษณาสองมิติโดยไม่จำเป็นต้องใช้การค้นหาสื่อ
auto-fill กับ auto-fit แตกต่างกันเล็กน้อย
ในการสาธิตครั้งถัดไป ให้ลองใช้เลย์เอาต์กริดโดยใช้ไวยากรณ์ที่อธิบายไว้ก่อนหน้านี้
แต่มีเพียง 2 รายการกริดในคอนเทนเนอร์กริด
การใช้คีย์เวิร์ด auto-fill คุณจะเห็นว่ามีการสร้างแทร็กที่ว่างเปล่า
เปลี่ยนคีย์เวิร์ดเป็น auto-fit และแทร็กจะยุบลงเป็นขนาด 0
ซึ่งหมายความว่าแทร็กที่ยืดหยุ่นจะขยายขนาดเพื่อใช้พื้นที่
ไม่เช่นนั้น คีย์เวิร์ด auto-fill และ auto-fit จะทํางานในลักษณะเดียวกันทุกประการ
ทั้ง 2 อย่างนี้ไม่แตกต่างกันเมื่อแทร็กแรกเต็มแล้ว
การจัดวางอัตโนมัติ
คุณได้เห็นการจัดวางอัตโนมัติแบบตารางในการสาธิตที่ผ่านมาแล้ว ระบบจะวางรายการในตารางกริด 1 รายการต่อเซลล์ตามลำดับที่ปรากฏในแหล่งที่มา สำหรับเลย์เอาต์จำนวนมาก คุณอาจต้องใช้เพียงเท่านี้ หากต้องการควบคุมมากขึ้น คุณอาจต้องทำ 2-3 อย่างต่อไปนี้ อย่างแรกคือการปรับเลย์เอาต์การวางอัตโนมัติ
การวางรายการในคอลัมน์
ลักษณะการทำงานเริ่มต้นของเลย์เอาต์ตารางกริดคือการวางรายการตามแถว
แต่คุณสามารถทำให้รายการวางในคอลัมน์ได้โดยใช้ grid-auto-flow: column
คุณต้องกำหนดแทร็กแถว มิเช่นนั้นรายการจะสร้างแทร็กคอลัมน์โดยค่าเริ่มต้น
และจัดวางทั้งหมดในแถวยาวแถวเดียว
ค่าเหล่านี้เกี่ยวข้องกับโหมดการเขียนของเอกสาร
แถวจะทำงานในทิศทางเดียวกับประโยคในโหมดการเขียนของเอกสารหรือคอมโพเนนต์เสมอ
ในการสาธิตครั้งถัดไป คุณสามารถเปลี่ยนค่าของ grid-auto-flow และพร็อพเพอร์ตี้ writing-mode ได้
การขยายแทร็ก
คุณสามารถทำให้รายการบางรายการหรือทั้งหมดในเลย์เอาต์ที่วางอัตโนมัติขยายมากกว่า 1 แทร็กได้
ใช้spanคีย์เวิร์ดบวกจำนวนบรรทัดที่จะขยายเป็นค่าสำหรับ grid-column-end หรือ grid-row-end
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
เนื่องจากคุณไม่ได้ระบุ grid-column-start
จึงใช้ค่าเริ่มต้นของ auto และวางตามกฎการวางอัตโนมัติ
คุณยังระบุสิ่งเดียวกันได้โดยใช้รูปแบบย่อ grid-column ดังนี้
.item {
grid-column: auto / span 2;
}
การเติมเต็มช่องว่าง
เลย์เอาต์ที่วางอัตโนมัติซึ่งมีบางรายการที่ครอบคลุมหลายแทร็ก
อาจส่งผลให้เกิดตารางกริดที่มีบางเซลล์ว่าง
ลักษณะการทำงานเริ่มต้นของเลย์เอาต์ตารางกริดที่มีเลย์เอาต์ที่วางอัตโนมัติเต็มรูปแบบ
คือการเลื่อนไปข้างหน้าเสมอ
ระบบจะวางรายการตามลำดับที่อยู่ในแหล่งที่มา
หรือการแก้ไขใดๆ ที่มีพร็อพเพอร์ตี้ order
หากมีพื้นที่ไม่เพียงพอสำหรับวางไอเทม
กริดจะเว้นช่องว่างและย้ายไปยังแทร็กถัดไป
การสาธิตถัดไปจะแสดงลักษณะการทำงานนี้
ช่องทำเครื่องหมายจะใช้โหมดการจัดแพ็กเกจแบบหนาแน่น
โดยการกำหนดค่า grid-auto-flow เป็น dense
เมื่อมีค่านี้
กริดจะนำรายการที่อยู่ภายหลังในเลย์เอาต์มาใช้เพื่อเติมช่องว่าง
ซึ่งอาจหมายความว่าการแสดงผลจะไม่ได้เชื่อมต่อกับลำดับเชิงตรรกะ
การวางไอเทม
คุณมีฟังก์ชันการทำงานมากมายจาก CSS Grid อยู่แล้ว ตอนนี้มาดูวิธีจัดวางรายการในตารางกริดที่เราสร้างขึ้น
สิ่งแรกที่ต้องจำคือเลย์เอาต์ CSS Grid จะอิงตามตารางกริดของเส้นที่มีหมายเลข วิธีที่ง่ายที่สุดในการวางสิ่งต่างๆ ลงในตารางกริดคือการวางจากบรรทัดหนึ่งไปยังอีกบรรทัดหนึ่ง คุณจะเห็นวิธีอื่นๆ ในการวางไอเทมในคำแนะนำนี้ แต่คุณจะมีสิทธิ์เข้าถึงบรรทัดที่มีหมายเลขเหล่านั้นเสมอ
พร็อพเพอร์ตี้ที่คุณใช้เพื่อวางรายการตามหมายเลขบรรทัดได้มีดังนี้
โดยมีรูปแบบย่อที่ช่วยให้คุณตั้งค่าทั้งบรรทัดเริ่มต้นและบรรทัดสิ้นสุดได้พร้อมกัน ดังนี้
หากต้องการวางรายการ ให้ตั้งค่าบรรทัดเริ่มต้นและสิ้นสุดของพื้นที่ตารางกริดที่ควรวางรายการ
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome จะแสดงคำแนะนำแบบภาพสำหรับบรรทัดเพื่อให้คุณตรวจสอบได้ว่าวางรายการไว้ที่ใด
การเรียงหมายเลขบรรทัดจะเป็นไปตามโหมดการเขียนและทิศทางของคอมโพเนนต์ ในการสาธิตครั้งถัดไป ให้เปลี่ยนโหมดหรือทิศทางการเขียน เพื่อดูว่าตำแหน่งของรายการยังคงสอดคล้องกับวิธีที่ข้อความไหลหรือไม่
การซ้อนไอเทม
การใช้การวางตำแหน่งตามบรรทัดจะช่วยให้คุณวางรายการลงในเซลล์เดียวกันของตารางกริดได้
ซึ่งหมายความว่าคุณสามารถซ้อนทับรายการ
หรือทำให้รายการหนึ่งซ้อนทับอีกรายการหนึ่งบางส่วนได้
รายการที่มาทีหลังในแหล่งข้อมูลจะแสดงอยู่ด้านบนของรายการที่มาก่อน
คุณเปลี่ยนลำดับการซ้อนนี้ได้โดยใช้ z-index เช่นเดียวกับรายการที่วางตำแหน่ง
หมายเลขบรรทัดที่เป็นลบ
เมื่อสร้างตารางกริดโดยใช้ grid-template-rows และ grid-template-columns
คุณจะสร้างสิ่งที่เรียกว่าตารางกริดที่ชัดเจน
นี่คือตารางกริดที่คุณกำหนดและให้ขนาดแก่แทร็ก
บางครั้งคุณจะมีไอเทมที่แสดงอยู่นอกตารางที่ชัดเจนนี้
เช่น
คุณอาจกำหนดแทร็กคอลัมน์ แล้วเพิ่มรายการกริดหลายแถวโดยไม่ต้องกำหนดแทร็กแถวเลย
โดยค่าเริ่มต้น ระบบจะปรับขนาดแทร็กโดยอัตโนมัติ
นอกจากนี้ คุณยังวางไอเทมโดยใช้ grid-column-end ที่อยู่นอกกริดที่กำหนดอย่างชัดเจนได้ด้วย
ในทั้ง 2 กรณีนี้ กริดจะสร้างแทร็กเพื่อให้เลย์เอาต์ทำงานได้
และแทร็กเหล่านี้เรียกว่ากริดโดยนัย
โดยส่วนใหญ่แล้วการใช้กริดโดยนัยหรือโดยชัดแจ้งจะไม่มีผลกระทบใดๆ อย่างไรก็ตาม เมื่อใช้ตําแหน่งโฆษณาแบบบรรทัด คุณอาจพบความแตกต่างหลักระหว่างทั้ง 2 รูปแบบ
การใช้หมายเลขบรรทัดที่เป็นค่าลบจะช่วยให้คุณวางรายการจากบรรทัดสุดท้ายของตารางกริดที่ชัดเจนได้
ซึ่งอาจมีประโยชน์หากคุณต้องการให้รายการขยายจากบรรทัดคอลัมน์แรกไปยังบรรทัดคอลัมน์สุดท้าย
ในกรณีดังกล่าว คุณสามารถใช้ grid-column: 1 / -1 ได้
รายการจะขยายไปทั่วทั้งตารางกริดที่ชัดเจน
แต่จะใช้ได้เฉพาะกับกริดที่ชัดเจนเท่านั้น พิจารณาเลย์เอาต์ที่มีรายการที่วางอัตโนมัติ 3 แถว ซึ่งคุณต้องการให้รายการแรกสุดขยายไปจนถึงเส้นสิ้นสุดของตารางกริด
คุณอาจคิดว่าคุณสามารถให้ไอเทมนั้น grid-row: 1 / -1
ในการสาธิตต่อไปนี้ คุณจะเห็นว่าวิธีนี้ใช้ไม่ได้
แทร็กจะสร้างขึ้นในตารางกริดโดยนัย
ไม่มีวิธีไปถึงจุดสิ้นสุดของตารางกริดโดยใช้ -1
การกำหนดขนาดแทร็กโดยนัย
แทร็กที่สร้างในกริดโดยนัยจะมีขนาดอัตโนมัติตามค่าเริ่มต้น
แต่หากต้องการควบคุมขนาดของแถว ให้ใช้พร็อพเพอร์ตี้ grid-auto-rows และสำหรับคอลัมน์ ให้ใช้ grid-auto-columns
หากต้องการสร้างแถวโดยนัยทั้งหมดที่มีขนาดต่ำสุด 10em และขนาดสูงสุด auto ให้ทำดังนี้
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
หากต้องการสร้างคอลัมน์โดยนัยที่มีรูปแบบแทร็กกว้าง 100 พิกเซลและ 200 พิกเซล ในกรณีนี้ คอลัมน์แรกที่ไม่ได้ระบุจะมีความกว้าง 100 พิกเซล คอลัมน์ที่ 2 จะมีความกว้าง 200 พิกเซล คอลัมน์ที่ 3 จะมีความกว้าง 100 พิกเซล และอื่นๆ
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
เส้นตารางกริดที่มีชื่อ
ซึ่งจะช่วยให้วางรายการลงในเลย์เอาต์ได้ง่ายขึ้นหากเส้นมีชื่อแทนที่จะเป็นตัวเลข คุณตั้งชื่อเส้นใดก็ได้ในตารางกริดโดยเพิ่มชื่อที่ต้องการไว้ในวงเล็บเหลี่ยม คุณเพิ่มชื่อได้หลายชื่อ โดยคั่นด้วยช่องว่างภายในวงเล็บเดียวกัน เมื่อตั้งชื่อบรรทัดแล้ว คุณจะใช้ชื่อแทนหมายเลขได้
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
พื้นที่เทมเพลตตารางกริด
นอกจากนี้ คุณยังตั้งชื่อพื้นที่ของตารางกริดและวางรายการลงในพื้นที่ที่มีชื่อเหล่านั้นได้ด้วย เทคนิคนี้ยอดเยี่ยมมากเพราะช่วยให้คุณเห็นลักษณะของคอมโพเนนต์ ใน CSS ได้โดยตรง
หากต้องการเริ่มต้น ให้ตั้งชื่อองค์ประกอบย่อยโดยตรงของคอนเทนเนอร์กริดโดยใช้พร็อพเพอร์ตี้
grid-area
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
คุณตั้งชื่อเป็นอะไรก็ได้ ยกเว้นคีย์เวิร์ด auto และ span
เมื่อตั้งชื่อรายการทั้งหมดแล้ว
ให้ใช้พร็อพเพอร์ตี้
grid-template-areas
เพื่อกำหนดว่าแต่ละรายการจะครอบคลุมเซลล์ตารางใด
แต่ละแถวจะกำหนดไว้ภายในเครื่องหมายคำพูด
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
มีกฎบางอย่างเมื่อใช้ grid-template-areas
- ค่าต้องเป็นตารางที่สมบูรณ์โดยไม่มีเซลล์ว่าง
- หากต้องการขยายแทร็ก ให้พูดชื่อซ้ำ
- พื้นที่ที่สร้างขึ้นโดยการทำชื่อซ้ำต้องเป็นสี่เหลี่ยมผืนผ้าและต้องเชื่อมต่อกัน
หากคุณละเมิดกฎก่อนหน้า ระบบจะถือว่าค่าไม่ถูกต้องและทิ้งค่าดังกล่าว
หากต้องการเว้นที่ว่างในตารางกริด ให้ใช้ . หรือหลายๆ อันโดยไม่มีการเว้นที่ว่างระหว่างกัน
เช่น หากต้องการเว้นเซลล์แรกสุดในตารางให้ว่างไว้ ฉันก็สามารถเพิ่มชุดอักขระ . ได้
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
เนื่องจากเลย์เอาต์ทั้งหมดได้รับการกำหนดไว้ในที่เดียว
จึงทำให้การกำหนดเลย์เอาต์ใหม่โดยใช้ Media Query เป็นเรื่องง่าย
ในตัวอย่างถัดไป ฉันได้สร้างเลย์เอาต์ 2 คอลัมน์ซึ่งจะเปลี่ยนเป็น 3 คอลัมน์
โดยการกำหนดค่าของ grid-template-columns และ grid-template-areas ใหม่
เปิดตัวอย่างในหน้าต่างใหม่เพื่อลองใช้ขนาดวิวพอร์ตและดูการเปลี่ยนแปลงเลย์เอาต์
นอกจากนี้ คุณยังดูได้ว่าพร็อพเพอร์ตี้ grid-template-areas เกี่ยวข้องกับ writing-mode และทิศทางอย่างไร
เช่นเดียวกับวิธีการกริดอื่นๆ
พร็อพเพอร์ตี้แบบย่อ
มีพร็อพเพอร์ตี้แบบย่อ 2 รายการที่ช่วยให้คุณตั้งค่าพร็อพเพอร์ตี้กริดหลายรายการได้ในครั้งเดียว พร็อพเพอร์ตี้เหล่านี้อาจดูสับสนเล็กน้อยจนกว่าคุณจะแยกย่อยวิธีทำงานร่วมกัน คุณจะใช้ตัวย่อหรือจะใช้คำเต็มก็ได้
grid-template
พร็อพเพอร์ตี้ grid-template
เป็นรูปแบบย่อของ grid-template-rows, grid-template-columns และ grid-template-areas
โดยจะกำหนดแถวก่อน
พร้อมกับค่าของ grid-template-areas
ระบบจะเพิ่มการปรับขนาดคอลัมน์หลังจาก /
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
ที่พัก grid แห่ง
คุณสามารถใช้ตัวย่อ grid
ได้ในลักษณะเดียวกับตัวย่อ grid-template
เมื่อใช้ในลักษณะนี้ ระบบจะรีเซ็ตพร็อพเพอร์ตี้กริดอื่นๆ ที่ยอมรับเป็นค่าเริ่มต้น
โดยมีชุดข้อมูลทั้งหมดดังนี้
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
หรือจะใช้รูปแบบย่อนี้เพื่อกำหนดลักษณะการทำงานของกริดโดยนัยก็ได้ เช่น
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
ตารางย่อย
รายการในตารางกริดยังสามารถกลายเป็นคอนเทนเนอร์ตารางกริดของตัวเองได้ด้วยการเพิ่ม display: grid
โดยค่าเริ่มต้น กริดที่ซ้อนกันนี้จะมีขนาดแทร็กของตัวเองแยกจากกริดหลัก
การใช้ตารางกริดย่อยจะทำให้คอนเทนเนอร์ตารางกริดย่อยรับช่วงการกำหนดขนาดแทร็ก
ชื่อบรรทัด และช่องว่างจากตารางกริดหลัก ซึ่งช่วยให้จัดแนวรายการได้ง่ายขึ้น
โดยใช้เส้นตารางกริดที่แชร์
หากต้องการใช้คอลัมน์ตารางกริดขององค์ประกอบระดับบนในตารางกริดที่ซ้อนกัน ให้ตั้งค่า
grid-template-columns: subgrid หากต้องการใช้แถวของกริดหลักในกริดที่ซ้อนกัน ให้ตั้งค่า grid-template-rows: subgrid คุณยังใช้ subgrid กับทั้งแถวและคอลัมน์ได้ด้วย
ในการสาธิตต่อไปนี้ มีตารางกริดที่มีคลาส gallery ซึ่งมีคอลัมน์ที่ยืดหยุ่นได้ 2-3 คอลัมน์
เนื่องจากไม่มีgrid-template-rowsคำจำกัดความ
การกำหนดขนาดแถวจึงมาจากเนื้อหา รายการตารางกริดภายในแกลเลอรีก็เป็น
คอนเทนเนอร์ตารางกริดเช่นกัน ซึ่งตั้งค่าให้เริ่มที่แถวถัดไปที่มีอยู่ (auto) และ
ครอบคลุม 2 แทร็ก สุดท้ายนี้ ระบบจะใช้ Subgrid สำหรับพร็อพเพอร์ตี้ grid-template-rows
ซึ่งช่วยให้กริด gallery-item แยกกันใช้การกำหนดขนาดแทร็กกริดเดียวกันได้
หากแสดงความคิดเห็นในบรรทัดนี้ คุณจะเห็นว่าคำบรรยายแทนเสียงไม่
ได้จัดแนวอีกต่อไป
การใช้ Subgrid กับคอลัมน์และแถว
เมื่อใช้ Subgrid กับทั้งแถวและคอลัมน์ Subgrid จะใช้ Grid Tracks ขององค์ประกอบหลักในทั้ง 2 มิติ ในข้อมูลโค้ดต่อไปนี้มี ตารางที่มี 4 คอลัมน์และ 4 แถวที่มีขนาดแทร็กต่างกัน
.container {
display: grid;
gap: 1em;
grid-template-columns: auto 2fr 1fr auto;
grid-template-rows: 5fr 1fr 2fr 1fr;
}
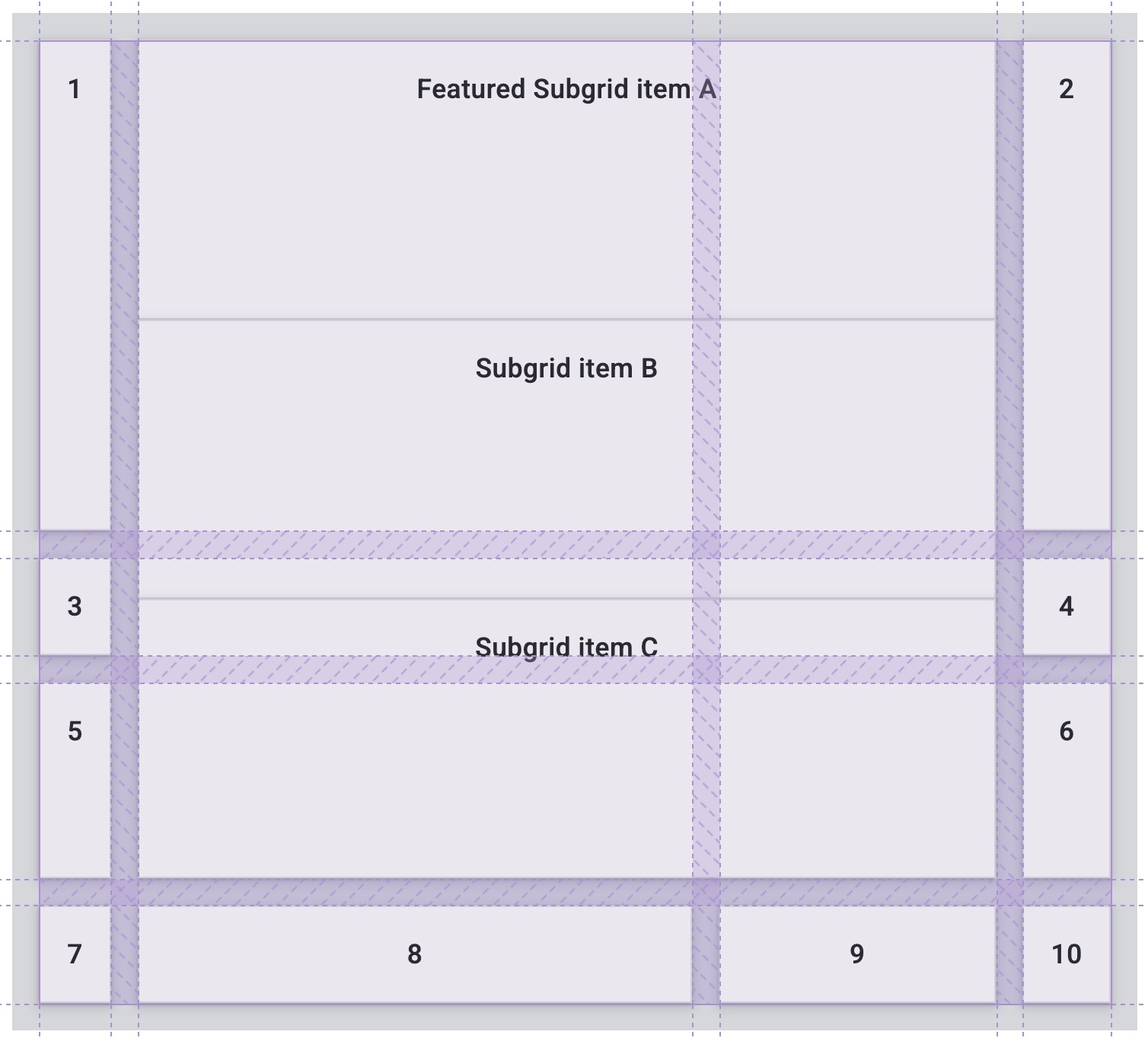
รายการในตารางกริดรายการหนึ่งมี display: grid และตั้งค่าให้ครอบคลุม 2 คอลัมน์
และ 3 แถวของตารางกริดหลัก ก่อนที่จะเพิ่มค่า subgrid รายการภายในตารางกริดที่ซ้อนกันจะไม่ตรงกับรายการกริดในตารางกริดระดับบน
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
}

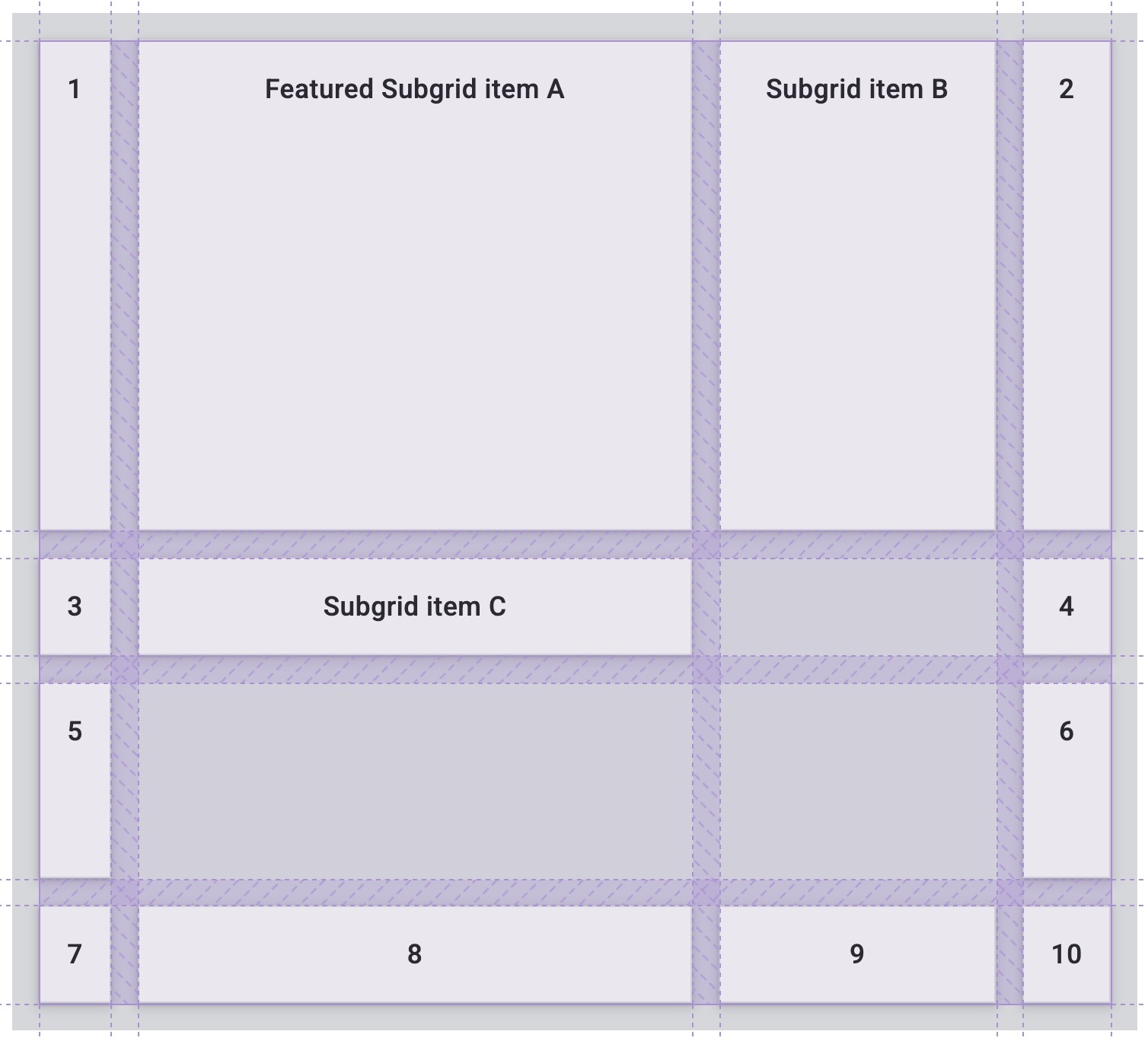
เมื่อใช้ Subgrid แล้ว รายการกริดภายใน Subgrid จะรับค่าช่องว่างที่ตั้งค่าไว้ในกริดหลัก และจะไหลรายการกริดโดยใช้คอลัมน์และแทร็กของกริดหลัก
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}

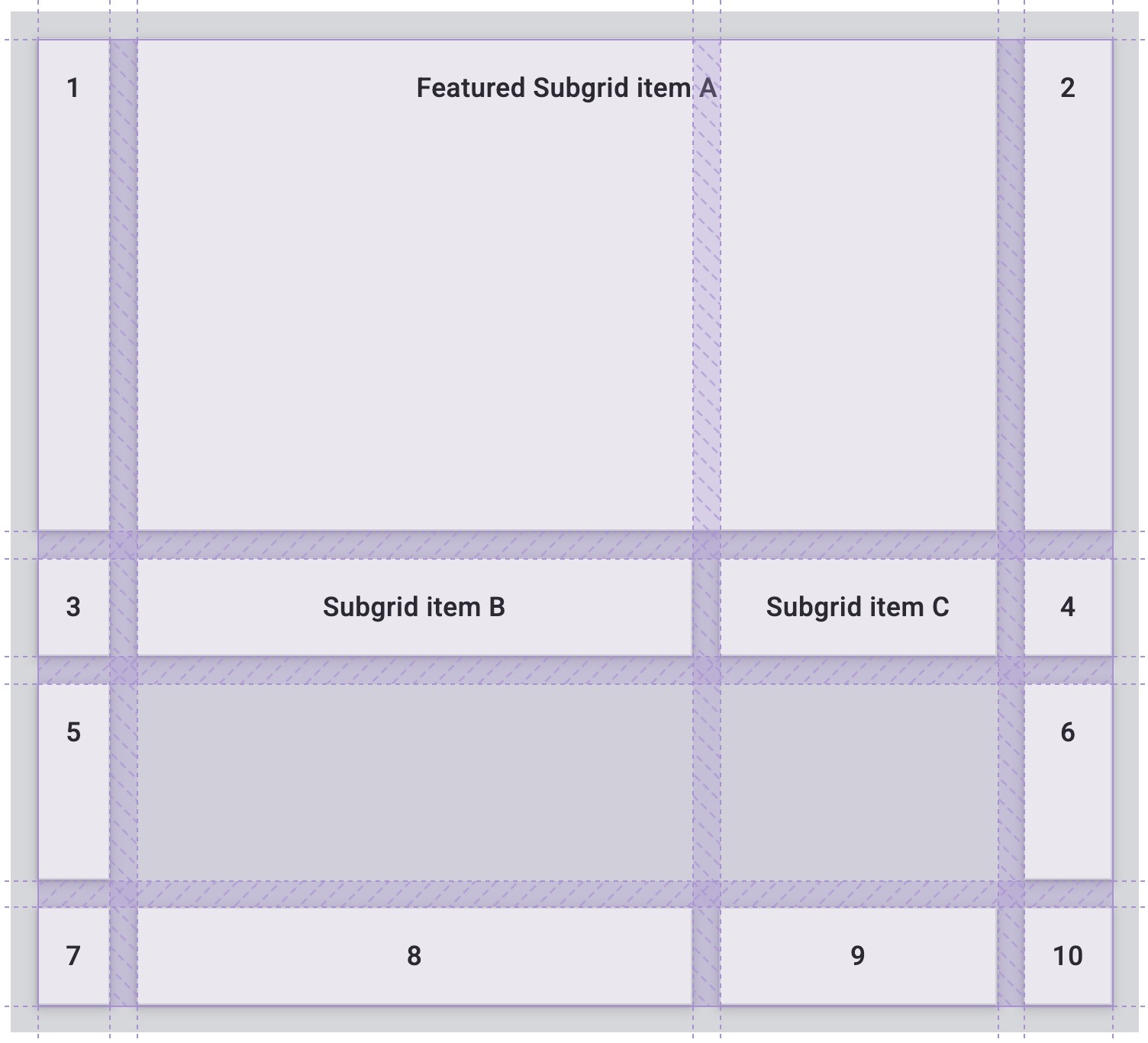
คุณใช้พร็อพเพอร์ตี้และค่าเดียวกันกับรายการตารางใดก็ได้ภายในตารางย่อย เช่น คุณสามารถขยายรายการกริดภายในกริดย่อยให้ใช้คอลัมน์กริด 2 คอลัมน์ได้
.featured-subgrid-item {
grid-column: span 2;
}

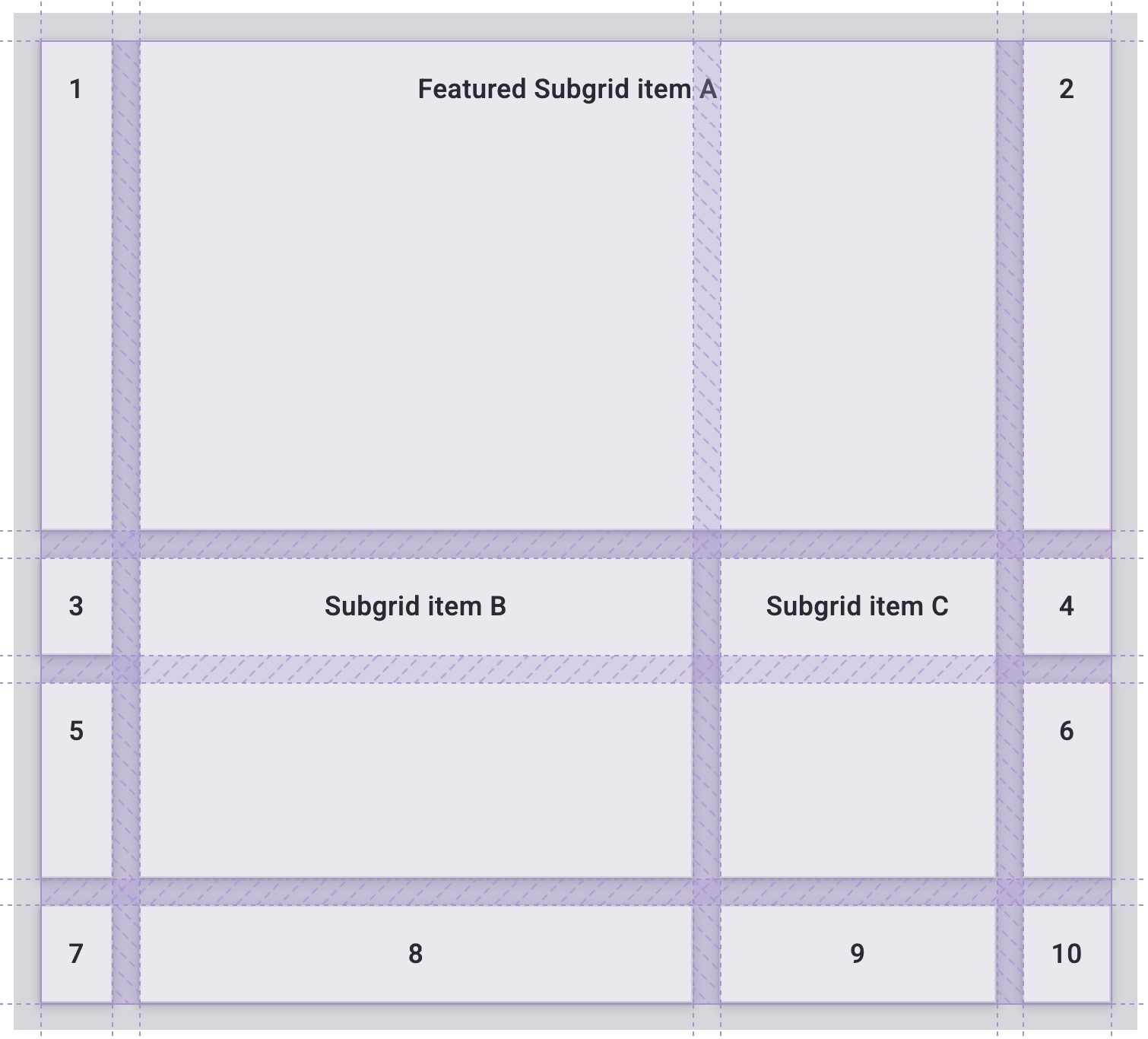
ซึ่งใช้ได้กับแถวในตารางกริดด้วย
.subgrid-item {
grid-row: span 2;
}

นี่คือการสาธิตใน CodePen ที่ใช้ Subgrid ในทั้ง 2 มิติ
การจัดข้อความ
เลย์เอาต์กริดใช้พร็อพเพอร์ตี้การจัดแนวเดียวกันกับที่คุณได้เรียนรู้ในคำแนะนำเกี่ยวกับ Flexbox
ในกริด ระบบจะใช้พร็อพเพอร์ตี้ที่ขึ้นต้นด้วย justify- บนแกนในบรรทัดเสมอ
ซึ่งเป็นทิศทางที่ประโยคทำงานในโหมดการเขียน
พร็อพเพอร์ตี้ที่ขึ้นต้นด้วย align- จะใช้ในแกนบล็อก
ซึ่งเป็นทิศทางที่วางบล็อกในโหมดการเขียน
justify-contentและalign-content: จัดสรรพื้นที่เพิ่มเติมในคอนเทนเนอร์ตารางกริดรอบๆ หรือระหว่างแทร็กjustify-selfและalign-selfใช้กับรายการกริดเพื่อย้ายรายการนั้นไปมาภายในพื้นที่กริดที่วางไว้justify-itemsและalign-items: ใช้กับคอนเทนเนอร์กริดเพื่อตั้งค่าพร็อพเพอร์ตี้justify-selfทั้งหมดในรายการ
การกระจายพื้นที่ว่าง
ในการสาธิตนี้ กริดมีขนาดใหญ่กว่าพื้นที่ที่จำเป็นในการจัดวางแทร็กที่มีความกว้างคงที่
ซึ่งหมายความว่าเรามีพื้นที่ทั้งในมิติข้อมูลแบบอินไลน์และแบบบล็อกของตารางกริด
ลองใช้ค่าต่างๆ ของ align-content และ justify-content เพื่อดูว่าแทร็กทำงานอย่างไร
โปรดสังเกตว่าช่องว่างจะใหญ่ขึ้นเมื่อใช้ค่าต่างๆ เช่น space-between
และรายการตารางกริดที่ขยาย 2 แทร็กก็จะขยายเพื่อรองรับพื้นที่เพิ่มเติมที่เพิ่มลงในช่องว่างด้วย
การย้ายเนื้อหา
รายการที่มีสีพื้นหลังจะปรากฏในพื้นที่ตารางกริดที่วางไว้
เนื่องจากค่าเริ่มต้นสำหรับ justify-self และ align-self คือ stretch
ในเดโม ให้เปลี่ยนค่าของ justify-items และ align-items เพื่อดูว่าการเปลี่ยนแปลงนี้ส่งผลต่อเลย์เอาต์อย่างไร
พื้นที่กริดจะไม่เปลี่ยนขนาด
แต่จะย้ายรายการไปมาภายในพื้นที่ที่กำหนดแทน
ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับตารางกริด
ข้อใดต่อไปนี้เป็นคำศัพท์เกี่ยวกับ CSS Grid
main { display: grid; }
เลย์เอาต์เริ่มต้นของตารางคืออะไร
grid-auto-flow: column ตารางกริดจะจัดวางเป็นคอลัมน์auto-fit กับ auto-fill แตกต่างกันอย่างไร
auto-fit จะขยายเซลล์ให้พอดีกับคอนเทนเนอร์ แต่ auto-fill จะไม่ขยายauto-fill จะวางรายการลงในเทมเพลตให้ได้มากที่สุดโดยไม่ยืด Fit ทำให้พอดีauto-fit จะขยายคอนเทนเนอร์ให้พอดีกับองค์ประกอบย่อย ส่วน auto-fill จะปรับองค์ประกอบย่อยให้พอดีกับคอนเทนเนอร์min-content คืออะไร
min-content เป็นค่าสัมพัทธ์ของคำและรูปภาพในกรอบmin-content ไม่ได้หมายถึงตัวอักษรmin-contentmax-content คืออะไร
max-content ไม่ได้หมายถึงตัวอักษรmin-contentการกำหนดตําแหน่งอัตโนมัติคืออะไร
grid-area ให้กับรายการย่อยของตารางกริดและวางไว้ในเซลล์นั้นจริงหรือเท็จ: คุณสร้างตารางย่อยได้ในมิติเดียวเท่านั้น (แถวหรือคอลัมน์)
แหล่งข้อมูล
คู่มือนี้ได้ให้ภาพรวมเกี่ยวกับส่วนต่างๆ ของข้อกำหนดเลย์เอาต์กริด ดูข้อมูลเพิ่มเติมได้ที่แหล่งข้อมูลต่อไปนี้








