The CSS Podcast – 011: Grid
Một bố cục rất phổ biến trong thiết kế web là bố cục tiêu đề, thanh bên, nội dung và chân trang.
Trong những năm qua, có nhiều phương pháp để giải quyết bố cục này, nhưng với lưới CSS, không chỉ tương đối đơn giản mà bạn còn có nhiều lựa chọn. Lưới đặc biệt hữu ích khi kết hợp chế độ kiểm soát mà việc định cỡ bên ngoài mang lại với tính linh hoạt của việc định cỡ bên trong, điều này khiến lưới trở nên lý tưởng cho loại bố cục này. Lý do là lưới là một phương thức bố cục được thiết kế cho nội dung hai chiều. Tức là bố trí mọi thứ theo hàng và cột cùng một lúc.
Khi tạo bố cục lưới, bạn sẽ xác định một lưới có các hàng và cột. Sau đó, bạn đặt các mục vào lưới đó hoặc cho phép trình duyệt tự động đặt các mục vào những ô mà bạn đã tạo. Có rất nhiều nội dung về lưới, nhưng với thông tin tổng quan về những gì có sẵn, bạn sẽ nhanh chóng tạo được bố cục lưới.
Tổng quan
Vậy bạn có thể làm gì với lưới? Bố cục dạng lưới có các tính năng sau. Bạn sẽ tìm hiểu về tất cả các loại này trong hướng dẫn này.
- Bạn có thể xác định một lưới bằng các hàng và cột. Bạn có thể chọn cách định kích thước cho các hàng và cột này hoặc chúng có thể phản ứng với kích thước của nội dung.
- Các phần tử con trực tiếp của vùng chứa lưới sẽ tự động được đặt trên lưới này.
- Hoặc bạn có thể đặt các mục vào vị trí chính xác mà bạn muốn.
- Bạn có thể đặt tên cho các đường kẻ và khu vực trên lưới để dễ dàng đặt vị trí hơn.
- Khoảng trống trong vùng chứa lưới có thể được phân phối giữa các đường.
- Bạn có thể căn chỉnh các mục trong lưới trong khu vực của chúng.
Thuật ngữ về lưới
Lưới đi kèm với một loạt thuật ngữ mới vì đây là lần đầu tiên CSS có một hệ thống bố cục thực sự.
Đường lưới
Lưới được tạo thành từ các đường thẳng chạy theo chiều ngang và chiều dọc. Nếu lưới của bạn có 4 cột, thì lưới đó sẽ có 5 đường cột, bao gồm cả đường cột sau cột cuối cùng.
Các dòng được đánh số bắt đầu từ 1, với cách đánh số tuân theo chế độ viết và hướng kịch bản của thành phần. Điều này có nghĩa là dòng cột 1 sẽ nằm ở bên trái trong một ngôn ngữ đọc từ trái sang phải (chẳng hạn như tiếng Anh) và ở bên phải trong một ngôn ngữ đọc từ phải sang trái (chẳng hạn như tiếng Ả Rập).
Lưới đường
Một đường là khoảng cách giữa hai đường lưới. Một hàng nằm giữa hai đường hàng và một cột nằm giữa hai đường cột. Khi tạo lưới, chúng ta sẽ tạo các đường này bằng cách chỉ định kích thước cho chúng.
Ô lưới
Ô lưới là không gian nhỏ nhất trên lưới, được xác định bằng giao điểm của các đường hàng và cột. Nó giống như một ô trong bảng hoặc một ô trong bảng tính. Nếu bạn xác định một lưới và không đặt bất kỳ mục nào, thì các mục đó sẽ tự động được bố trí một mục vào mỗi ô lưới đã xác định.
Vùng lưới
Một số ô lưới với nhau. Các vùng lưới được tạo bằng cách làm cho một mục trải rộng trên nhiều đường.
Khoảng trống
Một rãnh hoặc đường hẹp giữa các đường đua. Đối với mục đích điều chỉnh kích thước, các thành phần này hoạt động như một đường đua thông thường. Bạn không thể đặt nội dung vào khoảng trống nhưng có thể trải rộng các mục trong lưới trên khoảng trống đó.
Vùng chứa lưới
Phần tử HTML có display: grid được áp dụng và do đó tạo ra một ngữ cảnh định dạng lưới mới cho các phần tử con trực tiếp.
.container {
display: grid;
}
Mục trong lưới
Mục lưới là một mục con trực tiếp của vùng chứa lưới.
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
Hàng và cột
Để tạo một lưới cơ bản, bạn có thể xác định một lưới có 3 cột, 2 hàng và khoảng trống 10 pixel giữa các cột như sau.
.container {
display: grid;
grid-template-columns: 5em 100px 30%;
grid-template-rows: 200px auto;
gap: 10px;
}
Lưới này minh hoạ nhiều điều được mô tả trong phần thuật ngữ. Bảng này có 3 cột. Mỗi đường chạy sử dụng một đơn vị đo chiều dài khác nhau. Lưới này có 2 hàng, một hàng dùng đơn vị chiều dài và hàng còn lại tự động. Khi được dùng làm kích thước của một bản nhạc, auto có thể được coi là lớn bằng nội dung. Theo mặc định, các bản nhạc sẽ được tự động điều chỉnh kích thước.
Nếu phần tử có lớp .container có các mục con, thì các mục đó sẽ ngay lập tức bố trí trên lưới này. Bạn có thể xem ví dụ thực tế trong bản minh hoạ sau:
Lớp phủ lưới trong Chrome DevTools có thể giúp bạn hiểu rõ các phần khác nhau của lưới.
Mở bản minh hoạ trong Chrome.
Kiểm tra phần tử có nền màu xám, có mã nhận dạng là container.
Làm nổi bật lưới bằng cách chọn huy hiệu lưới trong DOM, bên cạnh phần tử .container.
Trong thẻ Bố cục, trong phần Cài đặt hiển thị lớp phủ, hãy chọn Hiện số dòng trong trình đơn thả xuống để xem số dòng trên lưới.

Từ khoá định cỡ nội tại
Ngoài các phương diện chiều dài và tỷ lệ phần trăm như mô tả trong phần về đơn vị định cỡ, các đường lưới có thể sử dụng các từ khoá định cỡ nội tại. Những từ khoá này được xác định trong quy cách về Kích thước hộp và thêm các phương thức bổ sung để định cỡ hộp trong CSS, không chỉ các đường lưới.
min-contentmax-contentfit-content()
Từ khoá min-content sẽ làm cho một đường đua nhỏ nhất có thể mà không làm tràn nội dung đường đua.
Việc thay đổi bố cục lưới ví dụ để có 3 cột có kích thước min-content sẽ khiến các cột này hẹp bằng từ dài nhất trong cột.
Từ khoá max-content có tác dụng ngược lại.
Đường đua sẽ đủ rộng để tất cả nội dung hiển thị trong một chuỗi dài không bị gián đoạn.
Điều này có thể gây ra tình trạng tràn vì chuỗi sẽ không xuống dòng.
Hàm fit-content() ban đầu hoạt động giống như max-content.
Tuy nhiên, khi bản nhạc đạt đến kích thước mà bạn truyền vào hàm, nội dung sẽ bắt đầu xuống dòng.
Vì vậy, fit-content(10em) sẽ tạo một đường nhỏ hơn 10em, nếu kích thước max-content nhỏ hơn 10em, nhưng không bao giờ lớn hơn 10em.
Trong bản minh hoạ tiếp theo, hãy thử các từ khoá định cỡ nội tại khác nhau bằng cách thay đổi kích thước của các đường lưới.
Đơn vị fr
Chúng tôi có các phương diện về độ dài, tỷ lệ phần trăm hiện có và cả những từ khoá mới này.
Ngoài ra, còn có một phương thức định cỡ đặc biệt chỉ hoạt động trong bố cục dạng lưới.
Đây là đơn vị fr, một độ dài linh hoạt mô tả một phần không gian có sẵn trong vùng chứa lưới.
Đơn vị fr hoạt động tương tự như khi bạn sử dụng flex: auto trong flexbox.
Nó phân phối khoảng trống sau khi các mục được bố trí.
Do đó, để có 3 cột đều có cùng phần không gian có sẵn, bạn cần:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
Vì đơn vị fr chia sẻ không gian có sẵn, nên bạn có thể kết hợp đơn vị này với khoảng trống có kích thước cố định hoặc các đường kẻ có kích thước cố định.
Để có một thành phần có phần tử kích thước cố định và phần tử thứ hai chiếm bất kỳ khoảng trống nào còn lại, bạn có thể sử dụng làm danh sách bài hát của grid-template-columns: 200px 1fr.
Việc sử dụng các giá trị khác nhau cho đơn vị fr sẽ chia sẻ không gian theo tỷ lệ. Các giá trị lớn hơn sẽ nhận được nhiều không gian dự phòng hơn. Trong bản minh hoạ sau, hãy thay đổi giá trị của bản nhạc thứ ba.
Hàm minmax()
Hàm này có nghĩa là bạn có thể đặt kích thước tối thiểu và tối đa cho một bản nhạc.
Điều này có thể khá hữu ích.
Nếu lấy ví dụ trước về đơn vị fr phân phối không gian còn lại, bạn có thể viết ra bằng cách sử dụng minmax() làm minmax(auto, 1fr).
Lưới xem xét kích thước vốn có của nội dung, sau đó phân phối không gian có sẵn sau khi cung cấp đủ không gian cho nội dung.
Điều này có nghĩa là bạn có thể không nhận được các track có phần chia sẻ bằng nhau trong tất cả không gian có sẵn trong vùng chứa lưới.
Để buộc một đường kẻ chiếm một phần bằng nhau trong vùng chứa lưới trừ các khoảng trống, hãy sử dụng minmax.
Thay thế 1fr làm kích thước của một đoạn bằng minmax(0, 1fr).
Điều này khiến kích thước tối thiểu của bản phụ đề là 0 chứ không phải kích thước nội dung tối thiểu.
Sau đó, lưới sẽ lấy tất cả kích thước có sẵn trong vùng chứa, khấu trừ kích thước cần thiết cho mọi khoảng trống và chia sẻ phần còn lại theo các đơn vị fr của bạn.
repeat() ký hiệu
Nếu muốn tạo một lưới 12 cột với các cột bằng nhau, bạn có thể sử dụng CSS sau.
.container {
display: grid;
grid-template-columns:
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr),
minmax(0,1fr);
}
Hoặc bạn có thể viết bằng repeat():
.container {
display: grid;
grid-template-columns: repeat(12, minmax(0,1fr));
}
Bạn có thể dùng hàm repeat() để lặp lại bất kỳ phần nào trong danh sách bài hát.
Ví dụ: bạn có thể lặp lại một chuỗi các bản nhạc.
Bạn cũng có thể có một số đoạn nhạc thông thường và một đoạn nhạc lặp lại.
.container {
display: grid;
grid-template-columns: 200px repeat(2, 1fr 2fr) 200px; /*creates 6 tracks*/
}
auto-fill và auto-fit
Bạn có thể kết hợp mọi thứ đã học về kích thước của các phần tử, minmax() và repeat để tạo một mẫu hữu ích bằng bố cục lưới.
Có thể bạn không muốn chỉ định số lượng cột, mà thay vào đó muốn tạo nhiều cột nhất có thể trong vùng chứa.
Bạn có thể thực hiện việc này bằng repeat() và các từ khoá auto-fill hoặc auto-fit.
Trong bản minh hoạ sau, lưới sẽ tạo ra nhiều đường 200 pixel nhất có thể vừa với vùng chứa.
Mở bản minh hoạ trong một cửa sổ mới và xem lưới thay đổi như thế nào khi bạn thay đổi kích thước của khung hiển thị.
Trong bản minh hoạ, chúng ta sẽ có nhiều bản nhạc nhất có thể.
Tuy nhiên, các đường đua này không linh hoạt.
Bạn sẽ thấy một khoảng trống ở cuối cho đến khi có đủ không gian cho một bản nhạc 200 pixel khác.
Nếu thêm hàm minmax(), bạn có thể yêu cầu nhiều đường kẻ vừa với kích thước tối thiểu là 200 pixel và tối đa là 1fr.
Sau đó, lưới sẽ bố trí 200 pixel cho các đường kẻ và phân bổ đều không gian còn lại cho các đường kẻ đó.
Thao tác này sẽ tạo một bố cục thích ứng hai chiều mà không cần bất kỳ truy vấn nội dung đa phương tiện nào.
Có một điểm khác biệt nhỏ giữa auto-fill và auto-fit.
Trong bản minh hoạ tiếp theo, hãy thử bố cục lưới bằng cú pháp đã giải thích trước đó, nhưng chỉ có 2 mục lưới trong vùng chứa lưới.
Khi sử dụng từ khoá auto-fill, bạn có thể thấy các tệp trống đã được tạo.
Thay đổi từ khoá thành auto-fit và các bản nhạc sẽ thu gọn xuống kích thước 0.
Điều này có nghĩa là các đường kẻ linh hoạt hiện sẽ mở rộng để chiếm hết không gian.
Nếu không, từ khoá auto-fill và auto-fit sẽ hoạt động hoàn toàn giống nhau.
Không có sự khác biệt giữa hai loại này sau khi bản nhạc đầu tiên được điền.
Vị trí tự động
Bạn đã thấy tính năng tự động đặt vị trí trong lưới hoạt động trong các bản minh hoạ cho đến nay. Các mục được đặt trên lưới, mỗi mục một ô theo thứ tự xuất hiện trong nguồn. Đối với nhiều bố cục, bạn có thể chỉ cần các thư mục đó là đủ. Nếu cần có nhiều quyền kiểm soát hơn, bạn có thể làm một số việc. Việc đầu tiên là điều chỉnh bố cục vị trí tự động.
Đặt các mục vào cột
Hành vi mặc định của bố cục lưới là đặt các mục dọc theo hàng.
Thay vào đó, bạn có thể đặt các mục vào cột bằng cách sử dụng grid-auto-flow: column.
Bạn cần xác định các hàng, nếu không các mục sẽ tạo ra các cột nội tại và bố trí tất cả trong một hàng dài.
Các giá trị này liên quan đến chế độ viết của tài liệu.
Một hàng luôn chạy theo hướng của câu trong chế độ viết của tài liệu hoặc thành phần.
Trong bản minh hoạ tiếp theo, bạn có thể thay đổi giá trị của grid-auto-flow và thuộc tính writing-mode.
Các kênh trải dài
Bạn có thể làm cho một số hoặc tất cả các mục trong bố cục được đặt tự động trải dài trên nhiều đường.
Sử dụng từ khoá span cùng với số dòng cần trải rộng làm giá trị cho grid-column-end hoặc grid-row-end.
.item {
grid-column-end: span 2; /* will span two lines, therefore covering two tracks */
}
Vì bạn chưa chỉ định grid-column-start, nên giá trị này sẽ sử dụng giá trị ban đầu là auto và được đặt theo các quy tắc tự động đặt.
Bạn cũng có thể chỉ định điều tương tự bằng cách dùng ký hiệu viết tắt grid-column:
.item {
grid-column: auto / span 2;
}
Bù đắp thiếu hụt
Bố cục được đặt tự động với một số mục trải dài trên nhiều đường có thể dẫn đến một lưới có một số ô chưa được điền.
Hành vi mặc định của bố cục lưới với bố cục được đặt hoàn toàn tự động là luôn tiến về phía trước.
Các mục sẽ được đặt theo thứ tự trong nguồn hoặc mọi nội dung sửa đổi bằng thuộc tính order.
Nếu không có đủ không gian để vừa một mục, lưới sẽ để lại một khoảng trống và chuyển sang bản nhạc tiếp theo.
Bản minh hoạ tiếp theo sẽ cho thấy hành vi này.
Hộp đánh dấu sẽ áp dụng chế độ đóng gói dày đặc.
Bạn có thể bật tính năng này bằng cách đặt giá trị dense cho grid-auto-flow.
Khi có giá trị này, lưới sẽ lấy các mục sau trong bố cục và dùng chúng để lấp đầy các khoảng trống.
Điều này có thể có nghĩa là màn hình bị ngắt kết nối với thứ tự logic.
Đặt các mục
Bạn đã có nhiều chức năng từ Lưới CSS. Bây giờ, hãy xem cách đặt các mục trên lưới mà chúng ta đã tạo.
Điều đầu tiên cần nhớ là CSS Grid Layout dựa trên một lưới các đường kẻ được đánh số. Cách đơn giản nhất để đặt các đối tượng lên lưới là đặt chúng từ dòng này sang dòng khác. Bạn sẽ khám phá những cách khác để đặt các mục trong hướng dẫn này, nhưng bạn luôn có quyền truy cập vào những dòng được đánh số đó.
Các thuộc tính mà bạn có thể dùng để đặt các mục theo số dòng là:
Chúng có các tên viết tắt cho phép bạn đặt cả đường bắt đầu và đường kết thúc cùng một lúc:
Để đặt mục, hãy thiết lập đường bắt đầu và đường kết thúc của vùng lưới mà mục đó sẽ được đặt vào.
.container {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(2, 200px 100px);
}
.item {
grid-column-start: 1; /* start at column line 1 */
grid-column-end: 4; /* end at column line 4 */
grid-row-start: 2; /*start at row line 2 */
grid-row-end: 4; /* end at row line 4 */
}
Công cụ dành cho nhà phát triển của Chrome có thể cung cấp cho bạn hướng dẫn trực quan về các dòng để kiểm tra vị trí của mặt hàng.
Việc đánh số dòng tuân theo chế độ và hướng viết của thành phần. Trong bản minh hoạ tiếp theo, hãy thay đổi chế độ hoặc hướng viết để xem cách vị trí của các mục vẫn nhất quán với cách văn bản xuất hiện.
Xếp chồng các mục
Khi sử dụng tính năng định vị dựa trên đường kẻ, bạn có thể đặt các mục vào cùng một ô của lưới.
Điều này có nghĩa là bạn có thể xếp chồng các mục hoặc khiến một mục chồng chéo một phần lên một mục khác.
Những mục xuất hiện sau trong nguồn sẽ hiển thị ở trên những mục xuất hiện trước.
Bạn có thể thay đổi thứ tự xếp chồng này bằng cách sử dụng z-index giống như với các mục được định vị.
Số dòng âm
Khi tạo một lưới bằng cách sử dụng grid-template-rows và grid-template-columns, bạn sẽ tạo ra cái gọi là lưới tường minh.
Đây là một lưới mà bạn đã xác định và đặt kích thước cho các đường lưới.
Đôi khi, bạn sẽ có những mục hiển thị bên ngoài lưới rõ ràng này.
Ví dụ: bạn có thể xác định các cột và sau đó thêm một số hàng mục lưới mà không cần xác định các hàng.
Theo mặc định, các bản phụ đề sẽ được tự động điều chỉnh kích thước.
Bạn cũng có thể đặt một mục bằng grid-column-end nằm ngoài lưới rõ ràng đã xác định.
Trong cả hai trường hợp này, lưới sẽ tạo các đường để bố cục hoạt động và các đường này được gọi là lưới ngầm.
Hầu hết thời gian, việc bạn đang làm việc với một lưới ngầm ẩn hay lưới rõ ràng sẽ không có gì khác biệt. Tuy nhiên, với vị trí dựa trên dòng, bạn có thể gặp phải điểm khác biệt chính giữa hai vị trí này.
Khi sử dụng số dòng âm, bạn có thể đặt các mục từ dòng cuối cùng của lưới rõ ràng.
Điều này có thể hữu ích nếu bạn muốn một mục trải dài từ dòng cột đầu tiên đến dòng cột cuối cùng.
Trong trường hợp đó, bạn có thể sử dụng grid-column: 1 / -1.
Mục này sẽ trải dài trên toàn bộ lưới rõ ràng.
Tuy nhiên, điều này chỉ áp dụng cho lưới rõ ràng. Lấy bố cục gồm 3 hàng mục được đặt tự động, trong đó bạn muốn mục đầu tiên trải dài đến đường cuối cùng của lưới.
Bạn có thể nghĩ rằng mình có thể tặng vật phẩm đó grid-row: 1 / -1.
Trong bản minh hoạ sau, bạn có thể thấy rằng cách này không hiệu quả.
Các đường dẫn được tạo trong lưới ngầm định, không có cách nào để đạt đến cuối lưới bằng cách sử dụng -1.
Định cỡ các đường ngầm
Theo mặc định, các đường kẻ được tạo trong lưới ngầm sẽ có kích thước tự động.
Tuy nhiên, nếu bạn muốn kiểm soát kích thước của các hàng, hãy sử dụng thuộc tính grid-auto-rows và grid-auto-columns cho các cột.
Để tạo tất cả các hàng ngầm ẩn ở kích thước tối thiểu là 10em và kích thước tối đa là auto:
.container {
display: grid;
grid-auto-rows: minmax(10em, auto);
}
Để tạo các cột ngầm định có mẫu gồm các đường 100px và 200px. Trong trường hợp này, cột ngầm định đầu tiên sẽ là 100px, cột thứ hai là 200px, cột thứ ba là 100px, v.v.
.container {
display: grid;
grid-auto-columns: 100px 200px;
}
Đường lưới được đặt tên
Việc này có thể giúp bạn dễ dàng đặt các mục vào bố cục nếu các đường thẳng có tên thay vì số. Bạn có thể đặt tên cho bất kỳ đường kẻ nào trên lưới bằng cách thêm tên bạn chọn vào giữa dấu ngoặc vuông. Bạn có thể thêm nhiều tên, phân tách bằng dấu cách trong cùng một cặp dấu ngoặc. Sau khi bạn đặt tên cho các dòng, bạn có thể sử dụng tên thay vì số.
.container {
display: grid;
grid-template-columns:
[main-start aside-start] 1fr
[aside-end content-start] 2fr
[content-end main-end]; /* a two column layout */
}
.sidebar {
grid-column: aside-start / aside-end;
/* placed between line 1 and 2*/
}
footer {
grid-column: main-start / main-end;
/* right across the layout from line 1 to line 3*/
}
Vùng mẫu lưới
Bạn cũng có thể đặt tên cho các khu vực trên lưới và đặt các mục vào những khu vực được đặt tên đó. Đây là một kỹ thuật hay vì nó cho phép bạn xem thành phần của mình trông như thế nào ngay trong CSS.
Để bắt đầu, hãy đặt tên cho các phần tử con trực tiếp của vùng chứa lưới bằng cách sử dụng thuộc tính grid-area:
header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
footer {
grid-area: footer;
}
Bạn có thể đặt tên bất kỳ, ngoại trừ các từ khoá auto và span.
Sau khi đặt tên cho tất cả các mục, hãy sử dụng thuộc tính grid-template-areas để xác định ô lưới mà mỗi mục sẽ trải rộng.
Mỗi hàng được xác định trong dấu ngoặc kép.
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"header header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Có một số quy tắc khi sử dụng grid-template-areas.
- Giá trị phải là một lưới hoàn chỉnh và không có ô trống.
- Để trải rộng các đường đua, hãy lặp lại tên.
- Các vùng được tạo bằng cách lặp lại tên phải có dạng hình chữ nhật và không được tách rời.
Nếu bạn vi phạm bất kỳ quy tắc nào trước đó, giá trị sẽ được coi là không hợp lệ và bị loại bỏ.
Để chừa khoảng trắng trên lưới, hãy dùng . hoặc nhiều . mà không có khoảng trắng giữa chúng.
Ví dụ: để ô đầu tiên trên lưới trống, tôi có thể thêm một chuỗi các ký tự .:
.container {
display: grid;
grid-template-columns: repeat(4,1fr);
grid-template-areas:
"....... header header header"
"sidebar content content content"
"sidebar footer footer footer";
}
Vì toàn bộ bố cục của bạn được xác định ở một nơi, nên bạn có thể dễ dàng xác định lại bố cục bằng cách sử dụng các truy vấn nội dung nghe nhìn.
Trong ví dụ tiếp theo, tôi đã tạo một bố cục gồm 2 cột chuyển sang 3 cột bằng cách xác định lại giá trị của grid-template-columns và grid-template-areas.
Mở ví dụ này trong một cửa sổ mới để điều chỉnh kích thước khung hiển thị và xem bố cục thay đổi.
Bạn cũng có thể xem thuộc tính grid-template-areas liên quan đến writing-mode và hướng như thế nào, giống như các phương thức lưới khác.
Thuộc tính viết tắt
Có 2 thuộc tính viết tắt cho phép bạn đặt nhiều thuộc tính lưới cùng một lúc. Các thuộc tính này có thể gây nhầm lẫn cho đến khi bạn phân tích chính xác cách chúng kết hợp với nhau. Bạn có muốn sử dụng chúng hay không là tuỳ bạn.
grid-template
Thuộc tính grid-template là một cách viết tắt của grid-template-rows, grid-template-columns và grid-template-areas.
Trước tiên, các hàng được xác định cùng với giá trị của grid-template-areas.
Kích thước cột được thêm sau /.
.container {
display: grid;
grid-template:
"head head head" minmax(150px, auto)
"sidebar content content" auto
"sidebar footer footer" auto / 1fr 1fr 1fr;
}
Tài sản grid
Bạn có thể dùng grid theo cách giống hệt như grid-template.
Khi được dùng theo cách này, nó sẽ đặt lại các thuộc tính lưới khác mà nó chấp nhận về giá trị ban đầu.
Bộ đầy đủ là:
grid-template-rowsgrid-template-columnsgrid-template-areasgrid-auto-rowsgrid-auto-columnsgrid-auto-flow
Bạn cũng có thể sử dụng cách viết tắt này để xác định cách lưới ngầm định hoạt động, ví dụ:
.container {
display: grid;
grid: repeat(2, 80px) / auto-flow 120px;
}
Lưới phụ
Mọi mục trong lưới cũng có thể trở thành vùng chứa lưới riêng bằng cách thêm display: grid.
Theo mặc định, lưới lồng nhau này có kích thước đường riêng, tách biệt với lưới mẹ. Bằng cách sử dụng lưới con, vùng chứa lưới con sẽ kế thừa kích thước của các ô, tên đường kẻ và khoảng trống từ lưới mẹ, giúp bạn dễ dàng căn chỉnh các mục bằng cách sử dụng các đường kẻ lưới dùng chung.
Để sử dụng các cột lưới của phần tử mẹ trên một lưới lồng nhau, hãy đặt grid-template-columns: subgrid. Để sử dụng các hàng lưới của phần tử mẹ trên một lưới lồng nhau, hãy đặt grid-template-rows: subgrid. Bạn cũng có thể dùng subgrid cho cả hàng và cột.
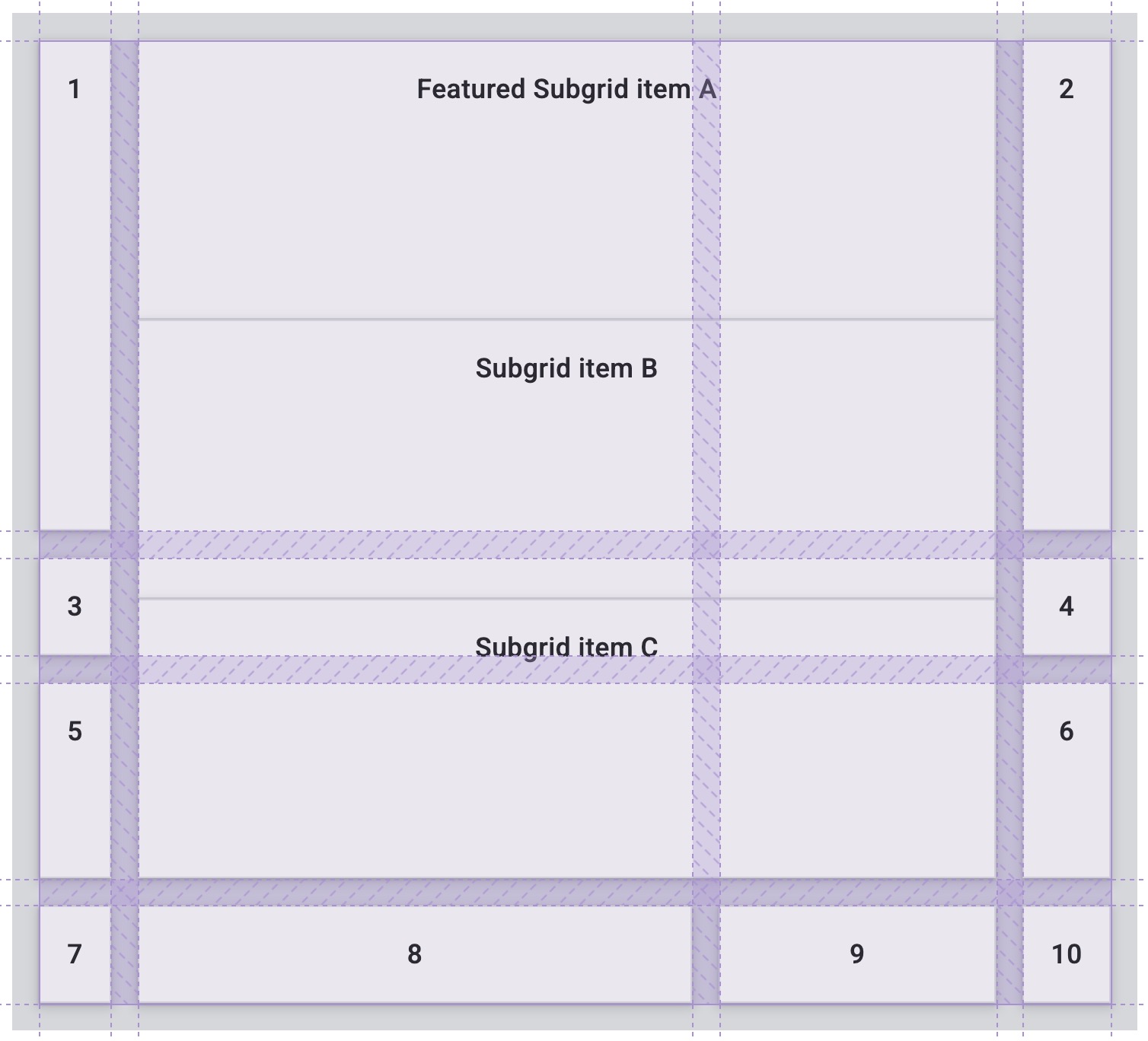
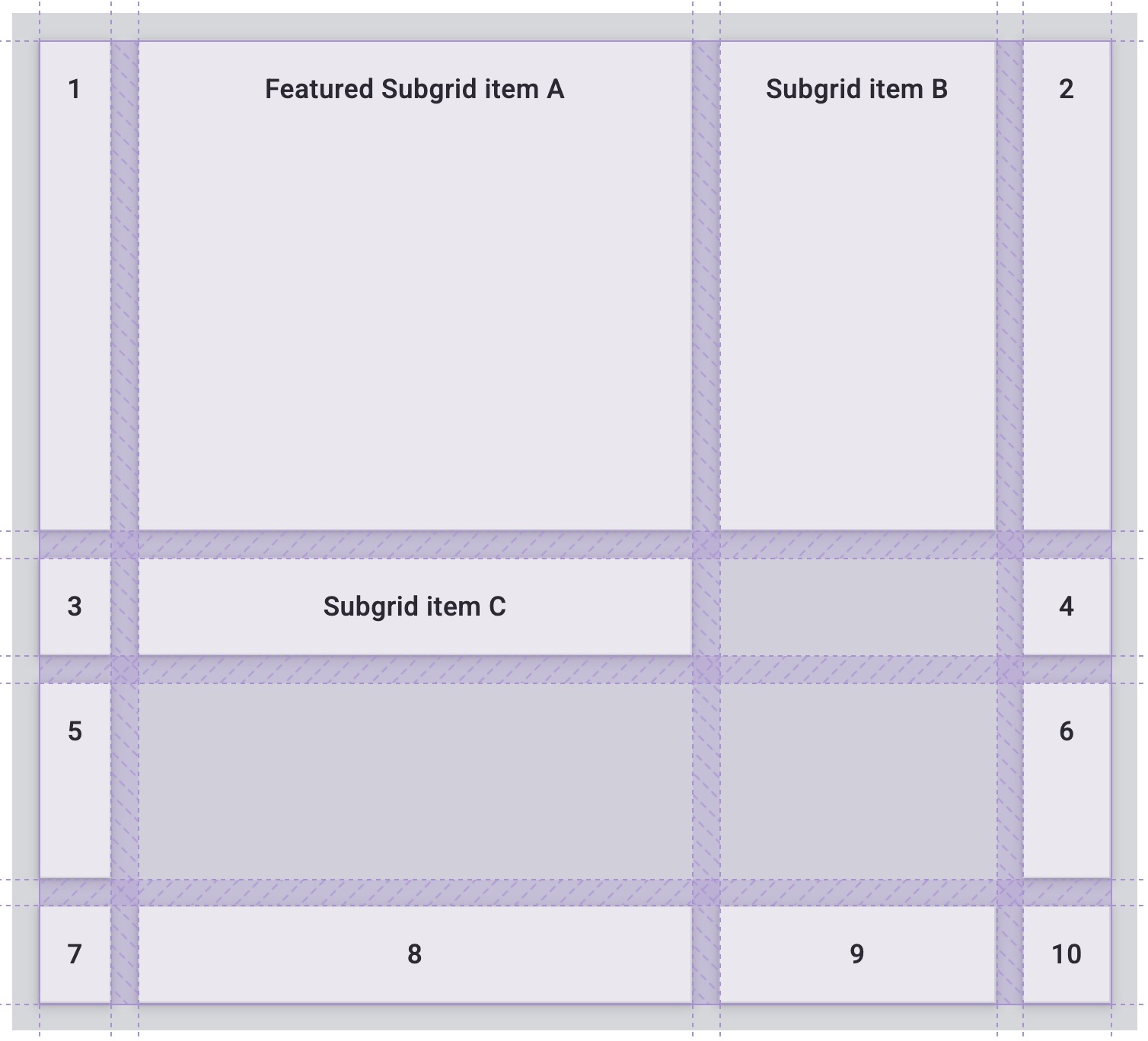
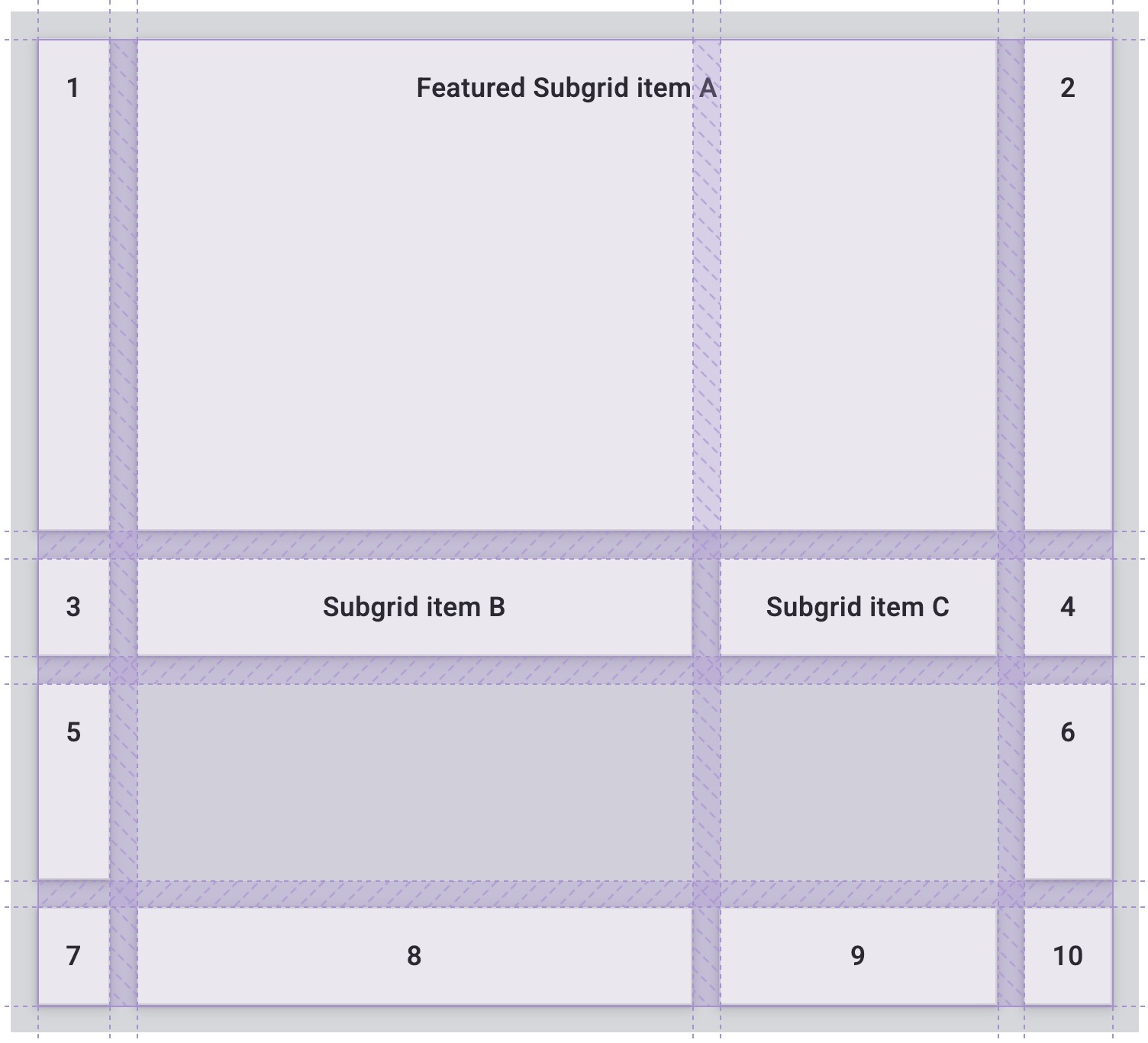
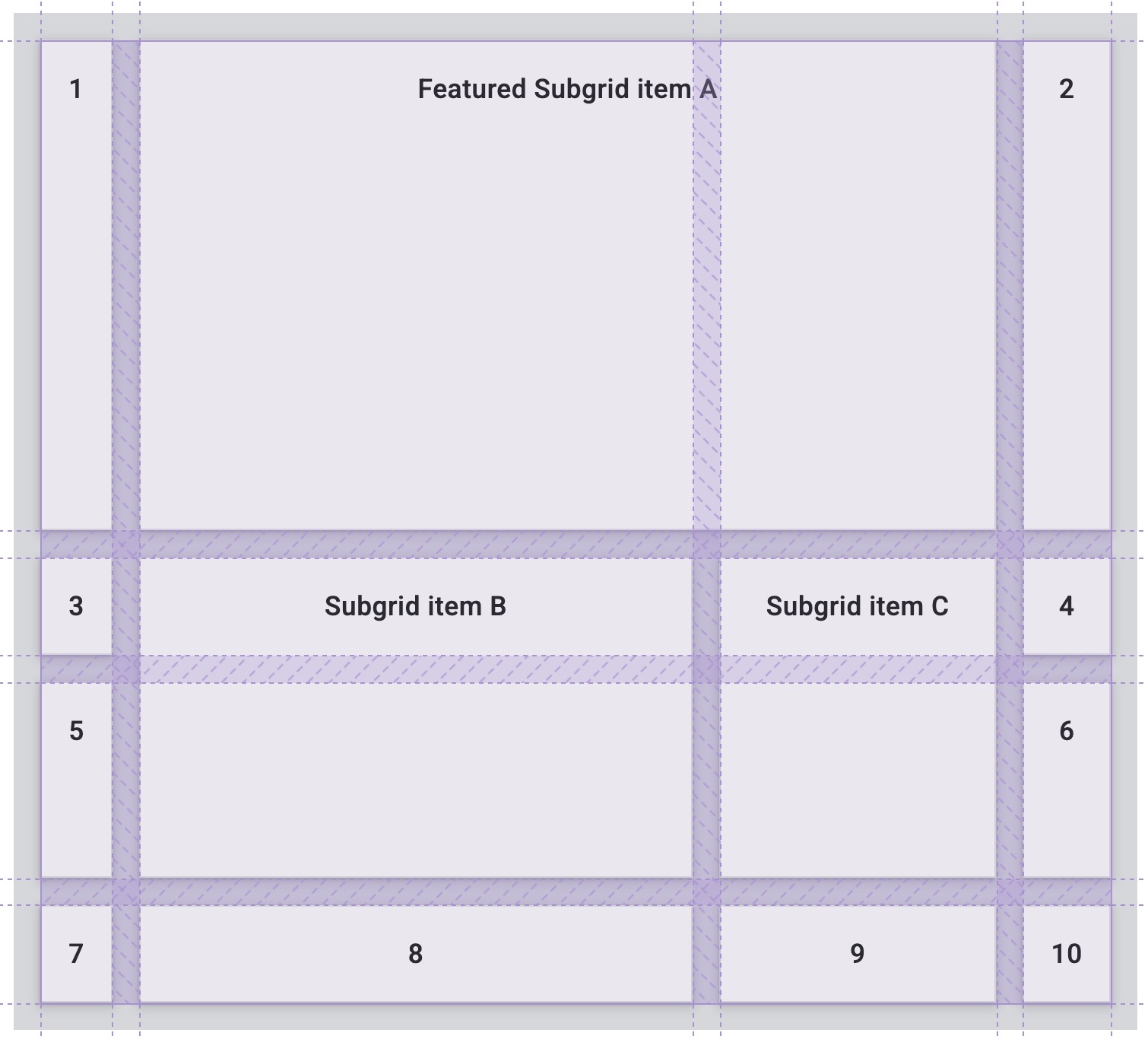
Trong bản minh hoạ sau đây, có một lưới có lớp gallery có một số cột linh hoạt. Vì không có định nghĩa grid-template-rows, nên việc định cỡ hàng sẽ dựa vào nội dung. Các mục trong lưới trong thư viện cũng là các vùng chứa lưới được đặt để bắt đầu ở hàng tiếp theo có sẵn (auto) và trải rộng trên 2 hàng. Cuối cùng, subgrid được dùng cho thuộc tính grid-template-rows, cho phép các lưới gallery-item riêng biệt chia sẻ cùng một kích thước của đường lưới. Nếu bình luận về dòng này, bạn sẽ thấy phụ đề không còn được căn chỉnh nữa.
Áp dụng lưới con cho các cột và hàng
Khi áp dụng lưới phụ cho cả hàng và cột, lưới phụ sẽ sử dụng các đường lưới của lưới mẹ ở cả hai chiều. Trong đoạn mã sau đây, có một lưới rõ ràng với 4 cột và 4 hàng có kích thước đường kẻ khác nhau.
.container {
display: grid;
gap: 1em;
grid-template-columns: auto 2fr 1fr auto;
grid-template-rows: 5fr 1fr 2fr 1fr;
}
Một trong các mục trong lưới cũng có display: grid và được đặt để trải rộng trên 2 cột và 3 hàng của lưới mẹ. Trước khi giá trị subgrid được thêm vào, các mục trong lưới lồng nhau sẽ không thẳng hàng với các mục trong lưới mẹ.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
}

Sau khi bạn áp dụng lưới con, các mục lưới trong lưới con sẽ kế thừa khoảng trống được đặt trên lưới mẹ và truyền các mục lưới bằng cách sử dụng các cột và đường của lưới mẹ.
.subgrid-container {
display: grid;
grid-column: auto / span 2;
grid-row: auto / span 3;
grid-template-columns: subgrid;
grid-template-rows: subgrid;
}

Trong lưới phụ, bạn có thể áp dụng cùng một thuộc tính và giá trị cho bất kỳ mục lưới nào. Ví dụ: bạn có thể mở rộng một mục trong lưới trong lưới con để chiếm 2 cột lưới.
.featured-subgrid-item {
grid-column: span 2;
}

Điều này cũng áp dụng cho các hàng trong lưới.
.subgrid-item {
grid-row: span 2;
}

Sau đây là bản minh hoạ CodePen sử dụng lưới con ở cả hai phương diện:
Căn chỉnh
Bố cục lưới sử dụng các thuộc tính căn chỉnh tương tự mà bạn đã tìm hiểu trong hướng dẫn về flexbox.
Trong lưới, các thuộc tính bắt đầu bằng justify- luôn được dùng trên trục nội tuyến, hướng mà các câu chạy trong chế độ viết của bạn.
Các thuộc tính bắt đầu bằng align- được dùng trên trục khối, hướng mà các khối được bố trí trong chế độ viết của bạn.
justify-contentvàalign-content: phân phối thêm khoảng trống trong vùng chứa lưới xung quanh hoặc giữa các bản nhạc.justify-selfvàalign-self: được áp dụng cho một mục trong lưới để di chuyển mục đó trong vùng lưới mà mục đó được đặt vào.justify-itemsvàalign-items: được áp dụng cho vùng chứa lưới để đặt tất cả các thuộc tínhjustify-selftrên các mục.
Phân bổ thêm không gian
Trong bản minh hoạ này, lưới lớn hơn không gian cần thiết để bố trí các rãnh có chiều rộng cố định.
Điều này có nghĩa là chúng ta có khoảng trống ở cả kích thước nội tuyến và kích thước khối của lưới.
Hãy thử các giá trị khác nhau của align-content và justify-content để xem các bản nhạc hoạt động như thế nào.
Lưu ý cách các khoảng trống trở nên lớn hơn khi sử dụng các giá trị như space-between và mọi mục lưới trải dài trên 2 đường cũng tăng lên để hấp thụ không gian bổ sung được thêm vào khoảng trống.
Di chuyển nội dung
Các mục có màu nền sẽ xuất hiện để lấp đầy hoàn toàn vùng lưới mà chúng được đặt vào, vì giá trị ban đầu cho justify-self và align-self là stretch.
Trong bản minh hoạ, hãy thay đổi giá trị của justify-items và align-items để xem cách thay đổi này ảnh hưởng đến bố cục.
Vùng lưới không thay đổi kích thước, thay vào đó, các mục sẽ được di chuyển xung quanh bên trong vùng được xác định.
Kiểm tra mức độ hiểu biết của bạn
Kiểm tra kiến thức của bạn về lưới
Đâu là các thuật ngữ về lưới CSS?
main { display: grid; }
Hướng bố cục mặc định của lưới là gì?
grid-auto-flow: column, thì lưới sẽ bố trí dưới dạng các cột.Sự khác biệt giữa auto-fit và auto-fill là gì?
auto-fit sẽ kéo dài các ô cho vừa với vùng chứa, còn auto-fill thì không.auto-fill đặt nhiều mục nhất có thể vào mẫu mà không bị kéo giãn. Fit giúp chúng vừa vặn.auto-fit sẽ kéo dài một vùng chứa để vừa với các thành phần con, trong đó auto-fill giúp các thành phần con vừa với vùng chứa.min-content là gì?
min-content là giá trị tương đối so với các từ và hình ảnh trong hộp.min-content không đề cập đến chữ cái.min-content.max-content là gì?
max-content không đề cập đến chữ cái.min-content.Vị trí tự động là gì?
grid-area và được đặt trên ô đó.Đúng hay sai: Bạn chỉ có thể tạo một lưới con theo một chiều (hàng hoặc cột).
Tài nguyên
Hướng dẫn này đã cung cấp cho bạn thông tin tổng quan về các phần khác nhau trong quy cách bố cục dạng lưới. Để tìm hiểu thêm, hãy xem các tài nguyên sau.








