The CSS Podcast - 030: Lists
Imagine que você tem vários itens que pretende comprar na próxima ida ao supermercado. Uma maneira comum de representar isso visualmente é uma lista, mas como você pode adicionar estilo à sua lista de compras?
<ul>
<li>oat milk</li>
<li>rhubarb</li>
<li>cereal</li>
<li>pie crust</li>
</ul>
Criar uma lista
A lista anterior começou com um elemento semântico, ou <ul>, com itens de lista de compras (elementos <li>) como filhos. Se você inspecionar cada elemento <li>, vai notar que todos têm display: list-item, e é por isso que o navegador renderiza um ::marker por padrão.
li {
display: list-item;
}
Há outros dois tipos de listas.
As listas ordenadas podem ser criadas com <ol>. Nesse caso, o item de lista mostra um número como ::marker.
<ol>
<li>oat milk</li>
<li>rhubarb</li>
<li>cereal</li>
<li>pie crust</li>
</ol>
E as listas de descrição são criadas com <dl>, mas esse tipo de lista não usa o elemento de item de lista <li>.
<dl>
<dt>oat milk</dt>
<dd>- non dairy trendy drink</dd>
<dt>cereal</dt>
<dd>- breakfast food</dd>
</dl>
Estilos de lista
Agora que você sabe como criar uma lista, pode aplicar estilos a ela. As primeiras propriedades CSS a serem descobertas são aquelas aplicadas a toda a lista.
Há três propriedades de estilo de lista que você pode usar para estilizar seu exemplo: list-style-position, list-style-image e list-style-type.
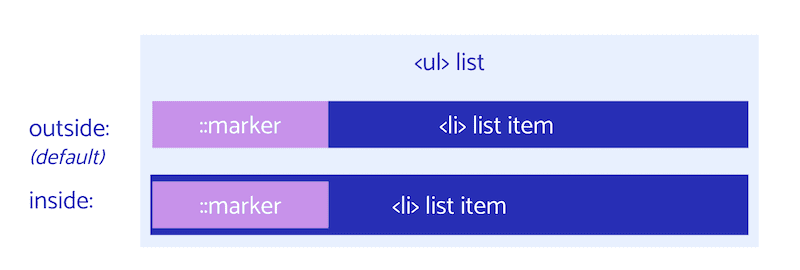
list-style-position
O list-style-position permite mover o marcador de item para inside ou outside o conteúdo do item da lista. O outside padrão significa que o marcador de bala não está incluído no conteúdo dos itens da lista, enquanto inside move o primeiro elemento entre o conteúdo do item da lista.

list-style-image
list-style-image permite substituir os marcadores de lista por imagens. Isso permite que você defina uma imagem, como url ou none, para que os marcadores sejam uma imagem, svg ou até mesmo um gif. Você também pode usar qualquer tipo de mídia ou até mesmo um URI de dados.
Vamos conferir como adicionar uma imagem de cada um dos itens de supermercado como list-style-image:
list-style-type
A última opção é estilizar o list-style-type, que muda os marcadores para palavras-chave de estilo conhecidas, strings personalizadas, emojis e muito mais. Confira todos os tipos de estilo de lista aqui.
Abreviação list-style
Agora que você tem todas essas propriedades individuais, use a abreviação list-style para definir todos os estilos de lista em uma linha:
list-style: <'list-style-type'> || <'list-style-position'> || <'list-style-image'>
list-style permite declarar combinações de uma, duas ou três das propriedades list-style em qualquer ordem. Se list-style-type e list-style-image estiverem definidos, list-style-type será usado como substituto se a imagem não estiver disponível.
/* type */
list-style: square;
/* image */
list-style: url('../img/shape.png');
/* position */
list-style: inside;
/* type | position */
list-style: georgian inside;
/* type | image | position */
list-style: lower-roman url('../img/shape.png') outside;
/* Keyword value */
list-style: none;
/* Global values */
list-style: inherit;
list-style: initial;
list-style: revert;
list-style: unset;
Essa é a propriedade mais usada dos estilos de lista abordados nesta seção. Uma aplicação comum é list-style: none para ocultar estilos padrão. Os estilos padrão vêm do navegador, e é comum encontrar folhas de estilo de redefinição que removem estilos de lista, como padding e margens. Também é possível usar essa abreviação para definir estilos, como list-style: square inside;
Até agora, os exemplos se concentraram em estilizar uma lista inteira e os itens da lista, mas e uma abordagem mais detalhada?
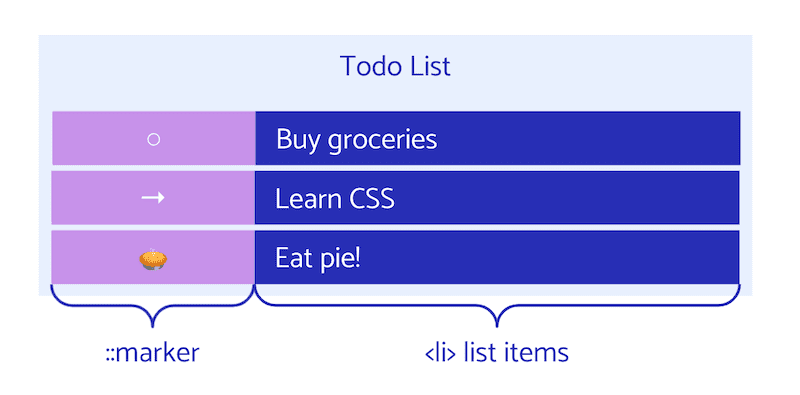
Pseudoelemento ::marker
O elemento marcador list-item é o marcador de bala, hífen ou numeral romano que ajuda a indicar cada item na lista.

Se você inspecionar a lista no DevTools, vai encontrar um elemento ::marker para cada um dos itens da lista, mesmo sem declarar nenhum no HTML. Se você inspecionar o ::marker, vai encontrar o estilo padrão do navegador.
::marker {
unicode-bidi: isolate;
font-variant-numeric: tabular-nums;
text-transform: none;
text-indent: 0px !important;
text-align: start !important;
text-align-last: start !important;
}
Quando você declara uma lista, cada item recebe um marcador, mesmo que não haja marcadores ou numerais romanos no HTML. Esse é um pseudoelemento porque o navegador o gera para você e fornece uma API de estilo limitada para segmentá-lo. Saiba mais sobre a anatomia do marcador CSS. O ::marker tem suporte limitado no Safari.
Caixa de marcadores
No modelo de layout do CSS, os marcadores de itens de lista são representados por uma caixa de marcador associada a cada item de lista. A caixa de marcador é o contêiner que normalmente contém o marcador ou o número.
Para estilizar a caixa do marcador, use o seletor ::marker. Isso permite selecionar apenas o marcador em vez de aplicar o estilo com base em toda a lista.
Estilos de marcadores
Agora que você selecionou o marcador, vamos analisar as propriedades de estilo disponíveis para esse seletor. Saiba mais sobre Bullets personalizados com CSS ::marker no web.dev.
Há várias propriedades ::marker do CSS permitidas:
animation-*transition-*colordirectionfont-*contentunicode-bidiwhite-space
Tipo de exibição
Todas as nossas propriedades list-style e ::marker sabem estilizar elementos <li> porque têm um valor de exibição padrão de "item de lista". Você também pode transformar itens que não são <li> em um item de lista.
Para fazer isso, adicione a propriedade display: list-item. Um exemplo de uso de display: list-item é quando você quer um marcador de bala pendente em um título, para que possa mudar para outra coisa com ::marker. O exemplo a seguir mostra um título usando display: list-item para estilização, com uma lista usando a marcação de lista correta.
Embora seja possível transformar qualquer coisa em uma visualização de item de lista com display, não use isso em vez de usar a marcação de lista correta, se o conteúdo que você está estilizando for realmente uma lista. Mudar a aparência visual de um item para um item de lista não altera a forma como os serviços de acessibilidade leem e reconhecem o item. Portanto, ele não será lido como um item de lista para leitores de tela ou dispositivos de comutação. Sempre use marcação semântica e crie listas com <li> sempre que possível.
Teste seu conhecimento
Teste seus conhecimentos sobre listas
O elemento que precede um item de lista é chamado de
::bullet::pencil::marker::counterOs três tipos de listas HTML são
<dl><lo><ol><li><ul><list>Quais dos dois estilos desta lista vão aplicar estilos a um ::marker?
transitionbackground-colorcolordisplay
