Подкаст CSS – 012: Логические свойства
Очень распространенный шаблон пользовательского интерфейса — это текстовая метка с вспомогательным встроенным значком.
Значок расположен слева от текста с небольшим зазором между ними, определяемым margin-right на значке. Однако есть проблема: это будет работать только тогда, когда направление текста слева направо. Если направление текста изменилось на справа налево (как читают такие языки, как арабский), значок будет располагаться напротив текста.
Как вы это учитываете в CSS? Логические свойства позволяют разрешать такие ситуации. Среди многих других преимуществ они предоставляют бесплатную автоматическую поддержку интернационализации. Они помогут вам создать более устойчивый и инклюзивный интерфейс.
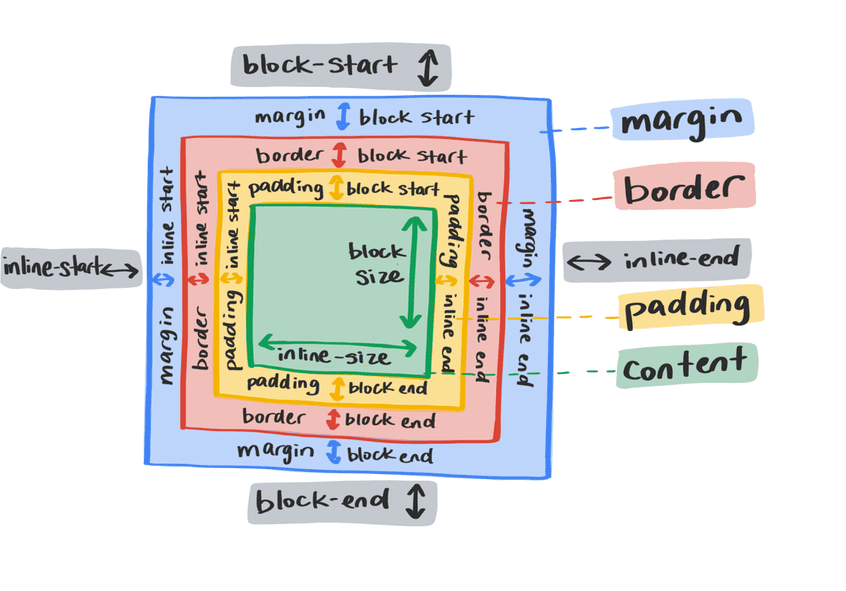
Терминология
Физические свойства сверху, справа, снизу и слева относятся к физическим размерам области просмотра. Вы можете думать об этом как о компасной розе на карте. С другой стороны, логические свойства относятся к краям блока, поскольку они связаны с потоком контента . Поэтому они могут меняться при изменении направления текста или режима письма. Это большой отход от направленных стилей, который дает нам гораздо больше гибкости при стилизации наших интерфейсов.
Блокировать поток
Поток блоков — это направление, в котором размещаются блоки контента. Например, если есть два абзаца, поток блоков — это то место, куда будет идти второй абзац. В английском документе поток блоков идет сверху вниз. Подумайте об этом в контексте абзацев текста, следующих друг за другом сверху вниз.

Линейный поток
Встроенный поток — это то, как текст движется в предложении. В английском документе строковый поток идет слева направо. Если бы вы изменили язык документа вашей веб-страницы на арабский ( <html lang="ar"> ), то встроенный поток будет идти справа налево.

Текст течет в направлении, определяемом режимом письма документа. Вы можете изменить направление расположения текста с помощью свойства writing-mode . Это можно применить ко всему документу или к отдельным элементам.
Относительный поток
Исторически в CSS мы могли применять такие свойства, как поля, только относительно направления их сторон. Например, margin-top применяется к физической вершине элемента. При использовании логических свойств, margin-top становится margin-block-start . Это означает, что независимо от языка и направления текста поток блоков имеет соответствующие правила полей.

Размеры
Чтобы элемент не превышал определенную ширину или высоту, напишите такое правило:
.my-element {
max-width: 150px;
max-height: 100px;
}
Эквивалентами относительно потока являются max-inline-size и max-block-size . Вы также можете использовать min-block-size и min-inline-size вместо min-height и min-width .
С логическими свойствами это правило максимальной ширины и высоты будет выглядеть так:
.my-element {
max-inline-size: 150px;
max-block-size: 100px;
}
Начало и конец
Вместо использования таких направлений, как верх, право, низ и лево, используйте начало и конец. Это дает вам начало блока, встроенный конец, конец блока и встроенный старт. Они позволяют применять свойства CSS, реагирующие на изменения режима записи.
Например, чтобы выровнять текст по правому краю, вы можете использовать этот CSS:
p {
text-align: right;
}
Если ваша цель — не выравнивание по физическому правому краю, а скорее начало направления чтения, это бесполезно. Что касается логических значений, то есть более полезные start и end значения, которые соответствуют направлению текста. Правило выравнивания текста теперь выглядит так:
p {
text-align: end;
}
Расстояние и расположение
Логические свойства margin , padding и inset упрощают и повышают эффективность позиционирования элементов и определения того, как эти элементы взаимодействуют друг с другом в разных режимах записи. Свойства, связанные с полями и отступами, по-прежнему являются прямым сопоставлением с направлениями, но ключевое отличие состоит в том, что при изменении режима записи они изменяются вместе с ним.
.my-element {
padding-top: 2em;
padding-bottom: 2em;
margin-left: 2em;
position: relative;
top: 0.2em;
}
Это добавляет некоторое вертикальное внутреннее пространство с padding и выталкивает его слева с помощью margin . Свойство top также смещает его вниз. С эквивалентами логических свойств это будет выглядеть так:
.my-element {
padding-block-start: 2em;
padding-block-end: 2em;
margin-inline-start: 2em;
position: relative;
inset-block-start: 0.2em;
}
Это добавляет некоторое внутреннее пространство с padding и выталкивает его из начала строки с помощью margin . Свойство inset-block перемещает его внутрь от начала блока.
Свойство inset-block — не единственный вариант сокращения с логическими свойствами. Это правило можно еще более сократить, используя сокращенные версии свойств полей и отступов.
.my-element {
padding-block: 2em;
margin-inline: 2em 0;
position: relative;
inset-block: 0.2em 0;
}
Границы
Добавление border и border-radius также можно выполнить с помощью логических свойств. Чтобы добавить границу снизу и справа с правым радиусом, вы можете написать такое правило:
.my-element {
border-bottom: 1px solid red;
border-right: 1px solid red;
border-bottom-right-radius: 1em;
}
Или вы можете использовать такие логические свойства:
.my-element {
border-block-end: 1px solid red;
border-inline-end: 1px solid red;
border-end-end-radius: 1em;
}
end-end в border-end-end-radius — это конец блока и встроенный конец.
Единицы
Логические свойства содержат два новых модуля: vi и vb . Единица vi составляет 1% от размера области просмотра в линейном направлении. Эквивалент нелогического свойства — vw . Единица vb составляет 1% области просмотра в направлении блока. Эквивалент нелогического свойства — vh .
Эти единицы всегда будут соответствовать направлению чтения. Например, если вы хотите, чтобы элемент занимал 80% доступного строкового пространства области просмотра, использование модуля vi автоматически переключит этот размер на верх вниз, если режим записи вертикальный.
Прагматичное использование логических свойств
Логические свойства и режимы записи предназначены не только для интернационализации. Вы можете использовать их для создания более универсального пользовательского интерфейса.
Если у вас есть диаграмма с метками по осям X и Y, возможно, вы захотите, чтобы текст метки Y читался вертикально.
Поскольку метка оси Y в демо-версии имеет writing-mode vertical-rl , вы можете использовать одни и те же значения margin для обеих меток. Значение margin-block-start применяется к обеим меткам, поскольку начало блока находится справа для оси Y и сверху для оси X. Стороны начала блока имеют красную рамку, чтобы вы могли их видеть.
Решение проблемы со значком
Теперь, когда мы рассмотрели логические свойства, эти знания можно применить к задаче проектирования, с которой мы начали.
p {
display: inline-flex;
align-items: center;
}
p svg {
width: 1.2em;
height: 1.2em;
margin-right: 0.5em;
flex: none;
}
Поле было применено справа от элемента значка. Чтобы расстояние между значком и текстом поддерживало все направления чтения, вместо этого необходимо использовать margin-inline-end .
p {
display: inline-flex;
align-items: center;
}
p svg {
width: 1.2em;
height: 1.2em;
margin-inline-end: 0.5em;
flex: none;
}
Теперь, независимо от направления чтения, значок будет располагаться и располагаться соответствующим образом.
Проверьте свое понимание
Проверьте свои знания логических свойств
По какой логической оси, когда вы пишете рукой, движется ваше запястье?
inlineblockПроверьте все, что может выиграть от логических свойств.
flex-start , block-end и inline-startblock-start и inline .inline-size и max-block-size .border-end-end-radius .Какая логическая сторона слова подчеркнута?

