द सीएसएस पॉडकास्ट - 012: लॉजिकल प्रॉपर्टी
यूज़र इंटरफ़ेस का पैटर्न आम तौर पर एक टेक्स्ट लेबल होता है. इसमें इनलाइन आइकॉन की सुविधा होती है.
यह आइकॉन, टेक्स्ट की बाईं ओर दिखता है. साथ ही, टेक्स्ट के बीच में छोटा सा अंतर होता है.
आइकॉन पर margin-right की ओर से उपलब्ध कराया गया.
इसमें एक समस्या है,
क्योंकि यह केवल तभी काम करेगा, जब टेक्स्ट की दिशा बाईं से दाईं ओर होगी.
अगर टेक्स्ट की दिशा बदलकर दाएं से बाएं कर दी जाती है, तो आइकॉन टेक्स्ट के ऊपर दिखने लगेगा. जैसे, अरबी भाषा में टेक्स्ट पढ़ने का तरीका.
सीएसएस में इसे कैसे शामिल किया जाता है? लॉजिकल प्रॉपर्टी की मदद से, इन समस्याओं को हल किया जा सकता है. अन्य फ़ायदों के अलावा, वे अंतरराष्ट्रीय स्तर पर अपने-आप सहायता उपलब्ध कराते हैं. इसके लिए, आपसे कोई शुल्क नहीं लिया जाता. इनकी मदद से, सभी तरह के लोगों के लिए फ़्रंट-एंड (प्रज़ेंटेशन लेयर) का इस्तेमाल किया जा सकता है.
शब्दावली
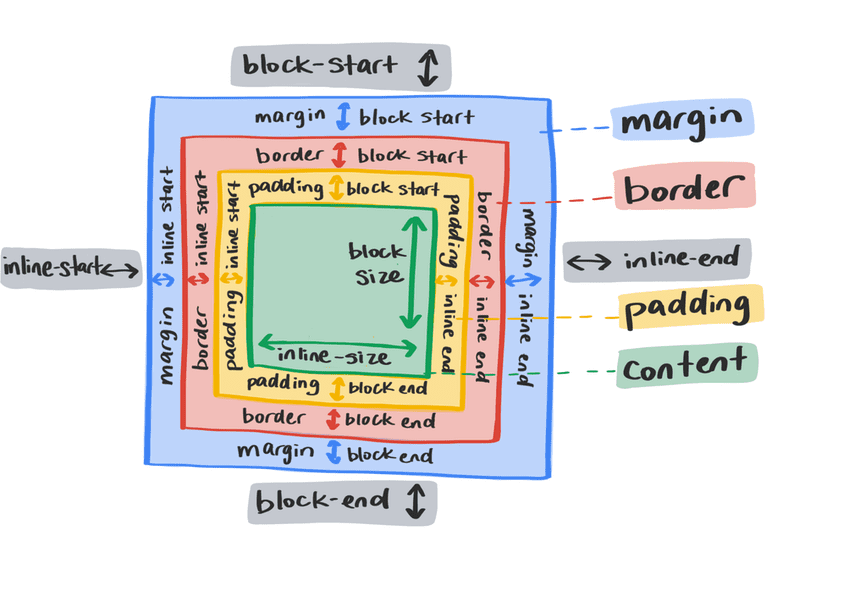
ऊपर, दाएं, नीचे, और बाएं की फ़िज़िकल प्रॉपर्टी, व्यूपोर्ट के फ़िज़िकल डाइमेंशन को दिखाती हैं. आप इन्हें किसी मैप पर कंपास के गुलाब की तरह देख सकते हैं. वहीं दूसरी ओर, लॉजिकल प्रॉपर्टी बॉक्स के किनारों को दिखाया जाता है, क्योंकि ये कॉन्टेंट के फ़्लो से जुड़े होते हैं. इसलिए, टेक्स्ट की दिशा या लिखने के मोड में बदलाव होने पर, ये सेटिंग बदल सकती हैं. दिशा देने की मौजूदा पहल से, यह एक बड़ा बदलाव है. और यह हमारे इंटरफ़ेस को शैली देते समय बहुत ज़्यादा सुविधा देता है.
फ़्लो ब्लॉक करें
ब्लॉक फ़्लो वह दिशा है जिसमें कॉन्टेंट ब्लॉक को रखा जाता है. उदाहरण के लिए, अगर दो पैराग्राफ़ हैं, तो ब्लॉक फ़्लो वह जगह है जहां दूसरा पैराग्राफ़ दिखेगा. अंग्रेज़ी दस्तावेज़ में, ब्लॉक फ़्लो ऊपर से नीचे तक होता है. इसे टेक्स्ट के ऐसे पैराग्राफ़ के हिसाब से समझें जो एक-दूसरे के बाद ऊपर से नीचे तक दिखते हैं.

इनलाइन फ़्लो
इनलाइन फ़्लो का मतलब है कि वाक्य में टेक्स्ट कैसे फ़्लो करता है.
अंग्रेज़ी दस्तावेज़ में इनलाइन फ़्लो बाईं से दाईं ओर होता है.
अगर आपको अपने वेबपेज की दस्तावेज़ भाषा को ऐरेबिक (<html lang="ar">) में बदलना होता, तो
तो इनलाइन फ़्लो दाएं-से-बाएं होगा.

टेक्स्ट उसी दिशा में फ़्लो करता है जिस दिशा में, दस्तावेज़ का राइटिंग मोड तय किया जाता है.
writing-mode प्रॉपर्टी की मदद से, टेक्स्ट के लेआउट की दिशा बदली जा सकती है.
इसे पूरे दस्तावेज़ या अलग-अलग एलिमेंट पर लागू किया जा सकता है.
फ़्लो रिलेटिव
सीएसएस में पुराना डेटा,
हम सिर्फ़ उनकी साइड की दिशा के हिसाब से मार्जिन जैसी प्रॉपर्टी लागू कर पाए हैं.
उदाहरण के लिए, margin-top को एलिमेंट के सबसे ऊपर लागू किया जाता है.
लॉजिकल प्रॉपर्टी से, margin-top margin-block-start बन जाता है.
इसका मतलब है कि भाषा और टेक्स्ट की दिशा चाहे जो भी हो,
ब्लॉक फ़्लो में मार्जिन से जुड़े सही नियम हैं.

साइज़ बदलना
किसी एलिमेंट को तय चौड़ाई या ऊंचाई से ज़्यादा बड़ा होने से रोकने के लिए, ऐसा नियम लिखें:
.my-element {
max-width: 150px;
max-height: 100px;
}
फ़्लो-रिलेटिव मिलती-जुलती वैल्यू, max-inline-size और max-block-size हैं.
min-height और min-width के बजाय, min-block-size और min-inline-size का भी इस्तेमाल किया जा सकता है.
लॉजिकल प्रॉपर्टी के साथ, वह अधिकतम चौड़ाई और ऊंचाई नियम ऐसा दिखाई देगा:
.my-element {
max-inline-size: 150px;
max-block-size: 100px;
}
शुरू और खत्म होने की तारीख
ऊपर, दाएं, नीचे, और बाएं दिशा-निर्देशों का इस्तेमाल करने के बजाय, शुरू और खत्म होने का समय इस्तेमाल करें. इससे आपको ब्लॉक-स्टार्ट, इनलाइन-एंड, ब्लॉक-एंड, और इनलाइन-स्टार्ट की सुविधा मिलती है. इससे आपको ऐसी सीएसएस प्रॉपर्टी लागू करने में मदद मिलती है जो राइटिंग मोड में होने वाले बदलावों के हिसाब से काम करती हैं.
उदाहरण के लिए, टेक्स्ट को दाईं ओर अलाइन करने के लिए, इस सीएसएस का इस्तेमाल करें:
p {
text-align: right;
}
यदि आपका लक्ष्य भौतिक दाईं ओर संरेखित नहीं है,
पढ़ने की दिशा में शुरुआत करने से अच्छा है,
यह उपयोगी नहीं है.
लॉजिकल वैल्यू का इस्तेमाल करने पर start और end वैल्यू, टेक्स्ट की दिशा में मैप करने वाली ज़्यादा काम की होती हैं.
टेक्स्ट अलाइनमेंट का नियम अब कुछ ऐसा दिखेगा:
p {
text-align: end;
}
स्पेसिंग और पोज़िशनिंग
margin, padding, और inset के लिए लॉजिकल प्रॉपर्टी
पोज़िशनिंग एलिमेंट बनाना और यह तय करना कि ये एलिमेंट, लिखने के मोड में एक-दूसरे के साथ कैसे इंटरैक्ट करते हैं, इसे आसान और बेहतर तरीके से कैसे किया जा सकता है.
मार्जिन और पैडिंग से जुड़ी प्रॉपर्टी, अब भी निर्देशों के लिए मैपिंग हैं,
हालांकि, मुख्य अंतर यह है कि जब राइटिंग मोड बदलता है, तो वह उसके साथ भी बदलता है.
.my-element {
padding-top: 2em;
padding-bottom: 2em;
margin-left: 2em;
position: relative;
top: 0.2em;
}
इससे padding के साथ स्पेस के अंदर कुछ वर्टिकल जुड़ जाता है और margin के साथ उसे बाईं ओर से बाहर धकेल दिया जाता है.
top प्रॉपर्टी भी इसे नीचे की ओर शिफ़्ट कर देती है.
लॉजिकल प्रॉपर्टी के बराबर होने पर, यह ऐसा दिखेगा:
.my-element {
padding-block-start: 2em;
padding-block-end: 2em;
margin-inline-start: 2em;
position: relative;
inset-block-start: 0.2em;
}
इससे padding के साथ स्पेस के अंदर कुछ इनलाइन जुड़ जाता है और margin से इनलाइन शुरू होने से बाहर निकल जाता है.
inset-block प्रॉपर्टी, इसे ब्लॉक-स्टार्ट से अंदर की ओर ले जाती है.
लॉजिकल प्रॉपर्टी के साथ inset-block प्रॉपर्टी, शॉर्टहैंड का इकलौता विकल्प नहीं है.
इस नियम को और छोटा किया जा सकता है,
यह सुविधा, मार्जिन और पैडिंग प्रॉपर्टी के शॉर्टहैंड वर्शन का इस्तेमाल करती है.
.my-element {
padding-block: 2em;
margin-inline: 2em 0;
position: relative;
inset-block: 0.2em 0;
}
बॉर्डर
लॉजिकल प्रॉपर्टी का इस्तेमाल करके भी border और border-radius को जोड़ा जा सकता है.
नीचे और दाईं ओर, दाएं हाथ के रेडियस के बॉर्डर जोड़ने के लिए, आप इस तरह का नियम लिख सकते हैं:
.my-element {
border-bottom: 1px solid red;
border-right: 1px solid red;
border-bottom-right-radius: 1em;
}
इसके अलावा, इस तरह की लॉजिकल प्रॉपर्टी का इस्तेमाल किया जा सकता है:
.my-element {
border-block-end: 1px solid red;
border-inline-end: 1px solid red;
border-end-end-radius: 1em;
}
border-end-end-radius में end-end, ब्लॉक एंड और इनलाइन एंड है.
इकाइयां
लॉजिकल प्रॉपर्टी से दो नई यूनिट बनती हैं: vi और vb.
इनलाइन दिशा में vi यूनिट, व्यूपोर्ट के साइज़ का 1% है.
नॉन-लॉजिकल प्रॉपर्टी, vw के बराबर है.
ब्लॉक करने के निर्देश में, vb यूनिट, व्यूपोर्ट का 1% है.
नॉन-लॉजिकल प्रॉपर्टी, vh के बराबर है.
ये इकाइयां हमेशा पढ़ने की दिशा में मैप करेंगी.
उदाहरण के लिए, अगर आपको किसी एलिमेंट को व्यूपोर्ट के इनलाइन स्पेस के 80% हिस्से में इस्तेमाल करना है,
अगर राइटिंग मोड वर्टिकल है, तो vi यूनिट का इस्तेमाल करने से, साइज़ अपने-आप ऊपर से नीचे हो जाएगा.
व्यावहारिक तौर पर लॉजिकल प्रॉपर्टी का इस्तेमाल करना
लॉजिकल प्रॉपर्टी और लिखने के मोड, सिर्फ़ अंतरराष्ट्रीय स्तर पर काम करने के लिए ही नहीं हैं. इनका इस्तेमाल करके, कई तरह की सुविधाएं वाला यूज़र इंटरफ़ेस बनाया जा सकता है.
अगर आपके चार्ट में X ऐक्सिस और Y ऐक्सिस पर लेबल हैं, Y लेबल पर मौजूद टेक्स्ट को वर्टिकल तौर पर पढ़ा जाए.
डेमो में Y ऐक्सिस लेबल में vertical-rl का writing-mode है,
तो आप दोनों लेबल पर समान margin मानों का उपयोग कर सकते हैं.
margin-block-start वैल्यू दोनों लेबल पर लागू होती है
क्योंकि ब्लॉक स्टार्ट Y ऐक्सिस के दाईं ओर और X ऐक्सिस के लिए सबसे ऊपर है.
ब्लॉक-स्टार्ट साइड पर लाल बॉर्डर होता है, ताकि आप उन्हें देख सकें.
आइकॉन से जुड़ी समस्या हल करना
अब जबकि हमने लॉजिकल प्रॉपर्टी के बारे में बात कर ली है, इस जानकारी का इस्तेमाल उस डिज़ाइन के लिए किया जा सकता है जिसे हमने शुरू किया था.
p {
display: inline-flex;
align-items: center;
}
p svg {
width: 1.2em;
height: 1.2em;
margin-right: 0.5em;
flex: none;
}
मार्जिन को आइकॉन एलिमेंट के दाईं ओर लागू किया गया है.
आइकॉन और टेक्स्ट के बीच के स्पेस को पढ़ने की दिशा में काम करने के लिए,
इसके बजाय, margin-inline-end प्रॉपर्टी का इस्तेमाल करना होगा.
p {
display: inline-flex;
align-items: center;
}
p svg {
width: 1.2em;
height: 1.2em;
margin-inline-end: 0.5em;
flex: none;
}
अब, चाहे किसी भी दिशा में पढ़ा गया हो, आइकन अपनी जगह को सही जगह पर रखेगा.
देखें कि आपको कितना समझ आया है
लॉजिकल प्रॉपर्टी के बारे में अपनी जानकारी को परखें
हाथ से लिखने पर, आपकी कलाई किस लॉजिकल ऐक्सिस पर घूमती है?
inlineblockलॉजिकल प्रॉपर्टी से फ़ायदा पाने वाले सभी कीवर्ड चुनें
flex-start, block-end, और inline-startblock-start और inline.inline-size और max-block-size.border-end-end-radius.शब्द के किस तर्क को अंडरलाइन किया गया है?

