CSS ポッドキャスト - 012: 論理プロパティ
非常に一般的なユーザー インターフェースのパターンは、テキストラベルとそれをサポートするインライン アイコンです。
アイコンはテキストの左側に配置され、2 つのテキストの間にわずかに隙間を空けて配置されます。
アイコン上の margin-right から提供された情報。
ただし、問題があります。
これは、テキストの方向が左から右の場合にしか機能しないためです。
テキスト方向を右から左(アラビア語などの言語では読み方)に変更した場合、アイコンはテキストに対して配置されます。
CSS ではこの点をどのように説明しますか? 論理プロパティを使用すると、このような状況を解決できます。他にも多くのメリットの中で、国際化のサポートを無料かつ自動的に提供します。 レジリエンスに優れたインクルーシブなフロントエンドを構築できます。
用語
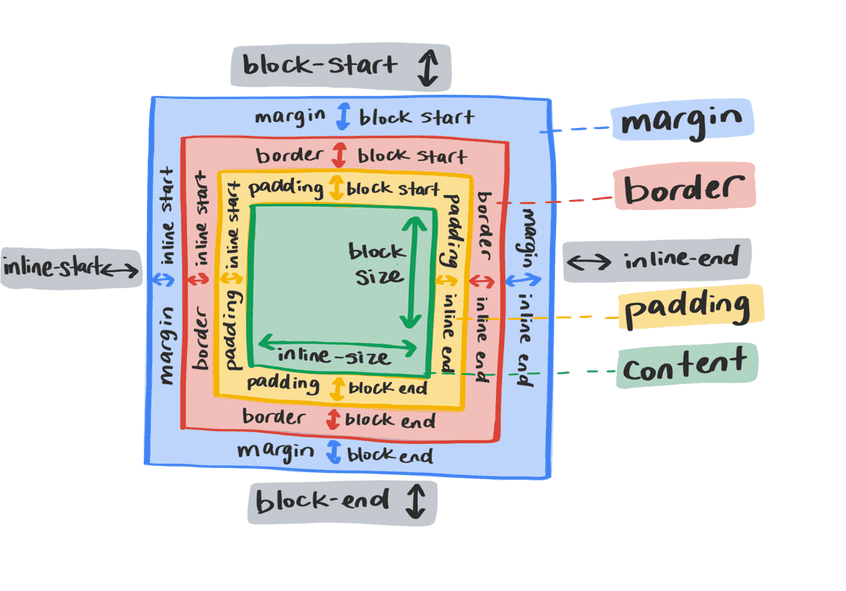
上、右、下、左の物理的プロパティは、ビューポートの物理的なサイズを表します。 これは、地図上のコンパスのバラのようなものだと考えることができます。 一方、論理的特性は、 コンテンツの流れに関連する、箱の縁を指します。 そのため、テキスト方向や書き込みモードが変更されると、プロパティも変化する可能性があります。 これはディレクショナル スタイルから大きく変わりました。 インターフェースのスタイル設定の柔軟性も高まります。
フローをブロック
ブロックフローは、コンテンツ ブロックが配置される方向です。 たとえば、段落が 2 つある場合は、2 番目の段落がブロックフローになります。 英語のドキュメントでは、ブロックフローは上から下の順になっています。 段落が上から下に順番に並ぶという文脈で考えてください。

インライン フロー
インライン フローとは、文中でのテキストの流れのことです。
英語のドキュメントでは、インライン フローは左から右になります。
ウェブページのドキュメント言語をアラビア語(<html lang="ar">)に変更すると、
インラインフローは右から左になります

テキストは、ドキュメントのライティング モードで指定された方向に流れます。
writing-mode プロパティを使用すると、テキストの配置方向を変更できます。
これは、ドキュメント全体に適用することも、個々の要素に適用することもできます。
相対フロー
これまで CSS では
これまでは、マージンなどのプロパティは側面の方向に対してしか適用できていませんでした。
たとえば、margin-top は要素の物理的な上部に適用されます。
論理プロパティを使用すると、margin-top は margin-block-start になります。
つまり、言語やテキストの方向にかかわらず、
ブロックフローに適切なマージンのルールがある。

サイズ
要素が特定の幅または高さを超えるのを防ぐには、 次のようなルールを作成します。
.my-element {
max-width: 150px;
max-height: 100px;
}
フロー相対関数に相当するのは max-inline-size と max-block-size です。
また、min-height と min-width の代わりに、min-block-size と min-inline-size を使用することもできます。
論理プロパティを使用すると 最大の幅と高さのルールは次のようになります。
.my-element {
max-inline-size: 150px;
max-block-size: 100px;
}
開始と終了
上、右、下、左などの向きではなく start と end を使用します。この方式では、block-start、inline-end、block-end、inline-start の 3 つのフォーマットを使用できます。 これらを使用すると、書き込みモードの変更に対応する CSS プロパティを適用できます。
たとえば、テキストを右に揃えるには、次の CSS を使用できます。
p {
text-align: right;
}
もし目標が右揃えにならないと
読み取り方向の最初に
これは役に立ちません
論理値を使用すると、テキスト方向にマッピングする start 値と end 値がよりわかりやすくなります。
テキストの配置ルールは次のようになります。
p {
text-align: end;
}
間隔と配置
margin、padding、inset の論理プロパティ
要素の配置や、書字モードでの要素間の相互作用を簡単かつ効率的に決定できます。
マージンとパディング関連のプロパティは、引き続きルートへの直接マッピングです。
重要な違いは、書くモードが変わると、書くモードもそれに合わせて変わることです。
.my-element {
padding-top: 2em;
padding-bottom: 2em;
margin-left: 2em;
position: relative;
top: 0.2em;
}
これにより、padding で内側に垂直方向のスペースを追加し、margin で左から押し出します。
また、top プロパティは値を下位にシフトします。
同等の論理プロパティを使用すると、次のようになります。
.my-element {
padding-block-start: 2em;
padding-block-end: 2em;
margin-inline-start: 2em;
position: relative;
inset-block-start: 0.2em;
}
これにより、padding を使用してインラインの内部スペースを追加し、margin を使用してインライン スタートからプッシュします。
inset-block プロパティは、これをブロック開始から内側に移動します。
論理プロパティを使用する省略形は、inset-block プロパティだけではありません。
このルールをさらに簡略化して、
余白とパディングのプロパティの簡略バージョンを使用します。
.my-element {
padding-block: 2em;
margin-inline: 2em 0;
position: relative;
inset-block: 0.2em 0;
}
枠線
border と border-radius は、論理プロパティを使用して追加することもできます。
右の半径で右下に枠線を追加するには、次のようなルールを作成します。
.my-element {
border-bottom: 1px solid red;
border-right: 1px solid red;
border-bottom-right-radius: 1em;
}
または、次のような論理プロパティを使用することもできます。
.my-element {
border-block-end: 1px solid red;
border-inline-end: 1px solid red;
border-end-end-radius: 1em;
}
border-end-end-radius の end-end は、ブロックの終点であり、インラインの終点でもあります。
単位
論理プロパティでは、vi と vb という 2 つの新しい単位が導入されました。
vi 単位は、インライン方向のビューポート サイズの 1% です。
これに相当する非論理プロパティは vw です。
vb 単位は、ブロック方向のビューポートの 1% です。
これに相当する非論理プロパティは vh です。
これらの単位は常に読み取り方向にマッピングされます。
たとえば、要素がビューポートの使用可能なインライン スペースの 80% を占めるようにする場合、
vi ユニットを使用すると、書き込みモードが縦長の場合にそのサイズが自動的に上から下に切り替わります。
論理プロパティを実際に使用する
論理プロパティと書き込みモードは、国際化だけを意図したものではありません。 これらを使用すると、より汎用性の高いユーザー インターフェースを作成できます。
X 軸と Y 軸にラベルがあるグラフでは Y ラベルのテキストは縦方向に読みます
このデモの Y 軸のラベルの writing-mode は vertical-rl であるため、
両方のラベルで同じ margin 値を使用できます。
margin-block-start 値は両方のラベルに適用されます
ブロックの始点が Y 軸の右側、X 軸の上側であるためです。
ブロックの始点の側には赤い枠線が付いているので、これがわかるようになっています。
アイコンに関する問題を解決する
論理プロパティについて説明したので この知識は、最初に考えた設計問題に応用できます。
p {
display: inline-flex;
align-items: center;
}
p svg {
width: 1.2em;
height: 1.2em;
margin-right: 0.5em;
flex: none;
}
アイコン要素の右側にマージンが適用されました。
アイコンとテキストの間隔を
読み方を妨げないよう
代わりに margin-inline-end プロパティを使用する必要があります。
p {
display: inline-flex;
align-items: center;
}
p svg {
width: 1.2em;
height: 1.2em;
margin-inline-end: 0.5em;
flex: none;
}
読み上げの方向にかかわらず アイコンは自身とスペースを適切に配置します。
理解度をチェックする
論理プロパティに関する知識をテストする
手で文字を書くとき、手首はどの論理軸に沿って動いていますか?
inlineblock論理プロパティのメリットを得られるものをすべて選択してください
flex-start、block-end、inline-startblock-start、inline。inline-size、max-block-size。border-end-end-radius。下線が引かれる単語の論理面はどれですか?

