Podcast do CSS - 012: propriedades lógicas
Um padrão de interface do usuário muito comum é um rótulo de texto com um ícone inline de suporte.
O ícone fica à esquerda do texto, com uma pequena lacuna entre os dois,
fornecida por margin-right no ícone.
No entanto, há um problema:
porque isso só funciona quando
a direção do texto é da esquerda para a direita.
Se a direção do texto for alterada para da direita para a esquerda, que é a forma como idiomas como o árabe são lidos, o ícone será posicionado junto ao texto.
Como fazer isso no CSS? As propriedades lógicas permitem que você resolva essas situações. Entre muitos outros benefícios, eles fornecem suporte automático sem custo financeiro para internacionalização. Eles ajudam a criar um front-end mais resiliente e inclusivo.
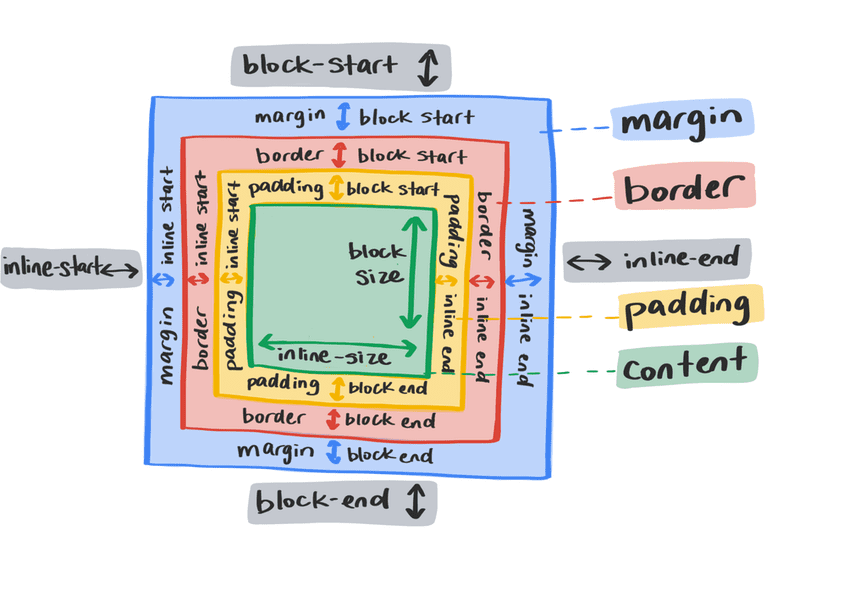
Terminologia
As propriedades físicas das partes superior, direita, inferior e esquerda se referem às dimensões físicas da janela de visualização. Pense nelas como a rosa dos ventos em um mapa. Por outro lado, as propriedades lógicas consulte as bordas de uma caixa no que se refere ao fluxo de conteúdo. Portanto, eles podem mudar se a direção ou o modo de escrita mudar. É uma grande mudança em relação aos estilos direcionais, e nos dá muito mais flexibilidade na criação do estilo das nossas interfaces.
Fluxo de blocos
O fluxo de bloqueio é a direção em que os blocos de conteúdo são colocados. Por exemplo, se houver dois parágrafos, o fluxo em bloco será o lugar do segundo parágrafo. Em um documento em inglês, o fluxo de bloco é de cima para baixo. Pense nisso no contexto de parágrafos de texto seguidos um ao outro, de cima para baixo.

Fluxo em linha
O fluxo inline é como o texto flui em uma frase.
Em um documento em inglês, o fluxo in-line é da esquerda para a direita.
Se você alterasse o idioma do documento de sua página da Web para árabe (<html lang="ar">),
o fluxo em linha seria da direita para a esquerda.

O texto flui na direção determinada pelo modo de escrita do documento.
É possível mudar a direção do layout do texto com a propriedade writing-mode.
Isso pode ser aplicado a todo o documento ou a elementos individuais.
Fluxo relativo
Historicamente, no CSS,
só conseguimos aplicar propriedades como a margem em relação à direção de seus lados.
Por exemplo, margin-top é aplicado à parte superior física do elemento.
Com propriedades lógicas, margin-top se torna margin-block-start.
Isso significa que, independentemente do idioma e da direção do texto,
o fluxo de blocos tem regras de margem apropriadas.

Dimensionamento
Para evitar que um elemento exceda uma determinada largura ou altura, escreva uma regra como esta:
.my-element {
max-width: 150px;
max-height: 100px;
}
Os equivalentes relativos ao fluxo são max-inline-size e max-block-size.
Também é possível usar min-block-size e min-inline-size em vez de min-height e min-width.
Com propriedades lógicas, essa regra de largura e altura máximas ficaria assim:
.my-element {
max-inline-size: 150px;
max-block-size: 100px;
}
Início e término
Em vez de usar direções como superior, direita, baixo e esquerda, usar início e fim. Dessa forma, você terá início em bloco, fim em linha, início de bloco e início em linha. Isso permite que você aplique propriedades CSS que respondam a alterações no modo de gravação.
Por exemplo, para alinhar o texto à direita, você pode usar este CSS:
p {
text-align: right;
}
Se seu objetivo não é se alinhar ao direito físico,
mas sim ao início da direção de leitura,
isso não é útil.
Com valores lógicos, há valores start e end mais úteis que são mapeados para a direção do texto.
A regra de alinhamento de texto agora terá esta aparência:
p {
text-align: end;
}
Espaçamento e posicionamento
Propriedades lógicas para margin, padding e inset.
tornar os elementos de posicionamento e determinar como esses elementos interagem uns com os outros nos modos de escrita mais fáceis e eficientes.
As propriedades relacionadas à margem e ao padding ainda são mapeamentos diretos para rotas,
mas a principal diferença é que, quando o modo de escrita muda, ele também muda.
.my-element {
padding-top: 2em;
padding-bottom: 2em;
margin-left: 2em;
position: relative;
top: 0.2em;
}
Isso adiciona um espaço vertical interno com padding e o empurra para fora da esquerda com margin.
A propriedade top também a move para baixo.
Com equivalentes de propriedades lógicas, o resultado ficaria assim:
.my-element {
padding-block-start: 2em;
padding-block-end: 2em;
margin-inline-start: 2em;
position: relative;
inset-block-start: 0.2em;
}
Isso adiciona um espaço interno inline com padding e o envia para fora do início inline com margin.
A propriedade inset-block a move para dentro do bloco de início.
A propriedade inset-block não é a única opção abreviada com propriedades lógicas.
Essa regra pode ser mais condensada,
usando versões abreviadas das propriedades de margem e preenchimento.
.my-element {
padding-block: 2em;
margin-inline: 2em 0;
position: relative;
inset-block: 0.2em 0;
}
Bordas
Também é possível adicionar border e border-radius usando propriedades lógicas.
Para adicionar uma borda à parte inferior direita, com um raio à direita, escreva uma regra como esta:
.my-element {
border-bottom: 1px solid red;
border-right: 1px solid red;
border-bottom-right-radius: 1em;
}
Ou você poderia usar propriedades lógicas como esta:
.my-element {
border-block-end: 1px solid red;
border-inline-end: 1px solid red;
border-end-end-radius: 1em;
}
O end-end em border-end-end-radius é o final do bloco e do in-line.
Unidades
As propriedades lógicas geram duas novas unidades: vi e vb.
Uma unidade vi corresponde a 1% do tamanho da janela de visualização na direção inline.
O equivalente da propriedade não lógica é vw.
A unidade vb representa 1% da janela de visualização na direção do bloco.
O equivalente da propriedade não lógica é vh.
Essas unidades sempre serão mapeadas na direção de leitura.
Por exemplo, se você quiser que um elemento ocupe 80% do espaço em linha disponível de uma janela de visualização,
O uso da unidade vi mudará automaticamente esse tamanho para de cima para baixo se o modo de escrita for vertical.
Usar propriedades lógicas de maneira pragmática
As propriedades lógicas e os modos de escrita não servem apenas para internacionalização. Você pode usá-los para produzir uma interface do usuário mais versátil.
Se você tem um gráfico com rótulos nos eixos X e Y, talvez você queira que o texto no rótulo Y seja lido verticalmente.
Como o identificador do eixo Y na demonstração tem um writing-mode de vertical-rl,
é possível usar os mesmos valores de margin nos dois rótulos.
O valor margin-block-start é aplicado aos dois rótulos.
porque o início do bloco está à direita no eixo Y e na parte superior do eixo X.
Os lados de início do bloco têm uma borda vermelha para que você possa vê-los.
Resolver o problema do ícone
Agora que abordamos as propriedades lógicas, esse conhecimento pode ser aplicado ao problema de design com o qual começamos.
p {
display: inline-flex;
align-items: center;
}
p svg {
width: 1.2em;
height: 1.2em;
margin-right: 0.5em;
flex: none;
}
A margem foi aplicada à direita do elemento do ícone.
Para que o espaçamento entre o ícone e o texto apoie toda a direção de leitura,
a propriedade margin-inline-end precisa ser usada.
p {
display: inline-flex;
align-items: center;
}
p svg {
width: 1.2em;
height: 1.2em;
margin-inline-end: 0.5em;
flex: none;
}
Agora, independentemente da direção de leitura, o ícone se posicionará e espaçará de maneira adequada.
Teste seu conhecimento
Teste seus conhecimentos sobre propriedades lógicas
Conforme você escreve com a mão, o pulso se move ao longo de qual eixo lógico?
inlineblockMarque todas as opções que podem se beneficiar das propriedades lógicas
flex-start, block-end e inline-startblock-start e inline.inline-size e max-block-size.border-end-end-radius.Qual lado lógico de uma palavra está sublinhado?

