The CSS Podcast - 004: The Cascade
CSS, Cascading Style Sheets (Geçişli Stil Sayfaları) anlamına gelir. Şelale, bir HTML öğesi için birden fazla CSS kuralının geçerli olduğu çakışmaları çözen algoritmadır. Aşağıdaki CSS ile stillendirilmiş düğmenin metninin mavi olmasının nedeni budur.
button {
color: red;
}
button {
color: blue;
}
Basamak algoritmasını anlamak, tarayıcının bu tür anlaşmazlıkları nasıl çözdüğünü anlamanıza yardımcı olur. Şelale algoritması 4 farklı aşamaya ayrılmıştır.
- Konum ve görünme sırası: CSS kurallarınızın görünme sırası
- Belirlilik: En güçlü eşleşmeye sahip CSS seçiciyi belirleyen bir algoritma
- Kaynak: CSS'nin ne zaman göründüğü ve nereden geldiği (tarayıcı stili, tarayıcı uzantısındaki CSS veya sizin yazdığınız CSS) sırası
- Önem: Bazı CSS kuralları, özellikle
!importantkural türünde diğerlerinden daha ağırlıklı olarak değerlendirilir.
Görünme konumu ve sırası
CSS kurallarınızın görünme sırası ve nasıl göründüğü, çakışma çözümünü hesaplarken akış tarafından dikkate alınır. Bu, ardışık düzenin son adımıdır ve her zaman tek bir kazanan beyanıyla sonuçlanır. Ancak konum yalnızca, basamaklı düzenin diğer tüm adımları dikkate alındıktan sonra hâlâ çakışan stiller varsa dikkate alınır.
Bu dersin en başındaki demo, konumla ilgili en basit örnektir. Önemsiz iki yazar kökeni kuralı vardır. Her ikisi de katmanlı değildir ve aynı özgünlükteki seçicilere sahip kurallardan gelir. Bu nedenle, sonuncusu kazanan olarak ilan edilir.
Stiller, bir HTML sayfasındaki çeşitli kaynaklardan (ör. <link> etiketi, yerleştirilmiş <style> etiketi, @import kuralı ve öğenin style özelliğinde tanımlanan satır içi CSS) gelebilir.
HTML sayfanızın üst kısmında CSS içeren bir <link>'niz varsa ve sayfanızın alt kısmında CSS içeren başka bir <link>'niz varsa alttaki <link>'deki stiller daha yüksek önceliğe sahiptir. Yerleşik <style> öğeleri veya tek bir style özelliğindeki çelişkili beyanlar için de aynı durum geçerlidir. Kaskadın diğer tüm adımları eşit olduğunda son stil kazanır.
<link /> öğesi tarafından dahil edilen CSS tarafından tanımlandığı gibi mavidir.
Koyu olarak ayarlayan bir CSS kuralı, ikinci bir bağlı stil sayfasındadır ve daha sonraki konumu nedeniyle uygulanır.Bu sıralama, yerleştirilmiş <style> öğeleri için de geçerlidir.
<link> öğesinden önce bildirilirlerse bağlı stil sayfasının CSS'si daha yüksek önceliğe sahip olur.
<style> öğesi <head> içinde, <link /> öğesi ise <body> içinde tanımlanır.
Bu, <style> öğesindenBu çakışmalar, akıştaki Öğe Bağlama adımı tarafından çözüldüğünden, seçicinin style özellikleriyle ilgili sıralaması önemli değildir. Ancak aynı stil özelliğindeki birden fazla beyan, kazananı belirlemek için konumlandırmaya güvenmeye devam edebilir.
Konum, CSS kuralınızın sırasına göre de geçerlidir.
Bu örnekte, background: purple en son tanımlandığı için öğenin arka planı mor olur.
Yeşil arka plan, mor arka plandan önce bildirildiği için tarayıcı tarafından yoksayılır.
.my-element {
background: green;
background: purple;
}
Aynı mülk için iki değer belirtebilmek, belirli bir değeri desteklemeyen tarayıcılar için yedek oluşturmanın basit bir yolu olabilir.
Bir sonraki örnekte font-size iki kez tanımlanmıştır.
Tarayıcıda clamp() destekleniyorsa önceki font-size beyanı atılır.
clamp() tarayıcı tarafından desteklenmiyorsa ilk beyan dikkate alınır ve yazı tipi boyutu 1,5 rem olur.
.my-element {
font-size: 1.5rem;
font-size: clamp(1.5rem, 1rem + 3vw, 2rem);
}
Öğrendiklerinizi test etme
Şelale hakkındaki bilginizi test edin
Sayfanızda aşağıdaki HTML varsa:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="/styles.css" />
</head>
<body>
<button>I am a button</button>
<style>
button {
background: pink;
}
</style>
</body>
</html>styles.css içinde aşağıdaki CSS kuralı vardır:
button { background: yellow; }
Düğmenin arka planı ne renk?
<style> kaynağı, sayfanın <link> etiketinden daha alt kısmındadır. Bu nedenle, button'nin özgünlüğü aynı olsa da stil kuralının konumu, kazanmasını sağlar.
Belirginlik
Belirlilik, bu hesaplamaları yapmak için bir ağırlıklandırma veya puanlama sistemi kullanarak en spesifik CSS seçiciyi belirleyen bir algoritmadır. Bir kuralı daha spesifik hale getirerek, seçiciyle eşleşen başka bir CSS CSS'de daha sonra görünse bile bu kuralın uygulanmasını sağlayabilirsiniz.
Sonraki derste özgüllüğün nasıl hesaplandığıyla ilgili ayrıntıları öğrenebilirsiniz. Bununla birlikte, birkaç noktayı göz önünde bulundurarak çok fazla özgüllük sorunu yaşamaktan kaçınabilirsiniz.
Bir öğedeki sınıfı hedefleyen CSS, söz konusu kuralı daha spesifik hale getirir ve bu nedenle, yalnızca öğeyi hedefleyen CSS'den daha önemli olarak kabul edilir.
Yani aşağıdaki CSS'de, her iki kural da eşleşse ve h1 seçicinin kuralı stil sayfasında daha sonra gelse bile h1 kırmızı renkte olur.
<h1 class="my-element">Heading</h1>
.my-element {
color: red;
}
h1 {
color: blue;
}
id, CSS'yi daha da spesifik hale getirir. Bu nedenle, bir kimliğe uygulanan stiller diğer birçok şekilde uygulananları geçersiz kılar.
Bu, id öğesine stil eklemenin genellikle iyi bir fikir olmamasının nedenlerinden biridir.
Bu stilin başka bir şeyle üzerine yazılmasını zorlaştırabilir.
Belirginlik kümülatiftir
Bir sonraki derste öğreneceğiniz gibi, her bir seçici türüne ne kadar spesifik olduğunu belirten puanlar verilir. Bir öğeyi hedeflemek için kullandığınız tüm seçicilerin puanları toplanır.
Yani, a.my-class.another-class[href]:hover gibi bir seçici listesi içeren bir öğeyi hedeflerseniz diğer CSS ile üzerine yazılmasının oldukça zor olduğu bir şey elde edersiniz.
Bu nedenle ve CSS'inizin yeniden kullanılabilirliğini artırmak için seçicilerinizi mümkün olduğunca basit tutmanızı öneririz.
Gerektiğinde öğelere ulaşmak için özgüllüğü bir araç olarak kullanın ancak mümkünse uzun ve belirli seçici listelerini her zaman yeniden yapılandırın.
Köken
Bir sayfaya uygulanan tek CSS, yazdığınız CSS değildir. Şelale, CSS'nin kaynağını dikkate alır. Bu kaynak, tarayıcının dahili stil sayfasını, tarayıcı uzantıları veya işletim sistemi tarafından eklenen stilleri ve sizin yazdığınız CSS'yi içerir. Bu kaynakların ayrıntı düzeyi sırası, en az ayrıntılıdan en ayrıntılıya doğru aşağıdaki gibidir:
- Kullanıcı aracısı temel stilleri. Bunlar, tarayıcınızın varsayılan olarak HTML öğelerine uyguladığı stillerdir.
- Yerel kullanıcı stilleri. Bunlar, işletim sistemi düzeyinden gelebilir (ör. temel yazı tipi boyutu veya azaltılmış hareket tercihi). Bu tür saldırılar, kullanıcıların bir web sayfası için kendi özel CSS'lerini yazmalarına olanak tanıyan tarayıcı uzantıları gibi tarayıcı uzantılarından da kaynaklanabilir.
- Yazar tarafından oluşturulan CSS. Yazdığınız CSS.
- Yazar:
!important. Yazdığınız beyanlara eklediğiniz tüm!importantöğeleri. - Yerel kullanıcı stilleri
!important. İşletim sistemi düzeyinden veya tarayıcı uzantısı düzeyindeki CSS'den gelen tüm!important. - Kullanıcı aracısı
!important. Tarayıcı tarafından sağlanan varsayılan CSS'de tanımlanan tüm!importantöğeleri.
Yazdığınız CSS'de !important kural türü varsa ve kullanıcının özel CSS'sinde !important kural türü varsa kimin CSS'si kazanır?
Öğrendiklerinizi test etme
Şelale kökenleri hakkındaki bilginizi test edin
Dizi kaynaklarıyla ilgili bilginizi test edin. Çeşitli kaynaklardan alınan aşağıdaki stil kurallarını göz önünde bulundurun:
Kullanıcı aracısı stili
h1 { margin-block-start: 0.83em; }
Bootstrap
h1 { margin-block-start: 20px; }
Sayfa yazarı stilleri
h1 { margin-block-start: 2ch; } @media (max-width: 480px) { h1 { margin-block-start: 1ch; } }
Kullanıcının özel stili
h1 { margin-block-start: 2rem !important; }
Ardından, aşağıdaki HTML'yi kullanın:
<h1>Lorem ipsum</h1>
h1 için nihai margin-block-start nedir?
!important kullanıcı özel stili en spesifik kaynağa sahiptir.Önem
Tüm CSS kuralları birbirinin aynı şekilde hesaplanmaz veya birbirine eşit düzeyde özgünlük verilmez.
Önem sırası, en önemsizden en önemliye doğru aşağıdaki gibidir:
- normal kural türü (ör.
font-size,backgroundveyacolor) animationkural türü!importantkural türü (kaynakla aynı sırayla)transitionkural türü
Etkin animasyon ve geçiş kuralı türleri, normal kurallardan daha önemlidir.
Geçişler söz konusu olduğunda !important kural türlerinden daha yüksek öneme sahiptir.
Bunun nedeni, bir animasyon veya geçiş etkin hale geldiğinde beklenen davranışın görsel durumu değiştirmek olmasıdır.
Bazı CSS'lerin neden uygulanmadığını öğrenmek için Geliştirici Araçları'nı kullanma
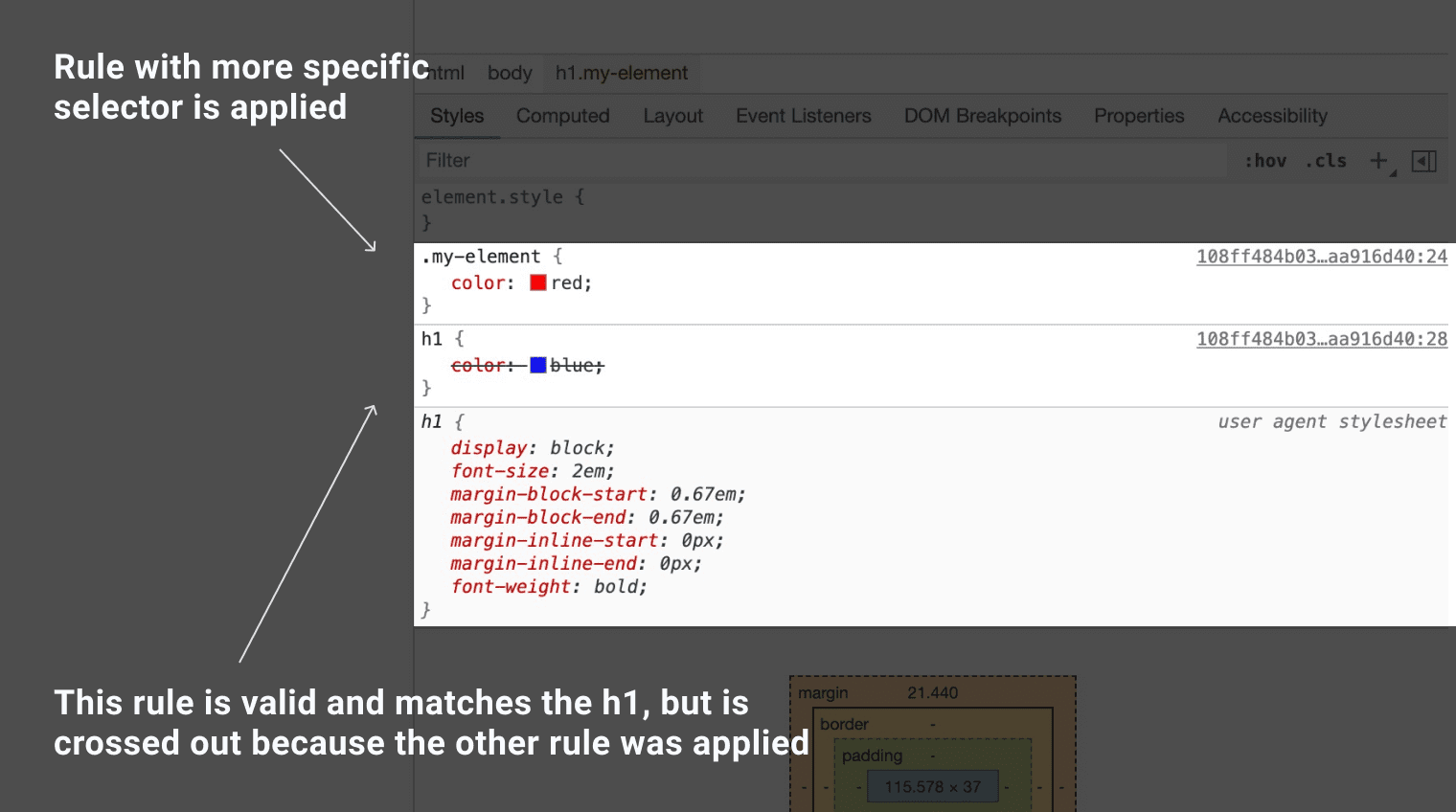
Tarayıcı DevTools'u genellikle bir öğeyle eşleşebilecek tüm CSS'yi gösterir. Kullanılmayan CSS'lerin üzeri çizilir.

Uygulamayı beklediğiniz CSS hiç görünmüyorsa öğeyle eşleşmemiştir. Bu durumda, başka bir yere bakmanız gerekir. Örneğin, sınıf veya öğe adında bir yazım hatası ya da geçersiz CSS olabilir.
Öğrendiklerinizi test etme
Şelale hakkındaki bilginizi test edin
Şelale şu amaçlarla kullanılabilir:


