The CSS Podcast - 004: The Cascade
تشير CSS إلى صفحات الأنماط المتتالية. التسلسل هو الخوارزمية لحلّ التعارضات التي تنطبق فيها قواعد CSS متعددة على عنصر HTML. لهذا السبب، سيكون نص الزر الذي تم تصميمه باستخدام ملف CSS التالي أزرق.
button {
color: red;
}
button {
color: blue;
}
يساعدك فهم خوارزمية التسلسل على فهم كيفية حلّ المتصفّح للنزاعات مثل هذه. تنقسم خوارزمية التسلسل إلى 4 مراحل مختلفة.
- الموضع وترتيب الظهور: ترتيب ظهور قواعد CSS
- التحديد: خوارزمية تحدّد أداة اختيار CSS التي تحقّق المطابقة الأقوى
- المصدر: ترتيب ظهور CSS ومكان مصدره، سواء كان أسلوب متصفّح أو CSS من إضافة متصفّح أو CSS من تأليفك
- الأهمية: تُعطى بعض قواعد CSS وزنًا أكبر من غيرها،
خاصةً مع نوع القاعدة
!important.
موضع الإعلان وترتيب ظهوره
يأخذ التسلسل المُعدّل ترتيب ظهور قواعد CSS وطريقة ظهورها في الاعتبار أثناء احتساب حلّ التعارض. هذه هي الخطوة الأخيرة في التسلسل، وستؤدي دائمًا إلى بيان واحد فائِز. ولكن لا يتمّ أخذ الموضع في الاعتبار إلا إذا كانت هناك أنماط متضاربة بعد أخذ كلّ خطوة أخرى من التسلسل في الاعتبار.
يُعدّ العرض الترويجي في بداية هذا الدرس أبسط مثال على موضع الإعلان. هناك قاعدتان مصدرهما المؤلف بدون أهمية، وكلاهما غير متعدّد الطبقات، وتأتيان من قواعد تتضمّن أدوات اختيار ذات دقة متطابقة، لذا تم اختيار آخر قاعدة تم الإعلان عنها.
يمكن أن تأتي الأنماط من مصادر مختلفة في صفحة HTML،
مثل علامة <link>،
وعلامة <style> مضمّنة، وقاعدة @import،
وCSS مضمّنة كما هو محدّد في سمة style للعنصر.
إذا كان لديك <link> يتضمّن CSS في أعلى صفحة HTML،
ثم <link> آخر يتضمّن CSS في أسفل صفحتك، ستكون الأنماط في <link> أسفل الصفحة ذات أولوية أعلى. يحدث الشيء نفسه مع عناصر <style> المضمّنة أو مع بيانات متناقضة ضمن سمة style واحدة. عندما تكون كل خطوة أخرى من التسلسل متساوية، سيفوز النمط الأخير.
<link />.
إنّ قاعدة CSS التي تحدّد اللون الداكن موجودة في جدول أنماط مرتبط ثانٍ
ويتم تطبيقها بسبب موقعها اللاحق.ينطبق هذا الترتيب أيضًا على عناصر <style> المضمّنة.
إذا تمّ تحديدهما قبل <link>،
ستحظى لغة CSS الخاصة بملف الأنماط المرتبط بالأولوية الأعلى.
<style> في <head>،
بينما يتمّ الإعلان عن العنصر <link /> في <body>.
وهذا يعني أنّه يحصل على دقة أكبر من عنصر <style>لا يُعدّ ترتيب أدوات الاختيار بالنسبة إلى سمات style مهمًا، لأنّه يتم حلّ هذه التعارضات من خلال خطوة "ربط العنصر" في التسلسل. ولكن يمكن أن تعتمد البيانات المتعددة ضمن سمة التصميم نفسها على الموضع لتحديد الفائز.
وينطبق الموضع أيضًا بترتيب قاعدة CSS.
في هذا المثال، سيكون للعنصر خلفية أرجوانية لأنّه تمّ الإعلان عن background: purple أخيرًا.
وبما أنّه تمّ تحديد الخلفية الخضراء قبل الخلفية البنفسجية، يتجاهلها المتصفّح الآن.
.my-element {
background: green;
background: purple;
}
يمكن أن تكون إمكانية تحديد قيمتَين للموقع الإلكتروني نفسه
طريقة بسيطة لإنشاء عناصر احتياطية للمتصفّحات التي لا تتيح قيمة معيّنة.
في هذا المثال التالي، تمّ الإعلان عن font-size مرّتين.
إذا كان clamp() متوافقًا مع المتصفّح،
سيتم تجاهل بيان font-size السابق.
إذا لم يكن المتصفّح متوافقًا مع clamp()،
سيتم الالتزام بالبيان الأولي، وسيكون حجم الخط 1.5rem.
.my-element {
font-size: 1.5rem;
font-size: clamp(1.5rem, 1rem + 3vw, 2rem);
}
التحقّق من فهمك
اختبِر معلوماتك حول التسلسل
إذا كان لديك رمز HTML التالي في صفحتك:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="/styles.css" />
</head>
<body>
<button>I am a button</button>
<style>
button {
background: pink;
}
</style>
</body>
</html>ضمن styles.css، تتوفّر قاعدة CSS التالية:
button { background: yellow; }
ما هو لون خلفية الزر؟
<style> المضمّن في أسفل الصفحة مقارنةً بعلامة
<link>، لذا على الرغم من أنّ سمة تحديد button هي نفسها، فإنّ
موضع قاعدة النمط يجعلها تفوز.
الدقة
إنّ النوعية هي خوارزمية تحدّد أداة اختيار CSS الأكثر تحديدًا، باستخدام نظام تحديد أو احتساب النقاط لإجراء هذه العمليات الحسابية. من خلال جعل القاعدة أكثر تحديدًا، يمكنك تطبيقها حتى إذا ظهرت بعض قواعد CSS الأخرى التي تتطابق مع المحدّد لاحقًا في CSS.
في الدرس التالي، يمكنك الاطّلاع على تفاصيل كيفية احتساب التحديد، ومع ذلك، سيساعدك أخذ بعض الأمور في الاعتبار على تجنُّب الكثير من مشاكل التحديد.
إنّ استهداف CSS لفئة على عنصر ما سيجعل هذه القاعدة أكثر تحديدًا،
وبالتالي سيُعتبَر تطبيقها أكثر أهمية،
مقارنةً باستهداف CSS للعنصر وحده.
وهذا يعني أنّه باستخدام لغة CSS التالية،
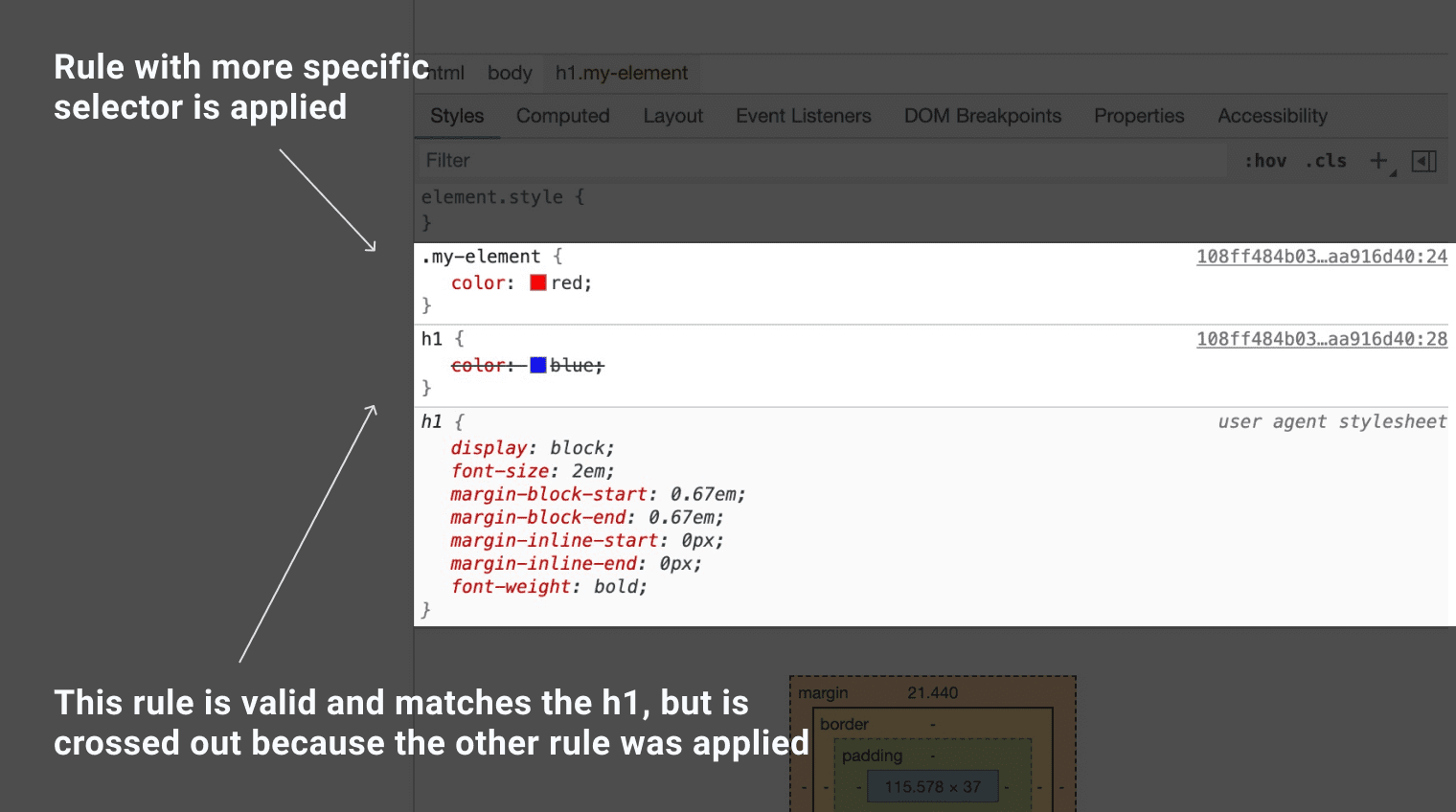
سيتم تلوين h1 باللون الأحمر على الرغم من تطابق كلتا القاعدتَين وظهور قاعدة أداة اختيار h1 لاحقًا في ورقة الأنماط.
<h1 class="my-element">Heading</h1>
.my-element {
color: red;
}
h1 {
color: blue;
}
تجعل id خدمة مقارنة الأسعار (CSS) أكثر تحديدًا،
ولذلك، ستلغي الأنماط المطبّقة على معرّف معيّن الأنماط المطبّقة بطرق أخرى كثيرة.
وهذا هو أحد الأسباب التي تجعل من غير المستحسن بشكل عام إرفاق الأنماط بعنصر id.
وقد يصعّب ذلك استبدال هذا النمط بأسلوب آخر.
الدقة تراكمية
كما يمكنك الاطّلاع عليه في الدرس التالي،
يحصل كلّ نوع من المحدّدات على نقاط تشير إلى مدى دقّته،
وتتمّ إضافة نقاط جميع المحدّدات التي استخدمتها لاستهداف عنصر معيّن.
وهذا يعني أنّه إذا استهدفت عنصرًا باستخدام قائمة محددات مثل
a.my-class.another-class[href]:hover، ستحصل على عنصر يصعب جدًا استبداله باستخدام ملف CSS آخر.
لهذا السبب، وللمساعدة في إعادة استخدام CSS بشكل أكبر،
ننصحك بجعل أدوات الاختيار بسيطة قدر الإمكان.
استخدِم التحديد كأداة للوصول إلى العناصر عند الحاجة،
ولكن ننصحك دائمًا بإعادة صياغة قوائم المحدّدات الطويلة والمحدّدة، إذا أمكن.
الأصل
إنّ ملف CSS الذي تكتبه ليس ملف CSS الوحيد الذي يتم تطبيقه على الصفحة. ويأخذ التسلسل المتعدد في الاعتبار مصدر CSS. ويشمل هذا المصدر جدول الأنماط الداخلي للمتصفّح، والأنماط التي تضيفها إضافات المتصفّح أو نظام التشغيل، وCSS الذي أنشأته. ترتيب مدى تحديد هذه المصادر، من الأقل تحديدًا إلى الأكثر تحديدًا، هو على النحو التالي:
- أنماط قاعدة وكيل المستخدم هذه هي الأنماط التي يطبّقها المتصفّح على عناصر HTML تلقائيًا.
- أنماط المستخدمين المحليين: ويمكن أن تأتي هذه الإعدادات من مستوى نظام التشغيل، مثل حجم الخط الأساسي، أو الإعداد المفضّل لخفض معدّل الحركة. ويمكن أن تأتي أيضًا من إضافات المتصفّح، مثل إضافة متصفّح تسمح للمستخدم بكتابة ملف CSS مخصّص لصفحة ويب.
- CSS من إنشاء الناشر: ملف CSS الذي تنشئه.
- من تأليف
!importantأي!importantتُضيفه إلى بياناتك المنشورة - أنماط المستخدمين المحليين
!important: أي!importantتأتي من مستوى نظام التشغيل أو CSS على مستوى إضافة المتصفّح - وكيل المستخدم
!importantأي!importantتم تحديدها في CSS التلقائية، والتي يوفّرها المتصفّح
إذا كان لديك نوع قاعدة !important في ملف CSS الذي أنشأته
وكان لدى المستخدم نوع قاعدة !important في ملف CSS المخصّص، أي ملف CSS سيفوز؟
التحقّق من فهمك
اختبِر معلوماتك حول مصادر التسلسلات
اختبِر معلوماتك حول مصادر التسلسل، وننصحك بالاطّلاع على قواعد الأنماط التالية المأخوذة من مصادر مختلفة:
نمط وكيل المستخدم
h1 { margin-block-start: 0.83em; }
Bootstrap
h1 { margin-block-start: 20px; }
أنماط مؤلف الصفحة
h1 { margin-block-start: 2ch; } @media (max-width: 480px) { h1 { margin-block-start: 1ch; } }
النمط المخصّص للمستخدم
h1 { margin-block-start: 2rem !important; }
بعد ذلك، باستخدام رمز HTML التالي:
<h1>Lorem ipsum</h1>
ما هو margin-block-start النهائي للh1؟
!important المصدر الأكثر تحديدًا.الأهمية
لا يتم احتساب جميع قواعد CSS بالطريقة نفسها، ولا يتم منحها الدقة نفسها.
ترتيب الأهمية، من الأقل إلى الأكثر أهمية، هو على النحو التالي:
- نوع القاعدة العادي، مثل
font-sizeأوbackgroundأوcolor - نوع قاعدة
animation !importantنوع القاعدة (يتبع الترتيب نفسه للقيمة الأصلية)- نوع قاعدة
transition
إنّ أنواع قواعد التحريك والانتقال النشطين أكثر أهمية من القواعد العادية.
في حال كانت التحولات أكثر أهمية من أنواع قواعد !important.
ويعود السبب في ذلك إلى أنّه عندما يصبح أحدهما نشطًا،
يكون السلوك المتوقّع هو تغيير الحالة المرئية.
استخدام "أدوات مطوّري البرامج" لمعرفة سبب عدم تطبيق بعض صفحات CSS
ستعرِض أدوات المطوّر في المتصفّح عادةً كل محتوى CSS الذي يمكن أن يتطابق مع عنصر معيّن، مع وضع علامة على المحتوى غير المستخدَم.

إذا لم يظهر رمز CSS الذي كنت تتوقّع تطبيقه على الإطلاق، هذا يعني أنّه لم يتطابق مع العنصر. في هذه الحالة، عليك البحث في مكان آخر، ربما بحثًا عن خطأ إملائي في اسم فئة أو عنصر أو بعض تنسيقات CSS غير الصالحة.
التحقّق من فهمك
اختبِر معلوماتك حول التسلسل
يمكن استخدام ميزة "التدفق" لإجراء ما يلي:

