The CSS Podcast - 004: The Cascade
CSS è l'acronimo di Cascading Style Sheets. La struttura a cascata è l'algoritmo per la risoluzione dei conflitti in cui più regole CSS si applicano a un elemento HTML. Per questo motivo, il testo del pulsante con stile CSS seguente sarà blu.
button {
color: red;
}
button {
color: blue;
}
La comprensione dell'algoritmo a cascata ti aiuta a capire in che modo il browser risolve conflitti come questo. L'algoritmo a cascata è suddiviso in 4 fasi distinte.
- Posizione e ordine di visualizzazione: l'ordine di visualizzazione delle regole CSS
- Specificità: un algoritmo che determina quale selettore CSS ha la corrispondenza più forte
- Origine: l'ordine in cui viene visualizzato il CSS e la relativa origine, che si tratti di uno stile del browser, di CSS di un'estensione del browser o del CSS creato da te
- Importanza: alcune regole CSS hanno un peso maggiore rispetto ad altre, soprattutto con il tipo di regola
!important
Posizione e ordine di visualizzazione
L'ordine in cui vengono visualizzate le regole CSS e il modo in cui vengono visualizzate vengono presi in considerazione dalla struttura a cascata durante il calcolo della risoluzione dei conflitti. Questo è il passaggio finale della struttura a cascata e avrà sempre come risultato una singola dichiarazione vincente. Tuttavia, la posizione viene presa in considerazione solo se esistono ancora stili in conflitto dopo aver considerato tutti gli altri passaggi della struttura a cascata.
La demo all'inizio di questa lezione è l'esempio più semplice di posizione. Esistono due regole di origine autore senza importanza, entrambe non a livelli e provenienti da regole con selettori di specificità identica, quindi l'ultima dichiarata ha vinto.
Gli stili possono provenire da varie origini in una pagina HTML, come un tag <link>, un tag <style> incorporato, una regola @import e il CSS in linea come definito nell'attributo style di un elemento.
Se nella parte superiore della pagina HTML hai un <link> che include CSS e un altro <link> che include CSS nella parte inferiore della pagina, gli stili nel <link> in basso avranno una priorità più alta. Lo stesso accade con gli elementi <style> incorporati o con dichiarazioni in conflitto all'interno di un singolo attributo style. Quando tutti gli altri passaggi della serie sono uguali, vince l'ultimo stile.
<link />.
Una regola CSS che lo imposta su scuro si trova in un secondo foglio di stile collegato
e viene applicata a causa della sua posizione successiva.Questo ordinamento si applica anche agli elementi <style> incorporati.
Se vengono dichiarati prima di un <link>,
il CSS dello stile collegato avrà la priorità più elevata.
<style> è dichiarato in <head>, mentre l'elemento <link /> è dichiarato in <body>.
Ciò significa che è più specifico dell'elemento <style>L'ordine dei selettori in relazione agli attributi style non è importante, poiché questi conflitti vengono risolti dal passaggio Attacco elemento della serie. Tuttavia, più dichiarazioni all'interno dello stesso attributo style possono comunque fare affidamento sul posizionamento per determinare un valore predefinito.
La posizione si applica anche nell'ordine della regola CSS.
In questo esempio, l'elemento avrà uno sfondo viola perché background: purple è stato dichiarato per ultimo.
Poiché lo sfondo verde è stato dichiarato prima di quello viola, ora viene ignorato dal browser.
.my-element {
background: green;
background: purple;
}
La possibilità di specificare due valori per la stessa proprietà può essere un modo semplice per creare valori di riserva per i browser che non supportano un determinato valore.
Nell'esempio seguente, font-size viene dichiarato due volte.
Se clamp() è supportato nel browser,
la dichiarazione font-size precedente verrà ignorata.
Se clamp() non è supportato dal browser, verrà rispettata la dichiarazione iniziale e il carattere sarà 1, 5rem
.my-element {
font-size: 1.5rem;
font-size: clamp(1.5rem, 1rem + 3vw, 2rem);
}
Verificare di aver compreso
Testa le tue conoscenze sulla struttura a cascata
Se nella tua pagina è presente il seguente codice HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="/styles.css" />
</head>
<body>
<button>I am a button</button>
<style>
button {
background: pink;
}
</style>
</body>
</html>All'interno di styles.css è presente la seguente regola CSS:
button { background: yellow; }
Di che colore è lo sfondo del pulsante?
<style> incorporata si trova più in basso nella pagina rispetto al
<link> tag, quindi, anche se la specificità di button è la stessa, la
posizione della regola di stile la fa vincere.
Specificità
La specificità è un algoritmo che determina quale selettore CSS è il più specifico, utilizzando un sistema di ponderazione o di punteggio per eseguire questi calcoli. Se rendi una regola più specifica, puoi fare in modo che venga applicata anche se un altro CSS che corrisponde al selettore viene visualizzato più avanti nel CSS.
Nella lezione successiva puoi scoprire i dettagli su come viene calcolata la specificità, tuttavia, tenere a mente alcune cose ti aiuterà a evitare troppi problemi di specificità.
Il CSS che ha come target una classe su un elemento rende la regola più specifica e quindi considerata più importante da applicare rispetto al CSS che ha come target solo l'elemento.
Ciò significa che con il seguente CSS,
h1 sarà colorato di rosso anche se entrambe le regole corrispondono e la regola per il selettore h1 si trova più avanti nello stile.
<h1 class="my-element">Heading</h1>
.my-element {
color: red;
}
h1 {
color: blue;
}
Un id rende il CSS ancora più specifico,
pertanto gli stili applicati a un ID sostituiranno quelli applicati in molti altri modi.
Questo è uno dei motivi per cui in genere non è consigliabile associare stili a un id.
Può essere difficile sovrascrivere questo stile con qualcos'altro.
La specificità è cumulativa
Come scoprirai nella prossima lezione,
a ogni tipo di selettore vengono assegnati punti che indicano quanto sia specifico,
i punti di tutti i selettori che hai utilizzato per scegliere come target un elemento vengono sommati.
Ciò significa che se scegli come target un elemento con un elenco di selettori come
a.my-class.another-class[href]:hover, ottieni qualcosa di piuttosto difficile da sovrascrivere con altri CSS.
Per questo motivo e per contribuire a rendere il CSS più riutilizzabile,
è buona norma mantenere i selettori il più semplici possibile.
Utilizza la specificità come strumento per accedere agli elementi in caso di necessità, ma, se possibile, valuta sempre la possibilità di eseguire il refactoring di elenchi di selettori lunghi e specifici.
Origine
Il CSS che scrivi non è l'unico CSS applicato a una pagina. La struttura a cascata prende in considerazione l'origine del CSS. Questa origine include il foglio di stile interno del browser, gli stili aggiunti dalle estensioni del browser o dal sistema operativo e il CSS creato da te. L'ordine di specificità di queste origini, dalla meno specifica alla più specifica, è il seguente:
- Stili di base dell'user agent. Si tratta degli stili che il browser applica agli elementi HTML per impostazione predefinita.
- Stili utente locale. Possono provenire dal livello del sistema operativo, ad esempio le dimensioni dei caratteri di base o la preferenza per la riduzione del movimento. Possono anche provenire da estensioni del browser, come un'estensione che consente a un utente di scrivere il proprio CSS personalizzato per una pagina web.
- CSS creato dall'autore. Il CSS che crei.
- Autore
!important. Qualsiasi!importantaggiunto alle dichiarazioni create dall'utente. - Stili utente locale
!important. Qualsiasi!importantproveniente dal CSS a livello di sistema operativo o di estensione del browser. - User agent
!important. Qualsiasi!importantdefinito nel CSS predefinito fornito dal browser.
Se nel CSS che hai creato hai un tipo di regola !important
e l'utente ha un tipo di regola !important nel suo CSS personalizzato, quale CSS ha la precedenza?
Verificare di aver compreso
Testa le tue conoscenze sulle origini delle strutture a cascata
Metti alla prova le tue conoscenze sulle origini concatenate, prendi in considerazione le seguenti regole di stile provenienti da varie origini:
Stile dello user agent
h1 { margin-block-start: 0.83em; }
Bootstrap
h1 { margin-block-start: 20px; }
Stili dell'autore della pagina
h1 { margin-block-start: 2ch; } @media (max-width: 480px) { h1 { margin-block-start: 1ch; } }
Stile personalizzato dell'utente
h1 { margin-block-start: 2rem !important; }
Poi, dato il seguente codice HTML:
<h1>Lorem ipsum</h1>
Qual è il margin-block-start finale del h1?
!important ha l'origine più specifica.Importanza
Non tutte le regole CSS vengono calcolate allo stesso modo o hanno la stessa specificità.
L'ordine di importanza, dal meno importante al più importante, è il seguente:
- tipo di regola normale, ad esempio
font-size,backgroundocolor animationtipo di regola!importanttipo di regola (nello stesso ordine dell'origine)transitiontipo di regola
I tipi di regole di animazione e transizione attive hanno un'importanza maggiore rispetto alle regole normali.
Nel caso delle transizioni, l'importanza è superiore a quella dei tipi di regole !important.
Questo accade perché, quando un'animazione o una transizione diventa attiva, il suo comportamento previsto è modificare lo stato visivo.
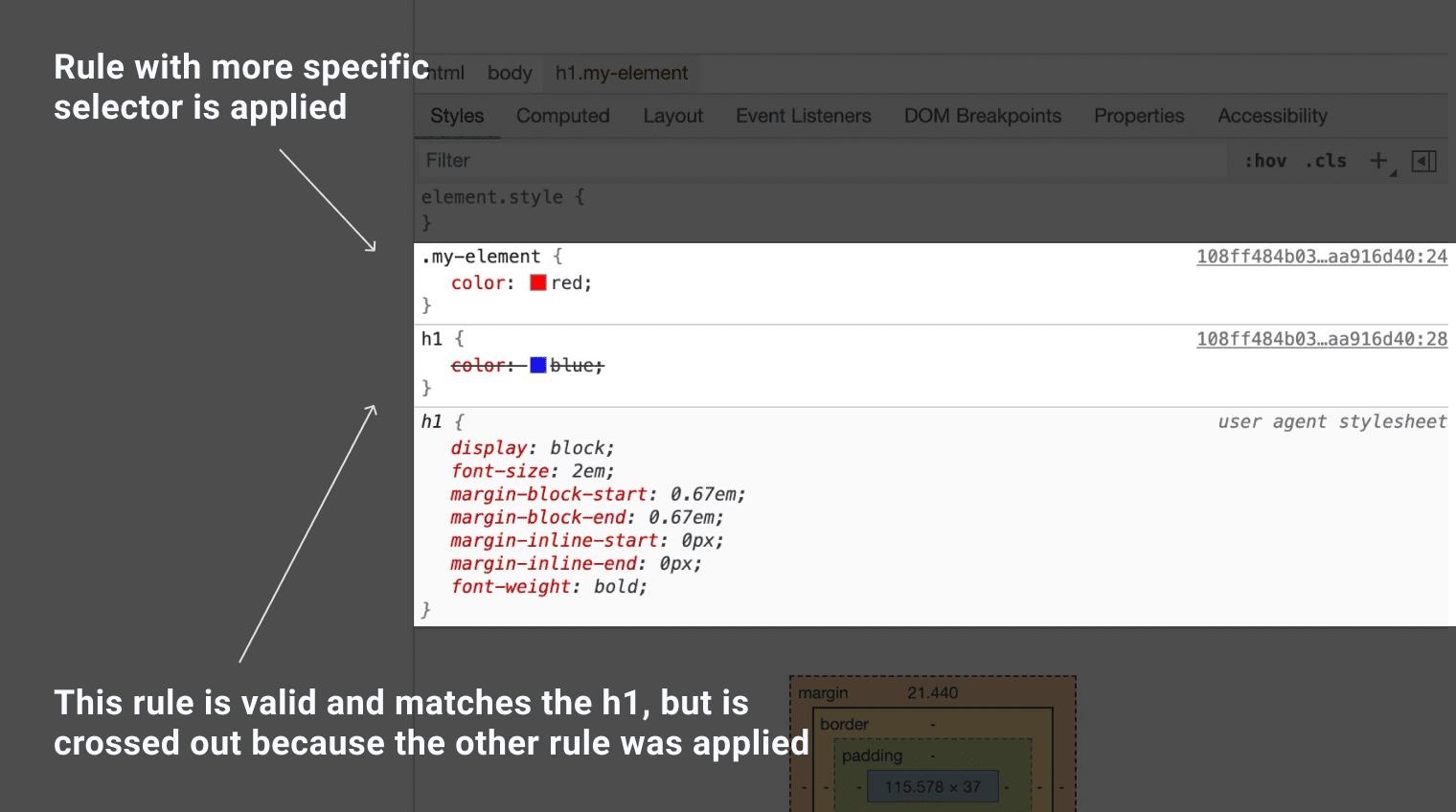
Utilizzare Strumenti per sviluppatori per scoprire perché alcuni CSS non vengono applicati
In genere, gli strumenti per gli sviluppatori del browser mostrano tutto il CSS che potrebbe corrispondere a un elemento, con quelli non utilizzati barrati.

Se il CSS che pensavi di applicare non viene visualizzato, non corrisponde all'elemento. In questo caso, devi cercare altrove, ad esempio un errore ortografico nel nome di una classe o di un elemento o un CSS non valido.
Verificare di aver compreso
Testa le tue conoscenze sulla struttura a cascata
La struttura a cascata può essere utilizzata per…


