The CSS Podcast - 004: The Cascade
CSS oznacza kaskadowe arkusze stylów. Kaskada to algorytm rozwiązywania konfliktów, gdy do elementu HTML ma zastosowanie wiele reguł CSS. Dlatego tekst przycisku sformatowany za pomocą tego kodu CSS będzie niebieski.
button {
color: red;
}
button {
color: blue;
}
Poznanie algorytmu kaskadowego pomoże Ci zrozumieć, jak przeglądarka rozwiązuje tego typu konflikty. Algorytm kaskadowy jest podzielony na 4 oddzielne etapy.
- Pozycja i kolejność wyświetlania: kolejność, w jakiej wyświetlają się reguły CSS.
- Specyficzność: algorytm, który określa, który selektor CSS ma największe dopasowanie.
- Pochodzenie: kolejność wyświetlania kodu CSS i miejsce jego pochodzenia, czyli czy jest to styl przeglądarki, kod CSS z rozszerzenia przeglądarki czy Twój własny kod CSS.
- Ważność: niektóre reguły CSS mają większą wagę niż inne, zwłaszcza w przypadku reguł typu
!important.
Pozycja i kolejność wyświetlania
Kolejność i sposób wyświetlania reguł CSS są brane pod uwagę przez kaskadę podczas obliczania rozwiązania konfliktu. Jest to ostatni krok w kaskadowym procesie, który zawsze spowoduje wybranie jednej deklaracji. Pozycja jest brana pod uwagę tylko wtedy, gdy po uwzględnieniu wszystkich innych kroków kaskady nadal występują style sprzeczne.
Prezentacja na początku tej lekcji jest najprostszym przykładem pozycji. Istnieją 2 reguły dotyczące pochodzenia od autora, które nie mają znaczenia. Obie są niewarstwowe i pochodzą z reguł, które mają selektory o identycznej specyficzności, więc ostatnia z nich została zadeklarowana jako zwycięska.
Style mogą pochodzić z różnych źródeł na stronie HTML, takich jak tag <link>, wbudowany tag <style>, reguła @import i kod CSS wbudowany zdefiniowany w atrybucie style elementu.
Jeśli masz element <link>, który zawiera CSS u góry strony HTML, a potem inny element <link>, który zawiera CSS u dołu strony, styl w dolnym elemencie <link> będzie miał wyższy priorytet. To samo dotyczy elementów <style> umieszczonych w dokumentie lub sprzecznych deklaracji w jednym atrybucie style. Gdy wszystkie inne kroki kaskady są równe, zwycięży ostatni styl.
<link />.
Reguła CSS, która ustawia kolor na ciemny, znajduje się w drugim połączonym arkuszu stylów i jest stosowana ze względu na późniejszą pozycję.Ta kolejność dotyczy też elementów wbudowanych <style>.
Jeśli są deklarowane przed <link>, styl CSS powiązanej spersonalizowanej sekcji będzie miał wyższy priorytet.
<style> jest zadeklarowany w elementach <head>, a element <link /> jest zadeklarowany w elementach <body>.
Oznacza to, że jest bardziej szczegółowy niż element <style>Kolejność selektorów w odniesieniu do atrybutów style nie ma znaczenia, ponieważ te konflikty są rozwiązywane na etapie Załączanie elementów w kaskadzie. Jednak wiele deklaracji w tym samym atrybucie stylu może nadal polegać na pozycjonowaniu, aby określić zwycięzcę.
Pozycja jest też określana przez kolejność reguł CSS.
W tym przykładzie element będzie miał fioletowe tło, ponieważ ostatnio zadeklarowano background: purple.
Ponieważ zielone tło zostało zadeklarowane przed fioletowym tłem, przeglądarka ignoruje teraz to pierwsze.
.my-element {
background: green;
background: purple;
}
Możliwość podania 2 wartości dla tej samej właściwości może być prostym sposobem na tworzenie wartości zapasowych dla przeglądarek, które nie obsługują określonej wartości.
W tym przykładzie zmienna font-size jest deklarowana dwukrotnie.
Jeśli przeglądarka obsługuje clamp(), poprzednia deklaracja font-size zostanie odrzucona.
Jeśli przeglądarka nie obsługuje wartości clamp(), zostanie zastosowana deklaracja początkowa, a rozmiar czcionki będzie wynosił 1,5 rem.
.my-element {
font-size: 1.5rem;
font-size: clamp(1.5rem, 1rem + 3vw, 2rem);
}
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o kaskadach
Jeśli na stronie masz ten kod HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="/styles.css" />
</head>
<body>
<button>I am a button</button>
<style>
button {
background: pink;
}
</style>
</body>
</html>Wewnątrz styles.css znajduje się ta reguła CSS:
button { background: yellow; }
Jakiego koloru jest tło przycisku?
<style> początek znajduje się niżej na stronie niż tag <link>, więc mimo że specyficzność button jest taka sama, to pozycja reguły stylu powoduje, że jest ona zwycięska.
Zgodność ze specyfikacją
Dokładność to algorytm, który określa, który selektor usługi porównywania cen jest najbardziej szczegółowy, korzystając z systemu wag lub punktacji do wykonywania tych obliczeń. Dzięki bardziej szczegółowej regule możesz spowodować, że zostanie ona zastosowana, nawet jeśli w kodzie CSS pojawi się inny element, który pasuje do selektora.
W następnej lekcji znajdziesz szczegółowe informacje o tym, jak oblicza się specyficzność. Warto jednak pamiętać o kilku kwestiach, które pomogą Ci uniknąć zbyt dużej liczby problemów ze specyficznością.
CSS kierowany na klasę elementu powoduje, że reguła staje się bardziej szczegółowa, a tym samym jest postrzegana jako ważna do zastosowania, w większym stopniu niż CSS kierowany na sam element.
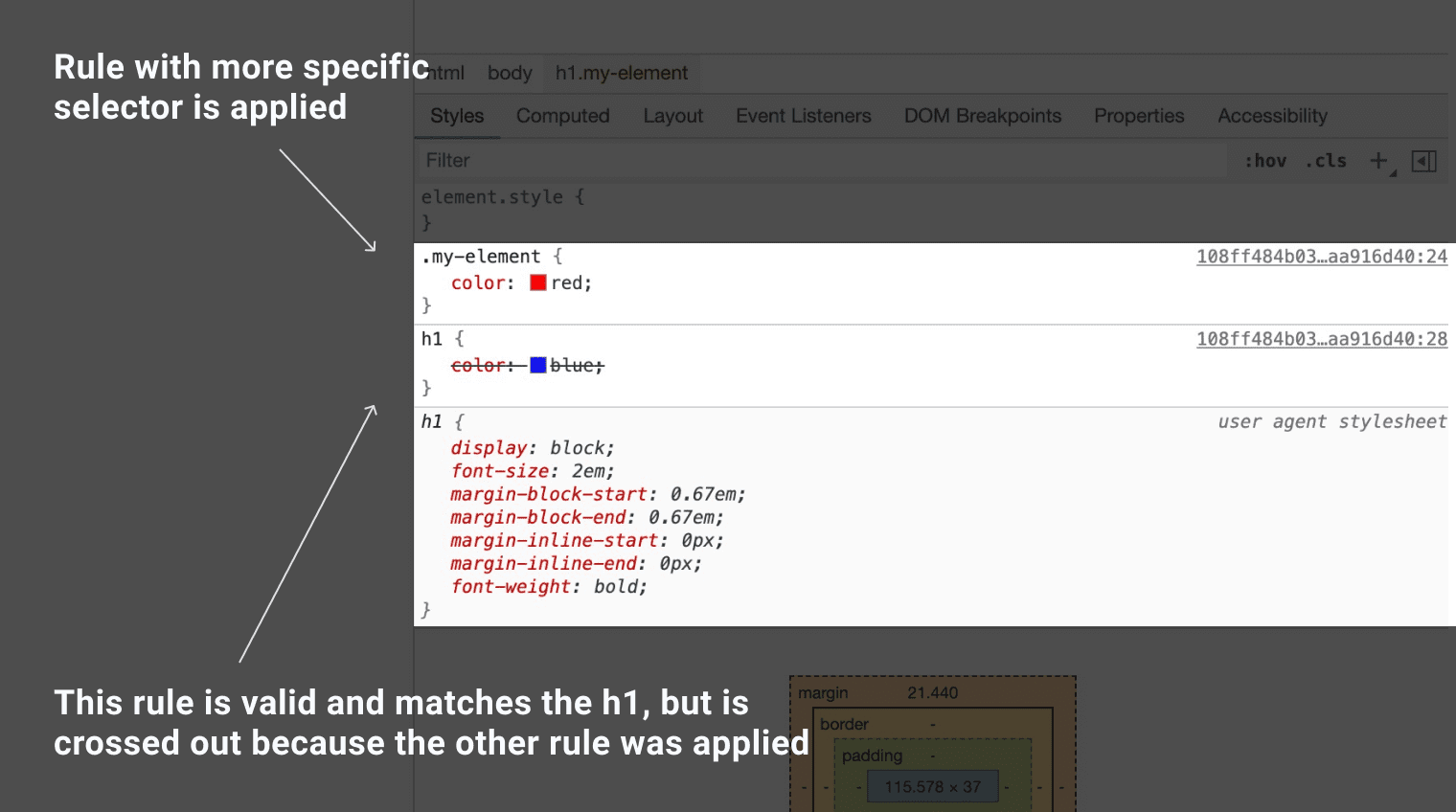
Oznacza to, że przy podanym niżej kodzie CSS element h1 będzie miał kolor czerwony, mimo że obie reguły się zgadzają, a reguła dla selektora h1 znajduje się w arkuszu stylów później.
<h1 class="my-element">Heading</h1>
.my-element {
color: red;
}
h1 {
color: blue;
}
id sprawia, że kod CSS staje się jeszcze bardziej szczegółowy,
więc style zastosowane do identyfikatora zastąpią te zastosowane na wiele innych sposobów.
Jest to jeden z powodów, dla których nie zalecamy dołączania stylów do elementu id.
Może to utrudnić zastąpienie tego stylu innym.
Specyficzność jest wartością kumulatywną
Jak dowiesz się w następnej lekcji, każdy typ selektora otrzymuje punkty, które wskazują, jak szczegółowy jest ten selektor. Punkty wszystkich selektorów użytych do kierowania na element są sumowane.
Oznacza to, że jeśli kierujesz element za pomocą listy selektorów, takiej jak a.my-class.another-class[href]:hover, trudno będzie Ci ją zastąpić innym kodem CSS.
Z tego powodu i aby ułatwić ponowne wykorzystanie kodu CSS, warto zadbać o to, aby selektory były jak najprostsze.
Używaj specyfikiczności jako narzędzia do uzyskiwania dostępu do elementów, gdy jest to konieczne, ale zawsze rozważ przerabianie długich, szczegółowych list selektorów, jeśli to możliwe.
Punkt początkowy
Kod CSS, który piszesz, nie jest jedynym kodem CSS stosowanym na stronie. Kaskada uwzględnia pochodzenie usługi porównywania cen. Ta domena obejmuje wewnętrzny arkusz stylów przeglądarki, style dodane przez rozszerzenia przeglądarki lub system operacyjny oraz napisany przez Ciebie kod CSS. Kolejność tych punktów początkowych od najmniej do najbardziej szczegółowych:
- Style klienta użytkownika. To są style, które przeglądarka domyślnie stosuje do elementów HTML.
- Style użytkowników lokalnych. Mogą one pochodzić z poziomu systemu operacyjnego, np. w postaci podstawowego rozmiaru czcionki lub preferencji dotyczącej ograniczenia ruchu. Mogą one pochodzić też z rozszerzeń przeglądarki, takich jak rozszerzenie, które pozwala użytkownikowi pisać własny niestandardowy kod CSS dla strony internetowej.
- CSS autorstwa użytkownika. Styl CSS, który został przez Ciebie utworzony.
- Autorem jest
!important. dowolne!importantdodane do deklaracji autorskich. - Style użytkowników lokalnych
!important. dowolne!importantpochodzące z poziomu systemu operacyjnego lub rozszerzenia przeglądarki na poziomie CSS; - Klient użytkownika
!important. dowolne!importantzdefiniowane w domyślnym pliku CSS, dostarczonym przez przeglądarkę.
Jeśli w stworzonym przez Ciebie kodzie CSS jest reguła typu !important, a użytkownik ma regułę typu !important w niestandardowym kodzie CSS, który kod CSS ma pierwszeństwo?
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o pochodzeniu kaskad
Sprawdź swoją wiedzę na temat pochodzenia kaskadowych reguł, rozważając te reguły stylów pochodzące z różnych źródeł:
Styl klienta użytkownika
h1 { margin-block-start: 0.83em; }
Wczytywanie
h1 { margin-block-start: 20px; }
Style autora strony
h1 { margin-block-start: 2ch; } @media (max-width: 480px) { h1 { margin-block-start: 1ch; } }
Styl niestandardowy użytkownika
h1 { margin-block-start: 2rem !important; }
Następnie, jeśli masz kod HTML:
<h1>Lorem ipsum</h1>
Jaki jest końcowy margin-block-start h1?
!important ma najbardziej szczegółowe pochodzenie.Znaczenie
Nie wszystkie reguły CSS są obliczane w taki sam sposób ani nie mają takiej samej specyficzności.
Kolejność ważności od najmniejszej do największej:
- normalny typ reguły, np.
font-size,backgroundlubcolor animationtyp reguły!importanttyp reguły (w tym samym porządku co pochodzenie);transitiontyp reguły
Reguły typu aktywna animacja i przejście mają większą wagę niż zwykłe reguły.
W przypadku przejść wyższa ważność niż !important typy reguł.
Dzieje się tak, ponieważ gdy animacja lub przejście stanie się aktywne, oczekiwane jest, że zmieni stan wizualny.
Sprawdzanie w Narzędziach deweloperskich, dlaczego niektóre reguły CSS nie są stosowane
Narzędzia programistyczne przeglądarki zwykle wyświetlają wszystkie elementy CSS, które mogą pasować do elementu, a te, które nie są używane, są przekreślone.

Jeśli styl CSS, który chcesz zastosować, w ogóle się nie wyświetla, oznacza to, że nie pasuje do elementu. W takim przypadku musisz poszukać problemu gdzie indziej, być może w błędnym nazwaniu klasy lub elementu albo nieprawidłowym kodzie CSS.
Sprawdź swoją wiedzę
Sprawdź swoją wiedzę o kaskadach
Kaskadę można wykorzystać do…


