Подкаст CSS - 004: Каскад
CSS означает каскадные таблицы стилей. Каскад — это алгоритм разрешения конфликтов, когда к элементу HTML применяются несколько правил CSS. Это причина того, что текст кнопки, стилизованный с помощью следующего CSS, будет синим.
button {
color: red;
}
button {
color: blue;
}
Понимание каскадного алгоритма поможет вам понять, как браузер разрешает такие конфликты. Каскадный алгоритм разделен на 4 отдельных этапа.
- Положение и порядок появления : порядок, в котором появляются ваши CSS-правила.
- Специфичность : алгоритм, который определяет, какой селектор CSS имеет самое сильное соответствие.
- Происхождение : порядок появления CSS и источник его происхождения, будь то стиль браузера, CSS из расширения браузера или ваш собственный CSS.
- Важность : некоторые правила CSS имеют больший вес, чем другие, особенно с типом правила
!important
Положение и порядок появления
Порядок, в котором появляются ваши CSS-правила и то, как они появляются, учитывается каскадом при расчете разрешения конфликтов. Это последний шаг каскада, и он всегда приводит к одному выигрышному объявлению. Но позиция учитывается только в том случае, если после рассмотрения каждого другого шага каскада все еще есть конфликтующие стили.
Демонстрация в самом начале этого урока — самый простой пример позиции. Есть два правила происхождения автора без важности, оба не разделены на слои и происходят из правил, которые имеют селекторы одинаковой специфичности, поэтому последнее, которое будет объявлено, победило.
Стили могут поступать из различных источников на HTML-странице, таких как тег <link> , встроенный тег <style> , правило @import и встроенный CSS, как определено в атрибуте style элемента.
Если у вас есть <link> , который включает CSS в верхней части вашей HTML-страницы, то есть еще <link> , который включает CSS в нижней части вашей страницы: стили в нижней <link> будут иметь более высокий приоритет. То же самое происходит со встроенными элементами <style> или конфликтующими объявлениями в одном атрибуте style . Когда все остальные шаги каскада равны, последний стиль победит.
<link /> . Правило CSS, которое делает его темным, находится во второй связанной таблице стилей и применяется из-за его более позднего положения. Этот порядок также применяется к встроенным элементам <style> . Если они объявлены перед <link> , CSS связанной таблицы стилей будет иметь более высокий приоритет.
<style> объявлен в <head> , а элемент <link /> объявлен в <body> . Это означает, что он получает больше специфичности, чем элемент <style> Порядок селекторов относительно атрибутов style не важен, поскольку эти конфликты разрешаются на этапе присоединения элемента каскада. Но несколько объявлений в одном атрибуте стиля все еще могут полагаться на позиционирование для определения победителя.
Position также применяется в порядке вашего правила CSS. В этом примере элемент будет иметь фиолетовый фон, потому что background: purple был объявлен последним. Поскольку зеленый фон был объявлен до фиолетового фона, он теперь игнорируется браузером.
.my-element {
background: green;
background: purple;
}
Возможность указать два значения для одного и того же свойства может быть простым способом создания резервных вариантов для браузеров, которые не поддерживают определенное значение. В следующем примере font-size объявляется дважды. Если clamp() поддерживается в браузере, то предыдущее объявление font-size будет отброшено. Если clamp() не поддерживается браузером, то будет принято первоначальное объявление, а font-size будет равен 1.5rem
.my-element {
font-size: 1.5rem;
font-size: clamp(1.5rem, 1rem + 3vw, 2rem);
}
Проверьте свое понимание
Проверьте свои знания о каскаде
Если на вашей странице есть следующий HTML-код:
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="/styles.css" />
</head>
<body>
<button>I am a button</button>
<style>
button {
background: pink;
}
</style>
</body>
</html> Внутри styles.css находится следующее правило CSS:
button { background: yellow; }
Какого цвета фон кнопки?
<style> находится ниже по странице, чем тег <link> , поэтому, хотя специфичность button та же, положение правила стиля делает ее победителем.Специфичность
Специфичность — это алгоритм, который определяет, какой селектор CSS является наиболее специфичным, используя систему взвешивания или оценки для выполнения этих расчетов. Сделав правило более специфичным, вы можете заставить его применяться, даже если какой-то другой CSS, соответствующий селектору, появляется позже в CSS.
На следующем уроке вы узнаете подробности о том, как рассчитывается специфичность, однако, если вы будете помнить о нескольких вещах, это поможет вам избежать слишком большого количества проблем со специфичностью.
CSS, нацеленный на класс элемента, сделает это правило более конкретным и, следовательно, более важным для применения, чем CSS, нацеленный только на элемент. Это означает, что с помощью следующего CSS h1 будет окрашен в красный цвет, даже если оба правила совпадают, а правило для селектора h1 находится позже в таблице стилей.
<h1 class="my-element">Heading</h1>
.my-element {
color: red;
}
h1 {
color: blue;
}
id делает CSS еще более конкретным, поэтому стили, примененные к идентификатору, переопределят те, которые применены многими другими способами. Это одна из причин, по которой обычно не рекомендуется прикреплять стили к id . Это может затруднить перезапись этого стиля чем-то другим.
Специфичность является кумулятивной
Как вы узнаете в следующем уроке, каждый тип селектора награждается баллами, которые показывают, насколько он специфичен, баллы за все селекторы, которые вы использовали для нацеливания на элемент, суммируются. Это означает, что если вы нацеливаете элемент с помощью списка селекторов, например, a.my-class.another-class[href]:hover вы получаете что-то, что довольно сложно перезаписать другим CSS. По этой причине, а также для того, чтобы сделать ваш CSS более пригодным для повторного использования, хорошей идеей будет сделать ваши селекторы максимально простыми. Используйте специфичность как инструмент для доступа к элементам, когда это необходимо, но всегда рассматривайте возможность рефакторинга длинных, специфичных списков селекторов, если можете.
Источник
CSS, который вы пишете, не единственный CSS, применяемый к странице. Каскад учитывает происхождение CSS. Это происхождение включает внутреннюю таблицу стилей браузера, стили, добавленные расширениями браузера или операционной системой, и ваш авторский CSS. Порядок специфичности этих источников , от наименее конкретного до наиболее конкретного, следующий:
- Базовые стили агента пользователя . Это стили, которые ваш браузер применяет к элементам HTML по умолчанию.
- Локальные пользовательские стили . Они могут исходить из уровня операционной системы, например, базовый размер шрифта или предпочтение уменьшенного движения. Они также могут исходить из расширений браузера, например, расширения браузера, которое позволяет пользователю писать собственный CSS для веб-страницы.
- Авторский CSS . CSS, который вы создаете.
- Авторские
!important. Любые!important, которые вы добавляете к своим авторским декларациям. - Локальные пользовательские стили
!important. Любые!important, которые исходят из уровня операционной системы или уровня расширения браузера CSS. - Пользовательский агент
!important. Любые!important, которые определены в CSS по умолчанию, предоставляемом браузером.
Если в созданном вами CSS есть тип правила !important , а в пользовательском CSS есть тип правила !important , то чей CSS победит?
Проверьте свое понимание
Проверьте свои знания о происхождении каскадов
Проверьте свои знания о происхождении каскада , рассмотрите следующие правила стиля из разных источников:
Стиль пользовательского агента
h1 { margin-block-start: 0.83em; }
Бутстрап
h1 { margin-block-start: 20px; }
Страница Авторские стили
h1 { margin-block-start: 2ch; } @media (max-width: 480px) { h1 { margin-block-start: 1ch; } }
Пользовательский стиль
h1 { margin-block-start: 2rem !important; }
Затем, учитывая следующий HTML:
<h1>Lorem ipsum</h1>
Каково конечное значение margin-block-start для h1 ?
!important пользовательский стиль имеет самое специфическое происхождение.Важность
Не все правила CSS рассчитываются одинаково и не обладают одинаковой специфичностью.
Порядок важности , от наименее важного к наиболее важному, следующий:
- обычный тип правила, такой как
font-size,backgroundилиcolor - тип правила
animation -
!importantтип правила (в том же порядке, что и источник) - тип правила
transition
Активные типы правил анимации и перехода имеют большую важность, чем обычные правила. В случае переходов более высокая важность, чем !important типы правил. Это связано с тем, что когда анимация или переход становятся активными, их ожидаемое поведение — изменить визуальное состояние.
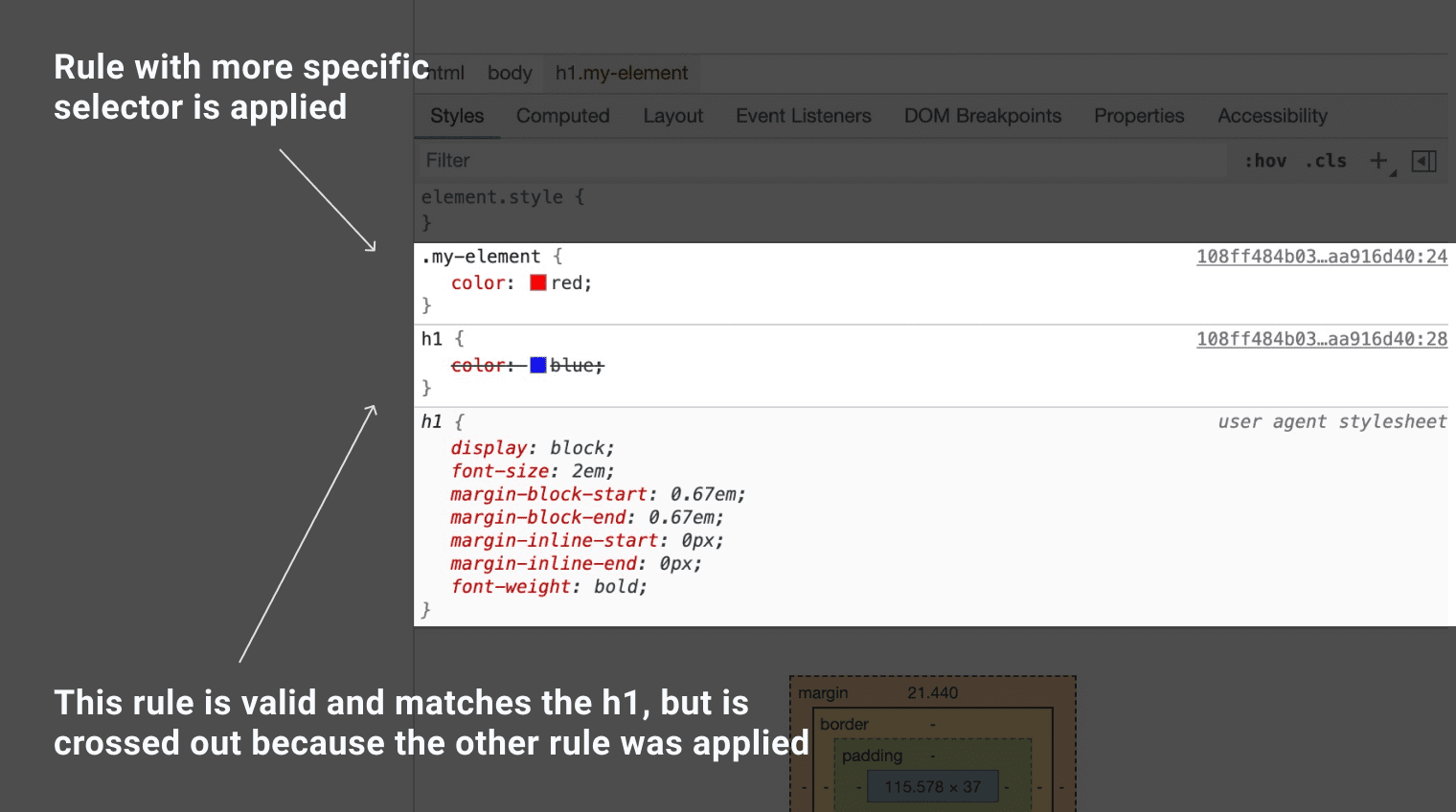
Использование DevTools для выяснения причин, по которым некоторые CSS не применяются
Инструменты разработчика браузера обычно отображают все CSS-коды, которые могут соответствовать элементу, а те, которые не используются, зачеркиваются.

Если CSS, который вы ожидали применить, вообще не появляется, значит, он не соответствует элементу. В этом случае вам нужно поискать в другом месте, возможно, опечатку в имени класса или элемента или какой-то недопустимый CSS.
Проверьте свое понимание
Проверьте свои знания о каскаде
Каскад можно использовать для...


