The CSS Podcast - 004: The Cascade
CSS ย่อมาจาก Cascading Style Sheets การเรียงลําดับชั้นเป็นอัลกอริทึมในการแก้ไขข้อขัดแย้งเมื่อมีการใช้กฎ CSS หลายข้อกับองค์ประกอบ HTML ด้วยเหตุนี้ ข้อความของปุ่มที่มีสไตล์ด้วย CSS ต่อไปนี้จึงจะเป็นสีน้ำเงิน
button {
color: red;
}
button {
color: blue;
}
การทำความเข้าใจอัลกอริทึมการแสดงผลตามลำดับขั้นจะช่วยให้คุณเข้าใจวิธีที่เบราว์เซอร์แก้ไขความขัดแย้งเช่นนี้ อัลกอริทึมการแสดงโฆษณาตามลำดับขั้นแบ่งออกเป็น 4 ระยะ
- ตำแหน่งและลำดับการแสดง: ลำดับที่กฎ CSS ปรากฏ
- ความเฉพาะเจาะจง: อัลกอริทึมที่กําหนดว่าตัวเลือก CSS ใดตรงกันมากที่สุด
- ต้นทาง: ลำดับที่ CSS ปรากฏขึ้นและที่มาของ CSS ไม่ว่าจะเป็นสไตล์เบราว์เซอร์, CSS จากส่วนขยายเบราว์เซอร์ หรือ CSS ที่คุณเขียน
- ความสำคัญ: กฎ CSS บางรายการมีน้ำหนักมากกว่ากฎอื่นๆ โดยเฉพาะอย่างยิ่งกฎประเภท
!important
ตําแหน่งและลําดับที่ปรากฏ
ลำดับที่กฎ CSS ปรากฏและลักษณะที่ปรากฏจะได้รับการพิจารณาโดยลำดับชั้นขณะคำนวณการแก้ไขข้อขัดแย้ง นี่เป็นขั้นตอนสุดท้ายของการแสดงโฆษณาตามลำดับขั้น และมักจะส่งผลให้มีการประกาศที่ชนะเพียงรายการเดียว แต่ระบบจะพิจารณาตำแหน่งก็ต่อเมื่อยังมีสไตล์ที่ขัดแย้งกันอยู่หลังจากพิจารณาลำดับขั้นอื่นๆ ทั้งหมดแล้ว
การสาธิตตอนต้นของบทนี้เป็นตัวอย่างตำแหน่งที่ตรงที่สุด กฎต้นทางของผู้เขียน 2 รายการไม่มีความสำคัญ โดยทั้ง 2 รายการไม่ได้ซ้อนกันและมาจากกฎที่มีตัวเลือกที่มีความเฉพาะเจาะจงเหมือนกัน ดังนั้นกฎรายการล่าสุดที่ประกาศจะเป็นผู้ชนะ
รูปแบบอาจมาจากแหล่งที่มาต่างๆ ในหน้า HTML เช่น แท็ก <link>, แท็ก <style> ที่ฝัง, กฎ @import และ CSS อินไลน์ตามที่ระบุไว้ในแอตทริบิวต์ style ขององค์ประกอบ
หากคุณมี <link> ที่มี CSS ที่ด้านบนของหน้า HTML แล้วมี <link> อีกรายการที่มี CSS ที่ด้านล่างของหน้า สไตล์ใน <link> ด้านล่างจะมีลำดับความสำคัญสูงกว่า เช่นเดียวกับองค์ประกอบ <style> ที่ฝังอยู่หรือการประกาศที่ขัดแย้งกันภายในแอตทริบิวต์ style รายการเดียว เมื่อขั้นตอนอื่นๆ ทั้งหมดของการแสดงผลตามลำดับชั้นเท่ากัน รูปแบบสุดท้ายจะเป็นผู้ชนะ
<link />
กฎ CSS ที่กำหนดให้สีเป็นสีเข้มอยู่ในสไตล์ชีตที่ลิงก์ลำดับที่ 2 และระบบจะใช้กฎนี้เนื่องจากอยู่ในตำแหน่งที่หลังการจัดลําดับนี้มีผลกับองค์ประกอบ <style> ที่ฝังไว้ด้วย
หากประกาศไว้ก่อน <link> นั้น CSS ของสไตล์ชีตที่ลิงก์จะมีลำดับความสำคัญสูงกว่า
<style> ประกาศใน <head> ส่วนองค์ประกอบ <link /> ประกาศใน <body>
ซึ่งหมายความว่ามีความเฉพาะเจาะจงมากกว่า<style>ลําดับของตัวเลือกที่เกี่ยวข้องกับแอตทริบิวต์ style นั้นไม่สําคัญ เนื่องจากขั้นตอนการแนบองค์ประกอบของการแสดงผลตามลำดับชั้นจะแก้ไขข้อขัดแย้งเหล่านั้น แต่การประกาศหลายรายการภายในแอตทริบิวต์สไตล์เดียวกันจะยังคงใช้การจัดตำแหน่งเพื่อพิจารณารายการที่ชนะได้
ตำแหน่งจะมีผลตามลําดับของกฎ CSS ด้วย
ในตัวอย่างนี้ องค์ประกอบจะมีพื้นหลังสีม่วงเนื่องจากมีการประกาศ background: purple เป็นรายการสุดท้าย
เนื่องจากมีการประกาศพื้นหลังสีเขียวก่อนพื้นหลังสีม่วง เบราว์เซอร์จึงละเว้นพื้นหลังสีเขียว
.my-element {
background: green;
background: purple;
}
ความสามารถในการระบุค่า 2 ค่าสำหรับพร็อพเพอร์ตี้เดียวกันอาจเป็นวิธีที่ง่ายในการสร้างค่าสำรองสำหรับเบราว์เซอร์ที่ไม่รองรับค่าหนึ่งๆ
ในตัวอย่างนี้ มีการประกาศ font-size 2 ครั้ง
หากเบราว์เซอร์รองรับ clamp() ระบบจะทิ้งการประกาศ font-size ก่อนหน้า
หากเบราว์เซอร์ไม่รองรับ clamp() ระบบจะใช้การประกาศเริ่มต้นและขนาดแบบอักษรจะเป็น 1.5rem
.my-element {
font-size: 1.5rem;
font-size: clamp(1.5rem, 1rem + 3vw, 2rem);
}
ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับการแสดงโฆษณาตามลำดับขั้น
หากคุณมี HTML ต่อไปนี้ในหน้าเว็บ
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href="/styles.css" />
</head>
<body>
<button>I am a button</button>
<style>
button {
background: pink;
}
</style>
</body>
</html>ภายใน styles.css คือกฎ CSS ต่อไปนี้
button { background: yellow; }
พื้นหลังของปุ่มเป็นสีอะไร
<style> ที่ฝังอยู่อยู่ด้านล่างของหน้ามากกว่าแท็ก <link> ดังนั้นแม้ว่าความเฉพาะเจาะจงของ button จะเหมือนกัน แต่ตําแหน่งของกฎสไตล์ทําให้กฎนั้นมีผล
ลักษณะเฉพาะ
ความเฉพาะเจาะจงคืออัลกอริทึมที่กําหนดว่าตัวเลือก CSS ใดเฉพาะเจาะจงที่สุด โดยจะใช้ระบบการให้น้ำหนักหรือการให้คะแนนในการคํานวณ การกำหนดกฎให้เฉพาะเจาะจงมากขึ้นจะทำให้กฎมีผลแม้ว่าจะมี CSS อื่นที่ตรงกับตัวเลือกปรากฏใน CSS ในภายหลัง
ในบทเรียนถัดไป คุณจะดูรายละเอียดเกี่ยวกับวิธีคํานวณความเฉพาะเจาะจงได้ แต่การทําความเข้าใจสิ่งต่อไปนี้จะช่วยให้คุณหลีกเลี่ยงปัญหาเกี่ยวกับความเฉพาะเจาะจงได้
CSS ที่กําหนดเป้าหมายคลาสในองค์ประกอบจะทำให้กฎนั้นเฉพาะเจาะจงมากขึ้น และด้วยเหตุนี้จึงถือว่ามีความสําคัญมากกว่าที่จะนําไปใช้ เมื่อเทียบกับ CSS ที่กําหนดเป้าหมายองค์ประกอบเพียงอย่างเดียว
ซึ่งหมายความว่าเมื่อใช้ CSS ต่อไปนี้ h1 จะมีสีแดง แม้ว่าทั้ง 2 กฎจะตรงกันและกฎสำหรับตัวเลือก h1 จะอยู่ในสไตล์ชีตในลำดับถัดไปก็ตาม
<h1 class="my-element">Heading</h1>
.my-element {
color: red;
}
h1 {
color: blue;
}
id จะทำให้ CSS เฉพาะเจาะจงยิ่งขึ้น ดังนั้นสไตล์ที่ใช้กับรหัสจะลบล้างสไตล์ที่ใช้ในลักษณะอื่นๆ
นี่เป็นเหตุผลหนึ่งว่าทำไมโดยทั่วไปแล้วจึงไม่ควรแนบสไตล์กับ id
ซึ่งอาจทำให้เขียนทับสไตล์นั้นด้วยสไตล์อื่นได้ยาก
ความเฉพาะเจาะจงจะสะสม
ดังที่คุณจะเห็นในบทเรียนถัดไป ตัวเลือกแต่ละประเภทจะได้รับคะแนนซึ่งระบุความเฉพาะเจาะจงของตัวเลือกนั้นๆ ระบบจะรวมคะแนนของตัวเลือกทั้งหมดที่คุณใช้เพื่อกําหนดเป้าหมายองค์ประกอบไว้ด้วยกัน
ซึ่งหมายความว่าหากคุณกำหนดเป้าหมายองค์ประกอบด้วยรายการตัวเลือก เช่น a.my-class.another-class[href]:hover คุณจะได้รับสิ่งที่เขียนทับด้วย CSS อื่นได้ยาก
ด้วยเหตุนี้และเพื่อช่วยให้การนํา CSS กลับมาใช้ซ้ำได้มากขึ้น คุณจึงควรทําให้ตัวเลือกเรียบง่ายที่สุด
ใช้ความเฉพาะเจาะจงเป็นเครื่องมือในการเข้าถึงองค์ประกอบเมื่อจำเป็น แต่ให้พิจารณาที่จะรีแฟกทอริงรายการตัวเลือกที่เฉพาะเจาะจงและยาวเสมอ หากทำได้
Origin
CSS ที่คุณเขียนไม่ใช่ CSS เพียงรายการเดียวที่ใช้กับหน้าเว็บ การเรียงลําดับจะพิจารณาต้นทางของ CSS ซึ่งรวมถึงสไตล์ชีตภายในของเบราว์เซอร์ รูปแบบที่ส่วนขยายของเบราว์เซอร์หรือระบบปฏิบัติการเพิ่ม และ CSS ที่คุณเขียน ลําดับความเฉพาะเจาะจงของต้นทางเหล่านี้จากน้อยที่สุดไปมากที่สุดมีดังนี้
- สไตล์พื้นฐานของ User Agent รูปแบบเหล่านี้คือรูปแบบที่เบราว์เซอร์ใช้กับองค์ประกอบ HTML โดยค่าเริ่มต้น
- สไตล์ของผู้ใช้ในพื้นที่ ซึ่งอาจมาจากระดับระบบปฏิบัติการ เช่น ขนาดแบบอักษรพื้นฐาน หรือค่ากำหนดในการลดการเคลื่อนไหว นอกจากนี้ ไฟล์ดังกล่าวยังอาจมาจากส่วนขยายเบราว์เซอร์ เช่น ส่วนขยายเบราว์เซอร์ที่อนุญาตให้ผู้ใช้เขียน CSS ที่กำหนดเองสำหรับหน้าเว็บได้
- CSS ที่เขียนเอง CSS ที่คุณเขียน
- ผู้แต่ง
!important!importantที่คุณเพิ่มลงในประกาศที่เขียน - สไตล์ของผู้ใช้ในพื้นที่
!important!importantทั้งหมดที่มาจากระดับระบบปฏิบัติการ หรือ CSS ระดับส่วนขยายเบราว์เซอร์ - User Agent
!important!importantที่กำหนดไว้ใน CSS เริ่มต้นซึ่งเบราว์เซอร์มีให้
หากคุณมีกฎประเภท !important ใน CSS ที่คุณเขียนขึ้น และผู้ใช้มีกฎประเภท !important ใน CSS ที่กําหนดเอง CSS ของใครจะชนะ
ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับต้นกำเนิดของ Cascade
ทดสอบความรู้เกี่ยวกับต้นทางของการแสดงผลตามลำดับขั้น โดยพิจารณากฎสไตล์ต่อไปนี้จากต้นทางต่างๆ
สไตล์ User Agent
h1 { margin-block-start: 0.83em; }
Bootstrap
h1 { margin-block-start: 20px; }
รูปแบบผู้เขียนหน้าเว็บ
h1 { margin-block-start: 2ch; } @media (max-width: 480px) { h1 { margin-block-start: 1ch; } }
สไตล์ที่ผู้ใช้กําหนดเอง
h1 { margin-block-start: 2rem !important; }
จากนั้นให้ใช้ HTML ต่อไปนี้
<h1>Lorem ipsum</h1>
margin-block-start สุดท้ายของ h1 คืออะไร
!important นี้มีต้นทางที่เฉพาะเจาะจงที่สุดความสำคัญ
กฎ CSS บางรายการอาจคํานวณไม่เหมือนกัน หรือมีความเฉพาะเจาะจงไม่เท่ากัน
ลำดับความสำคัญจากสำคัญน้อยที่สุดไปจนถึงสำคัญที่สุดมีดังนี้
- กฎประเภทปกติ เช่น
font-size,backgroundหรือcolor - ประเภทกฎ
animation - ประเภทกฎ
!important(ตามลําดับเดียวกับต้นทาง) - ประเภทกฎ
transition
ประเภทกฎภาพเคลื่อนไหวและการเปลี่ยนที่ใช้งานอยู่มีความสําคัญมากกว่ากฎปกติ
ในกรณีที่ทรานซิชันมีความสำคัญมากกว่าประเภทกฎ !important
เนื่องจากเมื่อภาพเคลื่อนไหวหรือการเปลี่ยนทำงานอยู่ ลักษณะการทำงานที่คาดไว้คือการเปลี่ยนสถานะภาพ
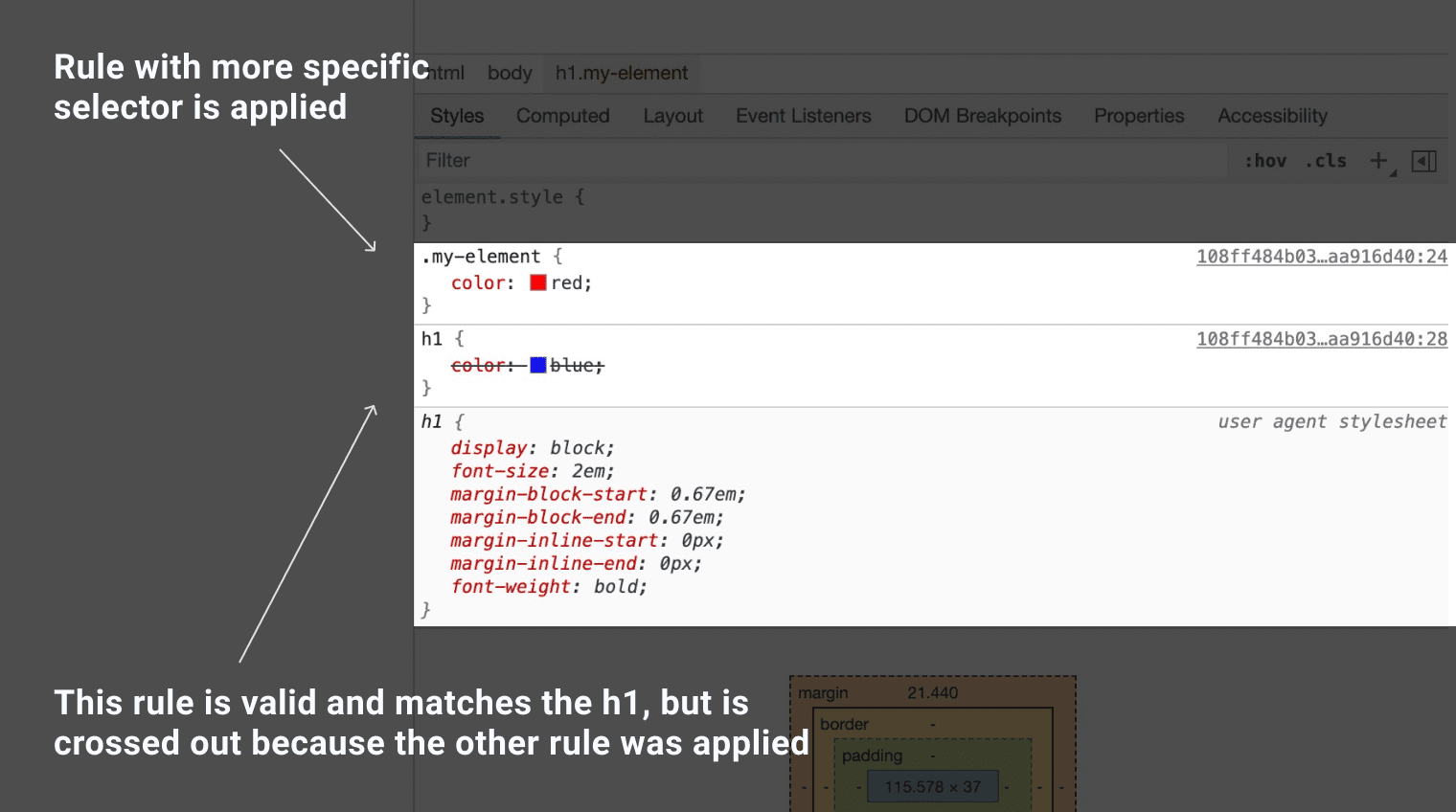
การใช้เครื่องมือสำหรับนักพัฒนาเว็บเพื่อดูสาเหตุที่ CSS บางรายการไม่ทำงาน
โดยปกติแล้วเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์จะแสดง CSS ทั้งหมดที่อาจจับคู่กับองค์ประกอบ โดยขีดฆ่า CSS ที่ไม่ได้ใช้งาน

หาก CSS ที่คุณคาดว่าจะใช้ไม่ปรากฏเลย แสดงว่า CSS นั้นไม่ตรงกับองค์ประกอบ ในกรณีนี้ คุณต้องมองหาที่อื่น เช่น หาการพิมพ์ผิดในชื่อคลาสหรือองค์ประกอบ หรือ CSS ที่ไม่ถูกต้อง
ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับการแสดงโฆษณาตามลำดับขั้น
สามารถใช้ Cascade กับ...


