The CSS Podcast - 044: Transitions
عند التفاعل مع موقع إلكتروني، قد تلاحظ أنّ العديد من العناصر لها حالة. على سبيل المثال، يمكن أن تكون القوائم المنسدلة مفتوحة أو مغلقة. قد يتغيّر لون الأزرار عند التركيز عليها أو تمرير مؤشر الماوس فوقها. تظهر النوافذ المنبثقة وتختفي.
وبشكلٍ تلقائي، تبدِّل CSS نمط هذه الحالات على الفور.
باستخدام عمليات النقل في CSS، يمكننا إجراء عمليات الاستبدال بين الحالة الأولية والحالة المستهدَفة للعنصر. ويساهم الانتقال بين الاثنين في تحسين تجربة المستخدم من خلال تقديم إرشادات مرئية ودعم وتلميحات حول سبب التفاعل وتأثيره.
سمات الانتقال
لاستخدام الانتقالات في CSS، يمكنك استخدام خصائص الانتقال المختلفة أو السمة المختصرة transition.
transition-property
تحدّد السمة transition-property الأنماط التي سيتم نقلها.
.my-element {
transition-property: background-color;
}
تقبل العلامة transition-property اسمًا واحدًا أو أكثر من أسماء خصائص CSS في قائمة مفصولة بفواصل.
يمكنك اختياريًا استخدام transition-property: all للإشارة إلى أنّه يجب نقل كلّ موقع.
transition-duration
تُستخدَم السمة transition-duration لتحديد المدة التي سيستغرقها انتقال لإكماله.
يقبل transition-duration وحدات الوقت، إما بالثواني (s) أو بالملي ثانية (ms)، ويكون الإعداد التلقائي هو 0s.
transition-timing-function
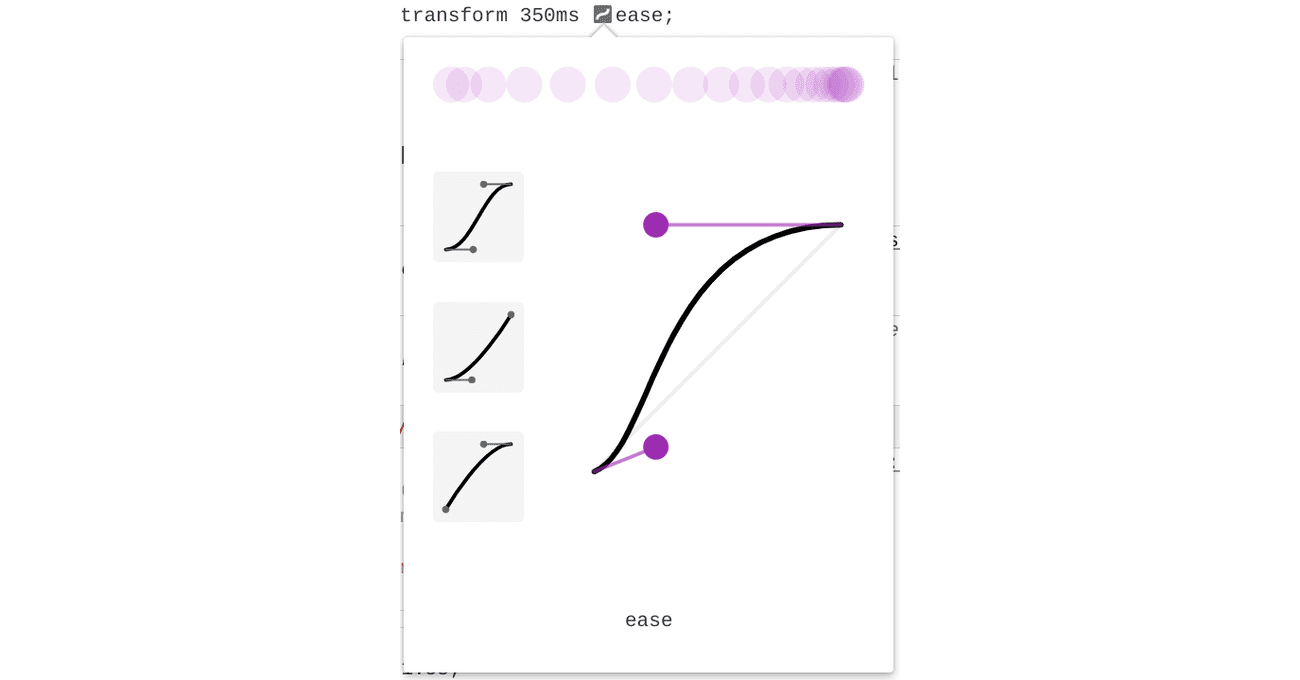
استخدِم السمة transition-timing-function لتغيير سرعة انتقال CSS على مدار transition-duration.
سينقل CSS العناصر تلقائيًا بسرعة ثابتة (transition-timing-function: linear). ومع ذلك، قد تبدو الانتقالات الخطية مصطنعة إلى حدٍ ما، لأنّ الأجسام في الحياة الواقعية لها وزن ولا يمكن إيقافها وتشغيلها على الفور. يمكن أن يؤدي الانتقال إلى الانتقال أو الخروج منه بشكل سلس إلى جعل الانتقالات أكثر حيوية وطبيعية.
تقدّم الوحدة المتعلّقة بالصور المتحركة في CSS نظرة عامة جيدة على دوالّ التوقيت.
يمكنك استخدام DevTools لتجربة وظائف توقيت مختلفة في الوقت الفعلي.

transition-delay
استخدِم السمة transition-delay لتحديد الوقت الذي سيبدأ فيه أحد الانتقالات. إذا لم يتم تحديد transition-delay، ستبدأ الانتقالات على الفور لأنّ القيمة التلقائية هي 0s. تقبل هذه السمة وحدة زمنية، مثل الثواني (s) أو المللي ثانية (ms).
يكون هذا السمة مفيدًا في الانتقالات المتقطّعة، ويتم تحقيق ذلك من خلال ضبط transition-delay أطول لكل عنصر لاحق في المجموعة.
يُعدّ transition-delay مفيدًا أيضًا لتصحيح الأخطاء. يمكن أن يؤدي ضبط المدة الزمنية للانتقال إلى قيمة سلبية إلى بدء انتقال في وقت لاحق من المخطط الزمني.
الاختصار: transition
مثل معظم سمات CSS، هناك نسخة مختصرة. يجمع transition الرمزَين transition-property وtransition-duration وtransition-timing-function وtransition-delay.
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
ما هي البيانات التي يمكن نقلها وما هي البيانات التي لا يمكن نقلها؟
عند كتابة لغة CSS، يمكنك تحديد الخصائص التي يجب أن تتضمّن انتقالات متحركة. اطّلِع على قائمة MDN هذه التي تتضمّن خصائص CSS القابلة للتحريك.
بشكل عام، لا يمكن نقل سوى العناصر التي يمكن أن تتضمّن "حالة وسطى" بين حالتَي البدء والنهاية. على سبيل المثال، من المستحيل إضافة عمليات انتقال إلى font-family، لأنّه من غير الواضح كيف يجب أن تبدو "الحالة الوسطى" بين serif وmonospace. من ناحية أخرى، من الممكن إضافة انتقالات إلى font-size لأنّ وحدته هي طول يمكن إجراء عملية تقريب بينه.

في ما يلي بعض الخصائص الشائعة التي يمكنك نقلها.
تحويل
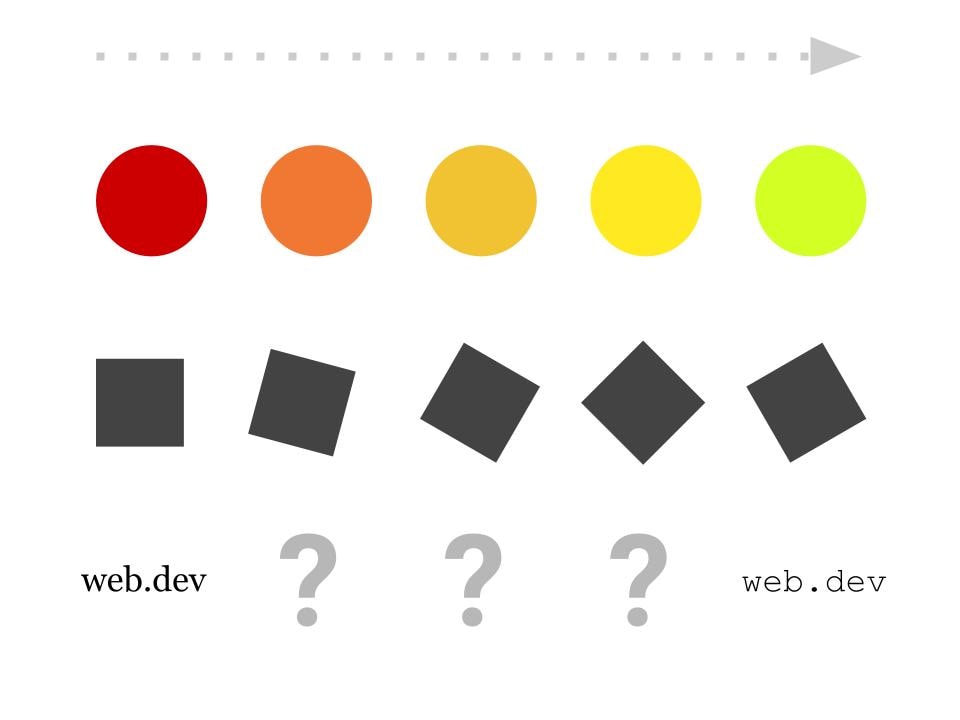
يتم عادةً نقل سمة CSS transform لأنّها سمة مُسرَّعة باستخدام وحدة معالجة الرسومات تؤدي إلى ظهور حركة أكثر سلاسة تستهلك أيضًا طاقة أقل من البطارية. تتيح لك هذه السمة تغيير حجم عنصر أو تدويره أو نقله أو انحرافه بشكل عشوائي.
سمات التحويل الفردية
يمكنك أيضًا استخدام السمات scale أو rotate أو translate لضبط انتقالات مختلفة لكلّ سمة، خارج سمة transform.
اطّلِع على القسم الخاص بالتحويلات في وحدة الدوالّ.
اللون
يمكن أن يكون اللون مؤشرًا رائعًا للحالة قبل التفاعل وأثناءه وبعده. على سبيل المثال، قد يتغير لون زرّ إذا تم تمرير مؤشر الماوس فوقه. يمكن أن يقدّم هذا التغيير في اللون ملاحظات للمستخدم بأنّ الزر قابل للنقر.
إنّ سمات color وbackground-color وborder-color هي مجرد أماكن قليلة يمكن فيها
تغيير اللون عند التفاعل.
اطّلِع على الوحدة المتعلّقة بالألوان.
الظلال
غالبًا ما يتم نقل الظلال للإشارة إلى تغيير الارتفاع، مثل التركيز على المستخدم.
اطّلِع على الوحدة المتعلّقة بالظلال.
الفلاتر
filter هي سمة فعّالة في CSS تتيح لك إضافة تأثيرات رسومية على الفور. يمكن أن يؤدي الانتقال بين حالات filter المختلفة إلى تحقيق بعض النتائج المثيرة للإعجاب.
اطّلِع على الوحدة المتعلّقة بالفلاتر.
عوامل تشغيل الانتقال
يجب أن يتضمّن رمز CSS تغيير حالة وحدثًا يؤدي إلى تغيير الحالة هذا لتفعيل عمليات النقل في CSS. ومن الأمثلة الشائعة على هذا المشغّل :hover الفئة الزائفة. تتطابق هذه الفئة الزائفة عندما يمرّر المستخدم مؤشر الماوس فوق عنصر.
في ما يلي قائمة ببعض الفئات الزائفة والأحداث التي يمكن أن تؤدي إلى تغييرات في حالة عناصرك.
-
:hover: تتطابق إذا كان المؤشر فوق العنصر. -
:focus: تتطابق إذا كان التركيز على العنصر. -
:focus-within: تتطابق إذا كان العنصر أو أي من سلفه مركّزًا عليه. :target: يتطابق عندما يتطابق جزء عنوان URL الحالي مع قيمة سمةidللعنصر.-
:active: تتم المطابقة عند تفعيل العنصر (عادةً عند التمرير فوقه باستخدام الماوس). classالتغيير من JavaScript: عندما يتغيّرclassعنصر CSS باستخدام JavaScript، ستنقل CSS السمات المؤهّلة التي تغيّرت.
انتقالات مختلفة للدخول أو الخروج
من خلال ضبط سمات transition مختلفة عند التمرير بمؤشر الماوس أو التركيز، من الممكن إنشاء بعض التأثيرات المثيرة للاهتمام.
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
اعتبارات تسهيل الاستخدام
لا تُعدّ عمليات النقل في CSS مناسبة للجميع. قد تؤدي الانتقالات والصور المتحركة إلى شعور بعض الأشخاص بدوار في الحركة أو عدم ارتياح. لحسن الحظ، تتضمّن CSS ميزة وسائط تُعرف باسم prefers-reduced-motion ترصد ما إذا كان المستخدم قد أشار إلى تفضيله لعرض صور بطيئة الحركة على جهازه.
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
يمكنك الاطّلاع على منشور المدوّنة prefers-reduced-motion: Sometimes less movement is more للحصول على مزيد من المعلومات عن ميزة الوسائط هذه.
اعتبارات الأداء
عند استخدام عمليات النقل في CSS، قد تواجه مشاكل في الأداء في حال إضافة عمليات نقل لسمات CSS معيّنة. على سبيل المثال، عندما تتغيّر سمات مثل width أو height، يتم دفع المحتوى في باقي الصفحة. يفرض ذلك على CSS احتساب مواضع جديدة لكل عنصر متأثر في كل إطار من عملية النقل. وننصحك باستخدام سمات مثل transform وopacity بدلاً من ذلك كلما أمكن.
اطّلِع على دليلنا حول الرسوم المتحرّكة عالية الأداء في CSS للاطّلاع على تفاصيل حول اعتبارات الأداء في عمليات النقل باستخدام CSS.
التحقّق من فهمك
اختبِر معلوماتك حول الانتقالات
ما هي خاصية الانتقال المخصّصة لتحديد السهولة؟
transition-durationtransition-easingtransition-cubic-beziertransition-timing-functionanimation-easeمن أفضل الممارسات استخدام transition-property: all.
all إلى حدوث مشاكل في الأداء وعمليات انتقال غير مقصودة.يمكن نقل جميع المواقع.
font-family.