The CSS Podcast – 044: Transitions
כשאתם מבצעים פעולות באתר, יכול להיות שתבחינו במצב של אלמנטים רבים. לדוגמה, תפריטים נפתחים יכולים להיות במצב פתוח או סגור. יכול להיות שהצבע של הלחצנים ישתנה כשהם יהיו במוקד או כשתעברו מעליהם. חלונות קופצים מופיעים ונעלמים.
כברירת מחדל, ה-CSS מחליף את הסגנון של המצבים האלה באופן מיידי.
באמצעות מעברים ב-CSS, אנחנו יכולים לבצע אינטרפולציה בין המצב הראשוני למצב היעד של הרכיב. המעבר בין השניים משפר את חוויית המשתמש על ידי מתן הנחיות, תמיכה ורמזים חזותיים לגבי הסיבה והתוצאה של האינטראקציה.
מאפייני המעבר
כדי להשתמש במעברים ב-CSS, אפשר להשתמש במאפייני המעבר השונים או במאפיין המקוצר transition.
transition-property
המאפיין transition-property מציין את סגנונות העיצוב שרוצים להעביר.
.my-element {
transition-property: background-color;
}
אפשר להזין ב-transition-property שם אחד או יותר של מאפיין CSS ברשימה מופרדת בפסיקים.
לחלופין, אפשר להשתמש ב-transition-property: all כדי לציין שכל הנכסים צריכים לעבור.
transition-duration
המאפיין transition-duration משמש להגדרת משך הזמן שיידרש להשלמת המעבר.
אפשר להזין ב-transition-duration יחידות זמן, בשניות (s) או באלפיות השנייה (ms). ברירת המחדל היא 0s.
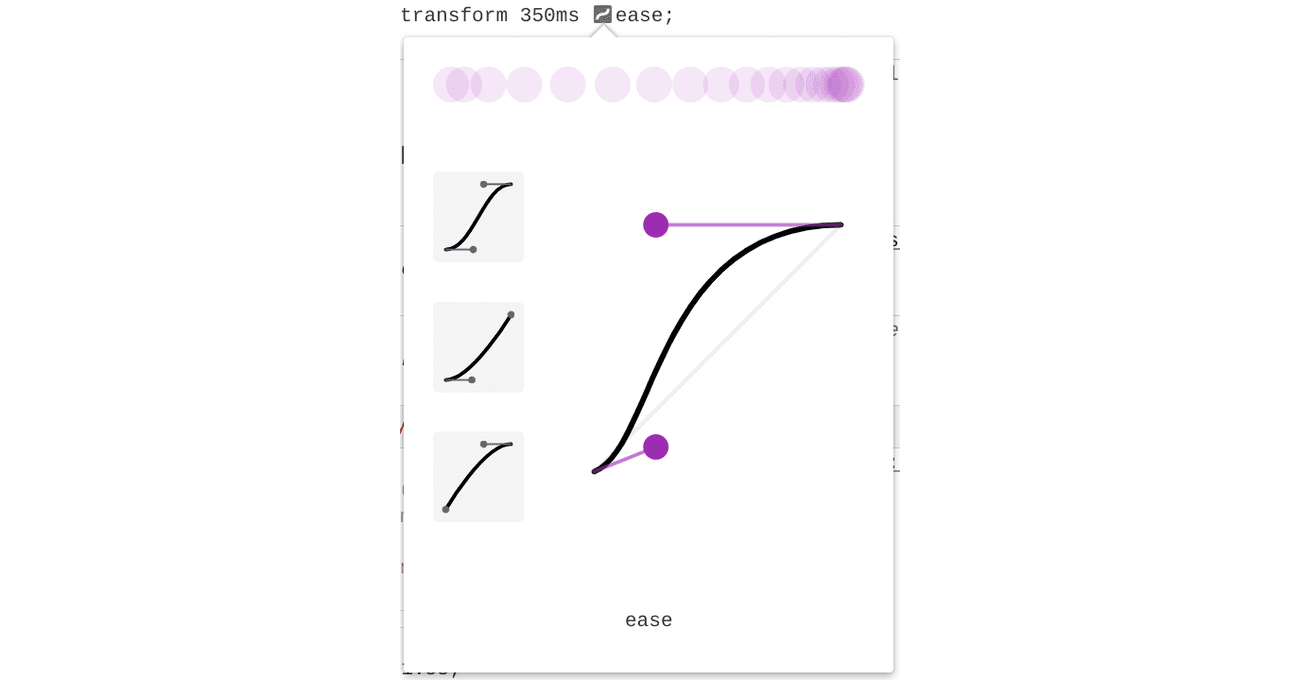
transition-timing-function
משתמשים בנכס transition-timing-function כדי לשנות את המהירות של מעבר CSS במהלך transition-duration.
כברירת מחדל, CSS יבצע את המעבר בין הרכיבים במהירות קבועה (transition-timing-function: linear). עם זאת, מעברים לינאריים עשויים להיראות מלאכותיים במקצת: בעולם האמיתי, לאובייקטים יש משקל והם לא יכולים לעצור ולהתחיל באופן מיידי. הוספת תנועה איטית לתחילת המעבר או ליציאה ממנו יכולה להפוך את המעברים לחיים וטבעיים יותר.
במודול שלנו בנושא אנימציה ב-CSS יש סקירה כללית טובה על פונקציות תזמון.
אתם יכולים להשתמש ב-DevTools כדי להתנסות בפונקציות תזמון שונות בזמן אמת.

transition-delay
אפשר להשתמש במאפיין transition-delay כדי לציין את השעה שבה מעבר מסוים יתחיל. אם לא מציינים את transition-delay, המעברים יתחילו באופן מיידי כי ערך ברירת המחדל הוא 0s. הנכס הזה מקבל יחידת זמן, למשל שניות (s) או אלפיות שנייה (ms).
המאפיין הזה שימושי כדי ליצור מעברים מדורגים. כדי לעשות זאת, מגדירים transition-delay ארוך יותר לכל רכיב נוסף בקבוצה.
transition-delay שימושי גם לניפוי באגים. הגדרת ערך שלילי לעיכוב יכולה להתחיל את המעבר בשלב מאוחר יותר בקו הזמן.
קיצור דרך: transition
כמו רוב מאפייני ה-CSS, יש גרסה מקוצרת. transition משלבת את transition-property, transition-duration, transition-timing-function ו-transition-delay.
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
מה אפשר להעביר ומה לא?
כשכותבים CSS, אפשר לציין לאילו מאפיינים צריך להוסיף מעברים עם אנימציה. כאן מפורטת רשימת מאפייני ה-CSS שאפשר להוסיף להם אנימציה.
באופן כללי, אפשר להעביר רק רכיבים שיכולים להיות להם 'מצב ביניים' בין המצב ההתחלתי למצב הסופי שלהם. לדוגמה, אי אפשר להוסיף מעברים ל-font-family כי לא ברור איך צריך להיראות 'מצב הביניים' בין serif ל-monospace. לעומת זאת, אפשר להוסיף מעברים ל-font-size כי היחידה שלו היא אורך שאפשר לבצע אינטרפולציה בינו.

ריכזנו כאן כמה נכסים נפוצים שאפשר להעביר.
שדרוג הטקסט והסגנון
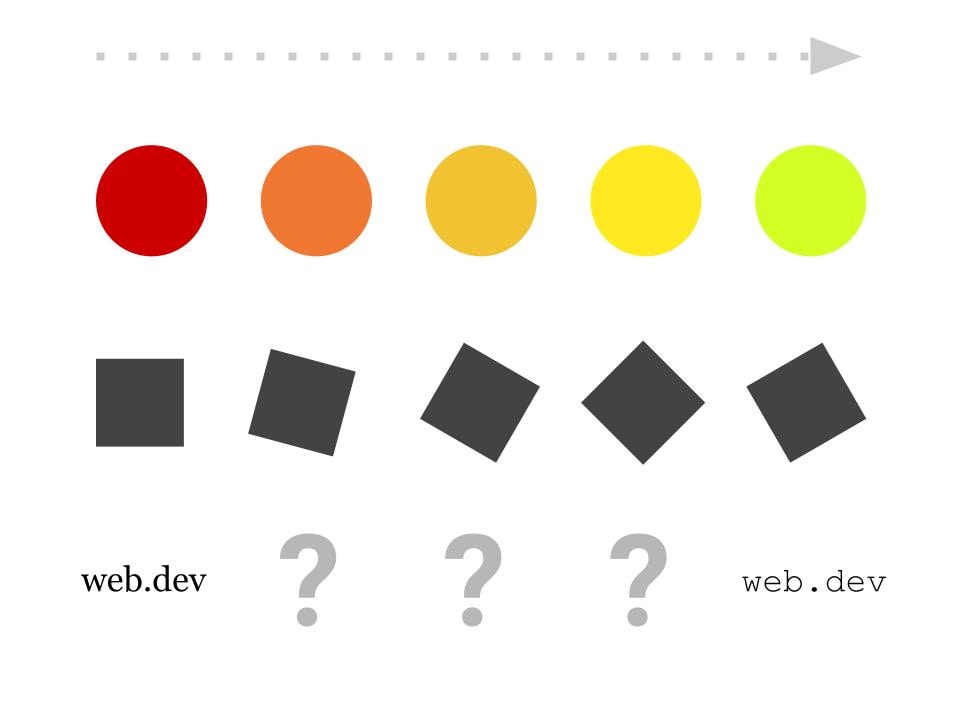
המאפיין transform ב-CSS הוא אחד המאפיינים הנפוצים ביותר ליצירת אנימציה, כי הוא מופעל על ידי GPU ומאפשר ליצור אנימציה חלקה יותר עם צריכת סוללה נמוכה יותר. הנכס הזה מאפשר לשנות את הגודל, הסיבוב, התרגום או העיוות של רכיב באופן שרירותי.
מאפייני טרנספורמציה ספציפיים
אפשר גם להשתמש במאפיינים scale, rotate או translate כדי להגדיר מעברים נפרדים לכל נכס, מחוץ לנכס transform.
כדאי לעיין בקטע על טרנספורמציות במודול Functions.
צבע
לפני האינטראקציה, במהלכה ואחריה, צבע יכול להיות אינדיקטור מצוין למצב. לדוגמה, צבע הלחצן עשוי להשתנות אם מעבירים מעליו את העכבר. שינוי הצבע הזה יכול לספק למשתמש משוב על כך שאפשר ללחוץ על הלחצן.
המאפיינים color, background-color ו-border-color הם רק כמה מקומות שבהם אפשר לבצע מעבר של צבע בתגובה לאינטראקציה.
כדאי לעיין במודול שלנו בנושא צבע.
אזורים כהים
לעיתים קרובות נעשה שימוש במעברים של צללים כדי לציין שינוי בגובה, למשל ממיקוד המשתמש.
כדאי לעיין במודול שלנו בנושא צללים.
מסננים
filter הוא מאפיין CSS חזק שמאפשר להוסיף אפקטים גרפיים בזמן אמת. מעבר בין מצבים שונים של filter יכול ליצור תוצאות די מרשימות.
כדאי לעיין במודול שלנו בנושא מסננים.
טריגרים של מעברים
כדי שהמעבר ב-CSS יופעל, הקוד צריך לכלול שינוי מצב וגם אירוע שמפעיל את שינוי המצב. דוגמה טיפוסית לטריגר כזה היא הפסאודו-קלאס :hover. פסאודו-הקלאס הזה תואם למקרה שבו המשתמש מעביר את הסמן מעל רכיב.
בהמשך מופיעה רשימה של כמה אירועים ופסוידו-כיתות שיכולים להפעיל שינויים במצב של הרכיבים.
:hover: ההתאמה מתרחשת אם הסמן נמצא מעל הרכיב.:focus: התוצאה תואמת אם יש מיקוד על הרכיב.:focus-within: התג תואם אם יש מיקוד ברכיב או באחד מהצאצאים שלו.:target: התאמה מתרחשת כאשר המקטע של כתובת ה-URL הנוכחית תואם לערך המאפייןidשל האלמנט.:active: ההתאמה מתרחשת כשהאלמנט מופעל (בדרך כלל כשמקישים עליו בעכבר).- שינוי של
classמ-JavaScript: כשה-CSSclassשל רכיב משתנה באמצעות JavaScript, המערכת תעביר את המאפיינים שעומדים בדרישות שהשתנו.
מעברים שונים לכניסה או ליציאה
אפשר ליצור אפקטים מעניינים על ידי הגדרת מאפייני transition שונים במצב של עכבר מרחף/מיקוד.
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
שיקולים בנושא נגישות
מעברים ב-CSS לא מתאימים לכולם. חלק מהאנשים עלולים לחוות תחושת בחילה או אי-נוחות בגלל מעברים ואנימציות. למרבה המזל, ל-CSS יש תכונת מדיה שנקראת prefers-reduced-motion שמזהה אם משתמש ציין העדפה לתנועה פחותה במכשיר שלו.
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
מידע נוסף על תכונת המדיה הזו זמין בפוסט שלנו בבלוג prefers-reduced-motion: Sometimes less movement is more.
שיקולי ביצועים
כשעובדים עם מעברים ב-CSS, יכול להיות שתבחינו בבעיות בביצועים אם תוסיפו מעברים למאפייני CSS מסוימים. לדוגמה, כשנכסים כמו width או height משתנים, הם דוחפים את התוכן בחלקים אחרים של הדף. הפעולה הזו מאלצת את CSS לחשב מיקומים חדשים לכל רכיב מושפע בכל פריים של המעבר. כשהדבר אפשרי, מומלץ להשתמש במקום זאת במאפיינים כמו transform ו-opacity.
במדריך שלנו בנושא אנימציות CSS עם ביצועים גבוהים מוסבר בהרחבה על שיקולים לגבי ביצועים במעברים ב-CSS.
בדיקת ההבנה
מבחן בנושא מעברים
איזה מאפיין מעבר משמש לציון עקומת האטה?
transition-durationtransition-easingtransition-cubic-beziertransition-timing-functionanimation-easeמומלץ להשתמש ב-transition-property: all
all עלול להוביל לבעיות בביצועים ולמעבר לא מכוון.אפשר להעביר את כל הנכסים.
font-family.