CSS 팟캐스트 - 044: 전환
웹사이트와 상호작용할 때 많은 요소에 상태가 있는 것을 볼 수 있습니다. 예를 들어 드롭다운은 열려 있거나 닫혀 있을 수 있습니다. 포커스를 받거나 마우스를 가져가면 버튼의 색상이 변경될 수 있습니다. 모달이 표시되고 사라집니다.
기본적으로 CSS는 이러한 상태의 스타일을 즉시 전환합니다.
CSS 전환을 사용하면 요소의 초기 상태와 타겟 상태 간에 보간할 수 있습니다. 두 상태 간의 전환은 상호작용의 원인과 결과에 관한 시각적 안내, 지원, 힌트를 제공하여 사용자 환경을 개선합니다.
전환 속성
CSS에서 전환을 사용하려면 다양한 전환 속성 또는 transition 약어 속성을 사용하면 됩니다.
transition-property
transition-property 속성은 전환할 스타일을 지정합니다.
.my-element {
transition-property: background-color;
}
transition-property는 쉼표로 구분된 목록 형식의 하나 이상의 CSS 속성 이름을 허용합니다.
원하는 경우 transition-property: all를 사용하여 모든 속성이 전환되어야 함을 나타낼 수 있습니다.
transition-duration
transition-duration 속성은 전환이 완료되는 데 걸리는 시간을 정의하는 데 사용됩니다.
transition-duration는 초 (s) 또는 밀리초 (ms) 단위의 시간 단위를 허용하며 기본값은 0s입니다.
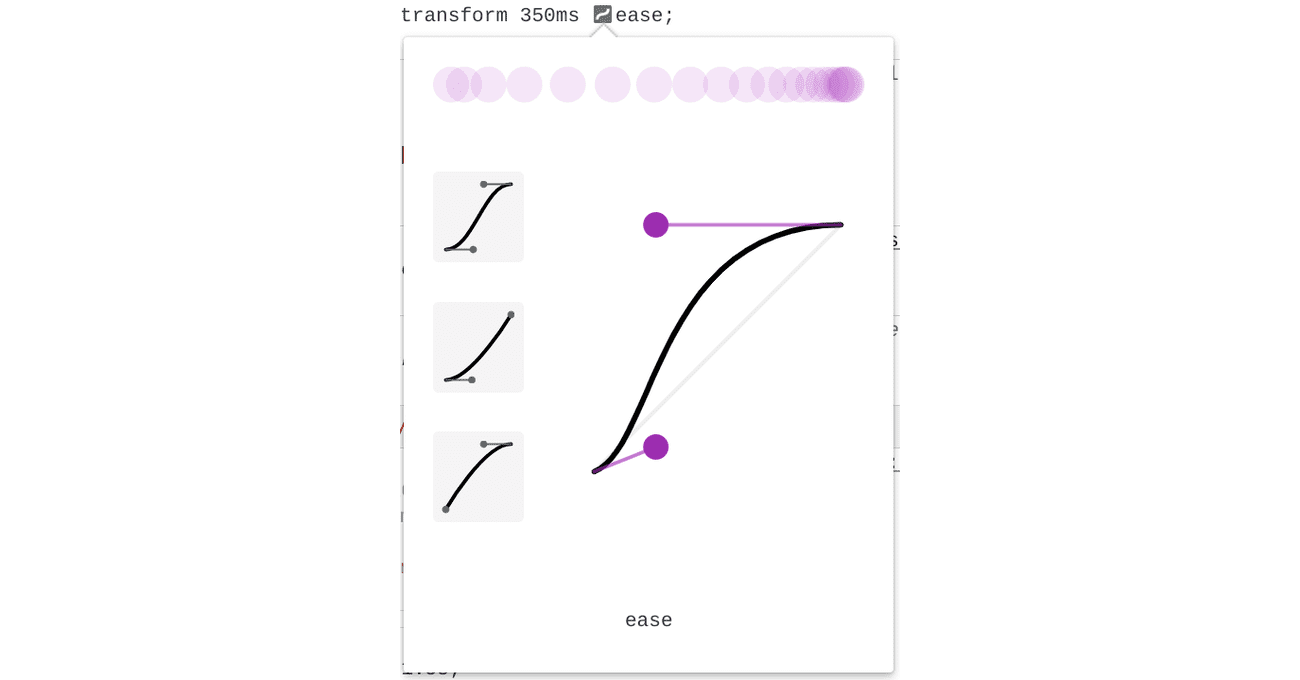
transition-timing-function
transition-timing-function 속성을 사용하여 transition-duration 중에 CSS 전환 속도를 변경합니다.
기본적으로 CSS는 일정한 속도로 요소를 전환합니다 (transition-timing-function: linear). 선형 전환은 다소 인위적으로 보일 수 있습니다. 실제로는 객체에 무게가 있어 즉시 멈추고 시작할 수 없기 때문입니다. 전환을 시작하거나 종료할 때 이완을 사용하면 전환이 더 생기 있고 자연스러워질 수 있습니다.
CSS 애니메이션에 관한 모듈에서 타이밍 함수에 관한 개요를 확인할 수 있습니다.
DevTools를 사용하여 다양한 타이밍 함수를 실시간으로 실험할 수 있습니다.

transition-delay
transition-delay 속성을 사용하여 전환이 시작되는 시간을 지정합니다. transition-delay를 지정하지 않으면 기본값이 0s이므로 전환이 즉시 시작됩니다. 이 속성은 시간 단위(예: 초(s) 또는 밀리초(ms))를 허용합니다.
이 속성은 그룹의 후속 요소마다 더 긴 transition-delay를 설정하여 전환을 분산하는 데 유용합니다.
transition-delay는 디버깅에도 유용합니다. 지연을 음수 값으로 설정하면 타임라인에서 더 나중에 전환이 시작될 수 있습니다.
약어: transition
대부분의 CSS 속성과 마찬가지로 이 속성에도 축약형이 있습니다. transition: transition-property, transition-duration, transition-timing-function, transition-delay을 결합합니다.
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
전환할 수 있는 항목과 전환할 수 없는 항목
CSS를 작성할 때 애니메이션 전환이 적용되어야 하는 속성을 지정할 수 있습니다. 애니메이션이 가능한 CSS 속성의 MDN 목록을 참고하세요.
일반적으로 시작 상태와 최종 상태 사이에 '중간 상태'가 있을 수 있는 요소만 전환할 수 있습니다. 예를 들어 serif와 monospace 사이의 '중간 상태'가 어떻게 표시되어야 하는지 명확하지 않으므로 font-family의 전환을 추가할 수 없습니다. 반면에 font-size의 단위는 두 지점 간에 보간할 수 있는 길이이므로 font-size의 전환을 추가할 수 있습니다.

다음은 전환할 수 있는 몇 가지 일반적인 속성입니다.
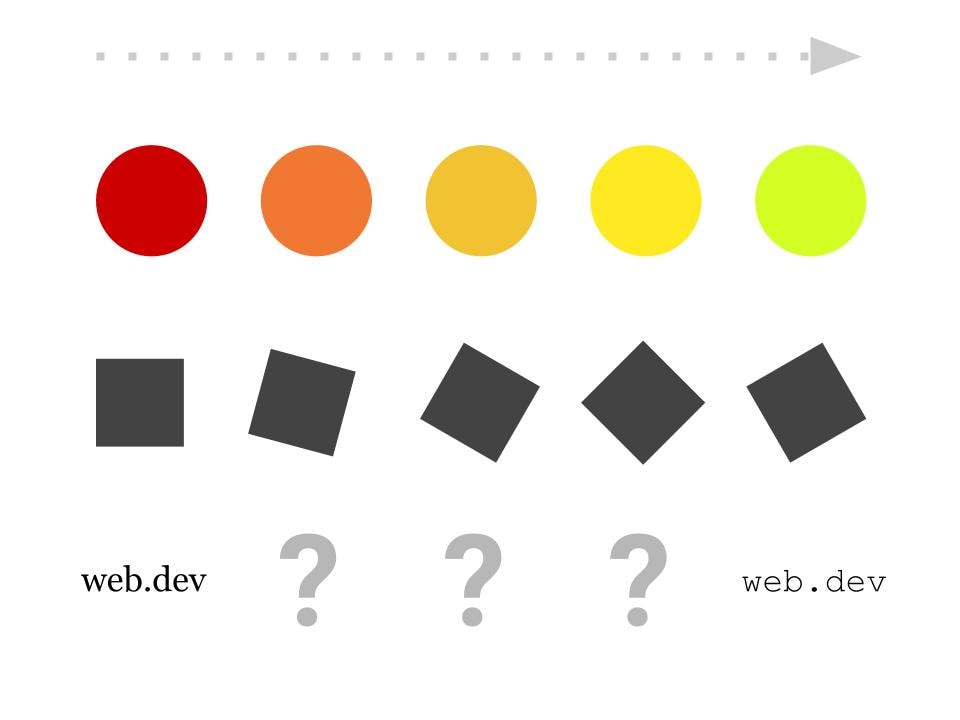
변환
transform CSS 속성은 GPU 가속 속성이므로 일반적으로 전환됩니다. 이 속성은 더 부드러운 애니메이션을 생성하고 배터리 소모도 적습니다. 이 속성을 사용하면 요소를 임의로 크기 조절, 회전, 변환 또는 왜곡할 수 있습니다.
개별 변환 속성
scale, rotate 또는 translate 속성을 사용하여 transform 속성 외부에서 각 속성에 고유한 전환을 설정할 수도 있습니다.
색상
상호작용 전, 도중, 후에 색상은 상태를 나타내는 좋은 지표가 될 수 있습니다. 예를 들어 마우스 오버하면 버튼 색상이 변경될 수 있습니다. 이 색상 변경은 사용자에게 버튼을 클릭할 수 있다는 피드백을 제공할 수 있습니다.
color, background-color, border-color 속성은 상호작용 시 색상을 전환할 수 있는 몇 가지 위치 중 하나일 뿐입니다.
색상 관련 모듈을 확인하세요.
그림자
그림자는 사용자 포커스와 같이 고도 변화를 나타내기 위해 전환되는 경우가 많습니다.
그림자에 관한 모듈을 확인하세요.
필터
filter는 실시간으로 그래픽 효과를 추가할 수 있는 강력한 CSS 속성입니다. 여러 filter 상태 간에 전환하면 인상적인 결과를 얻을 수 있습니다.
필터에 관한 모듈을 확인하세요.
전환 트리거
CSS 전환이 활성화되려면 CSS에 상태 변경 및 해당 상태 변경을 트리거하는 이벤트가 포함되어야 합니다. 이러한 트리거의 일반적인 예는 :hover 의사 클래스입니다. 이 가상 클래스는 사용자가 커서를 요소 위로 가져갈 때 일치합니다.
다음은 요소의 상태 변경을 트리거할 수 있는 일부 가상 클래스 및 이벤트 목록입니다.
:hover: 커서가 요소 위에 있으면 일치합니다.:focus: 요소에 포커스가 있는 경우 일치합니다.:focus-within: 요소 또는 그 하위 요소에 포커스가 있는 경우 일치합니다.:target: 현재 URL의 조각이 요소의id속성 값과 일치하는 경우 일치합니다.:active: 요소가 활성화될 때 (일반적으로 마우스를 누르면) 일치합니다.- JavaScript의
class변경: JavaScript를 사용하여 요소의 CSSclass가 변경되면 CSS는 변경된 요건을 충족하는 속성을 전환합니다.
들어가기 또는 나가기의 다양한 전환
마우스 오버/포커스에 다른 transition 속성을 설정하면 흥미로운 효과를 만들 수 있습니다.
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
접근성 고려사항
CSS 전환은 모든 사용자에게 적합하지는 않습니다. 전환과 애니메이션으로 인해 멀미나 불편함을 느끼는 사용자도 있습니다. 다행히 CSS에는 사용자가 기기의 모션을 줄이기를 원하는지 감지하는 prefers-reduced-motion라는 미디어 기능이 있습니다.
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
이 미디어 기능에 관한 자세한 내용은 prefers-reduced-motion: Sometimes less movement is more 블로그 게시물을 참고하세요.
성능에 대한 고려사항
CSS 전환을 사용할 때 특정 CSS 속성에 전환을 추가하면 성능 문제가 발생할 수 있습니다. 예를 들어 width 또는 height와 같은 속성이 변경되면 페이지의 나머지 부분에서 콘텐츠가 푸시됩니다. 이렇게 하면 CSS가 전환의 각 프레임에 대해 영향을 받는 모든 요소의 새 위치를 계산하게 됩니다. 가능하면 transform 및 opacity와 같은 속성을 대신 사용하는 것이 좋습니다.
CSS 전환의 성능 고려사항을 자세히 알아보려면 고성능 CSS 애니메이션에 관한 가이드를 확인하세요.
이해도 확인
전환에 대한 지식 테스트
이중 속성은 무엇인가요?
transition-durationtransition-easingtransition-cubic-beziertransition-timing-functionanimation-easetransition-property: all를 사용하는 것이 좋습니다.
all를 지정하면 성능 문제가 발생하고 의도하지 않은 전환이 발생할 수 있습니다.모든 속성은 전환할 수 있습니다.
font-family와 같은 속성은 전환할 수 없습니다.
