The CSS Podcast – 044: Übergänge
Wenn Sie mit einer Website interagieren, stellen Sie möglicherweise fest, dass viele Elemente einen Status haben. Drop-down-Menüs können beispielsweise geöffnet oder geschlossen sein. Schaltflächen können die Farbe ändern, wenn der Fokus darauf liegt oder der Mauszeiger darauf bewegt wird. Modale Dialogfelder werden angezeigt und verschwinden wieder.
Standardmäßig wechselt der CSS-Stil dieser Status sofort.
Mithilfe von CSS-Übergängen können wir zwischen dem Anfangs- und dem Endzustand des Elements interpolieren. Der Übergang zwischen den beiden Elementen verbessert die Nutzerfreundlichkeit, indem er visuelle Richtung, Unterstützung und Hinweise zur Ursache und Wirkung der Interaktion bietet.
Übergangseigenschaften
Sie können die verschiedenen Übergangseigenschaften oder die Kurzschreibweise transition verwenden, um Übergänge in CSS zu verwenden.
transition-property
Mit der Eigenschaft transition-property wird angegeben, für welchen Stil bzw. welche Stile der Übergang erfolgen soll.
.my-element {
transition-property: background-color;
}
Für transition-property können ein oder mehrere CSS-Attributnamen in einer durch Kommas getrennten Liste angegeben werden.
Optional können Sie transition-property: all verwenden, um anzugeben, dass alle Properties umgestellt werden sollen.
transition-duration
Mit der Property transition-duration wird die Dauer eines Übergangs definiert.
Für transition-duration sind Zeiteinheiten in Sekunden (s) oder Millisekunden (ms) zulässig. Standardmäßig ist 0s festgelegt.
transition-timing-function
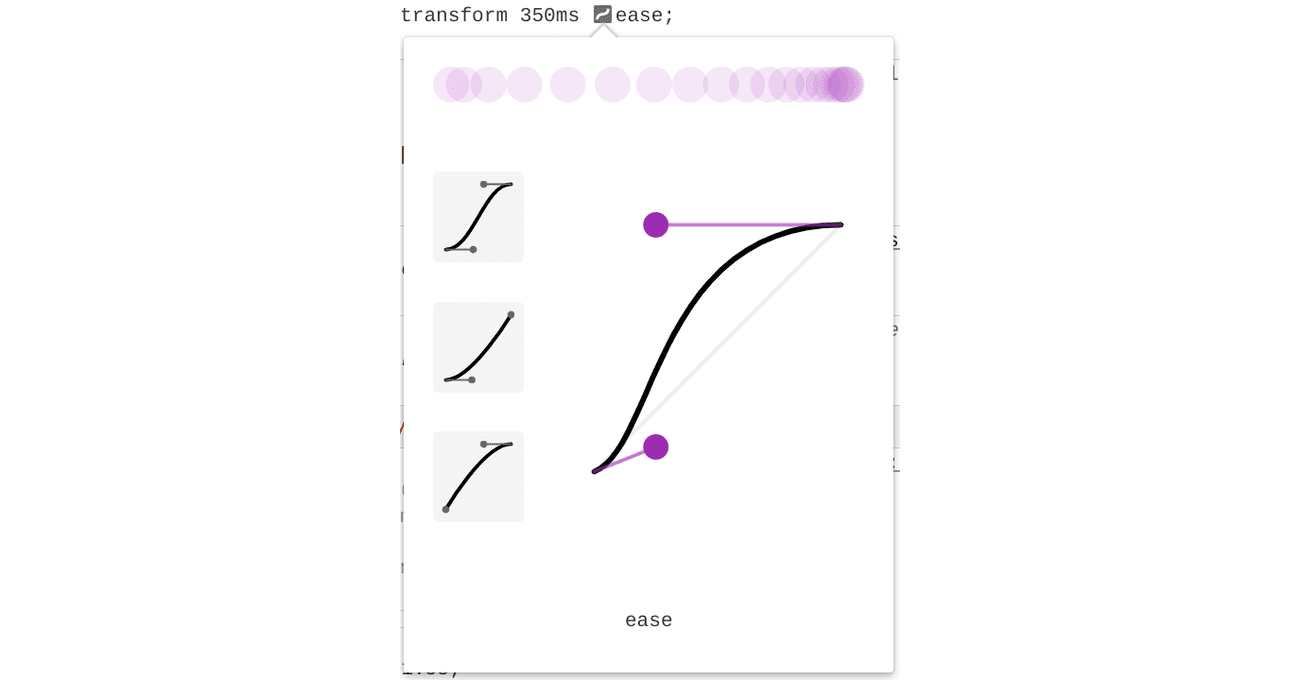
Mit der Eigenschaft transition-timing-function kannst du die Geschwindigkeit eines CSS-Übergangs im Verlauf des transition-duration variieren.
Standardmäßig werden Ihre Elemente in CSS mit konstanter Geschwindigkeit (transition-timing-function: linear) überführt. Lineare Übergänge können jedoch etwas künstlich wirken: In der Realität haben Objekte ein Gewicht und können nicht sofort anhalten und wieder starten. Wenn Sie einen Übergang langsam ein- oder ausblenden, wirken sie lebendiger und natürlicher.
In unserem Modul zu CSS-Animationen finden Sie eine gute Übersicht über Timing-Funktionen.
Mit den DevTools können Sie verschiedene Zeitfunktionen in Echtzeit ausprobieren.

transition-delay
Mit der Property transition-delay können Sie den Zeitpunkt angeben, zu dem ein Übergang gestartet werden soll. Wenn transition-delay nicht angegeben ist, beginnen Übergänge sofort, da der Standardwert 0s ist. Für diese Property ist eine Zeiteinheit zulässig, z. B. Sekunden (s) oder Millisekunden (ms).
Diese Eigenschaft eignet sich für versetzte Übergänge. Dazu wird für jedes nachfolgende Element in einer Gruppe ein längerer transition-delay festgelegt.
transition-delay ist auch für die Fehlerbehebung nützlich. Wenn du die Verzögerung auf einen negativen Wert festlegst, beginnt ein Übergang weiter unten in der Zeitleiste.
Kurzbefehl: transition
Wie bei den meisten CSS-Eigenschaften gibt es auch für „background-position“ eine Kurzschreibweise. transition kombiniert transition-property, transition-duration, transition-timing-function und transition-delay.
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
Was kann und was kann nicht übertragen werden?
Beim Erstellen von CSS können Sie angeben, für welche Eigenschaften animierte Übergänge verwendet werden sollen. Diese MDN-Liste der animierbaren CSS-Eigenschaften
Im Allgemeinen ist es nur möglich, Elemente zu überblenden, die zwischen Anfangs- und Endzustand einen „Zwischenstatus“ haben können. So ist es beispielsweise nicht möglich, Übergänge für font-family hinzuzufügen, da nicht klar ist, wie der „Zwischenstatus“ zwischen serif und monospace aussehen soll. Für font-size können hingegen Übergänge hinzugefügt werden, da die Einheit eine Länge ist, zwischen der interpoliert werden kann.

Im Folgenden finden Sie einige gängige Properties, die Sie umstellen können.
Transformieren
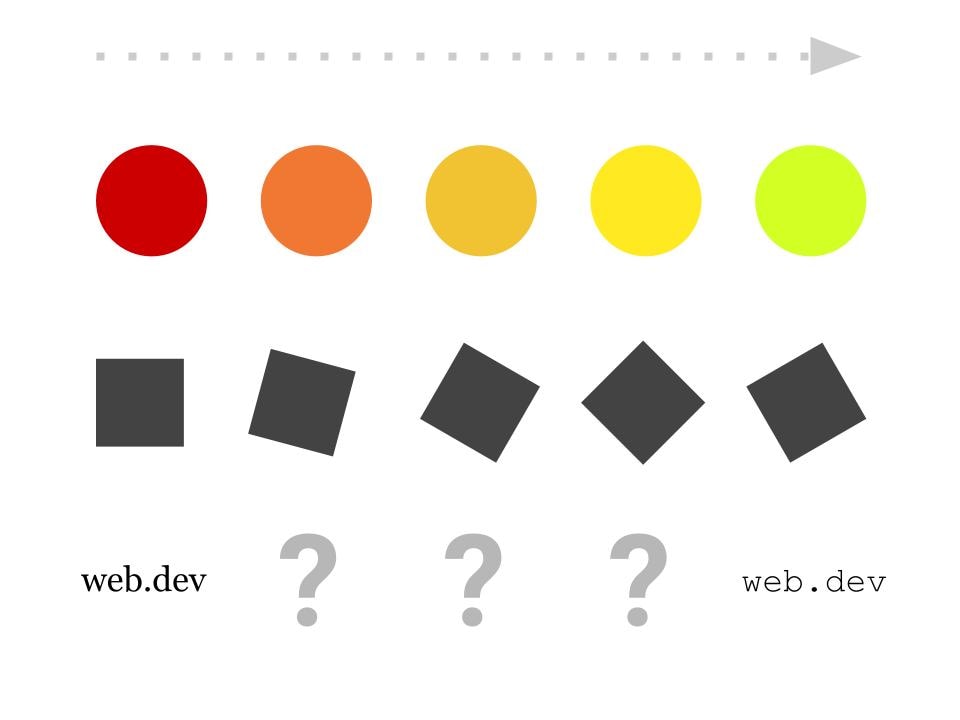
Die CSS-Eigenschaft transform wird häufig verwendet, da sie GPU-beschleunigt ist und zu einer flüssigeren Animation führt, die auch weniger Akku verbraucht. Mit dieser Eigenschaft können Sie ein Element beliebig skalieren, drehen, verschieben oder verzerren.
Einzelne Transformationseigenschaften
Sie können auch die Attribute scale, rotate oder translate verwenden, um außerhalb einer transform-Property unterschiedliche Übergänge für jede Property festzulegen.
Weitere Informationen finden Sie im Modul „Funktionen“ im Abschnitt zu Transformationen.
Farbe
Vor, während und nach der Interaktion kann Farbe ein guter Indikator für den Status sein. So kann sich beispielsweise die Farbe einer Schaltfläche ändern, wenn der Mauszeiger darauf bewegt wird. Diese Farbänderung kann dem Nutzer als Feedback dienen, dass die Schaltfläche anklickbar ist.
Die Properties color, background-color und border-color sind nur einige Beispiele dafür, wo die Farbe bei einer Interaktion geändert werden kann.
Sehen Sie sich unser Modul zu Farbe an.
Schatten
Schatten werden oft verwendet, um Höhenänderungen anzuzeigen, z. B. durch den Fokus des Nutzers.
Sehen Sie sich unser Modul zu Schatten an.
Filter
filter ist eine leistungsstarke CSS-Eigenschaft, mit der Sie Grafikeffekte direkt hinzufügen können. Der Wechsel zwischen verschiedenen filter-Zuständen kann zu beeindruckenden Ergebnissen führen.
Weitere Informationen finden Sie in unserem Modul zu Filtern.
Übergangstrigger
Ihr CSS muss eine Statusänderung und ein Ereignis enthalten, das diese Statusänderung auslöst, damit CSS-Übergänge aktiviert werden. Ein typisches Beispiel für einen solchen Trigger ist die :hover-Pseudoklasse. Diese Pseudoklasse wird verwendet, wenn der Nutzer den Mauszeiger auf ein Element bewegt.
Im Folgenden finden Sie eine Liste einiger Pseudoklassen und Ereignisse, die Statusänderungen in Ihren Elementen auslösen können.
:hover: Wird zurückgegeben, wenn sich der Cursor auf dem Element befindet.:focus: stimmt überein, wenn sich das Element im Fokus befindet.:focus-within: Wird ausgelöst, wenn das Element oder einer seiner Nachkommen den Fokus hat.:target: stimmt überein, wenn das Fragment der aktuellen URL mit demid-Attributwert des Elements übereinstimmt.:active: Wird ausgelöst, wenn das Element aktiviert wird (in der Regel, wenn der Mauszeiger darauf bewegt wird).class-Änderung durch JavaScript: Wenn sich die CSS-classeines Elements mit JavaScript ändert, werden die entsprechenden Eigenschaften in CSS geändert.
Unterschiedliche Übergänge für das Ein- und Ausblenden
Wenn Sie für Hover-/Focus-Ereignisse unterschiedliche transition-Eigenschaften festlegen, lassen sich interessante Effekte erzielen.
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
Hinweise zur Barrierefreiheit
CSS-Übergänge sind nicht für jeden geeignet. Bei einigen Personen können Übergänge und Animationen zu Übelkeit oder Unbehagen führen. Glücklicherweise gibt es in CSS die Medienfunktion prefers-reduced-motion, die erkennt, ob ein Nutzer eine Präferenz für weniger Bewegung auf seinem Gerät angegeben hat.
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
Weitere Informationen zu dieser Medienfunktion finden Sie in unserem Blogpost prefers-reduced-motion: Manchmal ist weniger mehr.
Hinweise zur Leistung
Wenn Sie mit CSS-Übergängen arbeiten, kann es zu Leistungsproblemen kommen, wenn Sie Übergänge für bestimmte CSS-Eigenschaften hinzufügen. Wenn sich beispielsweise Eigenschaften wie width oder height ändern, werden die Inhalte auf der restlichen Seite verschoben. Dadurch muss CSS für jeden Frame des Übergangs neue Positionen für jedes betroffene Element berechnen. Wir empfehlen stattdessen die Verwendung von Properties wie transform und opacity.
In unserem Leitfaden zu leistungsstarken CSS-Animationen finden Sie ausführliche Informationen zu Leistungsaspekten bei CSS-Übergängen.
Wissen testen
Ihr Wissen über Übergänge testen
Mit welcher Übergangseigenschaft wird die Überblendung angegeben?
transition-durationtransition-easingtransition-cubic-beziertransition-timing-functionanimation-easeEs wird empfohlen, transition-property: all
all kann zu Leistungsproblemen und unbeabsichtigten Übergängen führen.Alle Properties können migriert werden.
font-family können nicht migriert werden.