Подкаст CSS - 044: Переходы
При взаимодействии с веб-сайтом вы можете заметить, что многие элементы имеют состояние . Например, раскрывающиеся списки могут быть в открытом или закрытом состоянии. Кнопки могут менять цвет при фокусировке или наведении. Модальные окна появляются и исчезают.
По умолчанию CSS мгновенно переключает стиль этих состояний.
Используя CSS-переходы, мы можем интерполировать между начальным состоянием и целевым состоянием элемента. Переход между ними улучшает пользовательский опыт, предоставляя визуальное направление, поддержку и подсказки о причине и следствии взаимодействия.
Свойства перехода
Чтобы использовать переходы в CSS, вы можете использовать различные свойства перехода или сокращенное свойство transition .
transition-property
Свойство transition-property указывает, какой(ие) стиль(и) следует переходить.
.my-element {
transition-property: background-color;
}
Свойство transition-property принимает одно или несколько имен свойств CSS в списке, разделенном запятыми.
При желании можно использовать transition-property: all чтобы указать, что каждое свойство должно перейти.
transition-duration
Свойство transition-duration используется для определения продолжительности времени, необходимого для завершения перехода.
transition-duration принимает единицы времени в секундах ( s ) или миллисекундах ( ms ) и по умолчанию равен 0s .
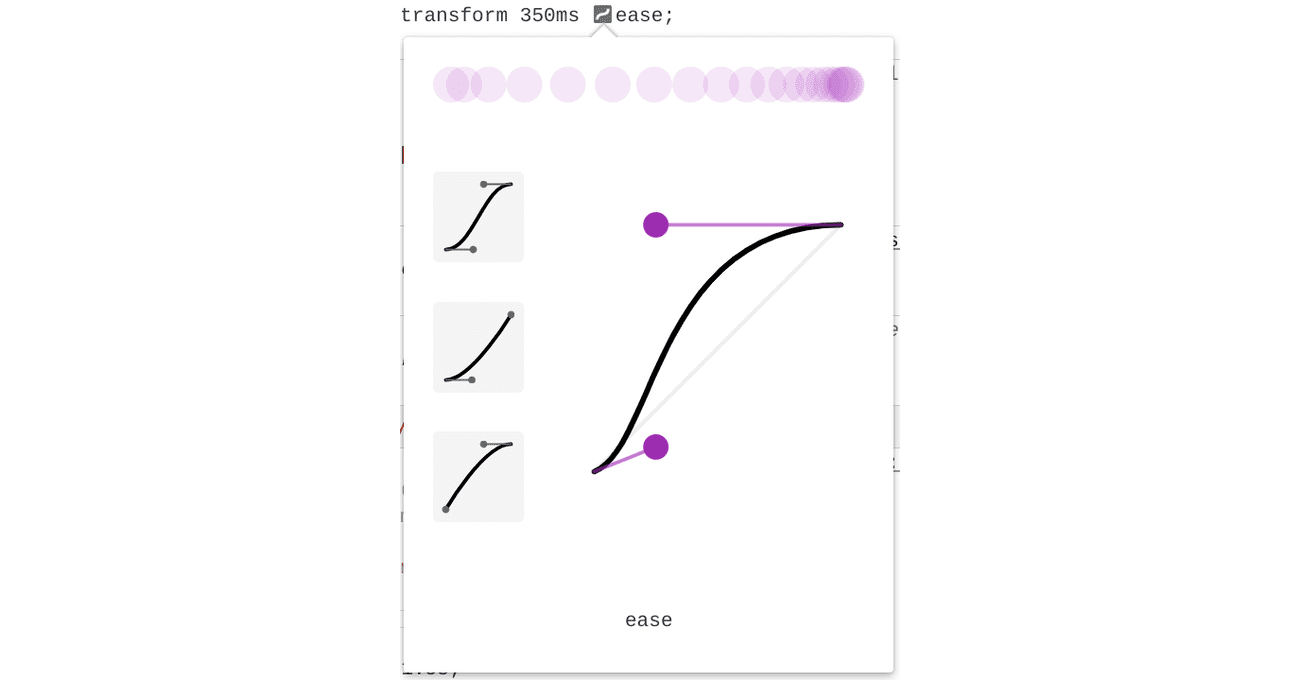
transition-timing-function
Используйте свойство transition-timing-function для изменения скорости перехода CSS в течение transition-duration .
По умолчанию CSS будет переходить к вашим элементам с постоянной скоростью ( transition-timing-function: linear ). Однако линейные переходы могут выглядеть несколько искусственными: в реальной жизни объекты имеют вес и не могут останавливаться и начинаться мгновенно. Плавный вход или выход из перехода может сделать ваши переходы более живыми и естественными.
В нашем модуле по CSS-анимации представлен хороший обзор функций синхронизации.
Вы можете использовать DevTools для экспериментов с различными функциями синхронизации в режиме реального времени.

transition-delay
Используйте свойство transition-delay для указания времени начала перехода. Если transition-delay не указано, переходы начнутся мгновенно, поскольку значение по умолчанию равно 0s . Это свойство принимает единицу времени, например секунды ( s ) или миллисекунды ( ms ).
Это свойство полезно для ступенчатых переходов, достигаемых путем установки более длительной transition-delay для каждого последующего элемента в группе.
transition-delay также полезен для отладки. Установка задержки на отрицательное значение может запустить переход дальше по временной шкале.
Сокращение: transition
Как и у большинства свойств CSS, есть сокращенная версия. transition объединяет transition-property , transition-duration , transition-timing-function и transition-delay .
.longhand {
transition-property: transform;
transition-duration: 300ms;
transition-timing-function: ease-in-out;
transition-delay: 0s;
}
.shorthand {
transition: transform 300ms ease-in-out 0s;
}
Что можно и что нельзя переходить?
При написании CSS вы можете указать, какие свойства должны иметь анимированные переходы. См. этот список MDN анимируемых свойств CSS .
В общем, можно только переходить к элементам, которые могут иметь "среднее состояние" между своим начальным и конечным состояниями. Например, невозможно добавить переходы для font-family , потому что неясно, как должно выглядеть "среднее состояние" между serif и monospace . С другой стороны, можно добавлять переходы для font-size потому что его единицей является длина, между которой можно интерполировать.

Вот некоторые общие свойства, которые вы можете перенести.
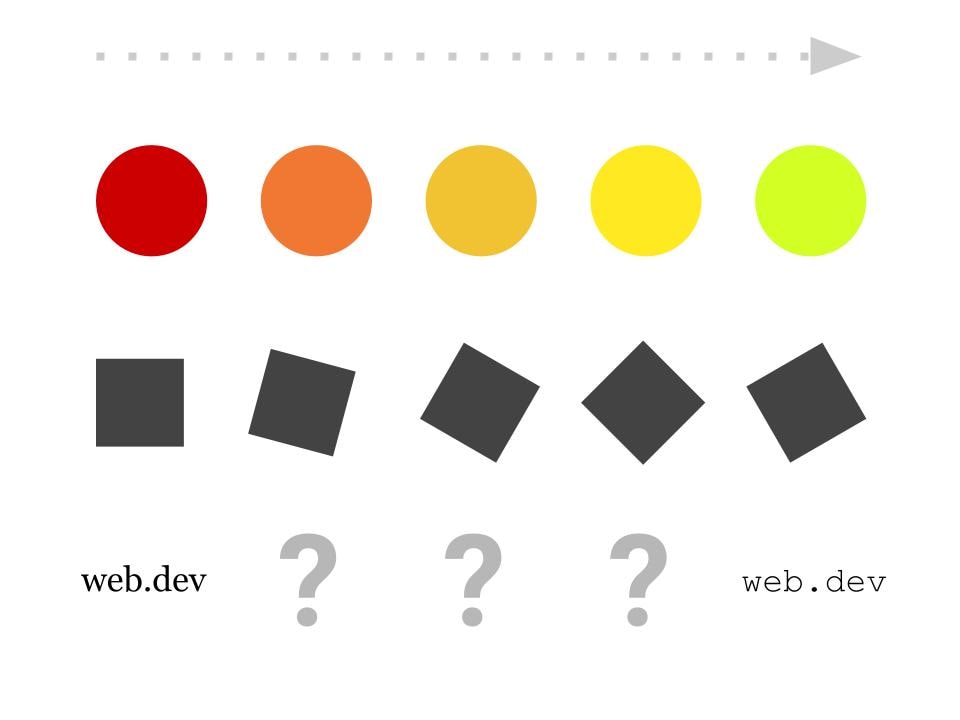
Трансформировать
Свойство CSS transform обычно переносится, поскольку это свойство с ускорением на GPU, которое обеспечивает более плавную анимацию, а также потребляет меньше заряда батареи. Это свойство позволяет вам произвольно масштабировать, вращать, переводить или наклонять элемент.
Индивидуальные свойства преобразования
Вы также можете использовать свойства scale , rotate или translate , чтобы задать отдельные переходы для каждого свойства за пределами свойства transform .
Ознакомьтесь с разделом о преобразованиях в нашем модуле «Функции» .
Цвет
До, во время и после взаимодействия цвет может быть отличным индикатором состояния. Например, кнопка может менять цвет, если на нее наведен курсор. Это изменение цвета может дать пользователю обратную связь о том, что кнопка доступна для нажатия.
Свойства color , background-color и border-color — это лишь некоторые примеры того, как цвет может изменяться при взаимодействии.
Ознакомьтесь с нашим модулем по цвету .
Тени
Тени часто перемещаются, чтобы обозначить изменение высоты, например, из-за фокусировки пользователя.
Ознакомьтесь с нашим модулем о тенях .
Фильтры
filter — это мощное свойство CSS, позволяющее добавлять графические эффекты на лету. Переход между различными состояниями filter может создавать весьма впечатляющие результаты.
Ознакомьтесь с нашим модулем о фильтрах .
Переходные триггеры
Ваш CSS должен включать изменение состояния и событие, которое запускает это изменение состояния для активации переходов CSS. Типичным примером такого триггера является псевдокласс :hover . Этот псевдокласс срабатывает, когда пользователь наводит курсор на элемент.
Ниже приведен список некоторых псевдоклассов и событий, которые могут вызывать изменения состояния ваших элементов.
-
:hover: соответствует, если курсор находится над элементом. -
:focus: соответствует, если элемент находится в фокусе. -
:focus-within: соответствует, если элемент или любой из его потомков находится в фокусе. -
:target: соответствует, когда фрагмент текущего URL-адреса совпадает со значением атрибутаidэлемента. -
:active: соответствует моменту активации элемента (обычно при наведении на него курсора мыши). - изменение
classиз JavaScript: когдаclassCSS элемента изменяется с помощью JavaScript, CSS переносит допустимые свойства, которые были изменены.
Различные переходы для входа или выхода
Задавая различные свойства transition при наведении/фокусе, можно создавать интересные эффекты.
.my-element {
background: red;
/* This transition is applied on the "exit" transition */
transition: background 2000ms ease-in;
}
.my-element:hover {
background: blue;
/* This transition is applied on the "enter" transition */
transition: background 150ms ease;
}
Вопросы доступности
Переходы CSS не для всех. У некоторых людей переходы и анимация могут вызывать укачивание или дискомфорт. К счастью, в CSS есть медиа-функция, называемая prefers-reduced-motion , которая определяет, указал ли пользователь предпочтение меньшему движению на своем устройстве.
/*
If the user has expressed their preference for
reduced motion, then don't use transitions.
*/
@media (prefers-reduced-motion: reduce) {
.my-element {
transition: none;
}
}
/*
If the browser understands the media query and the user
explicitly hasn't set a preference, then use transitions.
*/
@media (prefers-reduced-motion: no-preference) {
.my-element {
transition: transform 250ms ease;
}
}
Ознакомьтесь с записью в нашем блоге favors-reduced-motion: Иногда меньше движения значит больше, чтобы получить более подробную информацию об этой медиафункции.
Соображения производительности
При работе с переходами CSS вы можете столкнуться с проблемами производительности, если добавляете переходы для определенных свойств CSS. Например, когда изменяются такие свойства, как width или height , они перемещают содержимое по остальной части страницы. Это заставляет CSS вычислять новые позиции для каждого затронутого элемента для каждого кадра перехода. По возможности мы рекомендуем использовать вместо этого такие свойства, как transform и opacity .
Ознакомьтесь с нашим руководством по высокопроизводительным CSS-анимациям, чтобы подробно изучить вопросы производительности при использовании CSS-переходов.
Проверьте свое понимание
Проверьте свои знания о переходах
Какое свойство перехода определяет плавность?
transition-durationtransition-easingtransition-cubic-beziertransition-timing-functionanimation-ease Лучше всего использовать transition-property: all
all значений может привести к проблемам с производительностью и непреднамеренным переходам.Все свойства могут быть преобразованы.
font-family не могут быть преобразованы.
