Во введении к этой серии говорится: «Элементы HTML — это узлы, составляющие объектную модель документа ». Мы обсудили тип узлов элемента. В этом разделе мы обсуждаем API-интерфейсы элементов, которые позволяют отправлять запросы к этим узлам.
ДОМ и АОМ
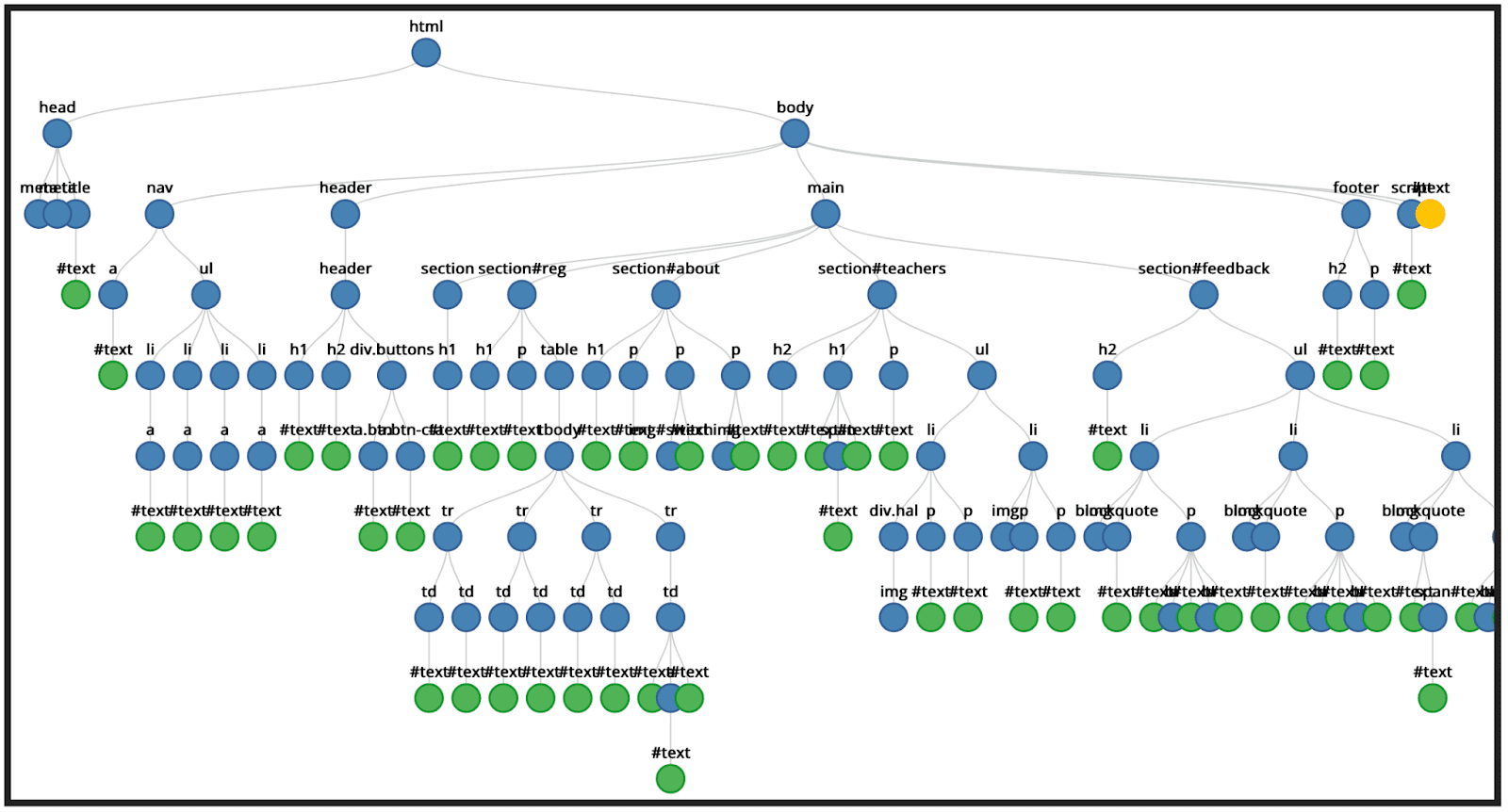
DOM — это API для доступа к документам и управления ими. DOM — это дерево всех узлов документа. Некоторые узлы могут иметь дочерних узлов, другие — нет. Дерево включает элементы вместе с их атрибутами и текстовые узлы.

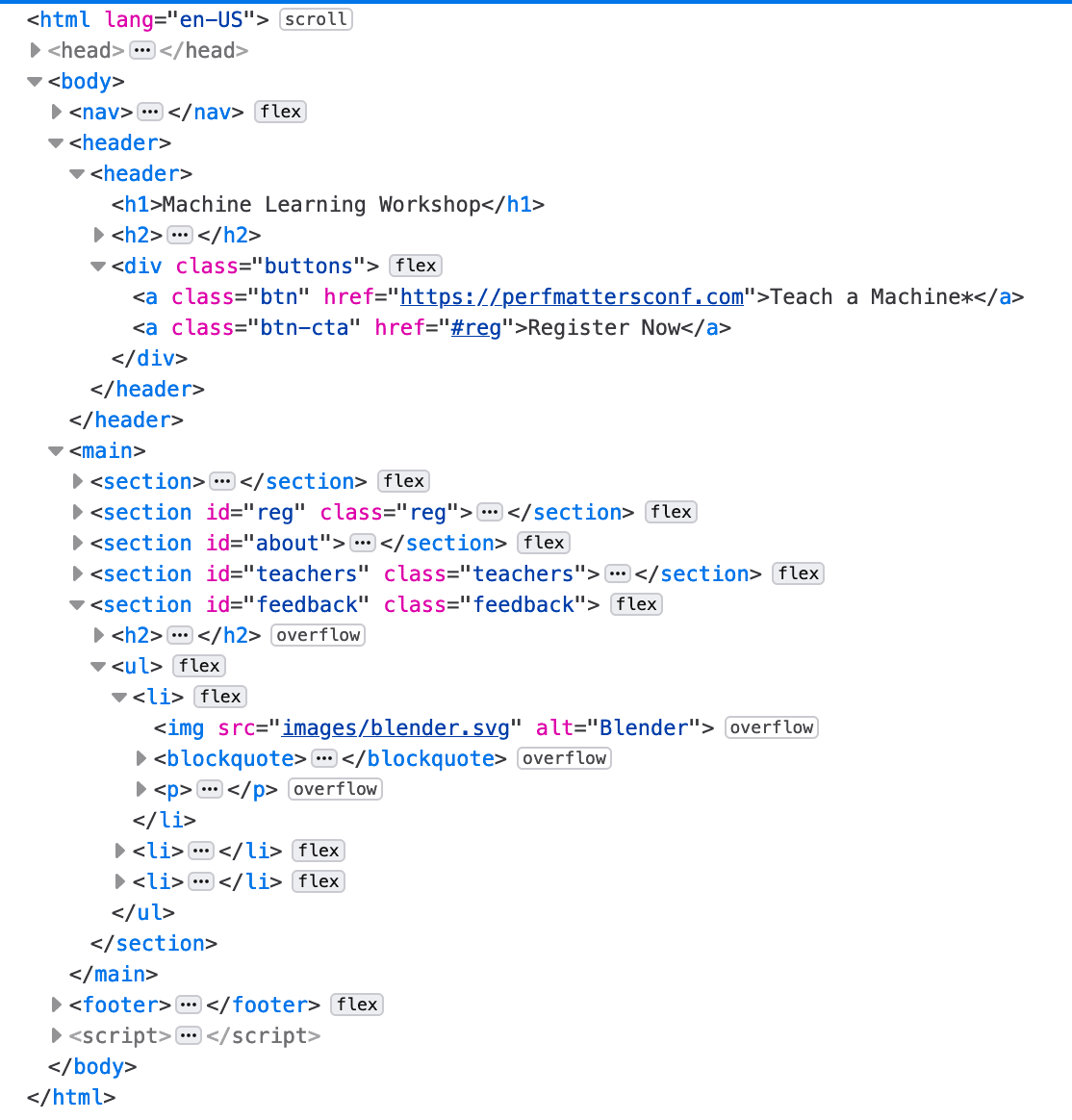
Инструменты браузера не предоставляют древовидную визуализацию, подобную приведенной выше, но вы можете увидеть узлы в инспекторе элементов.

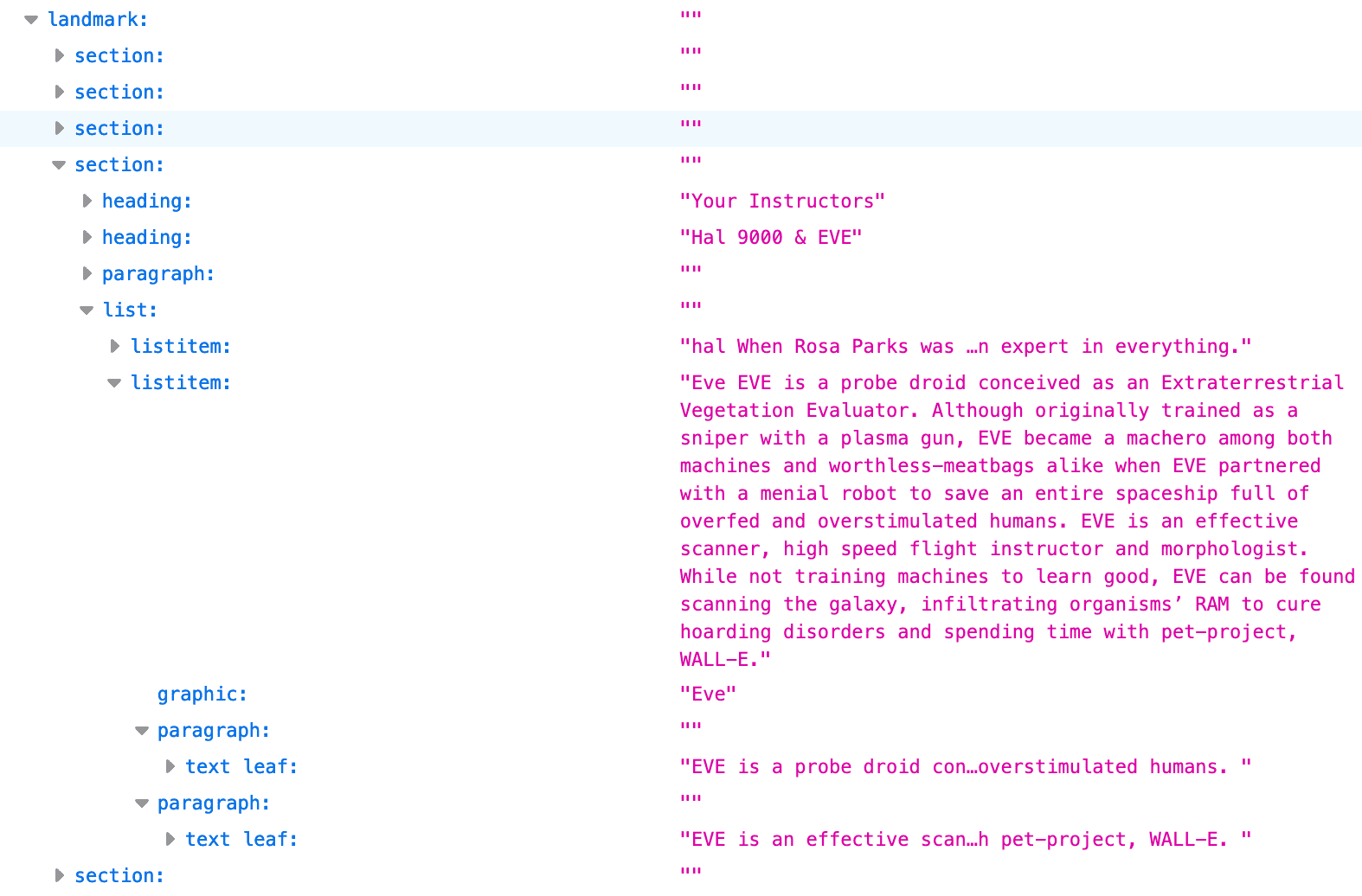
Древовидное представление, которое можно просмотреть в инструментах разработчика браузера, — это дерево доступности . AOM основан на DOM; аналогично дерево доступности содержит объекты, представляющие все элементы разметки, атрибуты и текстовые узлы:

API-интерфейсы HTML-элементов
Средняя буква DOM — «объект». Как и в примере с объектом person или car из большинства вводных классов объектно-ориентированного программирования, каждый узел в дереве документа представляет собой объект, которым можно манипулировать с помощью JavaScript.
Браузер предоставляет множество API-интерфейсов, обеспечивающих встроенную поддержку методов, событий, а также запросов и обновлений свойств. Узлы элемента содержат информацию обо всех атрибутах, установленных в элементе. Вы можете использовать интерфейсы HTML для доступа к информации об атрибутах элемента. Например, мы можем использовать HTMLImageElement.alt для получения атрибутов alt всех изображений:
let allImages = document.querySelectorAll('img');
allImages.forEach((imageInstance) => {
console.log(imageInstance.alt);
});
Интерфейсы HTML предоставляют больше, чем просто доступ к атрибутам элемента; вы можете получить доступ к гораздо большему количеству информации. Мы можем найти HTMLElement.offsetHeight доступный только для чтения, чтобы получить высоту каждого раздела нашей страницы относительно макета.
let allSections = document.querySelectorAll('section');
allSections.forEach((sectionInstance) => {
console.log(sectionInstance.offsetHeight);
});
Если пользователь меняет ориентацию своего устройства или иным образом меняет ширину области просмотра, высота каждого <section> изменится, и свойства DOM автоматически обновятся вместе с ней.
API-интерфейсы HTML-интерфейса не ограничиваются доступом к значениям атрибутов. DOM дает представление о текущем состоянии пользовательского интерфейса. HTML API могут получить доступ ко всей этой информации. Вы можете получить доступ к продолжительности видео, состоянию просмотра в текущем воспроизведении и завершению воспроизведения видео (или аудио) с помощью HTMLMediaElement.duration , HTMLMediaElement.currentTime и HTMLMediaElement.ended соответственно.
Доступные интерфейсы элементов
Большинство элементов HTML, которые мы уже рассмотрели в этой серии и еще не рассмотрели, за исключением некоторых элементов секционирования , имеют связанный интерфейс DOM. Базовый интерфейс для всех элементов удачно назван Element . HTMLElement наследуется от Element, и все интерфейсы, специфичные для HTML-элементов, наследуются от него. Некоторые интерфейсы, специфичные для элемента, реализуются несколькими похожими элементами.
Интерфейсы включают в себя:
-
HTMLAnchorElement—<a> -
HTMLAreaElement—<area> -
HTMLAudioElement—<audio> -
HTMLBaseElement—<base> -
HTMLButtonElement—<button> -
HTMLCanvasElement—<canvas> -
HTMLDataElement—<data> -
HTMLDataListElement—<datalist> -
HTMLDetailsElement-<details> -
HTMLDialogElement—<dialog> -
HTMLEmbedElement—<embed> -
HTMLFieldSetElement—<fieldset> -
HTMLFormElement—<form> -
HTMLHtmlElement—<html> -
HTMLIFrameElement—<iframe> -
HTMLImageElement—<img> -
HTMLInputElement—<input> -
HTMLLabelElement—<label> -
HTMLLegendElement—<legend> -
HTMLLIElement—<li> -
HTMLLinkElement—<link> -
HTMLMapElement—<map> -
HTMLMediaElement—<audio>,<video> -
HTMLMenuElement—<menu> -
HTMLMetaElement—<meta> -
HTMLMeterElement—<meter> -
HTMLModElement—<ins>,<del> -
HTMLObjectElement—<object> -
HTMLOListElement—<ol> -
HTMLOptGroupElement—<optgroup> -
HTMLOptionElement—<option> -
HTMLOutputElement-<output> -
HTMLPictureElement—<picture> -
HTMLProgressElement-<progress> -
HTMLQuoteElement—<q>,<blockquote>,<cite> -
HTMLScriptElement—<script> -
HTMLSelectElement—<select> -
HTMLSlotElement—<slot> -
HTMLSourceElement—<source> -
HTMLStyleElement—<style> -
HTMLTableCellElement—<td>,<th> -
HTMLTableColElement—<col>,<colgroup> -
HTMLTableElement—<table> -
HTMLTableRowElement—<tr> -
HTMLTableSectionElement—<thead>,<tbody>,<tfoot> -
HTMLTemplateElement—<template> -
HTMLTextAreaElement—<textarea> -
HTMLTimeElement-<time> -
HTMLTitleElement—<title> -
HTMLTrackElement—<track> -
HTMLVideoElement—<video>
Соглашение об именовании: «HTML», за которым следует элемент или группа элементов в верхнем регистре, за которым следует «Элемент», но часть элемента или группы элементов не соответствует точному шаблону. Не волнуйся. Нет необходимости запоминать их. Просто важно знать, что они существуют, чтобы вы могли найти их, когда вам понадобится.
Если у вас есть коллекция элементов, есть также интерфейсы коллекций. Например, метод HTMLCollection.namedItem() возвращает первый элемент в коллекции, атрибут id или name которого соответствует параметру, или значение null, если ни один элемент не соответствует.
Более 30 элементов не имеют связанного интерфейса DOM, кроме HTMLElement , включая <address> , <article> , <section> , <nav> , <header> , <footer> , <aside> и <hgroup> . Многие элементы, которые не поддерживают какие-либо неустаревшие, неглобальные атрибуты, имеют интерфейсы, специфичные для элемента, такие как HTMLPElement (элемент <p> ) и HTMLUnknownElement ( <😃> или любые другие элементы, которые не определены), но эти интерфейсы не поддерживаются. не реализуем какие-либо дополнительные свойства или методы поверх свойств и методов, унаследованных от HTMLElement и не перечисленных выше.
Избыточные методы и свойства API
Если интерфейс имеет то же имя метода или свойства, что и интерфейс, который он наследует, наследующий метод или свойство перезаписывает унаследованный. Другими словами, родительские методы и свойства переопределяют дочерние. Когда мы получили доступ к свойствам alt и offsetHeight в API-интерфейсах HTML-элементов с помощью imageInstance.alt sectionInstance.offsetHeight соответственно, код не определил, к какому API осуществляется доступ. В целом, как и в этих двух примерах, это не проблема.
Однако в некоторых случаях избыточность может вызвать проблемы. Например, HTMLCollection.length доступен только для чтения, а наследующий интерфейс HTMLOptionsCollection имеет свойство length (возвращаемое только свойством options <select> ) с доступом для чтения и записи. HTMLOptionsCollection можно использовать для установки размера коллекции.
Другие интерфейсы
Существуют дополнительные интерфейсы, позволяющие манипулировать расположением ветвей узлов DOM. Интерфейс EventTarget , который предоставляет нам addEventListener() и removeEventListener() , унаследован интерфейсами Node и Window . В свою очередь, интерфейсы Element, Document и DocumentFragment (которые мы видели в custom elements ) наследуют от Node, а интерфейс HTMLElement наследует от Element.
Интерфейс node
Каждый тип узла DOM представлен интерфейсом на основе Node , который предоставляет информацию и методы в качестве элементов, связанных с деревом DOM. Интерфейс Node позволяет запрашивать и добавлять узлы в дерево узлов.
Знаменитая функция Дугласа Крокфорда «прогулка по DOM» использует свойства Node firstChild и nextSibling .
const walk_the_DOM = function walk(node, callback) {
callback(node);
node = node.firstChild;
while (node) {
walk(node, callback);
node = node.nextSibling;
}
};
Мы использовали методы appendChild() и cloneNode() Node для определения пользовательских элементов . Интерфейс Node предоставляет множество полезных свойств и методов для запроса и управления DOM.
customElements.define('star-rating',
class extends HTMLElement {
constructor() {
super(); // Always call super first in constructor
const starRating = document.getElementById('star-rating-template').content;
const shadowRoot = this.attachShadow({
mode: 'open'
});
shadowRoot.appendChild(starRating.cloneNode(true));
}
});
Метод attachShadow() — это метод интерфейса Element. Существует также интерфейс shadowRoot для API Shadow DOM, отображаемый отдельно от основного дерева DOM документа.
Интерфейсы Document и HTMLDocument
Интерфейс Document наследуется от Node . Он представляет веб-страницу, загруженную в браузер, независимо от того, является ли документ HTML, SVG, XML, MathML или другим. Интерфейс Document также наследуется от интерфейса HTMLDocument .
document обеспечивает быстрый доступ к типам узлов и возможность создавать коллекции определенных типов элементов, таких как document.body и document.styleSheets . HTMLDocument позволяет получить доступ к информации, относящейся к документу, которой нет в узлах HTML, например Document.location , Document.lastModified и Document.Cookie .
Доступно несколько API на основе функций, предоставляемых через интерфейс документа, включая API перетаскивания и API FullScreen . Оба наследуют от Element .
Window интерфейс
Интерфейс Window включает глобально доступные элементы за пределами DOM, которые можно использовать для управления DOM. Window предоставляет функции, пространства имен, объекты и конструкторы, описанные в MDN JavaScript и DOM References .
Интерфейс Window — это API для объекта, содержащего документ. Объект глобального window — это окно, в котором выполняется сценарий. Каждая вкладка браузера содержит собственный объект Window. Интерфейс Window может запрашивать содержимое вкладки, а также всего окна и устройства. Например, метод resizeTo() можно использовать для изменения размера окна браузера, свойство devicePixelRatio обеспечивает доступ к пикселям дисплея устройства. При доступе к информации о вкладке, на которой находится содержимое, а не о дереве DOM, отображаемом на вкладке, окно, скорее всего, является тем интерфейсом, который вы ищете.
Доступно несколько API-интерфейсов на основе функций, предоставляемых через интерфейс Window, включая API-интерфейсы Web Workers и IndexedDB .
Проверьте свое понимание
Проверьте свои знания HTML API.
Что означает буква O в DOM?
Какой интерфейс поможет вам узнать информацию о вкладке, на которой находится контент?

