এই সিরিজের ভূমিকায় বলা হয়েছে "HTML উপাদান হল নোড যা ডকুমেন্ট অবজেক্ট মডেল তৈরি করে।" আমরা এলিমেন্ট নোডের ধরন নিয়ে আলোচনা করেছি। এই বিভাগে আমরা এলিমেন্ট API নিয়ে আলোচনা করি যা সেই নোডগুলিকে অনুসন্ধান করতে সক্ষম করে।
DOM এবং AOM
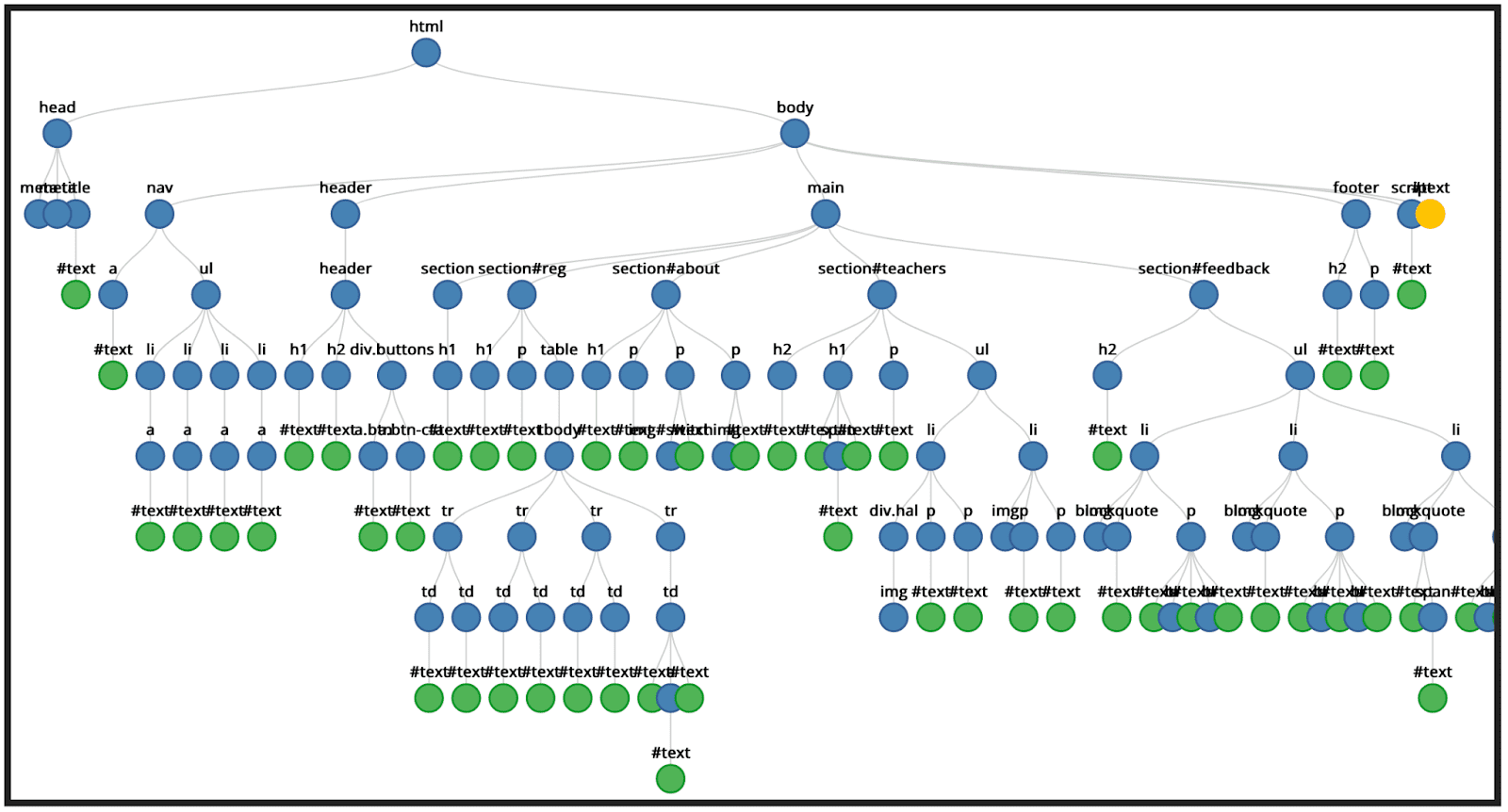
ডকুমেন্ট অ্যাক্সেস এবং ম্যানিপুলেট করার জন্য DOM হল একটি API। DOM হল নথির সমস্ত নোডের ট্রি। কিছু নোডের সন্তান থাকতে পারে, অন্যরা পারে না। গাছটিতে উপাদানগুলি, তাদের বৈশিষ্ট্য এবং পাঠ্য নোডগুলি অন্তর্ভুক্ত রয়েছে।

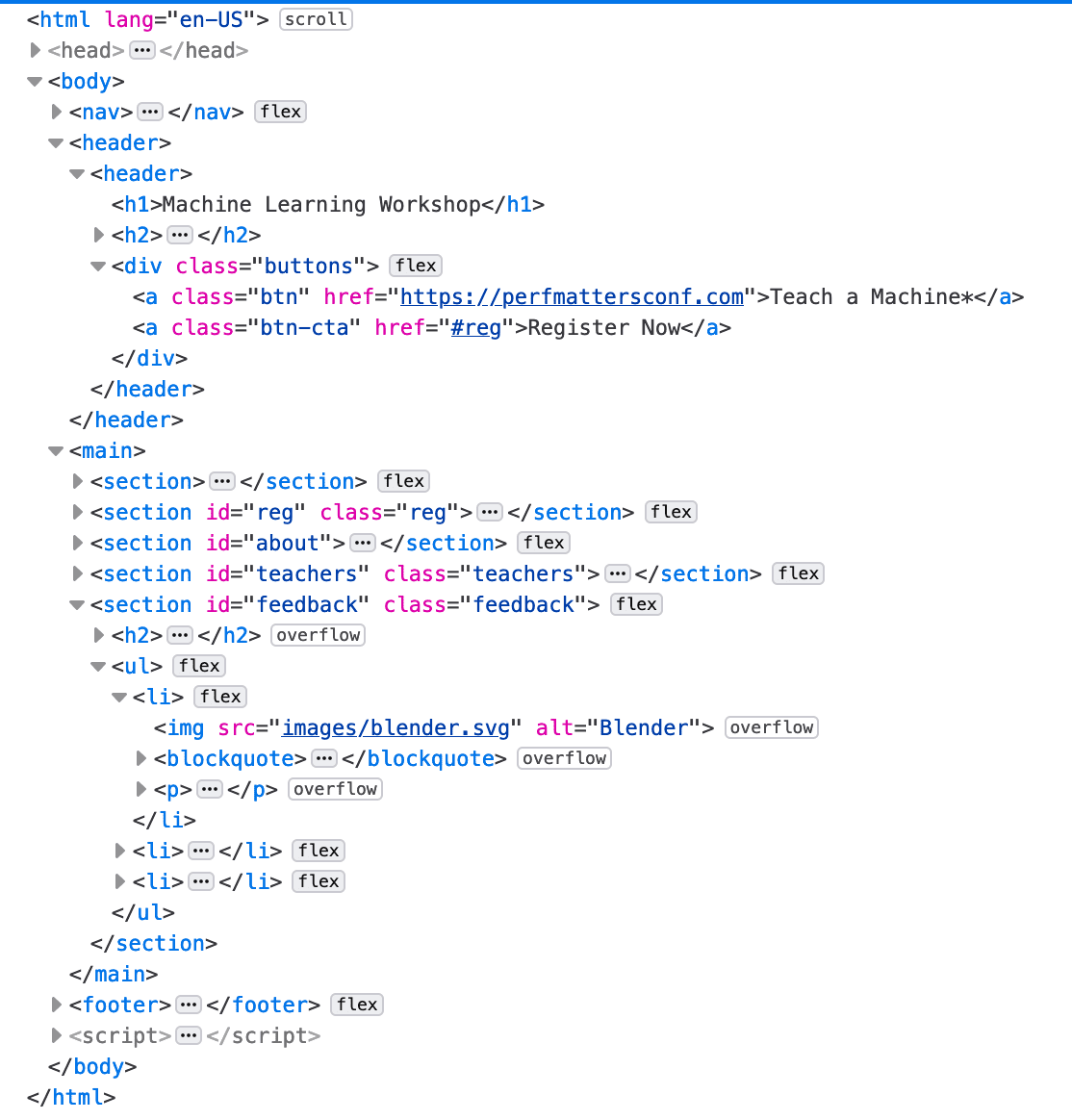
ব্রাউজার টুল উপরের মত ট্রি ভিজ্যুয়ালাইজেশন প্রদান করে না, কিন্তু আপনি উপাদান পরিদর্শক নোড দেখতে পারেন।

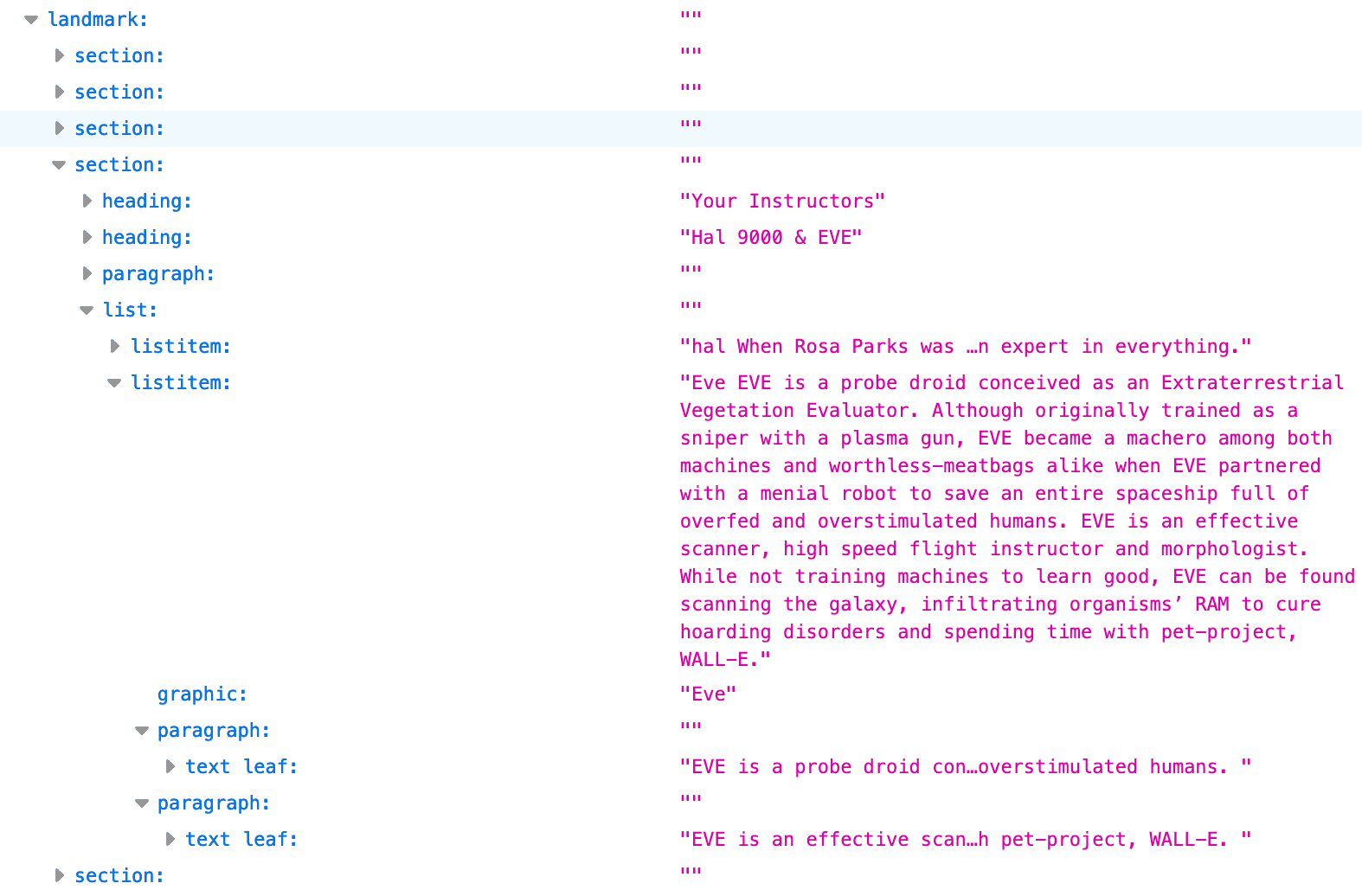
ব্রাউজার বিকাশকারী সরঞ্জামগুলিতে যে গাছের উপস্থাপনা পরিদর্শন করা যেতে পারে সেটি হল অ্যাক্সেসিবিলিটি ট্রি । AOM DOM এর উপর ভিত্তি করে; একইভাবে, অ্যাক্সেসিবিলিটি ট্রিতে সমস্ত মার্কআপ উপাদান, বৈশিষ্ট্য এবং টেক্সট নোডের প্রতিনিধিত্বকারী বস্তু রয়েছে:

HTML এলিমেন্ট এপিআই
DOM-এর মাঝের অক্ষর হল "অবজেক্ট।" ঠিক যেমন person বা car অবজেক্টের উদাহরণ থেকে বেশিরভাগ অবজেক্ট-ওরিয়েন্টেড প্রোগ্রামিং ক্লাসে, ডকুমেন্ট ট্রির প্রতিটি নোড এমন একটি অবজেক্ট যা জাভাস্ক্রিপ্টের সাথে ম্যানিপুলেট করা যেতে পারে।
ব্রাউজারটি অসংখ্য API সরবরাহ করে যা স্থানীয়ভাবে সমর্থিত পদ্ধতি, ইভেন্ট এবং সম্পত্তি অনুসন্ধান এবং আপডেট করে। এলিমেন্ট নোডগুলিতে উপাদানের উপর সেট করা সমস্ত বৈশিষ্ট্য সম্পর্কে তথ্য থাকে। আপনি একটি উপাদানের বৈশিষ্ট্য সম্পর্কে তথ্য অ্যাক্সেস করতে HTML ইন্টারফেস ব্যবহার করতে পারেন। উদাহরণস্বরূপ, আমরা HTMLImageElement.alt ব্যবহার করতে পারি সমস্ত চিত্রের alt বৈশিষ্ট্যগুলি পেতে:
let allImages = document.querySelectorAll('img');
allImages.forEach((imageInstance) => {
console.log(imageInstance.alt);
});
এইচটিএমএল ইন্টারফেসগুলি একটি উপাদানের বৈশিষ্ট্যগুলিতে অ্যাক্সেসের চেয়ে আরও বেশি কিছু সরবরাহ করে; আপনি আরও অনেক তথ্য অ্যাক্সেস করতে পারেন। লেআউটের সাপেক্ষে আমাদের পৃষ্ঠার প্রতিটি বিভাগের উচ্চতা পেতে আমরা শুধুমাত্র-পঠনযোগ্য HTMLElement.offsetHeight খুঁজে পেতে পারি।
let allSections = document.querySelectorAll('section');
allSections.forEach((sectionInstance) => {
console.log(sectionInstance.offsetHeight);
});
ব্যবহারকারী যদি তাদের ডিভাইসের অভিযোজন পরিবর্তন করে বা অন্যথায় ভিউপোর্টের প্রস্থ পরিবর্তন করে, প্রতিটি <section> এর উচ্চতা পরিবর্তিত হবে এবং DOM বৈশিষ্ট্যগুলি স্বয়ংক্রিয়ভাবে এটির সাথে আপডেট হবে।
এইচটিএমএল ইন্টারফেস এপিআইগুলি অ্যাট্রিবিউট মানগুলি অ্যাক্সেস করার জন্য সীমাবদ্ধ নয়। DOM UI এর বর্তমান অবস্থার অন্তর্দৃষ্টি প্রদান করে। HTML API গুলি সেই সমস্ত তথ্য অ্যাক্সেস করতে পারে৷ আপনি একটি ভিডিওর দৈর্ঘ্য অ্যাক্সেস করতে পারেন, যেখানে একটি ভিউ বর্তমান প্লেব্যাকে রয়েছে এবং যদি ভিডিওটি (বা অডিও) যথাক্রমে HTMLMediaElement.duration , HTMLMediaElement.currentTime , এবং HTMLMediaElement.ended সাথে প্লে করা শেষ হয়৷
উপলব্ধ উপাদান ইন্টারফেস
এই সিরিজে আমরা এখনও পর্যন্ত বেশিরভাগ HTML উপাদানগুলিকে কভার করেছি এবং কিছু বিভাগীয় উপাদান ব্যতীত, একটি সম্পর্কিত DOM ইন্টারফেস রয়েছে৷ সমস্ত উপাদানের জন্য বেস ইন্টারফেসের যথাযথ নামকরণ করা হয়েছে Element . HTMLElement এলিমেন্ট থেকে এবং সমস্ত HTML এলিমেন্ট-নির্দিষ্ট ইন্টারফেস এটি থেকে উত্তরাধিকার সূত্রে প্রাপ্ত। কিছু উপাদান-নির্দিষ্ট ইন্টারফেস একাধিক, অনুরূপ উপাদান দ্বারা প্রয়োগ করা হয়।
ইন্টারফেস অন্তর্ভুক্ত:
-
HTMLAnchorElement-<a> -
HTMLAreaElement-<area> -
HTMLAudioElement-<audio> -
HTMLBaseElement-<base> -
HTMLButtonElement-<button> -
HTMLCanvasElement-<canvas> -
HTMLDataElement-<data> -
HTMLDataListElement-<datalist> -
HTMLDetailsElement-<details> -
HTMLDialogElement-<dialog> -
HTMLEmbedElement-<embed> -
HTMLFieldSetElement-<fieldset> -
HTMLFormElement-<form> -
HTMLHtmlElement-<html> -
HTMLIFrameElement-<iframe> -
HTMLImageElement-<img> -
HTMLInputElement-<input> -
HTMLLabelElement-<label> -
HTMLLegendElement-<legend> -
HTMLLIElement-<li> -
HTMLLinkElement-<link> -
HTMLMapElement-<map> -
HTMLMediaElement-<audio>,<video> -
HTMLMenuElement-<menu> -
HTMLMetaElement-<meta> -
HTMLMeterElement-<meter> -
HTMLModElement-<ins>,<del> -
HTMLObjectElement-<object> -
HTMLOListElement-<ol> -
HTMLOptGroupElement-<optgroup> -
HTMLOptionElement-<option> -
HTMLOutputElement-<output> -
HTMLPictureElement-<picture> -
HTMLProgressElement-<progress> -
HTMLQuoteElement-<q>,<blockquote>,<cite> -
HTMLScriptElement-<script> -
HTMLSelectElement-<select> -
HTMLSlotElement-<slot> -
HTMLSourceElement-<source> -
HTMLStyleElement-<style> -
HTMLTableCellElement-<td>,<th> -
HTMLTableColElement-<col>,<colgroup> -
HTMLTableElement-<table> -
HTMLTableRowElement-<tr> -
HTMLTableSectionElement-<thead>,<tbody>,<tfoot> -
HTMLTemplateElement-<template> -
HTMLTextAreaElement-<textarea> -
HTMLTimeElement-<time> -
HTMLTitleElement-<title> -
HTMLTrackElement-<track> -
HTMLVideoElement-<video>
নামকরণের প্রথাটি হল "HTML" এর পরে একটি উপাদান বা উপাদানগুলির গ্রুপিং উপরের উটের ক্ষেত্রে, তারপরে "Element" দ্বারা অনুসরণ করা হয়, কিন্তু উপাদানগুলির অংশের উপাদান বা গ্রুপিং কোনো সঠিক প্যাটার্ন অনুসরণ করে না। চিন্তা করবেন না। এগুলো মুখস্থ করার দরকার নেই। এটা জেনে রাখা গুরুত্বপূর্ণ যে সেগুলি বিদ্যমান যাতে আপনি যখন প্রয়োজন হয় তখন সেগুলি দেখতে পারেন৷
আপনার যদি উপাদানগুলির একটি সংগ্রহ থাকে তবে সংগ্রহের ইন্টারফেসগুলিও রয়েছে। উদাহরণস্বরূপ, HTMLCollection.namedItem() পদ্ধতিটি সংগ্রহের প্রথম উপাদানটি প্রদান করে যার id বা name বৈশিষ্ট্য প্যারামিটারের সাথে মেলে, অথবা যদি কোন উপাদান মেলে না তাহলে শূন্য৷
30 টিরও বেশি উপাদানের সাথে HTMLElement ছাড়া অন্য কোনো সংশ্লিষ্ট DOM ইন্টারফেস নেই যার মধ্যে রয়েছে <address> , <article> , <section> , <nav> , <header> , <footer> , <aside> , এবং <hgroup> । অনেক উপাদান যা কোনো অ-বঞ্চিত, নন-গ্লোবাল অ্যাট্রিবিউটকে সমর্থন করে না তাদের উপাদান নির্দিষ্ট ইন্টারফেস থাকে, যেমন HTMLPElement (the <p> উপাদান) এবং HTMLUnknownElement ( <😃> বা অন্য কোনো উপাদান যা সংজ্ঞায়িত করা হয়নি), কিন্তু সেই ইন্টারফেসগুলি নেই HTMLElement থেকে উত্তরাধিকারসূত্রে প্রাপ্ত বৈশিষ্ট্য এবং পদ্ধতির উপরে কোনো অতিরিক্ত বৈশিষ্ট্য বা পদ্ধতি প্রয়োগ করবেন না এবং উপরে তালিকাভুক্ত নয়।
অপ্রয়োজনীয় API পদ্ধতি এবং বৈশিষ্ট্য
যদি একটি ইন্টারফেসে উত্তরাধিকারসূত্রে পাওয়া ইন্টারফেসের মতো একই পদ্ধতি বা সম্পত্তির নাম থাকে, তাহলে উত্তরাধিকারী পদ্ধতি বা সম্পত্তি উত্তরাধিকারসূত্রে প্রাপ্তটিকে ওভাররাইট করে। অন্য কথায়, পিতামাতার পদ্ধতি এবং বৈশিষ্ট্য শিশুদের ওভাররাইড করে। যখন আমরা যথাক্রমে imageInstance.alt এবং sectionInstance.offsetHeight সহ HTML এলিমেন্ট API- এ alt এবং offsetHeight বৈশিষ্ট্যগুলি অ্যাক্সেস করি, কোডটি সনাক্ত করেনি কোন API অ্যাক্সেস করা হচ্ছে। সাধারণত, এই দুটি উদাহরণের মতো, এটি একটি সমস্যা নয়।
যাইহোক, এমন কিছু উদাহরণ রয়েছে যেখানে অপ্রয়োজনীয়তা সমস্যা সৃষ্টি করতে পারে। উদাহরণস্বরূপ, HTMLCollection.length শুধুমাত্র পঠনযোগ্য, যখন উত্তরাধিকারসূত্রে প্রাপ্ত ইন্টারফেস, HTMLOptionsCollection , এর একটি দৈর্ঘ্যের বৈশিষ্ট্য রয়েছে (শুধুমাত্র <select> এর options সম্পত্তি দ্বারা প্রত্যাবর্তন করা হয়েছে) পড়ার এবং লেখার অ্যাক্সেস সহ। HTMLOptionsCollection সংগ্রহের আকার সেট করতে ব্যবহার করা যেতে পারে।
অন্যান্য ইন্টারফেস
অতিরিক্ত ইন্টারফেস রয়েছে যা DOM নোডগুলির শাখা অবস্থানগুলিকে পরিচালনা করতে সক্ষম করে৷ EventTarget ইন্টারফেস, যা আমাদের addEventListener() এবং removeEventListener() প্রদান করে, Node এবং Window ইন্টারফেস দ্বারা উত্তরাধিকারসূত্রে পাওয়া যায়। পরিবর্তে, এলিমেন্ট, ডকুমেন্ট এবং ডকুমেন্ট ফ্র্যাগমেন্ট (যা আমরা কাস্টম এলিমেন্টে দেখেছি) ইন্টারফেস নোড থেকে ইনহেরিট করে এবং HTMLElement ইন্টারফেস এলিমেন্ট থেকে ইনহেরিট করে।
node ইন্টারফেস
প্রতিটি ধরণের DOM নোড Node উপর ভিত্তি করে একটি ইন্টারফেস দ্বারা প্রতিনিধিত্ব করা হয়, যা DOM গাছের সাথে সম্পর্কিত উপাদান হিসাবে তথ্য এবং পদ্ধতি সরবরাহ করে। Node ইন্টারফেস নোড ট্রিতে নোডগুলিকে অনুসন্ধান এবং যোগ করতে সক্ষম করে।
ডগলাস ক্রকফোর্ডের বিখ্যাত "ওয়াক দ্য ডম" ফাংশন, নোডের firstChild এবং nextSibling বৈশিষ্ট্য ব্যবহার করে।
const walk_the_DOM = function walk(node, callback) {
callback(node);
node = node.firstChild;
while (node) {
walk(node, callback);
node = node.nextSibling;
}
};
আমরা কাস্টম উপাদান সংজ্ঞায়িত করার জন্য Node এর appendChild() এবং cloneNode() পদ্ধতি ব্যবহার করেছি। নোড ইন্টারফেস DOM-এর অনুসন্ধান এবং ম্যানিপুলেট করার জন্য অনেক দরকারী বৈশিষ্ট্য এবং পদ্ধতি প্রদান করে।
customElements.define('star-rating',
class extends HTMLElement {
constructor() {
super(); // Always call super first in constructor
const starRating = document.getElementById('star-rating-template').content;
const shadowRoot = this.attachShadow({
mode: 'open'
});
shadowRoot.appendChild(starRating.cloneNode(true));
}
});
attachShadow() পদ্ধতি হল এলিমেন্ট ইন্টারফেসের একটি পদ্ধতি। ডকুমেন্টের প্রধান DOM ট্রি থেকে আলাদাভাবে রেন্ডার করা Shadow DOM API-এর জন্য একটি shadowRoot ইন্টারফেসও রয়েছে।
Document এবং HTMLDocument ইন্টারফেস
Document ইন্টারফেস Node থেকে উত্তরাধিকারসূত্রে প্রাপ্ত। এটি ব্রাউজারে লোড করা ওয়েব পৃষ্ঠাকে প্রতিনিধিত্ব করে, ডকুমেন্টটি HTML, SVG, XML, MathML, বা অন্য কিছু হোক না কেন। Document ইন্টারফেসটিও HTMLDocument ইন্টারফেস থেকে উত্তরাধিকারসূত্রে প্রাপ্ত।
document নোডের ধরনগুলিতে দ্রুত অ্যাক্সেস এবং নির্দিষ্ট উপাদানের প্রকারের সংগ্রহ তৈরি করার ক্ষমতা সক্ষম করে, যেমন document.body এবং document.styleSheets । HTMLDocument ডকুমেন্টের সাথে প্রাসঙ্গিক তথ্য অ্যাক্সেস করতে সক্ষম করে যা HTML নোডে পাওয়া যায় না, যেমন Document.location , Document.lastModified , এবং Document.Cookie ।
ডকুমেন্ট ইন্টারফেসের মাধ্যমে প্রদর্শিত বৈশিষ্ট্যের উপর ভিত্তি করে বেশ কিছু API পাওয়া যায়, যার মধ্যে রয়েছে ড্র্যাগ অ্যান্ড ড্রপ এপিআই এবং ফুলস্ক্রিন এপিআই । উভয়ই Element থেকে উত্তরাধিকার সূত্রে প্রাপ্ত।
Window ইন্টারফেস
উইন্ডো ইন্টারফেস DOM এর বাইরে বিশ্বব্যাপী উপলব্ধ আইটেমগুলিকে অন্তর্ভুক্ত করে যেগুলি DOM ম্যানিপুলেট করতে ব্যবহার করা যেতে পারে। উইন্ডো MDN এর জাভাস্ক্রিপ্ট এবং DOM রেফারেন্সে নথিভুক্ত ফাংশন, নেমস্পেস, অবজেক্ট এবং কনস্ট্রাক্টর প্রদান করে।
উইন্ডো ইন্টারফেস হল নথি ধারণকারী বস্তুর জন্য API। গ্লোবাল window অবজেক্ট হল সেই উইন্ডো যেখানে স্ক্রিপ্ট চলছে। প্রতিটি ব্রাউজার ট্যাবে নিজস্ব উইন্ডো অবজেক্ট থাকে। উইন্ডো ইন্টারফেস ট্যাবের বিষয়বস্তুর পাশাপাশি সামগ্রিক উইন্ডো এবং ডিভাইস অনুসন্ধান করতে পারে। উদাহরণস্বরূপ, resizeTo() পদ্ধতিটি ব্রাউজার উইন্ডোর আকার পরিবর্তন করতে ব্যবহার করা যেতে পারে, devicePixelRatio বৈশিষ্ট্য ডিভাইসের প্রদর্শন পিক্সেলগুলিতে অ্যাক্সেস সরবরাহ করে। ট্যাব সম্পর্কে তথ্য অ্যাক্সেস করার সময় বিষয়বস্তুটি DOM ট্রির পরিবর্তে ট্যাবটি প্রদর্শিত হয়, উইন্ডোটি সম্ভবত আপনি যে ইন্টারফেসটি খুঁজছেন সেটি।
ওয়েব ওয়ার্কার এবং ইন্ডেক্সডডিবি API সহ উইন্ডো ইন্টারফেসের মাধ্যমে প্রদর্শিত বৈশিষ্ট্যের উপর ভিত্তি করে বেশ কয়েকটি API পাওয়া যায়।
আপনার উপলব্ধি পরীক্ষা করুন
HTML এপিআই সম্পর্কে আপনার জ্ঞান পরীক্ষা করুন।
DOM-এ O মানে কী?
বিষয়বস্তুটি যে ট্যাবে আছে সে সম্পর্কে তথ্য জানতে কোন ইন্টারফেস আপনাকে সাহায্য করতে পারে?

