הסבר קצר על מאפיינים מופיע במאמר סקירה כללית של HTML. עכשיו נסביר עליהם לעומק.
המאפיינים הם מה שהופך את HTML לכלי כל כך חזק. מאפיינים הם שמות שמופרדים ברווחים וצמדים של שם/ערך שמופיעים בתג הפתיחה, ומספקים מידע על הרכיב ועל הפונקציונליות שלו.

מאפיינים מגדירים את ההתנהגות, הקשרים והפונקציונליות של רכיבים. חלק מהמאפיינים הם גלובליים, כלומר הם יכולים להופיע בתג הפתיחה של כל רכיב. יש מאפיינים שרלוונטיים לכמה רכיבים אבל לא לכולם, ויש מאפיינים שרלוונטיים לרכיב ספציפי, כלומר רק לרכיב אחד. ב-HTML, כל המאפיינים, מלבד מאפיינים בוליאניים ומאפיינים ממוספרים, דורשים ערך.
אם ערך של מאפיין כולל רווח או תווים מיוחדים, צריך להוסיף מירכאות לערך. לכן, כדי לשפר את הקריאות, תמיד מומלץ להשתמש במירכאות.
למרות ש-HTML לא תלוי רישיות, חלק מערכי המאפיינים כן. הערכים שכלולים במפרט HTML לא תלויי-רישיות. ערכי מחרוזות שמוגדרים, כמו שמות של מחלקות ומזהים, הם תלויי אותיות רישיות. אם ערך של מאפיין הוא תלוי אותיות רישיות ב-HTML, הוא תלוי אותיות רישיות כשמשתמשים בו כחלק מסלקטור של מאפיין ב-CSS וב-JavaScript. אחרת, הוא לא תלוי אותיות רישיות.
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
מאפיינים בוליאניים
אם מאפיין בוליאני מופיע, הערך שלו תמיד יהיה True. מאפיינים בוליאניים כוללים את autofocus, inert, checked, disabled, required, reversed, allowfullscreen, default,, loop, autoplay, controls, muted, readonly, multiple, ו-selected.
אם אחד (או יותר) מהמאפיינים האלה מופיע, הרכיב מושבת, נדרש, לקריאה בלבד וכו'. אם הוא לא מופיע, הוא לא מושבת, לא נדרש וכו'.
אפשר להשמיט ערכים בוליאניים, להגדיר אותם כמחרוזת ריקה או להגדיר אותם כשם המאפיין. עם זאת, לא צריך להגדיר את הערך כמחרוזת true. כל הערכים, כולל true, false ו-😀, יקבלו את הערך true, גם אם הם לא תקינים.
שלושת התגים האלה שווים:
<input required>
<input required="">
<input required="required">
אם ערך המאפיין הוא false, לא מציינים את המאפיין. אם המאפיין הוא true, צריך לכלול את המאפיין אבל לא לציין ערך.
לדוגמה, required="required" הוא לא ערך תקין ב-HTML, אבל מכיוון ש-required הוא בוליאני, ערכים לא תקינים הופכים ל-true.
אבל מאחר שמאפיינים מסוג ספירה עם ערכים לא תקינים לא בהכרח מקבלים את אותו הערך כמו מאפיינים חסרים, עדיף להשמיט ערכים מאשר לנסות לזכור אילו מאפיינים הם בוליאניים ואילו הם מסוג ספירה, ולספק ערך לא תקין.
כשעוברים בין הערכים true ו-false, צריך להוסיף ולהסיר את המאפיין לגמרי באמצעות JavaScript, ולא לשנות את הערך.
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
שימו לב שבשפות XML, כמו SVG, כל המאפיינים צריכים לכלול ערך, כולל מאפיינים בוליאניים.
מאפיינים עם ערכים מוגדרים מראש
לפעמים יש בלבול בין מאפיינים מנויים לבין מאפיינים בוליאניים. אלה מאפייני HTML שיש להם קבוצה מוגבלת של ערכים חוקיים מוגדרים מראש.
בדומה למאפיינים בוליאניים, יש להם ערך ברירת מחדל אם המאפיין קיים אבל הערך חסר. לדוגמה, אם כוללים את <style contenteditable>, ברירת המחדל היא <style contenteditable="true">.
עם זאת, בניגוד למאפיינים בוליאניים, אם לא מציינים את המאפיין, זה לא אומר שהערך שלו הוא false. מאפיין שמופיע בלי ערך לא בהכרח מקבל את הערך true, וערך ברירת המחדל של ערכים לא תקינים לא בהכרח זהה למחרוזת null. בהמשך לדוגמה, ערך ברירת המחדל של contenteditable הוא inherit אם הוא חסר או לא תקין, ואפשר להגדיר אותו במפורש כ-false.
ערך ברירת המחדל תלוי במאפיין. בניגוד לערכים בוליאניים, מאפיינים לא מקבלים באופן אוטומטי את הערך 'true' אם הם קיימים. אם כוללים את התג <style contenteditable="false">, אי אפשר לערוך את הרכיב. אם הערך לא תקין, למשל <style contenteditable="😀">, או באופן מפתיע, <style contenteditable="contenteditable">, הערך לא תקין ומוגדר כברירת מחדל inherit.
ברוב המקרים, כשמדובר במאפיינים עם ערכים מוגדרים מראש, ערכים חסרים וערכים לא תקינים הם אותו הדבר. לדוגמה, אם המאפיין type בתג <input>
חסר, קיים אבל ללא ערך, או שיש לו ערך לא תקין, ערך ברירת המחדל שלו הוא text. התנהגות כזו היא נפוצה, אבל היא לא כלל.
לכן חשוב לדעת אילו מאפיינים הם בוליאניים ואילו הם מנויים. כדאי להשמיט ערכים אם אפשר כדי לא לטעות, ולחפש את הערך לפי הצורך.
מאפיינים גלובליים
מאפיינים גלובליים הם מאפיינים שאפשר להגדיר בכל רכיב HTML, כולל רכיבים ב-<head>. יש יותר מ-30 מאפיינים גלובליים. אפשר להוסיף את כל המאפיינים האלה לכל רכיב HTML, אבל לחלק מהמאפיינים הגלובליים אין השפעה כשהם מוגדרים ברכיבים מסוימים. לדוגמה, אם מגדירים את hidden ב-<meta> כתוכן מטא, הוא לא מוצג.
id
המאפיין הגלובלי id משמש להגדרת מזהה ייחודי לרכיב. הוא משמש למטרות רבות, כולל:
- היעד של מזהה הפרגמנט של הקישור.
- זיהוי רכיב לצורך סקריפטים.
- שיוך של רכיב טופס לתווית שלו.
- אספקת תווית או תיאור לטכנולוגיות מסייעות.
- טירגוט סגנונות באמצעות (ספציפיות גבוהה או כבוררי מאפיינים) ב-CSS.
הערך id הוא מחרוזת ללא רווחים. אם הוא מכיל רווח, המסמך לא יישבר, אבל תצטרכו להשתמש בתווי בריחה (escape) ב-HTML, ב-CSS וב-JS כדי להגדיר את id כמטרה. כל שאר התווים תקינים. ערך id יכול להיות 😀 או .class, אבל זה לא מומלץ. כדי להקל על התכנות בהווה ובעתיד, התו הראשון של id צריך להיות אות, ואפשר להשתמש רק באותיות ASCII, בספרות, ב-_ וב--. מומלץ ליצור מוסכמה למתן שמות לid ולפעול לפיה, כי הערכים של id הם תלויי-רישיות.
הערך שלid צריך להיות ייחודי למסמך. סביר להניח שהפריסה של הדף לא תיפגע אם משתמשים בתג id יותר מפעם אחת,
אבל יכול להיות שה-JavaScript, הקישורים והאינטראקציות עם הרכיבים לא יפעלו כמצופה.
מזהה של קטע קישור
סרגל הניווט כולל ארבעה קישורים. נרחיב על רכיב הקישור בהמשך, אבל בינתיים חשוב להבין שקישורים לא מוגבלים לכתובות URL מבוססות HTTP. הם יכולים להיות מזהי קטעים של חלקים בדף במסמך הנוכחי (או במסמכים אחרים).
באתר של סדנת למידת המכונה, סרגל הניווט בכותרת הדף כולל ארבעה קישורים:
מאפיין ה-href מספק את ההיפר-קישור שהפעלת הקישור מפנה אליו את המשתמש. כשכתובת URL כוללת סימן סולמית (#) ואחריו מחרוזת של תווים, המחרוזת הזו היא מזהה של פריט. אם המחרוזת הזו תואמת ל-id של אלמנט בדף האינטרנט, הפרגמנט הוא עוגן או סימנייה לאלמנט הזה. הדפדפן יגלול לנקודה שבה הוגדר העוגן.
ארבעת הקישורים האלה מצביעים על ארבעה קטעים בדף שלנו שזוהו לפי מאפיין id שלהם. כשמשתמש לוחץ על אחד מארבעת הקישורים בסרגל הניווט, הרכיב שמקושר למזהה הפרגמנט, הרכיב שמכיל את המזהה התואם מינוס #, מוצג בתצוגה.
התוכן של סדנת למידת המכונה <main> מחולק לארבעה קטעים עם מזהים. כשמבקר באתר לוחץ על אחד מהקישורים ב-<nav>, הקטע עם מזהה הפרגמנט הזה מוצג בתצוגה. תגי העיצוב אמורים להיראות כך:
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
אם משווים את מזהי הפרגמנטים בקישורי <nav>, אפשר לראות שכל אחד מהם תואם ל-id של <section> ב-<main>.
הדפדפן מספק לנו קישור 'לראש הדף' בחינם. הגדרת href="#top", ללא הבחנה בין אותיות רישיות לאותיות קטנות, או פשוט href="#", תגרום לגלילה של המשתמש לראש הדף.
המפריד של סימן ה-hash (#) ב-href הוא לא חלק ממזהה הקטע. מזהה המקטע תמיד מופיע בחלק האחרון של כתובת ה-URL, והוא לא נשלח לשרת.
סלקטורים ב-CSS
ב-CSS, אפשר לטרגט כל קטע באמצעות בורר מזהה, כמו #feedback, או, כדי להשיג פחות ספציפיות, באמצעות בורר מאפיינים שרגיש לאותיות רישיות, כמו [id="feedback"].
כתיבת סקריפטים
ב-MLW.com, יש ביצת פסחא למשתמשים בעכבר בלבד. לחיצה על מתג האור משנה את מצב הדף בין פעיל ללא פעיל.
קוד ה-markup של תמונת מתג האור:
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
אפשר להשתמש במאפיין id כפרמטר של ה-method getElementById(), וכחלק מפרמטר של ה-method-ים querySelector() ו-querySelectorAll(), עם הקידומת #.
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
פונקציית ה-JavaScript שלנו משתמשת ביכולת הזו כדי לטרגט רכיבים לפי מאפיין id:
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
לרכיב <label> ב-HTML יש מאפיין for שהערך שלו הוא id של אמצעי הבקרה של הטופס שאליו הוא משויך.
כדי לוודא שלכל רכיב בקרה בטופס יש תווית משויכת, צריך ליצור תווית מפורשת על ידי הוספת id לכל רכיב בקרה בטופס ושיוך כל רכיב למאפיין for של התווית.
כל תווית יכולה להיות משויכת בדיוק לרכיב אחד של טופס, אבל לרכיב אחד של טופס יכולות להיות משויכות כמה תוויות.
אם פקד הטופס מקונן בין התגים הפותח <label> והסוגר for, המאפיינים id ו-for לא נדרשים: זה נקרא תווית 'משתמעת'. התוויות מאפשרות לכל המשתמשים לדעת מה התפקיד של כל פקד בטופס.
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
השיוך בין for לבין id מאפשר למשתמשים בטכנולוגיות מסייעות לגשת למידע. בנוסף,
לחיצה על תווית כלשהי מעבירה את המיקוד לאלמנט המשויך, ומרחיבה את אזור הלחיצה של אמצעי הבקרה. התכונה הזו לא רק עוזרת לאנשים עם בעיות מוטוריות שמתקשים להשתמש בעכבר בצורה מדויקת, אלא גם לכל משתמש במכשיר נייד שהאצבעות שלו רחבות יותר מלחצן הבחירה.
בדוגמת הקוד הזו, השאלה החמישית המזויפת בחידון המזויף היא שאלה אמריקאית עם אפשרות בחירה אחת. לכל רכיב בקרה של טופס יש תווית מפורשת, עם id ייחודי לכל אחד מהם. כדי למנוע כפילויות של מזהים, ערך המזהה הוא שילוב של מספר השאלה והערך.
כשמצרפים לחצני בחירה, התוויות מתארות את הערך של לחצני הבחירה, ולכן אנחנו כוללים את כל הלחצנים עם אותו השם בתוך <fieldset>
כאשר <legend> היא התווית או השאלה של כל הסט.
שימושים אחרים בנגישות
השימוש ב-id בנגישות ובשימושיות לא מוגבל לתוויות. במבוא לטקסט, התג <section>
הומר לציון אזור באמצעות הפניה ל-id של <h2> כערך של aria-labelledby של <section> כדי לספק את השם הנגיש:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
יש יותר מ-50 aria-*מצבים ומאפיינים שאפשר להשתמש בהם כדי להבטיח נגישות. הערכים של aria-labelledby, aria-describedby, aria-details ו-aria-owns הם רשימה של הפניות ל-id, מופרדות ברווחים. aria-activedescendant, שמזהה את רכיב הצאצא שמוקף כרגע במיקוד, מקבל כערך שלו הפניה אחת מסוג id: ההפניה של הרכיב היחיד שמוקף במיקוד (רק רכיב אחד יכול להיות מוקף במיקוד בכל פעם).
class
המאפיין class מספק דרך נוספת לטרגוט רכיבים באמצעות CSS (ו-JavaScript), אבל אין לו מטרה אחרת ב-HTML (למרות ש-frameworks וספריות רכיבים עשויים להשתמש בו). הערך של מאפיין ה-class הוא רשימה של שמות מחלקות שמופרדים ברווחים. השמות רגישים לאותיות רישיות.
בניית מבנה סמנטי תקין מאפשרת לטרגט רכיבים על סמך המיקום והפונקציה שלהם. מבנה הצליל מאפשר שימוש בבוררי רכיבי צאצא, בבוררים יחסיים ובבוררי מאפיינים. במהלך הקריאה של הקטע הזה, כדאי לחשוב איך אפשר לעצב רכיבים עם אותם מאפיינים או ערכי מאפיינים. לא מדובר בכך שאסור להשתמש במאפיין class, אלא שרוב המפתחים לא מבינים שלעתים קרובות אין צורך בכך.
עד עכשיו, MLW לא השתמש בכיתות. האם אפשר להשיק אתר בלי שם כיתה? נראה.
style
המאפיין style מאפשר להחיל סגנונות מוטבעים, שהם סגנונות שמוחלים על הרכיב הבודד שבו המאפיין מוגדר.
הערך של מאפיין style הוא זוגות של ערכי מאפייני CSS, והתחביר של הערך זהה לתוכן של בלוק סגנון CSS: אחרי המאפיינים מופיעות נקודתיים, בדיוק כמו ב-CSS, ובסוף כל הצהרה מופיע נקודה-פסיק, אחרי הערך.
הסגנונות חלים רק על הרכיב שבו המאפיין מוגדר, והרכיבים הצאצאים מקבלים בירושה את ערכי המאפיינים שהועברו בירושה, אלא אם הם מוחלפים על ידי הצהרות סגנון אחרות ברכיבים מוטמעים או בבלוקים של <style> או בגיליונות סגנונות. הערך כולל את התוכן המקביל של בלוק סגנון יחיד שמוחל רק על הרכיב הזה, ולכן אי אפשר להשתמש בו כדי ליצור תוכן שנוצר, ליצור אנימציות של מסגרות מפתח או להחיל כללים אחרים מסוג at-rule.
אמנם style הוא מאפיין גלובלי, אבל לא מומלץ להשתמש בו. במקום זאת, מגדירים סגנונות בקובץ או בקבצים נפרדים.
עם זאת, מאפיין style יכול להיות שימושי במהלך הפיתוח כדי לאפשר עיצוב מהיר, למשל למטרות בדיקה. לאחר מכן, מעתיקים את הסגנון solution ומדביקים אותו בקובץ CSS המקושר.
tabindex
אפשר להוסיף את המאפיין tabindex לכל רכיב כדי לאפשר לו לקבל מיקוד. הערך tabindex מגדיר אם הרכיב יתווסף לסדר הכרטיסיות, ואם רוצים, לסדר כרטיסיות שאינו ברירת המחדל.
הערך של מאפיין tabindex צריך להיות מספר שלם. ערך שלילי (המוסכמה היא להשתמש ב--1) מאפשר לרכיב לקבל מיקוד, למשל באמצעות JavaScript, אבל לא מוסיף את הרכיב לרצף המעבר באמצעות Tab. ערך tabindex של 0 מאפשר להתמקד ברכיב ולהגיע אליו באמצעות מקש Tab, וכך הוא מתווסף לסדר ברירת המחדל של הכרטיסיות בדף לפי הסדר בקוד המקור. ערך של 1
או יותר מכניס את הרכיב לרצף ממוקד בעדיפות גבוהה, ולא מומלץ להשתמש בו.
בדף הזה יש פונקציונליות של שיתוף באמצעות <share-action> רכיב בהתאמה אישית שפועל כ<button>. הערך tabindex של אפס
נכלל כדי להוסיף את הרכיב המותאם אישית לסדר ברירת המחדל של המעבר בין כרטיסיות במקלדת:
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
התג role of button מודיע למשתמשים בקורא מסך שהאלמנט הזה צריך להתנהג כמו לחצן. JavaScript משמש כדי לוודא שהפונקציונליות של הכפתור תפעל כמו שצריך, כולל טיפול באירועים של קליק ושל לחיצה על מקש, וגם טיפול בלחיצות על המקשים Enter ורווח.
אפשר להתמקד ברכיבי טופס, קישורים, לחצנים ורכיבים של תוכן שניתן לעריכה. כשמשתמש במקלדת לוחץ על מקש Tab, המיקוד עובר לרכיב הבא שאפשר להתמקד בו, כאילו הוא הוגדר כ-tabindex="0". אי אפשר להתמקד ברכיבים אחרים כברירת מחדל. הוספת המאפיין tabindex לרכיבים האלה מאפשרת להם לקבל מיקוד כשהם לא מקבלים אותו בדרך אחרת.
אם מסמך כולל רכיבים עם tabindex של 1 ומעלה, הם נכללים ברצף נפרד של מקשי Tab. כפי שאפשר לראות ב-codepen, הניווט באמצעות מקש Tab מתחיל ברצף נפרד, לפי סדר הערכים מהנמוך לגבוה, לפני שהוא עובר לערכים ברצף הרגיל לפי סדר המקור.
שינוי סדר המעבר בין הכרטיסיות עלול ליצור חוויית משתמש גרועה מאוד. הדבר מקשה על השימוש בטכנולוגיות עזר כמו מקלדות וקוראי מסך כדי לנווט בתוכן. גם למפתחים קשה לנהל ולתחזק אותו. התמקדות חשובה, ויש מודול שלם שדן בהתמקדות ובסדר ההתמקדות.
role
המאפיין role הוא חלק ממפרט ARIA ולא ממפרט HTML של WHATWG. אפשר להשתמש במאפיין role כדי לספק משמעות סמנטית לתוכן, וכך לאפשר לקוראי מסך להודיע למשתמשי האתר על האינטראקציה הצפויה של המשתמש עם אובייקט.
יש כמה ווידג'טים נפוצים של ממשק משתמש, כמו תיבות משולבות, סרגלי תפריטים, רשימות של כרטיסיות ורשתות של עצים, שאין להם מקבילה מקורית ב-HTML.
לדוגמה, כשיוצרים תבנית עיצוב עם כרטיסיות, אפשר להשתמש בתפקידים tab, tablist ו-tabpanel. אדם שיכול לראות את ממשק המשתמש למד מניסיון איך לנווט בווידג'ט ולגרום להצגת חלוניות שונות על ידי לחיצה על הכרטיסיות שמשויכות אליהן.
הוספת התפקיד tab עם <button role="tab"> כשמשתמשים בקבוצת לחצנים כדי להציג חלוניות שונות מאפשרת למשתמשים בקורא מסך לדעת שהלחצן <button> שמוגדר כרגע כמרכז תשומת הלב יכול להחליף את התצוגה של חלונית קשורה, במקום להטמיע פונקציונליות טיפוסית של לחצן.
המאפיין role לא משנה את התנהגות הדפדפן או את האינטראקציות עם המקלדת או עם מכשיר ההצבעה – הוספת role="button" ל-<span>
לא הופכת אותו ל-<button>. לכן מומלץ להשתמש ברכיבי HTML סמנטיים למטרה שלשמה הם נועדו. עם זאת, אם אי אפשר להשתמש ברכיב הנכון, המאפיין role מאפשר להודיע למשתמשים בקורא מסך כשנעשה שימוש ברכיב לא סמנטי בתפקיד של רכיב סמנטי.
contenteditable
אלמנט עם המאפיין contenteditable שהערך שלו הוא true ניתן לעריכה, אפשר להעביר אליו את המיקוד והוא מתווסף לסדר המעבר בין הרכיבים באמצעות Tab כאילו הערך tabindex="0" הוגדר. Contenteditable הוא מאפיין מוגדר מראש שתומך בערכים true ו-false, וערך ברירת המחדל שלו הוא inherit
אם המאפיין לא מופיע או אם הערך שלו לא תקין.
שלושת תגי הפתיחה האלה שווים:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
אם כוללים את <style contenteditable="false">, אי אפשר לערוך את הרכיב (אלא אם אפשר לערוך אותו כברירת מחדל, כמו <textarea>).
אם הערך לא תקין, כמו <style contenteditable="😀"> או <style contenteditable="contenteditable">, ערך ברירת המחדל הוא inherit.
כדי לעבור בין המצבים, שולחים שאילתה לגבי הערך של המאפיין לקריאה בלבד HTMLElement.isContentEditable.
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
אפשרות אחרת היא לציין את המאפיין הזה על ידי הגדרת editor.contentEditable לערך true, false או inherit.
אפשר להחיל מאפיינים גלובליים על כל הרכיבים, כולל רכיבי <style>. אפשר להשתמש במאפיינים ובקצת CSS כדי ליצור עורך CSS בזמן אמת.
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
צריך לנסות לשנות את הערך של color של style למשהו אחר חוץ מ-inherit. אחר כך מנסים לשנות את style לבורר p.
אל תסירו את מאפיין התצוגה, אחרת בלוק הסגנון ייעלם.
מאפיינים מותאמים אישית
הצגנו כאן רק חלק קטן מהמאפיינים הגלובליים של HTML. יש אפילו יותר מאפיינים שרלוונטיים רק לאלמנט אחד או לקבוצה מוגבלת של אלמנטים. גם אם הגדרתם מאות מאפיינים, יכול להיות שתצטרכו מאפיין שלא מופיע במפרט. קובץ HTML יכול לעזור לכם.
כדי ליצור מאפיין בהתאמה אישית, מוסיפים את הקידומת data-. אתם יכולים לתת למאפיין כל שם שמתחיל ב-data-
ואחריו רצף של אותיות קטנות שלא מתחיל ב-xml ולא מכיל נקודתיים (:).
למרות ש-HTML סלחני ולא ייפסק אם תיצרו מאפיינים לא נתמכים שלא מתחילים ב-data, או אפילו אם תתחילו את המאפיין המותאם אישית ב-xml או תכללו :, יש יתרונות ליצירת מאפיינים מותאמים אישית תקינים שמתחילים ב-data-.
כשמשתמשים במאפייני נתונים מותאמים אישית, יודעים שלא משתמשים בטעות בשם של מאפיין קיים. מאפייני נתונים מותאמים אישית הם עמידים לאורך זמן.
דפדפנים לא מטמיעים התנהגויות ברירת מחדל עבור מאפיין ספציפי עם הקידומת data-, אבל יש API מובנה של מערך נתונים שאפשר להשתמש בו כדי לחזור על מאפיינים מותאמים אישית. מאפיינים בהתאמה אישית הם דרך מצוינת להעברת מידע ספציפי לאפליקציה באמצעות JavaScript. מוסיפים מאפיינים מותאמים אישית לרכיבים בטופס data-name וניגשים אליהם דרך ה-DOM באמצעות dataset[name] ברכיב הרלוונטי.
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
אפשר להשתמש ב-getAttribute() באמצעות השם המלא של המאפיין, או להשתמש במאפיין הפשוט יותר dataset.
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
המאפיין dataset מחזיר אובייקט DOMStringMap של מאפייני data- של כל רכיב. יש כמה מאפיינים מותאמים אישית
במאפיין <blockquote>. המאפיין dataset מאפשר לכם לגשת לשמות ולערכים של מאפיינים מותאמים אישית בלי לדעת מה הם:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
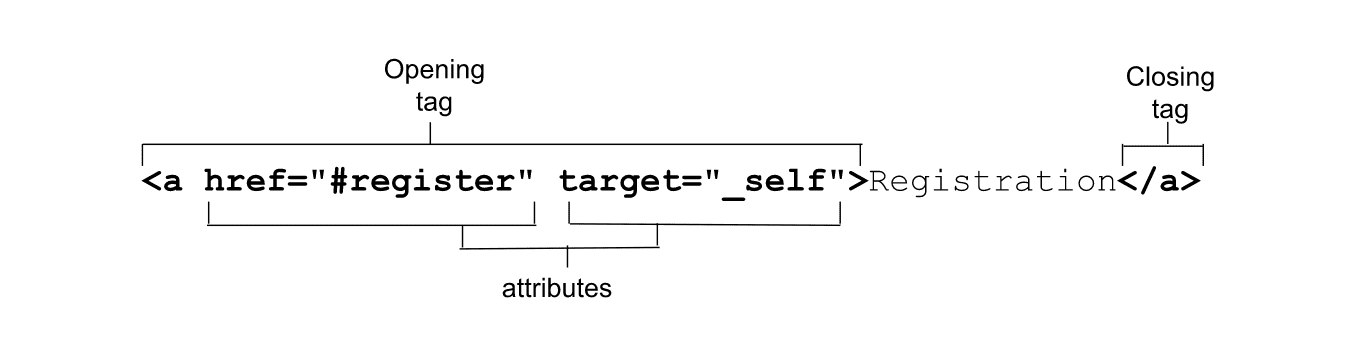
המאפיינים במאמר הזה הם גלובליים, כלומר אפשר להחיל אותם על כל רכיב HTML (אבל לא לכולם יש השפעה על הרכיבים האלה). בהמשך, נבדוק את שני המאפיינים מהתמונה הפותחת שלא התייחסנו אליהם – target ו-href – ועוד כמה מאפיינים ספציפיים לרכיבים, כשנעמיק בקישורים.
בדיקת ההבנה
בודקים את הידע שלכם במאפיינים.
הערך של id צריך להיות ייחודי במסמך.
בוחרים את המאפיין המותאם אישית עם המבנה הנכון.
data-birthdaybirthdaydata:birthday
