एचटीएमएल की खास जानकारी में एट्रिब्यूट के बारे में कम शब्दों में बताया गया था. अब इनके बारे में ज़्यादा जानकारी दी गई है.
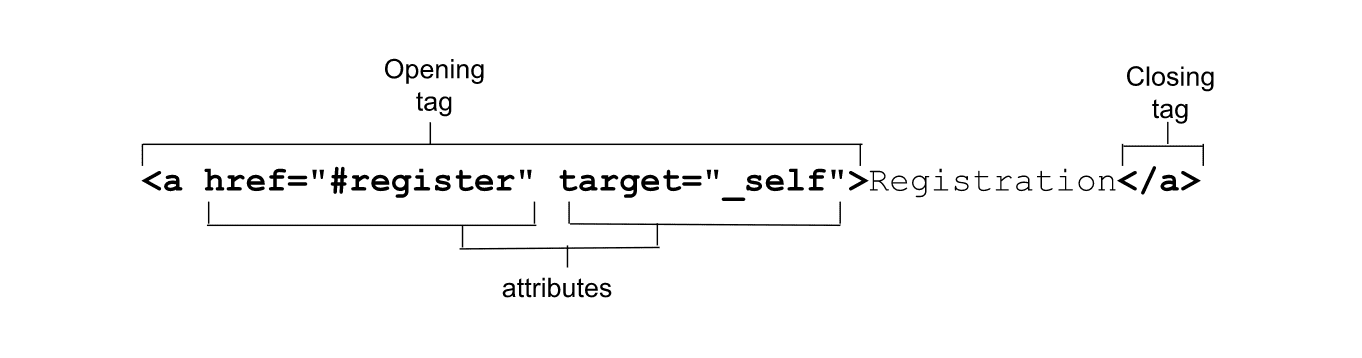
एट्रिब्यूट की वजह से ही एचटीएमएल इतना असरदार है. एट्रिब्यूट, स्पेस से अलग किए गए नाम और नाम/वैल्यू पेयर होते हैं. ये ओपनिंग टैग में दिखते हैं. इनसे एलिमेंट के बारे में जानकारी मिलती है और उसके फ़ंक्शन के बारे में पता चलता है.

एट्रिब्यूट, एलिमेंट के व्यवहार, लिंक, और फ़ंक्शन के बारे में बताते हैं. कुछ एट्रिब्यूट ग्लोबल होते हैं. इसका मतलब है कि वे किसी भी एलिमेंट के ओपनिंग टैग में दिख सकते हैं. कुछ एट्रिब्यूट कई एलिमेंट पर लागू होते हैं, लेकिन सभी पर नहीं. वहीं, कुछ एट्रिब्यूट एलिमेंट के हिसाब से होते हैं और सिर्फ़ एक एलिमेंट के लिए काम करते हैं. एचटीएमएल में, बूलियन और कुछ हद तक गिने गए एट्रिब्यूट को छोड़कर, सभी एट्रिब्यूट के लिए वैल्यू की ज़रूरत होती है.
अगर किसी एट्रिब्यूट की वैल्यू में स्पेस या खास वर्ण शामिल हैं, तो वैल्यू को कोट किया जाना चाहिए. इस वजह से, और बेहतर तरीके से पढ़ने के लिए, हमेशा कोट करने का सुझाव दिया जाता है.
एचटीएमएल में केस-सेंसिटिविटी का ध्यान नहीं रखा जाता है. हालांकि, कुछ एट्रिब्यूट वैल्यू में इसका ध्यान रखा जाता है. एचटीएमएल स्पेसिफ़िकेशन का हिस्सा बनने वाली वैल्यू, केस-इनसेंसिटिव होती हैं. क्लास और आईडी के नाम जैसी स्ट्रिंग वैल्यू, केस-सेंसिटिव होती हैं. अगर एचटीएमएल में किसी एट्रिब्यूट की वैल्यू केस-सेंसिटिव होती है, तो सीएसएस और JavaScript में एट्रिब्यूट सिलेक्टर के तौर पर इस्तेमाल किए जाने पर भी वह केस-सेंसिटिव होती है. ऐसा न होने पर, वह केस-सेंसिटिव नहीं होती.
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
बूलियन एट्रिब्यूट
अगर कोई बूलियन एट्रिब्यूट मौजूद है, तो उसकी वैल्यू हमेशा सही होती है. बूलियन एट्रिब्यूट में ये शामिल हैं: autofocus, inert, checked, disabled,
required, reversed, allowfullscreen, default, loop, autoplay, controls, muted, readonly, multiple,, और selected.
अगर इनमें से एक (या उससे ज़्यादा) एट्रिब्यूट मौजूद हैं, तो एलिमेंट को बंद कर दिया जाता है, ज़रूरी बना दिया जाता है, सिर्फ़ पढ़ने के लिए उपलब्ध करा दिया जाता है वगैरह. अगर ये एट्रिब्यूट मौजूद नहीं हैं, तो ऐसा नहीं होता.
बूलियन वैल्यू को हटाया जा सकता है, खाली स्ट्रिंग पर सेट किया जा सकता है या एट्रिब्यूट का नाम दिया जा सकता है. हालांकि, वैल्यू को स्ट्रिंग true पर सेट करना ज़रूरी नहीं है. अमान्य होने पर भी, true, false, और 😀 सहित सभी वैल्यू, सही के तौर पर दिखेंगी.
ये तीनों टैग एक जैसे हैं:
<input required>
<input required="">
<input required="required">
अगर एट्रिब्यूट की वैल्यू 'गलत' है, तो एट्रिब्यूट को शामिल न करें. अगर एट्रिब्यूट की वैल्यू सही है, तो एट्रिब्यूट को शामिल करें, लेकिन उसकी वैल्यू न दें.
उदाहरण के लिए, required="required", एचटीएमएल में मान्य वैल्यू नहीं है. हालांकि, required बूलियन है, इसलिए अमान्य वैल्यू को सही के तौर पर माना जाता है.
हालांकि, गिनती किए गए अमान्य एट्रिब्यूट की वैल्यू, ज़रूरी वैल्यू के बराबर नहीं होती. इसलिए, वैल्यू को शामिल न करने की आदत डालना आसान है. इसके बजाय, यह याद रखना मुश्किल है कि कौनसे एट्रिब्यूट बूलियन हैं और कौनसे गिने गए हैं. साथ ही, अमान्य वैल्यू देने की संभावना भी होती है.
'सही' और 'गलत' के बीच टॉगल करते समय, वैल्यू को टॉगल करने के बजाय, JavaScript की मदद से एट्रिब्यूट को पूरी तरह से जोड़ें और हटाएं.
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
ध्यान दें कि एसवीजी जैसी एक्सएमएल भाषाओं में, सभी एट्रिब्यूट के लिए वैल्यू शामिल करना ज़रूरी है. इनमें बूलियन एट्रिब्यूट भी शामिल हैं.
गिनती किए गए एट्रिब्यूट
कभी-कभी, गिने गए एट्रिब्यूट को बूलियन एट्रिब्यूट समझ लिया जाता है. ये एचटीएमएल एट्रिब्यूट होते हैं. इनके लिए, पहले से तय की गई मान्य वैल्यू का सीमित सेट होता है.
बूलियन एट्रिब्यूट की तरह ही, अगर एट्रिब्यूट मौजूद है, लेकिन वैल्यू मौजूद नहीं है, तो इनकी डिफ़ॉल्ट वैल्यू होती है. उदाहरण के लिए, अगर आपने <style contenteditable> को शामिल किया है, तो यह डिफ़ॉल्ट रूप से <style contenteditable="true"> पर सेट हो जाता है.
हालांकि, बूलियन एट्रिब्यूट के उलट, इस एट्रिब्यूट को शामिल न करने का मतलब यह नहीं है कि इसकी वैल्यू'गलत' है. साथ ही, अगर किसी एट्रिब्यूट की वैल्यू मौजूद नहीं है, तो इसका मतलब यह नहीं है कि उसकी वैल्यू'सही' है. इसके अलावा, अमान्य वैल्यू के लिए डिफ़ॉल्ट वैल्यू, ज़रूरी नहीं कि शून्य स्ट्रिंग के बराबर हो. उदाहरण के तौर पर, अगर contenteditable मौजूद नहीं है या अमान्य है, तो यह डिफ़ॉल्ट रूप से inherit पर सेट हो जाता है. हालांकि, इसे साफ़ तौर पर false पर सेट किया जा सकता है.
डिफ़ॉल्ट वैल्यू, एट्रिब्यूट के हिसाब से तय होती है. बूलियन वैल्यू के उलट, एट्रिब्यूट मौजूद होने पर अपने-आप "सही" नहीं होते. <style contenteditable="false"> को शामिल करने पर, एलिमेंट में बदलाव नहीं किया जा सकता. अगर वैल्यू अमान्य है, जैसे कि <style contenteditable="😀">,
या, हैरानी की बात है कि <style contenteditable="contenteditable">, तो वैल्यू अमान्य है और डिफ़ॉल्ट रूप से inherit पर सेट हो जाती है.
गिनती किए गए एट्रिब्यूट के ज़्यादातर मामलों में, वैल्यू मौजूद न होने और अमान्य वैल्यू का मतलब एक ही होता है. उदाहरण के लिए, अगर किसी <input> पर type एट्रिब्यूट मौजूद नहीं है, मौजूद है, लेकिन उसकी कोई वैल्यू नहीं है या उसकी वैल्यू अमान्य है, तो यह डिफ़ॉल्ट रूप से text पर सेट हो जाता है. ऐसा होना आम बात है, लेकिन यह ज़रूरी नहीं है.
इसलिए, यह जानना ज़रूरी है कि कौनसे एट्रिब्यूट बूलियन हैं और कौनसे गिने जा सकते हैं. अगर हो सके, तो वैल्यू शामिल न करें, ताकि आपसे कोई गलती न हो. साथ ही, ज़रूरत के मुताबिक वैल्यू देखें.
ग्लोबल एट्रिब्यूट
ग्लोबल एट्रिब्यूट ऐसे एट्रिब्यूट होते हैं जिन्हें किसी भी एचटीएमएल एलिमेंट पर सेट किया जा सकता है. इनमें <head> में मौजूद एलिमेंट भी शामिल हैं. 30 से ज़्यादा ग्लोबल एट्रिब्यूट मौजूद हैं. सिद्धांत के तौर पर, इन सभी को किसी भी एचटीएमएल एलिमेंट में जोड़ा जा सकता है. हालांकि, कुछ ग्लोबल एट्रिब्यूट को कुछ एलिमेंट पर सेट करने से कोई असर नहीं पड़ता. उदाहरण के लिए, <meta> पर hidden को मेटा कॉन्टेंट के तौर पर सेट करने पर, वह नहीं दिखता.
id
ग्लोबल एट्रिब्यूट id का इस्तेमाल, किसी एलिमेंट के लिए यूनीक आइडेंटिफ़ायर तय करने के लिए किया जाता है. इसका इस्तेमाल कई कामों के लिए किया जाता है. जैसे:
- लिंक के फ़्रैगमेंट आइडेंटिफ़ायर का टारगेट.
- स्क्रिप्टिंग के लिए किसी एलिमेंट की पहचान करना.
- फ़ॉर्म एलिमेंट को उसके लेबल से जोड़ना.
- सहायक टेक्नोलॉजी के लिए लेबल या ब्यौरा देना.
- सीएसएस में, (ज़्यादा स्पेसिफ़िसिटी या एट्रिब्यूट सिलेक्टर के तौर पर) स्टाइल को टारगेट करना.
id वैल्यू, बिना स्पेस वाली स्ट्रिंग होती है. अगर इसमें स्पेस है, तो दस्तावेज़ नहीं टूटेगा. हालांकि, आपको अपने एचटीएमएल, सीएसएस, और JS में एस्केप वर्णों के साथ id को टारगेट करना होगा. अन्य सभी वर्ण मान्य हैं. id की वैल्यू 😀 या .class हो सकती है, लेकिन ऐसा करना सही नहीं है. अपने मौजूदा और आने वाले समय के लिए प्रोग्रामिंग को आसान बनाने के लिए, id के पहले वर्ण को अक्षर बनाएं. साथ ही, सिर्फ़ ASCII वर्णों, अंकों, _, और - का इस्तेमाल करें. id के लिए नाम रखने के नियम तय करना और उनका पालन करना एक अच्छा तरीका है. ऐसा इसलिए, क्योंकि id की वैल्यू केस-सेंसिटिव होती हैं.
id, दस्तावेज़ के लिए यूनीक होना चाहिए. अगर किसी id का इस्तेमाल एक से ज़्यादा बार किया जाता है, तो शायद आपके पेज का लेआउट खराब न हो. हालांकि, हो सकता है कि आपकी JavaScript, लिंक, और एलिमेंट इंटरैक्शन उम्मीद के मुताबिक काम न करें.
लिंक फ़्रैगमेंट आइडेंटिफ़ायर
नेविगेशन बार में चार लिंक शामिल हैं. हम लिंक एलिमेंट के बारे में बाद में बात करेंगे. फ़िलहाल, यह जान लें कि लिंक सिर्फ़ एचटीटीपी पर आधारित यूआरएल तक सीमित नहीं होते. ये मौजूदा दस्तावेज़ (या अन्य दस्तावेज़ों) में मौजूद पेज के सेक्शन के फ़्रैगमेंट आइडेंटिफ़ायर भी हो सकते हैं.
मशीन लर्निंग वर्कशॉप की साइट पर, पेज हेडर में मौजूद नेविगेशन बार में चार लिंक शामिल हैं:
href एट्रिब्यूट, वह हाइपरलिंक उपलब्ध कराता है जिस पर क्लिक करने से उपयोगकर्ता को रीडायरेक्ट किया जाता है. जब किसी यूआरएल में हैश मार्क (#) के बाद वर्णों की कोई स्ट्रिंग शामिल होती है, तो उस स्ट्रिंग को फ़्रैगमेंट आइडेंटिफ़ायर कहा जाता है. अगर वह स्ट्रिंग, वेब पेज पर मौजूद किसी एलिमेंट के id से मेल खाती है, तो फ़्रैगमेंट उस एलिमेंट का ऐंकर या बुकमार्क होता है. ब्राउज़र, उस जगह पर स्क्रोल करेगा जहां ऐंकर तय किया गया है.
ये चार लिंक, हमारे पेज के उन चार सेक्शन पर ले जाते हैं जिनकी पहचान उनके id एट्रिब्यूट से की गई है. जब उपयोगकर्ता नेविगेशन बार में मौजूद किसी भी चार लिंक पर क्लिक करता है, तो फ़्रैगमेंट आइडेंटिफ़ायर से लिंक किया गया एलिमेंट, मैचिंग आईडी वाला एलिमेंट (# को छोड़कर), स्क्रोल करके व्यू में आ जाता है.
<main> मशीन लर्निंग वर्कशॉप के कॉन्टेंट में आईडी वाले चार सेक्शन हैं. जब साइट पर आने वाला व्यक्ति, <nav> में मौजूद किसी लिंक पर क्लिक करता है, तो उस फ़्रैगमेंट आइडेंटिफ़ायर वाला सेक्शन दिखने लगता है. मार्कअप इस तरह का होता है:
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
<nav> लिंक में फ़्रैगमेंट आइडेंटिफ़ायर की तुलना करने पर, आपको पता चलेगा कि हर फ़्रैगमेंट आइडेंटिफ़ायर, <main> में मौजूद <section> के id से मेल खाता है.
ब्राउज़र हमें "पेज के सबसे ऊपर" का लिंक मुफ़्त में देता है. href="#top", केस-इनसेंसिटिव या सिर्फ़ href="#" सेट करने पर, उपयोगकर्ता को पेज के सबसे ऊपर ले जाया जाएगा.
href में मौजूद हैश-मार्क सेपरेटर, फ़्रैगमेंट आइडेंटिफ़ायर का हिस्सा नहीं है. फ़्रैगमेंट आइडेंटिफ़ायर हमेशा यूआरएल का आखिरी हिस्सा होता है और इसे सर्वर पर नहीं भेजा जाता.
CSS चयनकर्ता
सीएसएस में, आईडी सिलेक्टर का इस्तेमाल करके हर सेक्शन को टारगेट किया जा सकता है. जैसे, #feedback. इसके अलावा, कम स्पेसिफ़िसिटी के लिए, केस-सेंसिटिव एट्रिब्यूट सिलेक्टर [id="feedback"] का इस्तेमाल किया जा सकता है.
स्क्रिप्ट तैयार करना
MLW.com पर, सिर्फ़ माउस का इस्तेमाल करने वाले लोगों के लिए एक ईस्टर एग मौजूद है. लाइट स्विच पर क्लिक करने से, पेज चालू और बंद होता है.
लाइट स्विच की इमेज के लिए मार्कअप यह है:
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
id एट्रिब्यूट का इस्तेमाल, getElementById() तरीके के पैरामीटर के तौर पर किया जा सकता है. साथ ही, # प्रीफ़िक्स के साथ, querySelector() और querySelectorAll() तरीकों के पैरामीटर के हिस्से के तौर पर भी इसका इस्तेमाल किया जा सकता है.
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
हमारा एक JavaScript फ़ंक्शन, एलिमेंट को उनके id एट्रिब्यूट के हिसाब से टारगेट करने की इस सुविधा का इस्तेमाल करता है:
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
एचटीएमएल <label> एलिमेंट में एक for एट्रिब्यूट होता है. इसकी वैल्यू, उस फ़ॉर्म कंट्रोल का id होता है जिससे यह जुड़ा होता है.
हर फ़ॉर्म कंट्रोल में id शामिल करके और हर फ़ॉर्म कंट्रोल को लेबल के for एट्रिब्यूट के साथ जोड़कर, साफ़ तौर पर लेबल बनाया जा सकता है. इससे यह पक्का किया जा सकता है कि हर फ़ॉर्म कंट्रोल से कोई लेबल जुड़ा हो.
हर लेबल को सिर्फ़ एक फ़ॉर्म कंट्रोल से जोड़ा जा सकता है. हालांकि, एक फ़ॉर्म कंट्रोल से एक से ज़्यादा लेबल जोड़े जा सकते हैं.
अगर फ़ॉर्म कंट्रोल को <label> ओपनिंग और क्लोज़िंग टैग के बीच में नेस्ट किया गया है, तो for और id एट्रिब्यूट की ज़रूरत नहीं होती: इसे "इंप्लिसिट" लेबल कहा जाता है. लेबल से सभी उपयोगकर्ताओं को पता चलता है कि हर फ़ॉर्म कंट्रोल किस काम के लिए है.
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
for और id को जोड़ने से, यह जानकारी सुलभता से इस्तेमाल की जा सकने वाली टेक्नोलॉजी के उपयोगकर्ताओं के लिए उपलब्ध हो जाती है. इसके अलावा, किसी लेबल पर कहीं भी क्लिक करने से, उससे जुड़े एलिमेंट पर फ़ोकस किया जाता है. इससे कंट्रोल के क्लिक एरिया का दायरा बढ़ जाता है. यह सुविधा, सिर्फ़ उन लोगों के लिए मददगार नहीं है जिन्हें उंगलियां हिलाने में समस्या होती है और इस वजह से वे माउस का इस्तेमाल ठीक से नहीं कर पाते. यह उन सभी लोगों के लिए भी मददगार है जो मोबाइल डिवाइस का इस्तेमाल करते हैं और जिनकी उंगलियां रेडियो बटन से ज़्यादा चौड़ी हैं.
इस कोड के उदाहरण में, फ़र्ज़ी क्विज़ का पांचवां सवाल, एक विकल्प चुनने वाला कई विकल्पों वाला सवाल है. हर फ़ॉर्म कंट्रोल में साफ़ तौर पर लेबल दिया गया हो. साथ ही, हर फ़ॉर्म कंट्रोल के लिए एक यूनीक id दिया गया हो. हमसे गलती से कोई आईडी डुप्लीकेट न हो जाए, इसके लिए आईडी वैल्यू, सवाल के नंबर और वैल्यू का कॉम्बिनेशन होती है.
रेडियो बटन शामिल करते समय, हम एक ही नाम वाले सभी बटन को <fieldset> में शामिल करते हैं. ऐसा इसलिए, क्योंकि लेबल से रेडियो बटन की वैल्यू के बारे में पता चलता है. साथ ही, <legend> पूरे सेट के लिए लेबल या सवाल होता है.
सुलभता से जुड़ी अन्य सुविधाएं
सुलभता और इस्तेमाल में आसानी के लिए id का इस्तेमाल सिर्फ़ लेबल तक सीमित नहीं है. टेक्स्ट के बारे में जानकारी में, <section> को क्षेत्र के लैंडमार्क में बदल दिया गया था. इसके लिए, <h2> के id को <section> के aria-labelledby की वैल्यू के तौर पर रेफ़रंस किया गया था, ताकि सुलभ नाम दिया जा सके:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
ऐक्सेसिबिलिटी को बेहतर बनाने के लिए, 50 से ज़्यादा aria-* स्टेट और प्रॉपर्टी का इस्तेमाल किया जा सकता है. aria-labelledby, aria-describedby, aria-details, और aria-owns, id रेफ़रंस सूची को अपनी वैल्यू के तौर पर लेते हैं. इस सूची में, रेफ़रंस के बीच स्पेस होता है. aria-activedescendant, जो फ़िलहाल फ़ोकस किए गए डिसेंडेंट एलिमेंट की पहचान करता है, इसकी वैल्यू के तौर पर एक id रेफ़रंस लेता है: यह उस एलिमेंट का रेफ़रंस होता है जिस पर फ़ोकस किया गया है (एक समय में सिर्फ़ एक एलिमेंट पर फ़ोकस किया जा सकता है).
class
class एट्रिब्यूट, सीएसएस और JavaScript की मदद से एलिमेंट को टारगेट करने का एक और तरीका है. हालांकि, एचटीएमएल में इसका कोई और मकसद नहीं है. हालांकि, फ़्रेमवर्क और कॉम्पोनेंट लाइब्रेरी इनका इस्तेमाल कर सकती हैं. क्लास एट्रिब्यूट, एलिमेंट के लिए स्पेस से अलग की गई, केस-सेंसिटिव क्लास की सूची को वैल्यू के तौर पर लेता है.
सिमैंटिक स्ट्रक्चर बनाने से, एलिमेंट को उनकी जगह और फ़ंक्शन के आधार पर टारगेट किया जा सकता है. साउंड स्ट्रक्चर की मदद से, डिसेंडेंट एलिमेंट सिलेक्टर, रिलेशनल सिलेक्टर, और एट्रिब्यूट सिलेक्टर का इस्तेमाल किया जा सकता है. इस सेक्शन में एट्रिब्यूट के बारे में जानने के दौरान, यह ध्यान रखें कि एक जैसे एट्रिब्यूट या एट्रिब्यूट वैल्यू वाले एलिमेंट को कैसे स्टाइल किया जा सकता है. ऐसा नहीं है कि आपको क्लास एट्रिब्यूट का इस्तेमाल नहीं करना चाहिए. हालांकि, ज़्यादातर डेवलपर को यह पता नहीं होता कि उन्हें अक्सर इसकी ज़रूरत नहीं होती.
अब तक, एमएलडब्ल्यू ने किसी भी क्लास का इस्तेमाल नहीं किया है. क्या किसी साइट को क्लास के नाम के बिना लॉन्च किया जा सकता है? हम देखेंगे.
style
style एट्रिब्यूट की मदद से, इनलाइन स्टाइल लागू की जा सकती हैं. ये ऐसी स्टाइल होती हैं जिन्हें उस एलिमेंट पर लागू किया जाता है जिस पर एट्रिब्यूट सेट किया गया है.
style एट्रिब्यूट, सीएसएस प्रॉपर्टी वैल्यू पेयर को अपनी वैल्यू के तौर पर लेता है. वैल्यू का सिंटैक्स, सीएसएस स्टाइल ब्लॉक के कॉन्टेंट जैसा ही होता है: प्रॉपर्टी के बाद कोलन होता है, जैसा कि सीएसएस में होता है. साथ ही, सेमीकोलन हर डिक्लेरेशन को खत्म करता है और वैल्यू के बाद आता है.
स्टाइल सिर्फ़ उस एलिमेंट पर लागू होती हैं जिस पर एट्रिब्यूट सेट किया गया है. साथ ही, डिसेंडेंट को इनहेरिट की गई प्रॉपर्टी की वैल्यू तब मिलती हैं, जब नेस्ट किए गए एलिमेंट या <style> ब्लॉक या स्टाइल शीट में, स्टाइल के अन्य एलान से उन्हें बदला न गया हो. इस वैल्यू में, सिर्फ़ उस एलिमेंट पर लागू किए गए एक स्टाइल ब्लॉक का कॉन्टेंट होता है. इसलिए, इसका इस्तेमाल जनरेट किए गए कॉन्टेंट के लिए, कीफ़्रेम ऐनिमेशन बनाने के लिए या किसी अन्य ऐट-रूल को लागू करने के लिए नहीं किया जा सकता.
style एक ग्लोबल एट्रिब्यूट है. हालांकि, इसका इस्तेमाल करने का सुझाव नहीं दिया जाता. इसके बजाय, स्टाइल को किसी अलग फ़ाइल या फ़ाइलों में तय करें.
हालांकि, डेवलपमेंट के दौरान style एट्रिब्यूट काम आ सकता है. इससे स्टाइलिंग को तुरंत चालू किया जा सकता है. जैसे, टेस्टिंग के लिए. इसके बाद, 'solution' स्टाइल को कॉपी करें और उसे लिंक की गई CSS फ़ाइल में चिपकाएं.
tabindex
tabindex एट्रिब्यूट को किसी भी एलिमेंट में जोड़ा जा सकता है, ताकि वह फ़ोकस पा सके. tabindex वैल्यू से यह तय होता है कि इसे टैब के क्रम में जोड़ा जाएगा या नहीं. साथ ही, यह भी तय होता है कि इसे डिफ़ॉल्ट टैब के क्रम के अलावा किसी और क्रम में जोड़ा जाएगा या नहीं.
tabindex एट्रिब्यूट की वैल्यू के तौर पर पूर्णांक का इस्तेमाल किया जाता है. नेगेटिव वैल्यू (-1 का इस्तेमाल करना आम बात है) से कोई एलिमेंट फ़ोकस पाने में सक्षम हो जाता है. जैसे, JavaScript के ज़रिए, लेकिन यह एलिमेंट को टैबिंग सीक्वेंस में नहीं जोड़ता है. tabindex की वैल्यू 0 होने पर, एलिमेंट पर फ़ोकस किया जा सकता है. साथ ही, टैबिंग के ज़रिए उस तक पहुंचा जा सकता है. इससे एलिमेंट, सोर्स कोड के क्रम में पेज के डिफ़ॉल्ट टैब ऑर्डर में जुड़ जाता है. 1 या इससे ज़्यादा वैल्यू सेट करने पर, एलिमेंट को प्राथमिकता वाली फ़ोकस सीक्वेंस में रखा जाता है. इसलिए, ऐसा न करने का सुझाव दिया जाता है.
इस पेज पर, शेयर करने की सुविधा उपलब्ध है. इसके लिए, <share-action> कस्टम एलिमेंट का इस्तेमाल किया गया है, जो <button> के तौर पर काम करता है. कीबोर्ड के डिफ़ॉल्ट टैबिंग ऑर्डर में कस्टम एलिमेंट जोड़ने के लिए, tabindex को शून्य पर सेट किया जाता है:
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
role button से, स्क्रीन रीडर का इस्तेमाल करने वाले लोगों को यह पता चलता है कि इस एलिमेंट को बटन की तरह काम करना चाहिए. JavaScript का इस्तेमाल यह पक्का करने के लिए किया जाता है कि बटन की फ़ंक्शनैलिटी से जुड़े वादे को पूरा किया गया हो. इसमें क्लिक और keydown इवेंट के साथ-साथ, Enter और Space बटन को दबाने की कार्रवाई को मैनेज करना शामिल है.
फ़ॉर्म कंट्रोल, लिंक, बटन, और बदलाव किए जा सकने वाले कॉन्टेंट वाले एलिमेंट पर फ़ोकस किया जा सकता है. जब कीबोर्ड का इस्तेमाल करने वाला कोई व्यक्ति टैब कुंजी दबाता है, तो फ़ोकस अगले फ़ोकस किए जा सकने वाले एलिमेंट पर चला जाता है. ऐसा तब होता है, जब उन्होंने tabindex="0" सेट किया हो. अन्य एलिमेंट पर डिफ़ॉल्ट रूप से फ़ोकस नहीं किया जा सकता. इन एलिमेंट में tabindex एट्रिब्यूट जोड़ने से, उन पर फ़ोकस किया जा सकता है. ऐसा तब भी किया जा सकता है, जब उन पर फ़ोकस नहीं किया जा सकता.
अगर किसी दस्तावेज़ में ऐसे एलिमेंट शामिल हैं जिनका tabindex 1 या इससे ज़्यादा है, तो उन्हें अलग टैब सीक्वेंस में शामिल किया जाता है. जैसा कि आपको कोडपेन में दिखेगा, टैबिंग एक अलग क्रम में शुरू होती है. इसमें सबसे कम वैल्यू से लेकर सबसे ज़्यादा वैल्यू तक के एलिमेंट को पहले टैब किया जाता है. इसके बाद, सोर्स कोड में दिए गए क्रम के हिसाब से एलिमेंट को टैब किया जाता है.
टैबिंग के क्रम में बदलाव करने से, उपयोगकर्ता को बहुत खराब अनुभव मिल सकता है. इससे, कीबोर्ड और स्क्रीन रीडर जैसी सहायक टेक्नोलॉजी की मदद से, आपके कॉन्टेंट पर नेविगेट करना मुश्किल हो जाता है. डेवलपर के तौर पर, इसे मैनेज करना और बनाए रखना भी मुश्किल होता है. फ़ोकस करना ज़रूरी है. फ़ोकस और फ़ोकस के क्रम के बारे में पूरे मॉड्यूल में बताया गया है.
role
role एट्रिब्यूट, WHATWG एचटीएमएल स्पेसिफ़िकेशन का हिस्सा नहीं है. यह ARIA स्पेसिफ़िकेशन का हिस्सा है. role एट्रिब्यूट का इस्तेमाल, कॉन्टेंट को सिमैंटिक मीनिंग देने के लिए किया जा सकता है. इससे स्क्रीन रीडर, साइट के उपयोगकर्ताओं को किसी ऑब्जेक्ट के साथ उपयोगकर्ता के संभावित इंटरैक्शन के बारे में बता पाते हैं.
कुछ सामान्य यूज़र इंटरफ़ेस (यूआई) विजेट ऐसे होते हैं जिनके लिए नेटिव एचटीएमएल का इस्तेमाल नहीं किया जा सकता. जैसे, कॉम्बोबॉक्स, मेन्यूबार, टैबलिस्ट, और ट्रीग्रिड.
उदाहरण के लिए, टैब वाला डिज़ाइन पैटर्न बनाते समय, tab, tablist, और
tabpanel भूमिकाओं का इस्तेमाल किया जा सकता है. कोई ऐसा व्यक्ति जो यूज़र इंटरफ़ेस को देख सकता है, उसने अपने अनुभव से यह सीखा है कि विजेट को कैसे नेविगेट किया जाए. साथ ही, उससे जुड़े टैब पर क्लिक करके अलग-अलग पैनल कैसे दिखाए जाएं.
बटन के किसी ग्रुप का इस्तेमाल अलग-अलग पैनल दिखाने के लिए किया जाता है. ऐसे में, <button role="tab"> के साथ tab भूमिका शामिल करने से, स्क्रीन रीडर इस्तेमाल करने वाले व्यक्ति को यह पता चलता है कि फ़िलहाल फ़ोकस में मौजूद <button>, बटन की तरह काम करने के बजाय, किसी मिलते-जुलते पैनल को टॉगल करके दिखा सकता है.
role एट्रिब्यूट से, ब्राउज़र के काम करने के तरीके में कोई बदलाव नहीं होता. साथ ही, कीबोर्ड या पॉइंटर डिवाइस के इंटरैक्शन में भी कोई बदलाव नहीं होता. <span> में role="button" जोड़ने से, वह <button> में नहीं बदलता. इसलिए, हमारा सुझाव है कि सिमैंटिक एचटीएमएल एलिमेंट का इस्तेमाल, उनके तय किए गए मकसद के लिए ही किया जाए. हालांकि, सही एलिमेंट का इस्तेमाल न कर पाने की स्थिति में, role एट्रिब्यूट की मदद से, स्क्रीन रीडर का इस्तेमाल करने वाले लोगों को यह बताया जा सकता है कि किसी नॉन-सिमेंटिक एलिमेंट को सिमेंटिक एलिमेंट की भूमिका में कब बदला गया है.
contenteditable
contenteditable एट्रिब्यूट को true पर सेट करने पर, एलिमेंट में बदलाव किया जा सकता है, उस पर फ़ोकस किया जा सकता है, और उसे टैब के क्रम में जोड़ा जा सकता है. ऐसा तब होता है, जब tabindex="0" को सेट किया गया हो. Contenteditable एक ऐसा एट्रिब्यूट है जिसमें true और false वैल्यू इस्तेमाल की जा सकती हैं. अगर यह एट्रिब्यूट मौजूद नहीं है या इसकी वैल्यू अमान्य है, तो डिफ़ॉल्ट वैल्यू के तौर पर inherit का इस्तेमाल किया जाता है.
ये तीनों ओपनिंग टैग एक जैसे हैं:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
<style contenteditable="false"> को शामिल करने पर, एलिमेंट में बदलाव नहीं किया जा सकता. हालांकि, अगर एलिमेंट में डिफ़ॉल्ट रूप से बदलाव किया जा सकता है, तो ऐसा किया जा सकता है. जैसे, <textarea>.
अगर वैल्यू अमान्य है, जैसे कि <style contenteditable="😀"> या <style contenteditable="contenteditable">, तो वैल्यू डिफ़ॉल्ट रूप से inherit पर सेट हो जाती है.
स्टेट के बीच टॉगल करने के लिए, HTMLElement.isContentEditable readonly प्रॉपर्टी की वैल्यू के लिए क्वेरी करें.
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
इसके अलावा, इस प्रॉपर्टी को editor.contentEditable एट्रिब्यूट की वैल्यू true, false या inherit पर सेट करके भी तय किया जा सकता है.
ग्लोबल एट्रिब्यूट को सभी एलिमेंट पर लागू किया जा सकता है. यहां तक कि <style> एलिमेंट पर भी. लाइव सीएसएस एडिटर बनाने के लिए, एट्रिब्यूट और कुछ सीएसएस का इस्तेमाल किया जा सकता है.
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
style के color को inherit के बजाय, किसी अन्य पर सेट करके देखें. इसके बाद, style को p सिलेक्टर से बदलकर देखें.
डिसप्ले प्रॉपर्टी को न हटाएं. ऐसा करने पर, स्टाइल ब्लॉक गायब हो जाएगा.
कस्टम विशेषताएं
हमने एचटीएमएल के ग्लोबल एट्रिब्यूट के बारे में सिर्फ़ बुनियादी जानकारी दी है. ऐसे और भी एट्रिब्यूट हैं जो सिर्फ़ एक या कुछ ही एलिमेंट पर लागू होते हैं. तय किए गए सैकड़ों एट्रिब्यूट के बावजूद, आपको ऐसे एट्रिब्यूट की ज़रूरत पड़ सकती है जो स्पेसिफ़िकेशन में नहीं है. HTML आपकी मदद कर सकता है.
data- प्रीफ़िक्स जोड़कर, अपनी पसंद के मुताबिक कोई भी कस्टम एट्रिब्यूट बनाया जा सकता है. अपने एट्रिब्यूट का नाम कुछ भी रखा जा सकता है. हालांकि, यह data- से शुरू होना चाहिए. इसके बाद, लोअरकेस वर्णों की कोई भी सीरीज़ होनी चाहिए. यह xml से शुरू नहीं होनी चाहिए और इसमें कोलन (:) नहीं होना चाहिए.
एचटीएमएल में, ऐसे एट्रिब्यूट बनाने की अनुमति है जो काम नहीं करते हैं. अगर ये एट्रिब्यूट data से शुरू नहीं होते हैं, तो एचटीएमएल में कोई गड़बड़ी नहीं होगी. इसके अलावा, अगर कस्टम एट्रिब्यूट xml से शुरू होता है या उसमें : शामिल होता है, तब भी एचटीएमएल में कोई गड़बड़ी नहीं होगी. हालांकि, data- से शुरू होने वाले मान्य कस्टम एट्रिब्यूट बनाने के कई फ़ायदे हैं.
कस्टम डेटा एट्रिब्यूट की मदद से, आपको यह पता चलता है कि आपने गलती से किसी मौजूदा एट्रिब्यूट के नाम का इस्तेमाल तो नहीं किया है. कस्टम डेटा एट्रिब्यूट, आने वाले समय में भी काम करते रहेंगे.
ब्राउज़र, data- प्रीफ़िक्स वाले किसी भी एट्रिब्यूट के लिए डिफ़ॉल्ट बिहेवियर लागू नहीं करेंगे. हालांकि, आपके कस्टम एट्रिब्यूट को दोहराने के लिए, एक बिल्ट-इन डेटासेट API उपलब्ध है. कस्टम प्रॉपर्टी, JavaScript के ज़रिए ऐप्लिकेशन से जुड़ी जानकारी देने का एक बेहतरीन तरीका है. data-name के तौर पर फ़ॉर्म में मौजूद एलिमेंट में कस्टम एट्रिब्यूट जोड़ें. साथ ही, dataset[name] का इस्तेमाल करके, डीओएम के ज़रिए इन्हें ऐक्सेस करें.
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
getAttribute() का इस्तेमाल, एट्रिब्यूट के पूरे नाम के साथ किया जा सकता है. इसके अलावा, dataset प्रॉपर्टी का इस्तेमाल करके भी इसे आसानी से इस्तेमाल किया जा सकता है.
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
dataset प्रॉपर्टी, हर एलिमेंट के data- एट्रिब्यूट का DOMStringMap ऑब्जेक्ट दिखाती है. <blockquote> पर कई कस्टम एट्रिब्यूट मौजूद हैं. डेटासेट प्रॉपर्टी का मतलब है कि आपको कस्टम एट्रिब्यूट के नाम और वैल्यू ऐक्सेस करने के लिए, यह जानने की ज़रूरत नहीं है कि वे कस्टम एट्रिब्यूट क्या हैं:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
इस लेख में दिए गए एट्रिब्यूट ग्लोबल होते हैं. इसका मतलब है कि इन्हें किसी भी एचटीएमएल एलिमेंट पर लागू किया जा सकता है. हालांकि, इन सभी एट्रिब्यूट का उन एलिमेंट पर कोई असर नहीं पड़ता. इसके बाद, हम इंट्रो इमेज के उन दो एट्रिब्यूट पर नज़र डालेंगे जिनके बारे में हमने नहीं बताया—target और href—और लिंक के बारे में ज़्यादा जानकारी देते समय, एलिमेंट के हिसाब से कई अन्य एट्रिब्यूट के बारे में भी बताएंगे.
देखें कि आपको कितना समझ आया
एट्रिब्यूट के बारे में अपनी जानकारी की जांच करें.
दस्तावेज़ में id यूनीक होना चाहिए.
सही तरीके से बनाया गया कस्टम एट्रिब्यूट चुनें.
data-birthdaybirthdaydata:birthday
