เราได้กล่าวถึงแอตทริบิวต์โดยย่อใน ภาพรวมของ HTML ได้เวลาเจาะลึกแล้ว
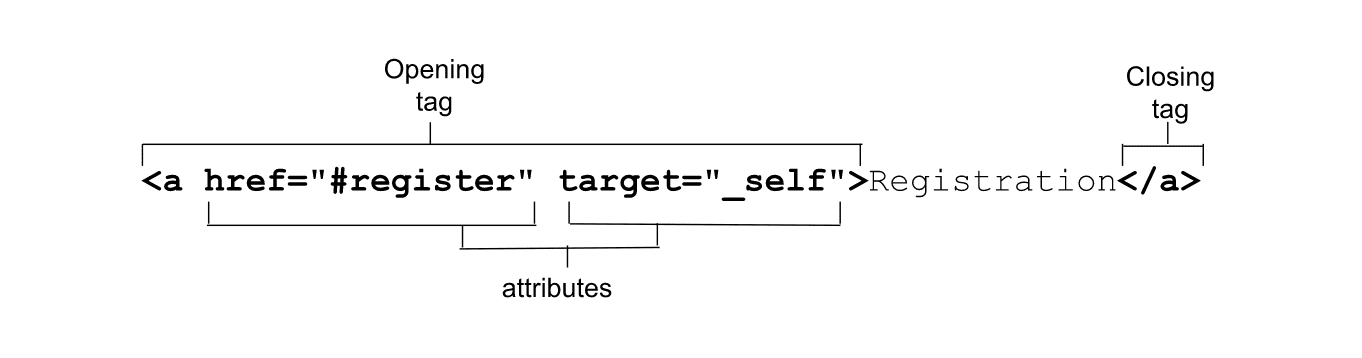
แอตทริบิวต์คือสิ่งที่ทำให้ HTML มีประสิทธิภาพ แอตทริบิวต์คือชื่อที่คั่นด้วยช่องว่าง และคู่ชื่อ/ค่าที่ปรากฏในแท็กเปิด ซึ่งให้ข้อมูลและฟังก์ชันการทำงานสำหรับองค์ประกอบ

แอตทริบิวต์จะกำหนดลักษณะการทำงาน การเชื่อมโยง และฟังก์ชันการทำงานขององค์ประกอบ แอตทริบิวต์บางรายการเป็นแบบส่วนกลาง ซึ่งหมายความว่าแอตทริบิวต์เหล่านั้นจะปรากฏ ภายในแท็กเปิดขององค์ประกอบใดก็ได้ แอตทริบิวต์อื่นๆ ใช้ได้กับหลายองค์ประกอบแต่ไม่ใช่ทั้งหมด ขณะที่แอตทริบิวต์อื่นๆ เป็นแอตทริบิวต์เฉพาะองค์ประกอบ ซึ่งเกี่ยวข้องกับองค์ประกอบเดียวเท่านั้น ใน HTML แอตทริบิวต์ทั้งหมด ยกเว้นแอตทริบิวต์บูลีนและแอตทริบิวต์ที่แจงนับบางส่วน ต้องมีค่า
หากค่าแอตทริบิวต์มีช่องว่างหรืออักขระพิเศษ คุณต้องใส่เครื่องหมายคำพูดล้อมรอบค่า ด้วยเหตุนี้และเพื่อให้อ่านได้ง่ายขึ้น เราจึงขอแนะนําให้ใช้เครื่องหมายคำพูดเสมอ
แม้ว่า HTML จะไม่คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ แต่ค่าแอตทริบิวต์บางค่าก็คำนึงถึง ค่าที่เป็นส่วนหนึ่งของข้อกำหนด HTML จะไม่คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ ค่าสตริงที่กำหนด เช่น ชื่อคลาสและชื่อรหัส จะคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ หากค่าแอตทริบิวต์คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ใน HTML ค่าดังกล่าวจะคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่เมื่อใช้เป็นตัวเลือกแอตทริบิวต์ใน CSS และใน JavaScript ไม่เช่นนั้นจะไม่คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the ID attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
แอตทริบิวต์บูลีน
หากมีแอตทริบิวต์บูลีน แอตทริบิวต์ดังกล่าวจะเป็นจริงเสมอ แอตทริบิวต์บูลีน ได้แก่ autofocus, inert, checked, disabled,
required, reversed, allowfullscreen, default, loop, autoplay, controls, muted, readonly, multiple, และ selected
หากมีแอตทริบิวต์เหล่านี้อย่างน้อย 1 รายการ ระบบจะปิดใช้ องค์ประกอบดังกล่าว และกำหนดให้เป็นแบบต้องระบุ แบบอ่านอย่างเดียว ฯลฯ หากไม่มี ระบบจะไม่ดำเนินการ
ค่าบูลีนอาจเว้นว่าง ตั้งค่าเป็นสตริงว่าง หรือเป็นชื่อของแอตทริบิวต์ก็ได้ แต่ไม่จำเป็นต้องตั้งค่าเป็นสตริง true จริงๆ
ค่าทั้งหมด รวมถึง true, false และ 😀 จะเปลี่ยนเป็นจริงแม้ว่าจะไม่ถูกต้องก็ตาม
แท็กทั้ง 3 รายการนี้มีความหมายเหมือนกัน
<input required>
<input required="">
<input required="required">
หากค่าแอตทริบิวต์เป็นเท็จ ให้ละเว้นแอตทริบิวต์ หากแอตทริบิวต์เป็นจริง ให้ใส่แอตทริบิวต์แต่ไม่ต้องระบุค่า
เช่น required="required" ไม่ใช่ค่าที่ถูกต้องใน HTML แต่เนื่องจาก required เป็นบูลีน ค่าที่ไม่ถูกต้องจึงเปลี่ยนเป็น true
แต่เนื่องจากแอตทริบิวต์ที่แจกแจงซึ่งไม่ถูกต้องไม่ได้แก้ไขให้เป็นค่าเดียวกับค่าที่ขาดหายไปเสมอไป การละเว้นค่าจึงทำได้ง่ายกว่าการจดจำว่าแอตทริบิวต์ใดเป็นบูลีนหรือแจกแจง และอาจระบุค่าที่ไม่ถูกต้อง
เมื่อสลับระหว่างจริงและเท็จ ให้เพิ่มและนำแอตทริบิวต์ออกพร้อมกันด้วย JavaScript แทนการสลับค่า
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
แอตทริบิวต์ที่แจงนับ
บางครั้งผู้ใช้อาจสับสนระหว่างแอตทริบิวต์ที่แจงนับกับแอตทริบิวต์บูลีน ซึ่งเป็นแอตทริบิวต์ HTML ที่มีชุดค่าที่ถูกต้องซึ่งกำหนดไว้ล่วงหน้าแบบจำกัด
เช่นเดียวกับแอตทริบิวต์บูลีน แอตทริบิวต์เหล่านี้จะมีค่าเริ่มต้นหากมีแอตทริบิวต์
แต่ไม่มีค่า เช่น หากคุณใส่ <style contenteditable>
ค่าเริ่มต้นจะเป็น <style contenteditable="true">
อย่างไรก็ตาม การละเว้นแอตทริบิวต์ไม่ได้หมายความว่าจะเป็นเท็จ ซึ่งแตกต่างจากแอตทริบิวต์บูลีน แอตทริบิวต์ที่มีค่าที่ขาดหายไปไม่จำเป็นต้องเป็นจริง และ
ค่าเริ่มต้นสำหรับค่าที่ไม่ถูกต้องไม่จำเป็นต้องเหมือนกับสตริง Null
จากตัวอย่างเดิม contenteditable จะมีค่าเริ่มต้นเป็น inherit หากไม่มีหรือ
ไม่ถูกต้อง และตั้งค่าเป็น false ได้อย่างชัดแจ้ง
ค่าเริ่มต้นจะขึ้นอยู่กับแอตทริบิวต์ แอตทริบิวต์จะไม่เป็น "จริง" โดยอัตโนมัติหากมีอยู่ ซึ่งแตกต่างจากค่าบูลีน หากคุณใส่ <style contenteditable="false"> องค์ประกอบจะแก้ไขไม่ได้ หากค่าไม่ถูกต้อง เช่น <style contenteditable="😀">
หรือ <style contenteditable="contenteditable"> ค่าดังกล่าวจะถือว่าไม่ถูกต้องและค่าเริ่มต้นจะเป็น inherit
ในกรณีส่วนใหญ่ที่มีแอตทริบิวต์ที่แจงนับ ค่าที่ขาดหายไปและค่าที่ไม่ถูกต้องจะเหมือนกัน เช่น หากแอตทริบิวต์ type ใน <input>
ขาดหายไป มีอยู่แต่ไม่มีค่า หรือมีค่าที่ไม่ถูกต้อง ระบบจะตั้งค่าเริ่มต้นเป็น text แม้ว่าลักษณะการทำงานนี้จะเป็นเรื่องปกติ แต่ก็ไม่ใช่กฎเกณฑ์
ด้วยเหตุนี้ คุณจึงควรทราบว่าแอตทริบิวต์ใดเป็นบูลีนและแอตทริบิวต์ใดเป็นแบบแจงนับ ละเว้นค่าหากเป็นไปได้เพื่อไม่ให้เกิดข้อผิดพลาด และค้นหาค่าตามที่ต้องการ
แอตทริบิวต์ส่วนกลาง
แอตทริบิวต์ส่วนกลางคือแอตทริบิวต์ที่ตั้งค่าได้ในเอลิเมนต์ HTML ใดก็ได้ รวมถึงเอลิเมนต์ใน <head> มีแอตทริบิวต์ส่วนกลางมากกว่า 30 รายการ แม้ว่าในทางทฤษฎีแล้วจะเพิ่มแอตทริบิวต์เหล่านี้ลงในองค์ประกอบ HTML ใดก็ได้ แต่แอตทริบิวต์ส่วนกลางบางอย่างจะไม่มีผล
เมื่อตั้งค่าในองค์ประกอบบางอย่าง เช่น การตั้งค่า hidden ใน <meta> เป็นเนื้อหาเมตาจะไม่แสดง
id
แอตทริบิวต์ส่วนกลาง id ใช้เพื่อกำหนดตัวระบุที่ไม่ซ้ำกันสำหรับองค์ประกอบ โดยมีวัตถุประสงค์หลายประการ ได้แก่
- เป้าหมายของตัวระบุส่วนของลิงก์
- การระบุองค์ประกอบสำหรับการเขียนสคริปต์
- เชื่อมโยงองค์ประกอบแบบฟอร์มกับป้ายกำกับ
- การระบุป้ายกำกับหรือคำอธิบายสำหรับเทคโนโลยีความช่วยเหลือ
- การกำหนดเป้าหมายสไตล์ด้วย (ความจำเพาะสูงหรือเป็นตัวเลือกแอตทริบิวต์) ใน CSS
ค่า id เป็นสตริงที่ไม่มีช่องว่าง หากมีช่องว่าง เอกสารจะไม่เสียหาย แต่คุณจะต้องกำหนดเป้าหมาย
idด้วยอักขระหลีกใน HTML, CSS และ JS อักขระอื่นๆ ทั้งหมดใช้ได้ ค่า id อาจเป็น 😀 หรือ .class ก็ได้
แต่ไม่แนะนำ หากต้องการให้การเขียนโปรแกรมง่ายขึ้นสำหรับตัวคุณเองในปัจจุบันและอนาคต ให้กำหนดให้อักขระแรกของ id เป็นตัวอักษร
และใช้เฉพาะตัวอักษร ตัวเลข _ และ - ใน ASCII แนวทางปฏิบัติแนะนำคือการกำหนดidรูปแบบการตั้งชื่อแล้วยึดตามรูปแบบนั้น
เนื่องจากidค่าจะคำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่
id ต้องไม่ซ้ำกันในเอกสาร เลย์เอาต์ของหน้าเว็บอาจไม่เสียหายหากใช้ id มากกว่า 1 ครั้ง
แต่ JavaScript, ลิงก์ และการโต้ตอบกับองค์ประกอบอาจไม่ทํางานตามที่คาดไว้
ตัวระบุส่วนย่อยของลิงก์
แถบนำทางมีลิงก์ 4 รายการ เราจะพูดถึงองค์ประกอบลิงก์ในภายหลัง แต่ตอนนี้โปรดทราบว่าลิงก์ไม่ได้จำกัดอยู่แค่ URL ที่อิงตาม HTTP เท่านั้น ลิงก์อาจเป็น ตัวระบุส่วนของหน้าในเอกสารปัจจุบัน (หรือในเอกสารอื่นๆ)
ในเว็บไซต์เวิร์กช็อปแมชชีนเลิร์นนิง แถบนำทางในส่วนหัวของหน้า มีลิงก์ 4 รายการ ได้แก่
แอตทริบิวต์ href ระบุไฮเปอร์ลิงก์ที่การเปิดใช้งานลิงก์จะนำผู้ใช้ไปยัง เมื่อ URL มีเครื่องหมายแฮช (#)
ตามด้วยสตริงของอักขระ สตริงนั้นจะเป็นตัวระบุส่วนย่อย หากสตริงนั้นตรงกับ id ขององค์ประกอบในหน้าเว็บ ส่วนย่อยจะเป็น Anchor หรือบุ๊กมาร์กขององค์ประกอบนั้น เบราว์เซอร์จะเลื่อนไปยังจุดที่กำหนด Anchor
ลิงก์ทั้ง 4 รายการนี้จะนำไปยัง 4 ส่วนของหน้าเว็บที่เราได้ระบุโดยใช้idแอตทริบิวต์ เมื่อผู้ใช้คลิกลิงก์ใดลิงก์หนึ่งใน
4 ลิงก์ในแถบนำทาง องค์ประกอบที่ลิงก์โดยตัวระบุเศษ องค์ประกอบที่มีรหัสที่ตรงกัน
ลบด้วย # จะเลื่อนเข้ามาในมุมมอง
<main> เนื้อหาของเวิร์กช็อปแมชชีนเลิร์นนิงมี 4 ส่วนพร้อมรหัส เมื่อผู้เข้าชมเว็บไซต์คลิกลิงก์ใดลิงก์หนึ่งใน <nav> ส่วนที่มีตัวระบุส่วนย่อยนั้นจะเลื่อนมาแสดง มาร์กอัปจะมีลักษณะคล้ายกับตัวอย่างต่อไปนี้
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
เมื่อเปรียบเทียบตัวระบุแฟรกเมนต์ในลิงก์ <nav> คุณจะเห็นว่าแต่ละลิงก์
ตรงกับ id ของ <section> ใน <main>
เบราว์เซอร์ให้ลิงก์ "ส่วนบนสุดของหน้า" แก่เราโดยไม่มีค่าใช้จ่าย การตั้งค่า href="#top",
ไม่คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่ หรือ href="#" จะเลื่อนผู้ใช้ไปที่ด้านบนของหน้า
ตัวคั่นเครื่องหมายแฮชใน href ไม่ได้เป็นส่วนหนึ่งของตัวระบุส่วนย่อย
ตัวระบุ Fragment จะเป็นส่วนสุดท้ายของ URL เสมอและจะไม่ถูกส่งไปยัง
เซิร์ฟเวอร์
ตัวเลือก CSS
ใน CSS คุณสามารถกำหนดเป้าหมายแต่ละส่วนได้โดยใช้ตัวเลือก เช่น #feedback
หากต้องการความเฉพาะเจาะจงน้อยลง
ให้ใช้ตัวเลือกแอตทริบิวต์ [id="feedback"] ที่คำนึงถึงตัวพิมพ์ใหญ่-เล็ก
การเขียนสคริปต์
ใน MLW.com มี Easter Egg สำหรับผู้ใช้เมาส์เท่านั้น การคลิกสวิตช์ไฟ
จะสลับการเปิดและปิดหน้า
มาร์กอัปสำหรับรูปภาพสวิตช์ไฟคือ
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
คุณใช้แอตทริบิวต์ id เป็นพารามิเตอร์สำหรับเมธอด getElementById() และใช้เป็นส่วนหนึ่งของพารามิเตอร์สำหรับเมธอด querySelector() และ querySelectorAll() ได้โดยมีคำนำหน้า #
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
ฟังก์ชัน JavaScript เดียวของเราใช้ความสามารถนี้เพื่อกำหนดเป้าหมายองค์ประกอบตามแอตทริบิวต์ id ขององค์ประกอบ
<script>
/* Switch is a reserved word in JavaScript, so instead, we use onoff */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
องค์ประกอบ HTML <label> มีแอตทริบิวต์ for ซึ่งมีค่าเป็น id ของตัวควบคุมแบบฟอร์มที่เชื่อมโยงอยู่
การสร้างป้ายกำกับที่ชัดเจนโดยการใส่ id ในตัวควบคุมแบบฟอร์มทุกรายการและจับคู่แต่ละรายการกับแอตทริบิวต์ for ของป้ายกำกับจะช่วยให้มั่นใจได้ว่า
ตัวควบคุมแบบฟอร์มทุกรายการมีป้ายกำกับที่เชื่อมโยงอยู่
แม้ว่าป้ายกำกับแต่ละรายการจะเชื่อมโยงกับตัวควบคุมแบบฟอร์มได้เพียง 1 รายการ แต่ตัวควบคุมแบบฟอร์มอาจมีป้ายกำกับที่เชื่อมโยงมากกว่า 1 รายการ
หากการควบคุมแบบฟอร์มซ้อนอยู่ระหว่างแท็กเปิดและแท็กปิด <label> คุณไม่จำเป็นต้องระบุแอตทริบิวต์ for และ id
ซึ่งเรียกว่าป้ายกำกับ "โดยนัย" ป้ายกำกับช่วยให้ผู้ใช้ทุกคนทราบว่าตัวควบคุมแบบฟอร์มแต่ละรายการมีไว้เพื่ออะไร
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
การเชื่อมโยงระหว่าง for กับ id จะทำให้ผู้ใช้เทคโนโลยีความช่วยเหลือเข้าถึงข้อมูลได้ นอกจากนี้
การคลิกที่ใดก็ได้บนป้ายกำกับจะโฟกัสที่องค์ประกอบที่เชื่อมโยง ซึ่งจะขยายพื้นที่คลิกของตัวควบคุม ฟีเจอร์นี้ไม่ได้มีประโยชน์แค่สำหรับผู้ที่มีปัญหาด้านความคล่องแคล่วซึ่งทำให้การใช้เมาส์ไม่แม่นยำเท่านั้น แต่ยังช่วยผู้ใช้ทุกอุปกรณ์เคลื่อนที่ที่มีนิ้วกว้างกว่าปุ่มตัวเลือกด้วย
ในตัวอย่างโค้ดนี้ คำถามที่ 5 แบบปลอมๆ ของแบบทดสอบปลอมๆ เป็นคำถามแบบหลายตัวเลือกที่มีตัวเลือกเดียว การควบคุมแบบฟอร์มแต่ละรายการมีป้ายกำกับที่ชัดเจน
พร้อมด้วยidที่ไม่ซ้ำกันสำหรับแต่ละรายการ ค่ารหัสจะประกอบด้วยหมายเลขคำถามและค่า เพื่อให้มั่นใจว่าเราจะไม่ทำรหัสซ้ำโดยไม่ตั้งใจ
เมื่อรวมปุ่มตัวเลือก เนื่องจากป้ายกำกับอธิบายค่าของปุ่มตัวเลือก เราจึงรวมปุ่มทั้งหมดที่มีชื่อเดียวกันไว้ใน <fieldset>
โดยมี <legend> เป็นป้ายกำกับหรือคำถามสำหรับทั้งชุด
การใช้งานอื่นๆ เกี่ยวกับการช่วยเหลือพิเศษ
การใช้ id ในการช่วยเหลือพิเศษและความสามารถในการใช้งานไม่ได้จำกัดอยู่แค่ป้ายกำกับ ในข้อมูลเบื้องต้นเกี่ยวกับข้อความ <section>
ได้รับการแปลงเป็นจุดสังเกตของภูมิภาคโดยอ้างอิงidของ<h2>เป็นค่าของaria-labelledbyของ<section> เพื่อระบุ
ชื่อที่เข้าถึงได้
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
มีaria-*สถานะและพร็อพเพอร์ตี้มากกว่า 50 รายการที่ใช้เพื่อให้มั่นใจว่ามีการช่วยเหลือพิเศษ aria-labelledby, aria-describedby,
aria-details และ aria-owns ใช้รายการอ้างอิง id ที่คั่นด้วยช่องว่างเป็นค่า aria-activedescendant ซึ่ง
ระบุองค์ประกอบลูกหลานที่โฟกัส จะใช้ค่าเป็นการอ้างอิง id รายการเดียวขององค์ประกอบเดียว
ที่มีโฟกัส (โฟกัสได้ครั้งละ 1 องค์ประกอบเท่านั้น)
class
แอตทริบิวต์ class เป็นอีกวิธีหนึ่งในการกำหนดเป้าหมายองค์ประกอบด้วย CSS
(และ JavaScript) แต่ไม่มีวัตถุประสงค์อื่นใน HTML (แม้ว่าเฟรมเวิร์กและ
ไลบรารีคอมโพเนนต์อาจใช้แอตทริบิวต์นี้) แอตทริบิวต์คลาสจะใช้รายการคลาสที่คำนึงถึงตัวพิมพ์เล็กและตัวพิมพ์ใหญ่สำหรับองค์ประกอบเป็นค่า
ที่คั่นด้วยช่องว่าง
การสร้างโครงสร้างเชิงความหมายที่สมบูรณ์จะช่วยให้กำหนดเป้าหมายองค์ประกอบตาม ตำแหน่งและฟังก์ชันขององค์ประกอบนั้นๆ ได้ โครงสร้างเสียงช่วยให้ใช้ตัวเลือกองค์ประกอบลูกหลาน ตัวเลือกเชิงสัมพันธ์ และตัวเลือกแอตทริบิวต์ได้ เมื่อเรียนรู้เกี่ยวกับแอตทริบิวต์ ให้พิจารณาว่าองค์ประกอบที่มีแอตทริบิวต์หรือค่าแอตทริบิวต์เดียวกันจะจัดรูปแบบได้อย่างไร ไม่ได้หมายความว่าคุณไม่ควรใช้แอตทริบิวต์คลาส แต่เป็นเพียงว่านักพัฒนาซอฟต์แวร์ส่วนใหญ่ไม่ทราบว่าตนเองมักไม่จำเป็นต้องใช้
จนถึงตอนนี้ MLW ยังไม่ได้ใช้คลาสใดๆ เปิดตัวเว็บไซต์โดยไม่มีชื่อคลาสได้ไหม เราจะรอดู
style
แอตทริบิวต์ style ช่วยให้ใช้สไตล์อินไลน์ได้ ซึ่งเป็นสไตล์ที่ใช้กับองค์ประกอบเดียวที่มีการตั้งค่าแอตทริบิวต์
แอตทริบิวต์ style จะใช้คู่ค่าพร็อพเพอร์ตี้ CSS เป็นค่า โดยไวยากรณ์ของค่าจะเหมือนกับเนื้อหาของบล็อกสไตล์ CSS ซึ่งพร็อพเพอร์ตี้จะตามด้วยโคลอน เช่นเดียวกับใน CSS และเซมิโคลอนจะสิ้นสุดการประกาศแต่ละรายการ โดยจะอยู่หลังค่า
โดยระบบจะใช้รูปแบบกับองค์ประกอบที่มีการตั้งค่าแอตทริบิวต์เท่านั้น
องค์ประกอบลูกจะรับค่าพร็อพเพอร์ตี้ที่รับช่วงมา เว้นแต่จะถูกลบล้างโดย
การประกาศรูปแบบอื่นๆ ในองค์ประกอบที่ซ้อนกัน หรือในบล็อก <style> หรือ
สไตล์ชีต เนื่องจากค่าประกอบด้วยเนื้อหาที่เทียบเท่ากับเนื้อหาของบล็อกรูปแบบเดียวที่ใช้กับองค์ประกอบนั้นเท่านั้น จึงไม่สามารถใช้กับเนื้อหาที่สร้างขึ้น เพื่อสร้างภาพเคลื่อนไหวคีย์เฟรม หรือใช้กฎ @ อื่นๆ ได้
แม้ว่า style จะเป็นแอตทริบิวต์ระดับโลก แต่เราไม่แนะนําให้ใช้ แต่ให้
กำหนดสไตล์ในไฟล์แยกต่างหาก
อย่างไรก็ตาม แอตทริบิวต์ style อาจมีประโยชน์ในระหว่างการพัฒนาเพื่อเปิดใช้การจัดรูปแบบอย่างรวดเร็ว เช่น เพื่อวัตถุประสงค์ในการทดสอบ จากนั้นใช้สไตล์ "โซลูชัน" และวางลงในไฟล์ CSS ที่ลิงก์ไว้
tabindex
คุณเพิ่มแอตทริบิวต์ tabindex ลงในองค์ประกอบใดก็ได้เพื่อให้องค์ประกอบนั้นรับโฟกัสได้ ค่า tabindex จะกำหนดว่าจะเพิ่มค่าดังกล่าวลงในลำดับแท็บหรือไม่ และจะเพิ่มลงในลำดับการกด Tab ที่ไม่ใช่ค่าเริ่มต้นหรือไม่ (ไม่บังคับ)
แอตทริบิวต์ tabindex จะใช้จำนวนเต็มเป็นค่า ค่าลบ
(ธรรมเนียมคือการใช้ -1) ทําให้องค์ประกอบรับโฟกัสได้ เช่น ด้วย JavaScript แต่ไม่ได้เพิ่มองค์ประกอบลงในลําดับการกด Tab ค่า tabindex ของ 0 จะทำให้องค์ประกอบสามารถโฟกัสและเข้าถึงได้ด้วยการกด Tab ซึ่งจะเพิ่มองค์ประกอบดังกล่าวลงในลำดับการกด Tab เริ่มต้นของหน้าตามลำดับในซอร์สโค้ด ค่า 1
หรือมากกว่าจะทำให้องค์ประกอบอยู่ในลำดับการโฟกัสที่มีลำดับความสำคัญและไม่แนะนำ
ในหน้านี้มีฟังก์ชันการแชร์ที่ใช้<share-action>องค์ประกอบที่กำหนดเองซึ่งทำหน้าที่เป็น<button> ระบบจะรวม tabindex ของศูนย์
เพื่อเพิ่มองค์ประกอบที่กำหนดเองลงในลำดับการกด Tab เริ่มต้นของแป้นพิมพ์
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
roleของ button จะแจ้งให้ผู้ใช้โปรแกรมอ่านหน้าจอทราบว่าองค์ประกอบนี้ควรทํางานเหมือนปุ่ม JavaScript ใช้เพื่อให้มั่นใจว่าฟังก์ชันการทำงานของปุ่มจะเป็นไปตามที่สัญญาไว้ ซึ่งรวมถึงการจัดการทั้งเหตุการณ์ click และ keydown รวมถึงการจัดการการกดแป้น Enter และ Space
การควบคุมแบบฟอร์ม ลิงก์ ปุ่ม และองค์ประกอบ contenteditable จะรับโฟกัสได้ เมื่อผู้ใช้แป้นพิมพ์กดแป้น Tab
โฟกัสจะย้ายไปยังองค์ประกอบที่โฟกัสได้ถัดไปราวกับว่าได้ตั้งค่า tabindex="0" ไว้ องค์ประกอบอื่นๆ จะโฟกัสไม่ได้โดยค่าเริ่มต้น การเพิ่มแอตทริบิวต์ tabindex
ลงในองค์ประกอบเหล่านั้นจะช่วยให้องค์ประกอบเหล่านั้นได้รับโฟกัสในกรณีที่ไม่ได้โฟกัส
หากเอกสารมีองค์ประกอบที่มี tabindex ตั้งแต่ 1 ขึ้นไป ระบบจะรวมองค์ประกอบเหล่านั้นไว้ในลำดับแท็บแยกต่างหาก
ใน CodePen การกด Tab จะเริ่มในลำดับแยกต่างหากตามลำดับจากค่าต่ำสุดไปจนถึงค่าสูงสุด ก่อนที่จะไปยังลำดับปกติในลำดับแหล่งที่มา
การเปลี่ยนแปลงลำดับการกด Tab อาจทำให้ผู้ใช้ได้รับประสบการณ์การใช้งานที่ไม่ดีอย่างมาก ซึ่งทำให้การใช้เทคโนโลยีความช่วยเหลือพิเศษ แป้นพิมพ์ และโปรแกรมอ่านหน้าจอเพื่อไปยังส่วนต่างๆ ของเนื้อหาเป็นเรื่องยาก นอกจากนี้ ในฐานะนักพัฒนาแอป การจัดการและดูแลรักษาก็เป็นเรื่องยากเช่นกัน การโฟกัสเป็นสิ่งสำคัญ โดยมีทั้งโมดูลที่พูดถึงการโฟกัสและลำดับการโฟกัส
role
role แอตทริบิวต์เป็นส่วนหนึ่งของข้อกำหนด ARIA
ไม่ใช่ข้อกำหนด HTML ของ WHATWG แอตทริบิวต์ role สามารถใช้เพื่อระบุความหมายเชิงความหมายให้กับเนื้อหา ซึ่งจะช่วยให้โปรแกรมอ่านหน้าจอแจ้งให้ผู้ใช้เว็บไซต์ทราบถึงการโต้ตอบของผู้ใช้ที่คาดหวังกับออบเจ็กต์
มีวิดเจ็ต UI ทั่วไปบางรายการ เช่น กล่องคำสั่งผสม
แถบเมนู รายการแท็บ
และตารางแบบต้นไม้ ที่ไม่มีเทียบเท่า HTML ดั้งเดิม
เช่น เมื่อสร้างรูปแบบการออกแบบแบบแท็บ คุณจะใช้บทบาท tab, tablist และ tabpanel ได้ ผู้ที่มองเห็นอินเทอร์เฟซผู้ใช้ได้เรียนรู้จากประสบการณ์วิธีไปยังส่วนต่างๆ ของวิดเจ็ตและทำให้แผงต่างๆ ปรากฏโดยคลิกแท็บที่เกี่ยวข้อง
การใส่บทบาท tab พร้อมกับ <button role="tab"> เมื่อใช้กลุ่มปุ่มเพื่อแสดงแผงต่างๆ จะช่วยให้ผู้ใช้โปรแกรมอ่านหน้าจอทราบว่า <button> ที่โฟกัสอยู่ในขณะนี้สามารถสลับแผงที่เกี่ยวข้องให้แสดงได้ แทนที่จะใช้ฟังก์ชันการทำงานแบบปุ่มทั่วไป
แอตทริบิวต์ role ไม่ได้เปลี่ยนลักษณะการทำงานของเบราว์เซอร์หรือเปลี่ยนแปลงการโต้ตอบของแป้นพิมพ์หรืออุปกรณ์พอยน์เตอร์ การเพิ่ม role="button" ลงใน <span>
ไม่ได้เปลี่ยนให้เป็น <button> ด้วยเหตุนี้ เราจึงขอแนะนำให้ใช้องค์ประกอบ HTML ที่สื่อความหมายตามวัตถุประสงค์ที่ตั้งใจไว้ อย่างไรก็ตาม เมื่อใช้
องค์ประกอบที่เหมาะสมไม่ได้ แอตทริบิวต์ role จะช่วยให้ผู้ใช้โปรแกรมอ่านหน้าจอทราบเมื่อมีการดัดแปลงองค์ประกอบที่ไม่มีความหมาย
ให้เป็นบทบาทขององค์ประกอบที่มีความหมาย
contenteditable
องค์ประกอบที่มีแอตทริบิวต์ contenteditable ตั้งค่าเป็น true จะแก้ไขได้ โฟกัสได้ และจะเพิ่มลงในลำดับแท็บราวกับว่ามีการตั้งค่า tabindex="0" Contenteditable เป็นแอตทริบิวต์ที่แจงนับซึ่งรองรับค่า true และ false โดยมีค่าเริ่มต้นเป็น inherit
หากไม่มีแอตทริบิวต์หรือมีค่าที่ไม่ถูกต้อง
แท็กเปิดทั้ง 3 รายการนี้มีความหมายเหมือนกัน
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
หากคุณระบุ <style contenteditable="false"> องค์ประกอบจะแก้ไขไม่ได้ (เว้นแต่จะแก้ไขได้โดยค่าเริ่มต้น เช่น <textarea>)
หากค่าไม่ถูกต้อง เช่น <style contenteditable="😀"> หรือ <style contenteditable="contenteditable"> ค่าเริ่มต้นจะเป็น inherit
หากต้องการสลับระหว่างสถานะ ให้ค้นหาค่าของพร็อพเพอร์ตี้แบบอ่านอย่างเดียว HTMLElement.isContentEditable
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
หรือจะระบุพร็อพเพอร์ตี้นี้โดยตั้งค่า editor.contentEditable เป็น true, false หรือ inherit ก็ได้
แอตทริบิวต์ส่วนกลางใช้ได้กับทุกองค์ประกอบ รวมถึงองค์ประกอบ <style> คุณสามารถใช้แอตทริบิวต์และ CSS เล็กน้อยเพื่อสร้างเครื่องมือแก้ไข CSS แบบเรียลไทม์
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
ลองเปลี่ยน color ของ style เป็นอย่างอื่นที่ไม่ใช่ inherit จากนั้นลองเปลี่ยน style เป็นตัวเลือก p
อย่านำพร็อพเพอร์ตี้ display ออก มิฉะนั้นบล็อกสไตล์จะหายไป
แอตทริบิวต์ที่กำหนดเอง
เราเพิ่งพูดถึงแอตทริบิวต์ส่วนกลางของ HTML เพียงเล็กน้อยเท่านั้น นอกจากนี้ยังมีแอตทริบิวต์อื่นๆ ที่ใช้กับองค์ประกอบเพียงรายการเดียวหรือชุดองค์ประกอบที่จำกัด แม้จะมีแอตทริบิวต์ที่กำหนดไว้หลายร้อยรายการ คุณก็อาจต้องใช้แอตทริบิวต์ที่ไม่ได้อยู่ในข้อกำหนด HTML ช่วยคุณได้
คุณสร้างแอตทริบิวต์ที่กำหนดเองได้โดยเพิ่มคำนำหน้า data- คุณตั้งชื่อแอตทริบิวต์เป็นอะไรก็ได้ที่ขึ้นต้นด้วย data-
ตามด้วยชุดอักขระพิมพ์เล็กใดก็ได้ที่ไม่ได้ขึ้นต้นด้วย xml และไม่มีโคลอน (:)
แม้ว่า HTML จะยืดหยุ่นและไม่หยุดทำงานหากคุณสร้างแอตทริบิวต์ที่ไม่รองรับซึ่งไม่ได้ขึ้นต้นด้วย data หรือแม้แต่หากคุณเริ่มแอตทริบิวต์ที่กำหนดเองด้วย xml หรือใส่ : แต่การสร้างแอตทริบิวต์ที่กำหนดเองที่ถูกต้องซึ่งขึ้นต้นด้วย data- ก็มีประโยชน์
แอตทริบิวต์ข้อมูลที่กำหนดเองช่วยให้คุณมั่นใจได้ว่าจะไม่ได้ใช้ชื่อแอตทริบิวต์ที่มีอยู่โดยไม่ได้ตั้งใจ แอตทริบิวต์ข้อมูลที่กำหนดเองจะพร้อมใช้งานในอนาคต
แม้ว่าเบราว์เซอร์จะไม่ใช้ลักษณะการทํางานเริ่มต้นสําหรับแอตทริบิวต์ที่ขึ้นต้นด้วย data- ใดๆ แต่ก็มี API ชุดข้อมูลในตัว
เพื่อวนซ้ำแอตทริบิวต์ที่กําหนดเอง พร็อพเพอร์ตี้ที่กำหนดเองเป็นวิธีที่ยอดเยี่ยมในการสื่อสารข้อมูลเฉพาะแอปพลิเคชัน
ใน JavaScript เพิ่มแอตทริบิวต์ที่กำหนดเองลงในองค์ประกอบในรูปแบบ data-name และเข้าถึงแอตทริบิวต์เหล่านี้ผ่าน DOM โดยใช้ dataset[name]
ในองค์ประกอบที่เป็นปัญหา
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
คุณใช้ getAttribute() โดยใช้ชื่อแอตทริบิวต์แบบเต็ม หรือจะใช้พร็อพเพอร์ตี้ dataset ที่ง่ายกว่าก็ได้
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
พร็อพเพอร์ตี้ dataset จะแสดงออบเจ็กต์ DOMStringMap ของแอตทริบิวต์ data- ของแต่ละองค์ประกอบ <blockquote> มีแอตทริบิวต์ที่กำหนดเองหลายรายการ
พร็อพเพอร์ตี้ชุดข้อมูลหมายความว่าคุณไม่จำเป็นต้องทราบว่าแอตทริบิวต์ที่กำหนดเองเหล่านั้นคืออะไรเพื่อเข้าถึงชื่อและค่าของแอตทริบิวต์
เหล่านั้น
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
แอตทริบิวต์ในบทความนี้เป็นแอตทริบิวต์ส่วนกลาง ซึ่งหมายความว่าสามารถใช้กับองค์ประกอบ HTML ใดก็ได้ (แม้ว่าแอตทริบิวต์บางรายการจะไม่มีผลต่อองค์ประกอบเหล่านั้น) ต่อไปเราจะมาดูแอตทริบิวต์ 2 รายการจากรูปภาพในส่วนนำที่เรายังไม่ได้กล่าวถึง นั่นคือ target และ href รวมถึงแอตทริบิวต์อื่นๆ ที่เฉพาะเจาะจงองค์ประกอบอีกหลายรายการในขณะที่เราเจาะลึกเรื่องลิงก์
ทดสอบความเข้าใจ
ทดสอบความรู้เกี่ยวกับแอตทริบิวต์
id ต้องไม่ซ้ำกันในเอกสาร
เลือกแอตทริบิวต์ที่กำหนดเองที่สร้างขึ้นอย่างถูกต้อง
data-birthdaybirthdaydata:birthday