속성은 HTML 개요에서 간략하게 설명했습니다. 이제 자세히 살펴볼 시간입니다.
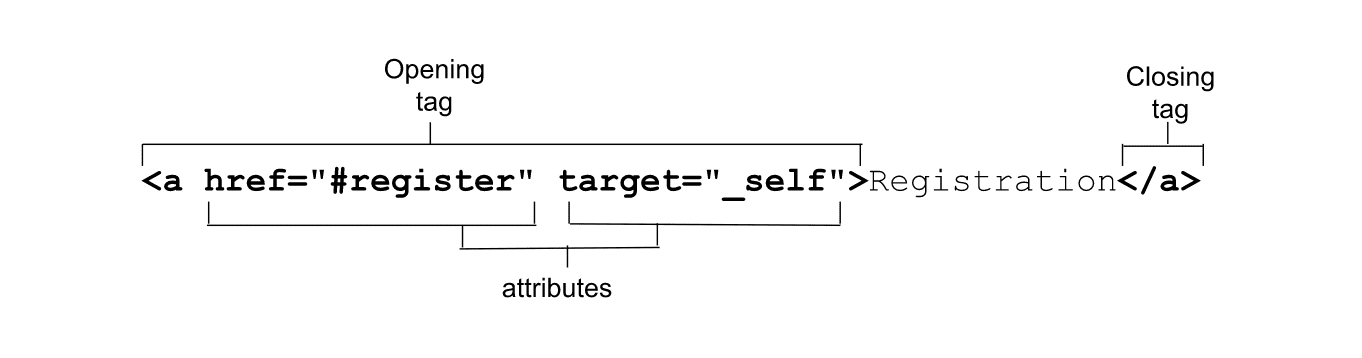
속성은 HTML을 강력하게 만드는 요소입니다. 속성은 시작 태그에 표시되는 공백으로 구분된 이름과 이름/값 쌍으로, 요소에 관한 정보와 기능을 제공합니다.

속성은 요소의 동작, 연결, 기능을 정의합니다. 일부 속성은 전역 속성이므로 모든 요소의 시작 태그 내에 표시될 수 있습니다. 다른 속성은 일부 요소에만 적용되는 반면, 다른 속성은 요소별로 적용되어 단일 요소에만 관련됩니다. HTML에서 부울 속성과 열거형 속성을 제외한 모든 속성에는 값이 필요합니다.
속성 값에 공백이나 특수문자가 포함된 경우 값을 따옴표로 묶어야 합니다. 이러한 이유와 가독성 향상을 위해 항상 인용하는 것이 좋습니다.
HTML은 대소문자를 구분하지 않지만 일부 속성 값은 대소문자를 구분합니다. HTML 사양에 포함된 값은 대소문자를 구분하지 않습니다. 클래스 및 ID 이름과 같이 정의된 문자열 값은 대소문자를 구분합니다. HTML에서 속성 값이 대소문자를 구분하는 경우 CSS 및 JavaScript에서 속성 선택기의 일부로 사용될 때 대소문자를 구분합니다. 그렇지 않으면 대소문자를 구분하지 않습니다.
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
부울 속성
불리언 속성이 있으면 항상 true입니다. 불리언 속성에는 autofocus, inert, checked, disabled, required, reversed, allowfullscreen, default,, loop, autoplay, controls, muted, readonly, multiple,, selected이 포함됩니다.
이러한 속성 중 하나 이상이 있으면 요소가 사용 중지되거나, 필수이거나, 읽기 전용입니다. 속성이 없으면 그렇지 않습니다.
불리언 값은 생략하거나 빈 문자열로 설정하거나 속성의 이름일 수 있지만, 값이 실제로 true 문자열로 설정될 필요는 없습니다. true, false, 😀를 비롯한 모든 값이 유효하지 않지만 true로 확인됩니다.
다음 세 태그는 동일합니다.
<input required>
<input required="">
<input required="required">
속성 값이 false인 경우 속성을 생략합니다. 속성이 true인 경우 속성을 포함하되 값을 제공하지 마세요.
예를 들어 required="required"는 HTML에서 유효한 값이 아닙니다. 하지만 required는 불리언이므로 유효하지 않은 값은 true로 확인됩니다.
하지만 잘못된 열거형 속성이 누락된 값과 동일한 값으로 반드시 해결되는 것은 아니므로 어떤 속성이 불리언이고 어떤 속성이 열거형인지 기억하고 잘못된 값을 제공하는 것보다 값을 생략하는 습관을 들이는 것이 더 쉽습니다.
true와 false 사이를 전환할 때는 값을 전환하는 대신 JavaScript로 속성을 추가하고 삭제하세요.
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
SVG와 같은 XML 언어에서는 부울 속성을 비롯한 모든 속성에 값을 포함해야 합니다.
열거된 속성
열거된 속성은 부울 속성과 혼동되는 경우가 있습니다. 사전 정의된 유효한 값의 집합이 제한된 HTML 속성입니다.
불리언 속성과 마찬가지로 속성이 있지만 값이 누락된 경우 기본값이 있습니다. 예를 들어 <style contenteditable>을 포함하면 기본값은 <style contenteditable="true">입니다.
하지만 불리언 속성과 달리 속성을 생략한다고 해서 false가 되는 것은 아닙니다. 값이 누락된 속성이 반드시 true인 것도 아니며, 잘못된 값의 기본값이 null 문자열과 반드시 동일한 것도 아닙니다. 이 예시에서 계속하면 contenteditable이 누락되거나 잘못된 경우 기본값은 inherit이며 명시적으로 false로 설정할 수 있습니다.
기본값은 속성에 따라 다릅니다. 불리언 값과 달리 속성은 있는 경우 자동으로 'true'가 되지 않습니다. <style contenteditable="false">를 포함하면 요소를 수정할 수 없습니다. 값이 <style contenteditable="😀"> 또는 <style contenteditable="contenteditable">과 같이 잘못된 경우 값은 잘못된 것으로 간주되며 기본값은 inherit입니다.
열거형 속성의 경우 대부분 누락된 값과 잘못된 값이 동일합니다. 예를 들어 <input>의 type 속성이 누락되거나, 값이 없이 존재하거나, 값이 잘못된 경우 기본값은 text입니다. 이러한 동작은 일반적이지만 규칙은 아닙니다.
따라서 부울 속성과 열거형 속성을 구분하는 것이 중요합니다. 가능한 경우 값을 생략하여 잘못된 값을 입력하지 않도록 하고 필요에 따라 값을 조회하세요.
전역 속성
전역 속성은 <head>의 요소를 비롯한 모든 HTML 요소에 설정할 수 있는 속성입니다. 30개가 넘는 전역 속성이 있습니다. 이러한 속성은 모두 이론적으로 모든 HTML 요소에 추가할 수 있지만 일부 전역 속성은 일부 요소에 설정해도 효과가 없습니다. 예를 들어 <meta>에 hidden를 메타 콘텐츠로 설정해도 표시되지 않습니다.
id
전역 속성 id는 요소의 고유 식별자를 정의하는 데 사용됩니다. 이 기능은 다음과 같은 다양한 용도로 사용됩니다.
- 링크의 프래그먼트 식별자의 타겟입니다.
- 스크립팅을 위한 요소 식별
- 양식 요소를 라벨과 연결합니다.
- 보조 기술의 라벨 또는 설명 제공
- CSS에서 (높은 특수성 또는 속성 선택기로) 스타일을 타겟팅합니다.
id 값은 공백이 없는 문자열입니다. 공백이 포함되어 있어도 문서가 깨지지는 않지만 HTML, CSS, JS에서 이스케이프 문자를 사용하여 id를 타겟팅해야 합니다. 다른 모든 문자는 유효합니다. id 값은 😀 또는 .class일 수 있지만 권장하지는 않습니다. 현재와 미래의 내가 프로그래밍을 더 쉽게 할 수 있도록 id의 첫 번째 문자를 문자로 만들고 ASCII 문자, 숫자, _, -만 사용하세요. id 값은 대소문자를 구분하므로 id 이름 지정 규칙을 정하고 이를 따르는 것이 좋습니다.
id은 문서에 고유해야 합니다. id를 두 번 이상 사용해도 페이지 레이아웃이 깨지지는 않지만 JavaScript, 링크, 요소 상호작용이 예상대로 작동하지 않을 수 있습니다.
링크 프래그먼트 식별자
탐색 메뉴에는 4개의 링크가 포함되어 있습니다. 링크 요소는 나중에 다루겠지만 지금은 링크가 HTTP 기반 URL로 제한되지 않는다는 점을 알아두세요. 링크는 현재 문서 (또는 다른 문서)의 페이지 섹션에 대한 프래그먼트 식별자일 수 있습니다.
머신러닝 워크숍 사이트의 페이지 헤더에 있는 탐색 메뉴에는 다음 네 개의 링크가 포함되어 있습니다.
href 속성은 링크를 활성화하면 사용자가 이동하는 하이퍼링크를 제공합니다. URL에 해시 기호 (#)와 문자열이 포함된 경우 해당 문자열은 프래그먼트 식별자입니다. 이 문자열이 웹페이지에 있는 요소의 id와 일치하면 프래그먼트는 해당 요소의 앵커 또는 북마크입니다. 브라우저가 앵커가 정의된 지점으로 스크롤됩니다.
이 네 개의 링크는 id 속성으로 식별되는 페이지의 네 섹션을 가리킵니다. 사용자가 탐색 메뉴에서 4개의 링크 중 하나를 클릭하면 프래그먼트 식별자로 연결된 요소, 즉 일치하는 ID를 포함하는 요소(# 제외)가 스크롤되어 표시됩니다.
머신러닝 워크숍의 <main> 콘텐츠에는 ID가 있는 네 개의 섹션이 있습니다. 사이트 방문자가 <nav>의 링크 중 하나를 클릭하면 해당 프래그먼트 식별자가 있는 섹션이 스크롤되어 표시됩니다. 마크업은 다음과 비슷합니다.
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
<nav> 링크의 프래그먼트 식별자를 비교하면 각 링크가 <main>의 <section>의 id와 일치하는 것을 확인할 수 있습니다.
브라우저에서 무료 '페이지 상단' 링크를 제공합니다. href="#top"(대소문자 구분 안 함) 또는 href="#"을 설정하면 사용자가 페이지 상단으로 스크롤됩니다.
href의 해시 기호 구분자는 프래그먼트 식별자의 일부가 아닙니다. 조각 식별자는 항상 URL의 마지막 부분이며 서버로 전송되지 않습니다.
CSS 선택 도구
CSS에서는 #feedback와 같은 ID 선택자를 사용하여 각 섹션을 타겟팅할 수 있으며, 구체성이 낮은 경우에는 대소문자를 구분하는 속성 선택자 [id="feedback"]를 사용할 수 있습니다.
스크립팅
MLW.com에는 마우스 사용자 전용 이스터 에그가 있습니다. 조명 스위치를 클릭하면 페이지가 켜지거나 꺼집니다.
전등 스위치 이미지의 마크업은 다음과 같습니다.
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
id 속성은 getElementById() 메서드의 매개변수로 사용할 수 있으며, # 접두사와 함께 querySelector() 및 querySelectorAll() 메서드의 매개변수 일부로 사용할 수 있습니다.
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
하나의 JavaScript 함수는 id 속성으로 요소를 타겟팅하는 기능을 사용합니다.
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
HTML <label> 요소에는 연결된 양식 컨트롤의 id을 값으로 사용하는 for 속성이 있습니다.
모든 양식 컨트롤에 id를 포함하고 각 컨트롤을 라벨의 for 속성과 페어링하여 명시적 라벨을 만들면 모든 양식 컨트롤에 연결된 라벨이 있습니다.
각 라벨은 정확히 하나의 양식 컨트롤과 연결될 수 있지만 하나의 양식 컨트롤에는 두 개 이상의 연결된 라벨이 있을 수 있습니다.
양식 컨트롤이 <label> 열기 태그와 닫기 태그 사이에 중첩된 경우 for 및 id 속성은 필요하지 않습니다. 이를 '암시적' 라벨이라고 합니다. 라벨을 사용하면 모든 사용자가 각 양식 컨트롤의 용도를 알 수 있습니다.
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
for와 id 간의 연결을 통해 보조 기술 사용자가 정보를 사용할 수 있습니다. 또한 라벨의 아무 곳이나 클릭하면 연결된 요소에 포커스가 지정되어 컨트롤의 클릭 영역이 확장됩니다. 이는 마우스 사용이 정확하지 않은 기민성 문제가 있는 사용자에게 도움이 될 뿐만 아니라 라디오 버튼보다 손가락이 큰 모든 모바일 기기 사용자에게도 도움이 됩니다.
이 코드 예에서 가짜 퀴즈의 가짜 다섯 번째 질문은 단일 선택 객관식 질문입니다. 각 양식 컨트롤에는 명시적 라벨이 있으며 각 라벨에는 고유한 id가 있습니다. ID가 실수로 중복되지 않도록 ID 값은 질문 번호와 값의 조합입니다.
라디오 버튼을 포함할 때 라벨이 라디오 버튼의 값을 설명하므로 <legend>이 전체 집합의 라벨 또는 질문인 <fieldset>에 이름이 동일한 모든 버튼을 포함합니다.
기타 접근성 사용
접근성 및 사용성에서 id의 사용은 라벨로 제한되지 않습니다. 텍스트 소개에서 <section>는 <h2>의 id를 <section>의 aria-labelledby 값으로 참조하여 접근 가능한 이름을 제공함으로써 지역 랜드마크로 변환되었습니다.
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
접근성을 보장하는 데 사용할 수 있는 aria-* 상태와 속성이 50개가 넘습니다. aria-labelledby, aria-describedby, aria-details, aria-owns은 공백으로 구분된 id 참조 목록을 값으로 사용합니다. aria-activedescendant: 현재 포커스가 있는 하위 요소를 식별하며, 포커스가 있는 단일 요소의 id 참조를 값으로 사용합니다 (한 번에 하나의 요소에만 포커스가 있을 수 있음).
class
class 속성은 CSS (및 JavaScript)로 요소를 타겟팅하는 추가 방법을 제공하지만 HTML에서는 다른 용도로 사용되지 않습니다 (프레임워크와 구성요소 라이브러리에서는 사용할 수 있음). class 속성은 요소의 대소문자를 구분하는 클래스의 공백으로 구분된 목록을 값으로 사용합니다.
적절한 시맨틱 구조를 빌드하면 배치와 기능을 기반으로 요소를 타겟팅할 수 있습니다. 사운드 구조를 사용하면 하위 요소 선택기, 관계형 선택기, 속성 선택기를 사용할 수 있습니다. 이 섹션에서 속성에 대해 알아보면서 동일한 속성 또는 속성 값을 가진 요소를 스타일링하는 방법을 생각해 보세요. class 속성을 사용하면 안 된다는 것이 아니라 대부분의 개발자가 자주 필요하지 않다는 것을 깨닫지 못하는 것입니다.
지금까지 MLW는 클래스를 사용하지 않았습니다. 단일 클래스 이름 없이 사이트를 실행할 수 있나요? 두고 봐야 알 수 있습니다.
style
style 속성을 사용하면 인라인 스타일을 적용할 수 있습니다. 인라인 스타일은 속성이 설정된 단일 요소에 적용되는 스타일입니다.
style 속성은 CSS 속성 값 쌍을 값으로 사용하며 값의 문법은 CSS 스타일 블록의 콘텐츠와 동일합니다. 속성 뒤에는 콜론이 오고, 세미콜론은 값 뒤에 와서 각 선언을 종료합니다.
스타일은 속성이 설정된 요소에만 적용되며, 하위 요소는 중첩된 요소나 <style> 블록 또는 스타일 시트의 다른 스타일 선언으로 재정의되지 않는 경우 상속된 속성 값을 상속합니다. 이 값은 해당 요소에만 적용되는 단일 스타일 블록의 콘텐츠와 동일하므로 생성된 콘텐츠에 사용하거나, 키프레임 애니메이션을 만들거나, 다른 @규칙을 적용할 수 없습니다.
style는 전역 속성이지만 사용하지 않는 것이 좋습니다. 대신 별도의 파일에 스타일을 정의하세요.
하지만 개발 중에 style 속성을 사용하면 테스트 목적으로 빠른 스타일 지정이 가능합니다. 그런 다음 'solution' 스타일을 가져와 연결된 CSS 파일에 붙여넣습니다.
tabindex
tabindex 속성을 요소에 추가하면 포커스를 받을 수 있습니다. tabindex 값은 탭 순서에 추가되는지 여부와 선택적으로 기본이 아닌 탭 순서에 추가되는지 여부를 정의합니다.
tabindex 속성은 정수를 값으로 사용합니다. 음수 값 (관례는 -1 사용)은 JavaScript 등을 통해 포커스를 받을 수 있는 요소를 만들지만 탭 순서에 요소를 추가하지는 않습니다. tabindex 값이 0이면 요소에 포커스를 설정할 수 있고 탭으로 도달할 수 있으며 소스 코드 순서대로 페이지의 기본 탭 순서에 추가됩니다. 1 이상의 값은 요소를 우선순위가 지정된 포커스 시퀀스에 배치하므로 권장되지 않습니다.
이 페이지에는 <button> 역할을 하는 <share-action> 맞춤 요소를 사용하는 공유 기능이 있습니다. 0의 tabindex는 맞춤 요소를 키보드 기본 탭 순서에 추가하기 위해 포함됩니다.
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
button의 role은 스크린 리더 사용자에게 이 요소가 버튼처럼 작동해야 함을 알립니다. JavaScript는 버튼 기능 약속이 지켜지도록 하는 데 사용됩니다. 여기에는 클릭 및 keydown 이벤트 처리와 Enter 및 스페이스 키 키 누름 처리가 포함됩니다.
양식 컨트롤, 링크, 버튼, contenteditable 요소는 포커스를 받을 수 있습니다. 키보드 사용자가 탭 키를 누르면 tabindex="0"가 설정된 것처럼 포커스가 다음 포커스 가능 요소로 이동합니다. 다른 요소는 기본적으로 포커스할 수 없습니다. 이러한 요소에 tabindex 속성을 추가하면 그렇지 않은 경우에도 포커스를 받을 수 있습니다.
문서에 tabindex이 1 이상인 요소가 포함되어 있으면 별도의 탭 순서에 포함됩니다. CodePen에서 볼 수 있듯이 탭 이동은 소스 순서의 일반 시퀀스를 거치기 전에 가장 낮은 값에서 가장 높은 값 순서로 별도의 시퀀스에서 시작됩니다.
탭 순서를 변경하면 사용자 환경이 매우 나빠질 수 있습니다. 이로 인해 키보드와 스크린 리더와 같은 보조 기술을 사용하여 콘텐츠를 탐색하기가 어려워집니다. 개발자가 관리하고 유지하기도 어렵습니다. 포커스는 중요합니다. 포커스와 포커스 순서를 설명하는 전체 모듈이 있습니다.
role
role 속성은 WHATWG HTML 사양이 아닌 ARIA 사양의 일부입니다. role 속성을 사용하여 콘텐츠에 시맨틱 의미를 제공하면 스크린 리더가 사이트 사용자에게 객체의 예상 사용자 상호작용을 알릴 수 있습니다.
기본 HTML에 상응하는 항목이 없는 몇 가지 일반적인 UI 위젯(예: 콤보박스, 메뉴 모음, 탭 목록, 트리 그리드)이 있습니다.
예를 들어 탭 디자인 패턴을 만들 때 tab, tablist, tabpanel 역할을 사용할 수 있습니다. 사용자 인터페이스를 직접 볼 수 있는 사람은 위젯을 탐색하고 연결된 탭을 클릭하여 다양한 패널을 표시하는 방법을 경험을 통해 배웠습니다.
버튼 그룹을 사용하여 여러 패널을 표시할 때 <button role="tab">와 함께 tab 역할을 포함하면 스크린 리더 사용자가 현재 포커스가 있는 <button>가 일반적인 버튼과 같은 기능을 구현하는 대신 관련 패널을 표시할 수 있음을 알 수 있습니다.
role 속성은 브라우저 동작을 변경하거나 키보드 또는 포인터 기기 상호작용을 변경하지 않습니다. <span>에 role="button"를 추가해도 <button>로 바뀌지 않습니다. 따라서 의도한 용도로 시맨틱 HTML 요소를 사용하는 것이 좋습니다. 하지만 올바른 요소를 사용할 수 없는 경우 role 속성을 사용하면 비시맨틱 요소가 시맨틱 요소의 역할로 개조되었을 때 스크린 리더 사용자에게 알릴 수 있습니다.
contenteditable
contenteditable 속성이 true로 설정된 요소는 수정 가능하고, 포커스 가능하며, tabindex="0"가 설정된 것처럼 탭 순서에 추가됩니다. Contenteditable는 true 및 false 값을 지원하는 열거형 속성으로, 속성이 없거나 값이 잘못된 경우 기본값은 inherit입니다.
다음 세 가지 여는 태그는 동일합니다.
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
<style contenteditable="false">를 포함하면 요소가 수정 불가능합니다 (기본적으로 수정 가능한 <textarea>와 같은 경우는 제외). 값이 <style contenteditable="😀"> 또는 <style contenteditable="contenteditable">와 같이 유효하지 않으면 기본값은 inherit입니다.
상태 간에 전환하려면 HTMLElement.isContentEditable 읽기 전용 속성의 값을 쿼리합니다.
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
또는 editor.contentEditable을 true, false, inherit로 설정하여 이 속성을 지정할 수 있습니다.
전역 속성은 <style> 요소를 포함한 모든 요소에 적용할 수 있습니다. 속성과 약간의 CSS를 사용하여 실시간 CSS 편집기를 만들 수 있습니다.
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
style의 color을(를) inherit 이외의 속성으로 변경해 보세요. 그런 다음 style을 p 선택기로 변경해 보세요.
display 속성을 삭제하면 스타일 블록이 사라집니다.
커스텀 속성
HTML 전역 속성은 간략하게만 살펴봤습니다. 하나의 요소 또는 제한된 요소 집합에만 적용되는 속성도 있습니다. 정의된 속성이 수백 개에 달하더라도 사양에 없는 속성이 필요할 수 있습니다. HTML을 사용하면 됩니다.
data- 접두사를 추가하여 원하는 맞춤 속성을 만들 수 있습니다. data-로 시작하고 xml로 시작하지 않으며 콜론 (:)을 포함하지 않는 소문자 문자열이 뒤에 오는 속성 이름을 지정할 수 있습니다.
HTML은 관대하여 data로 시작하지 않는 지원되지 않는 속성을 만들거나 맞춤 속성을 xml로 시작하거나 :를 포함하더라도 중단되지 않지만 data-로 시작하는 유효한 맞춤 속성을 만들면 이점이 있습니다.
커스텀 데이터 속성을 사용하면 기존 속성 이름을 실수로 사용하지 않게 됩니다. 맞춤 데이터 속성은 미래에 대비할 수 있습니다.
브라우저에서는 특정 data- 접두사가 붙은 속성에 기본 동작을 구현하지 않지만 맞춤 속성을 반복하는 기본 제공 데이터 세트 API가 있습니다. 맞춤 속성은 JavaScript를 통해 애플리케이션별 정보를 전달하는 데 유용합니다. data-name 형식으로 요소에 맞춤 속성을 추가하고 해당 요소에서 dataset[name]을 사용하여 DOM을 통해 이러한 속성에 액세스합니다.
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
전체 속성 이름을 사용하여 getAttribute()를 사용하거나 더 간단한 dataset 속성을 활용할 수 있습니다.
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
dataset 속성은 각 요소의 data- 속성의 DOMStringMap 객체를 반환합니다. <blockquote>에는 여러 맞춤 속성이 있습니다. 데이터 세트 속성을 사용하면 이름과 값에 액세스하기 위해 맞춤 속성이 무엇인지 알 필요가 없습니다.
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
이 도움말의 속성은 전역 속성이므로 모든 HTML 요소에 적용할 수 있습니다 (단, 이러한 요소에 모두 영향을 미치지는 않음). 다음으로 소개 이미지에서 다루지 않은 두 가지 속성인 target 및 href와 링크를 자세히 살펴볼 때 몇 가지 다른 요소별 속성을 살펴보겠습니다.
이해도 확인
속성에 대한 지식을 테스트합니다.
id는 문서에서 고유해야 합니다.
올바르게 구성된 맞춤 속성을 선택합니다.
data-birthdaybirthdaydata:birthday
