Atribut telah dibahas secara singkat dalam Ringkasan HTML; sekarang saatnya membahasnya secara mendalam.
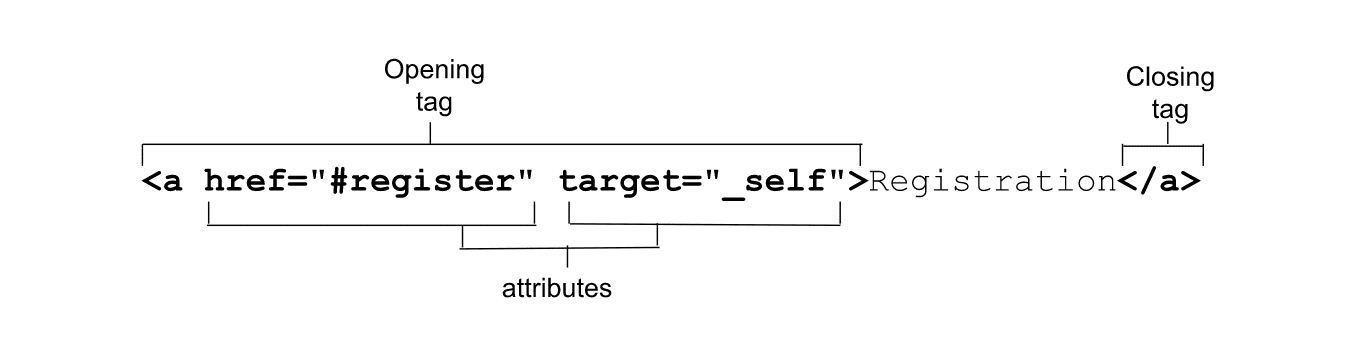
Atributlah yang membuat HTML menjadi sangat canggih. Atribut adalah nama dan pasangan nama/nilai yang dipisahkan dengan spasi yang muncul di tag pembuka, yang memberikan informasi tentang dan fungsi untuk elemen.

Atribut menentukan perilaku, keterkaitan, dan fungsi elemen. Beberapa atribut bersifat global, artinya dapat muncul dalam tag pembuka elemen mana pun. Atribut lainnya berlaku untuk beberapa elemen, tetapi tidak semua, sementara atribut lainnya khusus untuk elemen, hanya relevan untuk satu elemen. Dalam HTML, semua atribut kecuali boolean, dan sampai batas tertentu atribut yang di-enumerasi, memerlukan nilai.
Jika nilai atribut menyertakan spasi atau karakter khusus, nilai harus diapit tanda kutip. Oleh karena itu, dan untuk meningkatkan keterbacaan, penggunaan tanda petik selalu direkomendasikan.
Meskipun HTML tidak peka huruf besar/kecil, beberapa nilai atribut peka huruf besar/kecil. Nilai yang merupakan bagian dari spesifikasi HTML tidak peka huruf besar/kecil. Nilai string yang ditentukan, seperti nama class dan ID, bersifat peka huruf besar/kecil. Jika nilai atribut peka huruf besar/kecil di HTML, nilai tersebut peka huruf besar/kecil saat digunakan sebagai bagian dari pemilih atribut di CSS dan di JavaScript; jika tidak, nilai tersebut tidak peka huruf besar/kecil.
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
Atribut Boolean
Jika ada atribut boolean, atribut tersebut selalu benar (true). Atribut Boolean mencakup autofocus, inert, checked, disabled,
required, reversed, allowfullscreen, default, loop, autoplay, controls, muted, readonly, multiple,, dan selected.
Jika salah satu (atau beberapa) atribut ini ada, elemen dinonaktifkan, wajib diisi, hanya baca, dll. Jika tidak ada, elemen tidak dinonaktifkan, wajib diisi, hanya baca, dll.
Nilai boolean dapat dihilangkan, ditetapkan ke string kosong, atau berupa nama atribut; tetapi nilai tidak harus
ditetapkan ke string true. Semua nilai, termasuk true, false, dan 😀, meskipun tidak valid, akan diselesaikan menjadi benar (true).
Ketiga tag ini setara:
<input required>
<input required="">
<input required="required">
Jika nilai atribut salah (false), hapus atribut. Jika atribut bernilai benar (true), sertakan atribut tersebut, tetapi jangan berikan nilai.
Misalnya, required="required" bukan nilai yang valid di HTML; tetapi karena required adalah boolean, nilai yang tidak valid akan diselesaikan menjadi benar.
Namun, karena atribut enumerasi yang tidak valid tidak selalu menghasilkan nilai yang sama dengan nilai yang tidak ada, lebih mudah untuk membiasakan diri menghilangkan nilai daripada mengingat atribut mana yang boolean versus enumerasi dan berpotensi memberikan nilai yang tidak valid.
Saat beralih antara benar dan salah, tambahkan dan hapus atribut sepenuhnya dengan JavaScript, bukan beralih nilai.
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
Perhatikan bahwa dalam bahasa XML, seperti SVG, semua atribut harus menyertakan nilai, termasuk atribut boolean.
Atribut yang di-enumerasi
Atribut yang di-enumerasi terkadang disamakan dengan atribut boolean. Atribut ini adalah atribut HTML yang memiliki serangkaian nilai valid yang telah ditentukan sebelumnya dan terbatas.
Seperti atribut boolean, atribut ini memiliki nilai default jika atribut ada, tetapi nilainya tidak ada. Misalnya, jika Anda menyertakan <style contenteditable>, kode ini akan ditetapkan secara default ke <style contenteditable="true">.
Namun, tidak seperti atribut boolean, tidak mencantumkan atribut tidak berarti atribut tersebut salah; atribut yang ada dengan nilai yang tidak ada belum tentu benar; dan nilai default untuk nilai yang tidak valid belum tentu sama dengan string null. Melanjutkan contoh,
contenteditable secara default adalah inherit jika tidak ada atau tidak valid, dan dapat ditetapkan secara eksplisit ke false.
Nilai default bergantung pada atribut. Tidak seperti nilai boolean, atribut tidak otomatis "benar" jika ada. Jika Anda
menyertakan <style contenteditable="false">, elemen tidak dapat diedit. Jika nilai tidak valid, seperti <style contenteditable="😀">,
atau, anehnya, <style contenteditable="contenteditable">, nilai tersebut tidak valid dan defaultnya adalah inherit.
Dalam sebagian besar kasus dengan atribut yang di-enumerasi, nilai yang tidak ada dan tidak valid adalah sama. Misalnya, jika atribut type pada <input>
tidak ada, ada tetapi tanpa nilai, atau memiliki nilai yang tidak valid, atribut tersebut akan ditetapkan ke text secara default. Meskipun perilaku ini umum, tetapi bukan merupakan aturan.
Oleh karena itu, penting untuk mengetahui atribut mana yang boolean dan mana yang di-enumerasi; hapus nilai jika memungkinkan agar Anda tidak salah, dan cari nilai sesuai kebutuhan.
Atribut global
Atribut global adalah atribut yang dapat ditetapkan pada elemen HTML apa pun, termasuk elemen dalam <head>. Ada lebih dari
30 atribut global. Meskipun secara teoretis semuanya dapat ditambahkan ke elemen HTML apa pun, beberapa atribut global tidak berpengaruh
saat ditetapkan pada beberapa elemen; misalnya, menetapkan hidden pada <meta> sebagai konten meta tidak ditampilkan.
id
Atribut global id digunakan untuk menentukan ID unik untuk elemen. Hal ini memiliki banyak tujuan, termasuk:
- Target ID fragmen link.
- Mengidentifikasi elemen untuk pembuatan skrip.
- Mengaitkan elemen formulir dengan labelnya.
- Memberikan label atau deskripsi untuk teknologi pendukung.
- Menargetkan gaya dengan (spesifisitas tinggi atau sebagai pemilih atribut) di CSS.
Nilai id adalah string tanpa spasi. Jika berisi spasi, dokumen tidak akan rusak, tetapi Anda harus menargetkan
id dengan karakter escape di HTML, CSS, dan JS. Semua karakter lainnya valid. Nilai id dapat berupa 😀 atau .class,
tetapi bukan ide yang baik. Untuk mempermudah pemrograman bagi diri Anda saat ini dan di masa mendatang, jadikan karakter pertama id sebagai huruf,
dan hanya gunakan huruf, angka, _, dan - ASCII. Sebaiknya buat konvensi penamaan id, lalu patuhi konvensi tersebut,
karena nilai id peka huruf besar/kecil.
id harus unik untuk dokumen. Tata letak halaman Anda mungkin tidak akan rusak jika id digunakan lebih dari sekali,
tetapi JavaScript, link, dan interaksi elemen Anda mungkin tidak berfungsi seperti yang diharapkan.
ID fragmen link
Menu navigasi mencakup empat link. Kita akan membahas elemen link nanti, tetapi untuk saat ini, perlu diketahui bahwa link tidak terbatas pada URL berbasis HTTP; link dapat berupa ID fragmen ke bagian halaman dalam dokumen saat ini (atau dalam dokumen lain).
Di situs workshop machine learning, bilah navigasi di header halaman mencakup empat link:
Atribut href menyediakan hyperlink yang mengarahkan pengguna ke link yang diaktifkan. Jika URL menyertakan tanda hash (#)
yang diikuti dengan string karakter, string tersebut adalah ID fragmen. Jika string tersebut cocok dengan id dari elemen di
halaman web, fragmen tersebut adalah anchor, atau bookmark, ke elemen tersebut. Browser akan men-scroll ke titik tempat anchor ditentukan.
Keempat link ini mengarah ke empat bagian halaman kami yang diidentifikasi oleh atribut id. Saat pengguna mengklik salah satu dari
empat link di menu navigasi, elemen yang ditautkan oleh ID fragmen, elemen yang berisi ID yang cocok
dikurangi #, akan di-scroll ke dalam tampilan.
Konten <main> workshop machine learning memiliki empat bagian dengan ID. Saat pengunjung situs mengklik salah satu link di <nav>, bagian dengan ID fragmen tersebut akan di-scroll ke dalam tampilan. Markupnya mirip dengan:
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
Dengan membandingkan ID fragmen di link <nav>, Anda akan melihat bahwa setiap ID cocok dengan id dari <section> di <main>.
Browser memberi kita link "bagian atas halaman" gratis. Menetapkan href="#top", tidak peka huruf besar/kecil, atau cukup href="#", akan men-scroll
pengguna ke bagian atas halaman.
Pemisah tanda hash di href bukan bagian dari ID fragmen. ID fragmen selalu menjadi bagian terakhir URL dan tidak dikirim ke server.
Pemilih CSS
Di CSS, Anda dapat menargetkan setiap bagian menggunakan pemilih ID, seperti #feedback atau, untuk spesifisitas yang lebih rendah, pemilih atribut yang peka huruf besar/kecil, [id="feedback"].
Pembuatan Naskah
Di MLW.com, hanya ada easter egg untuk pengguna mouse. Mengklik sakelar lampu akan mengaktifkan dan menonaktifkan halaman.
Markup untuk gambar sakelar lampu adalah:
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
Atribut id dapat digunakan sebagai parameter untuk metode getElementById() dan, dengan awalan #, sebagai bagian dari
parameter untuk metode querySelector() dan querySelectorAll().
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
Satu fungsi JavaScript kita menggunakan kemampuan ini untuk menargetkan elemen berdasarkan atribut id:
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
Elemen <label> HTML memiliki atribut for yang mengambil id kontrol formulir yang terkait dengannya sebagai nilainya.
Membuat label eksplisit dengan menyertakan id pada setiap kontrol formulir dan menyambungkan setiap kontrol dengan atribut for label memastikan
bahwa setiap kontrol formulir memiliki label terkait.
Meskipun setiap label dapat dikaitkan dengan tepat satu kontrol formulir, kontrol formulir dapat memiliki lebih dari satu label terkait.
Jika kontrol formulir disarangkan di antara tag pembuka dan penutup <label>, atribut for dan id tidak diperlukan: ini disebut label "implisit". Label memberi tahu semua pengguna fungsi setiap kontrol formulir.
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
Pengaitan antara for dan id membuat informasi tersedia bagi pengguna teknologi pendukung. Selain itu,
mengklik di mana saja pada label akan memfokuskan elemen terkait, sehingga memperluas area klik kontrol. Hal ini tidak hanya membantu orang dengan masalah ketangkasan yang membuat penggunaan mouse menjadi kurang akurat, tetapi juga membantu setiap pengguna perangkat seluler yang memiliki jari lebih lebar daripada tombol radio.
Dalam contoh kode ini, pertanyaan kelima palsu dari kuis palsu adalah pertanyaan pilihan ganda dengan pilihan tunggal. Setiap kontrol formulir memiliki label
eksplisit, dengan id unik untuk setiap kontrol. Untuk memastikan kita tidak menduplikasi ID secara tidak sengaja, nilai ID adalah kombinasi dari nomor pertanyaan dan nilai.
Saat menyertakan tombol pilihan, karena label menjelaskan nilai tombol pilihan, kita mencakup semua tombol dengan nama yang sama dalam <fieldset>
dengan <legend> sebagai label, atau pertanyaan, untuk seluruh set.
Penggunaan aksesibilitas lainnya
Penggunaan id dalam aksesibilitas dan kegunaan tidak terbatas pada label. Dalam pengantar teks, <section>
dikonversi menjadi penanda wilayah dengan mereferensikan id dari <h2> sebagai nilai aria-labelledby dari <section> untuk memberikan
nama yang dapat diakses:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Ada lebih dari 50 status dan properti aria-* yang dapat digunakan untuk memastikan aksesibilitas. aria-labelledby, aria-describedby,
aria-details, dan aria-owns menggunakan daftar referensi id yang dipisahkan dengan spasi sebagai nilainya. aria-activedescendant, yang
mengidentifikasi elemen turunan yang saat ini difokuskan, menggunakan satu referensi id sebagai nilainya: referensi elemen tunggal
yang memiliki fokus (hanya satu elemen yang dapat difokuskan dalam satu waktu).
class
Atribut class memberikan cara tambahan untuk menargetkan elemen dengan CSS (dan JavaScript), tetapi tidak memiliki tujuan lain
dalam HTML (meskipun framework dan library komponen dapat menggunakannya). Atribut class mengambil daftar yang dipisahkan spasi
dari class peka huruf besar/kecil untuk elemen sebagai nilainya.
Membangun struktur semantik yang baik memungkinkan penargetan elemen berdasarkan penempatan dan fungsinya. Struktur suara memungkinkan penggunaan pemilih elemen turunan, pemilih relasional, dan pemilih atribut. Saat Anda mempelajari atribut di seluruh bagian ini, pertimbangkan cara elemen dengan atribut atau nilai atribut yang sama dapat diberi gaya. Anda tidak boleh tidak menggunakan atribut class, hanya saja sebagian besar developer tidak menyadari bahwa mereka sering kali tidak perlu menggunakannya.
Sejauh ini, MLW belum menggunakan kelas apa pun. Dapatkah situs diluncurkan tanpa nama kelas tunggal? Kita lihat saja nanti.
style
Atribut style memungkinkan penerapan gaya inline, yaitu gaya yang diterapkan ke satu elemen tempat atribut ditetapkan.
Atribut style mengambil pasangan nilai properti CSS sebagai nilainya, dengan sintaksis nilai yang sama dengan konten blok gaya CSS: properti diikuti dengan titik dua, seperti dalam CSS, dan titik koma mengakhiri setiap deklarasi, yang muncul setelah nilai.
Gaya hanya diterapkan ke elemen tempat atribut disetel, dengan turunan mewarisi nilai properti yang diwariskan jika tidak diganti oleh deklarasi gaya lain pada elemen bertingkat atau dalam blok <style> atau lembar gaya. Karena nilai terdiri dari konten yang setara dengan
satu blok gaya yang diterapkan hanya pada elemen tersebut, nilai tidak dapat digunakan untuk konten yang dihasilkan, untuk membuat animasi keyframe, atau untuk menerapkan aturan @ lainnya.
Meskipun style memang merupakan atribut global, sebaiknya jangan menggunakannya. Sebaliknya, tentukan gaya dalam satu atau beberapa file terpisah.
Namun, atribut style dapat berguna selama pengembangan untuk memungkinkan gaya cepat seperti untuk tujuan pengujian. Kemudian, ambil gaya
'solution' dan tempelkan di file CSS yang ditautkan.
tabindex
Atribut tabindex dapat ditambahkan ke elemen mana pun agar dapat menerima fokus. Nilai tabindex menentukan apakah elemen ditambahkan ke urutan tab, dan secara opsional, ke urutan tab non-default.
Atribut tabindex mengambil bilangan bulat sebagai nilainya. Nilai negatif (konvensinya adalah menggunakan -1) membuat elemen dapat menerima fokus, seperti melalui JavaScript, tetapi tidak menambahkan elemen ke urutan tab. Nilai tabindex 0 membuat
elemen dapat difokuskan dan dijangkau melalui penekanan tombol tab, serta menambahkannya ke urutan tab default halaman dalam urutan kode sumber. Nilai 1 atau lebih menempatkan elemen ke dalam urutan fokus yang diprioritaskan dan tidak direkomendasikan.
Di halaman ini, ada fungsi berbagi menggunakan elemen kustom <share-action> yang bertindak sebagai <button>. tabindex nol
disertakan untuk menambahkan elemen kustom ke dalam urutan tab default keyboard:
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
role dari button memberi tahu pengguna pembaca layar bahwa elemen ini harus berperilaku seperti tombol. JavaScript digunakan untuk memastikan
janji fungsi tombol terpenuhi; termasuk menangani peristiwa click dan keydown serta menangani penekanan tombol Enter dan Space.
Kontrol formulir, link, tombol, dan elemen dapat diedit kontennya dapat menerima fokus; saat pengguna keyboard menekan tombol tab,
fokus berpindah ke elemen berikutnya yang dapat difokuskan seolah-olah pengguna telah menetapkan tabindex="0". Elemen lain tidak dapat difokuskan secara default. Menambahkan atribut tabindex
ke elemen tersebut memungkinkan elemen menerima fokus saat seharusnya tidak.
Jika dokumen menyertakan elemen dengan tabindex 1 atau lebih, elemen tersebut disertakan dalam urutan tab terpisah. Seperti yang akan Anda lihat di codepen, penab dimulai dalam urutan terpisah, dalam urutan nilai terendah hingga nilai tertinggi, sebelum melalui urutan reguler dalam urutan sumber.
Mengubah urutan tab dapat menciptakan pengalaman pengguna yang sangat buruk. Hal ini membuat teknologi pendukung—keyboard dan pembaca layar—sulit diandalkan untuk menavigasi konten Anda. Sebagai developer, pengelolaan dan pemeliharaannya juga sulit. Fokus itu penting; ada seluruh modul yang membahas fokus dan urutan fokus.
role
Atribut role adalah bagian dari spesifikasi ARIA,
bukan spesifikasi HTML WHATWG. Atribut role dapat
digunakan untuk memberikan makna semantik pada konten, sehingga pembaca layar dapat memberi tahu pengguna situs tentang interaksi pengguna yang diharapkan dari suatu objek.
Ada beberapa widget UI umum, seperti combobox,
menubars, tablists,
dan treegrids, yang tidak memiliki padanan HTML native.
Misalnya, saat membuat pola desain bertab, peran tab, tablist, dan
tabpanel dapat digunakan. Seseorang yang dapat melihat antarmuka pengguna secara fisik telah mempelajari melalui pengalaman cara menavigasi widget dan membuat panel yang berbeda terlihat dengan mengklik tab terkait.
Menyertakan peran tab dengan <button role="tab"> saat sekelompok tombol digunakan untuk menampilkan panel yang berbeda memungkinkan pengguna pembaca layar mengetahui bahwa <button> yang saat ini memiliki fokus dapat mengalihkan panel terkait ke tampilan, bukan menerapkan fungsi seperti tombol biasa.
Atribut role tidak mengubah perilaku browser atau mengubah interaksi keyboard atau perangkat penunjuk—menambahkan role="button" ke <span>
tidak akan mengubahnya menjadi <button>. Itulah sebabnya sebaiknya gunakan elemen HTML semantik untuk tujuan yang dimaksudkan. Namun, jika
elemen yang tepat tidak dapat digunakan, atribut role memungkinkan pengguna pembaca layar mengetahui saat elemen non-semantik telah diubah
menjadi peran elemen semantik.
contenteditable
Elemen dengan atribut contenteditable yang disetel ke true dapat diedit, dapat difokuskan, dan ditambahkan ke urutan tab seolah-olah
tabindex="0" disetel. Contenteditable adalah atribut yang di-enumerasi yang mendukung nilai true dan false, dengan nilai default inherit
jika atribut tidak ada atau memiliki nilai yang tidak valid.
Ketiga tag pembuka ini setara:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
Jika Anda menyertakan <style contenteditable="false">, elemen tidak dapat diedit (kecuali jika secara default dapat diedit, seperti <textarea>).
Jika nilainya tidak valid, seperti <style contenteditable="😀"> atau <style contenteditable="contenteditable">, nilai defaultnya adalah inherit.
Untuk beralih antarstatus, kueri nilai properti hanya baca HTMLElement.isContentEditable.
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
Atau, properti ini dapat ditentukan dengan menyetel editor.contentEditable ke true, false, atau inherit.
Atribut global dapat diterapkan ke semua elemen, bahkan elemen <style>. Anda dapat menggunakan atribut dan sedikit CSS untuk membuat editor CSS aktif.
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
Coba ubah color dari style ke selain inherit. Kemudian, coba ubah style menjadi pemilih p.
Jangan hapus properti tampilan atau blok gaya akan hilang.
Atribut khusus
Kita baru membahas sedikit tentang atribut global HTML. Bahkan ada lebih banyak atribut yang hanya berlaku untuk satu atau serangkaian elemen terbatas. Meskipun ada ratusan atribut yang ditentukan, Anda mungkin memerlukan atribut yang tidak ada dalam spesifikasi. HTML siap membantu Anda.
Anda dapat membuat atribut kustom apa pun yang diinginkan dengan menambahkan awalan data-. Anda dapat memberi nama atribut apa pun yang diawali dengan data-
diikuti dengan serangkaian karakter huruf kecil yang tidak diawali dengan xml dan tidak berisi titik dua (:).
Meskipun HTML toleran dan tidak akan rusak jika Anda membuat atribut yang tidak didukung yang tidak dimulai dengan data, atau bahkan jika Anda memulai
atribut kustom dengan xml atau menyertakan :, ada manfaatnya membuat atribut kustom yang valid yang dimulai dengan data-.
Dengan atribut data kustom, Anda tahu bahwa Anda tidak secara tidak sengaja menggunakan nama atribut yang sudah ada. Atribut data kustom siap untuk masa depan.
Meskipun browser tidak akan menerapkan perilaku default untuk atribut yang diawali dengan data- tertentu, ada API set data bawaan untuk melakukan iterasi pada atribut kustom Anda. Properti kustom adalah cara yang sangat baik untuk mengomunikasikan informasi khusus aplikasi
melalui JavaScript. Tambahkan atribut kustom ke elemen dalam bentuk data-name dan akses atribut ini melalui DOM menggunakan dataset[name]
pada elemen yang dimaksud.
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
Anda dapat menggunakan getAttribute() menggunakan nama atribut lengkap, atau memanfaatkan properti dataset yang lebih sederhana.
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
Properti dataset menampilkan objek DOMStringMap dari atribut data- setiap elemen. Ada beberapa atribut kustom
di <blockquote>. Dengan properti set data, Anda tidak perlu mengetahui atribut kustom tersebut untuk mengakses nama dan nilainya:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
Atribut dalam artikel ini bersifat global, yang berarti dapat diterapkan ke elemen HTML apa pun (meskipun tidak semuanya berdampak pada elemen tersebut). Selanjutnya, kita akan melihat dua atribut dari gambar pengantar yang belum kita bahas—target dan href—dan
beberapa atribut khusus elemen lainnya saat kita mempelajari link lebih dalam.
Periksa pemahaman Anda
Uji pengetahuan Anda tentang atribut.
id harus unik dalam dokumen.
Pilih atribut kustom yang dibuat dengan benar.
data-birthdaybirthdaydata:birthday
