لقد تناولنا السمات بإيجاز في نظرة عامة على HTML، والآن حان الوقت للتعمّق فيها.
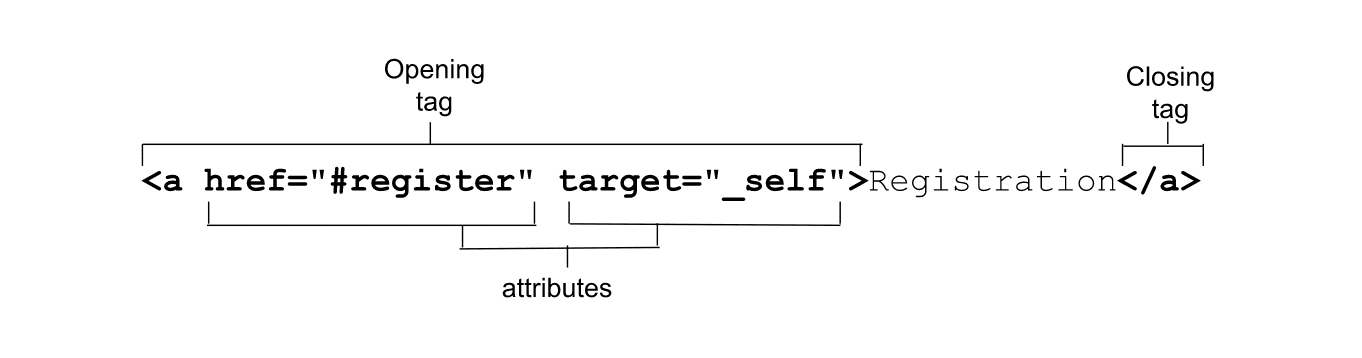
السمات هي ما يجعل HTML قويًا جدًا. السمات هي أسماء وأزواج من الأسماء والقيم مفصولة بمسافات وتظهر في علامة الفتح، وتوفّر معلومات عن العنصر ووظائفه.

تحدّد السمات سلوك العناصر وعلاقاتها ووظائفها. بعض السمات عامة، ما يعني أنّه يمكن أن تظهر ضمن علامة فتح أي عنصر. تنطبق سمات أخرى على عدة عناصر ولكن ليس على جميعها، بينما تكون سمات أخرى خاصة بعنصر معيّن، أي ذات صلة بعنصر واحد فقط. في HTML، تتطلّب جميع السمات قيمة، باستثناء السمات المنطقية والسمات المُعدَّدة إلى حدّ ما.
إذا كانت قيمة السمة تتضمّن مسافة أو رموزًا خاصة، يجب وضع القيمة بين علامتَي اقتباس. لهذا السبب، ولتحسين سهولة القراءة، يُنصح دائمًا باستخدام الاقتباسات.
مع أنّ لغة HTML لا تراعي حالة الأحرف، إلا أنّ بعض قيم السمات تراعيها. القيم التي تشكّل جزءًا من مواصفات HTML غير حساسة لحالة الأحرف. إنّ قيم السلاسل المحدّدة، مثل أسماء الفئات وأرقام التعريف، حسّاسة لحالة الأحرف. إذا كانت قيمة السمة حساسة لحالة الأحرف في HTML، ستكون حساسة لحالة الأحرف عند استخدامها كجزء من أداة اختيار السمات في CSS وفي JavaScript، وإلا فلن تكون كذلك.
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
السمات المنطقية
إذا كانت هناك سمة منطقية، تكون قيمتها دائمًا صحيحة. تشمل السمات المنطقية autofocus وinert وchecked وdisabled وrequired وreversed وallowfullscreen وdefault, وloop وautoplay وcontrols وmuted وreadonly وmultiple, وselected.
إذا كانت إحدى هذه السمات (أو أكثر) متوفّرة، يتم إيقاف العنصر أو جعله مطلوبًا أو للقراءة فقط، وما إلى ذلك. وإذا لم تكن متوفّرة، لن يتم ذلك.
يمكن حذف القيم المنطقية أو ضبطها على سلسلة فارغة أو أن تكون اسم السمة، ولكن ليس من الضروري ضبط القيمة على السلسلة true. ستؤدي جميع القيم، بما في ذلك true وfalse و😀، إلى القيمة "صحيح" عندما تكون غير صالحة.
العلامات الثلاث التالية متكافئة:
<input required>
<input required="">
<input required="required">
إذا كانت قيمة السمة هي "false"، احذف السمة. إذا كانت السمة صحيحة، أدرِج السمة ولكن لا تقدّم قيمة.
على سبيل المثال، required="required" ليست قيمة صالحة في HTML، ولكن بما أنّ required قيمة منطقية، يتم تحويل القيم غير الصالحة إلى "صحيح".
ولكن بما أنّ السمات العددية غير الصالحة لا تؤدي بالضرورة إلى القيمة نفسها التي تؤدي إليها القيم غير المتوفّرة، من الأسهل أن تعتاد على حذف القيم بدلاً من تذكُّر السمات المنطقية مقابل السمات العددية واحتمال تقديم قيمة غير صالحة.
عند التبديل بين "صحيح" و"خطأ"، أضِف السمة وأزِلها بالكامل باستخدام JavaScript بدلاً من تبديل القيمة.
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
يُرجى العِلم أنّه في لغات XML، مثل SVG، يجب أن تتضمّن جميع السمات قيمة، بما في ذلك السمات المنطقية.
السمات المُعدَّدة
يتم أحيانًا الخلط بين السمات المُعدّدة والسمات المنطقية. وهي سمات HTML لها مجموعة محدودة من القيم الصالحة المحدّدة مسبقًا.
وكما هي الحال مع السمات المنطقية، تتضمّن هذه السمات قيمة تلقائية إذا كانت السمة متوفّرة ولكن القيمة غير متوفّرة. على سبيل المثال، إذا أدرجت <style contenteditable>، سيتم تلقائيًا استخدام <style contenteditable="true">.
على عكس السمات المنطقية، لا يعني حذف السمة أنّها غير صحيحة، كما أنّ السمة الحالية التي لا تتضمّن قيمة ليست صحيحة بالضرورة، والقيمة التلقائية للقيم غير الصالحة ليست بالضرورة هي نفسها السلسلة الفارغة. بالاستناد إلى المثال السابق، يتم ضبط قيمة contenteditable تلقائيًا على inherit إذا كانت القيمة غير متوفّرة أو غير صالحة، ويمكن ضبطها بشكل صريح على false.
تعتمد القيمة التلقائية على السمة. على عكس القيم المنطقية، لا تكون السمات "صحيحة" تلقائيًا في حال توفّرها. إذا تضمّنت <style contenteditable="false">، لن يكون العنصر قابلاً للتعديل. إذا كانت القيمة غير صالحة، مثل <style contenteditable="😀">،
أو <style contenteditable="contenteditable">، ستكون القيمة غير صالحة وسيتم ضبطها تلقائيًا على inherit.
في معظم الحالات التي تتضمّن سمات تعدادية، تكون القيم المفقودة وغير الصالحة هي نفسها. على سبيل المثال، إذا كانت السمة type في <input>
غير متوفّرة أو متوفّرة بدون قيمة أو تتضمّن قيمة غير صالحة، سيتم ضبطها تلقائيًا على text. على الرغم من أنّ هذا السلوك شائع، إلا أنّه ليس قاعدة ثابتة.
لهذا السبب، من المهم معرفة السمات المنطقية مقابل السمات المُعدّدة، وحذف القيم إذا أمكن حتى لا تخطئ فيها، والبحث عن القيمة عند الحاجة.
السمات العامة
السمات العامة هي سمات يمكن ضبطها على أي عنصر HTML، بما في ذلك العناصر في <head>. هناك أكثر من
30 سمة عامة. على الرغم من إمكانية إضافة كل هذه السمات نظريًا إلى أي عنصر HTML، لا يكون لبعض السمات العامة أي تأثير عند ضبطها على بعض العناصر، مثلاً، لا يتم عرض ضبط hidden على <meta> كمحتوى وصفي.
id
تُستخدَم السمة العامة id لتحديد معرّف فريد لعنصر. ويخدم هذا النوع من البيانات العديد من الأغراض، بما في ذلك:
- تمثّل هذه السمة هدف معرّف جزء الرابط.
- تحديد عنصر لإنشاء البرامج النصية
- ربط عنصر نموذج بالتصنيف الخاص به
- توفير تصنيف أو وصف للتكنولوجيات المساعدة
- استهداف الأنماط باستخدام (مستوى عالٍ من التحديد أو كمحدّدات سمات) في CSS
قيمة id هي سلسلة بدون مسافات. إذا كان الاسم يتضمّن مسافة، لن يتعطّل المستند، ولكن سيكون عليك استهداف
id باستخدام أحرف الإلغاء في HTML وCSS وJS. جميع الأحرف الأخرى صالحة. يمكن أن تكون قيمة id هي 😀 أو .class،
ولكن هذا ليس خيارًا جيدًا. لتسهيل البرمجة على نفسك في الوقت الحالي وفي المستقبل، اجعل الحرف الأول من id حرفًا،
واستخدِم أحرف ASCII وأرقامًا و_ و- فقط. من الممارسات الجيدة وضع اصطلاح تسمية id ثم الالتزام به، لأنّ قيم id حسّاسة لحالة الأحرف.
يجب أن يكونid فريدًا للمستند. من المحتمل ألا يتعطّل تخطيط صفحتك إذا تم استخدام id أكثر من مرة، ولكن قد لا تعمل JavaScript والروابط وتفاعلات العناصر على النحو المتوقّع.
معرّف جزء الرابط
يتضمّن شريط التنقّل أربعة روابط. سنتناول عنصر الرابط لاحقًا، ولكن في الوقت الحالي، يجب أن تعلم أنّ الروابط لا تقتصر على عناوين URL المستندة إلى HTTP، بل يمكن أن تكون معرّفات أجزاء تؤدي إلى أقسام من الصفحة في المستند الحالي (أو في مستندات أخرى).
في الموقع الإلكتروني لورشة عمل تعلُّم الآلة، يتضمّن شريط التنقّل في عنوان الصفحة أربعة روابط:
توفّر السمة href الرابط التشعّبي الذي يؤدي تنشيط الرابط إلى توجيه المستخدم إليه. عندما يتضمّن عنوان URL علامة تجزئة (#) متبوعة بسلسلة من الأحرف، تكون هذه السلسلة هي معرّف الجزء. إذا كانت السلسلة تطابق id لعنصر في صفحة الويب، يكون الجزء عبارة عن رابط أو إشارة إلى هذا العنصر. سينتقل المتصفّح إلى النقطة التي تم فيها تحديد الرابط الثابت.
تشير هذه الروابط الأربعة إلى أربعة أقسام من صفحتنا تم تحديدها من خلال السمة id. عندما ينقر المستخدم على أي من الروابط الأربعة في شريط التنقل، يتم عرض العنصر المرتبط بمعرّف الجزء، وهو العنصر الذي يحتوي على المعرّف المطابق بدون #.
يتضمّن <main> محتوى ورشة عمل تعلُّم الآلة أربعة أقسام تتضمّن معرّفات. عندما ينقر زائر الموقع الإلكتروني على أحد الروابط في <nav>، يتم الانتقال إلى القسم الذي يتضمّن معرّف الجزء هذا. يكون الترميز مشابهاً لما يلي:
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
بمقارنة معرّفات الأجزاء في روابط <nav>، ستلاحظ أنّ كل معرّف يتطابق مع id الخاص بـ <section> في <main>.
يوفّر لنا المتصفّح رابطًا مجانيًا "في أعلى الصفحة". سيؤدي ضبط href="#top" أو href="#" (بدون مراعاة حالة الأحرف) إلى نقل المستخدم إلى أعلى الصفحة.
إنّ الفاصل الذي يتضمّن علامة التجزئة في href ليس جزءًا من معرّف الجزء. معرّف الجزء هو دائمًا الجزء الأخير من عنوان URL ولا يتم إرساله إلى الخادم.
أدوات اختيار لغة CSS
في CSS، يمكنك استهداف كل قسم باستخدام أداة اختيار رقم التعريف، مثل #feedback، أو، للحصول على تحديد أقل، يمكنك استخدام أداة اختيار السمة حساسة لحالة الأحرف، [id="feedback"].
نص الفيديوهات
على MLW.com، هناك ميزة مخفية متاحة لمستخدمي الماوس فقط. يؤدي النقر على مفتاح الإضاءة إلى تفعيل الصفحة أو إيقافها.
في ما يلي ترميز صورة مفتاح الإضاءة:
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
يمكن استخدام السمة id كمَعلمة للطريقة getElementById()، ويمكن استخدامها أيضًا مع البادئة # كجزء من مَعلمة للطريقتَين querySelector() وquerySelectorAll().
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
تستفيد دالة JavaScript الواحدة من هذه الإمكانية لاستهداف العناصر حسب سمة id:
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
يحتوي عنصر <label> في HTML على السمة for التي تأخذ كقيمة لها id لعنصر التحكّم في النموذج المرتبط به.
يضمن إنشاء تصنيف واضح من خلال تضمين id في كل عنصر تحكّم في النموذج وربط كل عنصر بسمة for الخاصة بالتصنيف أنّ كل عنصر تحكّم في النموذج يتضمّن تصنيفًا مرتبطًا به.
على الرغم من أنّه يمكن ربط كل تصنيف بعنصر تحكّم واحد في النموذج، قد يحتوي عنصر التحكّم في النموذج على أكثر من تصنيف واحد مرتبط به.
إذا كان عنصر التحكّم في النموذج مضمّنًا بين علامتَي الفتح والإغلاق <label>، لن تكون السمتان for وid ضروريتَين، ويُطلق على ذلك اسم التصنيف "الضمني". تتيح التصنيفات لجميع المستخدمين معرفة الغرض من كل عنصر تحكّم في النموذج.
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
يؤدي الربط بين for وid إلى إتاحة المعلومات لمستخدمي التكنولوجيات المساعدة. بالإضافة إلى ذلك، يؤدي النقر في أي مكان على تصنيف إلى التركيز على العنصر المرتبط، ما يؤدي إلى توسيع مساحة النقر الخاصة بعنصر التحكّم. هذه الميزة لا تساعد فقط الأشخاص الذين يعانون من مشاكل في البراعة اليدوية وتجعل استخدام الماوس أقل دقة، بل تساعد أيضًا جميع مستخدمي الأجهزة الجوّالة الذين لديهم أصابع أعرض من زر الاختيار.
في مثال الرمز البرمجي هذا، السؤال الخامس الوهمي في اختبار وهمي هو سؤال بخيارات متعدّدة يمكن اختيار إجابة واحدة فقط. يحتوي كل عنصر تحكّم في النموذج على تصنيف
واضح، مع id فريد لكل عنصر. لضمان عدم تكرار المعرّف عن طريق الخطأ، تكون قيمة المعرّف مزيجًا من رقم السؤال والقيمة.
عند تضمين أزرار الاختيار، وبما أنّ التصنيفات تصف قيمة أزرار الاختيار، فإنّنا نضمّن كل الأزرار التي تحمل الاسم نفسه في <fieldset>،
ويكون <legend> هو التصنيف أو السؤال الخاص بالمجموعة بأكملها.
استخدامات أخرى لأدوات تسهيل الاستخدام
لا يقتصر استخدام id في إمكانية الوصول وسهولة الاستخدام على التصنيفات. في مقدمة إلى النص، تم تحويل <section>
إلى معلم منطقة من خلال الإشارة إلى id الخاص بـ <h2> كقيمة aria-labelledby الخاص بـ <section> لتوفير
الاسم الذي يمكن الوصول إليه:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
هناك أكثر من 50 aria-* حالة وسمة يمكن استخدامها لضمان إمكانية الوصول. تستخدِم aria-labelledby وaria-describedby وaria-details وaria-owns كقيمة لها قائمة مراجع id مفصولة بمسافات. تأخذ السمة aria-activedescendant، التي تحدّد العنصر الفرعي الذي يتم التركيز عليه حاليًا، كقيمة لها مرجع id واحد، وهو مرجع العنصر الوحيد الذي يتم التركيز عليه (يمكن التركيز على عنصر واحد فقط في كل مرة).
class
تقدّم السمة class طريقة إضافية لاستهداف العناصر باستخدام CSS (وJavaScript)، ولكن ليس لها أي غرض آخر في HTML (على الرغم من أنّ أُطر العمل ومكتبات المكوّنات قد تستخدمها). تتلقّى السمة class كقيمة لها قائمة بالفئات الحساسة لحالة الأحرف والمفصولة بمسافات الخاصة بالعنصر.
يؤدي إنشاء بنية دلالية سليمة إلى إتاحة استهداف العناصر استنادًا إلى موضعها ووظيفتها. يتيح بنية الصوت استخدام أدوات اختيار العناصر الفرعية وأدوات اختيار العناصر ذات الصلة وأدوات اختيار السمات. أثناء التعرّف على السمات في هذا القسم، فكِّر في كيفية تصميم العناصر التي تتضمّن السمات أو قيم السمات نفسها. لا يعني ذلك أنّه لا يجب استخدام سمة الفئة، بل إنّ معظم المطوّرين لا يدركون أنّهم لا يحتاجون إليها في كثير من الأحيان.
حتى الآن، لم تستخدم MLW أي فئات. هل يمكن إطلاق موقع إلكتروني بدون اسم فئة واحد؟ سنرى.
style
تتيح السمة style تطبيق أنماط مضمّنة، وهي أنماط يتم تطبيقها على العنصر الفردي الذي تم ضبط السمة عليه.
تأخذ السمة style كقيمة لها أزواجًا من قيم خصائص CSS، ويكون بناء الجملة الخاص بالقيمة هو نفسه محتوى قالب نمط CSS: تتبع الخصائص علامة النقطتين الرأسيتين، تمامًا كما في CSS، وتنهي الفواصل المنقوطة كل تعريف، وتأتي بعد القيمة.
لا يتم تطبيق الأنماط إلا على العنصر الذي تم ضبط السمة عليه، مع اكتساب العناصر الفرعية لقيم الخصائص الموروثة إذا لم يتم تجاوزها من خلال تصريحات أنماط أخرى في العناصر المتداخلة أو في كتل <style> أو أوراق الأنماط. بما أنّ القيمة تتضمّن ما يعادل محتوى كتلة نمط واحدة يتم تطبيقها على هذا العنصر فقط، لا يمكن استخدامها للمحتوى الذي يتم إنشاؤه أو لإنشاء رسوم متحركة بإطارات مفتاحية أو لتطبيق أي قواعد أخرى تبدأ بعلامة @.
على الرغم من أنّ style هي سمة عامة، لا ننصح باستخدامها. بدلاً من ذلك، حدِّد الأنماط في ملف أو ملفات منفصلة.
ومع ذلك، يمكن أن تكون السمة style مفيدة أثناء التطوير لتفعيل تنسيق سريع، مثل أغراض الاختبار. بعد ذلك، خذ نمط "الحل" وأضِفه إلى ملف CSS المرتبط.
tabindex
يمكن إضافة السمة tabindex إلى أي عنصر للسماح له بتلقّي التركيز. تحدّد قيمة tabindex ما إذا كان سيتم إضافتها إلى ترتيب علامات التبويب، وبشكل اختياري، إلى ترتيب علامات تبويب غير تلقائي.
تأخذ السمة tabindex عددًا صحيحًا كقيمة لها. تؤدي القيمة السلبية (يُستخدم عادةً -1) إلى جعل العنصر قابلاً لتلقّي التركيز، مثلاً من خلال JavaScript، ولكنّها لا تضيف العنصر إلى تسلسل التنقّل باستخدام المفتاح Tab. تؤدي قيمة tabindex التي تبلغ 0 إلى جعل العنصر قابلاً للتركيز عليه ويمكن الوصول إليه من خلال الضغط على مفتاح Tab، ما يؤدي إلى إضافته إلى ترتيب علامات التبويب التلقائي للصفحة بترتيب رمز المصدر. تؤدي القيمة 1
أو أكثر إلى وضع العنصر في تسلسل تركيز ذي أولوية، ولا يُنصح بذلك.
في هذه الصفحة، تتوفّر وظيفة مشاركة تستخدم عنصرًا مخصّصًا <share-action> يعمل كـ <button>. يتم تضمين القيمة tabindex للسمة tabindex
بهدف إضافة العنصر المخصّص إلى ترتيب الانتقال التلقائي باستخدام مفتاح Tab في لوحة المفاتيح:
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
يُعلم role button مستخدمي برامج قراءة الشاشة بأنّ هذا العنصر يجب أن يتصرف كزر. يتم استخدام JavaScript لضمان الوفاء بوعد وظيفة الزر، بما في ذلك معالجة حدثَي النقر والضغط على المفتاح، بالإضافة إلى معالجة الضغط على مفتاحَي Enter والمسافة.
يمكن أن تتلقّى عناصر التحكّم في النماذج والروابط والأزرار وعناصر المحتوى القابل للتعديل التركيز، وعندما يضغط مستخدم لوحة المفاتيح على مفتاح التبويب، ينتقل التركيز إلى العنصر التالي القابل للتركيز كما لو كان قد تم ضبط tabindex="0". ولا يمكن التركيز على العناصر الأخرى تلقائيًا. تتيح إضافة السمة tabindex إلى هذه العناصر إمكانية التركيز عليها في الحالات التي لا يمكن فيها ذلك.
إذا كان المستند يتضمّن عناصر ذات قيمة tabindex تبلغ 1 أو أكثر، يتم تضمينها في تسلسل علامات تبويب منفصل. كما ستلاحظ في Codepen، يبدأ التنقّل باستخدام مفتاح Tab في تسلسل منفصل، بترتيب من أدنى قيمة إلى أعلى قيمة، قبل الانتقال إلى العناصر في التسلسل العادي بترتيب المصدر.
يمكن أن يؤدي تغيير ترتيب الانتقال بين علامات التبويب إلى ترك انطباع سيئ للغاية لدى المستخدم. ويصعّب ذلك الاعتماد على التكنولوجيا المساعدة، مثل لوحات المفاتيح وبرامج قراءة الشاشة، للتنقل في المحتوى. ويصعب أيضًا على المطوّرين إدارتها وصيانتها. التركيز مهم، وهناك وحدة كاملة تناقش التركيز وترتيب التركيز.
role
إنّ السمة role هي جزء من مواصفات ARIA، وليس من مواصفات WHATWG HTML. يمكن استخدام سمة role لتوفير معنى دلالي للمحتوى، ما يتيح لبرامج قراءة الشاشة إعلام مستخدمي الموقع بالتفاعل المتوقّع مع العنصر.
هناك بعض عناصر واجهة المستخدم الشائعة، مثل مربّعات التحرير والسرد وأشرطة القوائم وقوائم علامات التبويب وجداول البيانات الشجرية، التي ليس لها مكافئ أصلي في HTML.
على سبيل المثال، عند إنشاء نمط تصميم بعلامات تبويب، يمكن استخدام الأدوار tab وtablist وtabpanel. يتعلّم الشخص الذي يمكنه رؤية واجهة المستخدم من خلال التجربة كيفية التنقّل في الأداة وجعل اللوحات المختلفة مرئية من خلال النقر على علامات التبويب المرتبطة بها.
يتيح تضمين الدور tab مع <button role="tab"> عند استخدام مجموعة من الأزرار لعرض لوحات مختلفة لمستخدم قارئ الشاشة معرفة أنّ <button> الذي يتم التركيز عليه حاليًا يمكنه تبديل لوحة ذات صلة إلى العرض بدلاً من تنفيذ وظيفة نموذجية تشبه وظيفة الزر.
لا تغيّر السمة role سلوك المتصفّح أو تعدّل التفاعلات مع لوحة المفاتيح أو جهاز التأشير، فإضافة role="button" إلى <span>
لا تحوّله إلى <button>. لهذا السبب، ننصح باستخدام عناصر HTML الدلالية للغرض المخصّص لها. ومع ذلك، عندما لا يكون استخدام العنصر الصحيح ممكنًا، تتيح السمة role إعلام مستخدمي برامج قراءة الشاشة عندما يتم تعديل عنصر غير دلالي ليصبح عنصرًا دلاليًا.
contenteditable
يمكن تعديل عنصر تم ضبط سمة contenteditable فيه على true، ويمكن التركيز عليه، كما تتم إضافته إلى ترتيب علامات التبويب كما لو تم ضبط tabindex="0". Contenteditable هي سمة تعدادية تقبل القيمتين true وfalse، وتكون القيمة التلقائية لها inherit
إذا لم تكن السمة متوفّرة أو كانت تتضمّن قيمة غير صالحة.
علامات الفتح الثلاث التالية متكافئة:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
في حال تضمين <style contenteditable="false">، لا يمكن تعديل العنصر (إلا إذا كان قابلاً للتعديل تلقائيًا، مثل <textarea>).
إذا كانت القيمة غير صالحة، مثل <style contenteditable="😀"> أو <style contenteditable="contenteditable">، يتم ضبط القيمة تلقائيًا على inherit.
للتنقل بين الحالات، استعلم عن قيمة السمة HTMLElement.isContentEditable للقراءة فقط.
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
بدلاً من ذلك، يمكن تحديد هذه السمة من خلال ضبط editor.contentEditable على true أو false أو inherit.
يمكن تطبيق السمات العامة على جميع العناصر، حتى عناصر <style>. يمكنك استخدام السمات وبعض CSS لإنشاء محرّر CSS مباشر.
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
يُرجى محاولة تغيير color الخاص بـ style إلى قيمة أخرى غير inherit. بعد ذلك، حاوِل تغيير style إلى أداة اختيار p.
لا تُزِل خاصية العرض وإلا سيختفي قسم الأنماط.
سمات مخصصة
لقد تطرّقنا إلى أساسيات السمات العامة في HTML. هناك المزيد من السمات التي تنطبق على عنصر واحد فقط أو مجموعة محدودة من العناصر. حتى مع توفّر مئات السمات المحدّدة، قد تحتاج إلى سمة غير مضمّنة في المواصفات. يمكنك استخدام HTML.
يمكنك إنشاء أي سمة مخصّصة تريدها عن طريق إضافة البادئة data-. يمكنك تسمية السمة بأي اسم يبدأ بـ data-
متبوعًا بأي سلسلة من الأحرف الصغيرة لا تبدأ بـ xml ولا تحتوي على نقطتين (:).
مع أنّ HTML يتسامح مع الأخطاء ولن يتوقف إذا أنشأت سمات غير متوافقة لا تبدأ بـ data، أو حتى إذا بدأت سماتك المخصّصة بـ xml أو تضمّنت :، إلا أنّ هناك مزايا لإنشاء سمات مخصّصة صالحة تبدأ بـ data-.
باستخدام سمات البيانات المخصّصة، ستتأكّد من أنّك لا تستخدم اسم سمة حالية عن طريق الخطأ. تضمن سمات البيانات المخصّصة عدم حدوث مشاكل في المستقبل.
على الرغم من أنّ المتصفّحات لن تنفّذ سلوكيات تلقائية لأي سمة مسبوقة بـ data-، تتوفّر واجهة برمجة تطبيقات مدمجة لمجموعة البيانات
للتكرار خلال سماتك المخصّصة. السمات المخصّصة هي طريقة ممتازة لنقل المعلومات الخاصة بالتطبيق
عبر JavaScript. أضِف سمات مخصّصة إلى العناصر في شكل data-name، ويمكنك الوصول إليها من خلال DOM باستخدام dataset[name] على العنصر المعنيّ.
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
يمكنك استخدام getAttribute() باستخدام اسم السمة الكامل، أو يمكنك الاستفادة من السمة الأبسط dataset.
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
تعرض السمة dataset عنصر DOMStringMap لكل سمات data- في كل عنصر. هناك عدّة سمات مخصّصة في <blockquote>. تعني سمة مجموعة البيانات أنّه ليس عليك معرفة ماهية هذه السمات المخصّصة من أجل الوصول إلى أسمائها وقيمها:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
السمات الواردة في هذه المقالة هي سمات عامة، ما يعني أنّه يمكن تطبيقها على أي عنصر HTML (مع أنّها لا تؤثر جميعها في تلك العناصر). في ما يلي، سنلقي نظرة على السمتَين target وhref من الصورة التمهيدية اللتين لم نتطرّق إليهما، بالإضافة إلى عدة سمات أخرى خاصة بالعناصر، وذلك أثناء إلقاء نظرة أكثر تفصيلاً على الروابط.
التحقّق من فهمك
اختبِر معلوماتك حول السمات.
يجب أن يكون id فريدًا في المستند.
اختَر السمة المخصّصة التي تمّت صياغتها بشكلٍ صحيح.
data-birthdaybirthdaydata:birthday