Nous avons brièvement abordé les attributs dans Présentation du HTML. Il est maintenant temps de les examiner plus en détail.
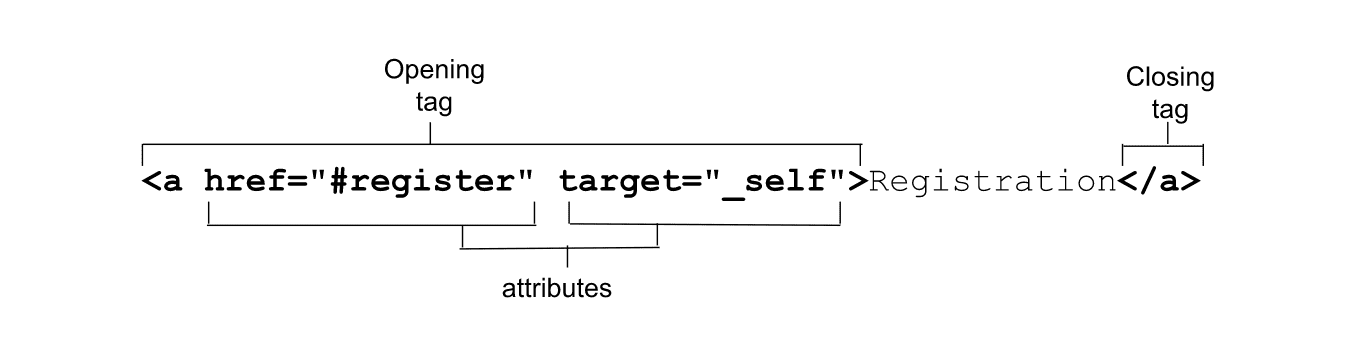
Les attributs sont ce qui fait la puissance du HTML. Les attributs sont des noms et des paires nom/valeur séparés par des espaces qui apparaissent dans la balise d'ouverture. Ils fournissent des informations sur l'élément et sa fonctionnalité.

Les attributs définissent le comportement, les liens et les fonctionnalités des éléments. Certains attributs sont globaux, ce qui signifie qu'ils peuvent apparaître dans la balise d'ouverture de n'importe quel élément. D'autres attributs s'appliquent à plusieurs éléments, mais pas à tous. D'autres encore sont spécifiques à un élément et ne concernent qu'un seul élément. En HTML, tous les attributs, à l'exception des attributs booléens et, dans une certaine mesure, des attributs énumérés, nécessitent une valeur.
Si la valeur d'un attribut inclut un espace ou des caractères spéciaux, elle doit être mise entre guillemets. Pour cette raison et pour améliorer la lisibilité, nous vous recommandons de toujours utiliser des guillemets.
Bien que le HTML ne soit pas sensible à la casse, certaines valeurs d'attribut le sont. Les valeurs qui font partie de la spécification HTML ne sont pas sensibles à la casse. Les valeurs de chaîne définies, telles que les noms de classe et d'ID, sont sensibles à la casse. Si la valeur d'un attribut est sensible à la casse en HTML, elle l'est également lorsqu'elle est utilisée dans un sélecteur d'attributs en CSS et en JavaScript. Dans le cas contraire, elle ne l'est pas.
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
Attributs booléens
Si un attribut booléen est présent, il est toujours défini sur "true". Les attributs booléens incluent autofocus, inert, checked, disabled, required, reversed, allowfullscreen, default,, loop, autoplay, controls, muted, readonly, multiple, et selected.
Si un ou plusieurs de ces attributs sont présents, l'élément est désactivé, obligatoire, en lecture seule, etc. S'ils ne sont pas présents, il ne l'est pas.
Les valeurs booléennes peuvent être omises, définies sur une chaîne vide ou être le nom de l'attribut. Toutefois, la valeur n'a pas besoin d'être définie sur la chaîne true. Toutes les valeurs, y compris true, false et 😀, même si elles ne sont pas valides, seront résolues sur "true".
Ces trois balises sont équivalentes :
<input required>
<input required="">
<input required="required">
Si la valeur de l'attribut est "false", omettez l'attribut. Si l'attribut est défini sur "true", incluez-le, mais ne fournissez pas de valeur.
Par exemple, required="required" n'est pas une valeur valide en HTML, mais comme required est une valeur booléenne, les valeurs non valides sont résolues sur "true".
Toutefois, comme les attributs énumérés non valides ne sont pas nécessairement résolus avec la même valeur que les valeurs manquantes, il est plus facile de prendre l'habitude d'omettre les valeurs que de se souvenir des attributs booléens par rapport aux attributs énumérés et de fournir potentiellement une valeur non valide.
Lorsque vous basculez entre "true" et "false", ajoutez et supprimez l'attribut entièrement avec JavaScript au lieu de basculer la valeur.
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
Notez que dans les langages XML, comme SVG, tous les attributs doivent inclure une valeur, y compris les attributs booléens.
Attributs énumérés
Les attributs énumérés sont parfois confondus avec les attributs booléens. Il s'agit d'attributs HTML qui n'acceptent qu'un ensemble limité de valeurs valides prédéfinies.
Comme les attributs booléens, ils ont une valeur par défaut si l'attribut est présent, mais que la valeur est manquante. Par exemple, si vous incluez <style contenteditable>, la valeur par défaut est <style contenteditable="true">.
Toutefois, contrairement aux attributs booléens, l'absence d'attribut ne signifie pas qu'il est défini sur "false". Un attribut présent avec une valeur manquante n'est pas nécessairement défini sur "true". De plus, la valeur par défaut pour les valeurs non valides n'est pas nécessairement la même qu'une chaîne nulle. En reprenant l'exemple, contenteditable est défini par défaut sur inherit s'il est manquant ou non valide, et peut être défini explicitement sur false.
La valeur par défaut dépend de l'attribut. Contrairement aux valeurs booléennes, les attributs ne sont pas automatiquement définis sur "true " s'ils sont présents. Si vous incluez <style contenteditable="false">, l'élément n'est pas modifiable. Si la valeur n'est pas valide (par exemple, <style contenteditable="😀"> ou, étonnamment, <style contenteditable="contenteditable">), elle est définie par défaut sur inherit.
Dans la plupart des cas, les valeurs manquantes et non valides sont identiques pour les attributs énumérés. Par exemple, si l'attribut type d'un <input> est manquant, présent mais sans valeur, ou a une valeur non valide, la valeur par défaut est text. Bien que ce comportement soit courant, il ne s'agit pas d'une règle.
Il est donc important de savoir quels attributs sont booléens et lesquels sont énumérés. Si possible, omettez les valeurs pour ne pas vous tromper et recherchez la valeur si nécessaire.
Attributs globaux
Les attributs globaux sont des attributs qui peuvent être définis sur n'importe quel élément HTML, y compris les éléments du <head>. Il existe plus de 30 attributs globaux. Bien que ces attributs puissent, en théorie, être ajoutés à n'importe quel élément HTML, certains attributs globaux n'ont aucun effet lorsqu'ils sont définis sur certains éléments. Par exemple, la définition de hidden sur un <meta> en tant que contenu méta n'est pas affichée.
id
L'attribut global id permet de définir un identifiant unique pour un élément. Il remplit de nombreuses fonctions, y compris :
- Cible de l'identifiant de fragment d'un lien.
- Identifier un élément pour le script.
- Associer un élément de formulaire à son libellé.
- Fournir un libellé ou une description pour les technologies d'assistance.
- Cibler les styles avec une spécificité élevée ou en tant que sélecteurs d'attributs dans CSS.
La valeur id est une chaîne sans espace. Si elle contient un espace, le document ne sera pas interrompu, mais vous devrez cibler le id avec des caractères d'échappement dans votre HTML, CSS et JS. Tous les autres caractères sont valides. Une valeur id peut être 😀 ou .class, mais ce n'est pas une bonne idée. Pour faciliter la programmation pour vous-même (aujourd'hui et à l'avenir), faites en sorte que le premier caractère de id soit une lettre, et n'utilisez que des lettres ASCII, des chiffres, _ et -. Nous vous recommandons d'établir une convention de dénomination pour les id et de vous y tenir, car les valeurs id sont sensibles à la casse.
Leid doit être unique au document. La mise en page ne sera probablement pas affectée si un id est utilisé plusieurs fois, mais il est possible que votre code JavaScript, vos liens et vos interactions avec les éléments ne fonctionnent pas comme prévu.
Identifiant de fragment de lien
La barre de navigation inclut quatre liens. Nous aborderons l'élément de lien plus tard, mais pour l'instant, sachez que les liens ne sont pas limités aux URL basées sur HTTP. Ils peuvent être des identifiants de fragment vers des sections de la page dans le document actuel (ou dans d'autres documents).
Sur le site de l'atelier de machine learning, la barre de navigation dans l'en-tête de la page comporte quatre liens :
L'attribut href fournit le lien hypertexte vers lequel l'utilisateur est redirigé lorsqu'il active le lien. Lorsqu'une URL inclut un signe dièse (#) suivi d'une chaîne de caractères, cette chaîne est un identifiant de fragment. Si cette chaîne correspond à un id d'un élément de la page Web, le fragment est une ancre ou un signet vers cet élément. Le navigateur fait défiler la page jusqu'à l'emplacement où l'ancrage est défini.
Ces quatre liens pointent vers quatre sections de notre page identifiées par leur attribut id. Lorsque l'utilisateur clique sur l'un des quatre liens de la barre de navigation, l'élément lié par l'identifiant de fragment, l'élément contenant l'ID correspondant moins le #, défile pour s'afficher.
Le contenu <main> de l'atelier de machine learning comporte quatre sections avec des ID. Lorsque le visiteur du site clique sur l'un des liens dans <nav>, la section avec cet identifiant de fragment défile pour s'afficher. Le balisage est semblable à :
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
En comparant les identifiants de fragment dans les liens <nav>, vous remarquerez que chacun correspond au id d'un <section> dans <main>.
Le navigateur nous fournit un lien "en haut de page" sans frais. Si vous définissez href="#top" (sans tenir compte de la casse) ou simplement href="#", l'utilisateur est redirigé vers le haut de la page.
Le séparateur de hachage dans href ne fait pas partie de l'identifiant de fragment. L'identifiant de fragment est toujours la dernière partie de l'URL et n'est pas envoyé au serveur.
Sélecteurs CSS
En CSS, vous pouvez cibler chaque section à l'aide d'un sélecteur d'ID, tel que #feedback ou, pour moins de spécificité, un sélecteur d'attribut sensible à la casse, [id="feedback"].
Script
Sur MLW.com, il existe un easter egg réservé aux utilisateurs de souris. Cliquez sur l'interrupteur pour activer ou désactiver la page.
Le balisage de l'image de l'interrupteur est le suivant :
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
L'attribut id peut être utilisé comme paramètre pour la méthode getElementById() et, avec un préfixe #, comme paramètre pour les méthodes querySelector() et querySelectorAll().
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
Notre fonction JavaScript unique utilise cette capacité pour cibler les éléments par leur attribut id :
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
L'élément HTML <label> comporte un attribut for dont la valeur est le id du contrôle de formulaire auquel il est associé.
La création d'un libellé explicite en incluant un id sur chaque élément de formulaire et en associant chacun à l'attribut for du libellé garantit que chaque élément de formulaire est associé à un libellé.
Chaque libellé peut être associé à un seul élément de formulaire, mais un élément de formulaire peut être associé à plusieurs libellés.
Si le contrôle de formulaire est imbriqué entre les balises d'ouverture et de fermeture <label>, les attributs for et id ne sont pas obligatoires. C'est ce qu'on appelle un libellé "implicite". Les libellés permettent à tous les utilisateurs de savoir à quoi sert chaque élément de contrôle de formulaire.
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
L'association entre for et id rend les informations accessibles aux utilisateurs de technologies d'assistance. De plus, en cliquant n'importe où sur un libellé, l'élément associé est sélectionné, ce qui étend la zone de clic du contrôle. Cette fonctionnalité n'est pas seulement utile aux personnes ayant des problèmes de dextérité qui rendent l'utilisation de la souris moins précise. Elle aide également tous les utilisateurs d'appareils mobiles dont les doigts sont plus larges qu'un bouton radio.
Dans cet exemple de code, la fausse cinquième question d'un faux quiz est une question à choix multiples à sélection unique. Chaque élément de formulaire possède un libellé explicite, avec un id unique pour chacun. Pour éviter de dupliquer accidentellement un ID, la valeur de l'ID est une combinaison du numéro de la question et de la valeur.
Lorsque vous incluez des boutons radio, les libellés décrivant la valeur des boutons radio, nous englobons tous les boutons portant le même nom dans un <fieldset>, le <legend> étant le libellé ou la question pour l'ensemble.
Autres utilisations de l'accessibilité
L'utilisation de id dans l'accessibilité et l'ergonomie ne se limite pas aux libellés. Dans Introduction au texte, un <section> a été converti en repère de région en référençant le id d'un <h2> comme valeur du aria-labelledby du <section> pour fournir le nom accessible :
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Plus de 50 états et propriétés aria-* peuvent être utilisés pour garantir l'accessibilité. aria-labelledby, aria-describedby, aria-details et aria-owns prennent comme valeur une liste de références id séparées par des espaces. aria-activedescendant, qui identifie l'élément descendant actuellement sélectionné, prend comme valeur une seule référence id : celle de l'élément unique qui est sélectionné (un seul élément peut être sélectionné à la fois).
class
L'attribut class offre une autre façon de cibler des éléments avec CSS (et JavaScript), mais n'a aucune autre utilité dans HTML (bien que les frameworks et les bibliothèques de composants puissent les utiliser). L'attribut de classe prend pour valeur une liste de classes sensibles à la casse pour l'élément, séparées par des espaces.
La création d'une structure sémantique solide permet de cibler les éléments en fonction de leur emplacement et de leur fonction. La structure sonore permet d'utiliser des sélecteurs d'éléments descendants, des sélecteurs relationnels et des sélecteurs d'attributs. Au fur et à mesure que vous découvrirez les attributs dans cette section, réfléchissez à la manière dont les éléments ayant les mêmes attributs ou valeurs d'attributs peuvent être stylisés. Il ne s'agit pas de dire que vous ne devez pas utiliser l'attribut de classe, mais plutôt que la plupart des développeurs ne se rendent pas compte qu'ils n'en ont souvent pas besoin.
Jusqu'à présent, MLW n'a utilisé aucune classe. Un site peut-il être lancé sans nom de classe unique ? Nous verrons bien.
style
L'attribut style permet d'appliquer des styles intégrés, c'est-à-dire des styles appliqués à l'élément unique sur lequel l'attribut est défini.
L'attribut style prend comme valeur des paires de valeurs de propriété CSS. La syntaxe de la valeur est la même que celle du contenu d'un bloc de style CSS : les propriétés sont suivies d'un deux-points, comme en CSS, et les points-virgules terminent chaque déclaration, après la valeur.
Les styles ne sont appliqués qu'à l'élément sur lequel l'attribut est défini, les descendants héritant des valeurs de propriété héritées si elles ne sont pas remplacées par d'autres déclarations de style sur des éléments imbriqués ou dans des blocs <style> ou des feuilles de style. Comme la valeur comprend l'équivalent du contenu d'un seul bloc de style appliqué à cet élément uniquement, elle ne peut pas être utilisée pour le contenu généré, pour créer des animations de keyframes ou pour appliquer d'autres règles @.
Bien que style soit un attribut global, nous vous déconseillons de l'utiliser. Définissez plutôt les styles dans un ou plusieurs fichiers distincts.
Cela dit, l'attribut style peut s'avérer utile pendant le développement pour permettre un style rapide, par exemple à des fins de test. Ensuite, prenez le style "solution" et collez-le dans votre fichier CSS associé.
tabindex
L'attribut tabindex peut être ajouté à n'importe quel élément pour lui permettre d'être sélectionné. La valeur tabindex définit si l'élément est ajouté à l'ordre de tabulation et, éventuellement, à un ordre de tabulation non défini par défaut.
L'attribut tabindex prend un entier comme valeur. Une valeur négative (la convention est d'utiliser -1) permet à un élément de recevoir le focus, par exemple via JavaScript, mais ne l'ajoute pas à la séquence de tabulation. Une valeur tabindex de 0 rend l'élément sélectionnable et accessible à l'aide de la touche de tabulation, en l'ajoutant à l'ordre de tabulation par défaut de la page dans l'ordre du code source. Une valeur de 1 ou plus place l'élément dans une séquence de mise au point prioritaire, ce qui n'est pas recommandé.
Sur cette page, une fonctionnalité de partage utilise un élément personnalisé <share-action> qui sert de <button>. La valeur tabindex de zéro est incluse pour ajouter l'élément personnalisé à l'ordre de tabulation par défaut du clavier :
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
La valeur role de button indique aux utilisateurs de lecteurs d'écran que cet élément doit se comporter comme un bouton. JavaScript est utilisé pour garantir le bon fonctionnement du bouton, y compris la gestion des événements click et keydown, ainsi que la gestion des pressions sur les touches Entrée et Espace.
Les éléments de contrôle de formulaire, les liens, les boutons et les éléments contenteditable peuvent recevoir le focus. Lorsqu'un utilisateur du clavier appuie sur la touche de tabulation, le focus se déplace vers l'élément sélectionnable suivant comme si tabindex="0" était défini. Les autres éléments ne sont pas sélectionnables par défaut. L'ajout de l'attribut tabindex à ces éléments leur permet de recevoir le focus alors qu'ils ne le feraient pas autrement.
Si un document inclut des éléments dont la valeur tabindex est supérieure ou égale à 1, ils sont inclus dans une séquence de tabulation distincte. Comme vous le remarquerez dans le codepen, la navigation au clavier commence par une séquence distincte, dans l'ordre croissant, avant de passer par celles de la séquence régulière dans l'ordre source.
Modifier l'ordre de tabulation peut nuire considérablement à l'expérience utilisateur. Il est alors difficile de s'appuyer sur des technologies d'assistance (claviers et lecteurs d'écran) pour parcourir votre contenu. Il est également difficile à gérer et à entretenir pour un développeur. La mise au point est importante. Un module entier est consacré à la mise au point et à l'ordre de mise au point.
role
L'attribut role fait partie de la spécification ARIA, et non de la spécification HTML WHATWG. L'attribut role peut être utilisé pour donner un sens sémantique au contenu, ce qui permet aux lecteurs d'écran d'informer les utilisateurs du site de l'interaction utilisateur attendue d'un objet.
Certains widgets d'UI courants, tels que les combobox, les barres de menu, les listes d'onglets et les treegrids, n'ont pas d'équivalent HTML natif.
Par exemple, lors de la création d'un modèle de conception à onglets, les rôles tab, tablist et tabpanel peuvent être utilisés. Une personne qui peut voir l'interface utilisateur a appris par expérience à parcourir le widget et à rendre différents panneaux visibles en cliquant sur les onglets associés.
Inclure le rôle tab avec <button role="tab"> lorsqu'un groupe de boutons est utilisé pour afficher différents panneaux permet à l'utilisateur du lecteur d'écran de savoir que le <button> actuellement sélectionné peut afficher un panneau associé plutôt que d'implémenter une fonctionnalité de type bouton.
L'attribut role ne modifie pas le comportement du navigateur ni les interactions avec le clavier ou le pointeur. L'ajout de role="button" à un <span> ne le transforme pas en <button>. C'est pourquoi nous vous recommandons d'utiliser des éléments HTML sémantiques aux fins prévues. Toutefois, lorsqu'il n'est pas possible d'utiliser l'élément approprié, l'attribut role permet d'informer les utilisateurs de lecteurs d'écran lorsqu'un élément non sémantique a été adapté pour jouer le rôle d'un élément sémantique.
contenteditable
Un élément dont l'attribut contenteditable est défini sur true est modifiable, peut être sélectionné et est ajouté à l'ordre de tabulation comme si tabindex="0" était défini. Contenteditable est un attribut énuméré qui accepte les valeurs true et false, avec une valeur par défaut de inherit si l'attribut est absent ou a une valeur non valide.
Ces trois balises d'ouverture sont équivalentes :
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
Si vous incluez <style contenteditable="false">, l'élément n'est pas modifiable (sauf s'il est modifiable par défaut, comme un <textarea>). Si la valeur n'est pas valide, comme <style contenteditable="😀"> ou <style contenteditable="contenteditable">, la valeur par défaut est inherit.
Pour basculer entre les états, interrogez la valeur de la propriété en lecture seule HTMLElement.isContentEditable.
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
Vous pouvez également spécifier cette propriété en définissant editor.contentEditable sur true, false ou inherit.
Les attributs globaux peuvent être appliqués à tous les éléments, y compris les éléments <style>. Vous pouvez utiliser des attributs et un peu de CSS pour créer un éditeur CSS en direct.
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
Essayez de remplacer la valeur color de style par une valeur autre que inherit. Essayez ensuite de remplacer le sélecteur style par un sélecteur p.
Ne supprimez pas la propriété d'affichage, sinon le bloc de style disparaîtra.
Attributs personnalisés
Nous n'avons fait qu'effleurer les attributs globaux HTML. Il existe d'autres attributs qui ne s'appliquent qu'à un seul ou à un ensemble limité d'éléments. Même avec des centaines d'attributs définis, vous pouvez avoir besoin d'un attribut qui ne figure pas dans la spécification. Le HTML est là pour vous aider.
Vous pouvez créer l'attribut personnalisé de votre choix en ajoutant le préfixe data-. Vous pouvez donner à votre attribut n'importe quel nom commençant par data-, suivi d'une série de caractères minuscules ne commençant pas par xml et ne contenant pas de deux-points (:).
Bien que le langage HTML soit tolérant et ne se casse pas si vous créez des attributs non compatibles qui ne commencent pas par data, ou même si vous commencez votre attribut personnalisé par xml ou incluez un :, il est préférable de créer des attributs personnalisés valides qui commencent par data-.
Les attributs de données personnalisés vous permettent de vous assurer que vous n'utilisez pas accidentellement un nom d'attribut existant. Les attributs de données personnalisés sont pérennes.
Bien que les navigateurs n'implémentent pas de comportements par défaut pour les attributs spécifiques préfixés par data-, il existe une API de jeu de données intégrée pour parcourir vos attributs personnalisés. Les propriétés personnalisées sont un excellent moyen de communiquer des informations spécifiques à l'application via JavaScript. Ajoutez des attributs personnalisés aux éléments sous la forme data-name et accédez-y via le DOM à l'aide de dataset[name] sur l'élément en question.
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
Vous pouvez utiliser getAttribute() avec le nom complet de l'attribut ou profiter de la propriété dataset, plus simple.
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
La propriété dataset renvoie un objet DOMStringMap des attributs data- de chaque élément. <blockquote> comporte plusieurs attributs personnalisés. La propriété "dataset" signifie que vous n'avez pas besoin de connaître ces attributs personnalisés pour accéder à leurs noms et valeurs :
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
Les attributs de cet article sont globaux, ce qui signifie qu'ils peuvent être appliqués à n'importe quel élément HTML (même s'ils n'ont pas tous un impact sur ces éléments). Ensuite, nous allons examiner les deux attributs de l'image d'introduction que nous n'avons pas abordés (target et href), ainsi que plusieurs autres attributs spécifiques aux éléments, en examinant plus en détail les liens.
Vérifier que vous avez bien compris
Testez vos connaissances sur les attributs.
Un id doit être unique dans le document.
Sélectionnez l'attribut personnalisé correctement formé.
data-birthdaybirthdaydata:birthday
