Los atributos se analizaron brevemente en Descripción general del lenguaje HTML. Ahora es momento de profundizar en ellos.
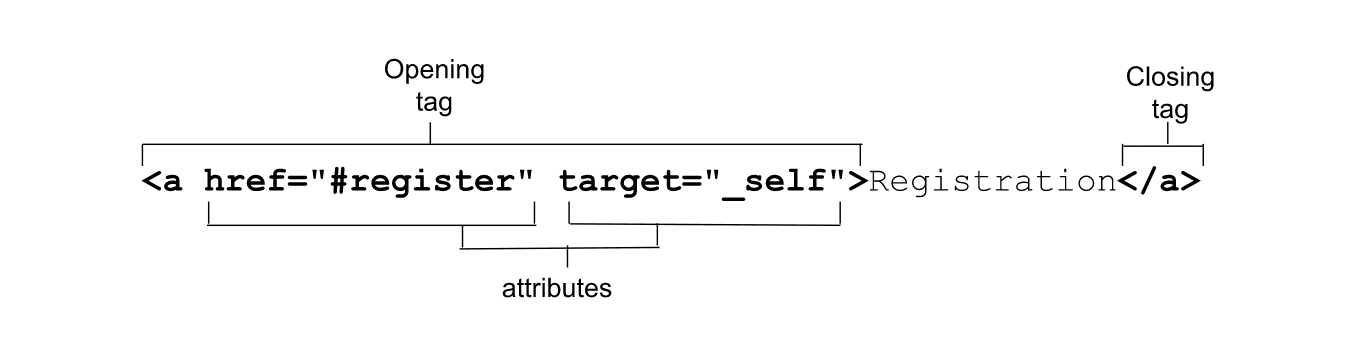
Los atributos son lo que hace que HTML sea tan potente. Los atributos son nombres y pares nombre/valor separados por espacios que aparecen en la etiqueta de apertura y proporcionan información y funcionalidad para el elemento.

Los atributos definen el comportamiento, las vinculaciones y la funcionalidad de los elementos. Algunos atributos son globales, lo que significa que pueden aparecer dentro de la etiqueta de apertura de cualquier elemento. Otros atributos se aplican a varios elementos, pero no a todos, mientras que otros son específicos de un elemento y solo son relevantes para un solo elemento. En HTML, todos los atributos, excepto los booleanos y, en cierta medida, los atributos enumerados, requieren un valor.
Si un valor de atributo incluye un espacio o caracteres especiales, el valor debe estar entre comillas. Por este motivo, y para mejorar la legibilidad, siempre se recomienda citar la fuente.
Si bien HTML no distingue entre mayúsculas y minúsculas, algunos valores de atributos sí lo hacen. Los valores que forman parte de la especificación HTML no distinguen mayúsculas de minúsculas. Los valores de cadenas definidos, como los nombres de clase y de ID, distinguen entre mayúsculas y minúsculas. Si un valor de atributo distingue mayúsculas de minúsculas en HTML, también lo hace cuando se usa como parte de un selector de atributo en CSS y en JavaScript. De lo contrario, no lo hace.
<!-- the type attribute is case insensitive: these are equivalent -->
<input type="text">
<input type="TeXt">
<!-- the id attribute is case sensitive: they are not equivalent -->
<div id="myId">
<div id="MyID">
Atributos booleanos
Si un atributo booleano está presente, siempre es verdadero. Los atributos booleanos incluyen autofocus, inert, checked, disabled, required, reversed, allowfullscreen, default,, loop, autoplay, controls, muted, readonly, multiple, y selected.
Si uno (o más) de estos atributos está presente, el elemento está inhabilitado, es obligatorio, es de solo lectura, etcétera. Si no está presente, no lo es.
Los valores booleanos se pueden omitir, establecer como una cadena vacía o ser el nombre del atributo, pero el valor no tiene que establecerse en la cadena true. Todos los valores, incluidos true, false y 😀, aunque no sean válidos, se resolverán como verdaderos.
Estas tres etiquetas son equivalentes:
<input required>
<input required="">
<input required="required">
Si el valor del atributo es falso, omite el atributo. Si el atributo es verdadero, inclúyelo, pero no proporciones un valor.
Por ejemplo, required="required" no es un valor válido en HTML, pero, como required es booleano, los valores no válidos se resuelven como verdadero.
Sin embargo, como los atributos enumerados no válidos no necesariamente se resuelven en el mismo valor que los valores faltantes, es más fácil adquirir el hábito de omitir valores que recordar qué atributos son booleanos y cuáles enumerados, y, potencialmente, proporcionar un valor no válido.
Cuando alternes entre verdadero y falso, agrega y quita el atributo por completo con JavaScript en lugar de alternar el valor.
const myMedia = document.getElementById("mediaFile");
myMedia.removeAttribute("muted");
myMedia.setAttribute("muted");
Ten en cuenta que, en los lenguajes XML, como SVG, todos los atributos deben incluir un valor, incluidos los atributos booleanos.
Atributos enumerados
A veces, los atributos enumerados se confunden con los atributos booleanos. Son atributos HTML que tienen un conjunto limitado de valores válidos predefinidos.
Al igual que los atributos booleanos, tienen un valor predeterminado si el atributo está presente, pero falta el valor. Por ejemplo, si incluyes <style contenteditable>, se establecerá de forma predeterminada en <style contenteditable="true">.
Sin embargo, a diferencia de los atributos booleanos, omitir el atributo no significa que sea falso. Un atributo presente con un valor faltante no es necesariamente verdadero, y el valor predeterminado para los valores no válidos no es necesariamente el mismo que una cadena nula. Continuando con el ejemplo, contenteditable se establece de forma predeterminada en inherit si falta o no es válido, y se puede establecer de forma explícita en false.
El valor predeterminado depende del atributo. A diferencia de los valores booleanos, los atributos no son automáticamente "verdaderos" si están presentes. Si incluyes <style contenteditable="false">, el elemento no se podrá editar. Si el valor no es válido, como <style contenteditable="😀"> o, sorprendentemente, <style contenteditable="contenteditable">, el valor no es válido y se establece de forma predeterminada en inherit.
En la mayoría de los casos con atributos enumerados, los valores faltantes y no válidos son los mismos. Por ejemplo, si falta el atributo type en un <input>, está presente pero sin un valor o tiene un valor no válido, se establece de forma predeterminada en text. Si bien este comportamiento es común, no es una regla.
Por este motivo, es importante saber qué atributos son booleanos y cuáles son enumerados. Omite los valores si es posible para no equivocarte y busca el valor según sea necesario.
Atributos globales
Los atributos globales son atributos que se pueden establecer en cualquier elemento HTML, incluidos los elementos en <head>. Hay más de 30 atributos globales. Si bien, en teoría, todos estos atributos se pueden agregar a cualquier elemento HTML, algunos atributos globales no tienen efecto cuando se configuran en ciertos elementos. Por ejemplo, no se muestra la configuración de hidden en un <meta> como contenido de metadatos.
id
El atributo global id se usa para definir un identificador único para un elemento. Tiene muchos propósitos, incluidos los siguientes:
- Es el destino del identificador de fragmento de un vínculo.
- Identificar un elemento para la creación de secuencias de comandos
- Asociar un elemento de formulario con su etiqueta
- Proporcionar una etiqueta o descripción para las tecnologías de accesibilidad
- Segmentar estilos con (alta especificidad o como selectores de atributos) en CSS
El valor de id es una cadena sin espacios. Si contiene un espacio, el documento no se interrumpirá, pero tendrás que segmentar el id con caracteres de escape en tu código HTML, CSS y JS. Todos los demás caracteres son válidos. Un valor de id puede ser 😀 o .class, pero no es una buena idea. Para que la programación sea más sencilla para ti ahora y en el futuro, haz que el primer carácter de id sea una letra y usa solo letras ASCII, dígitos, _ y -. Es una buena práctica crear una convención de nomenclatura de id y, luego, seguirla, ya que los valores de id distinguen entre mayúsculas y minúsculas.
Elid debe ser único para el documento. Es probable que el diseño de tu página no se interrumpa si se usa un id más de una vez, pero es posible que tu JavaScript, tus vínculos y las interacciones de los elementos no actúen como se espera.
Identificador de fragmento de vínculo
La barra de navegación incluye cuatro vínculos. Veremos el elemento de vínculo más adelante, pero, por ahora, ten en cuenta que los vínculos no se limitan a las URLs basadas en HTTP, sino que también pueden ser identificadores de fragmentos para secciones de la página en el documento actual (o en otros documentos).
En el sitio del taller de aprendizaje automático, la barra de navegación del encabezado de la página incluye cuatro vínculos:
El atributo href proporciona el hipervínculo al que se dirige al usuario cuando se activa el vínculo. Cuando una URL incluye un signo de número (#) seguido de una cadena de caracteres, esa cadena es un identificador de fragmento. Si esa cadena coincide con un id de un elemento de la página web, el fragmento es un vínculo de anclaje o un marcador a ese elemento. El navegador se desplazará hasta el punto en el que se define la ancla.
Estos cuatro vínculos apuntan a cuatro secciones de nuestra página identificadas por su atributo id. Cuando el usuario hace clic en cualquiera de los cuatro vínculos de la barra de navegación, el elemento vinculado por el identificador de fragmento, el elemento que contiene el ID coincidente menos el #, se desplaza a la vista.
El contenido <main> del taller de aprendizaje automático tiene cuatro secciones con IDs. Cuando el visitante del sitio hace clic en uno de los vínculos del <nav>, se desplaza a la vista la sección con ese identificador de fragmento. El lenguaje de marcado es similar al siguiente:
<section id="reg">
<h2>Machine Learning Workshop Tickets</h2>
</section>
<section id="about">
<h2>What you'll learn</h2>
</section>
<section id="teachers">
<h2>Your Instructors</h2>
<h3>Hal 9000 <span>&</span> EVE</h3>
</section>
<section id="feedback">
<h2>What it's like to learn good and do other stuff good too</h2>
</section>
Si comparas los identificadores de fragmentos en los vínculos <nav>, observarás que cada uno coincide con el id de un <section> en <main>.
El navegador nos proporciona un vínculo gratuito a la parte superior de la página. Si se establece href="#top", sin distinguir mayúsculas de minúsculas, o simplemente href="#", se desplazará al usuario a la parte superior de la página.
El separador de signo de número en href no forma parte del identificador de fragmento. El identificador de fragmento siempre es la última parte de la URL y no se envía al servidor.
Selectores CSS
En CSS, puedes segmentar cada sección con un selector de ID, como #feedback o, para una menor especificidad, un selector de atributo que distingue mayúsculas de minúsculas, [id="feedback"].
Escritura de secuencias de comandos
En MLW.com, hay un huevo de Pascua solo para usuarios de mouse. Al hacer clic en el interruptor de luz, se activa y desactiva la página.
El lenguaje de marcado para la imagen del interruptor de luz es el siguiente:
html
<img src="svg/switch2.svg" id="switch"
alt="light switch" class="light" />
El atributo id se puede usar como parámetro para el método getElementById() y, con un prefijo #, como parte de un parámetro para los métodos querySelector() y querySelectorAll().
const switchViaID = document.getElementById("switch");
const switchViaSelector = document.querySelector("#switch");
Nuestra función de JavaScript utiliza esta capacidad para segmentar elementos por su atributo id:
<script>
/* switch is a reserved word in js, so we us onoff instead */
const onoff = document.getElementById('switch');
onoff.addEventListener('click', function(){
document.body.classList.toggle('black');
});
</script>
<label>
El elemento <label> de HTML tiene un atributo for que toma como valor el id del control de formulario con el que está asociado.
Crear una etiqueta explícita incluyendo un id en cada control de formulario y asociando cada uno con el atributo for de la etiqueta garantiza que cada control de formulario tenga una etiqueta asociada.
Si bien cada etiqueta se puede asociar con exactamente un control de formulario, un control de formulario puede tener más de una etiqueta asociada.
Si el control de formulario está anidado entre las etiquetas de apertura y cierre de <label>, no se requieren los atributos for y id: esto se denomina etiqueta "implícita". Las etiquetas permiten que todos los usuarios sepan para qué sirve cada control de formulario.
<label>
Send me a reminder <input type="number" name="min"> before the workshop resumes
</label>.
La asociación entre for y id hace que la información esté disponible para los usuarios de tecnologías de asistencia. Además, si haces clic en cualquier parte de una etiqueta, se enfoca el elemento asociado, lo que extiende el área de clic del control. Esto no solo es útil para las personas con problemas de destreza que dificultan el uso del mouse, sino que también ayuda a todos los usuarios de dispositivos móviles con dedos más anchos que un botón de opción.
En este ejemplo de código, la quinta pregunta falsa de un cuestionario falso es una pregunta de opción múltiple de selección única. Cada control de formulario tiene una etiqueta explícita, con un id único para cada uno. Para asegurarnos de no duplicar accidentalmente un ID, el valor del ID es una combinación del número de pregunta y el valor.
Cuando se incluyen botones de selección, como las etiquetas describen el valor de los botones de selección, abarcamos todos los botones con el mismo nombre en un <fieldset> con el <legend> como la etiqueta o pregunta para todo el conjunto.
Otros usos de accesibilidad
El uso de id en la accesibilidad y la usabilidad no se limita a las etiquetas. En introducción al texto, se convirtió un <section> en un punto de referencia de la región haciendo referencia al id de un <h2> como el valor del aria-labelledby del <section> para proporcionar el nombre accesible:
<section id="about" aria-labelledby="about_heading">
<h2 id="about_heading">What you'll learn</h2>
Hay más de 50 estados y propiedades de aria-* que se pueden usar para garantizar la accesibilidad. aria-labelledby, aria-describedby, aria-details y aria-owns toman como valor una lista de referencias id separadas por espacios. aria-activedescendant, que identifica el elemento descendiente actualmente enfocado, toma como valor una sola referencia id: la del único elemento que tiene el enfoque (solo un elemento puede tener el enfoque a la vez).
class
El atributo class proporciona una forma adicional de segmentar elementos con CSS (y JavaScript), pero no tiene ningún otro propósito en HTML (aunque los frameworks y las bibliotecas de componentes pueden usarlos). El atributo class toma como valor una lista separada por espacios de las clases sensibles a mayúsculas y minúsculas para el elemento.
Crear una estructura semántica sólida permite segmentar elementos según su ubicación y función. La estructura de sonido permite el uso de selectores de elementos descendientes, selectores relacionales y selectores de atributos. A medida que aprendas sobre los atributos en esta sección, considera cómo se pueden diseñar los elementos con los mismos atributos o valores de atributos. No es que no debas usar el atributo class, sino que la mayoría de los desarrolladores no se dan cuenta de que, a menudo, no lo necesitan.
Hasta el momento, MLW no ha usado ninguna clase. ¿Se puede lanzar un sitio sin un solo nombre de clase? Ya veremos.
style
El atributo style permite aplicar estilos intercalados, que son estilos que se aplican al único elemento en el que se establece el atributo.
El atributo style toma como valor pares de valores de propiedades CSS, con la misma sintaxis que el contenido de un bloque de estilo CSS: las propiedades van seguidas de dos puntos, al igual que en CSS, y los puntos y comas terminan cada declaración, después del valor.
Los estilos solo se aplican al elemento en el que se establece el atributo, y los elementos descendientes heredan los valores de las propiedades heredadas si no se anulan con otras declaraciones de estilo en elementos anidados o en bloques <style> u hojas de estilo. Como el valor comprende el equivalente al contenido de un solo bloque de estilo aplicado solo a ese elemento, no se puede usar para el contenido generado, para crear animaciones de fotogramas clave ni para aplicar ninguna otra regla @.
Si bien style es un atributo global, no se recomienda usarlo. En su lugar, define los diseños en un archivo o archivos separados.
Dicho esto, el atributo style puede ser útil durante el desarrollo para habilitar un diseño rápido, por ejemplo, con fines de prueba. Luego, toma el diseño "solution" y pégalo en tu archivo CSS vinculado.
tabindex
El atributo tabindex se puede agregar a cualquier elemento para permitir que reciba el enfoque. El valor tabindex define si se agrega al orden de tabulación y, de manera opcional, a un orden de tabulación no predeterminado.
El atributo tabindex toma un número entero como su valor. Un valor negativo (la convención es usar -1) hace que un elemento pueda recibir el enfoque, por ejemplo, a través de JavaScript, pero no agrega el elemento a la secuencia de tabulación. Un valor tabindex de 0 hace que el elemento sea enfocable y accesible a través de la tecla Tab, lo que lo agrega al orden de tabulación predeterminado de la página en el orden del código fuente. Un valor de 1 o más coloca el elemento en una secuencia de enfoque priorizada y no se recomienda.
En esta página, hay una función para compartir que usa un elemento personalizado <share-action> que actúa como un <button>. Se incluye el tabindex de cero para agregar el elemento personalizado al orden de tabulación predeterminado del teclado:
<share-action authors="@estellevw" data-action="click" data-category="web.dev" data-icon="share" data-label="share, twitter" role="button" tabindex="0">
<svg aria-label="share" role="img" xmlns="http://www.w3.org/2000/svg">
<use href="#shareIcon" />
</svg>
<span>Share</span>
</share-action>
El role de button informa a los usuarios de lectores de pantalla que este elemento debe comportarse como un botón. Se usa JavaScript para garantizar que se cumpla la promesa de funcionalidad del botón, lo que incluye el control de los eventos click y keydown, así como el control de las pulsaciones de las teclas Intro y Espacio.
Los controles de formulario, los vínculos, los botones y los elementos editables de contenido pueden recibir el enfoque. Cuando un usuario de teclado presiona la tecla Tab, el enfoque se mueve al siguiente elemento enfocable como si tuviera configurado tabindex="0". Otros elementos no son enfocables de forma predeterminada. Agregar el atributo tabindex a esos elementos permite que reciban el enfoque cuando, de lo contrario, no lo harían.
Si un documento incluye elementos con un tabindex de 1 o más, se incluyen en una secuencia de tabulación independiente. Como notarás en Codepen, la navegación con tabulación comienza en una secuencia separada, en orden del valor más bajo al más alto, antes de pasar por los de la secuencia normal en orden de origen.
Alterar el orden de tabulación puede crear una experiencia del usuario muy negativa. Esto dificulta la navegación por tu contenido con tecnología de asistencia, como teclados y lectores de pantalla. También es difícil de administrar y mantener como desarrollador. El enfoque es importante; hay un módulo completo en el que se analiza el enfoque y el orden de enfoque.
role
El atributo role forma parte de la especificación de ARIA, no de la especificación de HTML de WHATWG. El atributo role se puede usar para proporcionar significado semántico al contenido, lo que permite que los lectores de pantalla informen a los usuarios del sitio sobre la interacción esperada del usuario con un objeto.
Existen algunos widgets de IU comunes, como los cuadros combinados, las barras de menú, las listas de pestañas y las cuadrículas de árbol, que no tienen un equivalente nativo en HTML.
Por ejemplo, cuando creas un diseño con pestañas, puedes usar los roles tab, tablist y tabpanel. Una persona que puede ver físicamente la interfaz de usuario aprendió por experiencia cómo navegar por el widget y hacer visibles diferentes paneles haciendo clic en las pestañas asociadas.
Incluir el rol tab con <button role="tab"> cuando se usa un grupo de botones para mostrar diferentes paneles permite que el usuario del lector de pantalla sepa que el <button> que tiene el enfoque actualmente puede activar un panel relacionado para que se muestre en lugar de implementar la funcionalidad típica de un botón.
El atributo role no cambia el comportamiento del navegador ni altera las interacciones del teclado o del dispositivo de puntero. Agregar role="button" a un <span> no lo convierte en un <button>. Por este motivo, se recomienda usar elementos HTML semánticos para el propósito previsto. Sin embargo, cuando no es posible usar el elemento correcto, el atributo role permite informar a los usuarios del lector de pantalla cuando un elemento no semántico se adaptó al rol de un elemento semántico.
contenteditable
Un elemento con el atributo contenteditable establecido en true se puede editar, se puede enfocar y se agrega al orden de tabulación como si se hubiera establecido tabindex="0". Contenteditable es un atributo enumerado que admite los valores true y false, con un valor predeterminado de inherit si el atributo no está presente o tiene un valor no válido.
Estas tres etiquetas de apertura son equivalentes:
<style contenteditable>
<style contenteditable="">
<style contenteditable="true">
Si incluyes <style contenteditable="false">, el elemento no se puede editar (a menos que se pueda editar de forma predeterminada, como un <textarea>). Si el valor no es válido, como <style contenteditable="😀"> o <style contenteditable="contenteditable">, el valor predeterminado es inherit.
Para alternar entre estados, consulta el valor de la propiedad de solo lectura HTMLElement.isContentEditable.
const editor = document.getElementById("myElement");
if(editor.contentEditable) {
editor.setAttribute("contenteditable", "false");
} else {
editor.setAttribute("contenteditable", "");
}
De forma alternativa, esta propiedad se puede especificar configurando editor.contentEditable como true, false o inherit.
Los atributos globales se pueden aplicar a todos los elementos, incluso a los elementos <style>. Puedes usar atributos y un poco de CSS para crear un editor de CSS en vivo.
<style contenteditable>
style {
color: inherit;
display:block;
border: 1px solid;
font: inherit;
font-family: monospace;
padding:1em;
border-radius: 1em;
white-space: pre;
}
</style>
Intenta cambiar el color del style a un valor que no sea inherit. Luego, intenta cambiar el style por un selector p.
No quites la propiedad de visualización o desaparecerá el bloque de estilo.
Atributos personalizados
Solo vimos una parte de los atributos globales de HTML. Incluso hay más atributos que se aplican solo a un conjunto limitado de elementos. Incluso con cientos de atributos definidos, es posible que necesites un atributo que no esté en la especificación. HTML tiene lo que necesitas.
Puedes crear cualquier atributo personalizado que desees agregando el prefijo data-. Puedes nombrar tu atributo con cualquier nombre que comience con data-, seguido de cualquier serie de caracteres en minúscula que no comience con xml y no contenga dos puntos (:).
Si bien HTML es flexible y no se interrumpirá si creas atributos no admitidos que no comiencen con data, o incluso si comienzas tu atributo personalizado con xml o incluyes un :, existen beneficios al crear atributos personalizados válidos que comiencen con data-.
Con los atributos de datos personalizados, sabes que no estás usando accidentalmente un nombre de atributo existente. Los atributos de datos personalizados están preparados para el futuro.
Si bien los navegadores no implementarán comportamientos predeterminados para ningún atributo específico con el prefijo data-, existe una API de conjunto de datos integrada para iterar a través de tus atributos personalizados. Las propiedades personalizadas son una excelente manera de comunicar información específica de la aplicación a través de JavaScript. Agrega atributos personalizados a los elementos en forma de data-name y accede a ellos a través del DOM con dataset[name] en el elemento en cuestión.
<blockquote data-machine-learning="workshop"
data-first-name="Blendan" data-last-name="Smooth"
data-formerly="Margarita Maker" data-aspiring="Load Balancer"
data-year-graduated="2022">
HAL and EVE could teach a fan to blow hot air.
</blockquote>
Puedes usar getAttribute() con el nombre completo del atributo o aprovechar la propiedad dataset más simple.
el.dataset["machineLearning"]; // workshop
e.dataset.machineLearning; // workshop
La propiedad dataset devuelve un objeto DOMStringMap de los atributos data- de cada elemento. Hay varios atributos personalizados en el <blockquote>. La propiedad del conjunto de datos significa que no necesitas saber cuáles son esos atributos personalizados para acceder a sus nombres y valores:
for (let key in el.dataset) {
customObject[key] = el.dataset[key];
}
Los atributos de este artículo son globales, lo que significa que se pueden aplicar a cualquier elemento HTML (aunque no todos tienen un impacto en esos elementos). A continuación, analizaremos los dos atributos de la imagen de introducción que no abordamos (target y href) y varios otros atributos específicos del elemento a medida que profundizamos en los vínculos.
Verifica tus conocimientos
Pon a prueba tus conocimientos sobre los atributos.
Un id debe ser único en el documento.
Selecciona el atributo personalizado con el formato correcto.
data-birthdaybirthdaydata:birthday
