Tài liệu HTML có phần khai báo loại tài liệu và phần tử gốc <html>. Lồng trong phần tử <html> là phần đầu tài liệu và phần nội dung tài liệu. Mặc dù khách truy cập không thể nhìn thấy phần đầu của tài liệu, nhưng điều quan trọng là trang web của bạn phải hoạt động được. Trang này chứa toàn bộ thông tin meta, bao gồm cả thông tin về các công cụ tìm kiếm và kết quả mạng xã hội, biểu tượng cho thẻ trình duyệt và lối tắt trên màn hình chính của thiết bị di động, cũng như hành vi và cách trình bày nội dung của bạn. Trong phần này, bạn sẽ khám phá các thành phần mặc dù không hiển thị nhưng có trên hầu hết mọi trang web.
Để tạo trang web MachineLearningHội.com (MLW), hãy bắt đầu bằng cách đưa vào các thành phần cần được xem là cần thiết cho mọi trang web: loại tài liệu, ngôn ngữ của nội dung, bộ ký tự và tất nhiên là cả tiêu đề hoặc tên của trang web hoặc ứng dụng.
Thêm vào mọi tài liệu HTML
Có một số tính năng được xem là cần thiết cho mọi trang web. Các trình duyệt sẽ vẫn hiển thị nội dung nếu thiếu các thành phần này, nhưng bạn có thể thêm các thành phần này. Luôn luôn.
<!DOCTYPE html>
Phần đầu tiên trong bất kỳ tài liệu HTML nào là phần mở đầu. Đối với HTML, bạn chỉ cần <!DOCTYPE html>. Thành phần này có thể trông giống như phần tử HTML, nhưng không phải. Đó là một loại nút đặc biệt có tên là "doctype". Loại tài liệu này yêu cầu trình duyệt sử dụng chế độ tiêu chuẩn. Nếu bị bỏ qua, trình duyệt sẽ sử dụng một chế độ hiển thị khác được gọi là chế độ tương thích ngược. Việc thêm loại tài liệu này sẽ giúp ngăn chặn chế độ tương thích ngược.
<html>
Phần tử <html> là phần tử gốc của một tài liệu HTML. Đây là phần tử mẹ của <head> và <body>, chứa mọi nội dung trong tài liệu HTML ngoại trừ loại tài liệu. Nếu bỏ qua, phần này sẽ được ngụ ý nhưng điều quan trọng là phải đưa vào vì đây là thành phần dùng để khai báo ngôn ngữ của nội dung tài liệu.
Ngôn ngữ của nội dung
Thuộc tính ngôn ngữ lang được thêm vào thẻ <html> sẽ xác định ngôn ngữ chính của tài liệu. Giá trị của thuộc tính lang là một mã ngôn ngữ ISO gồm 2 hoặc 3 chữ cái, theo sau là khu vực. Bạn không bắt buộc phải sử dụng khu vực, nhưng nên dùng vì ngôn ngữ có thể khác nhau đáng kể giữa các khu vực. Ví dụ: tiếng Pháp rất khác nhau ở Canada (fr-CA) so với Burkina Faso (fr-BF). Bản khai báo ngôn ngữ này giúp trình đọc màn hình, công cụ tìm kiếm và dịch vụ dịch thuật biết ngôn ngữ của tài liệu.
Thuộc tính lang không chỉ giới hạn ở thẻ <html>. Nếu có văn bản trên trang bằng một ngôn ngữ khác với ngôn ngữ chính của tài liệu, thì bạn nên dùng thuộc tính lang để xác định các trường hợp ngoại lệ đối với ngôn ngữ chính trong tài liệu. Tương tự như khi đưa vào phần đầu, thuộc tính lang trong phần nội dung không có hiệu ứng hình ảnh. API này chỉ bổ sung ngữ nghĩa, cho phép các công nghệ hỗ trợ và dịch vụ tự động biết ngôn ngữ của nội dung bị ảnh hưởng.
Ngoài việc đặt ngôn ngữ cho tài liệu và các trường hợp ngoại lệ cho ngôn ngữ cơ sở đó, bạn có thể sử dụng thuộc tính này trong bộ chọn CSS. Bạn có thể nhắm mục tiêu <span lang="fr-fr">Ceci n'est pas une pipe.</span> bằng các bộ chọn thuộc tính và ngôn ngữ [lang|="fr"] và :lang(fr).
<head>
Lồng vào giữa thẻ mở và đóng <html>, chúng ta tìm thấy 2 thẻ con: <head> và <body>:
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body>
</body>
</html>
<head> hay tiêu đề siêu dữ liệu tài liệu chứa tất cả siêu dữ liệu về một trang web hoặc ứng dụng. Phần nội dung chứa nội dung hiển thị. Phần còn lại của phần này tập trung vào các thành phần được lồng bên trong phần mở đầu và đóng <head></head>
Các thành phần bắt buộc bên trong <head>
Siêu dữ liệu của tài liệu, trong đó có tiêu đề tài liệu, bộ ký tự, chế độ cài đặt khung nhìn, nội dung mô tả, URL cơ sở, đường liên kết đến biểu định kiểu và biểu tượng đều có trong phần tử <head>. Mặc dù bạn có thể không cần tất cả các tính năng này, nhưng hãy luôn bao gồm các chế độ cài đặt bộ ký tự, tiêu đề và khung nhìn.
Mã hoá ký tự
Phần tử đầu tiên trong <head> phải là phần khai báo bộ mã hoá ký tự charset. Dòng tiêu đề xuất hiện trước tiêu đề để đảm bảo trình duyệt có thể hiển thị các ký tự trong tiêu đề đó và tất cả các ký tự trong phần còn lại của tài liệu.
Mã hoá mặc định trong hầu hết các trình duyệt là windows-1252, tuỳ thuộc vào ngôn ngữ. Tuy nhiên, bạn nên sử dụng UTF-8 vì mã này sẽ bật chế độ mã hoá mọi ký tự từ 1 đến 4 byte, kể cả những ký tự mà bạn thậm chí không biết là có tồn tại. Ngoài ra, đó là loại mã hoá mà HTML5 yêu cầu.
Để đặt bộ mã hoá ký tự thành UTF-8, hãy thêm:
<meta charset="utf-8" />
Bằng cách khai báo UTF-8 (không phân biệt chữ hoa chữ thường), bạn thậm chí có thể thêm biểu tượng cảm xúc vào tiêu đề của mình (nhưng vui lòng không làm vậy).
Chế độ mã hoá ký tự được kế thừa trong mọi nội dung trong tài liệu, kể cả <style> và <script>. Việc khai báo nhỏ này có nghĩa là bạn có thể đưa biểu tượng cảm xúc vào tên lớp và hay API APIC (xin nhắc lại, đừng làm vậy). Nếu bạn dùng biểu tượng cảm xúc, hãy nhớ dùng chúng theo cách nâng cao khả năng hữu dụng mà không ảnh hưởng đến khả năng hỗ trợ tiếp cận.
Tên tài liệu
Trang chủ của bạn và tất cả các trang khác phải có một tiêu đề duy nhất. Nội dung của tiêu đề tài liệu, văn bản giữa thẻ <title> mở và đóng, hiển thị trong thẻ trình duyệt, danh sách cửa sổ đang mở, nhật ký, kết quả tìm kiếm và trong thẻ mạng xã hội (trừ phi được xác định lại bằng <meta> thẻ).
<title>Machine Learning Workshop</title>
Siêu dữ liệu của khung nhìn
Một thẻ meta khác nên được coi là thiết yếu là thẻ meta khung nhìn, giúp khả năng phản hồi của trang web, cho phép nội dung hiển thị tốt theo mặc định, bất kể chiều rộng khung nhìn. Mặc dù thẻ meta khung nhìn đã có mặt từ tháng 6 năm 2007, khi chiếc iPhone đầu tiên ra mắt, nhưng gần đây thẻ này mới được ghi lại trong một thông số kỹ thuật. Vì nó cho phép kiểm soát kích thước và tỷ lệ của khung nhìn và ngăn nội dung của trang web bị giảm kích thước để vừa với trang web 960px trên màn hình 320px, bạn nên sử dụng phương pháp này.
<meta name="viewport" content="width=device-width" />
Đoạn mã trên có nghĩa là "giúp trang web thích ứng, bắt đầu bằng cách làm cho chiều rộng của nội dung trở thành chiều rộng của màn hình". Ngoài width, bạn có thể thiết lập mức thu phóng và khả năng có thể mở rộng, nhưng cả hai đều được đặt mặc định thành các giá trị có thể truy cập. Nếu bạn muốn đưa ra nội dung phản cảm, hãy thêm:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
Khung nhìn là một phần trong quá trình kiểm tra khả năng hỗ trợ tiếp cận của Lighthouse; nếu trang web của bạn có thể mở rộng và không đặt kích thước tối đa.
Cho đến thời điểm này, đường viền cho tệp HTML của chúng ta là:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
</head>
<body>
</body>
</html>
Nội dung <head> khác
Còn nhiều nội dung khác cần thực hiện trong <head>. Trên thực tế, tất cả siêu dữ liệu. Hầu hết các phần tử bạn tìm thấy trong <head> đều được đề cập ở đây, đồng thời lưu được nhiều tuỳ chọn <meta> cho chương tiếp theo.
Bạn đã thấy bộ ký tự meta và tiêu đề tài liệu, tuy nhiên, bạn vẫn nên thêm nhiều siêu dữ liệu khác ngoài thẻ <meta>.
CSS
<head> là nơi bạn thêm kiểu cho HTML của mình. Có một đường dẫn học tập dành riêng cho CSS nếu bạn muốn tìm hiểu về các kiểu, nhưng bạn cần biết cách đưa chúng vào tài liệu HTML của mình.
Có ba cách để thêm CSS: <link>, <style> và thuộc tính style.
Hai cách chính để đưa kiểu vào tệp HTML là thêm tài nguyên bên ngoài thông qua phần tử <link> có thuộc tính rel được đặt thành stylesheet, hoặc thêm CSS trực tiếp vào phần đầu tài liệu bên trong các thẻ mở và đóng <style>.
Thẻ <link> là phương thức ưu tiên để đưa biểu định kiểu vào. Việc liên kết một hoặc một vài biểu định kiểu bên ngoài tốt cho cả trải nghiệm của nhà phát triển và hiệu suất của trang web: bạn có thể duy trì CSS ở một điểm thay vì rải rác khắp nơi, đồng thời các trình duyệt có thể lưu tệp bên ngoài vào bộ nhớ đệm, nghĩa là bạn không cần phải tải xuống lại tệp này mỗi khi điều hướng trang.
Cú pháp là <link rel="stylesheet" href="styles.css">, trong đó styles.css là URL của biểu định kiểu. Bạn thường thấy type="text/css". Không cần thiết! Nếu thêm các kiểu được viết bằng thứ gì đó không phải CSS, thì bạn cần có type, nhưng vì không có loại nào khác nên thuộc tính này không cần thiết. Thuộc tính rel xác định mối quan hệ: trong trường hợp này là stylesheet. Nếu bạn bỏ qua thuộc tính này, CSS của bạn sẽ không được liên kết.
Bạn sẽ sớm phát hiện thấy một vài giá trị rel khác, nhưng trước tiên, hãy thảo luận về những cách khác để thêm CSS vào.
Nếu bạn muốn kiểu biểu định kiểu bên ngoài của mình nằm trong một lớp tầng nhưng bạn không có quyền chỉnh sửa tệp CSS nhằm đưa thông tin về lớp vào đó, bạn nên thêm CSS có @import vào bên trong <style>:
<style>
@import "styles.css" layer(firstLayer);
</style>
Khi sử dụng @import để nhập biểu định kiểu vào tài liệu của bạn, tuỳ ý đưa vào các lớp tầng, các câu lệnh @import phải là câu lệnh đầu tiên trong <style> hoặc biểu định kiểu được liên kết, bên ngoài phần khai báo bộ ký tự.
Mặc dù các lớp tầng vẫn còn khá mới và bạn có thể không phát hiện @import trong phần đầu <style>, nhưng bạn thường sẽ thấy các thuộc tính tuỳ chỉnh được khai báo trong một khối kiểu đầu:
<style>
:root {
--theme-color: #226DAA;
}
</style>
Các kiểu, qua <link> hoặc <style> hoặc cả hai sẽ được hiển thị ở phần đầu. Các kiểu này sẽ hoạt động nếu được đưa vào phần nội dung của tài liệu, nhưng bạn nên đưa các kiểu của mình vào phần đầu vì lý do hiệu suất. Điều này có vẻ khác thường vì có thể bạn cho rằng mình muốn nội dung được tải trước tiên, nhưng thực ra bạn lại muốn trình duyệt biết cách hiển thị nội dung khi nội dung được tải. Trước tiên, việc thêm kiểu sẽ ngăn việc vẽ lại không cần thiết xảy ra nếu một phần tử được tạo kiểu sau khi kết xuất lần đầu.
Sau đó, có một cách để đưa vào các kiểu mà bạn sẽ không bao giờ sử dụng trong <head> của tài liệu: kiểu cùng dòng. Có thể bạn sẽ không bao giờ sử dụng kiểu cùng dòng trong phần đầu vì tác nhân người dùng theo mặc định, các biểu định kiểu sẽ ẩn phần đầu. Nhưng nếu bạn muốn tạo một trình chỉnh sửa CSS mà không cần JavaScript chẳng hạn để kiểm thử các phần tử tuỳ chỉnh trên trang, bạn có thể cho hiện phần đầu bằng display: block, sau đó ẩn mọi phần trong phần đầu, sau đó ẩn mọi nội dung trong phần đầu, sau đó bằng thuộc tính style cùng dòng, hãy hiện một khối kiểu có thể chỉnh sửa nội dung.
<style contenteditable style="display: block; font-family: monospace; white-space: pre;">
head { display: block; }
head * { display: none; }
:root {
--theme-color: #226DAA;
}
</style>
Mặc dù bạn có thể thêm kiểu cùng dòng trên <style>, nhưng sẽ thú vị hơn nếu bạn tạo kiểu cho <style> trong style. Tôi lạc đề.
Các cách sử dụng khác của phần tử <link>
Phần tử link dùng để tạo mối quan hệ giữa tài liệu HTML và các tài nguyên bên ngoài. Một số tài nguyên trong số này có thể được tải xuống, một số tài nguyên khác chỉ để cung cấp thông tin. Loại quan hệ được xác định bằng giá trị của thuộc tính rel. Hiện tại có 25 giá trị có sẵn cho thuộc tính rel để dùng với <link>, <a> và <area> hoặc <form>, trong đó một vài giá trị có thể dùng được với tất cả. Bạn nên đưa những thông tin liên quan đến thông tin meta vào phần đầu và những thông tin liên quan đến hiệu suất trong <body>.
Bây giờ, bạn sẽ đưa ba loại khác vào tiêu đề: icon, alternate và canonical. (Bạn sẽ đưa vào loại thứ tư, rel="manifest", trong mô-đun tiếp theo).
Biểu tượng trang web
Sử dụng thẻ <link> cùng với cặp giá trị/thuộc tính rel="icon" để xác định biểu tượng trang web sẽ dùng cho tài liệu của bạn. Biểu tượng trang web là một biểu tượng rất nhỏ xuất hiện trên tab trình duyệt, thường nằm ở bên trái tiêu đề tài liệu. Khi bạn mở nhiều thẻ, các thẻ này sẽ thu nhỏ và tiêu đề có thể biến mất hoàn toàn nhưng biểu tượng vẫn luôn hiển thị. Hầu hết các biểu tượng trang web đều là biểu trưng của công ty hoặc ứng dụng.
Nếu bạn không khai báo biểu tượng trang web, trình duyệt sẽ tìm tệp có tên favicon.ico trong thư mục cấp cao nhất (thư mục gốc của trang web). Với <link>, bạn có thể sử dụng tên và vị trí tệp khác:
<link rel="icon" sizes="16x16 32x32 48x48" type="image/png" href="/images/mlwicon.png" />
Đoạn mã trước có nội dung là "sử dụng mlwicon.png làm biểu tượng cho các trường hợp 16 px, 32 px hoặc 48 px có ý nghĩa". Thuộc tính kích thước chấp nhận giá trị any cho biểu tượng có thể mở rộng hoặc danh sách giá trị widthXheight hình vuông được phân tách bằng dấu cách; trong đó giá trị chiều rộng và chiều cao là 16, 32, 48 hoặc lớn hơn trong chuỗi hình học đó, đơn vị pixel bị bỏ qua và X không phân biệt chữ hoa chữ thường.
<link rel="apple-touch-icon" sizes="180x180" href="/images/mlwicon.png" />
<link rel="mask-icon" href="/images/mlwicon.svg" color="#226DAA" />
Có hai loại biểu tượng đặc biệt không theo tiêu chuẩn cho trình duyệt Safari: apple-touch-icon cho thiết bị iOS và mask-icon cho các thẻ được ghim trên macOS. apple-touch-icon chỉ được áp dụng khi người dùng thêm một trang web vào màn hình chính: bạn có thể chỉ định nhiều biểu tượng bằng sizes riêng cho từng thiết bị. mask-icon sẽ chỉ được dùng nếu người dùng ghim thẻ trong trình duyệt Safari dành cho máy tính: biểu tượng phải là một SVG đơn sắc và thuộc tính color sẽ tô màu biểu tượng theo màu cần thiết.
Mặc dù bạn có thể sử dụng <link> để xác định một hình ảnh hoàn toàn khác trên mỗi trang hoặc thậm chí mỗi lần tải trang, nhưng bạn không nên làm như vậy. Để đảm bảo tính nhất quán và mang đến trải nghiệm tốt cho người dùng, hãy sử dụng một hình ảnh duy nhất! Twitter sử dụng chú chim màu xanh dương: khi bạn thấy chú chim màu xanh dương trong thẻ trình duyệt, nghĩa là bạn biết rằng thẻ đó đang mở cho một trang Twitter mà không cần nhấp vào thẻ đó. Google sử dụng các biểu tượng trang web khác nhau cho từng ứng dụng của mình: có biểu tượng thư, biểu tượng lịch chẳng hạn. Nhưng tất cả biểu tượng Google đều sử dụng cùng một bảng phối màu. Xin nhắc lại, bạn biết chính xác nội dung của thẻ đang mở chỉ bằng biểu tượng này.
Phiên bản thay thế của trang web
Chúng tôi dùng giá trị alternate của thuộc tính rel để xác định các bản dịch hoặc cách trình bày thay thế của trang web.
Giả sử chúng tôi đã dịch các phiên bản của trang web sang tiếng Pháp và tiếng Bồ Đào Nha (Brazil):
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
Khi sử dụng alternate cho bản dịch, bạn phải đặt thuộc tính hreflang.
Giá trị thay thế không chỉ dành cho bản dịch. Ví dụ: thuộc tính type có thể xác định URI thay thế cho một nguồn cấp dữ liệu RSS khi thuộc tính type được đặt thành application/rss+xml hoặc application/atom+xml. Hãy liên kết đến một phiên bản PDF giả mạo của trang web này.
<link rel="alternate" type="application/x-pdf" href="https://machinelearningworkshop.com/mlw.pdf" />
Nếu giá trị rel là alternate stylesheet, thì giá trị này sẽ xác định biểu định kiểu thay thế và thuộc tính title phải được đặt tên cho kiểu thay thế đó.
Chuẩn
Nếu bạn tạo nhiều bản dịch hoặc phiên bản của Hội thảo học máy, thì công cụ tìm kiếm có thể bị nhầm lẫn về việc phiên bản nào là nguồn đáng tin cậy. Đối với việc này, hãy sử dụng rel="canonical" để xác định URL ưu tiên cho trang web hoặc ứng dụng.
Đưa URL chính tắc vào tất cả các trang đã dịch và trên trang chủ, cho biết URL ưu tiên của chúng tôi:
<link rel="canonical" href="https://www.machinelearning.com" />
Đường liên kết chính tắc rel="canonical" thường được dùng để đăng chéo trên các ấn phẩm và nền tảng blog nhằm ghi nhận nguồn ban đầu; khi một trang web cung cấp nội dung, trang đó phải bao gồm đường liên kết chuẩn đến nguồn ban đầu.
Tập lệnh
Thẻ <script> được dùng để bao gồm tập lệnh. Loại mặc định là JavaScript. Nếu bạn thêm bất kỳ ngôn ngữ tập lệnh nào khác, hãy thêm thuộc tính type theo loại MIME hoặc type="module" nếu đó là mô-đun JavaScript. Chỉ các mô-đun JavaScript và JavaScript mới được phân tích cú pháp và thực thi.
Bạn có thể dùng thẻ <script> để đóng gói mã hoặc để tải một tệp bên ngoài xuống. Trong MLW, không có tệp tập lệnh bên ngoài vì trái với niềm tin phổ biến, bạn không cần JavaScript cho trang web chức năng và đây là một lộ trình học tập HTML chứ không phải JavaScript.
Bạn sẽ bao gồm một đoạn mã JavaScript nhỏ để tạo trứng phục sinh sau này:
<script>
document.getElementById('switch').addEventListener('click', function() {
document.body.classList.toggle('black');
});
</script>
Đoạn mã này tạo một trình xử lý sự kiện cho một phần tử có mã là switch. Với JavaScript, bạn không muốn tham chiếu đến một phần tử trước khi phần tử đó tồn tại. Thuộc tính này chưa tồn tại, vì vậy chúng tôi sẽ không sử dụng thuộc tính này. Khi thêm thành phần công tắc đèn, chúng ta sẽ thêm <script> ở cuối <body> thay vì trong <head>. Tại sao? 2 lý do. Chúng tôi muốn đảm bảo các phần tử tồn tại trước khi gặp phải tập lệnh tham chiếu đến các phần tử đó vì chúng tôi không dựa vào tập lệnh này trên sự kiện DOMContentLoaded. Và chủ yếu, JavaScript không chỉ render-blocking mà trình duyệt sẽ ngừng tải xuống tất cả nội dung khi tập lệnh được tải xuống và không tiếp tục tải các nội dung khác xuống cho đến khi JavaScript đã thực thi xong. Vì lý do này, bạn thường sẽ thấy các yêu cầu JavaScript ở cuối tài liệu thay vì trong phần đầu.
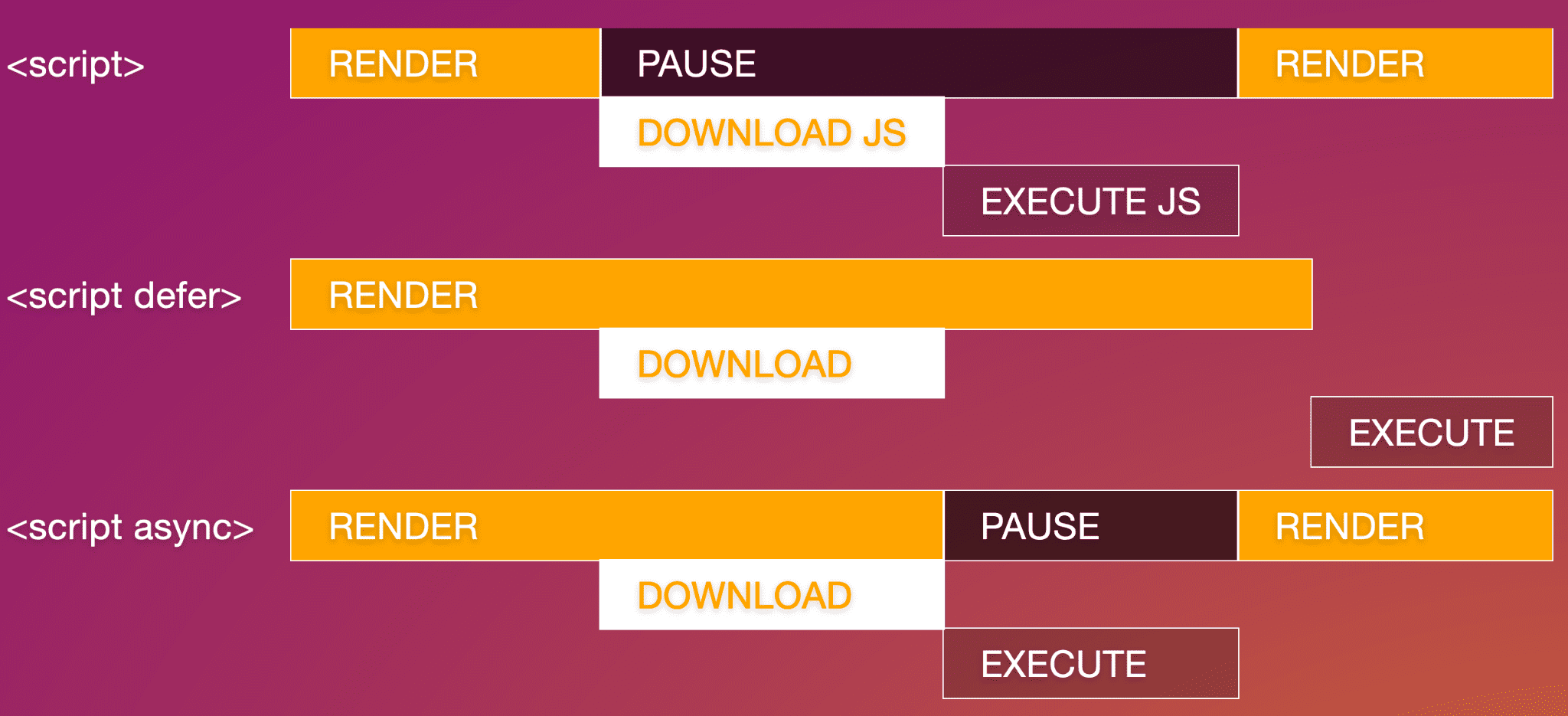
Có hai thuộc tính có thể làm giảm tính chất chặn của việc tải xuống và thực thi JavaScript: defer và async. Với defer, quá trình hiển thị HTML sẽ không bị chặn trong quá trình tải xuống và JavaScript chỉ thực thi sau khi tài liệu đã kết xuất xong. Với async, quá trình hiển thị cũng không bị chặn trong quá trình tải xuống, nhưng sau khi tập lệnh tải xuống xong, quá trình hiển thị sẽ tạm dừng trong khi JavaScript được thực thi.

Để đưa JavaScript của MLW vào một tệp bên ngoài, bạn có thể viết:
<script src="js/switch.js" defer></script>
Việc thêm thuộc tính defer sẽ trì hoãn việc thực thi tập lệnh cho đến khi mọi nội dung hiển thị, giúp tập lệnh không làm ảnh hưởng đến hiệu suất. Thuộc tính async và defer chỉ hợp lệ trên các tập lệnh bên ngoài.
Cơ sở
Có một phần tử khác chỉ có trong <head>.. Không được sử dụng thường xuyên. Phần tử <base> cho phép đặt đích và URL liên kết mặc định. Thuộc tính href xác định URL cơ sở cho tất cả đường liên kết tương đối.
Thuộc tính target, có hiệu lực trên <base> cũng như trên các đường liên kết và biểu mẫu, giúp đặt nơi các đường liên kết đó mở ra. Theo mặc định, _self sẽ mở các tệp được liên kết trong cùng ngữ cảnh với tài liệu hiện tại. Các tuỳ chọn khác bao gồm _blank (mở mọi đường liên kết trong một cửa sổ mới, _parent của nội dung hiện tại) có thể giống như trình mở nếu trình mở không phải là iframe, hoặc _top nằm trong cùng một thẻ trình duyệt, nhưng bật ra khỏi bất kỳ ngữ cảnh nào để chiếm toàn bộ thẻ.
Hầu hết các nhà phát triển đều thêm thuộc tính target vào một số ít đường liên kết (nếu có) mà họ muốn mở trong một cửa sổ mới trên các đường liên kết đó hoặc tự biểu mẫu, thay vì sử dụng <base>.
<base target="_top" href="https://machinelearningworkshop.com" />
Nếu trang web của chúng tôi được lồng trong iframe trên một trang web như Yummly, thì việc bao gồm cả phần tử <base> có nghĩa là khi người dùng nhấp vào bất kỳ đường liên kết nào trong tài liệu của chúng tôi, đường liên kết đó sẽ bật ra khỏi iframe, chiếm toàn bộ cửa sổ trình duyệt.
Một trong những hạn chế của phần tử này là đường liên kết neo bị giải quyết bằng <base>. <base> chuyển đổi hiệu quả đường liên kết <a href="#ref"> thành <a target="_top" href="https://machinelearningworkshop.com#ref">, kích hoạt yêu cầu HTTP đến URL cơ sở có đính kèm phân đoạn.
Một vài điều khác cần lưu ý về <base>: chỉ có một phần tử <base> trong tài liệu và phần tử này phải xuất hiện trước khi bất kỳ URL tương đối nào được sử dụng, bao gồm cả tập lệnh hoặc phần tử tham chiếu biểu định kiểu có thể có.
Mã bây giờ có dạng như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
Nhận xét HTML
Lưu ý rằng tập lệnh nằm giữa một số dấu ngoặc nhọn, dấu gạch ngang và tiếng nổ. Đây là cách bạn nhận xét HTML. Chúng tôi sẽ để lại nhận xét về tập lệnh cho đến khi chúng tôi có nội dung thực sự trên trang. Mọi thứ trong khoảng từ <!-- đến --> sẽ không được hiển thị hoặc phân tích cú pháp. Bạn có thể đặt nhận xét HTML ở bất cứ đâu trên trang, bao gồm phần đầu hoặc nội dung, ngoại trừ tập lệnh hoặc khối kiểu, nơi bạn nên sử dụng nhận xét JavaScript và CSS tương ứng.
Bạn đã đề cập đến những khái niệm cơ bản trong <head>. Tuy nhiên, giờ đây bạn vẫn muốn tìm hiểu thêm ngoài những khái niệm cơ bản. Trong phần tiếp theo, chúng ta sẽ tìm hiểu về thẻ meta và cách kiểm soát nội dung hiển thị khi trang web của bạn được liên kết đến trên mạng xã hội.
Kiểm tra kiến thức
Kiểm tra kiến thức của bạn về cấu trúc tài liệu.
Làm cách nào để bạn xác định ngôn ngữ của giấy tờ?
language vào thẻ HTML.lang vào thẻ HTML.Add the <lang> vào <head>.Chọn các phần tử có thể đưa vào <head>.
<p><title><meta>