HTML 文件包含文件類型宣告和 <html> 根元素。<html> 元素中的巢狀結構為文件標頭和文件內文。雖然受影響的訪客看不到文件標題,但網站功能十分重要。其中包含所有中繼資訊,包括搜尋引擎和社群媒體結果的資訊、瀏覽器分頁與行動版主畫面捷徑的圖示,以及內容的行為與呈現方式。在本節中,您可以瞭解到幾乎所有網頁上存在的元件 (雖然不可見)。
如果要建立 MachineLearningWorkshop.com (MLW) 網站,請先加入每個網頁應納入考量的元件:文件類型、內容的人語、字元集,以及網站或應用程式的標題或名稱。
新增至每個 HTML 文件
以下提供幾個為所有網頁都應納入考量的功能。即使缺少這些元素,瀏覽器仍會轉譯內容,但納入這些元素。。
<!DOCTYPE html>
所有 HTML 文件的第一部分都是前置文字。如果是 HTML,您只需要 <!DOCTYPE html>。這看起來可能像 HTML 元素,但並非如此。這是名為「doctype」的特殊節點。doctype 會指示瀏覽器使用標準模式。省略時,瀏覽器會使用不同的轉譯模式,稱為「相容模式」。加入 DOCTYPE 有助於避免相容模式。
<html>
<html> 元素是 HTML 文件的根元素。這是 <head> 和 <body> 的父項,其中包含 HTML 文件除了 DOCTYPE 以外的所有內容。如果省略此屬性,系統會暗示此屬性,但請務必加入此元素,因為這是宣告文件內容語言的元素。
內容語言
在 <html> 標記中新增的 lang 語言屬性會定義文件的主要語言。lang 屬性的值是二或三個字母的 ISO 語言代碼,後面接著地區。「區域」欄位為選填,但建議填寫,因為各地語言可能因地區而異。例如,加拿大和布吉納法索 (fr-CA) 的法文非常不同 (fr-BF)。這種語言宣告可讓螢幕閱讀器、搜尋引擎和翻譯服務瞭解文件語言。
lang 屬性並未限定為 <html> 標記。如果網頁中的文字與主要文件語言不同,請使用 lang 屬性來指出文件主要語言的例外狀況。就像在標題中一樣,主體中的 lang 屬性並沒有視覺效果。這只新增了語意,讓輔助技術和自動化服務能夠瞭解受影響內容的語言。
除了設定文件語言及該基本語言的例外狀況之外,這項屬性還能用於 CSS 選取器。您可以使用屬性和語言選取器 [lang|="fr"] 和 :lang(fr) 指定<span lang="fr-fr">Ceci n'est pas une pipe.</span>。
<head>
在 <html> 開頭和結尾標記之間,會找到 <head> 和 <body> 這兩個子項:
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body>
</body>
</html>
<head> (或文件中繼資料標題) 包含網站或應用程式的所有中繼資料。內文含有可見內容。本節的其餘部分著重介紹在 <head></head> 開頭和結尾的巢狀元件
<head> 中的必要元件
文件中繼資料 (包括文件標題、字元集、可視區域設定、說明、基準網址、樣式表連結和圖示) 包含在 <head> 元素中。雖然您不一定會用到上述所有功能,但請務必加入字元集、標題和可視區域設定。
字元編碼
<head> 中的第一個元素應為 charset 字元編碼宣告。它會出現在標題之前,以確保瀏覽器能夠轉譯該標題中的字元,以及文件其餘的所有字元。
根據語言代碼,大多數瀏覽器的預設編碼為 windows-1252。不過,建議您使用 UTF-8,因為如此一來,即使是 您不知道的字元,也能使用一到四位元組的編碼。此外,這也是 HTML5 所需的編碼類型。
如要將字元編碼設為 UTF-8,請納入:
<meta charset="utf-8" />
您甚至可以藉由宣告 UTF-8 (不區分大小寫),在標題中加入表情符號 (但請勿使用)。
字元編碼會沿用至文件中的所有內容,包括 <style> 和 <script>。這項小型宣告意味著您可以在類別名稱和 selector API 中加入表情符號 (再次提醒)。如要使用表情符號,請務必以容易操作的方式使用表情符號,同時兼顧無障礙體驗。
文件標題
您的首頁和所有其他網頁的標題都要有不同的標題。文件標題的內容 (開頭與結尾 <title> 標記之間的文字) 會顯示在瀏覽器分頁、開啟的視窗清單、歷史記錄、搜尋結果,以及除非透過社群媒體資訊卡重新定義 <meta> 標記。
<title>Machine Learning Workshop</title>
可視區域中繼資料
另外,另一個應考慮採用的中繼標記是 viewport 中繼標記,這有助於網站回應情形,無論可視區域寬度為何,都能預設顯示優質內容。雖然可視區域中繼標記自 2007 年 6 月問世,但當首款 iPhone 問世時,只有最近載明的規格說明。因為此功能可以控制檢視區的大小和縮放功能,並且防止網站內容縮小,讓 960px 的網站內容能容納 320 像素的螢幕,因此非常建議您採用。
<meta name="viewport" content="width=device-width" />
上述程式碼表示「將內容寬度調整為畫面寬度,讓網站採用回應式設計」。除了 width 之外,您也可以設定縮放和擴充性,但兩者皆預設都是可存取的值。如果想更明確,請加入下列內容:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
可視區域是 Lighthouse 無障礙稽核的一部分。表示您的網站可擴展、沒有大小上限。
到目前為止,我們的 HTML 檔案大綱如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
</head>
<body>
</body>
</html>
其他 <head> 內容
<head> 中還有更多內容。事實上所有中繼資料。這裡介紹了 <head> 中的大部分元素,而為下一個章節儲存大量 <meta> 選項。
您已看過中繼字元集和文件標題,但除了 <meta> 標記之外,您也應該加入更多中繼資料。
CSS
您可以在 <head> 中加入 HTML 樣式。如要瞭解樣式,但不知道如何在 HTML 文件中納入樣式,請參閱CSS 專屬學習路徑。
加入 CSS 的方式有三種:<link>、<style> 和 style 屬性。
在 HTML 檔案中加入樣式的主要方法有兩種,一種是使用 <link> 元素 (將 rel 屬性設為 stylesheet) 加入外部資源,或是在文件開頭和結尾的 <style> 標記中直接將 CSS 加入文件標題。
如要加入樣式表,建議使用 <link> 標記。連結一或多個外部樣式表,對於開發人員體驗和網站效能都有助益:您可以在同一處維護 CSS,而不是固定於任何地方,瀏覽器也可以快取外部檔案,意即不用在每次瀏覽網頁時重新下載 CSS 檔案。
語法為 <link rel="stylesheet" href="styles.css">,且 style.css 是樣式表的網址。通常會顯示 type="text/css"。不需要!如果您要納入以 CSS 以外內容編寫的樣式,就必須使用 type,但由於並不需要任何其他類型,因此不需要這個屬性。rel 屬性定義關係:在本例中為 stylesheet。如果省略這個值,系統將無法連結你的 CSS。
您很快就會發現其他幾個 rel 值,但先來看看其他包括 CSS 的其他方式。
如果想將外部樣式表的樣式設為階層式圖層,但是您無權編輯 CSS 檔案在其中加入圖層資訊的權限,可以在 <style> 中加入包含 @import 的 CSS:
<style>
@import "styles.css" layer(firstLayer);
</style>
使用 @import 將樣式表匯入文件時,可以選擇將其匯入階層式圖層,@import 陳述式必須是 <style> 或已連結的樣式表中的第一個陳述式,而不是字元集宣告。
雖然串聯圖層仍算是新元素,而且您可能無法在標頭 <style> 中找到 @import,但通常會在標頭樣式區塊中宣告自訂屬性:
<style>
:root {
--theme-color: #226DAA;
}
</style>
透過 <link> 和/或 <style> 樣式,應置於頭頂。即使文件內文包含這類元素,您也能正常運作,但基於效能考量,建議在標題中顯示樣式。這似乎不符合直覺,雖然你可能認為自己會想先載入內容,但實際上是希望瀏覽器在載入內容時瞭解如何轉譯內容。先新增樣式可避免在元素首次算繪後套用樣式時,出現不必要的重新繪製動作。
此外,如果要在文件 <head> 中加入一律不會用到的樣式,其中一種方式就是內嵌樣式。您或許不會在標頭中使用內嵌樣式,因為使用者代理程式樣式表則會預設隱藏標題但如果您想在不使用 JavaScript 的情況下建立 CSS 編輯器,以便測試您網頁的自訂元素,可以使用 display: block 將標頭顯示出來,然後隱藏標頭中的所有項目,接著顯示內嵌的 style 屬性,讓內容可供編輯的樣式區塊顯示。
<style contenteditable style="display: block; font-family: monospace; white-space: pre;">
head { display: block; }
head * { display: none; }
:root {
--theme-color: #226DAA;
}
</style>
雖然您可以在 <style> 中新增內嵌樣式,但為 style 中的 <style> 設定樣式會更加有趣。我渴望。
<link> 元素的其他用途
link 元素可用來在 HTML 文件和外部資源之間建立關係。其中有些資源可以下載,有些則是參考資訊。關係類型是由 rel 屬性的值定義。目前 rel 屬性有 25 個可用的值,可搭配 <link>、<a>、<area> 或 <form> 使用,其中一些值也可以全部運用。建議在標題中加入與中繼資訊相關的資料,以及在 <body> 中與效能相關的資料。
您現在會在標頭中加入另外三種類型:icon、alternate 和 canonical。(下個單元將包含第四個類型 rel="manifest")。
網站小圖示
請使用 <link> 標記和 rel="icon" 屬性/值組合,識別要用於文件的網站小圖示。網站小圖示是一個非常小的圖示,會顯示在瀏覽器分頁中 (通常是文件標題的左側)。如果開啟的分頁數量不穩定,分頁會縮小,標題可能會完全消失,但圖示仍會持續顯示。大部分網站小圖示是公司或應用程式標誌。
如未宣告網站小圖示,瀏覽器會在頂層目錄 (網站的根資料夾) 中尋找名為 favicon.ico 的檔案。透過 <link>,您可以使用不同的檔案名稱和位置:
<link rel="icon" sizes="16x16 32x32 48x48" type="image/png" href="/images/mlwicon.png" />
上述程式碼顯示「在適合 16 像素、32 像素或 48 像素的情況下,使用 mlwicon.png 做為圖示。」大小屬性可接受 any 值:可縮放圖示,或是以空格分隔的正方形 widthXheight 值清單;其中,寬度和高度值為 16、32、48 等同幾何序列中,會省略像素單位,X 則不區分大小寫。
<link rel="apple-touch-icon" sizes="180x180" href="/images/mlwicon.png" />
<link rel="mask-icon" href="/images/mlwicon.svg" color="#226DAA" />
Safari 瀏覽器有兩個特殊的非標準圖示類型:apple-touch-icon (iOS 裝置) 和 mask-icon (macOS 為固定分頁)。只有在使用者將網站新增至主畫面時,系統才會套用 apple-touch-icon:您可以為不同裝置指定多個具有不同 sizes 的圖示。只有在使用者於電腦版 Safari 中固定分頁時,系統才會使用 mask-icon:圖示本身應為單色 SVG,且 color 屬性為圖示填滿所需顏色。
雖然您可以使用 <link> 為每個網頁或甚至載入網頁定義完全不同的圖片,但請勿這麼做。為求一致性和良好的使用者體驗,請使用單一圖片!Twitter 使用藍色小鳥形:如果您在瀏覽器分頁中看到藍色鳥,就知道該分頁已開啟,不必點擊分頁。Google 會針對不同的應用程式使用不同的網站小圖示,例如郵件圖示和日曆圖示。不過所有 Google 圖示都使用相同的色彩配置。再次提醒您,您只要透過圖示就能知道開啟的分頁內容。
網站的替代版本
我們會使用 rel 屬性的 alternate 值來識別網站的翻譯或替代表示法。
假設我們的網站版本已翻譯成法文及巴西葡萄牙文:
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
針對翻譯使用 alternate 時,必須設定 hreflang 屬性。
替代值不只是翻譯而已。舉例來說,當 type 屬性設為 application/rss+xml 或 application/atom+xml 時,type 屬性可定義 RSS 動態消息的替代 URI。讓我們連結到網站的 PDF 版本網站。
<link rel="alternate" type="application/x-pdf" href="https://machinelearningworkshop.com/mlw.pdf" />
如果 rel 值為 alternate stylesheet,其定義了替代樣式表,且必須設定 title 屬性為替代樣式命名。
標準
如果您製作了多個翻譯或多個版本的機器學習工作坊,搜尋引擎可能會混淆判斷哪個版本是權威來源。此時,請使用 rel="canonical" 識別網站或應用程式偏好的網址。
請在您翻譯的所有網頁以及首頁加入標準網址,指出我們的偏好網址:
<link rel="canonical" href="https://www.machinelearning.com" />
rel="canonical" 標準連結最常用於與出版品和網誌平台交叉發布,藉此標明原始來源;網站聯合發布內容時,應包含原始來源的標準連結。
指令碼
<script> 標記可用來加入指令碼,預設類型為 JavaScript。如要加入任何其他指令碼語言,請加入 MIME 類型的 type 屬性,如果是 JavaScript 模組,請加入 type="module"。系統只會剖析及執行 JavaScript 和 JavaScript 模組。
<script> 標記可用來封裝程式碼或下載外部檔案。在 MLW 中,沒有外部指令碼檔案,有別於大家普遍認為,您不需要 JavaScript 來處理功能網站,而這是 HTML 學習路徑,而不是 JavaScript 路徑。
稍後,您將加入一小段 JavaScript 以建立復活節彩蛋,包括:
<script>
document.getElementById('switch').addEventListener('click', function() {
document.body.classList.toggle('black');
});
</script>
這段程式碼會為 ID 為 switch 的元素建立事件處理常式。使用 JavaScript 時,您不會想要先參照已經存在的元素。目前尚未提供,因此尚未納入。新增燈具開關元素時,我們會在 <body> 底部 (而非 <head>) 新增 <script>。這是因為有兩個原因。我們想確保元素在參照這些元素的指令碼之前就存在,因為這並不是 DOMContentLoaded 事件的架構。基本上,JavaScript 不只有「會封鎖轉譯功能」render-blocking,瀏覽器會在指令碼下載後停止下載所有資產,且必須等到 JavaScript 執行完畢後才會恢復下載其他資產。因此,JavaScript 要求通常會在文件結尾處找到,而不是在標題中。
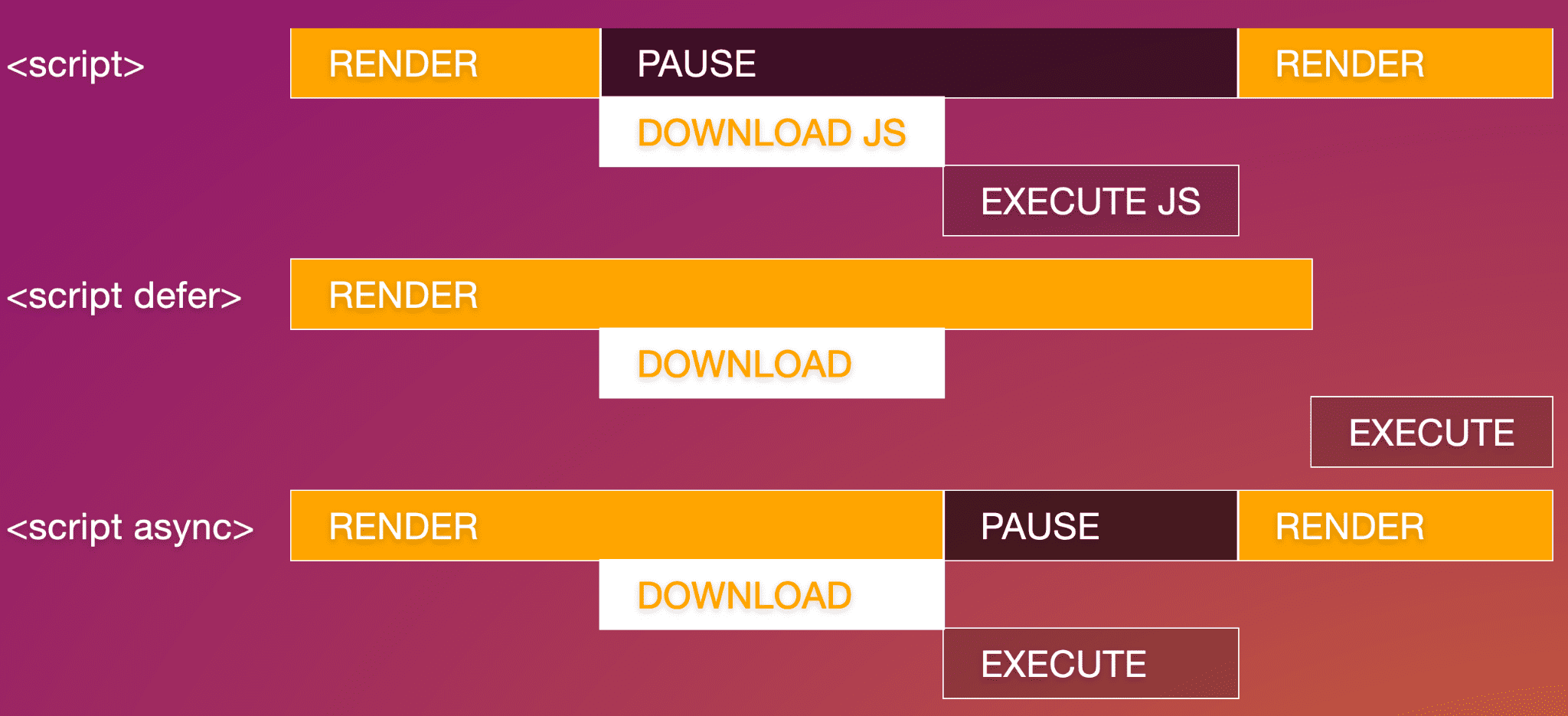
有兩個屬性可減少 JavaScript 下載及執行的封鎖性質:defer 和 async。如果使用 defer,系統就不會在下載期間封鎖 HTML 轉譯功能,而 JavaScript 只會在文件轉譯完畢之後才會執行。使用 async 時,系統也不會在下載期間禁止轉譯,但一旦指令碼下載完成,轉譯就會在 JavaScript 執行時暫停。

如要在外部檔案中加入 MLW 的 JavaScript,您可以編寫:
<script src="js/switch.js" defer></script>
新增 defer 屬性會讓指令碼延後執行直到轉譯完成為止,以免指令碼降低效能。async 和 defer 屬性僅適用於外部指令碼。
Base
<head>. 中還有另一個元素「不常使用」,<base> 元素允許設定預設連結網址和目標。href 屬性會定義所有相對連結的基準網址。
target 屬性適用於 <base>、連結和表單,可設定這些連結應開啟的位置。預設的 _self 是開啟連結的檔案,且會和目前的文件相同。其他可用選項包括 _blank (會在新視窗中開啟每個連結)、目前內容的 _parent、目前內容的 _parent;如果開啟器不是 iframe,則可能與本身相同,但會在同一個瀏覽器分頁中彈出 _top,但從任何內容彈出,並佔滿整個分頁。
大多數開發人員會為想要在連結或表單 (而非 <base>) 本身開啟新視窗的連結或表單 (如果有的話) 新增 target 屬性。
<base target="_top" href="https://machinelearningworkshop.com" />
如果我們的網站發現本身內嵌在 Yummly 等網站上的 iframe 中,包括 <base> 元素,那麼當使用者點選文件中的任何連結時,連結就會從 iframe 中彈出,並佔滿整個瀏覽器視窗。
這個元素的其中一個缺點之一,就是錨定連結是使用 <base> 解析。<base> 可有效將 <a href="#ref"> 連結轉換為 <a target="_top" href="https://machinelearningworkshop.com#ref">,觸發 HTTP 要求並附加片段。
關於 <base> 的其他注意事項:文件只能有一個 <base> 元素,且應在使用任何相對網址 (包括可能的指令碼或樣式表參照) 之前。
程式碼現在如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
HTML 註解
請注意,指令碼會用角括號、破折號和兩個圓環括住。這就是您排除 HTML 的方式。在這個指令碼中,我們會保留註解,直到網頁上有實際內容為止。使用者無法查看或剖析 <!-- 和 --> 之間的任何資訊。HTML 註解可以放在網頁中的任何位置,包括標題或內文,但指令碼或樣式區塊除外,其中應分別使用 JavaScript 和 CSS 註解。
您已瞭解 <head> 的基本功能,但想要瞭解更多基本概念。以下各節將介紹中繼標記,以及如何控管在社群媒體上連結你的網站時,要顯示的內容。
隨堂測驗
測試您對文件結構的瞭解程度。
如何辨識文件語言?
language 屬性。lang 屬性。Add the <lang> 元素新增至 <head>。選取可加入 <head> 的元素。
<p><title><meta>