HTML নথিতে একটি নথির প্রকার ঘোষণা এবং <html> মূল উপাদান অন্তর্ভুক্ত থাকে। <html> এলিমেন্টে নেস্ট করা হয় ডকুমেন্ট হেড এবং ডকুমেন্ট বডি। দস্তাবেজটির প্রধান দৃশ্যমান দর্শকের কাছে দৃশ্যমান না হলেও, আপনার সাইটের কার্যকারিতা তৈরি করা অত্যাবশ্যক৷ এতে সার্চ ইঞ্জিন এবং সোশ্যাল মিডিয়া ফলাফলের তথ্য, ব্রাউজার ট্যাব এবং মোবাইল হোম স্ক্রীন শর্টকাটের আইকন এবং আপনার সামগ্রীর আচরণ এবং উপস্থাপনা সহ সমস্ত মেটা তথ্য রয়েছে৷ এই বিভাগে, আপনি এমন উপাদানগুলি আবিষ্কার করবেন যেগুলি দৃশ্যমান না হলেও, প্রায় প্রতিটি ওয়েব পৃষ্ঠায় উপস্থিত রয়েছে৷
MachineLearningWorkshop.com (MLW) সাইট তৈরি করতে, প্রতিটি ওয়েব পৃষ্ঠার জন্য প্রয়োজনীয় উপাদানগুলি অন্তর্ভুক্ত করে শুরু করুন: নথির ধরন, বিষয়বস্তুর মানব ভাষা, অক্ষর সেট এবং অবশ্যই, এর শিরোনাম বা নাম সাইট বা অ্যাপ্লিকেশন।
প্রতিটি HTML নথিতে যোগ করুন
বেশ কিছু বৈশিষ্ট্য আছে যেগুলো যে কোনো ওয়েব পেজের জন্য অপরিহার্য বলে বিবেচিত হওয়া উচিত। এই উপাদানগুলি অনুপস্থিত থাকলে ব্রাউজারগুলি এখনও সামগ্রী রেন্ডার করবে, তবে সেগুলি অন্তর্ভুক্ত করবে। সর্বদা।
<!DOCTYPE html>
যেকোনো HTML নথিতে প্রথম জিনিসটি হল প্রস্তাবনা। HTML এর জন্য, আপনার যা দরকার তা হল <!DOCTYPE html> । এটি একটি HTML উপাদানের মতো দেখতে হতে পারে, কিন্তু তা নয়। এটি "ডকটাইপ" নামে একটি বিশেষ ধরনের নোড। ডকটাইপ ব্রাউজারকে স্ট্যান্ডার্ড মোড ব্যবহার করতে বলে। যদি বাদ দেওয়া হয়, ব্রাউজারগুলি একটি ভিন্ন রেন্ডারিং মোড ব্যবহার করবে যা quirks মোড নামে পরিচিত। ডকটাইপ সহ quirks মোড প্রতিরোধ করতে সাহায্য করে.
<html>
<html> উপাদান হল একটি HTML নথির মূল উপাদান। এটি <head> এবং <body> এর পিতামাতা, ডকটাইপ ব্যতীত এইচটিএমএল নথিতে সমস্ত কিছু রয়েছে। যদি বাদ দেওয়া হয় তবে এটি উহ্য হবে, তবে এটি অন্তর্ভুক্ত করা গুরুত্বপূর্ণ, কারণ এটি সেই উপাদান যার উপর নথির বিষয়বস্তুর ভাষা ঘোষণা করা হয়।
বিষয়বস্তুর ভাষা
<html> ট্যাগে যোগ করা lang অ্যাট্রিবিউট ডকুমেন্টের প্রধান ভাষাকে সংজ্ঞায়িত করে। lang অ্যাট্রিবিউটের মান হল একটি দুই বা তিন-অক্ষরের ISO ভাষা কোড যার পরে অঞ্চলটি। অঞ্চলটি ঐচ্ছিক, তবে প্রস্তাবিত, কারণ একটি ভাষা অঞ্চলগুলির মধ্যে ব্যাপকভাবে পরিবর্তিত হতে পারে৷ উদাহরণস্বরূপ, কানাডা ( fr-CA ) বনাম বুর্কিনা ফাসো ( fr-BF ) এ ফ্রেঞ্চ খুব আলাদা। এই ভাষা ঘোষণা স্ক্রিন রিডার, সার্চ ইঞ্জিন এবং অনুবাদ পরিষেবাগুলিকে নথির ভাষা জানতে সক্ষম করে৷
lang বৈশিষ্ট্যটি <html> ট্যাগের মধ্যে সীমাবদ্ধ নয়। যদি পৃষ্ঠার মধ্যে পাঠ্য থাকে যা মূল নথির ভাষা থেকে ভিন্ন একটি ভাষায় থাকে, তাহলে নথির মধ্যে প্রধান ভাষার ব্যতিক্রমগুলি সনাক্ত করতে lang বৈশিষ্ট্যটি ব্যবহার করা উচিত। ঠিক যেমন যখন এটি মাথার মধ্যে অন্তর্ভুক্ত করা হয়, তখন শরীরে lang অ্যাট্রিবিউটের কোনও চাক্ষুষ প্রভাব থাকে না। এটি শুধুমাত্র শব্দার্থবিদ্যা যোগ করে, সহায়ক প্রযুক্তি এবং স্বয়ংক্রিয় পরিষেবাগুলিকে প্রভাবিত বিষয়বস্তুর ভাষা জানতে সক্ষম করে।
ডকুমেন্টের জন্য ভাষা সেট করা এবং সেই বেস ল্যাঙ্গুয়েজের ব্যতিক্রম ছাড়াও, অ্যাট্রিবিউটটি CSS সিলেক্টরে ব্যবহার করা যেতে পারে। <span lang="fr-fr">Ceci n'est pas une pipe.</span> অ্যাট্রিবিউট এবং ভাষা নির্বাচক [lang|="fr"] এবং :lang(fr) দিয়ে টার্গেট করা যেতে পারে।
<head>
ওপেনিং এবং ক্লোজিং <html> ট্যাগের মধ্যে নেস্ট করা, আমরা দুটি বাচ্চা খুঁজে পাই: <head> এবং <body> :
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body>
</body>
</html>
<head> , বা নথির মেটাডেটা শিরোলেখ, একটি সাইট বা অ্যাপ্লিকেশনের জন্য সমস্ত মেটাডেটা ধারণ করে। শরীরে দৃশ্যমান বিষয়বস্তু রয়েছে। এই অংশের বাকি অংশটি <head></head> খোলার এবং বন্ধ করার ভিতরে নেস্ট করা উপাদানগুলির উপর ফোকাস করে
<head> ভিতরে প্রয়োজনীয় উপাদান
নথির শিরোনাম, অক্ষর সেট, ভিউপোর্ট সেটিংস, বিবরণ, বেস URL, স্টাইলশীট লিঙ্ক এবং আইকন সহ নথির মেটাডেটা <head> উপাদানে পাওয়া যায়। যদিও আপনার এই সমস্ত বৈশিষ্ট্যগুলির প্রয়োজন নাও হতে পারে, সর্বদা অক্ষর সেট, শিরোনাম এবং ভিউপোর্ট সেটিংস অন্তর্ভুক্ত করুন।
অক্ষর এনকোডিং
<head> এর প্রথম উপাদানটি charset অক্ষর এনকোডিং ঘোষণা হওয়া উচিত। ব্রাউজার সেই শিরোনামের অক্ষর এবং নথির বাকি সমস্ত অক্ষর রেন্ডার করতে পারে তা নিশ্চিত করতে শিরোনামের আগে এটি আসে।
বেশিরভাগ ব্রাউজারে ডিফল্ট এনকোডিং হল windows-1252 , লোকেলের উপর নির্ভর করে। যাইহোক, আপনার UTF-8 ব্যবহার করা উচিত, কারণ এটি সমস্ত অক্ষরের এক- থেকে চার-বাইট এনকোডিং সক্ষম করে, এমনকি যেগুলি আপনি জানেন না তার অস্তিত্ব আছে। এছাড়াও, এটি HTML5 এর জন্য প্রয়োজনীয় এনকোডিং প্রকার।
অক্ষর এনকোডিং UTF-8 এ সেট করতে, অন্তর্ভুক্ত করুন:
<meta charset="utf-8" />
UTF-8 (কেস-সংবেদনশীল) ঘোষণা করে, আপনি এমনকি আপনার শিরোনামে ইমোজি অন্তর্ভুক্ত করতে পারেন (কিন্তু দয়া করে করবেন না)।
অক্ষর এনকোডিং নথির সবকিছুতে উত্তরাধিকারসূত্রে পাওয়া যায়, এমনকি <style> এবং <script> । এই ছোট্ট ঘোষণার অর্থ হল আপনি ক্লাসের নাম এবং সিলেক্টরএপিআই-এ ইমোজি অন্তর্ভুক্ত করতে পারেন (আবার, দয়া করে করবেন না)। আপনি যদি ইমোজি ব্যবহার করেন, তবে নিশ্চিত করুন যে সেগুলিকে এমনভাবে ব্যবহার করুন যা অ্যাক্সেসযোগ্যতার ক্ষতি না করে ব্যবহারযোগ্যতা বাড়ায়।
নথির শিরোনাম
আপনার হোম পৃষ্ঠা এবং সমস্ত অতিরিক্ত পৃষ্ঠাগুলির প্রত্যেকের একটি অনন্য শিরোনাম থাকা উচিত। নথির শিরোনামের বিষয়বস্তু, খোলা এবং বন্ধ করা <title> ট্যাগের মধ্যে পাঠ্য, ব্রাউজার ট্যাবে প্রদর্শিত হয়, খোলা উইন্ডোগুলির তালিকা, ইতিহাস, অনুসন্ধানের ফলাফল এবং, সামাজিকভাবে <meta> ট্যাগ দিয়ে পুনরায় সংজ্ঞায়িত না করা হলে মিডিয়া কার্ড।
<title>Machine Learning Workshop</title>
ভিউপোর্ট মেটাডেটা
অন্যান্য মেটা ট্যাগ যেটিকে অপরিহার্য বলে মনে করা উচিত তা হল ভিউপোর্ট মেটা ট্যাগ, যা সাইটের প্রতিক্রিয়াশীলতায় সাহায্য করে, ভিউপোর্টের প্রস্থ যাই হোক না কেন বিষয়বস্তুকে ডিফল্টভাবে ভালভাবে রেন্ডার করতে সক্ষম করে৷ যদিও ভিউপোর্ট মেটা ট্যাগটি জুন 2007 থেকে প্রায় ছিল, যখন প্রথম আইফোন বের হয়েছিল, এটি সম্প্রতি একটি স্পেসিফিকেশনে নথিভুক্ত করা হয়েছে। যেহেতু এটি একটি ভিউপোর্টের আকার এবং স্কেল নিয়ন্ত্রণ করতে সক্ষম করে এবং একটি 320px স্ক্রিনে একটি 960px সাইট ফিট করার জন্য সাইটের বিষয়বস্তুকে ছোট হতে বাধা দেয়, এটি অবশ্যই সুপারিশ করা হয়৷
<meta name="viewport" content="width=device-width" />
পূর্ববর্তী কোডের অর্থ হল "সাইটটিকে প্রতিক্রিয়াশীল করুন, সামগ্রীর প্রস্থকে পর্দার প্রস্থ করে শুরু করে"। width ছাড়াও, আপনি জুম এবং স্কেলেবিলিটি সেট করতে পারেন, তবে উভয়ই অ্যাক্সেসযোগ্য মানগুলিতে ডিফল্ট। আপনি যদি স্পষ্ট হতে চান, তাহলে অন্তর্ভুক্ত করুন:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
ভিউপোর্ট হল লাইটহাউস অ্যাক্সেসিবিলিটি অডিটের অংশ; আপনার সাইট পাস হবে যদি এটি মাপযোগ্য হয় এবং কোন সর্বোচ্চ আকার সেট না থাকে।
এখন পর্যন্ত, আমাদের HTML ফাইলের রূপরেখা হল:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
</head>
<body>
</body>
</html>
অন্যান্য <head> বিষয়বস্তু
আরো অনেক কিছু আছে যা <head> এর মধ্যে যায়। সব মেটাডেটা, আসলে. পরবর্তী অধ্যায়ের জন্য <meta> বিকল্পগুলির আধিক্য সংরক্ষণ করার সময় আপনি <head> এ যে উপাদানগুলি পাবেন তার বেশিরভাগই এখানে আচ্ছাদিত।
আপনি মেটা অক্ষর সেট এবং নথির শিরোনাম দেখেছেন, কিন্তু <meta> ট্যাগের বাইরে আরও অনেক মেটাডেটা রয়েছে যা অন্তর্ভুক্ত করা উচিত।
সিএসএস
<head> হল যেখানে আপনি আপনার HTML এর জন্য শৈলী অন্তর্ভুক্ত করেন। আপনি যদি শৈলী সম্পর্কে শিখতে চান তবে CSS-এর জন্য নিবেদিত একটি শেখার পথ রয়েছে, তবে আপনার HTML নথিতে সেগুলি কীভাবে অন্তর্ভুক্ত করবেন তা আপনাকে জানতে হবে।
CSS অন্তর্ভুক্ত করার তিনটি উপায় রয়েছে: <link> , <style> , এবং style বৈশিষ্ট্য।
আপনার এইচটিএমএল ফাইলে শৈলীগুলি অন্তর্ভুক্ত করার প্রধান দুটি উপায় হল stylesheet সেট করা rel অ্যাট্রিবিউট সহ একটি <link> উপাদান ব্যবহার করে একটি বাহ্যিক সংস্থান অন্তর্ভুক্ত করা, অথবা <style> ট্যাগ খোলা এবং বন্ধ করার মধ্যে সরাসরি আপনার নথির মাথায় CSS অন্তর্ভুক্ত করা।
<link> ট্যাগ হল স্টাইলশীট অন্তর্ভুক্ত করার পছন্দের পদ্ধতি। একটি একক বা কয়েকটি বাহ্যিক স্টাইল শীট লিঙ্ক করা বিকাশকারীর অভিজ্ঞতা এবং সাইটের পারফরম্যান্স উভয়ের জন্যই ভাল: আপনি এটিকে সর্বত্র ছিটিয়ে দেওয়ার পরিবর্তে একটি জায়গায় CSS বজায় রাখতে পারবেন এবং ব্রাউজারগুলি বাহ্যিক ফাইল ক্যাশে করতে পারে, যার অর্থ এটি হওয়ার দরকার নেই প্রতিটি পৃষ্ঠা নেভিগেশন সঙ্গে আবার ডাউনলোড.
সিনট্যাক্স হল <link rel="stylesheet" href="styles.css"> , যেখানে styles.css হল আপনার স্টাইলশীটের URL৷ আপনি প্রায়শই type="text/css" দেখতে পাবেন। প্রয়োজন নেই! আপনি যদি CSS ব্যতীত অন্য কিছুতে লেখা শৈলীগুলি অন্তর্ভুক্ত করেন তবে type প্রয়োজন, তবে যেহেতু অন্য কোনও প্রকার নেই তাই এই বৈশিষ্ট্যটির প্রয়োজন নেই। rel বৈশিষ্ট্য সম্পর্ককে সংজ্ঞায়িত করে: এই ক্ষেত্রে stylesheet । আপনি এটি বাদ দিলে, আপনার CSS লিঙ্ক করা হবে না।
আপনি শীঘ্রই কিছু অন্যান্য rel মান আবিষ্কার করবেন, কিন্তু প্রথমে CSS সহ অন্যান্য উপায় নিয়ে আলোচনা করা যাক।
আপনি যদি চান যে আপনার বাহ্যিক স্টাইল শীট শৈলীগুলি একটি ক্যাসকেড স্তরের মধ্যে থাকুক কিন্তু স্তরের তথ্য রাখার জন্য আপনার কাছে CSS ফাইল সম্পাদনা করার অ্যাক্সেস না থাকে, তাহলে আপনি <style> এর ভিতরে @import সহ CSS অন্তর্ভুক্ত করতে চাইবেন। :
<style>
@import "styles.css" layer(firstLayer);
</style>
আপনার নথিতে স্টাইল শীট আমদানি করতে @import ব্যবহার করার সময়, ঐচ্ছিকভাবে ক্যাসকেড স্তরগুলিতে, @import বিবৃতিগুলি অবশ্যই আপনার <style> বা লিঙ্কযুক্ত স্টাইলশীটের প্রথম বিবৃতি হতে হবে, অক্ষর সেট ঘোষণার বাইরে।
যদিও ক্যাসকেড স্তরগুলি এখনও মোটামুটি নতুন এবং আপনি @import হেড <style> এ নাও দেখতে পারেন, আপনি প্রায়শই একটি হেড শৈলী ব্লকে ঘোষিত কাস্টম বৈশিষ্ট্য দেখতে পাবেন:
<style>
:root {
--theme-color: #226DAA;
}
</style>
শৈলী, হয় <link> বা <style> , অথবা উভয়ের মাধ্যমে, মাথায় যেতে হবে। ডকুমেন্টের বডিতে অন্তর্ভুক্ত থাকলে সেগুলি কাজ করবে, কিন্তু পারফরম্যান্সের কারণে আপনি আপনার স্টাইল মাথায় রাখতে চান। এটি বিপরীতমুখী বলে মনে হতে পারে, কারণ আপনি মনে করতে পারেন যে আপনি আপনার সামগ্রীটি প্রথমে লোড করতে চান, তবে আপনি আসলে ব্রাউজার জানতে চান যে এটি লোড করার সময় সামগ্রীটি কীভাবে রেন্ডার করতে হয়। শৈলী যোগ করা প্রথমে অপ্রয়োজনীয় পুনরায় পেইন্টিং প্রতিরোধ করে যা ঘটে যদি একটি উপাদান প্রথম রেন্ডার করার পরে স্টাইল করা হয়।
তারপরে শৈলীগুলি অন্তর্ভুক্ত করার একটি উপায় রয়েছে যা আপনি কখনই আপনার নথির <head> এ ব্যবহার করবেন না: ইনলাইন শৈলী। আপনি সম্ভবত কখনই মাথায় ইনলাইন শৈলী ব্যবহার করবেন না কারণ ব্যবহারকারী এজেন্টদের স্টাইল শীটগুলি ডিফল্টরূপে মাথা লুকিয়ে রাখে। কিন্তু আপনি যদি জাভাস্ক্রিপ্ট ছাড়াই একটি CSS সম্পাদক বানাতে চান, উদাহরণস্বরূপ, যাতে আপনি আপনার পৃষ্ঠার কাস্টম উপাদানগুলি পরীক্ষা করতে পারেন, আপনি display: block , এবং তারপরে মাথায় সবকিছু লুকিয়ে রাখতে পারেন এবং তারপরে একটি ইনলাইন style বৈশিষ্ট্য সহ , একটি বিষয়বস্তু-সম্পাদনাযোগ্য শৈলী ব্লক দৃশ্যমান করুন।
<style contenteditable style="display: block; font-family: monospace; white-space: pre;">
head { display: block; }
head * { display: none; }
:root {
--theme-color: #226DAA;
}
</style>
আপনি যখন <style> -এ ইনলাইন শৈলী যোগ করতে পারেন, তখন আপনার <style> আপনার style স্টাইল করা আরও মজাদার। আমি ডিগ্রীস.
<link> উপাদানের অন্যান্য ব্যবহার
link উপাদানটি এইচটিএমএল ডকুমেন্ট এবং বাহ্যিক সংস্থানগুলির মধ্যে সম্পর্ক তৈরি করতে ব্যবহৃত হয়। এই সম্পদগুলির মধ্যে কিছু ডাউনলোড করা যেতে পারে, অন্যগুলি তথ্যপূর্ণ। সম্পর্কের ধরন rel বৈশিষ্ট্যের মান দ্বারা সংজ্ঞায়িত করা হয়। rel অ্যাট্রিবিউটের জন্য বর্তমানে 25টি উপলব্ধ মান রয়েছে যা <link> , <a> এবং <area> , অথবা <form> এর সাথে ব্যবহার করা যেতে পারে, যার কয়েকটির সাথে ব্যবহার করা যেতে পারে। মাথার মেটা তথ্যের সাথে সম্পর্কিত এবং <body> এ কর্মক্ষমতা সম্পর্কিত সেগুলি অন্তর্ভুক্ত করা বাঞ্ছনীয়।
আপনি এখন আপনার হেডারে আরও তিনটি প্রকার অন্তর্ভুক্ত করবেন: icon , alternate , এবং canonical . ( পরবর্তী মডিউলে আপনি একটি চতুর্থ প্রকার, rel="manifest" অন্তর্ভুক্ত করবেন)।
ফেভিকন
আপনার নথির জন্য ব্যবহার করা ফেভিকন সনাক্ত করতে rel="icon" বৈশিষ্ট্য/মান জোড়া সহ <link> ট্যাগটি ব্যবহার করুন। একটি ফেভিকন একটি খুব ছোট আইকন যা ব্রাউজার ট্যাবে প্রদর্শিত হয়, সাধারণত নথির শিরোনামের বাম দিকে। যখন আপনার একটি অপ্রত্যাশিত সংখ্যক ট্যাব খোলা থাকে, তখন ট্যাবগুলি সঙ্কুচিত হবে এবং শিরোনামটি সম্পূর্ণরূপে অদৃশ্য হয়ে যেতে পারে, তবে আইকনটি সর্বদা দৃশ্যমান থাকে। বেশিরভাগ ফেভিকন কোম্পানি বা অ্যাপ্লিকেশন লোগো।
আপনি যদি একটি ফ্যাভিকন ঘোষণা না করেন তবে ব্রাউজারটি শীর্ষ-স্তরের ডিরেক্টরিতে (ওয়েবসাইটের রুট ফোল্ডার) favicon.ico নামে একটি ফাইল সন্ধান করবে। <link> এর সাথে, আপনি একটি ভিন্ন ফাইলের নাম এবং অবস্থান ব্যবহার করতে পারেন:
<link rel="icon" sizes="16x16 32x32 48x48" type="image/png" href="/images/mlwicon.png" />
পূর্ববর্তী কোডটি বলে "এমন পরিস্থিতিতে আইকন হিসাবে mlwicon.png ব্যবহার করুন যেখানে একটি 16px, 32px, বা 48px অর্থবোধ করে।" সাইজ অ্যাট্রিবিউট মাপযোগ্য আইকনগুলির জন্য any মান বা বর্গক্ষেত্র widthXheight মানগুলির একটি স্থান-বিচ্ছিন্ন তালিকা গ্রহণ করে; যেখানে প্রস্থ এবং উচ্চতার মান 16, 32, 48, বা সেই জ্যামিতিক ক্রমানুসারে বেশি, পিক্সেল ইউনিট বাদ দেওয়া হয় এবং X কেস-সংবেদনশীল।
<link rel="apple-touch-icon" sizes="180x180" href="/images/mlwicon.png" />
<link rel="mask-icon" href="/images/mlwicon.svg" color="#226DAA" />
সাফারি ব্রাউজারের জন্য দুটি বিশেষ নন-স্ট্যান্ডার্ড ধরনের আইকন রয়েছে: iOS ডিভাইসের জন্য apple-touch-icon এবং macOS-এ পিন করা ট্যাবের জন্য mask-icon । apple-touch-icon শুধুমাত্র তখনই প্রয়োগ করা হয় যখন ব্যবহারকারী হোম স্ক্রিনে একটি সাইট যোগ করে: আপনি বিভিন্ন ডিভাইসের জন্য বিভিন্ন sizes একাধিক আইকন নির্দিষ্ট করতে পারেন। mask-icon শুধুমাত্র তখনই ব্যবহার করা হবে যদি ব্যবহারকারী ডেস্কটপ সাফারিতে ট্যাবটি পিন করে: আইকনটি নিজেই একটি একরঙা SVG হওয়া উচিত এবং color বৈশিষ্ট্যটি প্রয়োজনীয় রঙ দিয়ে আইকনটি পূরণ করে।
আপনি প্রতিটি পৃষ্ঠায় বা এমনকি প্রতিটি পৃষ্ঠা লোডের সম্পূর্ণ ভিন্ন চিত্র সংজ্ঞায়িত করতে <link> ব্যবহার করতে পারেন, তা করবেন না। ধারাবাহিকতা এবং একটি ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য, একটি একক চিত্র ব্যবহার করুন! টুইটার নীল পাখি ব্যবহার করে: আপনি যখন আপনার ব্রাউজার ট্যাবে নীল পাখি দেখতে পান, আপনি জানেন যে ট্যাবটি ট্যাবে ক্লিক না করেই একটি টুইটার পৃষ্ঠায় খোলা আছে। Google তার প্রতিটি বিভিন্ন অ্যাপ্লিকেশনের জন্য বিভিন্ন ফেভিকন ব্যবহার করে: একটি মেইল আইকন, একটি ক্যালেন্ডার আইকন, উদাহরণস্বরূপ। কিন্তু সমস্ত Google আইকন একই রঙের স্কিম ব্যবহার করে। আবার, আপনি আইকন থেকে একটি খোলা ট্যাবের বিষয়বস্তু ঠিক কি জানেন।
সাইটের বিকল্প সংস্করণ
আমরা সাইটের অনুবাদ বা বিকল্প উপস্থাপনা শনাক্ত করতে rel অ্যাট্রিবিউটের alternate মান ব্যবহার করি।
আসুন আমরা ভান করি যে আমাদের কাছে সাইটের সংস্করণগুলি ফরাসি এবং ব্রাজিলিয়ান পর্তুগিজে অনুবাদ করা হয়েছে:
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
অনুবাদের জন্য alternate ব্যবহার করার সময়, hreflang অ্যাট্রিবিউট সেট করতে হবে।
বিকল্প মান শুধুমাত্র অনুবাদের চেয়ে বেশি। উদাহরণস্বরূপ, type অ্যাট্রিবিউটটি একটি RSS ফিডের জন্য বিকল্প URI নির্ধারণ করতে পারে যখন type অ্যাট্রিবিউটটি application/rss+xml বা application/atom+xml এ সেট করা থাকে। সাইটের একটি ভান পিডিএফ সংস্করণ লিঙ্ক করা যাক.
<link rel="alternate" type="application/x-pdf" href="https://machinelearningworkshop.com/mlw.pdf" />
যদি rel মানটি alternate stylesheet হয়, তাহলে এটি একটি বিকল্প স্টাইলশীট সংজ্ঞায়িত করে এবং title বৈশিষ্ট্যটি অবশ্যই সেই বিকল্প শৈলীটিকে একটি নাম দিয়ে সেট করতে হবে।
ক্যানোনিকাল
আপনি যদি মেশিন লার্নিং ওয়ার্কশপের একাধিক অনুবাদ বা সংস্করণ তৈরি করেন, তাহলে সার্চ ইঞ্জিনগুলি বিভ্রান্ত হতে পারে যে কোন সংস্করণটি প্রামাণিক উৎস। এর জন্য, সাইট বা অ্যাপ্লিকেশনের জন্য পছন্দের URL সনাক্ত করতে rel="canonical" ব্যবহার করুন।
আপনার সমস্ত অনূদিত পৃষ্ঠাগুলিতে এবং হোম পৃষ্ঠাতে আদর্শ URL অন্তর্ভুক্ত করুন, আমাদের পছন্দের URL নির্দেশ করে:
<link rel="canonical" href="https://www.machinelearning.com" />
rel="canonical" ক্যানোনিকাল লিঙ্কটি প্রায়শই প্রকাশনা এবং ব্লগিং প্ল্যাটফর্মের সাথে ক্রস-পোস্ট করার জন্য মূল উৎসকে ক্রেডিট করার জন্য ব্যবহৃত হয়; যখন কোনো সাইট কন্টেন্ট সিন্ডিকেট করে, তাতে মূল উৎসের ক্যানোনিকাল লিঙ্ক অন্তর্ভুক্ত করা উচিত।
স্ক্রিপ্ট
<script> ট্যাগটি, ভাল, স্ক্রিপ্টগুলি অন্তর্ভুক্ত করতে ব্যবহৃত হয়। ডিফল্ট প্রকার জাভাস্ক্রিপ্ট। আপনি যদি অন্য কোনো স্ক্রিপ্টিং ভাষা অন্তর্ভুক্ত করেন, তাহলে মাইম টাইপের সাথে type অ্যাট্রিবিউট অন্তর্ভুক্ত করুন, বা জাভাস্ক্রিপ্ট মডিউল হলে type="module" । শুধুমাত্র জাভাস্ক্রিপ্ট এবং জাভাস্ক্রিপ্ট মডিউল পার্স এবং কার্যকর করা হয়।
<script> ট্যাগগুলি আপনার কোড এনক্যাপসুলেট করতে বা একটি বহিরাগত ফাইল ডাউনলোড করতে ব্যবহার করা যেতে পারে। এমএলডব্লিউ-তে, কোনও বাহ্যিক স্ক্রিপ্ট ফাইল নেই কারণ জনপ্রিয় বিশ্বাসের বিপরীতে, কোনও কার্যকরী ওয়েবসাইটের জন্য আপনার জাভাস্ক্রিপ্টের প্রয়োজন নেই, এবং ভাল, এটি একটি HTML শেখার পথ, জাভাস্ক্রিপ্ট নয়।
পরবর্তীতে একটি ইস্টার ডিম তৈরি করতে আপনি জাভাস্ক্রিপ্টের একটি ছোট অংশ অন্তর্ভুক্ত করবেন:
<script>
document.getElementById('switch').addEventListener('click', function() {
document.body.classList.toggle('black');
});
</script>
এই স্নিপেটটি switch আইডি সহ একটি উপাদানের জন্য একটি ইভেন্ট হ্যান্ডলার তৈরি করে। জাভাস্ক্রিপ্টের সাথে, আপনি একটি উপাদান উপস্থিত হওয়ার আগে উল্লেখ করতে চান না। এটি এখনও বিদ্যমান নেই, তাই আমরা এটি এখনও অন্তর্ভুক্ত করব না৷ যখন আমরা লাইট সুইচ এলিমেন্ট যোগ করি, তখন আমরা <head> এর পরিবর্তে <body> এর নীচে <script> যোগ করব। কেন? দুটি কারণ। আমরা নিশ্চিত করতে চাই যে স্ক্রিপ্টের রেফারেন্সের সম্মুখীন হওয়ার আগে উপাদানগুলির উপস্থিতি রয়েছে কারণ আমরা এই স্ক্রিপ্টটি একটি DOMContentLoaded ইভেন্টে ভিত্তি করছি না। এবং, প্রধানত, জাভাস্ক্রিপ্ট শুধুমাত্র রেন্ডার-ব্লকিং নয়, স্ক্রিপ্টগুলি ডাউনলোড করা হলে ব্রাউজার সমস্ত সম্পদ ডাউনলোড করা বন্ধ করে দেয় এবং জাভাস্ক্রিপ্ট কার্যকর করা শেষ না হওয়া পর্যন্ত অন্যান্য সম্পদ ডাউনলোড করা আবার শুরু করে না। এই কারণে, আপনি প্রায়ই জাভাস্ক্রিপ্ট অনুরোধগুলি মাথার পরিবর্তে ডকুমেন্টের শেষে পাবেন।
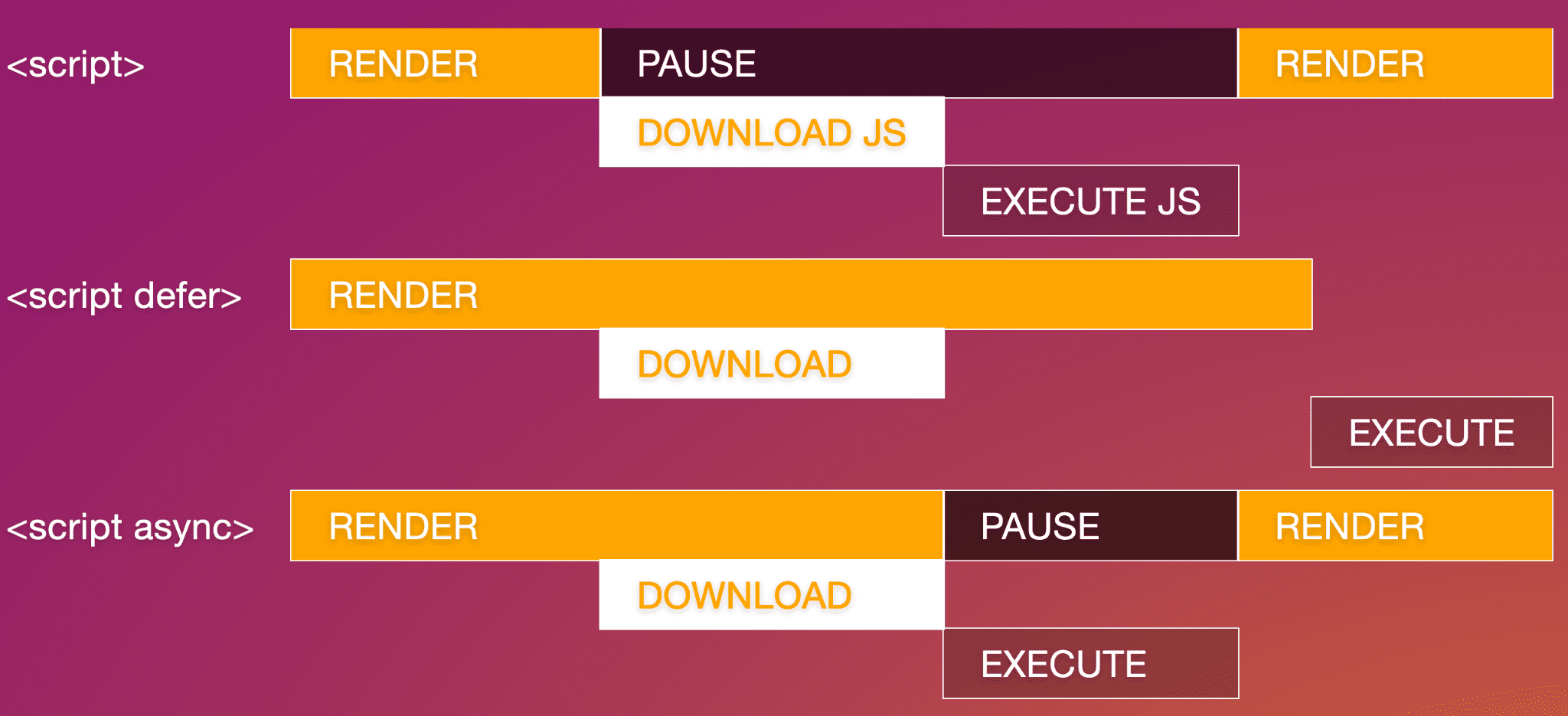
দুটি বৈশিষ্ট্য রয়েছে যা জাভাস্ক্রিপ্ট ডাউনলোড এবং সম্পাদনের ব্লকিং প্রকৃতিকে হ্রাস করতে পারে: defer এবং async । defer এর সাথে, ডাউনলোডের সময় HTML রেন্ডারিং ব্লক করা হয় না, এবং জাভাস্ক্রিপ্ট শুধুমাত্র নথিটি অন্যথায় রেন্ডারিং শেষ করার পরেই কার্যকর করে। async সাথে, ডাউনলোডের সময় রেন্ডারিং ব্লক করা হয় না, তবে একবার স্ক্রিপ্ট ডাউনলোড করা শেষ হলে, জাভাস্ক্রিপ্ট চালানোর সময় রেন্ডারিং বিরাম দেওয়া হয়।

একটি বহিরাগত ফাইলে MLW এর জাভাস্ক্রিপ্ট অন্তর্ভুক্ত করতে, আপনি লিখতে পারেন:
<script src="js/switch.js" defer></script>
defer অ্যাট্রিবিউট যোগ করলে সবকিছু রেন্ডার না হওয়া পর্যন্ত স্ক্রিপ্টের এক্সিকিউশন পিছিয়ে যায়, স্ক্রিপ্টের পারফরম্যান্সের ক্ষতি হতে বাধা দেয়। async এবং defer অ্যাট্রিবিউটগুলি শুধুমাত্র বহিরাগত স্ক্রিপ্টগুলিতে বৈধ৷
বেস
আরেকটি উপাদান আছে যা শুধুমাত্র <head>. প্রায়শই ব্যবহার করা হয় না, <base> উপাদানটি একটি ডিফল্ট লিঙ্ক URL এবং লক্ষ্য সেট করার অনুমতি দেয়। href অ্যাট্রিবিউট সমস্ত আপেক্ষিক লিঙ্কের জন্য বেস URL সংজ্ঞায়িত করে।
target অ্যাট্রিবিউট, <base> এর পাশাপাশি লিঙ্ক এবং ফর্মগুলিতে বৈধ, সেই লিঙ্কগুলি কোথায় খুলতে হবে তা সেট করে। _self এর ডিফল্ট বর্তমান নথির মতো একই প্রসঙ্গে লিঙ্ক করা ফাইলগুলিকে খোলে। অন্যান্য বিকল্পগুলির মধ্যে রয়েছে _blank , যা একটি নতুন উইন্ডোতে প্রতিটি লিঙ্ক খোলে, বর্তমান বিষয়বস্তুর _parent , যেটি নিজের মতো হতে পারে যদি ওপেনারটি iframe না হয়, বা _top , যা একই ব্রাউজার ট্যাবে আছে, কিন্তু পপ আউট হয় যেকোন প্রেক্ষাপটে পুরো ট্যাবটি নিতে হবে।
বেশিরভাগ ডেভেলপাররা <base> ব্যবহার না করে কয়েকটি লিঙ্কে target অ্যাট্রিবিউট যোগ করে, যদি থাকে, তারা লিঙ্কগুলিতে একটি নতুন উইন্ডোতে খুলতে চায় বা নিজেদের গঠন করতে চায়।
<base target="_top" href="https://machinelearningworkshop.com" />
যদি আমাদের ওয়েবসাইটটি Yummly-এর মতো সাইটে নিজেকে একটি আইফ্রেমের মধ্যে নেস্টেড খুঁজে পায়, যার মধ্যে <base> এলিমেন্টের অর্থ হল যখন কোনো ব্যবহারকারী আমাদের ডকুমেন্টের মধ্যে কোনো লিঙ্কে ক্লিক করেন, তাহলে লিঙ্কটি পুরো ব্রাউজার উইন্ডোটি নিয়ে, iframe থেকে পপ-আউট হয়ে যাবে। .
এই উপাদানটির একটি ত্রুটি হল যে অ্যাঙ্কর লিঙ্কগুলি <base> দিয়ে সমাধান করা হয়। <base> কার্যকরভাবে <a href="#ref"> লিঙ্কটিকে <a target="_top" href="https://machinelearningworkshop.com#ref"> তে রূপান্তর করে, বেস ইউআরএলে একটি HTTP অনুরোধ ট্রিগার করে টুকরা সংযুক্ত।
<base> সম্বন্ধে আরও কয়েকটি বিষয় উল্লেখ্য : একটি নথিতে শুধুমাত্র একটি <base> উপাদান থাকতে পারে এবং সম্ভাব্য স্ক্রিপ্ট বা স্টাইলশীট রেফারেন্স সহ যেকোনো আপেক্ষিক URL ব্যবহার করার আগে এটি আসা উচিত।
কোড এখন এই মত দেখায়:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
HTML মন্তব্য
নোট করুন যে স্ক্রিপ্টটি কিছু কোণ বন্ধনী, ড্যাশ এবং একটি ঠুং শব্দের মধ্যে মোড়ানো হয়। এইভাবে আপনি HTML আউট মন্তব্য. পৃষ্ঠায় প্রকৃত বিষয়বস্তু না পাওয়া পর্যন্ত আমরা স্ক্রিপ্টটি মন্তব্য করা ছেড়ে দেব। <!-- এবং --> এর মধ্যে কিছু দৃশ্যমান বা পার্স করা হবে না। এইচটিএমএল মন্তব্যগুলি স্ক্রিপ্ট বা স্টাইল ব্লকগুলি বাদ দিয়ে, মাথা বা শরীর সহ পৃষ্ঠার যে কোনও জায়গায় রাখা যেতে পারে, যেখানে আপনার যথাক্রমে জাভাস্ক্রিপ্ট এবং CSS মন্তব্যগুলি ব্যবহার করা উচিত৷
আপনি <head> এ যা আছে তার মূল বিষয়গুলি কভার করেছেন, কিন্তু আপনি মৌলিক বিষয়গুলির চেয়ে আরও বেশি শিখতে চান৷ পরবর্তী বিভাগগুলিতে, আমরা মেটা ট্যাগ সম্পর্কে শিখব, এবং কীভাবে আপনার ওয়েবসাইটটি সোশ্যাল মিডিয়াতে লিঙ্ক করা হলে কী প্রদর্শিত হবে তা নিয়ন্ত্রণ করতে হবে।
আপনার উপলব্ধি পরীক্ষা করুন
নথি-কাঠামো সম্পর্কে আপনার জ্ঞান পরীক্ষা করুন।
আপনি কিভাবে নথির ভাষা সনাক্ত করবেন?
language বৈশিষ্ট্য যোগ করুন।lang অ্যাট্রিবিউট যোগ করুন।<head> এ Add the <lang> । <head> এ অন্তর্ভুক্ত করা যেতে পারে এমন উপাদান নির্বাচন করুন।
<p><title><meta>
