מסמכי HTML כוללים הצהרה לגבי סוג מסמך ואת רכיב הבסיס <html>. ברכיב <html> מוצבים ראש המסמך וגוף המסמך. אמנם החלק העליון של המסמך אינו גלוי למבקר שאינו רואה, אך חשוב מאוד לאפשר את תפקוד האתר. תמצאו בו את כל המטא-נתונים, כולל מידע על מנועי חיפוש ועל תוצאות של רשתות חברתיות, סמלים של כרטיסיית הדפדפן וקיצור הדרך במסך הבית לנייד, וגם אופן ההתנהגות וההצגה של התוכן שלכם. בקטע הזה מגלים את הרכיבים, למרות שאינם גלויים, נמצאים כמעט בכל דף אינטרנט.
כדי ליצור את האתר MachineLearningWorkshop.com (MLW), מתחילים בהכללת הרכיבים שחשובים לכל דף אינטרנט: סוג המסמך, השפה האנושית של התוכן, מערכת התווים, וכמובן, הכותרת או השם של האתר או האפליקציה.
הוספה לכל מסמך HTML
יש כמה תכונות שחובה להתייחס אליהן בכל דף אינטרנט. דפדפנים ימשיכו לעבד תוכן אם הרכיבים האלה יהיו חסרים, אך יכללו אותם. תמיד.
<!DOCTYPE html>
הדבר הראשון בכל מסמך HTML הוא ההקדמה. בשביל HTML צריך רק <!DOCTYPE html>. רכיב זה עשוי להיראות כמו רכיב HTML, אבל הוא לא. זהו סוג מיוחד של צומת שנקרא doctype. ה-doctype מורה לדפדפן להשתמש במצב רגיל. אם לא תעשו את זה, הדפדפנים ישתמשו במצב עיבוד אחר שנקרא מצב תאימות (quirks). הכללת ה-doctype עוזרת במניעת מצב תאימות (quirks).
<html>
הרכיב <html> הוא הרכיב הבסיסי (root) של מסמך HTML. הוא ההורה של <head> ושל <body>, שמכיל את כל מה שמופיע במסמך ה-HTML, מלבד ה-doctype. אם לא מזינים אותו, הוא יהיה מרומז, אבל חשוב לכלול אותו, כי זה הרכיב שבו מוצהר על שפת תוכן המסמך.
שפת התוכן
מאפיין השפה lang שנוסף לתג <html> מגדיר את השפה הראשית של המסמך. הערך של המאפיין lang הוא קוד שפה בן שתיים או שלוש אותיות לפי תקן ISO, ואחריו האזור. האזור הוא אופציונלי, אבל מומלץ להשתמש בו, כי השפות עשויות להשתנות משמעותית בין אזורים. לדוגמה, צרפתית שונה מאוד בקנדה (fr-CA) לעומת בורקינה פאסו (fr-BF). הצהרת השפה הזו מאפשרת לקוראי מסך, למנועי חיפוש ולשירותי תרגום לדעת מהי שפת המסמך.
המאפיין lang אינו מוגבל לתג <html>. אם הדף מכיל טקסט בשפה ששונה מהשפה הראשית של המסמך, המאפיין lang משמש לזיהוי חריגים לשפה הראשית במסמך. בדיוק כמו כשהנכס מופיע בראש, למאפיין lang בגוף אין אפקט חזותי. היא רק מוסיפה סמנטיקה, ומאפשרת לטכנולוגיות מסייעות ולשירותים אוטומטיים לדעת מהי השפה של התוכן המושפע.
בנוסף להגדרת השפה של המסמך וחריגים לשפת הבסיס, אפשר להשתמש במאפיין בסלקטורים ב-CSS. אפשר לטרגט אל <span lang="fr-fr">Ceci n'est pas une pipe.</span> באמצעות בוררי המאפיינים והשפה [lang|="fr"] ו:lang(fr).
<head>
בין התג הפותח לתג <html> הסוגר נמצאים שני הצאצאים: <head> ו-<body>:
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body>
</body>
</html>
<head>, או כותרת המטא-נתונים של המסמך, מכילים את כל המטא-נתונים של אתר או אפליקציה. הגוף מכיל את התוכן הגלוי. שאר החלק הזה מתמקד ברכיבים שנמצאים בתוך <head></head> הפותח והסוגר
הרכיבים הנדרשים בתוך <head>
המטא-נתונים של המסמך, כולל כותרת המסמך, מערכת התווים, הגדרות אזור התצוגה, התיאור, כתובת ה-URL הבסיסית, קישורים בגיליון סגנונות וסמלים, נמצאים ברכיב <head>. יכול להיות שלא יהיה צורך בכל התכונות האלה, אבל חשוב לכלול תמיד את מערכת התווים, את שם הפריט ואת הגדרות אזור התצוגה.
קידוד תווים
הרכיב הראשון ב-<head> צריך להיות הצהרת קידוד התווים charset. היא מופיעה לפני הכותרת כדי לוודא שהדפדפן יכול לעבד את התווים שבכותרת הזו ואת כל התווים בשאר המסמך.
קידוד ברירת המחדל ברוב הדפדפנים הוא windows-1252, בהתאם ללוקאל. עם זאת, צריך להשתמש ב-UTF-8, מכיוון שהוא מאפשר קידוד של בייט אחד עד ארבעה בייטים לכל התווים, גם כאלה שלא ידעתם שהם קיימים. זהו גם סוג הקידוד הנדרש על ידי HTML5.
כדי להגדיר את קידוד התווים ל-UTF-8, צריך לכלול:
<meta charset="utf-8" />
אם מצהירים על UTF-8 (לא תלוי-רישיות), אפשר אפילו לכלול סמלי אמוג'י בשם (אבל אסור לעשות זאת).
קידוד התווים עובר בירושה לכל התוכן במסמך, כולל <style> ו-<script>. המשמעות של ההצהרה הקטנה הזו היא שאפשר להוסיף סמלי אמוג'י בשמות של כיתות וב- selectorAPI (שוב, בבקשה). אם אתם משתמשים בסמלי אמוג'י, הקפידו להשתמש בהם באופן שמשפר את נוחות השימוש בלי לפגוע בנגישות.
כותרת המסמך
לדף הבית ולכל הדפים הנוספים צריכה להיות כותרת ייחודית. התוכן של כותרת המסמך, הטקסט בין תג <title> הפותח לבין התג הסוגר, מוצג בכרטיסיה של מדיה חברתית בכרטיסיית הדפדפן, ברשימת החלונות הפתוחים, בהיסטוריה ובתוצאות החיפוש, אלא אם הוא מוגדר מחדש באמצעות תגי <meta>.
<title>Machine Learning Workshop</title>
מטא-נתונים של אזור התצוגה
המטא תג הנוסף שצריך להיחשב כחיוני הוא המטא תג viewport, שעוזר לשפר את הרספונסיביות של האתר ומאפשר להציג את התוכן בצורה תקינה כברירת מחדל, ללא קשר לרוחב של אזור התצוגה. המטא תג viewport קיים מאז יוני 2007, אבל ה-iPhone הראשון יצא משימוש, אבל הוא מתועד במפרט רק לאחרונה. היא מאפשרת לשלוט בגודל ובקנה המידה של אזור התצוגה, ומונעת את גודל התוכן באתר כדי להתאים אתר של 960 פיקסלים למסך של 320 פיקסלים, לכן מומלץ מאוד לעשות זאת.
<meta name="viewport" content="width=device-width" />
המשמעות של הקוד הקודם היא "הפוך את האתר לרספונסיבי, החל מהפיכת רוחב התוכן לרוחב המסך". בנוסף ל-width, אפשר להגדיר מרחק תצוגה ומדרגיות, אבל כברירת מחדל לשניהם מוגדרים ערכים נגישים. אם אתם רוצים להשתמש באופן בוטה, כדאי לכלול את הפרטים הבאים:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
Viewport היא חלק מבדיקת הנגישות של Lighthouse. אם האתר ניתן להתאמה ולא הוגדר לו גודל מקסימלי, הוא יעבור את הבדיקה.
עד עכשיו, המתאר של קובץ ה-HTML שלנו הוא:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
</head>
<body>
</body>
</html>
תוכן אחר בקטגוריה <head>
יש עוד הרבה דברים שצריך להזין ב<head>. כל המטא-נתונים, למעשה. רוב הרכיבים שמופיעים ב-<head> כלולים כאן, ואפשר לשמור הרבה אפשרויות של <meta> לפרק הבא.
ראית את מערכת התווים של המטא-נתונים ואת כותרת המסמך, אבל יש הרבה יותר מטא-נתונים מחוץ לתגי <meta> שצריך לכלול.
CSS
<head> הוא המקום שבו מוסיפים סגנונות ל-HTML. יש נתיב למידה ייעודי ל-CSS אם אתם רוצים ללמוד על סגנונות אבל חשוב לדעת איך לכלול אותם במסמכי ה-HTML.
יש שלוש דרכים לכלול את ה-CSS: <link>, <style> והמאפיין style.
שתי הדרכים העיקריות לכלול סגנונות בקובץ ה-HTML הן לכלול משאב חיצוני באמצעות רכיב <link> עם המאפיין rel שמוגדר כ-stylesheet, או לכלול CSS ישירות בחלק העליון של המסמך בתוך תגי <style> ופתיחה וסגירה.
התג <link> הוא השיטה המועדפת להוספת גיליונות סגנונות. קישור של גיליון סגנונות חיצוני יחיד או מספר גיליונות סגנונות חיצוניים מועיל גם לחוויית המפתח וגם לביצועים באתר: אפשר לתחזק את ה-CSS במקום אחד במקום לפזר אותו בכל מקום, והדפדפנים יכולים לשמור את הקובץ החיצוני במטמון, כך שלא צריך להוריד אותו שוב בכל ניווט בדפים.
התחביר הוא <link rel="stylesheet" href="styles.css">, כאשר style.css היא כתובת ה-URL של גיליון הסגנון. יופיעו לך type="text/css" לעיתים קרובות. אין צורך! אם מוסיפים סגנונות שנכתבו בכלי שאינו CSS, יש צורך במאפיין type, אבל מכיוון שאין סוג אחר, המאפיין הזה לא נחוץ. המאפיין rel מגדיר את הקשר: במקרה הזה stylesheet. אם משמיטים את הערך הזה, שירות ה-CSS לא יקושר.
בקרוב נגלה עוד כמה ערכים של rel, אבל קודם כול נדון בדרכים אחרות להכללת CSS.
אם רוצים שהסגנונות של גיליון הסגנונות החיצוני יהיו בשכבה מדורגת אבל אין לך גישה לעריכת קובץ ה-CSS כדי להכניס אליו את פרטי השכבה, מומלץ לכלול את ה-CSS עם @import בתוך <style>:
<style>
@import "styles.css" layer(firstLayer);
</style>
כשמשתמשים ב-@import כדי לייבא גיליונות סגנונות למסמך, ניתן באופן אופציונלי לשכבות מדורגות, ההצהרות @import חייבות להיות המילים הראשונות ב-<style> או בגיליון סגנונות מקושר, מחוץ להצהרת מערכת התווים.
שכבות מדורגות עדיין די חדשות, ויכול להיות שלא תזהו את @import בראש <style>, אבל הרבה פעמים יופיעו מאפיינים מותאמים אישית מוצהרים בבלוק כותרת:
<style>
:root {
--theme-color: #226DAA;
}
</style>
סגנונות (באמצעות <link> או <style>, או שניהם) צריכים להיכנס לראש הרשימה. הם יפעלו אם הם ייכללו בגוף המסמך, אבל כדאי שהסגנונות יופיעו בראש המסמך מטעמי ביצועים. זה אולי נשמע לא הגיוני, כי יכול להיות שתרצו שהתוכן ייטען קודם, אבל למעשה רוצים שהדפדפן יידע איך לעבד את התוכן כשהוא נטען. הוספת סגנונות מונעת צביעה מחדש מיותרת שמתרחשת אם עיצוב של רכיב לאחר העיבוד הראשון שלו מתבצע.
לאחר מכן יש דרך אחת לכלול סגנונות שלעולם לא תשתמשו בהם ב-<head> של המסמך: סגנונות מוטבעים. סביר להניח שלעולם לא תשתמשו בסגנונות מוטבעים בראש הדף כי סוכני המשתמש בגיליונות סגנונות, הכותרת מוסתרת כברירת מחדל. אבל אם אתם רוצים ליצור עורך CSS ללא JavaScript, למשל כדי לבדוק את הרכיבים המותאמים אישית בדף, אתם יכולים להפוך את הראש לגלוי באמצעות display: block, ואז להסתיר את כל התוכן שמופיע בראש. לאחר מכן, באמצעות המאפיין style המוטבע, אפשר להגדיר בלוק סגנון שניתן לערוך את התוכן.
<style contenteditable style="display: block; font-family: monospace; white-space: pre;">
head { display: block; }
head * { display: none; }
:root {
--theme-color: #226DAA;
}
</style>
אפשר להוסיף סגנונות מוטבעים ב<style>, אבל הרבה יותר כיף לעצב את <style> בstyle. חבל על הזמן.
שימושים אחרים ברכיב <link>
הרכיב link משמש ליצירת קשרי גומלין בין מסמך ה-HTML לבין משאבים חיצוניים. חלק מהמשאבים האלה ניתנים להורדה, וחלקם מיועדים למטרות מידע. סוג הקשר מוגדר על ידי הערך של המאפיין rel. כרגע יש 25 ערכים זמינים במאפיין rel שאפשר להשתמש בהם יחד עם <link>, <a> ו-<area>, או עם <form>, עם כמה ערכים שאפשר להשתמש בהם לכולם. עדיף לכלול בכותרת <body> פרטים שקשורים למטא-נתונים שקשורים לביצועים.
עכשיו נוסיף לכותרת שלך שלושה סוגים אחרים: icon, alternate וcanonical. (הסוג הרביעי, rel="manifest", יתווסף במודול הבא).
סמל אתר
צריך להשתמש בתג <link>, עם צמד המאפיין/ערך rel="icon" כדי לזהות את סמל האתר שישמש למסמך. סמל אתר הוא סמל קטן מאוד שמופיע בכרטיסיית הדפדפן, בדרך כלל מימין לכותרת המסמך. כשמספר הכרטיסיות פתוחות, הכרטיסיות יתכווצו וייתכן שהכותרת תיעלם לגמרי, אבל הסמל תמיד יישאר גלוי. רוב סמלי האתר הם סמלי לוגו של חברה או אפליקציה.
אם לא נקבל ממך הצהרה על סמל אתר, הדפדפן יחפש קובץ בשם favicon.ico בספרייה ברמה העליונה (תיקיית הבסיס של האתר). עם <link>, אפשר להשתמש בשם ובמיקום אחרים של הקובץ:
<link rel="icon" sizes="16x16 32x32 48x48" type="image/png" href="/images/mlwicon.png" />
בקוד הקודם כתוב "השתמשו ב-mlwicon.png כסמל לתרחישים שבהם 16 פיקסלים, 32 פיקסלים או 48 פיקסלים הגיוניים". מאפיין הגדלים מקבל את הערך any לסמלים ניתנים להרחבה או לרשימה של ערכי widthXheight ריבועיים שמופרדים ברווחים. כאשר ערכי הרוחב והגובה הם 16, 32, 48 ומעלה ברצף הגאומטרי הזה, יחידת הפיקסלים לא תוסר וה-X לא תלוי-רישיות.
<link rel="apple-touch-icon" sizes="180x180" href="/images/mlwicon.png" />
<link rel="mask-icon" href="/images/mlwicon.svg" color="#226DAA" />
ב-macOS, יש שני סמלים מיוחדים מסוג לא סטנדרטי בדפדפן Safari: apple-touch-icon למכשירי iOS ו-mask-icon לכרטיסיות מוצמדות. המדיניות apple-touch-icon מיושמת רק כשהמשתמש מוסיף אתר למסך הבית: אפשר לציין כמה סמלים עם פריטי sizes שונים למכשירים שונים. ייעשה שימוש ב-mask-icon רק אם המשתמש יצמיד את הכרטיסייה ב-Safari במחשב: הסמל עצמו צריך להיות בפורמט SVG מונוכרומטי, והמאפיין color ימלא את הסמל בצבע הנדרש.
אפשר להשתמש ב-<link> כדי להגדיר תמונה שונה לחלוטין בכל דף או אפילו בכל טעינת דף, אבל לא מומלץ לעשות זאת. כדי לשמור על עקביות וחוויית שימוש טובה, כדאי להשתמש בתמונה אחת. Twitter משתמש בציפור הכחולה: כאשר אתה רואה את הציפור הכחולה בכרטיסיית הדפדפן, אתה יודע שהכרטיסייה פתוחה בדף Twitter, מבלי ללחוץ על הכרטיסייה. Google משתמשת בסמלי אתר שונים לכל אחד מהיישומים השונים שלה: יש סמל דואר, סמל יומן, לדוגמה. אבל כל הסמלים של Google משתמשים באותה ערכת צבעים. שוב, אתם יודעים בדיוק מה התוכן של כרטיסייה פתוחה הוא פשוט בעזרת הסמל.
גרסאות חלופיות של האתר
אנחנו משתמשים בערך alternate של המאפיין rel כדי לזהות תרגומים או ייצוגים חלופיים של האתר.
נניח שיש לנו גרסאות של האתר מתורגמות לצרפתית ולפורטוגזית ברזילאית:
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
כשמשתמשים בפונקציה alternate לתרגום, צריך להגדיר את המאפיין hreflang.
הערך החלופי נועד ליותר מתרגומים בלבד. לדוגמה, בעזרת המאפיין type אפשר להגדיר את ה-URI החלופי לפיד RSS כשהמאפיין type מוגדר לערך application/rss+xml או application/atom+xml. בואו ניצור קישור לגרסת PDF לכאורה של האתר.
<link rel="alternate" type="application/x-pdf" href="https://machinelearningworkshop.com/mlw.pdf" />
אם הערך של rel הוא alternate stylesheet, הוא מגדיר גיליון סגנונות חלופי ויש להגדיר את המאפיין title כדי לתת לסגנון החלופי הזה שם.
כתובות URL קנוניות
אם תיצרו כמה תרגומים או גרסאות של 'הסדנה ללמידת מכונה', יכול להיות שמנועי החיפוש יתבלבלו, ואיזו גרסה היא המקור המוסמך. לשם כך, צריך להשתמש ב-rel="canonical" כדי לזהות את כתובת ה-URL המועדפת עבור האתר או האפליקציה.
עליכם לכלול את כתובת ה-URL הקנונית בכל הדפים המתורגמים ובדף הבית, ולציין את כתובת ה-URL המועדפת עלינו:
<link rel="canonical" href="https://www.machinelearning.com" />
הקישור הקנוני של rel="canonical" משמש לעיתים קרובות לפרסום צולב עם פרסומים ופלטפורמות בלוגים כדי לתת קרדיט למקור המקורי. כאשר אתר מפיץ תוכן, הוא צריך לכלול את הקישור הקנוני למקור המקורי.
סקריפטים
התג <script> משמש להכללת סקריפטים. סוג ברירת המחדל הוא JavaScript. אם כוללים שפת סקריפטים אחרת, יש לכלול את המאפיין type עם סוג mime, או את המאפיין type="module" אם מדובר במודול JavaScript. רק מודולים של JavaScript ו-JavaScript עוברים ניתוח והפעלה.
אפשר להשתמש בתגי <script> כדי להקיף את הקוד או כדי להוריד קובץ חיצוני. ב-MLW אין קובץ סקריפט חיצוני, כי בניגוד למהות המקובלות, אין צורך ב-JavaScript לאתר פונקציונלי. כמו כן, זהו נתיב למידת HTML ולא קוד JavaScript.
בהמשך תצטרכו לכלול קטע קצר של JavaScript כדי ליצור ביצת פסחא:
<script>
document.getElementById('switch').addEventListener('click', function() {
document.body.classList.toggle('black');
});
</script>
קטע הקוד הזה יוצר גורם handler של אירועים עבור רכיב עם המזהה switch. עם JavaScript, לא רוצים להפנות לאלמנט לפני שהוא קיים. הוא עדיין לא קיים, ולכן אנחנו לא כוללים אותו. כשנוסיף את רכיב מתג התאורה, נוסיף את <script> בתחתית ה<body> ולא ב<head>. למה? שתי סיבות. אנחנו רוצים לוודא שהרכיבים יהיו קיימים לפני שהסקריפט שמפנה אליהם נוצר, כי אנחנו לא מבססים את הסקריפט הזה על אירוע DOMContentLoaded. בנוסף, בעיקר JavaScript, לא רק render-blocking, אלא גם הדפדפן מפסיק להוריד את כל הנכסים לאחר הורדת סקריפטים ולא ממשיך להוריד נכסים אחרים עד שפעולת ה-JavaScript מסתיימת. לכן, לא בטוח שהבקשות של JavaScript יופיעו בסוף המסמך ולא בראש המסמך.
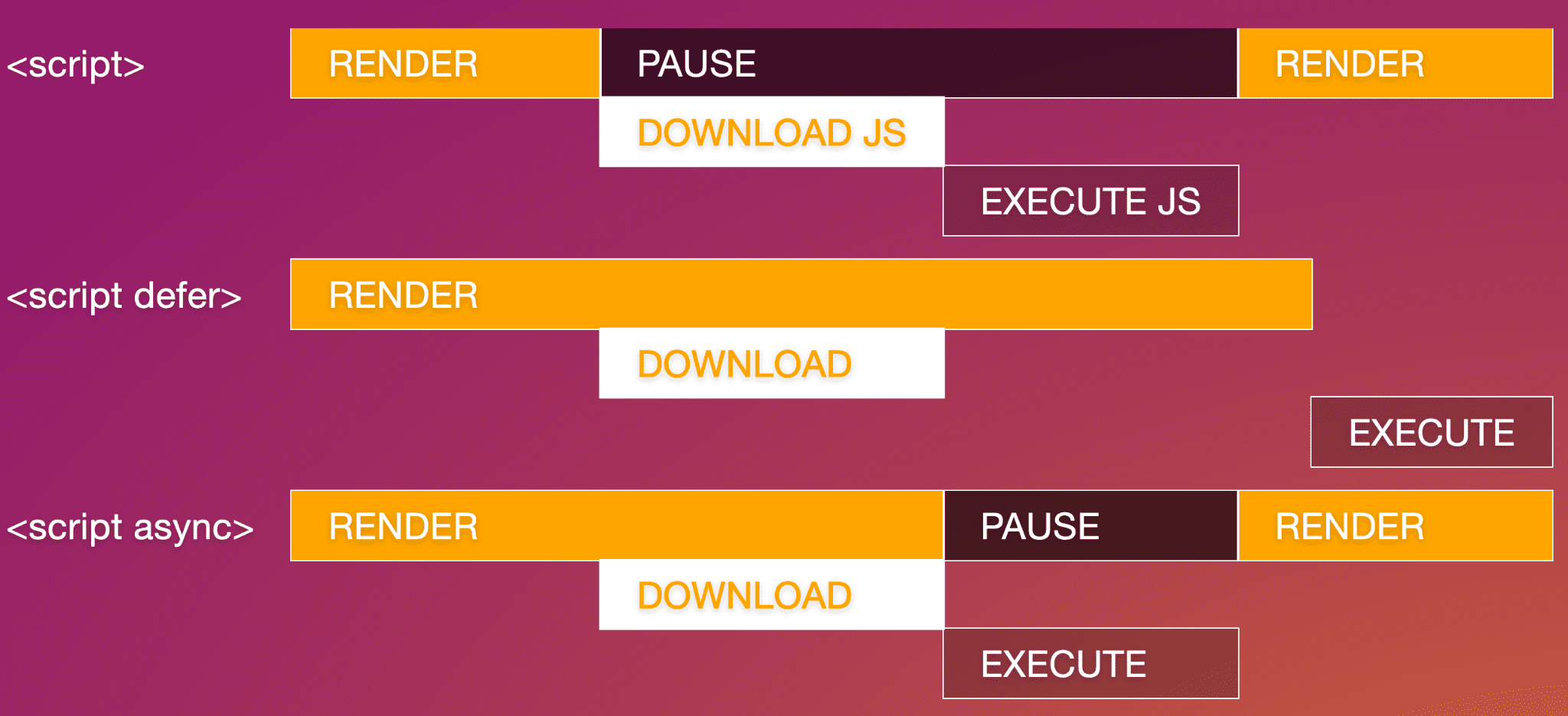
יש שני מאפיינים שיכולים לצמצם את אופי החסימה של הורדה והפעלה של JavaScript: defer ו-async. ב-defer, עיבוד HTML אינו נחסם במהלך ההורדה, ועיבוד ה-JavaScript מתבצע רק לאחר שעיבוד המסמך הסתיים. ב-async, העיבוד לא נחסם גם במהלך ההורדה, אבל ברגע שההורדה של הסקריפט מסתיימת, העיבוד מושהה במהלך ההפעלה של JavaScript.

כדי לכלול את ה-JavaScript של MLW בקובץ חיצוני, ניתן לכתוב:
<script src="js/switch.js" defer></script>
הוספת המאפיין defer תדחה את ביצוע הסקריפט עד אחרי שהכול יעבור עיבוד, דבר שמונע מהסקריפט לפגוע בביצועים. המאפיינים async ו-defer תקפים רק בסקריפטים חיצוניים.
בסיס
יש רכיב נוסף שאפשר למצוא רק בשדה <head>. 'לא בשימוש לעיתים קרובות'. האלמנט <base> מאפשר להגדיר יעד וכתובת URL לקישור כברירת מחדל. המאפיין href מגדיר את כתובת ה-URL הבסיסית לכל הקישורים היחסיים.
המאפיין target, שתקף ב-<base> וגם בקישורים ובטפסים, מגדיר את המיקומים שבהם הקישורים האלה צריכים להיפתח. ברירת המחדל של _self פותחת קבצים מקושרים באותו הקשר כמו המסמך הנוכחי. אפשרויות נוספות כוללות את _blank, שפותח כל קישור בחלון חדש, ה-_parent של התוכן הנוכחי, שעשוי להיות זהה לזה של התוכן הנוכחי אם הפותחן אינו iframe או _top, שנמצא באותה כרטיסייה בדפדפן אך יצא מכל הקשר שהוא כדי לכסות את כל הכרטיסייה.
רוב המפתחים מוסיפים את המאפיין target למספר קישורים בודדים, אם בכלל, שהם רוצים לפתוח בחלון חדש בקישורים או בטופס עצמם, במקום להשתמש ב-<base>.
<base target="_top" href="https://machinelearningworkshop.com" />
אם האתר שלנו נמצא את עצמו בתוך iframe באתר כמו Yummly, כולל הרכיב <base>, המשמעות היא כשמשתמש לוחץ על קישור כלשהו במסמך שלנו, הקישור ייטען באופן קופץ מתוך ה-iframe, באופן שיכסה את כל חלון הדפדפן.
אחד מהחסרונות של הרכיב הזה הוא שקישורי עוגן נפתרו באמצעות <base>. ה-<base> ממיר ביעילות את הקישור <a href="#ref"> ל-<a target="_top" href="https://machinelearningworkshop.com#ref">, וגורם לבקשת HTTP לכתובת ה-URL הבסיסית שמצורף אליה המקטע.
עוד כמה דברים שחשוב לציין לגבי <base>: מסמך יכול להכיל רק רכיב <base> אחד, והוא צריך להופיע לפני השימוש בכתובות URL יחסיות, כולל הפניות אפשריות לסקריפט או לגיליון סגנונות.
עכשיו הקוד נראה כך:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
תגובות ב-HTML
הערה: הסקריפט מוקף בין סוגריים זוויתיים, מקפים וקפיץ. כך מוסיפים הערה ל-HTML. נשאיר את התסריט ללא הערות עד שנקבל את התוכן עצמו בדף. כל פריט בין <!-- ל---> לא יהיה גלוי או ינותח. אפשר למקם תגובות HTML בכל מקום בדף, כולל הראש או הגוף, מלבד סקריפטים או בלוקים של סגנונות, שבהם צריך להשתמש ב-JavaScript ובתגובות של CSS, בהתאמה.
למדת את כל המידע הבסיסי ב<head>, אבל חשוב לך לדעת יותר מהיסודות. בחלקים הבאים נלמד על מטא תגים ונלמד איך לשלוט במה שמוצג כשהאתר שלכם מקושר ברשתות החברתיות.
בדיקת ההבנה
בוחנים את הידע שלכם לגבי מבנה מסמך.
איך מזהה את השפה של המסמך?
language לתג ה-HTML.lang לתג ה-HTML.Add the <lang> ל-<head>.צריך לבחור רכיבים שאפשר לכלול ב<head>.
<p><title><meta>
