Dokumen HTML mencakup deklarasi jenis dokumen dan elemen root <html>. Bertingkat dalam elemen <html> adalah head dokumen dan isi dokumen. Meskipun bagian atas dokumen tidak terlihat oleh pengunjung, pastikan situs Anda berfungsi dengan baik. Halaman ini berisi semua informasi meta, termasuk informasi untuk mesin telusur dan hasil media sosial, ikon untuk tab browser dan pintasan layar utama seluler, serta perilaku dan penyajian konten Anda. Di bagian ini, Anda akan menemukan komponen yang, meskipun tidak terlihat, yang ada di hampir setiap halaman web.
Untuk membuat situs MachineLearningWorkshop.com (MLW), mulailah dengan menyertakan komponen yang harus dianggap penting untuk setiap halaman web: jenis dokumen, bahasa manusia konten, himpunan karakter, dan, tentu saja, judul atau nama situs atau aplikasi.
Tambahkan ke setiap dokumen HTML
Ada beberapa fitur yang harus dianggap penting untuk setiap dan setiap halaman web. Browser akan tetap merender konten jika elemen ini tidak ada, tetapi menyertakannya. Selalu.
<!DOCTYPE html>
Hal pertama dalam dokumen HTML adalah field preamble. Untuk HTML, yang Anda butuhkan hanyalah <!DOCTYPE html>. Ini mungkin terlihat seperti elemen HTML, tetapi tidak. Ini adalah jenis {i>node<i} khusus yang disebut "{i>doctype<i}". {i>Doctype<i} memberi tahu browser untuk menggunakan mode standar. Jika dihilangkan, browser akan menggunakan mode rendering lain yang disebut mode quirks. Menyertakan doctype akan membantu mencegah quirks mode.
<html>
Elemen <html> adalah elemen root untuk dokumen HTML. Ini adalah induk dari <head> dan <body>, yang berisi semua hal dalam dokumen HTML selain doctype. Jika dihilangkan, teks akan tersirat, tetapi penting untuk memasukkannya, karena ini adalah elemen di mana bahasa konten dokumen dinyatakan.
Bahasa konten
Atribut bahasa lang yang ditambahkan ke tag <html> menentukan bahasa utama dokumen. Nilai atribut lang adalah kode bahasa ISO dua atau tiga huruf yang diikuti dengan wilayah. Region bersifat opsional, tetapi direkomendasikan, karena bahasa dapat sangat bervariasi antar-region. Misalnya, bahasa Prancis sangat berbeda di Kanada (fr-CA) dibandingkan dengan Burkina Faso (fr-BF). Deklarasi bahasa ini memungkinkan pembaca layar, mesin telusur, dan layanan terjemahan mengetahui bahasa dokumen.
Atribut lang tidak terbatas pada tag <html>. Jika ada teks dalam halaman yang menggunakan bahasa yang berbeda dari bahasa dokumen utama, atribut lang harus digunakan untuk mengidentifikasi pengecualian untuk bahasa utama dalam dokumen. Sama seperti jika disertakan di kepala, atribut lang di dalam isi tidak memiliki efek visual. AI generatif hanya menambahkan semantik, sehingga teknologi pendukung dan layanan otomatis dapat mengetahui bahasa konten yang terdampak.
Selain menyetel bahasa untuk dokumen dan pengecualian ke bahasa dasar tersebut, atribut ini dapat digunakan di pemilih CSS. <span lang="fr-fr">Ceci n'est pas une pipe.</span> dapat ditargetkan dengan pemilih atribut dan bahasa [lang|="fr"] dan :lang(fr).
<head>
Dengan bertingkat di antara tag <html> pembuka dan penutup, kita menemukan dua turunan: <head> dan <body>:
<!DOCTYPE html>
<html lang="en-US">
<head>
</head>
<body>
</body>
</html>
<head>, atau header metadata dokumen, berisi semua metadata untuk situs atau aplikasi. Isi berisi konten yang terlihat. Bagian selanjutnya dari bagian ini berfokus pada komponen yang ditemukan bertingkat di dalam <head></head> pembuka dan penutup
Komponen wajib di dalam <head>
Metadata dokumen, termasuk judul dokumen, himpunan karakter, setelan area tampilan, deskripsi, URL dasar, link stylesheet, dan ikon, dapat ditemukan di elemen <head>. Meskipun Anda mungkin tidak memerlukan semua fitur ini, selalu sertakan himpunan karakter, judul, dan setelan area pandang.
Pengkodean karakter
Elemen pertama dalam <head> harus berupa deklarasi encoding karakter charset. Kode ini ditempatkan sebelum judul untuk memastikan browser bisa merender karakter dalam judul dan semua karakter pada bagian lain dalam dokumen.
Encoding default di sebagian besar browser adalah windows-1252, tergantung lokalnya. Namun, Anda harus menggunakan UTF-8, karena metode ini mengaktifkan encoding satu hingga empat byte untuk semua karakter, bahkan karakter yang bahkan tidak Anda ketahui ada. Selain itu, ini adalah jenis encoding yang
diperlukan oleh HTML5.
Untuk menyetel encoding karakter ke UTF-8, sertakan:
<meta charset="utf-8" />
Dengan menyatakan UTF-8 (tidak peka huruf besar/kecil), Anda bahkan dapat menyertakan emoji dalam judul (tetapi harap jangan melakukannya).
Encoding karakter diwarisi ke dalam semua hal yang ada di dokumen, bahkan <style> dan <script>. Deklarasi kecil ini berarti Anda dapat menyertakan emoji di nama kelas dan selectorAPI (sekali lagi, jangan). Jika Anda menggunakan emoji, pastikan untuk menggunakannya dengan cara yang dapat meningkatkan kegunaan tanpa mengganggu aksesibilitas.
Judul dokumen
Beranda dan semua halaman tambahan masing-masing harus memiliki judul yang unik. Konten untuk judul dokumen, teks di antara tag <title> pembuka dan penutup, ditampilkan di tab browser, daftar jendela yang terbuka, histori, hasil penelusuran, dan, kecuali jika ditentukan ulang dengan tag <meta>, di kartu media sosial.
<title>Machine Learning Workshop</title>
Metadata area pandang
Tag meta lain yang harus dianggap penting adalah tag meta area pandang, yang membantu responsivitas situs, sehingga memungkinkan konten dirender dengan baik secara default, terlepas dari lebar area pandang. Meskipun tag meta area pandang sudah ada sejak Juni 2007, saat iPhone pertama diluncurkan, baru-baru ini didokumentasikan dalam spesifikasi. Karena memungkinkan pengendalian ukuran dan skala area pandang, dan mencegah konten situs diperkecil agar sesuai dengan situs 960px ke layar 320px, sangat disarankan.
<meta name="viewport" content="width=device-width" />
Kode sebelumnya berarti "membuat situs responsif, dimulai dengan membuat lebar konten selebar layar". Selain width, Anda dapat menyetel zoom dan skalabilitas, tetapi keduanya ditetapkan secara default ke nilai yang dapat diakses. Jika Anda ingin informasi yang eksplisit, sertakan:
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=1" />
Area pandang adalah bagian dari audit aksesibilitas Lighthouse; akan diteruskan jika situs itu skalabel dan tidak memiliki ukuran maksimum yang ditetapkan.
Sejauh ini, garis besar untuk file HTML kita adalah:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
</head>
<body>
</body>
</html>
Konten <head> lainnya
Ada banyak hal lainnya yang masuk ke <head>. Semua {i>metadata<i}. Sebagian besar elemen yang akan Anda temukan di <head> dibahas di sini, sekaligus menyimpan banyak opsi <meta> untuk bab berikutnya.
Anda telah melihat himpunan karakter meta dan judul dokumen, tetapi ada banyak metadata lain di luar tag <meta> yang harus disertakan.
CSS
<head> adalah tempat Anda menyertakan gaya untuk HTML. Ada jalur pembelajaran yang dikhususkan untuk CSS jika Anda ingin mempelajari gaya, tetapi Anda perlu mengetahui cara menyertakannya dalam dokumen HTML.
Ada tiga cara untuk menyertakan CSS: <link>, <style>, dan atribut style.
Dua cara utama untuk menyertakan gaya dalam file HTML adalah dengan menyertakan resource eksternal menggunakan elemen <link> dengan atribut rel yang ditetapkan ke stylesheet, atau menyertakan CSS secara langsung di bagian head dokumen dalam tag <style> pembuka dan penutup.
Tag <link> adalah metode yang disarankan untuk menyertakan stylesheet. Menautkan satu atau beberapa lembar gaya eksternal dapat baik untuk pengalaman developer dan performa situs: Anda dapat mempertahankan CSS di satu tempat, bukan tersebar di mana-mana, dan browser dapat menyimpan file eksternal ke dalam cache, yang berarti tidak perlu didownload lagi pada setiap navigasi halaman.
Sintaksisnya adalah <link rel="stylesheet" href="styles.css">, dengan styles.css adalah URL stylesheet Anda. Anda akan sering melihat type="text/css". Tidak perlu! Jika Anda menyertakan gaya yang ditulis dengan cara selain CSS, type akan diperlukan, tetapi karena tidak ada jenis lain, atribut ini tidak diperlukan. Atribut rel menentukan hubungan: dalam hal ini stylesheet. Jika Anda menghilangkannya, CSS Anda tidak akan ditautkan.
Anda akan segera menemukan beberapa nilai rel lainnya, tetapi mari kita bahas cara lain untuk menyertakan CSS.
Jika Anda ingin gaya style sheet eksternal berada dalam lapisan berjenjang, tetapi tidak memiliki akses untuk mengedit file CSS untuk memasukkan informasi lapisan di dalamnya, Anda perlu menyertakan CSS dengan @import di dalam <style>:
<style>
@import "styles.css" layer(firstLayer);
</style>
Saat menggunakan @import untuk mengimpor lembar gaya ke dalam dokumen Anda, secara opsional ke dalam lapisan beruntun, pernyataan @import harus menjadi pernyataan pertama di <style> atau stylesheet tertaut Anda, di luar deklarasi himpunan karakter.
Meskipun lapisan bertingkat masih cukup baru dan Anda mungkin tidak melihat @import di <style> head, Anda akan sering melihat properti kustom dideklarasikan dalam blok gaya head:
<style>
:root {
--theme-color: #226DAA;
}
</style>
Gaya, baik melalui <link> atau <style>, atau keduanya, harus ada di kepala. Gaya visual akan berfungsi jika disertakan dalam isi dokumen, tetapi Anda ingin gaya Anda ditampilkan di bagian head untuk alasan performa. Hal ini mungkin tampak tidak masuk akal, karena Anda mungkin berpikir ingin konten Anda dimuat terlebih dahulu, tetapi Anda sebenarnya ingin browser mengetahui cara merender konten saat dimuat. Menambahkan gaya terlebih dahulu akan mencegah pengecatan ulang yang tidak perlu terjadi jika suatu elemen diberi gaya setelah pertama kali dirender.
Lalu, ada satu cara untuk menyertakan gaya yang tidak akan pernah Anda gunakan di <head> dokumen: gaya inline. Anda mungkin tidak akan pernah menggunakan gaya {i>
inline<i} di kepala karena antarmuka agen pengguna {i>style sheet<i} menyembunyikan {i>
head <i}secara {i>default<i}. Namun, jika Anda ingin membuat editor CSS tanpa JavaScript, misalnya agar Anda dapat menguji elemen khusus halaman, Anda dapat membuat bagian kepala terlihat dengan display: block, lalu menyembunyikan semua yang ada di bagian kepala, lalu dengan atribut style inline, buat blok gaya yang dapat diedit untuk konten terlihat.
<style contenteditable style="display: block; font-family: monospace; white-space: pre;">
head { display: block; }
head * { display: none; }
:root {
--theme-color: #226DAA;
}
</style>
Meskipun Anda dapat menambahkan gaya inline di <style>, akan jauh lebih menyenangkan untuk menata gaya <style> di style Anda. Aku menyimpang.
Penggunaan lain dari elemen <link>
Elemen link digunakan untuk membuat hubungan antara dokumen HTML dan resource eksternal. Sebagian referensi ini dapat didownload, sebagian lainnya hanya sebagai informasi. Jenis hubungan ditentukan oleh nilai atribut rel. Saat ini ada 25 nilai yang tersedia untuk atribut rel yang dapat digunakan dengan <link>, <a>, dan <area>, atau <form>, serta beberapa nilai yang dapat digunakan dengan semuanya. Sebaiknya sertakan hal-hal yang terkait dengan informasi meta di kepala dan yang terkait dengan performa di <body>.
Sekarang Anda akan menyertakan tiga jenis lainnya di header: icon, alternate, dan canonical. (Anda akan menyertakan jenis keempat, rel="manifest", di modul berikutnya).
Favicon
Gunakan tag <link>, dengan pasangan atribut/nilai rel="icon" untuk mengidentifikasi favicon yang akan digunakan untuk dokumen Anda. Favicon adalah ikon yang sangat kecil yang muncul di tab browser, umumnya di sebelah kiri judul dokumen. Saat ada banyak tab yang terbuka, tab akan mengecil dan judulnya dapat menghilang, tetapi ikonnya akan selalu terlihat. Sebagian besar favicon adalah logo perusahaan atau aplikasi.
Jika Anda tidak mendeklarasikan favicon, browser akan mencari file bernama favicon.ico di direktori tingkat atas (folder root situs). Dengan <link>, Anda dapat menggunakan nama file dan lokasi yang berbeda:
<link rel="icon" sizes="16x16 32x32 48x48" type="image/png" href="/images/mlwicon.png" />
Kode sebelumnya mengatakan "gunakan mlwicon.png sebagai ikon untuk skenario yang menggunakan ukuran 16 px, 32 px, atau 48 px". Atribut ukuran menerima nilai any untuk ikon skalabel atau daftar nilai widthXheight persegi yang dipisahkan spasi; di mana nilai lebar dan tinggi adalah 16, 32, 48, atau lebih besar dalam urutan geometris tersebut, unit piksel dihilangkan, dan X tidak peka huruf besar/kecil.
<link rel="apple-touch-icon" sizes="180x180" href="/images/mlwicon.png" />
<link rel="mask-icon" href="/images/mlwicon.svg" color="#226DAA" />
Ada dua jenis ikon non-standar khusus untuk browser Safari: apple-touch-icon untuk perangkat iOS dan mask-icon untuk tab tersemat di macOS. apple-touch-icon hanya diterapkan saat pengguna menambahkan situs ke layar utama: Anda dapat menentukan beberapa ikon dengan sizes yang berbeda untuk perangkat yang berbeda. mask-icon hanya akan digunakan jika pengguna menyematkan tab di Safari desktop: ikon tersebut harus berupa SVG monokrom, dan atribut color mengisi ikon dengan warna yang diperlukan.
Meskipun Anda dapat menggunakan <link> untuk menentukan gambar yang benar-benar berbeda di setiap halaman atau bahkan setiap pemuatan halaman, Anda tidak perlu melakukannya. Untuk konsistensi dan pengalaman pengguna yang baik, gunakan satu gambar. Twitter menggunakan burung biru: saat Anda melihat burung biru di tab browser, Anda tahu bahwa tab terbuka ke halaman Twitter tanpa harus mengklik tab. Google menggunakan favicon yang berbeda untuk setiap aplikasi yang berbeda: misalnya ada ikon email, ikon kalender. Tetapi semua ikon Google menggunakan skema warna yang sama. Sekali lagi, Anda tahu persis apa isi tab yang terbuka itu dari ikonnya.
Versi alternatif situs
Kami menggunakan nilai alternate dari atribut rel untuk mengidentifikasi terjemahan, atau representasi alternatif, dari situs.
Misalnya, kita memiliki versi situs yang diterjemahkan ke dalam bahasa Prancis dan Portugis Brasil:
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
Saat menggunakan alternate untuk terjemahan, atribut hreflang harus ditetapkan.
Nilai alternatif lebih dari sekadar terjemahan. Misalnya, atribut type dapat menentukan URI alternatif untuk feed RSS saat atribut type ditetapkan ke application/rss+xml atau application/atom+xml. Mari tautkan ke versi PDF situs palsu.
<link rel="alternate" type="application/x-pdf" href="https://machinelearningworkshop.com/mlw.pdf" />
Jika nilai rel adalah alternate stylesheet, nilai tersebut menentukan stylesheet alternatif dan atribut title harus disetel untuk memberi nama gaya alternatif tersebut.
Kanonis
Jika Anda membuat beberapa terjemahan atau versi Lokakarya Machine Learning, mesin telusur mungkin bingung mengenai versi mana yang merupakan sumber resmi. Untuk melakukannya, gunakan rel="canonical" untuk mengidentifikasi URL pilihan untuk situs atau aplikasi.
Sertakan URL kanonis di semua halaman yang diterjemahkan, dan di halaman beranda, yang menunjukkan URL pilihan kami:
<link rel="canonical" href="https://www.machinelearning.com" />
Link kanonis rel="canonical" paling sering digunakan untuk postingan silang dengan publikasi dan platform blogging untuk memberikan kredit ke sumber aslinya; saat situs menyindikasikan konten, situs harus menyertakan link kanonis ke sumber aslinya.
Skrip
Tag <script> digunakan untuk menyertakan skrip. Jenis defaultnya adalah JavaScript. Jika Anda menyertakan bahasa skrip lainnya, sertakan atribut type dengan jenis mime, atau type="module" jika berupa modul JavaScript. Hanya modul JavaScript dan JavaScript yang diuraikan dan dieksekusi.
Tag <script> dapat digunakan untuk mengenkapsulasi kode atau mendownload file eksternal. Dalam MLW, tidak ada file skrip eksternal karena bertentangan dengan kepercayaan umum, Anda tidak memerlukan JavaScript untuk situs web fungsional, dan ini adalah jalur pembelajaran HTML, bukan jalur JavaScript.
Anda akan menyertakan sedikit JavaScript untuk membuat pesan tersembunyi nanti:
<script>
document.getElementById('switch').addEventListener('click', function() {
document.body.classList.toggle('black');
});
</script>
Cuplikan ini membuat pengendali peristiwa untuk elemen dengan ID switch. Dengan JavaScript, Anda tidak ingin mereferensikan suatu elemen sebelum elemen tersebut ada. Produk ini belum ada, jadi kita belum akan menyertakannya. Saat menambahkan elemen tombol lampu, kita akan menambahkan <script> di bagian bawah <body>, bukan di <head>. Mengapa? Ada dua alasan. Kita ingin memastikan elemen ada sebelum skrip yang merujuknya ditemukan karena kita tidak mendasarkan skrip ini pada peristiwa DOMContentLoaded. Dan yang terpenting, JavaScript tidak hanya render-blocking, tetapi browser berhenti mendownload semua aset saat skrip didownload dan tidak melanjutkan download aset lain hingga JavaScript selesai dieksekusi. Karena itu, Anda akan sering menemukan permintaan JavaScript di akhir dokumen, bukan di kepala.
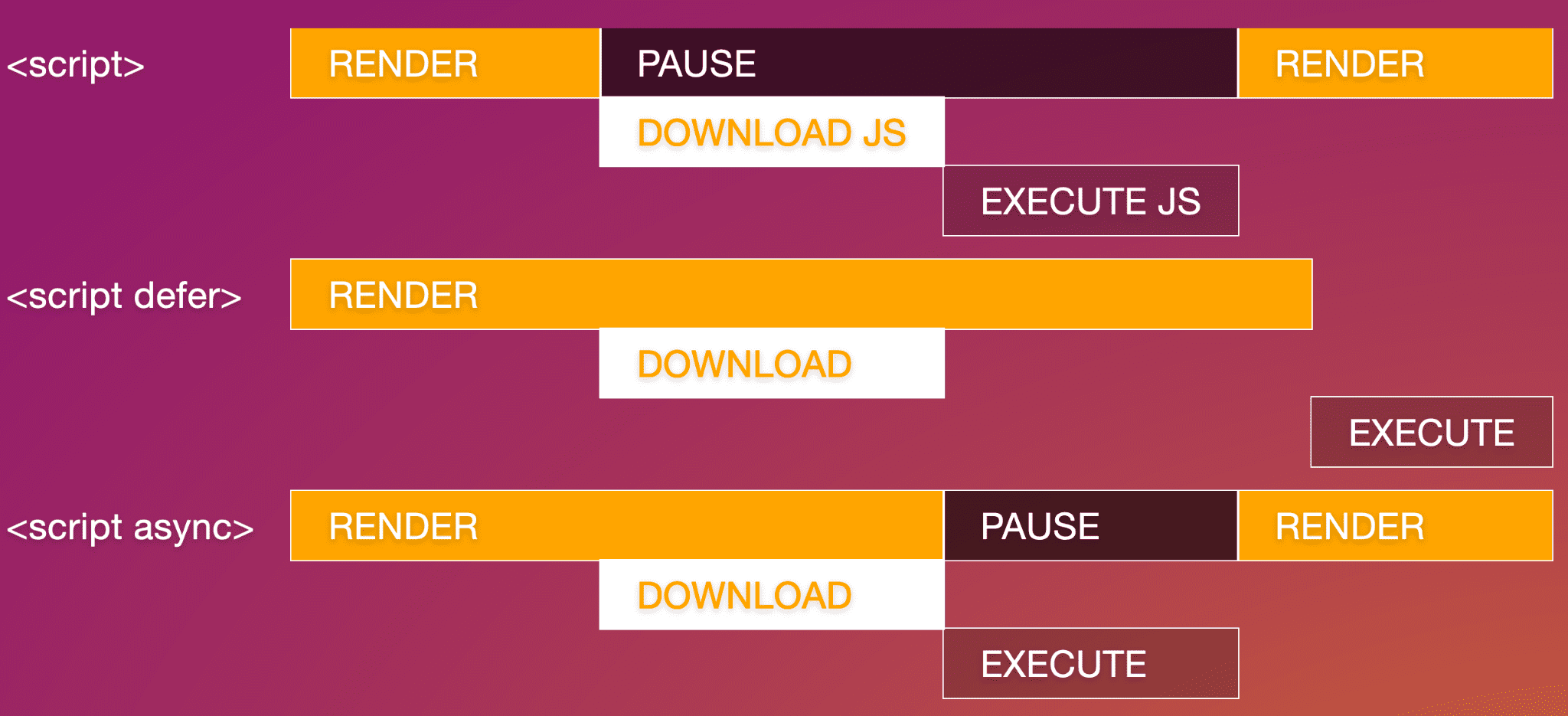
Ada dua atribut yang dapat mengurangi sifat pemblokiran download dan eksekusi JavaScript: defer dan async. Dengan defer, rendering HTML tidak diblokir selama download, dan JavaScript hanya dijalankan setelah dokumen selesai dirender. Dengan async, rendering juga tidak diblokir selama download, tetapi setelah skrip selesai didownload, rendering dijeda saat JavaScript dijalankan.

Untuk menyertakan JavaScript MLW dalam file eksternal, Anda dapat menulis:
<script src="js/switch.js" defer></script>
Menambahkan atribut defer akan menunda eksekusi skrip hingga semuanya dirender, sehingga mencegah skrip membahayakan performa. Atribut async dan defer hanya valid pada skrip eksternal.
Dasar
Ada elemen lain yang hanya ditemukan di <head>. Tidak terlalu sering digunakan, elemen <base> memungkinkan penetapan URL link dan target default. Atribut href menentukan URL dasar untuk semua link relatif.
Atribut target, yang berlaku pada <base> serta pada link dan formulir, menetapkan tempat link tersebut akan terbuka. Default _self membuka file tertaut dalam konteks yang sama dengan dokumen saat ini. Opsi lainnya termasuk _blank, yang membuka setiap link di jendela baru, _parent konten saat ini, yang mungkin sama dengan diri Anda sendiri jika pembukanya bukan iframe, atau _top, yang ada di tab browser yang sama, tetapi muncul di luar konteks agar muncul di seluruh tab.
Sebagian besar developer menambahkan atribut target ke beberapa, jika ada, link yang ingin mereka buka di jendela baru pada link atau formulir itu sendiri, daripada menggunakan <base>.
<base target="_top" href="https://machinelearningworkshop.com" />
Jika situs kami tersusun bertingkat di dalam iframe di situs seperti Yummly, termasuk elemen <base>, artinya saat pengguna mengklik link apa pun dalam dokumen, link akan dimuat keluar dari iframe, sehingga memenuhi seluruh jendela browser.
Salah satu kelemahan elemen ini adalah link anchor di-resolve dengan <base>. <base> secara efektif mengonversi link <a href="#ref"> menjadi <a target="_top" href="https://machinelearningworkshop.com#ref">, yang memicu permintaan HTTP ke URL dasar dengan fragmen yang dilampirkan.
Beberapa hal lain yang perlu diperhatikan tentang <base>: hanya boleh ada satu elemen <base> dalam dokumen, dan elemen tersebut harus ditempatkan sebelum URL relatif digunakan, termasuk kemungkinan referensi skrip atau stylesheet.
Kode sekarang terlihat seperti ini:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Machine Learning Workshop</title>
<meta name="viewport" content="width=device-width" />
<link rel="stylesheet" src="css/styles.css" />
<link rel="icon" type="image/png" href="/images/favicon.png" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/fr/" hreflang="fr-FR" />
<link rel="alternate" href="https://www.machinelearningworkshop.com/pt/" hreflang="pt-BR" />
<link rel="canonical" href="https://www.machinelearning.com" />
</head>
<body>
<!-- <script defer src="scripts/lightswitch.js"></script>-->
</body>
</html>
Komentar HTML
Perhatikan bahwa skrip ditempatkan di antara beberapa tanda kurung sudut, tanda hubung, dan ledakan. Inilah cara Anda mengomentari HTML. Kami akan membiarkan skrip tersebut dikomentari hingga kami memiliki konten yang sebenarnya di laman. Apa pun antara <!-- dan --> tidak akan terlihat atau diuraikan. Komentar HTML dapat ditempatkan di mana saja pada halaman, termasuk di bagian kepala atau badan, dengan pengecualian skrip atau blok gaya, di mana Anda sebaiknya menggunakan komentar JavaScript dan CSS.
Anda telah mempelajari dasar-dasar tentang apa saja yang ada dalam <head>, tetapi Anda ingin mempelajari lebih lanjut dari dasar-dasarnya. Di bagian selanjutnya, kita akan mempelajari tag meta dan cara mengontrol apa yang ditampilkan saat situs Anda ditautkan di media sosial.
Menguji pemahaman Anda
Uji pengetahuan Anda tentang struktur dokumen.
Bagaimana Anda mengidentifikasi bahasa dokumen?
language ke tag HTML.lang ke tag HTML.Add the <lang> ke <head>.Pilih elemen yang dapat disertakan dalam <head>.
<p><title><meta>