Большинство сайтов и приложений содержат веб-форму. Сайты-шутки, такие как DoWebsites Need To Looke Exactly Same In Every Browser.com , возможно, не имеют формы, но даже Machine Learning Workshop.com (MLW), возникший как первоапрельская шутка, имеет форму, хотя и фальшивую. один. Главный «призыв к действию» MLW — это форма регистрации машин для участия в мастерской. Эта форма содержится в элементе <form> .
Элемент HTML <form> идентифицирует ориентир документа, содержащий интерактивные элементы управления для отправки информации. Вложенные в <form> вы найдете все интерактивные (и неинтерактивные) элементы управления формой, составляющие эту форму.
HTML — это мощный инструмент. В этом разделе рассматриваются возможности HTML и рассматриваются возможности HTML без добавления JavaScript. Использование данных формы на стороне клиента для обновления пользовательского интерфейса каким-либо образом обычно включает использование CSS или JavaScript, которые здесь не обсуждаются. Существует целый курс Learn Forms . Мы не будем дублировать здесь этот раздел, но представим несколько элементов управления формой и атрибуты HTML, которые расширяют их возможности.
С помощью форм вы можете позволить пользователям взаимодействовать с вашим веб-сайтом или приложением, проверять введенную информацию и отправлять данные на сервер. Атрибуты HTML могут включать требование от пользователя выбрать элементы управления формой или ввести значение. Атрибуты HTML могут определять определенные критерии, которым значение должно соответствовать, чтобы быть действительным. Когда пользователь пытается отправить форму, все значения элементов управления формой проходят проверку ограничений на стороне клиента и могут предотвратить отправку до тех пор, пока данные не будут соответствовать требуемым критериям; все без JavaScript. Вы также можете отключить эту функцию: установка атрибута novalidate в <form> или, что чаще, formnovalidate на кнопке, сохраняя данные формы для последующего завершения, предотвращает проверку.
Отправка форм
Формы отправляются, когда пользователь активирует кнопку отправки, вложенную в форму. При использовании <input> для кнопок «значение» является меткой кнопки и отображается в кнопке. При использовании <button> метка представляет собой текст между открывающим и закрывающим тегами <button> . Кнопку отправки можно написать одним из двух способов:
<input type="submit" value="Submit Form">
<button type="submit">Submit Form</button>
Для очень простой формы вам понадобится элемент <form> с некоторыми входными данными формы внутри и кнопкой отправки. Однако отправка формы — это нечто большее.
Атрибуты элемента <form> задают метод HTTP , с помощью которого отправляется форма, и URL-адрес, который обрабатывает отправку формы. Да, формы можно отправлять, обрабатывать и загружать новую страницу без использования JavaScript. Элемент <form> обладает такой мощью.
Значения атрибутов action и method элемента <form> определяют URL-адрес, который обрабатывает данные формы, и метод HTTP, используемый для отправки данных, соответственно. По умолчанию данные формы отправляются на текущую страницу. В противном случае установите для атрибута action URL-адрес, по которому должны быть отправлены данные.
Отправляемые данные состоят из пар имя/значение различных элементов управления формы. По умолчанию сюда входят все элементы управления формы, вложенные в форму и имеющие name . Однако с помощью атрибута form можно включать элементы управления формой вне <form> и опускать элементы управления формой, вложенные в <form> . Поддерживается в элементах управления формой и <fieldset> . Атрибут form принимает в качестве значения id формы, с которой он связан, а не обязательно форму, в которую он вложен. Это означает, что элементы управления формы не обязательно должны быть физически вложены в <form> .
Атрибут method определяет протокол HTTP запроса: обычно GET или POST . С помощью GET данные формы отправляются как строка параметров пар name=value , добавляемая к URL-адресу action .
При использовании POST данные добавляются к телу HTTP-запроса. При отправке защищенных данных, таких как пароли и данные кредитной карты, всегда используйте POST .
Существует также метод DIALOG . Если <form method="dialog"> находится внутри <dialog> , отправка формы приведет к закрытию диалогового окна; происходит событие отправки, хотя данные не очищаются и не отправляются. Опять же без JavaScript. Это обсуждается в разделе диалогов . Обратите внимание: поскольку форма не отправляется, вы, вероятно, захотите включить в кнопку отправки как formmethod="dialog" , так и formnovalidate .
Кнопки формы могут иметь больше атрибутов, чем описано в начале этого раздела. Если кнопка включает атрибут formaction , formenctype , formmethod , formnovalidate или formtarget , значения, установленные для кнопки, активирующей отправку формы, имеют приоритет над action , enctype , method и target , установленными в <form> . Проверка ограничений происходит перед отправкой формы, но только если нет ни formnovalidate на активированной кнопке отправки, ни novalidate на <form> .
Чтобы определить, какая кнопка использовалась для отправки формы, дайте кнопке name . Кнопки без имени или значения не отправляются вместе с данными формы при ее отправке.
После отправки формы
Когда пользователь отправляет заполненную онлайн-форму, отправляются имена и значения соответствующих элементов управления формы. Имя — это значение атрибута name . Значения берутся из содержимого атрибута value или значения, введенного или выбранного пользователем. Значением <textarea> является его внутренний текст. Значением <select> является value выбранного <option> или, если <option> не включает атрибут value , значением является внутренний текст выбранного параметра.
<form method="GET">
<label for="student">Pick a student:</label>
<select name="student" id="student">
<option value="hoover">Hoover Sukhdeep</option>
<option>Blendan Smooth</option>
<option value="toasty">Toasty McToastface</option>
</select>
<input type="submit" value="Submit Form">
</form>
Если выбрать «Hoover Sukhdeep» (или ничего не делать, поскольку браузер отображает и, следовательно, выбирает первое значение параметра по умолчанию), а затем нажать кнопку «Отправить», вы перезагрузите эту страницу, установив URL-адрес:
https://web.dev/learn/html/forms?student=hoover
Поскольку у второго параметра нет атрибута value , в качестве значения передается внутренний текст. Если выбрать «Blendan Smooth» и нажать кнопку «Отправить», эта страница перезагрузится, установив URL-адрес:
https://web.dev/learn/html/forms?student=Blendan+Smooth
При отправке формы отправляемая информация включает имена и значения всех именованных элементов управления формой, которые имеют name за исключением невыбранных флажков и невыбранных переключателей, а также имена и значения любых кнопок, кроме той, которая отправила форму. форма. Для всех других элементов управления формой, если элемент управления формой имеет имя, но значение не было введено или не установлено по умолчанию, name элемента управления формы передается с пустым значением.
Существует 22 типа ввода , поэтому мы не можем охватить их все. Просто обратите внимание, что включение значения не является обязательным и часто является плохой идеей, если вы хотите, чтобы пользователь ввел информацию. Для элементов <input> , значение которых пользователь не может редактировать, вы всегда должны включать значение, в том числе для элементов ввода с типом hidden , radio , checkbox , submit , button и reset .
Использование уникальных name для элементов управления форм упрощает обработку данных на стороне сервера и рекомендуется, при этом флажки и переключатели являются исключениями из этого правила.
Радиокнопки
Если вы когда-либо замечали, что при выборе переключателя в группе переключателей одновременно можно выбрать только один, это связано с атрибутом name . Этот эффект «можно выбрать только один» создается путем присвоения каждому переключателю в группе одинакового name .
name должно быть уникальным для группы: если вы случайно используете одно и то же name для двух отдельных групп, выбор переключателя во второй группе отменит выбор любого выбора, сделанного в первой группе с тем же name .
name вместе со value выбранного переключателя отправляется вместе с формой. Убедитесь, что каждый переключатель имеет соответствующее (и обычно уникальное) value . Значения невыбранных переключателей не отправляются.
На странице может быть сколько угодно радиогрупп, причем каждая группа работает независимо, при условии, что каждая группа имеет уникальное name .
Если вы хотите загрузить страницу с выбранным одним из переключателей в одноименной группе, включите атрибут checked . Этот переключатель будет соответствовать псевдоклассу CSS :default , даже если пользователь выберет другой переключатель. Текущий выбранный переключатель соответствует псевдоклассу :checked .
Если пользователю необходимо выбрать переключатель из группы переключателей, добавьте required атрибут хотя бы к одному из элементов управления. Включение required в переключатель в группе делает выбор необходимым для отправки формы, но это не обязательно должен быть переключатель с выбранным атрибутом, чтобы быть действительным. Также четко укажите в <legend> , что требуется управление формой . Маркировка групп переключателей и каждой отдельной кнопки описана ниже.
Флажки
Все флажки в группе могут иметь одно и то же name . name и value только выбранных флажков отправляются вместе с формой. Если у вас выбрано несколько флажков с одним и тем же именем, одно и то же имя будет отправлено с (надеюсь) разными значениями. Если у вас есть несколько элементов управления формы с одинаковым именем, даже если не все они являются флажками, все они будут отправлены, разделенные амперсандами.
Если вы не укажете value в флажке, значение выбранных флажков по умолчанию будет установлено on , что, вероятно, бесполезно. Если у вас есть три флажка с именем chk , и все они отмечены, отправка формы не будет расшифрована:
https://web.dev/learn/html/forms?chk=on&chk=on&chk=on
Чтобы сделать флажок обязательным, добавьте required атрибут. Всегда сообщайте пользователю, когда необходимо установить флажок или когда требуется какой-либо элемент управления формой. Добавление required к флажку только делает этот флажок обязательным; это не влияет на другие флажки с таким же именем.
Метки и наборы полей
Чтобы пользователи знали, как заполнять форму, форма должна быть доступна. Каждый элемент управления формой должен иметь метку. Вы также хотите пометить группы элементов управления формой. В то время как отдельные области ввода, выбора и текста помечены <label> , группы элементов управления формы помечены содержимым <legend> <fieldset> , которое их группирует.
В предыдущих примерах вы, возможно, заметили, что каждый элемент управления формы, за исключением кнопки отправки, имел <label> . Метки предоставляют элементы управления формы с доступными именами. Кнопки получают свое доступное имя в зависимости от их содержимого или значения. Все остальные элементы управления формой требуют связанного <label> . Если связанной метки нет, браузер все равно будет отображать элементы управления формы, но пользователи не будут знать, какая информация ожидается.
Чтобы явно связать элемент управления формы с <label> , включите атрибут for в <label> : значение, являющееся id элемента управления формой, с которым он связан.
<label for="full_name">Your name</label>
<input type="text" id="full_name" name="name">
Связывание меток с элементами управления формой имеет несколько преимуществ. Метки делают элементы управления формой доступными для пользователей программ чтения с экрана, предоставляя элементу управления доступное имя. Ярлыки также являются «активными зонами»; они делают сайт более удобным для пользователей с проблемами ловкости за счет увеличения площади. Если вы используете мышь, попробуйте нажать в любом месте надписи «Ваше имя». Это дает фокус ввода.
Чтобы обеспечить неявные метки, включите элемент управления формы между открывающим и закрывающим тегами <label> . Это одинаково доступно как с точки зрения средства чтения с экрана, так и с точки зрения указателя, но не обеспечивает крючок для стилизации, такой как явная метка.
<label>Your name
<input type="text" name="name">
</label>
Поскольку метки являются «областями действия», не включайте интерактивные элементы в явную метку или любые другие интерактивные компоненты, кроме помеченного элемента управления формой в неявной метке. Например, если вы включите ссылку в метку, в то время как браузер будет отображать HTML, ваши пользователи будут сбиты с толку, если они нажмут на метку, чтобы войти в элемент управления формы, но будут перенаправлены на новую страницу.
Обычно <label> ставится перед элементом управления формой, за исключением случаев, когда используются переключатели и флажки. Это не требуется. Это просто общий шаблон UX. В серии Learn Forms содержится информация о дизайне форм .
Для групп переключателей и флажков метка предоставляет доступное имя элемента управления формы, с которым она связана; но группа элементов управления и их метки также нуждаются в метке. Чтобы пометить группу, сгруппируйте все элементы в <fieldset> , где <legend> будет обозначать группу.
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<label>
<input type="radio" value="blendan" name="machine"> Blendan Smooth
</label>
</li>
<li>
<label>
<input type="radio" value="hoover" name="machine"> Hoover Sukhdeep
</label>
</li>
<li>
<label>
<input type="radio" value="toasty" name="machine"> Toasty McToastface
</label>
</li>
</ul>
</fieldset>
В этом примере каждый неявный <label> обозначает переключатель, а <legend> предоставляет метку для группы переключателей. Вложение <fieldset> в другой <fieldset> является стандартной практикой. Например, если форма представляет собой опрос из множества вопросов, разделенных на группы связанных вопросов, <fieldset> «любимого студента» может быть вложен в другой <fieldset> помеченный как «Ваше избранное»:
<fieldset>
<legend>Your favorites:</legend>
<ul start="6">
<li>
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<!-- the rest of the code here -->
Внешний вид этих элементов по умолчанию привел к тому, что они недостаточно используются, но <legend> и <fieldset> можно стилизовать с помощью CSS. В дополнение ко всем глобальным атрибутам <fieldset> также поддерживает атрибуты name , disabled и form . При отключении набора полей все вложенные элементы управления формой отключаются. Ни name , ни атрибуты form не имеют особого смысла в <fieldset> . name можно использовать для доступа к набору полей с помощью JavaScript, но сам набор полей не включается в отправляемые данные (включая вложенные в него именованные элементы управления формой).
Типы ввода и динамическая клавиатура
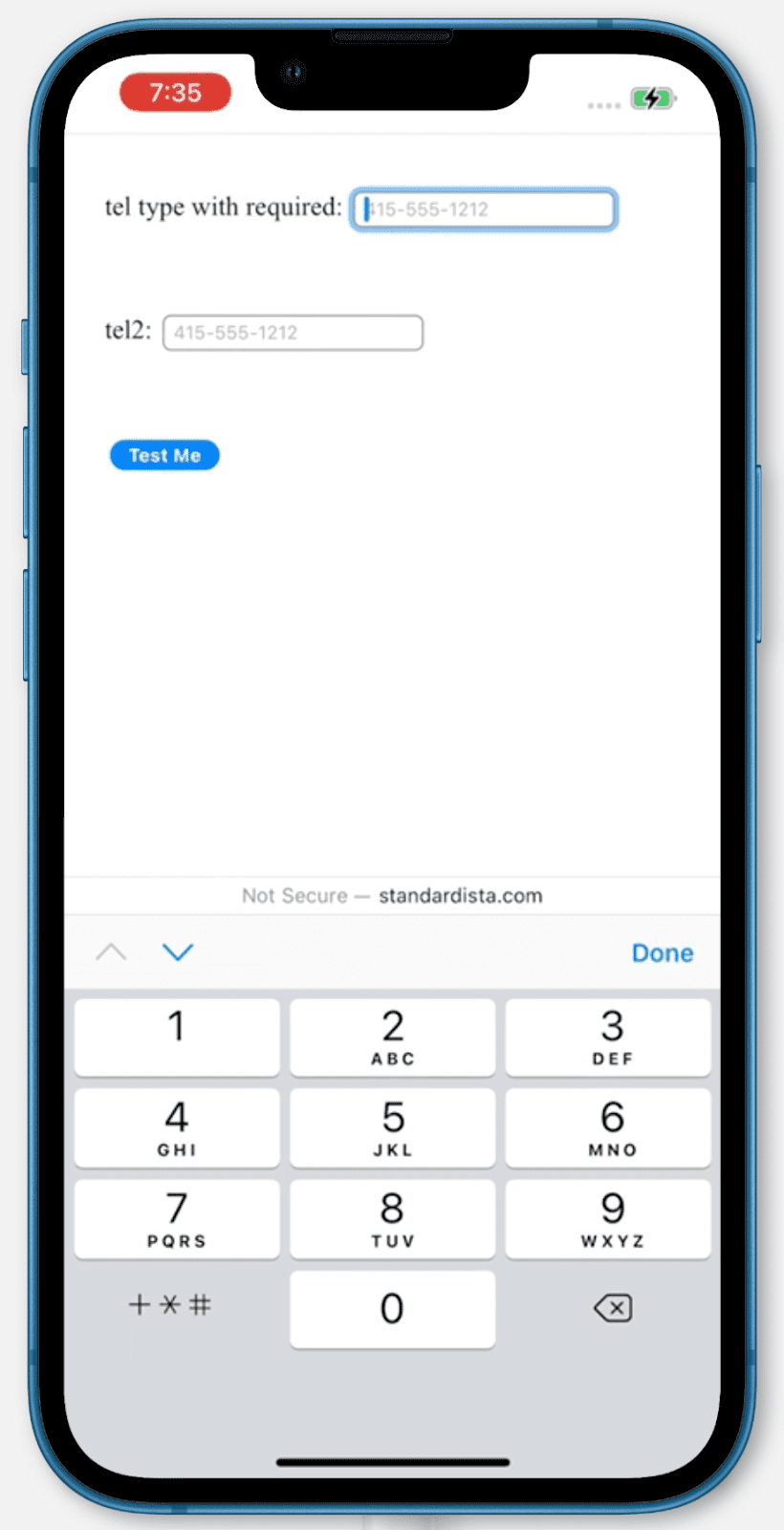
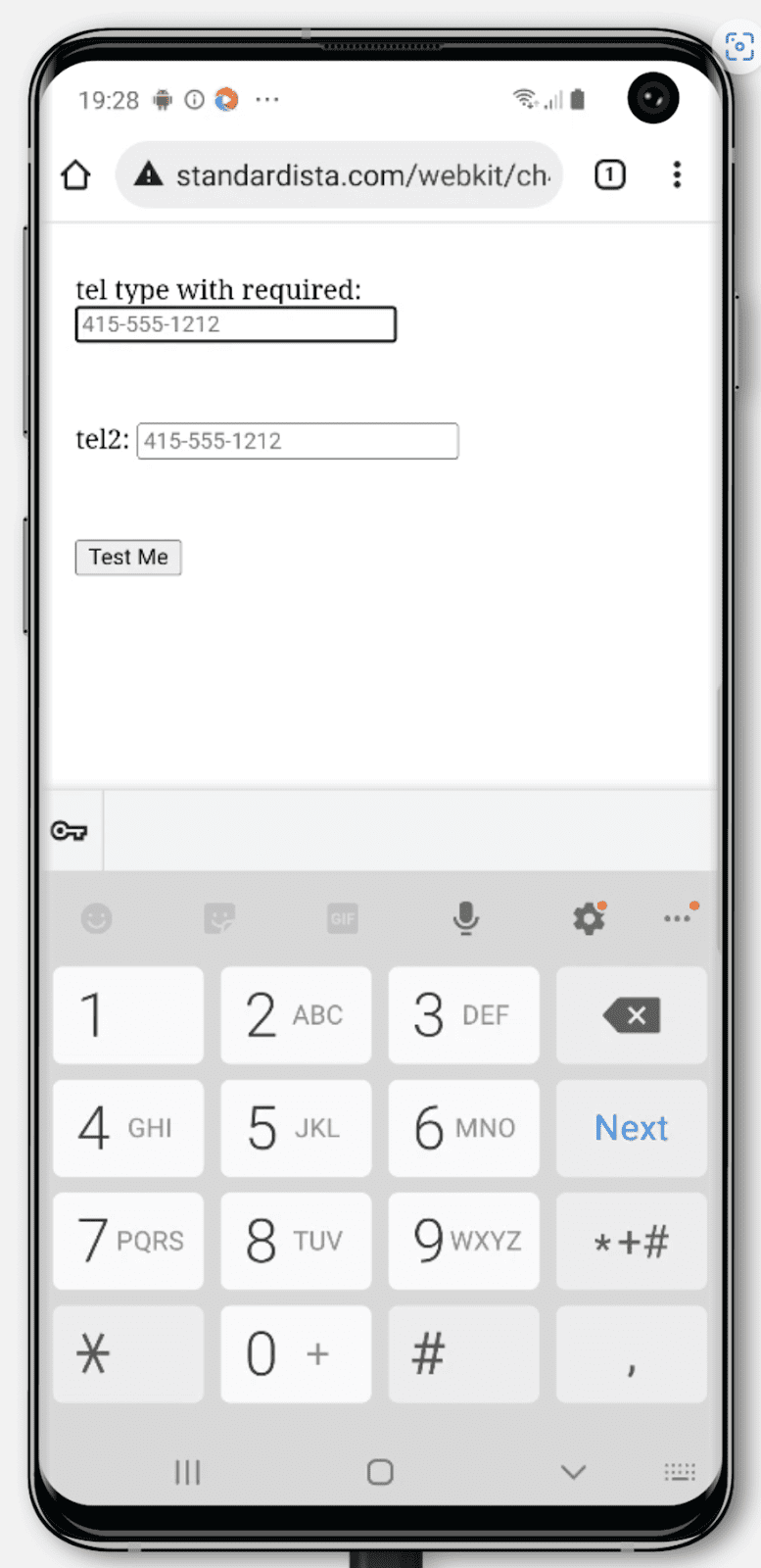
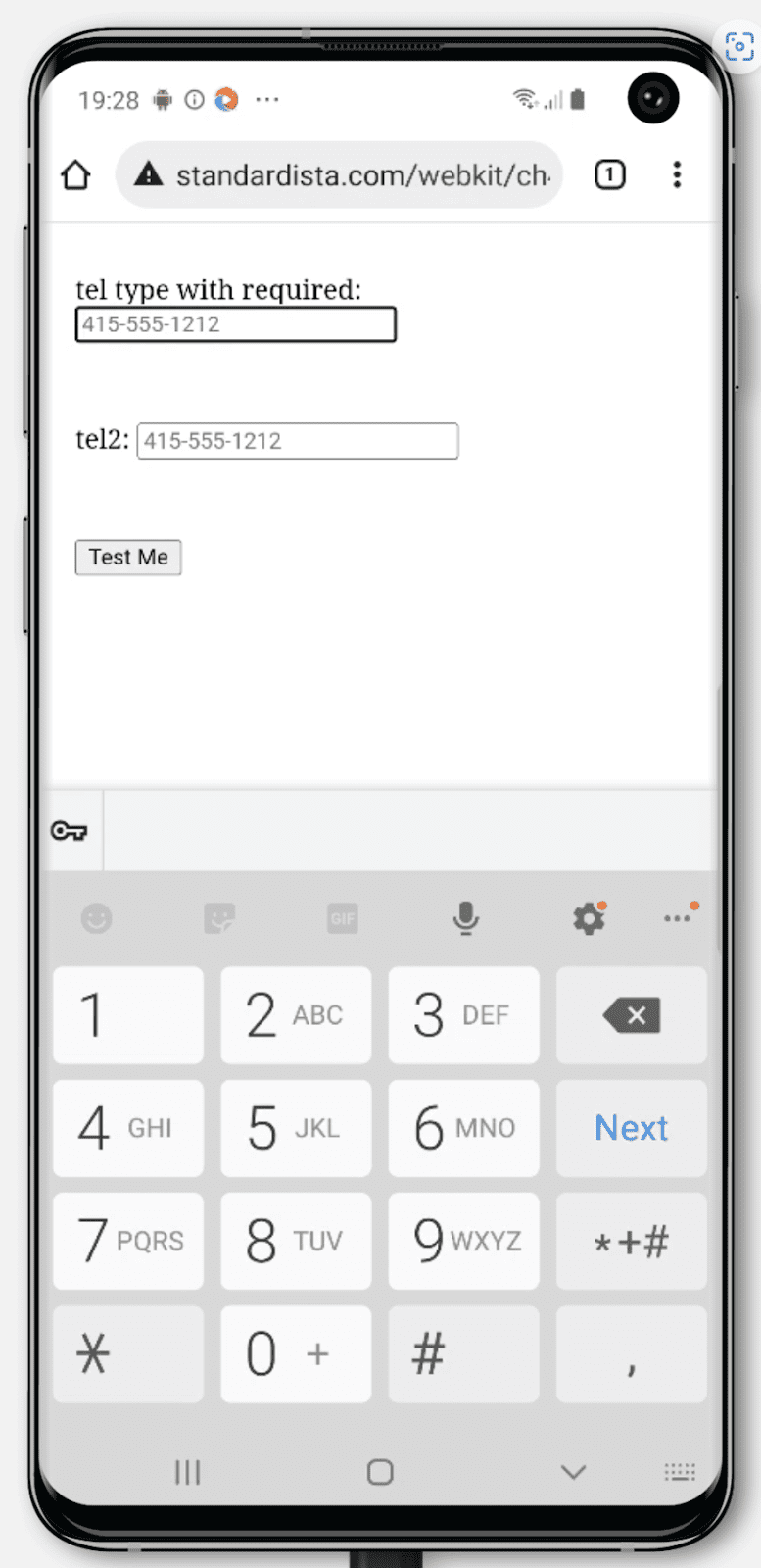
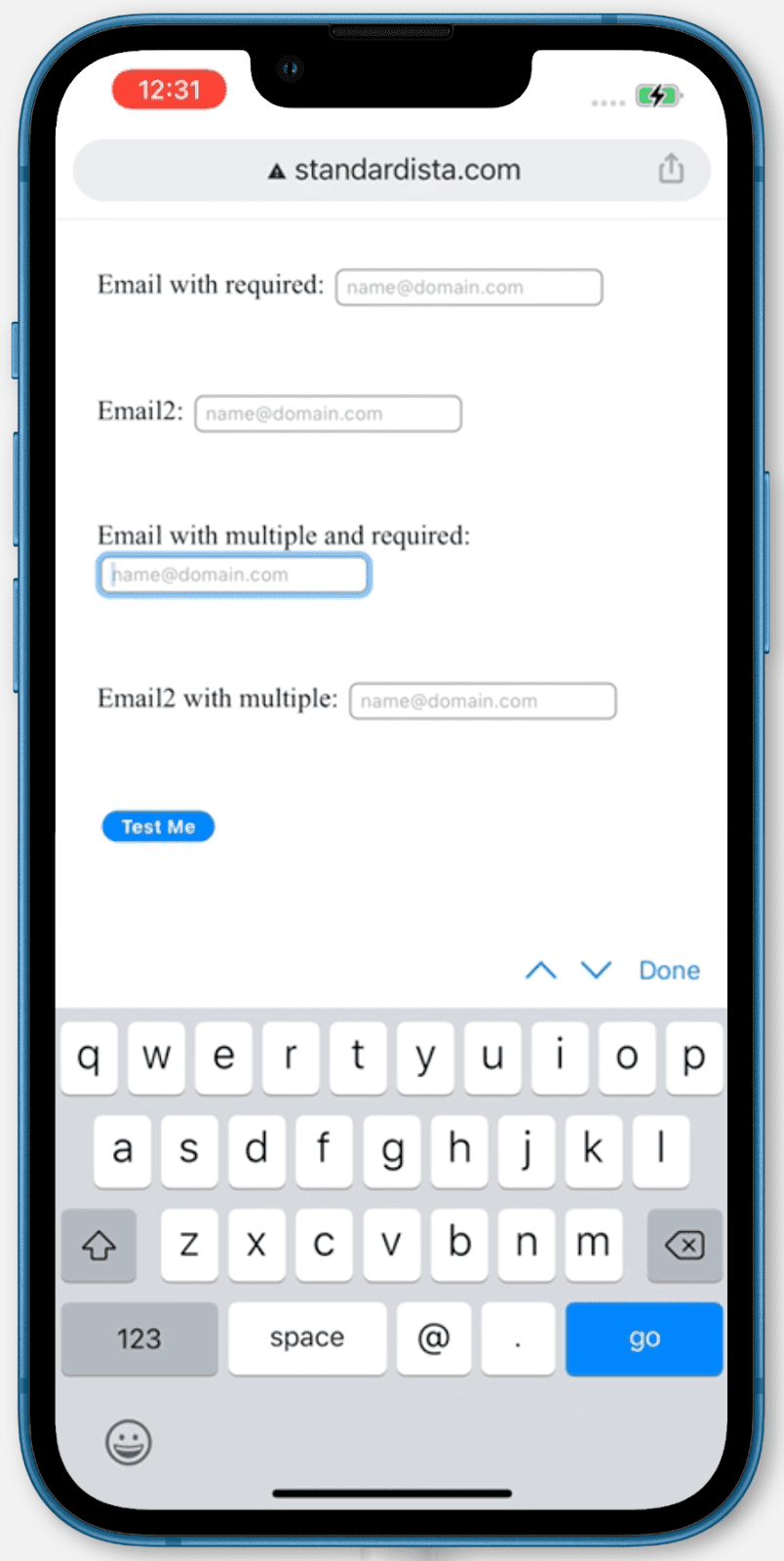
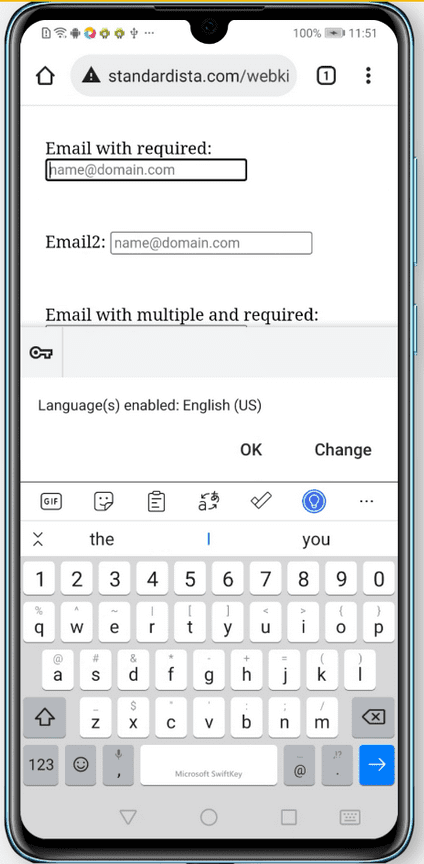
Как отмечалось ранее, существует 22 различных типа входных данных . В некоторых случаях, когда пользователь работает на устройстве с динамической клавиатурой, которая отображается только по мере необходимости, например на телефоне, используемый тип ввода определяет тип отображаемой клавиатуры. Показанную клавиатуру по умолчанию можно оптимизировать для требуемого типа ввода. Например, при вводе tel отображается клавиатура, оптимизированная для ввода телефонных номеров; email включает @ и . ; а динамическая клавиатура для url включает двоеточие и косую черту. К сожалению, iPhone до сих пор не включает : в динамическую клавиатуру по умолчанию для типов ввода url .
Клавиатуры для <input type="tel"> на iPhone и двух разных телефонах Android:



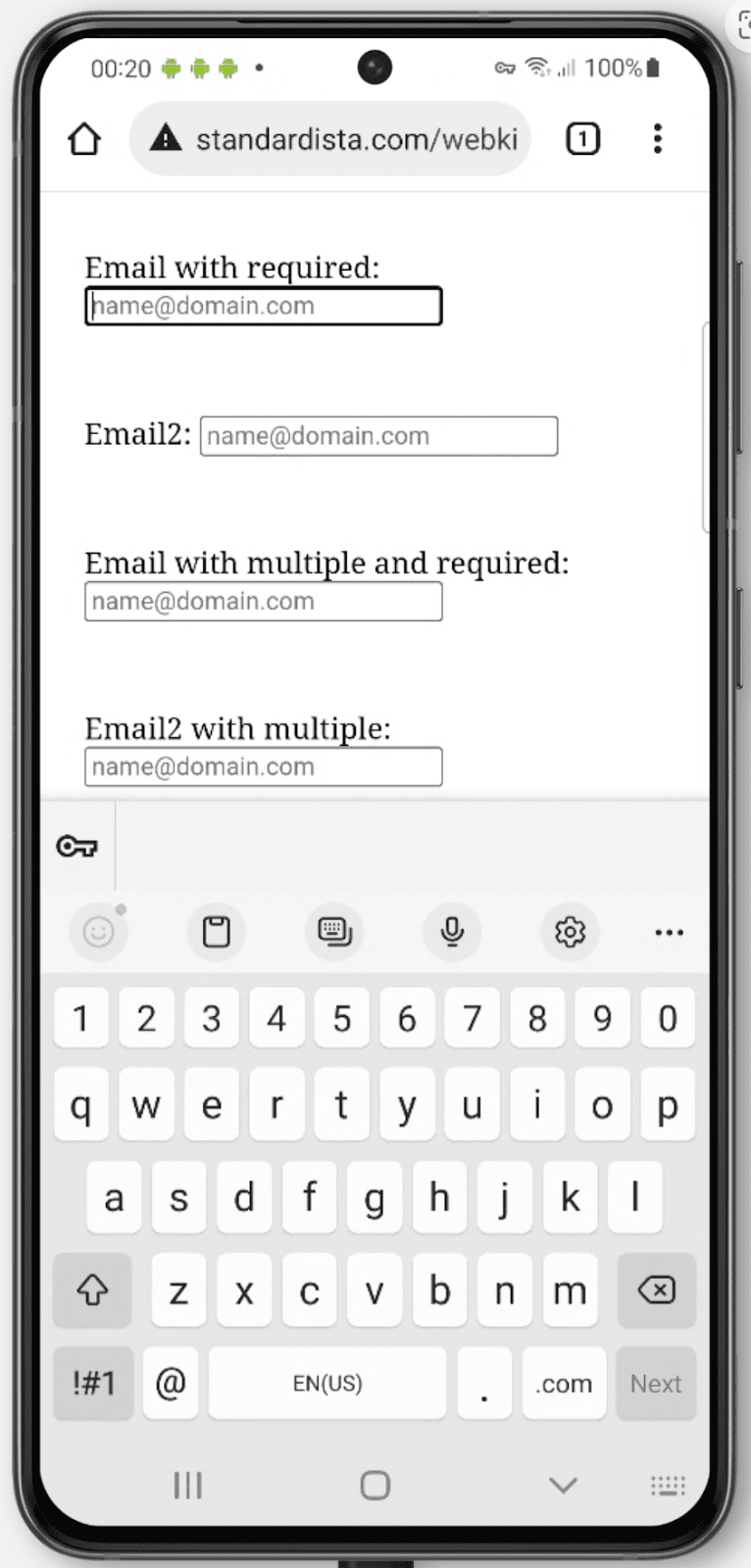
Клавиатуры для <input type="email"> на iPhone и двух разных телефонах Android:



Доступ к микрофону и камере
Тип ввода файла <input type="file"> позволяет загружать файлы через формы. Файлы могут быть любого типа, определяемого и ограниченного атрибутом accept . Список допустимых типов файлов может представлять собой список расширений файлов, разделенных запятыми, глобальный тип или комбинацию глобальных типов и расширений. Например, accept="video/*, .gif" принимает любые видеофайлы или анимированные GIF-файлы. Используйте « audio/* » для звуковых файлов, « video/* » для видеофайлов и « image/* » для файлов изображений.
Перечисляемый атрибут capture , определенный в спецификации захвата мультимедиа , можно использовать, если новый медиафайл должен быть создан с использованием камеры или микрофона пользователя. Вы можете установить значение « user для устройств ввода, обращенных к пользователю, или environment для задней камеры или микрофона телефона». Как правило, использование capture без значения работает, потому что пользователь выбирает, какое устройство ввода он хочет использовать.
<label for="avatar">A recent photo of yourself:</label>
<input type="file" capture="user" accept="image/*" name="avatar" id="avatar">
Встроенная проверка
Опять же, без включения JavaScript HTML может предотвратить отправку форм с недопустимыми значениями.
Существуют некоторые селекторы CSS, которые соответствуют элементам управления формы на основе наличия атрибутов HTML, включая :required и :optional если установлено логическое required или нет; :default если checked , жестко запрограммирован; и :enabled или :disabled , в зависимости от того, является ли элемент интерактивным и присутствует ли disabled атрибут. Псевдокласс :read-write сопоставляет элементы с набором contenteditable и элементами управления формой, которые доступны для редактирования по умолчанию, например, типы ввода чисел, password и text (но не number , переключатели или hidden тип и другие). Если обычно записываемый элемент имеет установленный атрибут readonly , вместо этого он будет соответствовать :read-only .
Когда пользователь вводит информацию в элементы управления формы, селекторы пользовательского интерфейса CSS, включая :valid , :invalid , :in-range и :out-of-range , будут включаться и выключаться в зависимости от состояния. Когда пользователь выходит из элемента управления формой, ему будет соответствовать либо еще не полностью поддерживаемый псевдокласс :user-invalid , либо :user-valid .
Вы можете использовать CSS, чтобы подсказывать, необходимы ли и действительны ли элементы управления формы при взаимодействии пользователя с формой. Вы даже можете использовать CSS, чтобы запретить пользователям нажимать кнопку отправки, пока форма не станет действительной:
form:invalid [type="submit"] {
opacity: 50%;
pointer-events: none;
}
Этот фрагмент CSS является антишаблоном. Хотя ваш пользовательский интерфейс может показаться интуитивно понятным и понятным, многие пользователи пытаются отправить форму, чтобы включить отправку сообщений об ошибках. Отключение кнопки отправки таким образом не позволяет выполнить проверку ограничений — функцию, на которую полагаются многие пользователи.
Применяемый CSS постоянно обновляется в зависимости от текущего состояния пользовательского интерфейса. Например, если вы включаете типы ввода с ограничениями, такие как типы email , number , url и даты, если значение не равно нулю (не пусто), а текущее значение не является допустимым адресом электронной почты, номером, URL-адресом, датой или временем. , псевдокласс CSS :invalid будет совпадать. Это постоянное обновление отличается от встроенной проверки ограничений HTML, которая происходит только тогда, когда пользователь пытается отправить форму.
Встроенная проверка ограничений применима только к ограничениям, установленным с помощью атрибутов HTML. Хотя вы можете стилизовать элемент на основе псевдоклассов :required и :valid / :invalid , браузер предоставляет сообщения об ошибках, возникающие из-за ошибок, основанных на атрибутах required , pattern , min , max и даже type , которые поступают при отправке формы.

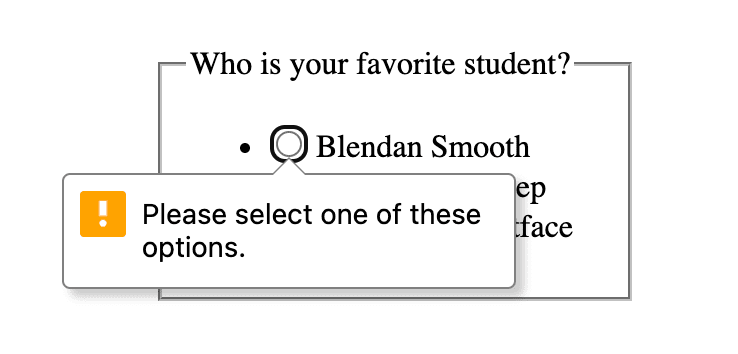
Когда мы пытаемся отправить форму, не выбрав требуемого избранного студента, проверка ограничений предотвращает отправку формы из-за ошибки validityState.valueMissing .
Если какое-либо из свойств validityState возвращает true , отправка блокируется, а браузер отображает сообщение об ошибке в первом неправильном элементе управления формой, передавая ему фокус. Когда пользователь активирует отправку формы и имеются недопустимые значения, первый недопустимый элемент управления формой отобразит сообщение об ошибке и получит фокус. Если для обязательного элемента управления не установлено значение, если числовое значение выходит за пределы диапазона или если значение не относится к типу, требуемому атрибутом type , форма не будет проверена, не будет отправлена и появится сообщение об ошибке.
Если значение number , даты или времени ниже минимального установленного min или выше установленного максимального max , элемент управления будет :out-of-range (и :invalid ), и пользователь будет проинформирован о valididityState.rangeUnderflow , validityState.rangeOverflow Ошибка validityState.rangeOverflow при попытке отправить форму. Если значение не соответствует значению step , заданному явно или по умолчанию равному 1 , элемент управления будет :out-of-range (и :invalid ), и возникнет ошибка validityState.stepMismatch . Ошибка отображается в виде пузырька и по умолчанию содержит полезную информацию о том, как исправить ошибку.
Существуют аналогичные атрибуты для длины значений: атрибуты minlength и maxlength предупреждают пользователя об ошибке с помощью validityState.tooLong или validityState.tooShort при отправке. maxlength также не позволяет пользователю вводить слишком много символов.
Использование атрибута maxlength может привести к ухудшению взаимодействия с пользователем. Как правило, лучше разрешить пользователю вводить длину символов, превышающую допустимую, предоставляя счетчик, необязательно в форме элемента <output> , который не отправляется вместе с формой, что позволяет ему редактировать текст до тех пор, пока он не будет выведен. показывает, что максимально допустимая длина не была превышена. maxlength может быть включена в ваш HTML; как и все, что мы обсуждали, оно работает без JavaScript. Затем при загрузке значение атрибута maxlength можно использовать для создания счетчика символов в JavaScript.
Некоторые типы ввода имеют ограничения по умолчанию, но это не так. Например, тип ввода tel обеспечивает цифровую телефонную клавиатуру на устройствах с динамической клавиатурой, но не ограничивает допустимые значения. Для этого и других типов ввода существует атрибут pattern . Вы можете указать регулярное выражение, которому должно соответствовать значение, чтобы оно считалось действительным. Если значение представляет собой пустую строку и это значение не является обязательным, это не приведет к ошибке validityState.patternMismatch . Если это необходимо и пусто, пользователю будет показано сообщение об ошибке по умолчанию для validityState.valueMissing , а не patternMismatch .
Для электронных писем validityState.typeMismatch , вероятно, слишком щаден для ваших нужд. Вероятно, вы захотите включить атрибут pattern , чтобы адреса электронной почты в интрасети без TLD не принимались как действительные. Атрибут шаблона позволяет предоставить регулярное выражение, которому должно соответствовать значение. Когда требуется соответствие шаблону, убедитесь, что пользователю очень понятно, что ожидается.
Все это можно сделать без единой строки JavaScript, но, будучи HTML API, вы можете использовать JavaScript для включения пользовательских сообщений во время проверки ограничений. Вы также можете использовать JavaScript, чтобы обновить количество оставшихся символов, показать шкалу прогресса надежности пароля или использовать любой другой способ динамического улучшения завершения .
Пример
В этом примере есть форма внутри <dialog> с вложенной <form> с тремя элементами управления формой и двумя кнопками отправки с понятными метками и инструкциями.
Первая кнопка отправки закрывает диалоговое окно. Используйте formmethod="dialog" , чтобы переопределить метод формы по умолчанию, и закройте <dialog> , не отправляя данные и не удаляя их. Вы также должны включить formnovalidate иначе браузер попытается проверить наличие значений во всех обязательных полях. Пользователь может захотеть закрыть диалоговое окно и форму без ввода каких-либо данных; проверка предотвратит это. Включите aria-label="close" , поскольку «X» — это известный визуальный сигнал, но не описательная метка.
Все элементы управления формы имеют неявные метки, поэтому вам не нужно включать id или for . Оба элемента ввода имеют обязательный атрибут, делающий их обязательными. При вводе числа явно задан step , чтобы продемонстрировать, как включен step . Поскольку по умолчанию step имеет значение 1 , этот атрибут можно опустить.
<select> имеет значение по умолчанию, поэтому required атрибут не нужен. Вместо включения атрибута value в каждый параметр значением по умолчанию является внутренний текст.
Кнопка отправки в конце устанавливает метод формы POST. При нажатии будет проверена достоверность каждого значения. Если все значения действительны, данные формы будут отправлены, диалоговое окно закроется, и страница может быть перенаправлена на thankyou.php , который является URL-адресом действия. Если какие-либо значения отсутствуют или числовое значение имеет несоответствие шага или выходит за пределы диапазона, появится соответствующее сообщение об ошибке, определенное браузером, форма не будет отправлена и диалоговое окно не закроется. Сообщения об ошибках по умолчанию можно настроить с помощью метода validityState.setCustomValidity('message here') . Просто обратите внимание: если вы устанавливаете собственное сообщение, в сообщении должна быть явно указана пустая строка, если все допустимо, иначе форма не будет отправлена.
Другие соображения
Существует целый раздел, посвященный тому, как помочь пользователям вводить правильные данные в формы . Для удобства пользователей важно не допускать ошибок пользователей, включая инструкции и подсказки, если это необходимо. Хотя в этом разделе рассматривается, как только HTML может обеспечить проверку на стороне клиента, проверка должна осуществляться как на стороне клиента, так и на стороне сервера. Проверка может быть обеспечена ненавязчивым способом во время заполнения формы, например, путем добавления галочки, когда значение правильное. Однако не отправляйте сообщения об ошибках до завершения управления формой. Если пользователь допустил ошибку, сообщите ему, где ошибка и что он ошибся.
При разработке форм важно помнить, что в мире существуют разные стандарты имен, форматов адресов и т. д. У кого-то может быть одна буква в фамилии (или вообще не быть фамилии), может не быть почтового индекса, может быть трехстрочный почтовый адрес или может не быть уличного адреса. Возможно, этот человек просматривает переведенную версию вашей формы.
Элементы управления формой, их метки и сообщения об ошибках должны быть видимыми на экране, точными и содержательными, программно определяемыми и программно связанными с соответствующим элементом или группой формы. Атрибут autocomplete можно и нужно использовать для более быстрого заполнения формы и улучшения доступности.
HTML предоставляет все инструменты для обеспечения доступности основных элементов управления формами. Чем более интерактивным является элемент формы или процесс, тем больше внимания необходимо уделять доступности в отношении управления фокусом, установки и обновления имен, ролей и значений ARIA, где это необходимо, а также живых объявлений ARIA по мере необходимости. Но, как мы узнали здесь, используя только HTML, вы можете пройти долгий путь к своей цели доступности и достоверности, не прибегая к ARIA или JavaScript.
Проверьте свое понимание
Проверьте свои знания форм.
Как сделать так, чтобы переключатели были частью одной группы?
name .id .Какой элемент HTML используется, чтобы сообщить пользователю, для чего предназначено это поле формы?
<h1><title><label>
