Die meisten Websites und Anwendungen enthalten ein Webformular. Witzwebsites wie DoWebsites<form>-Element enthalten.
Das HTML-<form>-Element identifiziert ein Landmark eines Dokuments, das interaktive Steuerelemente zum Senden von Informationen enthält. In einem <form> verschachtelt finden Sie alle interaktiven (und nicht interaktiven) Formularsteuerelemente, aus denen dieses Formular besteht.
HTML ist leistungsstark. In diesem Abschnitt geht es um die Möglichkeiten von HTML, ohne JavaScript hinzuzufügen. Wenn Sie Formulardaten clientseitig verwenden, um die Benutzeroberfläche auf irgendeine Weise zu aktualisieren, wird in der Regel CSS oder JavaScript verwendet. Darauf wird hier nicht näher eingegangen. Es gibt einen ganzen Learn Forms-Kurs. Wir werden diesen Abschnitt hier nicht wiederholen, sondern mehrere Formularsteuerelemente und die HTML-Attribute vorstellen, die sie unterstützen.
Mithilfe von Formularen können Nutzer mit Ihrer Website oder Anwendung interagieren, die eingegebenen Informationen validieren und die Daten an einen Server senden. Mit HTML-Attributen kann festgelegt werden, dass der Nutzer Formularsteuerelemente auswählen oder einen Wert eingeben muss. Mit HTML-Attributen können bestimmte Kriterien definiert werden, denen der Wert entsprechen muss, um gültig zu sein. Wenn der Nutzer versucht, das Formular zu senden, durchlaufen alle Werte der Formularsteuerung eine clientseitige Einschränkungsvalidierung. Sie können so die Übermittlung verhindern, bis die Daten die erforderlichen Kriterien erfüllen – und das alles ohne JavaScript. Sie können diese Funktion auch deaktivieren: Wenn Sie das Attribut novalidate auf dem <form> oder, häufiger, auf dem formnovalidate einer Schaltfläche festlegen, werden die Formulardaten für die spätere Fertigstellung gespeichert und die Validierung verhindert.
Formulare senden
Formulare werden gesendet, wenn der Nutzer eine im Formular verschachtelte Schaltfläche zum Senden aktiviert. Wenn Sie <input> für Schaltflächen verwenden, ist „value“ das Label der Schaltfläche und wird in der Schaltfläche angezeigt. Bei <button> ist das Label der Text zwischen dem öffnenden und dem schließenden <button>-Tag. Eine Schaltfläche zum Senden kann auf zwei Arten geschrieben werden:
<input type="submit" value="Submit Form">
<button type="submit">Submit Form</button>
Für ein sehr einfaches Formular benötigen Sie ein <form>-Element mit einigen Formulareingaben und einer Schaltfläche zum Senden. Das Einreichen eines Formulars ist jedoch nicht alles.
Mit den Attributen des <form>-Elements wird die HTTP-Methode festgelegt, mit der das Formular gesendet wird, und die URL, über die die Formulareinreichung verarbeitet wird. Ja, Formulare können gesendet und verarbeitet
und eine neue Seite ohne JavaScript geladen werden. Das <form>-Element ist so leistungsstark.
Die Attributwerte action und method des <form>-Elements definieren die URL, die die Formulardaten verarbeitet, und die zum Senden der Daten verwendete HTTP-Methode.
Standardmäßig werden die Formulardaten an die aktuelle Seite gesendet. Andernfalls legen Sie für das Attribut action die URL fest, an die die Daten gesendet werden sollen.
Die gesendeten Daten bestehen aus Name/Wert-Paaren der verschiedenen Formularsteuerelemente des Formulars. Standardmäßig sind alle im Formular verschachtelten Steuerelemente mit einem name enthalten. Mit dem Attribut form können Sie jedoch Formularsteuerelemente außerhalb des <form> einfügen und Formularsteuerelemente, die im <form> verschachtelt sind, weglassen. Das Attribut form wird für Formularsteuerelemente und <fieldset> unterstützt. Als Wert wird die id des Formulars verwendet, mit dem das Steuerelement verknüpft ist, nicht unbedingt das Formular, in dem es verschachtelt ist. Das bedeutet, dass Formularelemente nicht physisch in einem <form> verschachtelt werden müssen.
Das Attribut method definiert das HTTP-Protokoll der Anfrage: in der Regel GET oder POST. Bei GET werden die Formulardaten als Parameterstring aus name=value-Paaren gesendet, der an die URL der action angehängt wird.
Bei POST werden die Daten an den Textkörper der HTTP-Anfrage angehängt. Verwenden Sie beim Senden sicherer Daten wie Passwörtern und Kreditkarteninformationen immer POST.
Es gibt auch eine DIALOG-Methode. Wenn sich ein <form method="dialog"> in einem <dialog> befindet, wird durch das Senden des Formulars der Dialog geschlossen. Es wird ein Sende-Ereignis ausgegeben, die Daten werden jedoch weder gelöscht noch gesendet. Und wieder ohne JavaScript. Weitere Informationen finden Sie im Abschnitt zum Dialogfeld. Da das Formular dadurch nicht gesendet wird, sollten Sie auf der Schaltfläche „Senden“ sowohl formmethod="dialog" als auch formnovalidate angeben.
Formularschaltflächen können mehr als die am Anfang dieses Abschnitts beschriebenen Attribute haben. Wenn die Schaltfläche ein formaction-, formenctype-, formmethod-, formnovalidate- oder formtarget-Attribut enthält, haben die Werte auf der Schaltfläche, durch die die Formularübermittlung aktiviert wird, Vorrang vor action, enctype, method und target, die in <form> festgelegt sind. Die Validierung von Einschränkungen erfolgt vor dem Senden des Formulars, aber nur, wenn weder eine formnovalidate auf der aktivierten Schaltfläche „Senden“ noch eine novalidate auf der <form> zu sehen ist.
Wenn Sie erfassen möchten, über welche Schaltfläche ein Formular gesendet wurde, geben Sie der Schaltfläche die ID name. Schaltflächen ohne Namen oder Wert werden beim Senden des Formulars nicht mit den Formulardaten gesendet.
Nach dem Senden des Formulars
Wenn der Nutzer ein ausgefülltes Onlineformular sendet, werden die Namen und Werte der entsprechenden Formularsteuerelemente gesendet. Der Name ist der Wert des Attributs name. Die Werte stammen aus dem Inhalt des Attributs value oder dem Wert, der vom Nutzer eingegeben oder ausgewählt wurde. Der Wert eines <textarea> ist sein innerer Text.
Der Wert eines <select> ist das value des ausgewählten <option>. Wenn das <option> kein value-Attribut enthält, ist der Wert der innere Text der ausgewählten Option.
<form method="GET">
<label for="student">Pick a student:</label>
<select name="student" id="student">
<option value="hoover">Hoover Sukhdeep</option>
<option>Blendan Smooth</option>
<option value="toasty">Toasty McToastface</option>
</select>
<input type="submit" value="Submit Form">
</form>
Wenn Sie „Hoover Sukhdeep“ auswählen (oder nichts tun, da der Browser standardmäßig den ersten Optionswert anzeigt und daher auswählt) und dann auf die Schaltfläche „Senden“ klicken, wird diese Seite neu geladen und die URL wird auf Folgendes festgelegt:
https://web.dev/learn/html/forms?student=hoover
Da die zweite Option kein value-Attribut hat, wird der innere Text als Wert gesendet. Wenn Sie „Blendan Smooth“ auswählen und auf die Schaltfläche „Senden“ klicken, wird diese Seite neu geladen und die URL wird auf Folgendes festgelegt:
https://web.dev/learn/html/forms?student=Blendan+Smooth
Wenn ein Formular gesendet wird, enthalten die gesendeten Informationen die Namen und Werte aller benannten Formularsteuerelemente mit einem name, mit Ausnahme von nicht angeklickten Kästchen, nicht angeklickten Optionsschaltflächen sowie den Namen und Werten aller Schaltflächen mit Ausnahme derjenigen, über die das Formular gesendet wurde. Wenn alle anderen Formularelemente einen Namen haben, aber kein Wert eingegeben oder als Standard festgelegt wurde, wird name des Formularelements mit einem leeren Wert gesendet.
Es gibt 22 Eingabetypen, daher können wir nicht alle behandeln.
Hinweis: Das Einfügen eines Werts ist optional und oft keine gute Idee, wenn Sie möchten, dass der Nutzer Informationen eingibt.
Für <input>-Elemente, bei denen der Nutzer den Wert nicht bearbeiten kann, sollten Sie immer einen Wert angeben. Das gilt auch für Eingabeelemente vom Typ hidden, radio, checkbox, submit, button und reset.
Die Verwendung eindeutiger name für Formularelemente vereinfacht die serverseitige Datenverarbeitung und wird empfohlen. Ausgenommen sind Kästchen und Optionsfelder.
Optionsfelder
Wenn Sie schon einmal festgestellt haben, dass bei der Auswahl eines Optionsfelds in einer Gruppe von Optionsfeldern immer nur eines ausgewählt werden kann, liegt das am Attribut name. Dieser Effekt entsteht, wenn jedem Optionsfeld in einer Gruppe dasselbe name-Element zugewiesen wird.
Ein name sollte für die Gruppe eindeutig sein: Wenn Sie versehentlich dasselbe name für zwei separate Gruppen verwenden, wird durch die Auswahl eines Optionsfelds in der zweiten Gruppe alle Auswahl in der ersten Gruppe mit demselben name aufgehoben.
Mit dem Formular werden die name und die value des ausgewählten Optionsfelds gesendet. Achten Sie darauf, dass jedes Optionsfeld eine relevante (und in der Regel eindeutige) value hat. Die Werte der nicht ausgewählten Optionsfelder werden nicht gesendet.
Sie können auf einer Seite beliebig viele Optionsfeldgruppen erstellen. Jede Gruppe arbeitet unabhängig und muss jeweils eine name für die jeweilige Gruppe haben.
Wenn Sie die Seite mit einem der Optionsfelder in einer Gruppe mit demselben Namen laden möchten, fügen Sie das Attribut checked hinzu.
Dieses Optionsfeld entspricht der CSS-Pseudoklasse :default, auch wenn der Nutzer ein anderes Optionsfeld auswählt. Das aktuell ausgewählte Optionsfeld entspricht der Pseudoklasse :checked.
Wenn der Nutzer ein Optionsfeld aus einer Gruppe von Optionsfeldern auswählen muss, fügen Sie mindestens einem der Steuerelemente das Attribut required hinzu. Wenn Sie required in ein Optionsfeld in einer Gruppe aufnehmen, ist für die Formulareinreichung eine Auswahl erforderlich. Es muss sich dabei aber nicht um das Optionsfeld mit dem Attribut handeln, das ausgewählt werden muss, damit das Formular gültig ist. Geben Sie außerdem in der <legend> klar an, dass das Formularkontrollelement erforderlich ist. Das Beschriften von Gruppen von Optionsfeldern sowie einzelner Schaltflächen wird später beschrieben.
Kästchen
Es gilt, dass alle Kästchen in einer Gruppe dieselbe name haben. Nur für ausgewählte Kästchen werden name und value mit dem Formular gesendet. Wenn Sie mehrere Kästchen mit demselben Namen ausgewählt haben, wird derselbe Name mit (hoffentlich) unterschiedlichen Werten gesendet. Wenn Sie mehrere Formularsteuerelemente mit demselben Namen haben, werden sie alle gesendet, auch wenn es sich nicht um Kästchen handelt. Sie werden durch „&“ getrennt.
Wenn Sie in einem Kästchen kein value angeben, wird der Wert der ausgewählten Kästchen standardmäßig auf on festgelegt. Das ist wahrscheinlich nicht hilfreich. Wenn Sie drei Kästchen mit dem Namen chk haben und alle angeklickt sind, kann die Formulareinreichung nicht entschlüsselt werden:
https://web.dev/learn/html/forms?chk=on&chk=on&chk=on
Wenn ein Kästchen erforderlich sein soll, fügen Sie das Attribut required hinzu. Informieren Sie den Nutzer immer, wenn ein Kästchen angeklickt werden muss oder ein Formularkontrollelement erforderlich ist. Wenn Sie einem Kästchen required hinzufügen, ist dieses Kästchen nur dann erforderlich. Andere Kästchen mit demselben Namen sind davon nicht betroffen.
Labels und Feldgruppen
Damit Nutzer wissen, wie sie ein Formular ausfüllen müssen, muss es barrierefrei sein. Jedes Formularsteuerelement muss ein Label haben.
Außerdem möchten Sie Gruppen von Formularelementen beschriften. Einzelne Eingabe-, Auswahl- und Textfelder werden mit <label> gekennzeichnet. Gruppen von Formularelementen werden durch den Inhalt des <legend> des <fieldset> gekennzeichnet, der sie gruppiert.
In den vorherigen Beispielen haben Sie vielleicht bemerkt, dass jedes Formularkontrollelement mit Ausnahme der Schaltfläche „Senden“ ein <label> hatte. Labels bieten Formularsteuerelemente mit barrierefreien Namen. Der für Screenreader zugängliche Name von Schaltflächen wird aus ihrem Inhalt oder Wert abgeleitet. Alle anderen Formularsteuerelemente erfordern eine zugehörige <label>. Wenn kein Label verknüpft ist, werden Ihre Formularsteuerelemente zwar vom Browser gerendert, Nutzer wissen aber nicht, welche Informationen erwartet werden.
Wenn Sie ein Formularkontrollelement explizit mit einer <label> verknüpfen möchten, fügen Sie das Attribut for in das <label>-Element ein. Der Wert ist die id des zugehörigen Formularkontrollelements.
<label for="full_name">Your name</label>
<input type="text" id="full_name" name="name">
Das Verknüpfen von Labels mit Formularelementen bietet mehrere Vorteile: Labels machen Formularelemente für Nutzer von Screenreadern barrierefrei, indem sie dem Element einen barrierefreien Namen geben. Labels sind auch „Berührungsbereiche“; sie machen die Website für Nutzer mit Geschicklichkeitsproblemen nutzerfreundlicher, da der Bereich vergrößert wird. Wenn Sie eine Maus verwenden, klicken Sie auf eine beliebige Stelle im Label „Mein Name“. Dadurch wird die Eingabe fokussiert.
Wenn Sie implizite Labels verwenden möchten, fügen Sie das Formularkontrollelement zwischen das öffnende und schließende <label>-Tag ein. Diese Option ist sowohl für Screenreader als auch für Zeigegeräte gleichermaßen barrierefrei, bietet aber nicht die Möglichkeit zum Anpassen des Stils wie das explizite Label.
<label>Your name
<input type="text" name="name">
</label>
Da Labels „Trefferbereiche“ sind, sollten Sie keine interaktiven Elemente innerhalb eines expliziten Labels oder andere interaktive Komponenten einschließen, mit Ausnahme des mit Labels versehenen Formularsteuerelements in einem impliziten Label. Wenn Sie beispielsweise einen Link in ein Label einfügen, während der Browser das HTML rendert, werden Ihre Nutzer verwirrt, wenn sie auf das Label klicken, um ein Formularkontrollelement einzugeben, aber zu einer neuen Seite weitergeleitet werden.
Im Allgemeinen steht das <label> vor dem Formularkontrollelement, mit Ausnahme von Optionsfeldern und Kästchen. Das ist nicht erforderlich.
Es ist einfach das übliche UX-Muster. In der Reihe „Formulare lernen“ finden Sie Informationen zum Formulardesign.
Bei Gruppen von Optionsfeldern und Kästchen enthält das Label den barrierefreien Namen für das zugehörige Formularkontrollelement. Die Gruppe der Steuerelemente und ihre Labels benötigen jedoch auch ein Label. Wenn Sie die Gruppe beschriften möchten, gruppieren Sie alle Elemente in einer <fieldset>. Die <legend> dient als Label für die Gruppe.
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<label>
<input type="radio" value="blendan" name="machine"> Blendan Smooth
</label>
</li>
<li>
<label>
<input type="radio" value="hoover" name="machine"> Hoover Sukhdeep
</label>
</li>
<li>
<label>
<input type="radio" value="toasty" name="machine"> Toasty McToastface
</label>
</li>
</ul>
</fieldset>
In diesem Beispiel wird mit dem impliziten <label> jedes Label ein Optionsfeld und mit <legend> das Label für die Gruppe von Optionsfeldern festgelegt.
Es ist üblich, ein <fieldset> in ein anderes <fieldset> zu verschachteln. Wenn ein Formular beispielsweise eine Umfrage mit vielen Fragen ist, die in Gruppen ähnlicher Fragen unterteilt sind, kann das Feld „Lieblingsschüler“ <fieldset> in einem anderen Feld <fieldset> mit der Bezeichnung „Meine Favoriten“ verschachtelt sein:
<fieldset>
<legend>Your favorites:</legend>
<ul start="6">
<li>
<fieldset>
<legend>Who is your favorite student?</legend>
<ul>
<li>
<!-- the rest of the code here -->
Aufgrund ihres Standard-Aussehens werden diese Elemente nur selten verwendet. <legend> und <fieldset> können jedoch mit CSS gestaltet werden.
Zusätzlich zu allen globalen Attributen werden für <fieldset> auch die Attribute name, disabled und form unterstützt.
Wenn Sie ein Feldsatz deaktivieren, werden alle verschachtelten Formularsteuerelemente deaktiviert. Weder das name- noch das form-Attribut hat bei <fieldset> viel Nutzen. Mit der name kann mit JavaScript auf das Feldsatzelement zugegriffen werden. Das Feldsatzelement selbst ist jedoch nicht in den gesendeten Daten enthalten (die darin verschachtelten benannten Formularsteuerelemente sind enthalten).
Eingabetypen und dynamische Tastatur
Wie bereits erwähnt, gibt es 22 verschiedene Arten von Eingaben.
Wenn ein Nutzer ein Gerät mit einer dynamischen Tastatur verwendet, die nur bei Bedarf angezeigt wird, z. B. ein Smartphone, bestimmt der verwendete Eingabetyp den Typ der angezeigten Tastatur. Die angezeigte Standardtastatur kann für den erforderlichen Eingabetyp optimiert werden.
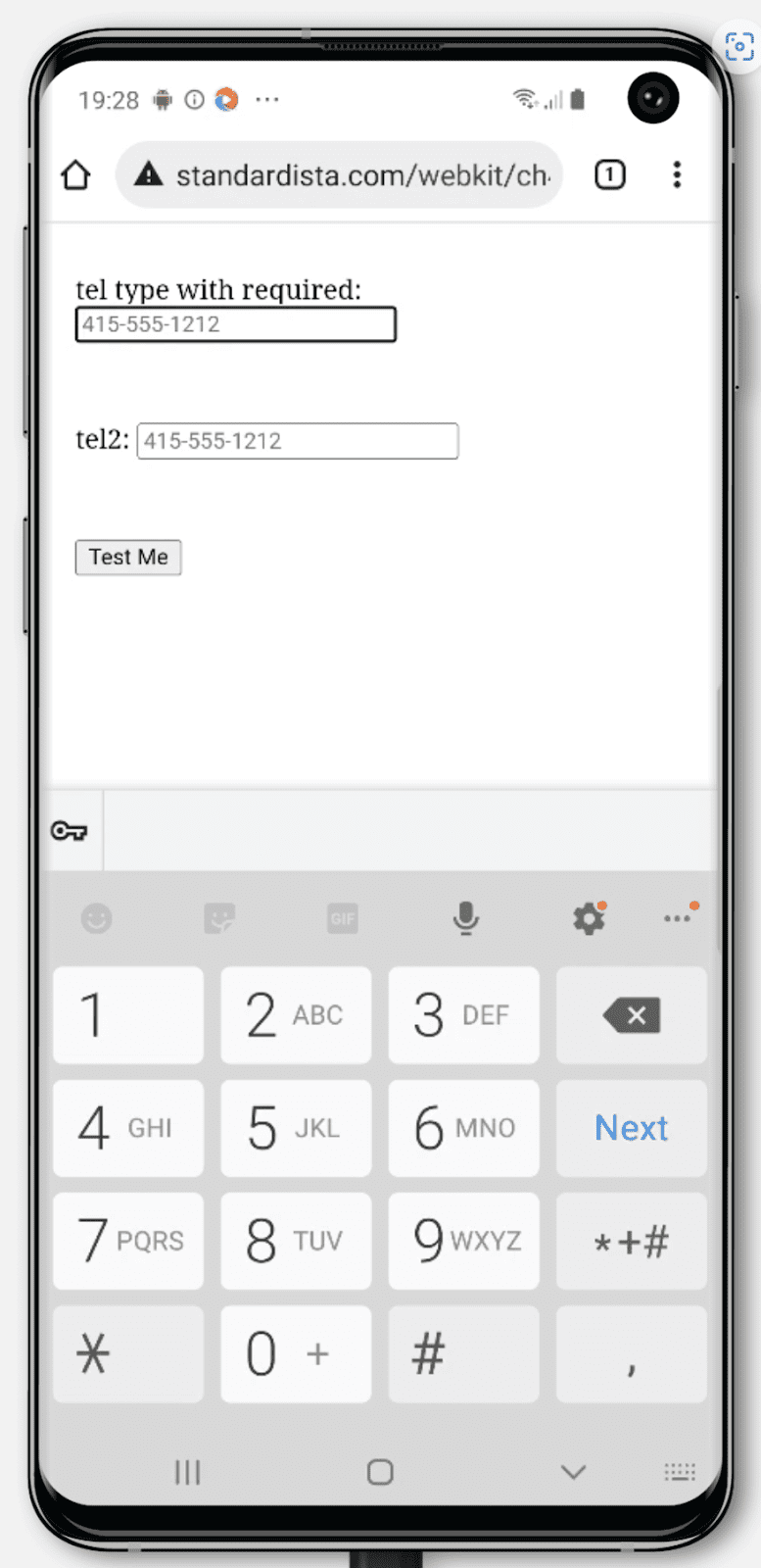
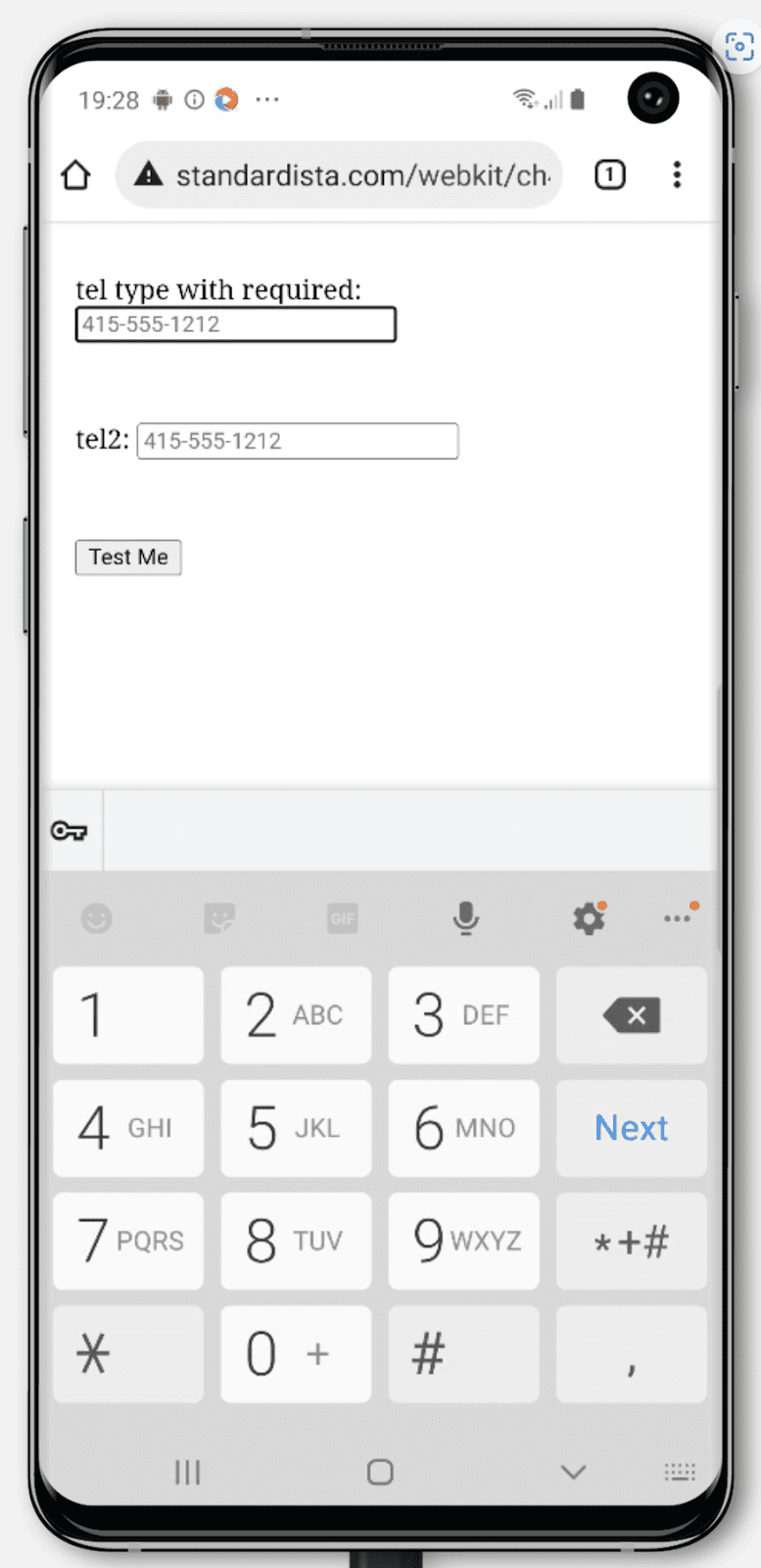
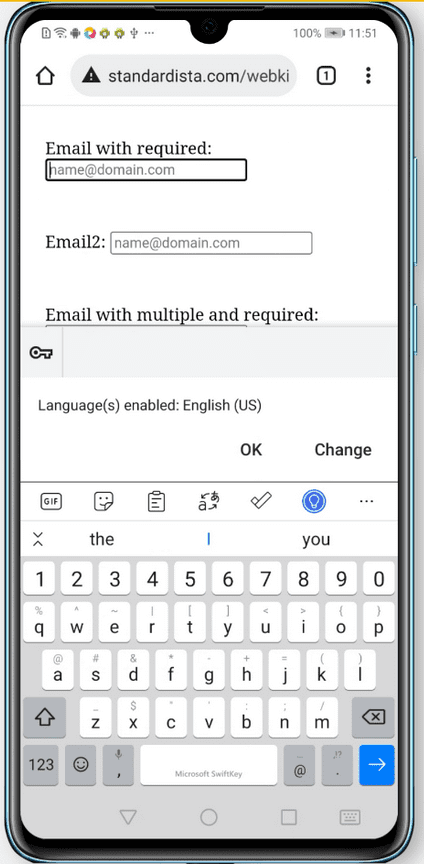
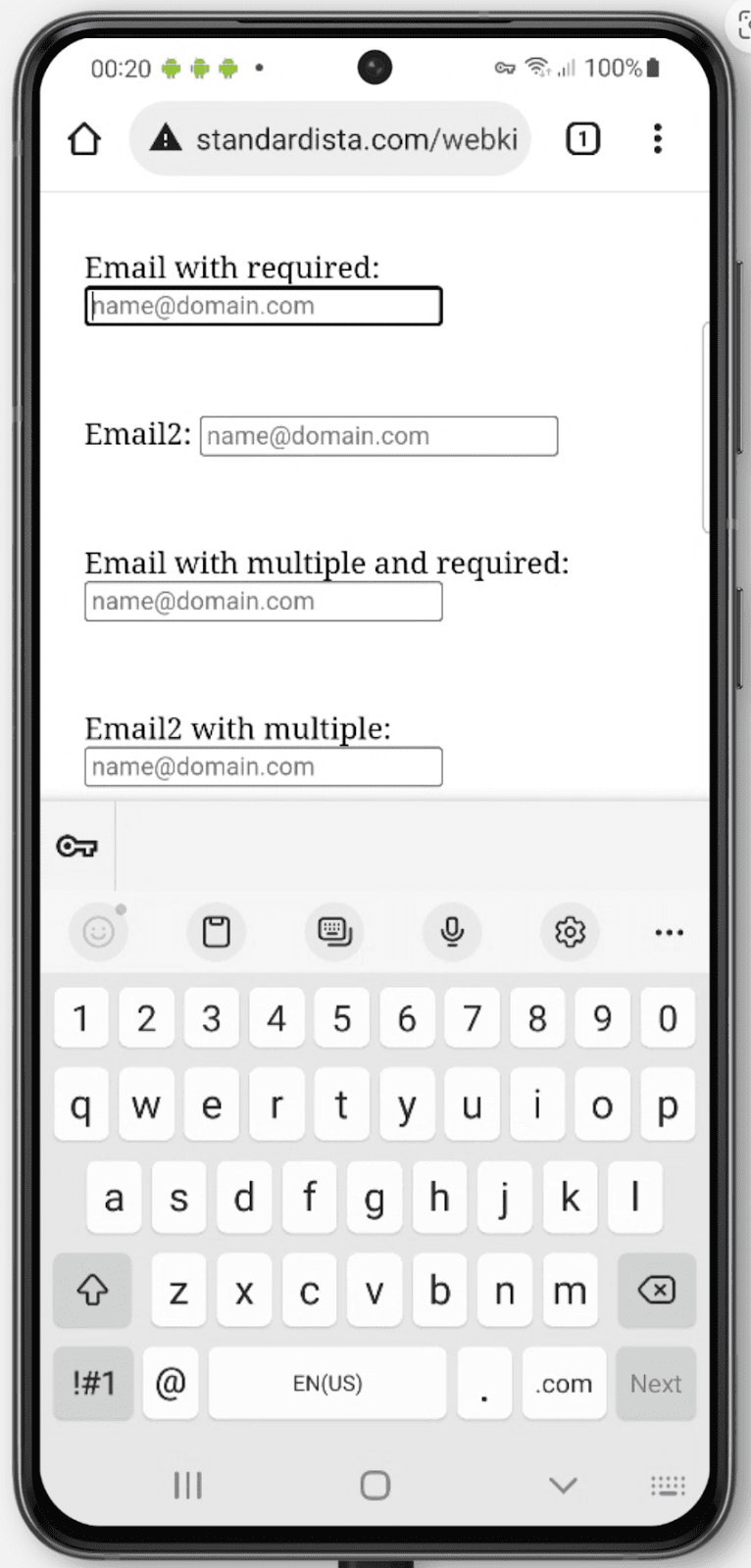
Wenn Sie beispielsweise tel eingeben, wird eine Tastatur angezeigt, die für die Eingabe von Telefonnummern optimiert ist. email enthält die Tasten @ und .. Die dynamische Tastatur für url enthält einen Doppelpunkt und das Schrägstrichsymbol. Leider ist : auf dem iPhone immer noch nicht in der Standard-dynamischen Tastatur für url-Eingabetypen enthalten.
Tastaturen für <input type="tel"> auf einem iPhone und zwei verschiedenen Android-Smartphones:



Tastaturen für <input type="email"> auf iPhones und zwei verschiedenen Android-Smartphones:



Zugriff auf Mikrofon und Kamera
Mit dem Dateieingabetyp <input type="file"> können Dateien über Formulare hochgeladen werden. Dateien können beliebigen Typen sein, die durch das accept-Attribut definiert und eingeschränkt werden. Die Liste der zulässigen Dateitypen kann eine durch Kommas getrennte Liste von Dateiendungen, ein globaler Typ oder eine Kombination aus globalen Typen und Erweiterungen sein. accept="video/*, .gif" akzeptiert beispielsweise alle Videodateien oder animierten GIFs.
Verwenden Sie „audio/*“ für Audiodateien, „video/*“ für Videodateien und „image/*“ für Bilddateien.
Das Aufzählungsattribut capture, das in der Media Capture-Spezifikation definiert ist, kann verwendet werden, wenn mit der Kamera oder dem Mikrofon des Nutzers eine neue Mediendatei erstellt werden soll. Sie können den Wert auf user für die Eingabegeräte des Nutzers oder auf environment für die Rückkamera oder das Mikrofon des Smartphones festlegen. Im Allgemeinen funktioniert die Verwendung von capture ohne Wert, da der Nutzer auswählen kann, welches Eingabegerät er verwenden möchte.
<label for="avatar">A recent photo of yourself:</label>
<input type="file" capture="user" accept="image/*" name="avatar" id="avatar">
Integrierte Validierung
Ohne JavaScript kann HTML wiederum verhindern, dass Formulare mit ungültigen Werten gesendet werden.
Es gibt einige CSS-Selektoren, die Formularsteuerelemente auf Basis der HTML-Attribute zuordnen, z. B. :required und :optional, wenn der boolesche Wert required festgelegt ist oder nicht; :default, wenn checked hartcodiert ist; und :enabled oder :disabled, je nachdem, ob das Element vorhanden ist.1.disabled Die Pseudoklasse :read-write gleicht Elemente mit festgelegten contenteditable- und Formularsteuerelementen ab, die standardmäßig bearbeitbar sind, z. B. number, password und text (aber nicht mit Kästchen, Optionsfeldern oder dem Typ hidden). Wenn für ein normalerweise beschreibbares Element das Attribut readonly festgelegt ist, wird stattdessen :read-only verwendet.
Wenn der Nutzer Informationen in Formularsteuerelemente eingibt, werden die CSS-UI-Selektoren, einschließlich :valid, :invalid, :in-range und :out-of-range, je nach Status ein- oder ausgeschaltet. Wenn der Nutzer ein Formularsteuerelement verlässt, stimmt entweder die noch nicht vollständig unterstützte Pseudoklasse :user-invalid oder :user-valid überein.
Sie können CSS verwenden, um Hinweise darauf bereitzustellen, ob Formularsteuerelemente erforderlich und gültig sind, wenn der Nutzer mit dem Formular interagiert. Mit CSS können Sie sogar verhindern, dass Nutzer auf die Schaltfläche „Senden“ klicken können, bis das Formular gültig ist:
form:invalid [type="submit"] {
opacity: 50%;
pointer-events: none;
}
Dieses CSS-Snippet ist ein Anti-Muster. Auch wenn Ihre Benutzeroberfläche intuitiv und verständlich erscheint, versuchen viele Nutzer, ein Formular einzureichen, um Fehlermeldungen zu aktivieren. Wenn eine Schaltfläche zum Senden auf diese Weise deaktiviert wird, ist keine Validierung von Einschränkungen möglich, eine Funktion, auf die viele Nutzer angewiesen sind.
Das angewendete CSS wird kontinuierlich basierend auf dem aktuellen Status der Benutzeroberfläche aktualisiert. Wenn Sie beispielsweise Eingabetypen mit Einschränkungen wie email, number, url und Datumstypen verwenden, ist die :invalid-CSS-Pseudoklasse passend, wenn der Wert nicht null (nicht leer) ist und der aktuelle Wert keine gültige E-Mail-Adresse, Zahl, URL, Datumsangabe oder Uhrzeit ist. Diese konstante Aktualisierung unterscheidet sich von der integrierten Validierung der HTML-Einschränkung, die nur dann erfolgt, wenn der Nutzer versucht, das Formular zu senden.
Die integrierte Validierung von Einschränkungen ist nur für Einschränkungen relevant, die mit HTML-Attributen festgelegt wurden. Sie können ein Element zwar anhand der Pseudoklassen :required und :valid/:invalid stylen, aber die vom Browser angezeigten Fehlermeldungen, die auf Fehlern basieren, die auf den Attributen required, pattern, min, max und sogar type beruhen, werden beim Senden des Formulars angezeigt.

Wenn wir versuchen, das Formular einzureichen, ohne den erforderlichen Lieblingsschüler auszuwählen, verhindert die Einschränkungsvalidierung die Formulareinreichung aufgrund eines validityState.valueMissing-Fehlers.
Wenn eine der validityState-Properties true zurückgibt, wird die Einreichung blockiert und der Browser zeigt im ersten falschen Formularkontrollelement eine Fehlermeldung an, die den Fokus darauf legt. Wenn der Nutzer die Formulareinreichung aktiviert und es ungültige Werte gibt, wird für das erste ungültige Formularkontrollelement eine Fehlermeldung angezeigt und es erhält den Fokus. Wenn für ein erforderliches Steuerelement kein Wert festgelegt ist, ein numerischer Wert außerhalb des zulässigen Bereichs liegt oder ein Wert nicht dem für das Attribut type erforderlichen Typ entspricht, wird das Formular nicht validiert und nicht gesendet und eine Fehlermeldung wird angezeigt.
Wenn ein number-, Datums- oder Uhrzeitwert unter dem festgelegten Minimum min oder über dem festgelegten Maximum max liegt, wird das Steuerelement :out-of-range (und :invalid) und der Nutzer wird beim Versuch, das Formular einzureichen, über den Fehler valididityState.rangeUnderflow, validityState.rangeOverflow informiert. Wenn der Wert nicht mit dem step-Wert übereinstimmt, unabhängig davon, ob er explizit festgelegt oder standardmäßig auf 1 gesetzt ist, wird für die Steuerung :out-of-range (und :invalid) verwendet und es wird ein validityState.stepMismatch-Fehler ausgegeben. Der Fehler wird als Bubble angezeigt und enthält standardmäßig hilfreiche Informationen zur Fehlerbehebung.
Es gibt ähnliche Attribute für die Länge der Werte: Die Attribute minlength und maxlength weisen Nutzer beim Senden auf einen Fehler mit validityState.tooLong oder validityState.tooShort hin.
Außerdem verhindert das maxlength, dass der Nutzer zu viele Zeichen eingibt.
Die Verwendung des Attributs maxlength kann zu einer schlechten Nutzererfahrung führen. Es ist in der Regel besser, wenn Nutzer mehr als die zulässige Zeichenanzahl eingeben können. Dazu können Sie einen Zähler verwenden, optional in Form eines <output>-Elements, das nicht mit dem Formular gesendet wird. So können Nutzer den Text so bearbeiten, dass die maximal zulässige Länge nicht überschritten wird. Die maxlength kann in Ihren HTML-Code eingefügt werden. Wie alle bisher beschriebenen Funktionen funktioniert sie auch ohne JavaScript. Beim Laden kann dann der Wert des Attributs maxlength verwendet werden, um diesen Zeichenzähler in JavaScript zu erstellen.
Einige Eingabetypen scheinen Standardeinschränkungen zu haben, aber das ist nicht der Fall. Der Eingabetyp tel bietet beispielsweise eine numerische Telefontastatur auf Geräten mit dynamischen Tastaturen, schränkt aber die gültigen Werte nicht ein. Für diese und andere Eingabetypen gibt es das Attribut pattern. Sie können einen regulären Ausdruck angeben, mit dem der Wert übereinstimmen muss, um als gültig zu gelten.
Wenn ein Wert ein leerer String ist und nicht erforderlich ist, führt dies nicht zu einem validityState.patternMismatch-Fehler. Wenn das Feld erforderlich ist und leer ist, wird dem Nutzer die Standardfehlermeldung für validityState.valueMissing anstelle der patternMismatch angezeigt.
Bei E-Mails ist die validityState.typeMismatch für Ihre Anforderungen wahrscheinlich zu nachsichtig. Sie sollten das Attribut pattern angeben, damit Intranet-E-Mail-Adressen ohne TLD nicht als gültig akzeptiert werden.
Das Musterattribut ermöglicht die Angabe eines regulären Ausdrucks, mit dem der Wert übereinstimmen muss. Wenn Sie eine Musterübereinstimmung erfordern, muss für den Nutzer klar sein, was erwartet wird.
All dies ist ohne eine einzige Zeile JavaScript möglich. Da es sich jedoch um eine HTML-API handelt, können Sie JavaScript verwenden, um benutzerdefinierte Nachrichten bei der Validierung von Einschränkungen einzufügen. Sie können auch JavaScript verwenden, um die Anzahl der verbleibenden Zeichen zu aktualisieren, eine Fortschrittsanzeige für die Passwortstärke anzuzeigen oder auf andere Weise die Abschlussrate dynamisch zu verbessern.
Beispiel
Dieses Beispiel enthält ein Formular in einem <dialog> mit einem verschachtelten <form> mit drei Formularelementen und zwei Schaltflächen zum Senden mit klaren Labels und Anleitungen.
Die erste Schaltfläche zum Senden schließt das Dialogfeld. Mit formmethod="dialog" können Sie die Standardmethode des Formulars überschreiben und das <dialog> schließen, ohne die Daten einzureichen oder zu löschen. Sie müssen auch formnovalidate angeben. Andernfalls versucht der Browser, zu prüfen, ob alle Pflichtfelder einen Wert enthalten. Der Nutzer möchte möglicherweise das Dialogfeld und das Formular schließen, ohne Daten einzugeben. Eine Validierung würde dies verhindern. Geben Sie aria-label="close" an, da „X“ zwar ein bekanntes visuelles Signal ist, aber kein beschreibendes Label.
Die Formularsteuerelemente haben alle implizite Labels, sodass Sie keine id- oder for-Attribute angeben müssen. Beide Eingabeelemente haben das erforderliche Attribut und sind daher erforderlich. In der Eingabe für die Zahl ist step explizit festgelegt, um zu veranschaulichen, wie step eingeschlossen wird. Da step standardmäßig 1 ist, kann dieses Attribut weggelassen werden.
Das Attribut <select> hat einen Standardwert, sodass das Attribut required nicht erforderlich ist. Anstatt das value-Attribut für jede Option anzugeben, wird der Wert standardmäßig als innerer Text verwendet.
Über die Schaltfläche „Senden“ am Ende wird die Formularmethode auf „POST“ festgelegt. Wenn Sie darauf klicken, wird die Gültigkeit der einzelnen Werte geprüft. Wenn alle Werte gültig sind, werden die Formulardaten gesendet. Das Dialogfeld wird geschlossen und die Seite leitet möglicherweise an thankyou.php weiter, also an die Aktions-URL. Wenn Werte fehlen, der numerische Wert nicht übereinstimmt oder außerhalb des zulässigen Bereichs liegt, wird eine relevante browserdefinierte Fehlermeldung angezeigt, das Formular wird nicht gesendet und das Dialogfeld wird nicht geschlossen.
Die Standardfehlermeldungen können mit der Methode validityState.setCustomValidity('message here') angepasst werden. Wenn Sie eine benutzerdefinierte Nachricht festlegen, muss diese explizit auf den leeren String gesetzt werden, wenn alle Angaben gültig sind. Andernfalls wird das Formular nicht gesendet.
Weitere Hinweise
Es gibt einen ganzen Abschnitt, der sich darauf konzentriert, Ihren Nutzern zu helfen, die richtigen Daten in Formulare einzugeben. Für eine gute Nutzerfreundlichkeit ist es wichtig, dass Nutzer nicht in Fehler verfallen. Fügen Sie daher bei Bedarf Anleitungen und Hinweise hinzu. In diesem Abschnitt wird beschrieben, wie HTML allein eine clientseitige Validierung ermöglichen kann. Die Validierung muss jedoch sowohl client- als auch serverseitig erfolgen. Die Validierung kann beim Ausfüllen des Formulars unauffällig erfolgen, z. B. durch ein Häkchen, wenn der Wert korrekt ist. Fehlermeldungen dürfen jedoch erst angezeigt werden, wenn die Formularkontrolle abgeschlossen ist. Wenn der Nutzer einen Fehler macht, informieren Sie ihn darüber, wo der Fehler liegt und was er falsch gemacht hat.
Beim Design von Formularen ist zu beachten, dass es weltweit unterschiedliche Standards für Namen, Adressformate und mehr gibt. Ein Nutzer kann einen einzelnen Buchstaben als Nachnamen haben (oder gar keinen Nachnamen), keine Postleitzahl, eine dreizeilige Adresse oder gar keine Adresse haben. Diese Person sieht sich möglicherweise eine übersetzte Version Ihres Formulars an.
Formularelemente, ihre Labels und die Fehlermeldungen müssen auf dem Bildschirm sichtbar, korrekt und aussagekräftig, programmatisch bestimmbar und programmatisch mit dem entsprechenden Formularelement oder der entsprechenden Formulargruppe verknüpft sein. Das Attribut autocomplete kann und sollte verwendet werden, um das Ausfüllen von Formularen zu beschleunigen und die Barrierefreiheit zu verbessern.
HTML bietet alle Tools, um grundlegende Formularsteuerelemente barrierefrei zu gestalten. Je interaktiver ein Formularelement oder -prozess ist, desto mehr Aufmerksamkeit muss der Barrierefreiheit im Hinblick auf Fokusverwaltung, das Festlegen und Aktualisieren von ARIA-Namen, -Rollen und -Werten (sofern erforderlich) und ARIA-Live-Ankündigungen nach Bedarf gewidmet werden. Wie wir hier gelernt haben, können Sie mit HTML allein schon einen großen Schritt in Richtung Barrierefreiheit und Gültigkeit machen, ohne auf ARIA oder JavaScript zurückgreifen zu müssen.
Wissenstest
Testen Sie Ihr Wissen zu Formularen.
Wie sorgen Sie dafür, dass Optionsfelder zu derselben Gruppe gehören?
name-Attributwert an.id-Attributwert an.Mit welchem HTML-Element teilen Sie dem Nutzer mit, wofür dieses Formularfeld gedacht ist?
<h1><title><label>
